Содержание
адаптивный шаблон | OpenCart для вас!
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
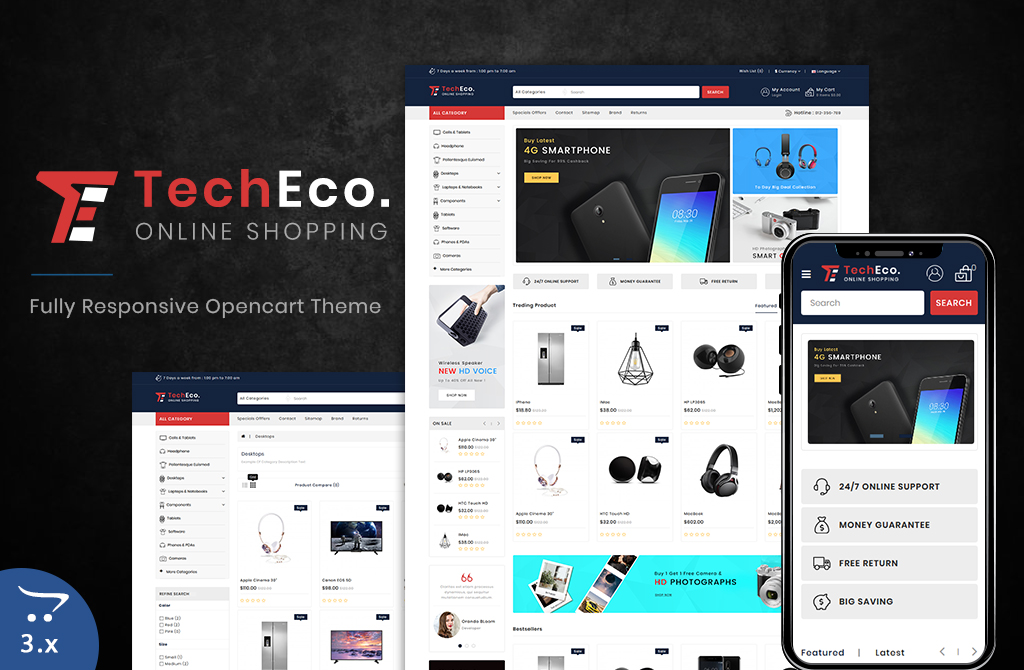
Deluxe
1.1.0
Deluxe — многоцелевой, адаптивный шаблон для ocStore/Opencart. Благодаря большому количеству настроек и возможностям шаблона, Вы сможете создать современный сайт абсолютно любой тематики. Нет никаких ограничений по цветовым схемам. У Вас есть возможность задать любой цвет для вашего сайта. В…
- marauder
- Ресурс
opencart
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
Luxshop
1.
 0
0LuxShop — адаптивный универсальный шаблон
Opencart 2.3.x (Ocstore, Русская Сборка, чиcтый Opencart)
OpenCart 3x (Русская Сборка, чиcтый Opencart)В шаблоне есть Быстрый старт (Quickstart) — установка в 1 клик.
Украинский язык — есть .ДЕМО
ДЕМО 2login: demo
pass: demo
Список модулей
-…- marauder
- Ресурс
opencart 2.x
opencart 3
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
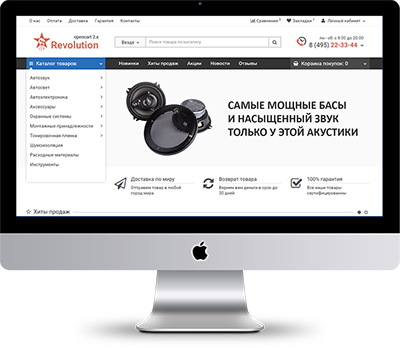
OC 3.x Revolution
5.2.1
Поддерживает: OpenCart 2.1 — 2.3 — 3.0 / OcStore 2.1 — 2.3 — 3.0 / Opencart.pro 2.1 — 2.3.
Переведен на 3 языка: русский, украинский, английский.
Описание:
Шаблон Revolution – универсальное решение для сайтов любой тематики, подходит для всех категорий товаров: электроника, мебель…
- marauder
- Ресурс
opencart 2.x
opencart 3
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
OC 3.x ReMarket
1.2.1
ReMarket — это универсальный шаблон с уникальным, легким и минималистичным дизайном, продуманным до мелочей UI/UX и удобной мобильной версией. Шаблон выполнен в лучших традициях с учетом актуальных потребностей рынка, это касается как функционала так и его производительности.

Поддерживаемые…- marauder
- Ресурс
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
OC 3.x CyberStore
1.6
CyberStore — адаптивный универсальный шаблон
Opencart 2.3.x (Ocstore, Русская Сборка, чиcтый Opencart)
OpenCart 3x (Русская Сборка, чиcтый Opencart)
В шаблоне есть Быстрый старт (Quickstart) — установка в 1 клик.
Есть перевод шаблона на Украинский языкГлавная страница
Категории
Карточка…- marauder
- Ресурс
opencart 2.
 x
xopencart 3.x
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
OC 3.x Manhattan
1.1
Адаптивный, универсальный шаблон Manhattan для версии движка 3.x
Простая установка и настройка.Быстрый старт в комплекте (Добавляете свои товары и магазин готов к использованию).
Шаблон Manhattan — это универсальное решение для запуска вашего интернет-магазина, профессиональная техническая…- marauder
- Ресурс
manhattan
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
OC 2.
 x Lightflat
x Lightflat1.2.1.6
Lightflat- универсальный адаптивный и современный шаблон. С данным шаблоном, легко и быстро можно запустить современный интернет магазин любой тематики. Выполнен в духе последних тенденций веб дизайна- Fluent design и Apple human interface. Чистый, не перегруженный дизайн акцентирует внимание…
- marauder
- Ресурс
mrfadeevmaxim
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
OC 2.x Madeshop
7.1
Шаблон «MADESHOP» для opencart/ocstore 2.3 — 3
Шаблон будет дорабатываться по функционалу, адаптации под сторонние модули и различные версии движка. Фильтр, представленный на демо версии, в стоимость шаблона не входит.
Фильтр, представленный на демо версии, в стоимость шаблона не входит.Демо для ocstore 2.3:
ДЕМО ДЛЯ КРОССОВОК
ДЕМО ДЛЯ ЦВЕТОВ
ДЕМО ДЛЯ МАЕК…- marauder
- Ресурс
адаптивный шаблон
кроссовки
майки
универсальный шаблон
цветы
- Категория: Шаблоны
OC 3.x FeelMart
1.7
Новинка 2020 года, шаблон для Opencart 3.
Перед вами современный e-commerce интерфейс, при создании которого мы уделили еще больше внимания проектированию мобильной версии сайта.
Демо-сайт: https://feelmart.octemplates.net
Наша команда упорно потрудилась над тем, чтобы шаблон соответствовал. ..
..- marauder
- Ресурс
e-commerce
octemplates
opencart 3
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
OC 3.x UltraStore
2.6
Новый адаптивный и универсальный шаблон для Opencart 3.
Демо-сайт: http://ultrastore.octemplates.net
Благодаря накопленному опыту в процессе разработки предыдущих продуктов, нашей командой был создан новый шаблон — UltraStore.
Шаблон поддерживает создание мультимагазинов.
На этот раз особое…- marauder
- Ресурс
octemplates
адаптивный шаблон
универсальный шаблон
- Категория: Шаблоны
Сверху
Снизу
Revolution.
 Адаптивный универсальный шаблон v3.1.2
Адаптивный универсальный шаблон v3.1.2
FintMax
Админ
#21
DepecheMode, без разницы… нужен вип — и 11 сообщений, об этом написано на странице премиумов….
dusick150
Пользователь
#22
DepecheMode написал(а):
Если вы ставите условие скачивания — наличие статуса, то описывайте заранее об условиях.
Пишет, что не хватает сообщений. Сколько сообщений. А выясняется, как пишет Opencart что надо статус иметь. Какой статус? Вип-1, вип-3?
Нажмите для раскрытия…
Нужно 10 сообщений а какрй VIP без разницы!
FintMax
Админ
#23
dusick150 написал(а):
Нужно 10 сообщений а какрй VIP без разницы!
Нажмите для раскрытия…
об этом написано на странице покупки випа = кучу раз обсуждали уже на форуме. ..
..
dusick150
Пользователь
#24
FintMax написал(а):
об этом написано на странице покупки випа = кучу раз обсуждали уже на форуме…
Нажмите для раскрытия…
Видимо не все любят читать
Диловар
Гость
#25
Кто пробовал?
FintMax
Админ
#26
, а что пробовать ?
OpenCart — Блог
Будьте в курсе последних новостей OpenCart, тематическая статья
Секрет успешного увеличения продаж и доходов
- By Afterpay
- 19 октября 2022 г.

- 3 комментария
Платформы «Купи сейчас, заплати потом» (BNPL), такие как Afterpay и Clearpay, могут помочь вам привлечь больше клиентов, увеличить стоимость заказов, увеличить прибыль и увеличить продажи. А учитывая, что глобальные расходы BNPL выросли на 300 %1, самое время присоединиться к нам. Увеличьте продажи и доходы..
Продолжить чтениеПродолжить чтение
Трафик сайта упал? Вот как вы проводите расследование, чтобы определить причину
- Джеймс Браун
- 17 октября 2022 г.
- 3 комментария
Трафик веб-сайта упал? Вот как вы проводите расследование, чтобы определить причинуВозможно, в недавнем падении трафика виновато много разных вещей. Может быть проблема с вашим сайтом; в качестве альтернативы, возможно, что ключевые слова поиска, которые используются для привлечения посетителей на ваш сайт..
Продолжить чтениеПродолжить чтение
Создайте свой сайт электронной коммерции бесплатным и настраиваемым способом
- Джошуа
- 11 октября 2022 г.

- 2 комментария
Создание полностью настраиваемого бесплатного веб-сайта электронной коммерции В области электронной коммерции наблюдается феноменальный рост: глобальные электронные продажи превысят 5,2 триллиона долларов США в 2021 году. ..
Продолжить чтениеПродолжить чтение
Как создать платформу электронной коммерции, которая сделает ваш бизнес успешным
- Джошуа
- 12 сентября 2022 г.
- 5 комментариев
Платформа электронной коммерции необходима для вашего присутствия в Интернете. Исследования показывают, что 43% клиентов предпочитают изучать продукты, которые они покупают в Интернете. Поэтому создание платформы электронной коммерции стало жизненно важным для создания вашего бизнеса в Интернете. Не знаете, как создать платформу для электронной коммерции..
Продолжить чтениеПродолжить чтение
Как писать тексты электронной торговли, чтобы привлечь внимание клиентов
- Лесли Вос
- 07 сентября 2022 г.

- 2 комментария
Вы знаете золотое правило успеха электронной коммерции: всегда думайте о клиентах. Это становится критическим. Электронная коммерция занимается решением проблем, а не их созданием. Таким образом, чем лучше вы понимаете болевые точки и потребности вашей целевой аудитории, тем успешнее будет ваш бизнес в области электронной коммерции. Эта статья расскажет вам ..
Продолжить чтениеПродолжить чтение
SEO для электронной коммерции: как интернет-магазины могут привлекать органический трафик
- Автор: Opencart
- 22 августа 2022 г.
- 8 комментариев
Изображение Мохамеда Хассана с сайта Pixabay Если вы занимаетесь электронной коммерцией, то знаете, что органический поисковый трафик является обязательным. Часто мы слышим о SEO, и это кажется непосильным процессом. Однако, если вы разобьете компоненты SEO электронной коммерции на небольшие управленческие элементы. .
.
Продолжить чтениеПродолжить чтение
Что такое электронная торговля и как маркетинг на YouTube помогает ей расти
- Бен Аженуи
- 22 августа 2022 г.
- 5 комментариев
Огромное влияние Интернета на сегодняшний мир продаж неоспоримо. Интернет через электронную коммерцию является важным инструментом для бизнеса. Использование магазина электронной коммерции максимизирует охват бренда, увеличивает прибыль и повышает узнаваемость бренда. Разработка веб-сайта — это одно..
Продолжить чтениеПродолжить чтение
Увеличьте объем продаж с помощью Afterpay Day
- By Afterpay
- 08 августа 2022 г.
- 3 комментария
День постоплаты. В августе этого года миллионы покупателей будут совершать покупки в Интернете и в обычных магазинах на одном из крупнейших распродаж и торговых мероприятий, проводимых раз в два года в Австралии и Новой Зеландии. продавцов для стимулирования продаж и вовлечения не только продавцов..
продавцов для стимулирования продаж и вовлечения не только продавцов..
Продолжить чтениеПродолжить чтение
7 идей контента, которые изменят ваш маркетинг электронной коммерции
- Автор: Opencart
- 01 августа 2022 г.
- 1 Комментарии
Контент-маркетинг — один из самых мощных инструментов, которыми располагают цифровые маркетологи. Он особенно популярен среди брендов электронной коммерции. Если вы занимаетесь электронной коммерцией, вы, вероятно, обнаружите, что ваши конкуренты уже используют эту технику. Но что такое контент-маркетинг? Мы..
Продолжить чтениеПродолжить чтение
Как привлечь больше клиентов с помощью BNPL
- После оплаты
- 26 июля 2022 г.
- 2 комментария
Afterpay и Clearpay — это платформа «Купи сейчас, заплати позже» (BNPL), которая позволяет вашим клиентам получить то, что они хотят сейчас, а затем оплатить покупку беспроцентной рассрочкой в течение короткого периода времени (от 6 недель до 60 дней в зависимости от в каком регионе вы находитесь). Это совершенно бесплатно для у..
Это совершенно бесплатно для у..
Продолжить чтениеПродолжить чтение
Поиск статей
Информационный бюллетень OpenCart
Подпишитесь на наши информационные бюллетени и будьте в курсе новых выпусков и других событий OpenCart.
Документация OpenCart 3
Поздравляем с приобретением шаблона OpenCart! Эта документация состоит из нескольких частей и описывает процесс установки, настройки и настройки веб-сайта OpenCart.
Мы сделали все возможное, чтобы информация в данном руководстве была представлена в простой форме. В качестве эффективного справочника приведенная ниже документация предоставит всю необходимую информацию, она была реструктурирована в различных главах, которые вы можете увидеть в меню слева. Вы можете перейти к любой части документации, используя ссылки в заголовках активного содержимого.
Рекомендуем начать чтение документации с первого раздела.
Опора
OpenCart — это приложение электронной коммерции с открытым исходным кодом. OpenCart обеспечивает легкую настройку вашего интернет-магазина.
Сообщество OpenCart включает ряд пользователей, начиная с опытных веб-разработчиков, которые ищут
удобный интерфейс, заканчивая владельцами магазинов, которые впервые начинают свой онлайн-бизнес. OpenCart
предоставляет большое количество функций, которые позволяют вам контролировать свой магазин. Используя инструменты OpenCart, вы можете легко
раскрыть потенциал магазина.
Открытая корзина документов
Что нового в Opencart 3
Примечание
Обычно в новом шаблоне доступно множество различных настроек, и, поскольку это программное обеспечение с открытым исходным кодом, оно не всегда одинаково для каждого разработчика. Обязательно прочитайте эту документацию, доступную для устанавливаемого шаблона, чтобы знать, какие функции доступны для вас.
Системные требования для Opencart:
Нажмите здесь
В этой статье мы дадим вам несколько инструкций и советов по настройке темы OpenCart.
Нажмите здесь
Вы прочитали руководство пользователя по установке OpenCart по умолчанию:
Нажмите здесь
Видео для просмотра пользователя для установки темы
1. Увеличение установщика расширений
.0198 или файл so_emarket_theme_oc3_home21_to_home25_v1.1.9.ocmod для загрузки или установки последней версии темы.
1 — Code_so_emarket_theme_oc3_home1_to_home20_v1.1.7.ocmod для макетов с 1 по 20
2 — Code_so_emarket_theme_oc3_home21_to_home25_v1.1.9.ocmod для макетов с 21 по 25
Таким образом, вы можете выбрать макет, который хотите использовать для своего сайта. Затем установите пакет, содержащий этот макет.
С другими темами вы можете установить последнюю версию этой темы. Затем вы увидите сообщение Успех: Вы установили расширение!
Примечание:
Если вы получаете эту ошибку: файл не может быть загружен, вы можете выполнить следующие действия.
Убедитесь, что ваши требования к значению PHP выглядят следующим образом:
max_execution_time=3000 max_input_vars = 25000 post_max_size=350M upload_max_filesize=200M
Important
Или вы можете попробовать установить тему через FTP/Cpanel
- Пожалуйста, загрузите пакет темы в корневой файл
- Используйте учетную запись cpanel для распаковки
- Переместить все папки в папку «загрузить» в корневую папку
- Перейдите в раздел «Администратор» > «Расширения» > «Расширения» > «Фильтровать модули» > «Установить модуль панели управления темой»
- После этого перейдите в Админку > Расширения > Модификации > нажмите кнопку Обновить
- Попробуйте перейти в Администрирование > Системы > Пользователи > Группы пользователей > Изменить администратора > щелкните Выбрать все >> Сохранить
2. Расширения активны
Перейти к Расширениям › Расширения › Нажмите Установка Кнопка
3.
 разрешение на доступ
разрешение на доступ
. Кнопка «Выбрать все»
4. Восстановите кэш модификаций
Перейдите к Расширения › Модификации › Нажмите кнопку Обновить , чтобы восстановить кэш модификаций
5. Панель управления темой
Перейдите к Расширения › Панель управления темой и отредактируйте свой магазин: Вкладка «Общие», вкладка «Макет», вкладка «Страница»…
Как установить язык? (пример: turkey)
1. Установите Laguage
На этот раз вы узнаете, как сделать ваш магазин OpenCart 3 доступным на нескольких языках.
Вы можете прочитать больше информации: Нажмите здесь
2.Как управлять контентом, продуктами и переводами категорий
Примечание
При установке мультиязычности по умолчанию используется арабский язык, это не ошибка. Пожалуйста, введите свой контент
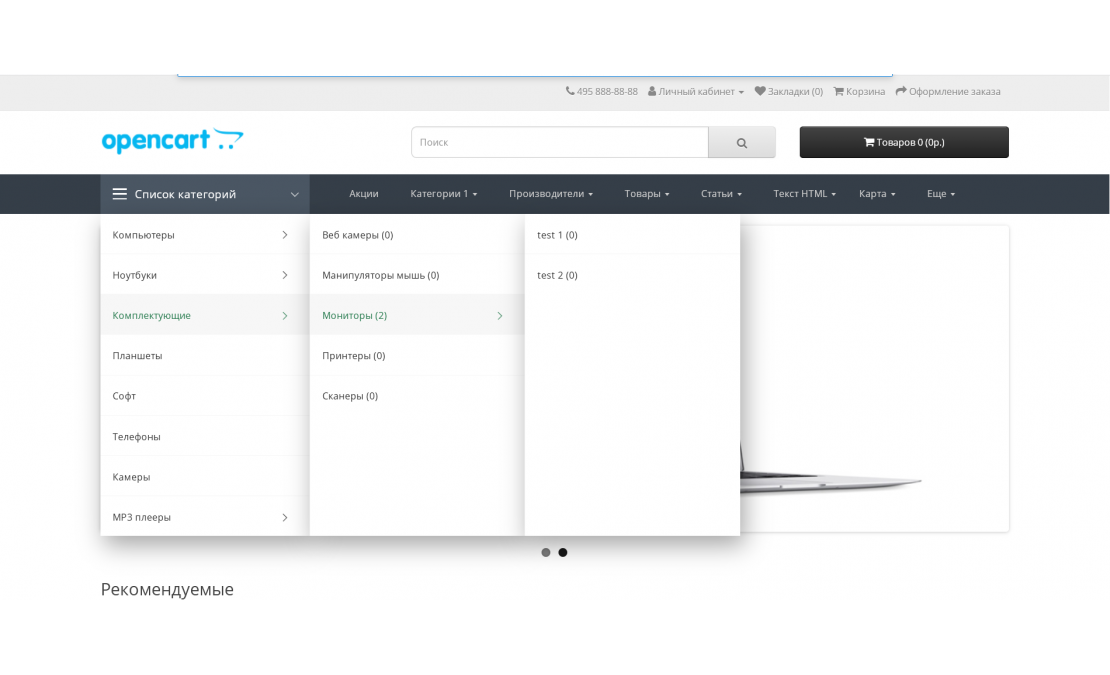
- Обычно в верхнем меню Opencart отображаются категории.
 Перейдите в Каталог › Категории, выберите категорию, которую вы хотите перевести, щелкните значок «Редактировать» и вставьте перевод на соответствующую языковую вкладку категории:
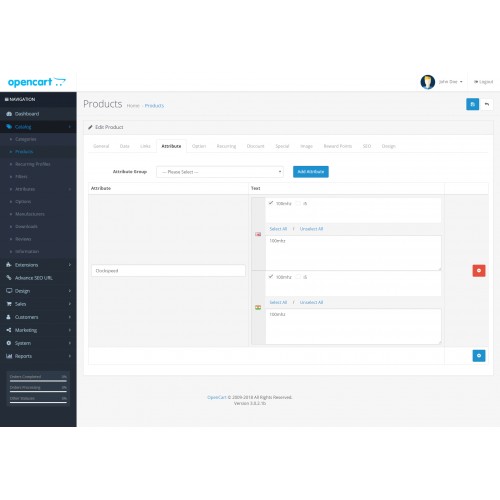
Перейдите в Каталог › Категории, выберите категорию, которую вы хотите перевести, щелкните значок «Редактировать» и вставьте перевод на соответствующую языковую вкладку категории: - Перейдите в Каталог -> Продукты, чтобы начать перевод продуктов. Выберите продукт, который вы хотите перевести, нажмите значок «Редактировать» рядом с ним и вставьте переводы на вкладку «Общие» продукта:
- Если вы хотите перевести одну из страниц контента на сайте, откройте вкладку Каталог -> Информация, выберите нужную страницу и вставьте переводы в соответствующую языковую вкладку редактора контента.
- Перейдите в Opencartworks -> So Themes Config, чтобы начать перевод, вставьте переводы в контент:
Примечание
Поскольку модулей так много, выберите модуль, который вы хотите перевести. Вставьте переводы в контент
- Обновите интерфейс с помощью горячих клавиш Ctrl/Cmd+F5, чтобы проверить изменения.
3. Как использовать язык перевода в модуле
Если в модуле есть языковые файлы для английского языка и вы хотите перевести их на испанский, то сначала скопируйте все языковые файлы из каталога английского языка и вставьте
все они в испанском каталоге в той же структуре, что и на английском языке.
- Извлеките файл языкового архива, который вы загрузили на свой компьютер:
patch_language_v3.x - Отфильтровываем языковые файлы темы и модулей:
- patch_language_v3.x\admin\language\en-gb - patch_language_v3.x\catalog\language\en-gb
На ваш язык: замените «en-gb» на название языка (английский, немецкий…).
- Загрузите папки администратора и каталога , которые вы заменили, в папку OpenCart
- Тогда перейдите в каталог => язык => расширение => вы делаете переводы языка все файлы ниже
Например, в каталоге модуля для английского языка есть файл foo.php, затем скопируйте его в каталог модуля для испанского языка.
Предположим, что файл на английском языке содержит эти ключевые слова для перевода, как показано на скриншоте ниже.
- Обновите интерфейс с помощью горячих клавиш Ctrl/Cmd+F5, чтобы проверить изменения.
- Перейти к Admin › Simple Blog › статьи .
 Отсутствуют таблицы базы данных для этого расширения, нажмите «Установить простой блог»
Отсутствуют таблицы базы данных для этого расширения, нажмите «Установить простой блог» - Вы должны создать нового автора, новую категорию, новую статью
- Перейдите на страницу Admin › Simple Blog › Setting › General Setting . установить значения свойств для простого блога. Нажмите Сохранить
- Для просмотра простых блогов за пределами вашего адреса введите
index.php?route=extension/simple_blog/articleили Admin > Menu Simple blog > General Setting > Simple Blog Seo Keyword Heading (это имя будет ключевым словом SEO при нажатии на простой блог) - Создание страниц блогов:
Дизайн › Макеты › Создать новый макет блога › установить маршрут: extensions/simple_blog/%добавить модуль для размещения контента (см. Макет по умолчанию)
.
- Успешно установите эту тему
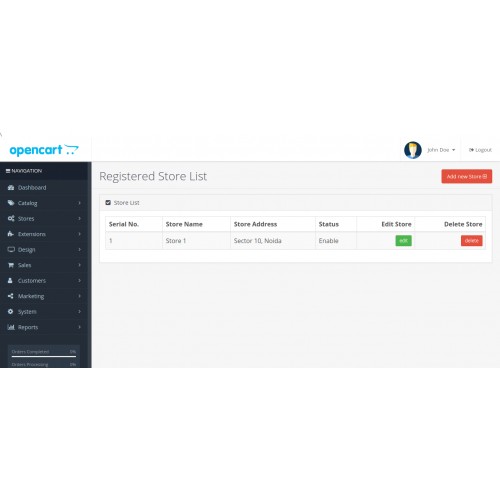
- Загрузите модуль Multivendor из Щелкните здесь. Установите/настройте его, следуя их руководству.
- Настройте мультивендор:
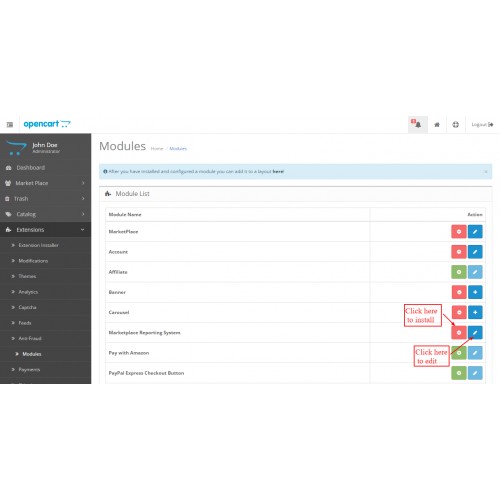
Перейти к Admin › Extensions › Module > Click 2 module (Настройки нескольких поставщиков Purpletree, Панель продавца Purpletree)
Настройки модуля Purpletree Multivendor
Панель продавца модуля Purpletree: config show enable
- Перейдите в Администратор › Дизайн › Макеты › Учетная запись › Столбец справа: добавить модуль Панель продавца Purpletree
- Установить файл so3_emarket_purpletree_multivendor_v108.
 ocmod.zip
ocmod.zip - Перейдите к Admin > Extensions > Modification и нажмите синюю кнопку Refresh, чтобы применить изменения.
- После этого очистите кеш. Панель инструментов > Щелкните значок шестеренки, чтобы очистить кеш
- Обновите главную страницу вашего магазина. Вы должны увидеть, что тема успешно установлена.
Примечание
Скачать форму Slider Revolution Opencart
Нажмите здесь и прочитайте документацию Slider Revolution
- Разархивируйте загрузочный пакет Slider Revolution. Загрузите файл admin , catalog , image и system в свой корневой каталог ( Примечание: Если вы являетесь существующим пользователем revslider 2.3, переименуйте папку system>config>revslider )
- Перейдите Extensions > Extensions , выберите Modules в типе расширения.
- Установить Revolution Slider OpenCart и Revolution Slider Выход Это займет некоторое время.
 Пожалуйста, дождитесь завершения установки.
Пожалуйста, дождитесь завершения установки. - Перейдите Система > Пользователи > Группы пользователей , затем нажмите кнопку Редактировать в Администрирование .
- Нажмите Выбрать все и Разрешение на доступ и Изменить разрешение , затем сохраните эти настройки.
- Перейдите Extensions > Modifications , затем нажмите Refresh 9Кнопка 0186.
- Обновите интерфейс с помощью горячих клавиш Ctrl/Cmd+F5, чтобы проверить изменения.
Навигация Расширения > Расширения > Revolution Slider Output : Редактировать
Установить имя модуля и ползунок
Навигация Opencartwork > So Page Builder: Home 1
Примечание
Загрузить форму Opencart Custom Product Designer
Щелкните здесь и прочитайте документацию Custom Product Designer
- Установлен vQmod. ( Как установить vQmod на Opencart?)
- Извлеките на свой компьютер архивный файл, который вы загрузили с CodeCanyon.
 Мы включили установочный пакет и документ в этот файл. Пожалуйста, выберите совместимость папки с версией Opencart.
Мы включили установочный пакет и документ в этот файл. Пожалуйста, выберите совместимость папки с версией Opencart. - Загрузите 4 папки из (admin, catalog, tshirtecommerce, vqmod)
в вашу корневую установку OpenCart и объедините их с существующими.
- Перейдите Extensions > Extensions , выберите Modules on extension type. Найдите T-Shirt eCommerce Module и нажмите зеленую кнопку Install .
- Перейдите Система > Пользователи > Группы пользователей , затем нажмите кнопку Редактировать в Администрирование .
- Нажмите Выбрать все и Разрешение на доступ и Изменить разрешение , затем сохраните эти настройки.
- Перейдите Extensions > Modifications , затем нажмите кнопку Refresh .
- Обновите интерфейс с помощью горячих клавиш Ctrl/Cmd+F5, чтобы проверить изменения.
Нажмите здесь
1. Сократите / заархивируйте файлы CSS, Javascript и Jquery, включите кэширование в браузере
Это самая важная часть при оптимизации скорости OpenCart, которая вам необходима для минимизации файлов CSS, javascript и других файлов с помощью gzip/ Включить сжатие GZIP, включить кэширование в браузере .
Во-вторых, переименуйте htaccess.txt в .htaccess в вашем каталоге OpenCart.
Затем откройте файл .htaccess и добавьте следующий код под правила перезаписи
# Сжимайте HTML, CSS, JavaScript, текст, XML и шрифты Приложение AddOutputFilterByType DEFLATE/javascript Приложение AddOutputFilterByType DEFLATE/rss+xml Приложение AddOutputFilterByType DEFLATE/vnd.ms-fontobject Приложение AddOutputFilterByType DEFLATE/x-шрифт Приложение AddOutputFilterByType DEFLATE/x-font-opentype Приложение AddOutputFilterByType DEFLATE/x-font-otf Приложение AddOutputFilterByType DEFLATE/x-font-truetype Приложение AddOutputFilterByType DEFLATE/x-font-ttf Приложение AddOutputFilterByType DEFLATE/x-javascript Приложение AddOutputFilterByType DEFLATE/xhtml+xml Приложение AddOutputFilterByType DEFLATE/xml AddOutputFilterByType DEFLATE шрифт/открытый тип AddOutputFilterByType DEFLATE шрифт/otf AddOutputFilterByType DEFLATE шрифт/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/xml # Удалить ошибки браузера (требуется только для действительно старых браузеров) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.Mozilla/4\.0[678] без gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Заголовок добавляет Vary User-Agent # gzip конец #
2. Сократите CSS, Javascript в SO Themeconfig
Перейдите на страницу admin › OpenCartWorks › So Themes Config › Вкладка «Дополнительно»
Значение параметра: Show Minify CSS = On, Show Minify JS = On
Нажмите здесь
Видео в Как добавить избранный продукт
Перейти к admin › OpenCartWorks › So Themes Config › Button Product Feature
Нажмите на продукт, чтобы создать функции продукта. Любые добавленные функции конфигурации продукта будут иметь метки, поэтому функция
Перейдите к OpenCartWorks › So Themes Config › Вкладка «Общие»
1.Выберите макет — выберите макет, который вам нравится. Нажмите кнопку Применить настройки по умолчанию. Выберите макет
-
Новый цвет— Установите цвет имени (не используйте заглавные буквы) и цвет заливки. Продолжить Нажмите кнопку «Скомпилировать CSS».
Продолжить Нажмите кнопку «Скомпилировать CSS». -
Выберите цвет— Выберите только что созданный цвет › Нажмите кнопку Сохранить
2. Прилепленное меню вверху — Когда пользователь прокручивает страницу, Прилепленное меню отображается в верхней части окна браузера во время прокрутки
-
Статус— Опция (да|нет) -
Выберите блок в заголовке— выберите части, которые вы хотите отобразить в липком меню
3.Верхняя панель
-
Номер телефона— это содержимое номера телефона -
Приветственное сообщение— содержание Приветственного сообщения -
Ссылка для оформления заказа— показать ссылку для оформления заказа -
Язык/Валюта— показать Язык/Валюта
View Frontend:
4.Общие
-
Preloader— хотите показать Preloader -
Preloader Animation— Выберите понравившийся прелоадер -
Статус платежа— хочу показать платеж -
Изображение (Платежный блок)— Выберите путь к изображению -
Авторское право— Это содержание авторского права
Интерфейс просмотра:
Выберите тип заголовка, который вам нравится, для сопряжения с домашней страницей
Наведите курсор на изображение ниже, чтобы увидеть эффект. Выберите баннер, который вам нравится
Выберите баннер, который вам нравится
Перейдите на страницу admin › OpenCartWorks › So Themes Config › Вкладка «Макет» › С макетом в штучной упаковке вы можете выбрать дополнительные параметры, такие как пользовательские фоновые изображения, узоры и сплошные цвета
-
Стиль макета— выберите один из вариантов (по умолчанию|Макет плавный|Макет в штучной упаковке) -
Цвет фона корпуса— установка цвета фона для основного корпуса -
Шаблон наложения— Установить изображение шаблона для основного корпуса -
Фоновое изображение:— установить фоновое изображение для основного блока -
Режим отображения фонового изображения— Установить режим отображения фонового изображения -
Отображение фонового изображения Приложение— Установить приложение для отображения фонового изображения
View Frontend: Layout Style = boxed
Перейти к admin › OpenCartWorks › So Themes Config › Вкладка «Страница» › Категория продукта
1. Категория макета и продукт
Категория макета и продукт
-
Позиция столбца отображения— Выберите один вариант (Внешнее содержимое | Внутреннее содержимое) -
Тип столбца отображения— добавьте содержимое страницы в этот div, если вы хотите, чтобы боковая навигация перемещала содержимое страницы вправо -
Липкая боковая панель— Прикрепите боковую панель к странице, когда пользователь прокручивает ее, чтобы элемент всегда был виден
2.Информация о категории
-
Показать подкатегорию— Вы хотите показать подкатегорию -
Выберите номер сетки подкатегории— Количество отображается подкатегория -
Показать информацию о категории— Вы хотите показать описание категории -
Выберите номер сетки продукта— категория страницы отображения номера столбца
3. Товар
-
Показать "Скидка"— Опции (да/нет) -
Показать обратный отсчет— Показать обратный отсчет продукта по специальному предложению -
Показать рейтинги— Опции (да/нет) -
Показать заказы— показать номер заказа продукта -
Показать галерею изображений— Галерея изображений слайдера -
Статус использования изображений-заполнителей— Опции (да/нет)
4. Групповая корзина
Групповая корзина
-
Показать информацию о позиции корзины— выбрать выравнивание (слева | справа | по центру | снизу) групповой корзины -
Показать кнопку "QuickView"— Опции (да/нет) -
Показать кнопку "Добавить в корзину"— Опции (да/нет) -
Показать кнопку "Список желаний"— Опции (да/нет) -
Показать кнопку "Сравнить"— Опции (да/нет)
View Frontend: Параметры меню создания функций
Перейти к admin › OpenCartWorks › So Themes Config › Вкладка страницы › Категория продукта › Страница продукта
1. Стили опций
-
Option Checkbox and Radio Style— обновление опции по умолчанию более красиво
2. Страница продукта
-
Галерея продуктов— Выберите один вариант ( Галерея внизу | Галерея слева | Сетка галереи | Список галерей | Ползунок галереи) -
Включить масштаб продукта— Опции (да/нет) -
Включить таблицу размеров— добавить таблицу размеров изображения продукта -
Блок вкладок— Выберите один из вариантов (вертикальный | горизонтальный) -
Включить кнопку Показать больше— Добавить кнопку (показать больше) в описании продукта, нажать кнопку (показать больше) показать полное описание -
Показать доставку и оплату— Добавить новые вкладки Доставка и оплата
3. Социальная сеть
Социальная сеть
-
Показать пользовательский— Опции (да/нет) -
Пользовательское содержимое— Запись содержимого в пользовательское
4. Социальная сеть
-
Показать связанные— Опции (да/нет) -
Номер связанного продукта в строке— Номер столбца отображает связанный продукт
View Frontend: Параметры меню создания функций
Перейти к admin › OpenCartWorks › So Themes Config › Вкладка страницы › Скоро
-
Скоро появится Фон— Установить фоновое изображение для Скоро -
Скоро появится Заголовок— это заголовок Coming Soon -
Дата— даты скоро -
Контент— это контент скоро
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Themes Config › вкладка шрифта
-
Установка шрифта стандартная— Это системные шрифты по умолчанию -
Настройка шрифта Google Fonts— это шрифты Google, быстрые и открытые благодаря отличной типографике.
-
URL-адрес Google— пример: http://fonts.googleapis.com/css?family=Roboto:400,500,700 ⇒ Подробнее -
Google Family— Пример: Roboto, без засечек; -
Добавить селекторы css— это селекторы css настройки
Перейти к admin › OpenCartWorks › So Themes Config › custom Tab
-
Ввод CSS— Это прямой код CSS -
Файл CSS— добавить файл CSS, введите путь к файлу CSS -
Файл JS— добавить файл js, ввести путь к файлу js
Перейдите к admin › OpenCartWorks › So Themes Config › Advanced Tab
-
Компиляция SCSS– Скомпилируйте источник scss для получения стилей css с использованием -
User Developer Compile Muti Color— Только пользователь-разработчик -
Показать Minify CSS— сжать все CSS в один файл -
Показать Minify JS— сжать все js только в один файл
Пожалуйста, проверьте свой макет, верхний и нижний колонтитулы в So Theme Config, затем вы можете настроить модули этого макета с помощью модуля so page builder. Выберите свой домашний макет, макет нижнего колонтитула для настройки модулей, блоков…
Выберите свой домашний макет, макет нижнего колонтитула для настройки модулей, блоков…
Перейдите на страницу admin › OpenCartWorks › So Mobile › General
1. Выберите макет – выберите макет, который вам нравится. Нажмите кнопку Применить настройки по умолчанию. Выберите макет
-
Новый цвет— Установите цвет имени (не используйте заглавные буквы) и цвет заливки. Продолжить Нажмите кнопку «Скомпилировать CSS». -
Выберите цвет— Выберите только что созданный цвет › Нажмите кнопку Сохранить
2.Платформы
-
Мобильный статусМобильный макет для использования/ Адаптивный макет для неиспользования -
Logo Mobile— выберите путь к изображению -
Липкая верхняя панель— прикрепление боковой панели вверху страницы при прокрутке пользователем -
Авторское право— Это содержание авторского права
Перейти к admin › OpenCartWorks › So Mobile › Нижняя панель
-
Показать нижнюю панель— Опции (да/нет) -
Показать меню Дополнительно— Опции (да/нет)
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Mobile › Левая панель
-
Показать поиск— Опции (да/нет) -
Показать главное меню— Опции (да/нет) -
Показать все Категория— Опции (да/нет) -
Показать категорию— Опции (да/нет) -
Показать избранное— Опции (да/нет) -
Показать сравнение— Опции (да/нет)
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Mobile › Страница
-
Кнопка «Дополнительная категория»— Опции (да/нет) -
Кнопка сравнения— Опции (да/нет) -
Кнопка списка желаний— Опции (да/нет) -
Кнопка «Добавить в корзину»— Опции (да/нет)
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Mobile › вкладка шрифта
-
Установка шрифта стандартная— Это системные шрифты по умолчанию -
Настройка шрифта Google Fonts— это шрифты Google, быстрые и открытые благодаря отличной типографике.
-
URL-адрес Google— пример: http://fonts.googleapis.com/css?family=Roboto:400,500,700 ⇒ Подробнее -
Google Family— Пример: Roboto, без засечек; -
Добавить селекторы css— это селекторы css настройки
Перейти к admin › OpenCartWorks › So Mobile › Advanced
-
Компиляция SCSS— Компилировать источник scss для получения стилей css с использованием -
User Developer Compile Muti Color— Только пользователь-разработчик
Существует два способа настройки расширений этой темы:
Вариант 1: Перейдите на Панель управления администратора => OpenCartWorks => Итак, Конструктор страниц => Выберите нужный макет.
Темы используют расширения:
- Итак, конструктор страниц: Нажмите здесь, чтобы прочитать руководство пользователя
- So Mega Menu: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, одностраничный заказ: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, Search Pro: Нажмите здесь, чтобы прочитать руководство пользователя
- So Home Slider: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, слайдер категории: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, вкладки со списком: Нажмите здесь, чтобы прочитать руководство пользователя
- So Extra Slider: Нажмите здесь, чтобы прочитать руководство пользователя
- Так Предложений: Нажмите здесь, чтобы прочитать руководство пользователя
- So Filter Shop By: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, последний блог: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, пользовательское всплывающее окно информационного бюллетеня: Нажмите здесь, чтобы прочитать руководство пользователя
- So Social Логин: Нажмите здесь, чтобы прочитать руководство пользователя
- So Instagram Gallery: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, быстрый просмотр: Нажмите здесь, чтобы прочитать руководство пользователя
Вариант 2: Перейдите в Панель управления администратора › Расширения › Расширения › Выберите тип расширения: Модули => И выберите нужный модуль.
Перейдите в Панель управления администратора => OpenCartWorks => Итак, конструктор страниц => Выберите нужный макет.
Примечание
Домашняя страница 1 создана из So Page Builder (Главная 1 + Нижний колонтитул 1), похожей на другую домашнюю страницу
1. Пример So Page Builder: Edit Home 1
В нем будут перечислены все модули домашней страницы страница 1, вы хотите отредактировать модуль, затем нажмите «Изменить»
2. Пример Итак, конструктор страниц: «Редактировать нижний колонтитул 1»
В нем будут перечислены все модули в нижнем колонтитуле 1. Вы хотите отредактировать модуль, затем нажмите «Изменить»
3. Пример Итак, конструктор страниц: Edit Mobile Page Builder — Главная 1
Если у вас есть какие-либо вопросы, выходящие за рамки этого файла справки, пожалуйста, отправьте нам сообщение: Отправить заявку
Наши рабочие часы: с понедельника по пятницу с 8:00 до 17:00 по Гринвичу +8.

 0
0

 x
x x Lightflat
x Lightflat Фильтр, представленный на демо версии, в стоимость шаблона не входит.
Фильтр, представленный на демо версии, в стоимость шаблона не входит. ..
.. Пишет, что не хватает сообщений. Сколько сообщений. А выясняется, как пишет Opencart что надо статус иметь. Какой статус? Вип-1, вип-3?
Пишет, что не хватает сообщений. Сколько сообщений. А выясняется, как пишет Opencart что надо статус иметь. Какой статус? Вип-1, вип-3?


 Перейдите в Каталог › Категории, выберите категорию, которую вы хотите перевести, щелкните значок «Редактировать» и вставьте перевод на соответствующую языковую вкладку категории:
Перейдите в Каталог › Категории, выберите категорию, которую вы хотите перевести, щелкните значок «Редактировать» и вставьте перевод на соответствующую языковую вкладку категории: Отсутствуют таблицы базы данных для этого расширения, нажмите «Установить простой блог»
Отсутствуют таблицы базы данных для этого расширения, нажмите «Установить простой блог» ocmod.zip
ocmod.zip  Пожалуйста, дождитесь завершения установки.
Пожалуйста, дождитесь завершения установки. Мы включили установочный пакет и документ в этот файл. Пожалуйста, выберите совместимость папки с версией Opencart.
Мы включили установочный пакет и документ в этот файл. Пожалуйста, выберите совместимость папки с версией Opencart. Mozilla/4\.0[678] без gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Заголовок добавляет Vary User-Agent
# gzip конец #
Mozilla/4\.0[678] без gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Заголовок добавляет Vary User-Agent
# gzip конец #  Продолжить Нажмите кнопку «Скомпилировать CSS».
Продолжить Нажмите кнопку «Скомпилировать CSS».