Содержание
Как сделать редирект с одной страницы на другую
Навигация по статье:
Что такое redirect?
Универсальный редирект htaccess
Редирект для WordPress
Редирект для ModX
Редирект для Opencart
Редирект для Битрикс
Редирект – это команда веб-серверу, которая осуществляет автоматическое перенаправление пользователя с одной страницы на другую.
Для кого-то фраза “команда веб-серверу” может прозвучать страшно, но на деле это делается очень легко, и с вероятностью 90% Вы справитесь самостоятельно. Конечно, не без помощи этой инструкции.
Сейчас, чаще всего, редирект делают для SEO (склеивают домены или страницы) или заработка (тоже склеивают, но для того, чтобы получить “ранг” и ссылочную массу предыдущего домена для последующей продажи). Очень часто, при изменении структуры сайта, мы меняем URL адреса, но вот поисковый робот об этом не знает и посылает людей (из поисковой сети Яндекс, Google и т.п) на старый адрес страницы. А их не существует. Естественно, что пользователи уходят, поисковая сеть это замечает и выплевывает страницы из индекса. Итог: Вы остаетесь без трафика и нужно заново проиндексировать те же самые страницы, хотя у них поменялся только URL адрес.
Естественно, что пользователи уходят, поисковая сеть это замечает и выплевывает страницы из индекса. Итог: Вы остаетесь без трафика и нужно заново проиндексировать те же самые страницы, хотя у них поменялся только URL адрес.
URL адрес – это указатель размещения страницы в интернете, который содержит доменное имя и путь к файлу страницы. Например: vk.com или vk.com/groups.
С технической точки зрения, редиректы бывают разные. Когда мы устанавливаем редирект, то веб-сервер может отдавать разные команды. В данной статье мы будем рассматривать 301 редирект (самый популярный), хотя для общей справки ниже опубликуем все статус-коды редиректов.
- “300” Multiple Choices (несколько вариантов на выбор).
- “301” Moved Permanently (перемещено навсегда).
- “302” Temporary Redirect (временный редирект).
- “303” See Other (затребованный ресурс можно найти по др. адресу).
- “304” Not Modified (содержимое не менялось – это могут быть рисунки, таблицы стилей, скрипты, и т.
 д.).
д.). - “305” Use Proxy (доступ должен осуществляться через прокси).
- “306” Unused (не используется).
Универсальный редирект htaccess
Это первый и самый простой способ сделать редирект на другую страницу с помощью файла htaccess. Вам необходимо зайти в панель управления хостингом и далее в раздел с файлами сайта. Также, можете воспользоваться FTP клиентом. Нам нужна главная папка сайта www/название_сайта. Здесь находим нужный файл и редактируем его как текст.
Вы можете скачать файл htaccess к себе на компьютер, но в любом случае, при редактировании файла обязательно сделайте его копию, ибо малейшая ошибка в нем повлечет “поломку” сайта. Если вдруг такое произошло, не пугайтесь, а просто загрузите старый файл на сайт.
Открываете нужный файл и в самом конце добавьте эту строку:
Redirect 301 /services/usluga-1/ /services/zakazat_izgotovlenie_steklyannih_peregorodok/
Здесь /services/usluga-1/ это старый адрес страницы без доменного имени, а /services/zakazat_izgotovlenie_steklyannih_peregorodok/ новый. Т.е на примере, полный старый адрес мог выглядеть так http://mysite.ru/services/usluga-1/, а новый так http://mysite.ru/services/zakazat_izgotovlenie_steklyannih_peregorodok/.
Т.е на примере, полный старый адрес мог выглядеть так http://mysite.ru/services/usluga-1/, а новый так http://mysite.ru/services/zakazat_izgotovlenie_steklyannih_peregorodok/.
Если по каким-то причинам Вы потерпели неудачу, давайте разбираться в задаче, учитывая особенности CMS (системы управления сайта). Доведем это дело до конца!
Как сделать редирект WordPress
Способ 1
Как и в универсальном способе, нам нужно сначала найти файл htaccess. Он находится в главной папке Вашего сайта www/mysite.ru. Перед редактированием файла делаем резервную копию, дабы в случае поломки сайта мы могли просто восстановить его работу путем загрузки старого htaccess. Открываем и вставляем в него следующие строки.
Redirect 301 /pop/band1/ http://mysite.ru/music/pop/band1/
Здесь /pop/band1/ это старый адрес страницы без доменного имени, а http://mysite.ru/music/pop/band1/ новый. Т.е на примере, полный старый адрес мог выглядеть так http://mysite. ru/pop/band1/, а новый так http://mysite.ru/music/pop/band1/.
ru/pop/band1/, а новый так http://mysite.ru/music/pop/band1/.
Способ 2
Решение через плагин. Для ленивых, отчаявшихся или просто уставших от рутины вебмастеров.
Заходим в панель управления сайта, далее раздел “Плагины” и жмем на вверху кнопку “Добавить новый”.
Далее, на странице с новыми плагинами, воспользуемся поиском. Набираем в строке “redirection” и устанавливаем данный плагин.
Далее совершаем установку, и плагин появится в разделе “Установленные”. Находим его и жмем “Настройки”, а далее внутри (на странице плагина) выбираем вкладку “Редиректы”.
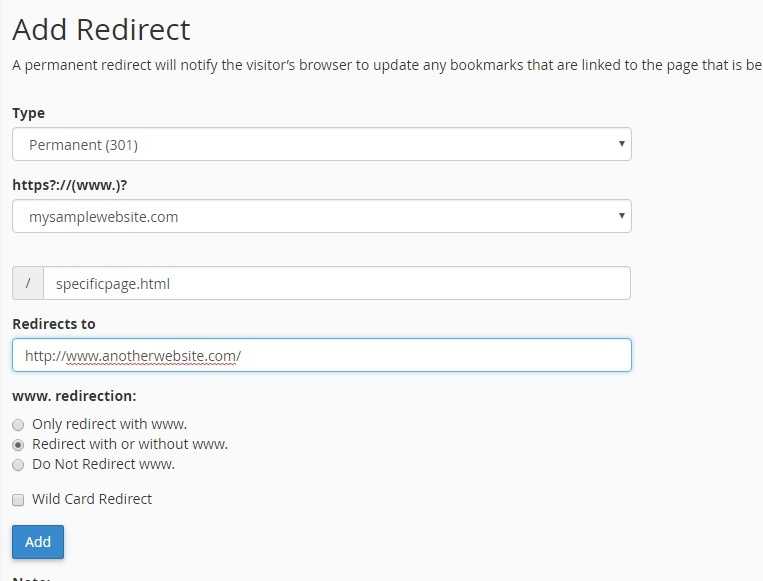
Попадаем на такую страницу, нажимаем “Добавить новое”.
Теперь, достаточно добавить старый адрес в верхнюю строку и новый в нижнюю. Все просто. Снизу мы выделили пример, по которому вы можете добавить свой редирект.
Как сделать редирект Modx
Используем все тот же любимый нами файл htaccess. Чтобы найти данный файл смотрите в раздел универсальный способ. и ?(.*).
и ?(.*).
Как сделать редирект Битрикс
Как много программистов не любят Битрикс за его специфичность, правда настройка редиректа, это не разработка дополнительного функционала и здесь делается все ОЧЕНЬ просто.
Заходим в панель управления Вашего сайта. Далее слева выбираем “Контент” и “Файлы и папки”. Пролистайте страницу ниже.
Очень возможно, Вам нужно будет зайти на вторую страницу раздела, так как на первой не будет нужного нам файла.
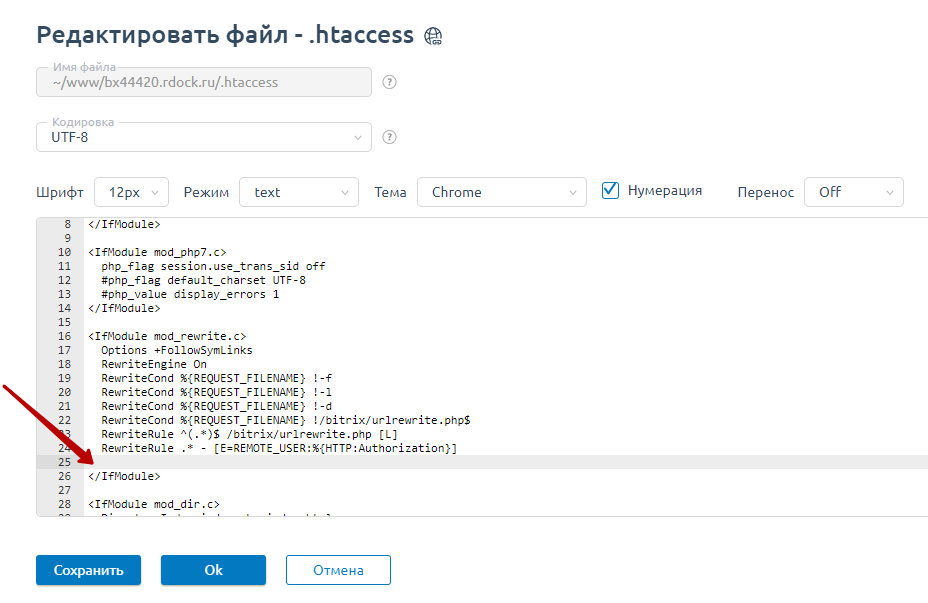
Нужный файл выглядит так (смотрите скриншот ниже). Перед редактированием обязательно сделайте его копию. Ибо если Вы что-то сделаете неправильно, есть вероятность поломки сайта, и вернуть его в былое состояние поможет бекап или загрузка старого файла htaccess через хостинг или ftp.
Нажмите редактировать как текст и вставляете следующие строки:
Redirect 301 /services/usluga-1/ /services/zakazat_izgotovlenie_steklyannih_peregorodok/
Здесь /services/usluga-1/ это старый адрес страницы без доменного имени, а /services/zakazat_izgotovlenie_steklyannih_peregorodok/ новый. Т.е на примере, полный старый адрес мог выглядеть так http://mysite.ru/services/usluga-1/, а новый так http://mysite.ru/services/zakazat_izgotovlenie_steklyannih_peregorodok/.
Т.е на примере, полный старый адрес мог выглядеть так http://mysite.ru/services/usluga-1/, а новый так http://mysite.ru/services/zakazat_izgotovlenie_steklyannih_peregorodok/.
Если Вы прочитали статью полностью, то заметили, что универсальный метод работает в Битрикс. Это будет самый простой способ сделать редирект в Вашей практике.
Хостинг Opencart в облаке Google бесплатно в течение года, DNS, SSH, SSL, Cloudflare
В этом руководстве по Opencart показано, как легко разместить Opencart в облаке Google бесплатно в течение одного года, настроить Cloudflare, SSH для запуска сценариев и команд оболочки, установите SSL-сертификат и перенаправьте все URL-адреса, отличные от HTTP, на HTTPS.
Шаг 1. Настройте Google Cloud Platform на сайте cloud.google.com, используя бесплатную учетную запись Google или Gmail.
Шаг 2: Щелкните значок навигационного меню >> Торговая площадка >> Поиск решений >> Введите Opencart
Шаг 3: Выберите «OpenCart Certified by Bitnami», этот пакет Google Compute Engine содержит Apache 2. 4.41, ImageMagick 6.9.8, lego 3.0.2, MySQL 8.0.17, OpenCart 3.0.3.2, OpenSSL 1.0.2s, PHP 7.3.8, phpMyAdmin 4.9.0.1 и SQLite 3.29.0.
4.41, ImageMagick 6.9.8, lego 3.0.2, MySQL 8.0.17, OpenCart 3.0.3.2, OpenSSL 1.0.2s, PHP 7.3.8, phpMyAdmin 4.9.0.1 и SQLite 3.29.0.
Шаг 4: Нажмите «Запустить на Compute Engine». При создании обязательно используйте следующее для бесплатной учетной записи
1. Compute Engine Oregon: us-west1 или Iowa: us-central1 или Южная Каролина: us-east1
2. Тип машины: micro (1 общий виртуальный ЦП) f1-micro
Дополнительные сведения см. на странице https://cloud.google.com/free/docs/gcp-free-tier.
Выберите трафик HTTP и HTTPS и, выбрав, как показано на рисунке, нажмите Развернуть.
Запускается множество сценариев, он создает экземпляр виртуальной машины, создает пароль, настраивает конфигурацию для opencart, настраивает брандмауэр и т. Д. Таким образом, развертывание opencart занимает несколько минут, и вы получите адрес сайта, URL-адрес администратора , пользователь-администратор и пароль администратора.
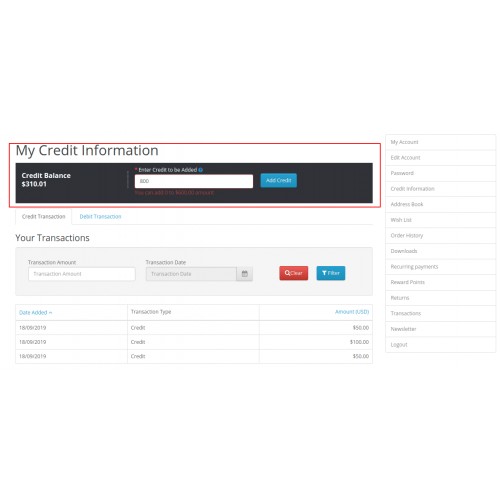
Теперь вы можете получить доступ к веб-сайту с адреса сайта http://34. 73.130.22 для нашего приведенного выше примера, а раздел администратора — http://34.73.130.22/admin/. Некоторые из предлагаемых шагов для изменения временного пароля, для этого перейдите в «Система» >> «Пользователи» >> «Пользователи» >> «Изменить пользователя» и измените пароль.
73.130.22 для нашего приведенного выше примера, а раздел администратора — http://34.73.130.22/admin/. Некоторые из предлагаемых шагов для изменения временного пароля, для этого перейдите в «Система» >> «Пользователи» >> «Пользователи» >> «Изменить пользователя» и измените пароль.
Шаг 5: Следующим предлагаемым шагом является назначение статического внешнего IP-адреса вашему экземпляру виртуальной машины, для этого щелкните значок навигационного меню >> Сеть VPC >> Внешние IP-адреса >> В столбце «Тип» выберите «Статический» и укажите несколько name, с этим статическим IP-адресом, теперь он не изменится, поэтому мы можем настроить доменное имя так, чтобы оно указывало на веб-сайт.
Шаг 6: Пришло время настроить доменное имя, чтобы оно указывало на облачный DNS Google. Для этого щелкните значок навигационного меню, >> Сетевые службы >> Облачный DNS, это активирует DNS API, затем создайте зону, выберите тип зоны как общедоступную, имя зоны любое, имя DNS: используйте свое доменное имя, DNSSEC вы можете использовать Выкл или Вкл. , затем нажмите «Создать».
, затем нажмите «Создать».
Выполнив описанные выше действия, мы получили записи NS. Теперь давайте добавим запись A. Нажмите кнопку «Добавить набор записей», а затем в поле «Имя DNS» оставьте поле пустым, а в поле «Тип записи ресурса» выберите «А» и введите статический IP-адрес, который мы получили выше, в адресе IPv4 (для нас это 34.73.130.22), затем нажмите «Создать». Давайте добавим еще один набор записей для www, нажмите кнопку «Добавить набор записей», а затем в поле DNS-имя введите www, а в поле «Тип записи ресурса» выберите CNAME и введите URL-адрес без www для канонического имени. Затем нажмите создать.
Вы можете увидеть списки вышеуказанных записей, как на картинке. Теперь мы используем запись NS, чтобы связать доменное имя с нашим сайтом. Для нас есть четыре записи NS, это следующие NS:
ns-cloud-a1.googledomains.com
ns-cloud-a2.googledomains.com
ns-cloud-a3.googledomains.com
ns-cloud-a4 .googledomains.com
Шаг 7. Перейдите к поставщику доменного имени и измените или добавьте записи NS и делегируйте их на серверы Google Cloud. Мы используем onlydomains.com для регистрации доменного имени, поэтому оно выглядит следующим образом:
Мы используем onlydomains.com для регистрации доменного имени, поэтому оно выглядит следующим образом:
Через несколько минут показывается сайт в Google Cloud, иногда это может занять до 24 часов.
Шаг 8: Теперь давайте добавим SSL-сертификат и настроим SSL-сертификат для веб-сайта. Перейдите к значку навигации по меню >> Compute Engine >> Экземпляры виртуальной машины >>, затем нажмите SSH, и откроется окно сценария оболочки и запустите следующий сценарий оболочки, обязательно измените свой адрес электронной почты и имя своего домена и нажмите Y для всех 🙂
sudo /opt/bitnami/letsencrypt/scripts/generate-certificate.sh -m [электронная почта защищена] -d dpsignadvertising.com -d www.dpsignadvertising.com 9/(.*) https://www.dpsignadvertising.com/$1 [R,L]
Это выглядит так:
Теперь перезапустите apache следующей командой:
sudo /opt/bitnami/ctlscript.sh restart apache
С помощью этих шагов создаются сертификаты SSL, и все не-HTTPS перенаправляются на URL-адрес HTTPS.
Шаг 9: Мы видим рекламный баннер Bitnami в правом нижнем углу, давайте удалим его.
Запустите следующую команду в SSH
sudo /opt/bitnami/apps/opencart/bnconfig --disable_banner 1 sudo /opt/bitnami/ctlscript.sh перезапустить apache
С помощью этих команд баннерная реклама Bitnami удаляется.
Шаг 10: Добавим Cloudflare CDN для веб-сайта Opencart, чтобы повысить производительность с помощью CDN (сети доставки контента). Перейдите на cloudflare.com и зарегистрируйте новую учетную запись, а затем добавьте URL-адрес веб-сайта и нажмите «Продолжить», и вы получите новые серверы имен Cloudflare, такие как:
. Теперь снова нужно перейти к регистратору домена и делегировать серверы имен Cloudflare и удалить облачные серверы гугл. Для нас это выглядит так:
Для нас это выглядит так:
С этими изменениями Cloudflare начнет защищать наш сайт. Иногда это может занять до 24 часов, но Cloudflare уведомит об активации
Таким образом, вы можете легко разместить веб-сайт Opencart в облачной платформе Google, настроить DNS и URL вашего веб-сайта в облачном DNS Google, войти в систему с помощью SSH. , создайте SSL-сертификат, установите его и перенаправьте все на HTTPS, а также настройте Cloudflare для веб-сайта для повышения производительности. Надеюсь, вам понравился этот пост. Сообщите нам, если у вас есть какие-либо вопросы или предложения. Подпишитесь на наш канал YouTube для видеоуроков по Opencart. Вы также можете найти нас в Twitter и Facebook. Наслаждаться!
Другие:
Как перенаправить все URL-адреса с www на URL-адреса без www и SSL … anycodings
Вопросы : Как перенаправить все URL-адреса с www на URL-адреса без www и SSL в Opencart
615
У меня возникла проблема с моим сайтом opencart при работе с URL-адресами.
Проблемы такие -
1. Когда я использую http://example.com: он работает нормально.
2. Когда я использую https://example.com: он отлично работает с моим ssl-сертификатом без www.
3. Когда я использую http://www.example.com : я теряю свои стили.
4. Когда я использую https://www.example.com: я теряю свои стили и работаю как защищенная страница.
Теперь я хочу это такими способами:
1. Когда я использую http://example.com: он должен перенаправлять на https://example.com
2. Когда я использую http://www.example.com: он должен перенаправлять на http://example.com, чтобы я не мог потерять стили.
3. Когда я использую www.example.com: он должен перенаправлять на https://example.com
4. Когда я использую только example.com : он должен перенаправлять на https://example.com
9(?:www\.)?(.*)$ [NC]
RewriteRule (.*) https://%1%{REQUEST_URI} [L,R=301]
Пожалуйста, подскажите, как мне добиться того, чего я хочу, и как решить проблему со стилями.
Заранее спасибо !
Админы
.

 д.).
д.). sh restart apache
sh restart apache