Содержание
Как установить шаблон на Opencart 2x?
Число просмотров:
1 592
В наших предыдущих статьях, мы с вами рассмотрели, как установить русскую версию движка Opencart 2x на хостинг и локальный компьютер.
В этой статье мы рассмотрим установку шаблона на движок Opencart 2x, а именно его русскую сборку ocStore 2.3.0.2.3.
Итак, после того как Вы установили движок следующий шаг Вам нужно будет сделать для создания интернет-магазина на Opencart это установка шаблона.
Конечно перед тем как его установить, нужно его сначала выбрать, это так же очень важный вопрос, на который ответил в одном из своих видео:
Так же я составил полезную Excel табличку сравнения популярных шаблонов для Opencart2x!
Шаг 1 Проверка требований к серверу
Допустим Вы уже выбрали какой то понравившийся вам шаблон, купили его или скачали если он бесплатный, первое что нужно сделать это узнать какие технические требования у этого шаблона к серверу.
Под техническими требованиями подразумевается наличие на вашем сервере PHP нужной для работы шаблона версии а так же расширения ioncube loader, которое как правило нужно для удалённой активации шаблона, то есть когда у шаблона есть ключ активации лицензии.
Узнать какие требования у шаблона очень просто, как правило авторы пишут о них в описании, так же советую вам посмотреть специальную графу “Требования к хостингу” во вкладке Характеристики на сайте ProDelo.biz. Как мы видим для работы данного шаблона нужна версия PHP от 5.4 до 5.6 и наличие расширения ioncube loader!
Теперь нам нужно проверить а какая же версия PHP стоит у нас на сервере и включено ли расширение ioncube laoder?
Сделать это довольно просто!
Читайте нашу короткую статью на эту тему!
После того, как Вы убедились в том, что хостинг удовлетворяет техническим требованиям вашего шаблона, можно приступать к следующему шагу.
Шаг 2 Подготовка к установке
После того как Вы узнали текущую версию вашего PHP на сервере, вам нужно скачать архив с шаблоном именно под вашу версию! Как правило авторы шаблона зашифровывают версию PHP и нужного движка в имени архива. В магазине ProDelo.biz для удобства была добавлена отдельная колонка “Совместимость”, в которой автор пишет комментарий о том для какой версии PHP и Opencart подходит данный архив.
В магазине ProDelo.biz для удобства была добавлена отдельная колонка “Совместимость”, в которой автор пишет комментарий о том для какой версии PHP и Opencart подходит данный архив.
Давайте рассмотрим на примере файлов шаблона NewStore:
Допустим нам нужно скачать архив шаблона для нашей любимой сборки ocStore 2.3.0.2.3.
Кстати чтобы узнать свою версию и сборку Opencart достаточно зайти в админку и посмотреть текст в самом низу.
Сначала ищем в таблице фразу ocStore, видим что она есть во всех наименованиях архивов, отлично, далее нам нужно выбрать архив для версии 2.3.0.2.3, находим файл с текстом 2.3.0.2x в колонке “Совместимость”, это как раз то что нам нужно! Обратите внимание что часто последняя цифра сборки опускается или вместо неё ставят x, то есть символ x по сути означает что там может быть любая подверсия. Если написано 2x, то значит файл подходит и для версии 2.1 и для 2.2 и для 2.3, а если написано 2.3.0.2 то архив подходит и для 2.3.0.2.2 и 2.3. 0.2.3
0.2.3
(если конечно среди файлов нет ещё архивов с такой версией).
Версия PHP как вы можете видеть указана только у одного из архивов 7.1, если у Вас PHP этой версии то Вам нужен архив с именем NS_OPENCART_2302_v2.5.8_PHP_71.zip. Где 2.5.8 это версия самого шаблона NewStore. Приставка PRO в колонке Совместимость означает, что данный архив подходить только для сборки OpencartPro.
Значит все остальные архивы подходят для версий PHP ниже 7-й. Хочу обратить Ваше внимание на то что авторы совершенно по разному пишут комментарии в колонке Совместимость, кто как привык, и не всегда они понятны и легко интерпретируются.
Поэтому если у Вас есть сомнения, лучше спросить у автора шаблона какой архив скачивать для вашей версии. В магазине ProDelo.biz это сделать очень просто. В том же разделе “Файлы для скачивания” напротив файла справа есть иконка, нижняя это скачать файл а верхняя написать сообщение автору.
Итак Вы скачали архив с шаблоном, первое что нам нужно сделать это понять как устанавливать данный шаблон. В 99% случаев внутри архива должен быть текстовый файл с пошаговой инструкцией по установке, как правило он называется readme.txt или install.txt.
В 99% случаев внутри архива должен быть текстовый файл с пошаговой инструкцией по установке, как правило он называется readme.txt или install.txt.
Так вот нужно обязательно его открыть через блокнот и прочитать!
Если есть какие то вопросы по установке, или вы не нашли инструкции по установке вообще, то вы можете обратиться за техподдержкой к автору данного шаблона, конечно только если вы его купили на доверенных площадках, а не скачали старую версию с вирусами на просторах интернета… контакты автора как правило тоже есть в текстовом файле.
Что нам понадобится для установки?
- Установленный и настроенный FTP менеджер, я рекомендую использовать Filezilla
О том как его установить и настроить я уже рассказывал в своём видео уроке:
2. Установка дополнения QuickFix
Это дополнение нужно для того чтобы мы могли установить модификаторы шаблона, или сам шаблон имеющие окончание файла ocmod. zip, без настройки FTP в настройках магазина!
zip, без настройки FTP в настройках магазина!
По умолчанию, сразу после установки движка, при попытке установки файлов с окончанием ocmod.zip через раздел Дополнения-Установка дополнений, вы увидите ошибку FTP доступа:
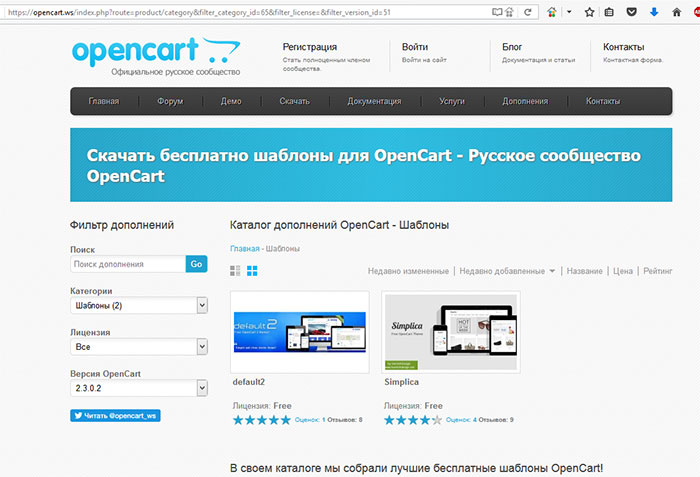
Так вот, чтобы её избежать и нужно поставить дополнение QuickFix, оно бесплатное и скачать его можно с оффициального сайта Opencart после регистрации. После того как вы его скачали распакуйте архив загрузите файл localcopy.ocmod.xml через раздел админки –Дополнения-Установка дополнений, после установки Вы увидите сообщение что дополнение успешно установлено.
Затем необходимо зайти в раздел Дополнения-Менеджер дополнений и нажать голубую кнопку Обновить справа вверху. Теперь можно приступать к установке ocmod файлов шаблона, если они у Вас есть.
Вам нужно просто запомнить, что все файлы с окончанием ocmod. zip не нужно распаковывать их нужно устанавливать только через админку, а именно в разделе Дополнения-Установка дополнений, и обязательно после установки таких файлов нажимать кнопку Обновить в Менеджере дополнений!
zip не нужно распаковывать их нужно устанавливать только через админку, а именно в разделе Дополнения-Установка дополнений, и обязательно после установки таких файлов нажимать кнопку Обновить в Менеджере дополнений!
Далее мы рассмотрим с вами вариант установки шаблона NewStore на русскую сборку Opencart – ocStore 2.3.0.2.3, давайте разберём его инструкцию по установке:
РУЧНАЯ УСТАНОВКА
1. Содержимое папки upload скопировать в корневую директорию сайта
2. Загрузить install.ocmod.zip в разделе Модули / Установка расширений (Еxtension Installer)
чтобы не делать настройки ftp можно установить QuickFix
3. Загрузить все файлы ocmod.xml из папки ocmod-to-upload через Модули / Установка расширений (Еxtension Installer)
4. В разделе Модификаторы (modification нажать кнопку refresh (обновить)
5. Система пользователи / группа пользователей дать права на просмотр и редактирование
6. В разделе “дополнения – Модули” Установите модуль “NewStore – НАСТРОЙКА ШАБЛОНА”
В разделе “дополнения – Модули” Установите модуль “NewStore – НАСТРОЙКА ШАБЛОНА”
7. Открыть модуль Настройка шаблона и активировать.
8. Затем перейдите к редактированию этих модулей и нажмите кнопку “Сохранить”
9. В разделе Расширения -> Расширения Выберите тип расширения Шаблоны, установите шаблон NewStore, откройте и статус поставьте Включено
10. В разделе “Система -> Настройки” во вкладке “Магазин” выбрать шаблон “NewStore” и сохранить изменения.
А теперь давайте разберём с вами каждый пункт инструкции:
1. Содержимое папки upload скопировать в корневую директорию сайта
С этим я надеюсь всё понятно, просто заходим в FTP менеджер Filezilla, подключаемся к нашему серверу (данные для подключения спросите у вашего хостинга). В правой части выбираем главную директорию нашего магазина (папка public_html, www, или по имени домена), так чтобы были видны папки admin, catalog, image, system и другие. А в левой части заходим в папку нашего шаблона например NS_OPENCART_2302_v2. 5.8\upload\ затем выделяем все файлы нажав комбинацию клавиш ctrl+a, жмём правой кнопкой мыши в и в меню выбираем вариант “Закачать на сервер”.
5.8\upload\ затем выделяем все файлы нажав комбинацию клавиш ctrl+a, жмём правой кнопкой мыши в и в меню выбираем вариант “Закачать на сервер”.
После ждём, пока все файлы зальются на сервер, процесс копирования вы можете наблюдать во вкладке Файлы в задании внизу.
Когда все файлы переданы, проверяем что во вкладке Неудавшиеся передачи у нас пусто, это очень важно! Если у Вас есть там какие то файлы, найдите их и отправьте на сервер повторно.
Если ошибки при передаче остались, советую вам перенести папку upload на вашем компьютере в главную директорию любого локального диска, например C:, чтобы путь до папки upload был такой C:\upload, затем откройте эту папку опять в менеджере Filezilla и ещё раз закачайте файлы на сервер.
Когда все файлы успешно закачались, мы можем переходить к следующему пункту.
2. Загрузить install.ocmod.zip в разделе Модули / Установка расширений (Еxtension Installer)
чтобы не делать настройки ftp можно установить QuickFix
Данный пункт нам необходимо проделать уже через админку магазина, дополнение QuickFix мы уже поставили поэтому нам нужно загрузить только install. ocmod.zip.
ocmod.zip.
Заходим в раздел Дополнения-Установка дополнений (у вас в зависимости от версии и сборки может быть немного другой перевод)
Нажимаем кнопку Загрузить (у вас уже должен быть установлен QuickFix см. выше), и выбираем файл install.ocmod.zip из папки с шаблоном
После установки файла, вы увидите сообщение о том что Дополнение успешно установлено.
3. Загрузить все файлы ocmod.xml из папки ocmod-to-upload через Модули / Установка расширений (Еxtension Installer)
Теперь точно таким же образом как и в предыдущем пункте мы устанавливаем все файлы, по очереди, из папки ocmod-to-upload в разделе Дополнения-Установка дополнений
4. В разделе Модификаторы (modification нажать кнопку refresh (обновить)
Теперь после установки всех ocmod файлов нам нужно перейти в раздел Дополнения-Менеджер дополнений и нажать голубую кнопку Обновить справа вверху.
5. Система пользователи / группа пользователей дать права на просмотр и редактирование
Переходим в раздел меню Система-Пользователи-Группы пользователей и напротив группы Administrator нажимаем кнопку редактировать.
В блоках Разрешить просмотр и Разрешить редактирование внизу нажимаем ссылку Выделить все, и сохраняем изменения.
6. В разделе “дополнения – Модули” Установите модуль “NewStore – НАСТРОЙКА ШАБЛОНА”
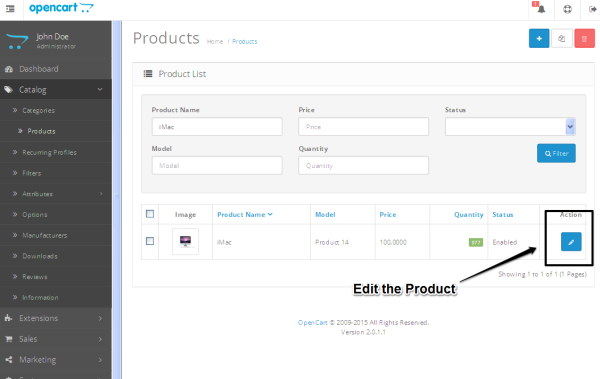
Переходим в раздел Дополнения-Дополнения-Модули, находим модуль NewStore – Настройка шаблона и нажимаем зеленую кнопку Установить.
7. Открыть модуль Настройка шаблона и активировать.
Затем в этом же разделе нажимаем кнопку Редактировать напротив модуля NewStore – Настройка шаблона, вводим лицензионный ключ который вам прислал автор шаблона на почту и жмём кнопку Активировать.
8. Затем перейдите к редактированию этих модулей и нажмите кнопку “Сохранить”
Теперь ещё раз нажимаем кнопку редактировать напротив модуля NewStore – Настройка шаблона и попав в настройки шаблона, справа вверху нажимаем кнопку Сохранить.
9. В разделе Расширения -> Расширения Выберите тип расширения Шаблоны, установите шаблон NewStore, откройте и статус поставьте Включено
Переходим в раздел Дополнения-Дополнения-Шаблоны, находим наш шаблон NewStore и справа нажимаем кнопку установить.
Затем нажимаем тут же на кнопку Редактировать напротив шаблона NewStore и попав в настройки в поле Статус выбираем значение Включено и сохраняем настройки.
10. В разделе “Система -> Настройки” во вкладке “Магазин” выбрать шаблон “NewStore” и сохранить изменения.
Переходим в раздел Система-Настройки, нажимаем кнопку Редактировать напротив нашего магазина.
И во вкладке Общие в графе Шаблон выбираем вместо Шаблона по умолчанию наш NewStore, и не забываем сохранить изменения!
На этом установка шаблона NewStore на ocStore 2.3.0.2.3 окончена, поздравляю Вас!
Теперь Вам осталось его только настроить.
Другие шаблоны устанавливаются похожим образом, какие то пункты инструкции будут такие же, какие то другие, но принцип точно такой же.
Главное, внимательно читайте инструкции, что не понятно, спрашивайте у автора, и у Вас всё получится!
Понравилась статья? Поставьте лайк, и напишите Ваш комментарий!
Так же делитесь статьёй со своими друзьями и знакомыми в социальных сетях!
Остались вопросы? Задайте их в комментариях, и я обязательно отвечу.
Хотите узнать больше об OpenCart? Подписывайтесь на мой Youtube канал!
как установить шаблон на opencart как установить шаблон на опенкарт установка шаблона
Редактирование шаблона OpenCart.
 • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Belok Inua
• фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Belok Inua
Доброго времени суток. Есть сайт на cms OpenCart 2.1.0.1. На сайт установлен адаптивный шаблон, который и требуется по редактировать (php, css, редактирование с панели администратора). По поводу оплаты: предлагайте свои цены на услуги.
Задания к выполнению
1) Шапка сайта
Необходимо подвинуть номер телефона (его наличие прописано самим шаблоном) влево, рядом с номером телефона написать некоторую информацию о магазине (все необходимые текста будут даны после принятия работы с Вашей стороны)
Необходимо выравнять логотип по центру, относительно строки поиска
Необходимо удалить кнопки «Личный кабинет» и «Авторизация», а так же и саму возможность создать аккаунт и войти в него (удалить все ссылки на сайте, а при вводе вручную, ссылка на вход должна редеректить на домашнюю страницу). И как вытекающее, удалить кнопку и возможность добавлять товары в избранное
2) Меню категорий
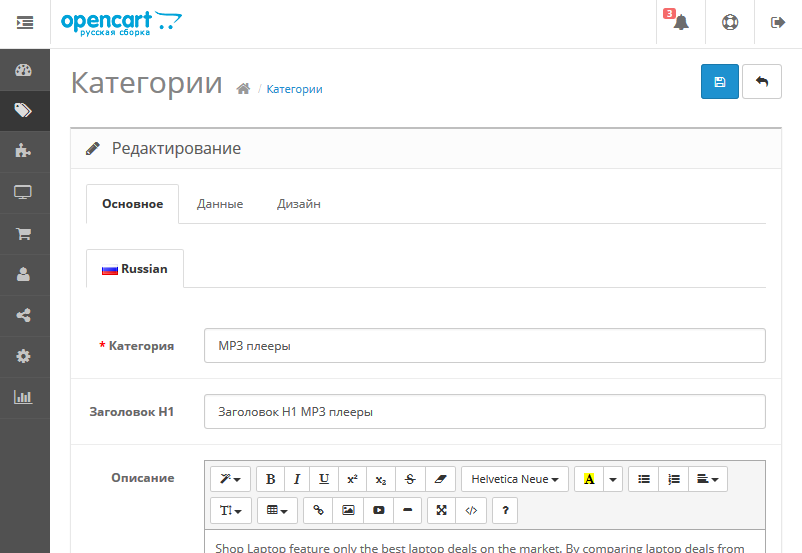
Необходимо решить проблему с подкатегориями. Дело в том, что при создании новой подкатегории, то ли ссылка на ее страницу создается некоректно, то ли сама страница не создается
Дело в том, что при создании новой подкатегории, то ли ссылка на ее страницу создается некоректно, то ли сама страница не создается
Так же необходимо подключить и поставить нужный шрифт для текста в этом меню. В целом нужно сделать это с 2-мя шрифтами. Первый будет использоваться для надписей в элементах меню, для кнопок и для озаглавлений. Второй для обычного текста. Подключить нужно таким образом, что бы была возможность в дальнейшем по желанию менять шрифт в любом месте самостоятельно.
3) Товары на главной странице
Необходимо вместо дополнительной возможности выбрать нужную категорию товаров, вывести сами товары на главную страницу. Сделать это нужно так, что бы потом возможно было выбирать какие товары оставлять на главной странице, а какие убирать
4) Футер
Необходимо изменить название колонок. Например было «Информация» —> «Belok.in.ua». Так же изменить ссылки и название разделов в этих колонках.
Необходимо сделать форму обратной связи, что бы клиент вводил свой номер телефона, а не эмейл. На русском языке соответственно.
На русском языке соответственно.
5) Форма оформления заказа
Необходимо сделать более приятную и простую форму оформления заказа. Достаточного ограничится информацией о моб. номере телефона, ФИО получателя, город и номер отделения Новой Почты.
6) Адаптировать под мобильные устройства
Необходимо выполнить правильную адаптацию под мобильные устройства.
Ставки
4
дата
онлайн
рейтинг
стоимость
время выполнения
ставка скрыта заказчиком
фрилансер больше не работает на сервисе
ставка скрыта заказчиком
ставка скрыта заказчиком
OpenCart Theme Builder в лучшем виде!
Создайте современную и стильную тему OpenCart, которая по-настоящему украсит ваш магазин электронной коммерции и поможет вам привлечь больше потенциальных клиентов для вашего бизнеса.
Загрузить сейчас
Как это работает?
Скачать TemplateToaster!
Получите неограниченный пробный период после загрузки. Попробуйте все функции. Вы вступили в мир, где вы с легкостью можете проектировать!
Перетащите и настройте за считанные минуты!
У вас есть возможность выбрать из готовых шаблонов или начать с нуля! Этот создатель темы OpenCart с функцией перетаскивания позволяет вам проектировать как профессионал. Никаких знаний в области программирования не требуется!
Ваш магазин OpenCart готов!
В восторге от того, что вы разработали? Убеждены в каждой мельчайшей детали? Загрузите и установите новую тему в несколько кликов. Вот и готов ваш магазин OpenCart!
Зачем использовать TemplateToaster в качестве программного обеспечения для создания тем OpenCart?
Создайте потрясающую тему для своего веб-сайта OpenCart за считанные минуты. Никаких навыков кодирования не требуется! Мы предлагаем вам пользовательский интерфейс с перетаскиванием для создания шаблона, который громко кричит посетителям. Влияйте на свой веб-сайт, превращая посетителей в покупателей!
Влияйте на свой веб-сайт, превращая посетителей в покупателей!
Видеодемонстрация OpenCart Theme Builder
Возможности TemplateToaster как OpenCart Theme Maker
TemplateToaster, полностью оснащенный несколькими мощными функциями, позволяет создавать высококачественные шаблоны.
Добавить меню и логотип в любом месте
Что может быть более примечательным, чем добавление логотипа вашего магазина в меню сайта! До сих пор у вас была возможность разместить логотип вашего бренда только в заголовке. Но с TemplateToaster улучшите аспект брендинга вашего веб-сайта с помощью этой уникальной и единственной в своем роде функции.
Совместимые версии
Тема, разработанная с помощью TemplateToaster, полностью совместима с версиями OpenCart 3.x.x, 2.1, 2.2 и 2.3. Созданные таким образом темы совместимы с основными функциями этих версий OpenCart. Мы стараемся поддерживать TemplateToaster в актуальном состоянии. Всегда!
Стиль сетки для нескольких продуктов
Отображение продуктов по вашему желанию, в виде списка или в виде сетки. В этом редакторе темы OpenCart стилизуйте страницу сетки с несколькими продуктами, чтобы она выглядела более привлекательной и персонализированной! Выбирайте из целого ряда цветов и типов шрифтов, цветов фона и многого другого!
В этом редакторе темы OpenCart стилизуйте страницу сетки с несколькими продуктами, чтобы она выглядела более привлекательной и персонализированной! Выбирайте из целого ряда цветов и типов шрифтов, цветов фона и многого другого!
Страница оформления заказа
Очаруйте своих посетителей, украсив страницу оформления заказа в магазине OpenCart. Задайте собственный цвет фона для страницы, а также измените цвет, стиль шрифта, цвет, содержимое и т. д. расширителей (параметры оформления заказа, платежные реквизиты и т. д.), чтобы они соответствовали внешнему виду темы вашего магазина.
Стилизация страницы товара
Стилизовать страницу товара очень просто, используя TemplateToaster в качестве средства создания тем OpenCart. Просто измените цвет и стиль шрифта, цвет фона и т. д., чтобы сделать страницу более привлекательной для посетителей. Вы даже можете стилизовать вкладки «Размер», «Цвет» и «Количество»!
Как создать шаблон OpenCart с помощью программного обеспечения OpenCart Template Maker
Чтобы создать шаблон OpenCart, выполните следующие действия.
- Выберите любой готовый шаблон OpenCart из репозитория или создайте свой собственный с нуля.
- Теперь экспортируйте свой шаблон в OpenCart и тщательно его настройте.
- Возможно, у вас уже есть домен и хостинг с установленным OpenCart, верно?
- Публикуйте контент на своем веб-сайте, и пусть люди найдут вас.
- Привлекайте своих посетителей, интегрируя маркетинговые решения.
Отзывы
На рынке нет другого лучшего программного обеспечения для создания шаблонов OpenCart, чем TemplateToaster. Я так долго искал этот тип программного обеспечения, и я рад, что нашел это.
Кельвин Томас
Нам так удобно использовать программу создания шаблонов TemplateToaster OpenCart, что теперь создание шаблонов OpenCart для меня больше не проблема. Это программное обеспечение действительно является жемчужиной.
Киара Сильван
Нам нужна была отзывчивая, супербыстрая, простая в использовании, гибкая и мощная программа для создания шаблонов OpenCart. И наш поиск заканчивается на программе создания шаблонов TemplateToaster OpenCart. Мы благодарны всей их команде за предоставление этого программного обеспечения.
И наш поиск заканчивается на программе создания шаблонов TemplateToaster OpenCart. Мы благодарны всей их команде за предоставление этого программного обеспечения.
Noah Smith
Это невероятно простое в использовании программное обеспечение с великолепными функциями и прекрасной библиотекой готовых шаблонов. Это наше готовое решение для создания шаблонов OpenCart.
Нил Чаппел
Выберите из нашего множества готовых бесплатных шаблонов OpenCart
Мы предлагаем вам сотни профессионально выглядящих шаблонов, разработанных профессионалами, с потрясающими функциями.
Готовы разработать свой веб-сайт OpenCart?
Пройдитесь по краю любого готового шаблона OpenCart без каких-либо предварительных знаний в области кодирования. Или, если хотите, вы можете создать свой собственный шаблон с нуля.
Скачать бесплатно сейчас
Opencart Дизайн шаблонов, темы, шаблоны и загружаемые графические элементы на Dribbble
View Tailstore (шаблон для OpenCart) Pt.
 1
1Tailstore (шаблон для OpenCart) Pt. 1
View Tailstore (шаблон для OpenCart) Pt. 2
Tailstore (шаблон для OpenCart) Pt. 2
View Tailstore (шаблон для OpenCart) Pt. 3
Tailstore (шаблон для OpenCart) Pt. 3
Посмотреть интерфейс еды
Продуктовый интерфейс
Посмотреть Мадлен.
 Магазин цветов
Магазин цветовМадлен. Магазин цветов
Просмотр корзины страницы и оформление заказа
Страница корзины и кассы
Посмотреть цветы темы. Набор элементов
Цветочная тема. Набор элементов
Посмотреть гидрус.
 Мобильная версия PSD шаблона
Мобильная версия PSD шаблонаГидр. Мобильная версия шаблона PSD
Просмотр категории страницы и фильтр Ajax
Категория страницы и фильтр Ajax
Посмотреть шаблон OpenCart
Шаблон OpenCart
Посмотреть авокадо.
 Лучшие кадры.
Лучшие кадры.Авокадо. Лучшие кадры.
Просмотр живого поиска Ajax. Авокадо
Живой поиск Ajax. Авокадо
Посмотреть PSD-шаблон авокадо. Сегодня сделка
Шаблон PSD с авокадо. Сегодня сделка
Просмотр тега изображения модуля
Маркировка продукта с изображением модуля
Просмотр функций
Характеристики
Посмотреть новый шаблон OpenCart
Новый шаблон OpenCart
Посмотреть гидрус.
 Домашняя страница.
Домашняя страница.Гидр. Домашняя страница.
Просмотр Tailstore (шаблон для OpenCart)
Tailstore (шаблон для OpenCart)
Посмотреть гидрус. PSD шаблон
Гидр. PSD шаблон
View OpenCart Specialist — Дизайн логотипа 🛒
Специалист OpenCart — Дизайн логотипа 🛒
Посмотреть шаблон OpenCart
Шаблон OpenCart
Посмотреть гидрус.


 1
1 Магазин цветов
Магазин цветов Мобильная версия PSD шаблона
Мобильная версия PSD шаблона Лучшие кадры.
Лучшие кадры. Домашняя страница.
Домашняя страница.