Содержание
Все товары в родительской категории Opencart 3.0
Простой модификатор, который позволит отображать все товары в родительской категории в Opencart 3.0
То есть, если для товара указана одна из подкатегорий, то этот товар будет показываться и на странице подкатегории и на странице ее родительской категории.
Если вы используете модули фильтров для товаров — этот модуль может не работать. Если вы используете модуль «Фильтр товаров» с нашего сайта — там есть возможность включить отображение всех товаров в родительской категории.
Установка модуля:
- Загрузить модуль в разделе Установка модулей
- Обновить модификации
- Обновить кэш
Лог изменений:
25.01.2019 — модуль обновлен, решены существующие проблемы
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.
 0.3.1
0.3.1 - Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
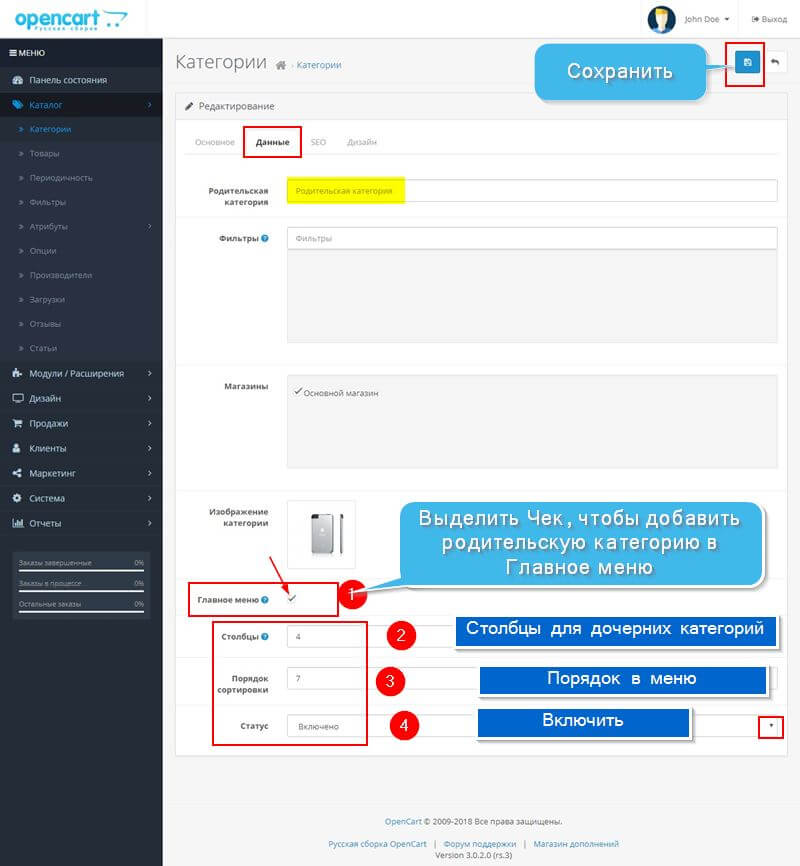
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github. com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Вывод количества товара в категории Opencart 2 ⋆
В стандартном шаблоне (да и во многих других) Opencart 2, в категориях товаров не выводятся остатки. А это очень удобно — при просмотре ассортимента интернет-магазина сразу видеть количество товара на складе. В этой статье решим данное упущение.
Содержание
- 1 Остатки товара в категориях Опенкарт 2
- 1.1 Вывод статуса товара на складе в категориях интернет-магазина на Опенкарт 2
- 1.2 Вывод количества товара на складе в категориях интернет-магазина на Опенкарт 2
Итак, выводить остаток товара в категории можно двумя разными видами:
- Выводить только статус товара на складе: «в наличии», «нет в наличии», «предзаказ»
- Показывать количество на складе для каждой позиции: 1,2….
 штук
штук
Рассмотрим, как сделать вывод каждого вида складской справки в категориях Opencart 2 (OcStore 2).
Вывод статуса товара на складе в категориях интернет-магазина на Опенкарт 2
Чтобы выводить статус товара в категориях, нужно чтобы этот статус бы изначально определён. Для этого: переходим в административную часть сайта и в разделе «Система» — «Локализация» — «Состояние на складе».
Здесь должен быть статус для товара в наличии, например, «В наличии». Также — статус для отсутствующих товаров, например, «Предзаказ».
Далее, при редактировании товара, на вкладе «Данные», в строке «Отсутствие на складе:» нужно выбрать каждому товару соответствующий статус, который будет показываться, если его товара не будет на складе.
Далее, чтобы выводить эти статусы в категориях, делаем следующее:
- Открываем файл по пути catalog/controller/product/category.php и перед:
$this->data[‘products’][] = array(
$this->data[‘products’][] = array(
добавляем$stock_status = $result[‘stock_status’];
$stock_status = $result[‘stock_status’];
- В этом же файле, после (второе вхождение)
$this->data[‘products’][] = array(
$this->data[‘products’][] = array(
добавляем‘stock_status’ => $stock_status,
‘stock_status’ => $stock_status,
- Затем, открываем файл по пути catalog/view/theme/*/template/product/category.
 tpl и в нужном месте вставляем:
tpl и в нужном месте вставляем:<?php echo $product[‘stock_status’]; ?>
<?php echo $product[‘stock_status’]; ?>
этот код выведет статус: «в наличии» или «предзаказ».
Вывод количества товара на складе в категориях интернет-магазина на Опенкарт 2
Чтобы вывести конкретное количество товара в категории, нужно открыть файл по пути catalog/controller/product/category.php и после:
‘name’ => $result[‘name’],
|
| ‘name’ => $result[‘name’], |
Добавить:
‘stock’ => $result[‘quantity’],
|
| ‘stock’ => $result[‘quantity’], |
Затем, в нужном месте файла по пути catalog/view/theme/*/template/product/category. tpl, вставить:
tpl, вставить:
<div><?php echo $product[‘stock’]; ?></div>
|
| <div><?php echo $product[‘stock’]; ?></div> |
Чтобы были не просто цифры, а, например, надпись «На складе: 5 шт.», нужно вставить вместо приведённого выше кода, такой код:
<div>На складе: <?php echo $product[‘stock’]; ?>шт.</div>
|
| <div>На складе: <?php echo $product[‘stock’]; ?>шт.</div> |
Имейте ввиду, что текст должен быть сохранён в кодировке UTF-8 (зачастую).
Вот так легко и просто показывать посетителям в категориях интернет-магазина на Opencart 2 складскую справку!
Показать все категории с изображениями и ссылками | Расширение Opencart
СКИДКА ЧЕРНАЯ ПЯТНИЦА !!! Подготовьте свой магазин с уникальными расширениями от CartBinder! Используйте код blackfriday, чтобы получить 20% СКИДКУ НА ВСЕ расширения OpenCart
- О
- Отзывы (0)
О:
Все категории Показать с изображениями:
-Это расширение разработано, чтобы предоставить вам простой способ показать все категории в формате изображений и кнопок.
-Вы можете отобразить поле изображений категории на любой странице с помощью макета.
-Покупатель может легко найти все родительские категории, представленные в вашем магазине.
— Много раз клиенты не могут правильно найти категорию на сайте и уходят, не проверив товары.
-Это расширение поможет вам легко отображать его.
-Расширение отзывчиво. Так что, если у вас есть адаптивная тема, вы можете установить ее без проблем.
Краткий обзор функций
— Показывает ссылку на все категории в меню.
— Вы можете ввести свое имя на разных языках, например: все категории, полный список категорий и т. д.
— Все ссылки добавлены в меню для 1.5х. (См. изображение выше)
— Возможность показать все категории с изображениями на любой странице. Нравится домашняя страница, информационная страница, страница контактов и т. д.
— Автоматическое масштабирование, когда покупатель наводит курсор на изображения категорий.
— Модуль отзывчивый. Он также работает на мобильных устройствах, планшетах и т. д.
Он также работает на мобильных устройствах, планшетах и т. д.
— Вы также можете отображать все категории в формате кнопки на любой странице. (См. изображения выше для справки)
Демонстрационная ссылка для версии 2.x
Вы можете увидеть все модули категорий на главной странице под слайд-шоу. Проверьте ссылку ниже.
Store Front
Демонстрационная ссылка для версии 1.5.x
Вы можете увидеть все модули категорий на главной странице под слайд-шоу. Проверьте ссылку ниже.
Store Front
Установка
— Файлы ядра не изменены.
— Работает с vqmod.
— Работает со всеми темами.
— Гарантия возврата денег.
— Доступна бесплатная установка.
Билет службы поддержки
Создайте заявку в службу поддержки для получения дополнительной помощи:
Заявка: Создайте заявку в службу поддержки на cartbinder
Помощь / Свяжитесь с нами
По любым дополнительным вопросам, касающимся покупки, настройки и т. д.:
д.:
Электронная почта: [email protected]
Технические характеристики:
| О расширении | |
| Поддерживаемые версии | 1.5.х.х,2.х.х.х |
| Основные файлы изменены | Без изменений |
| Поддержка пользовательских тем | Поддерживается |
| Использует Vqmod/Ocmod | Да |
| Бесплатная установка | В наличии |
| Руководство по установке | Добавлено в ZIP-архив |
| Ссылки | |
| История версий | Проверить историю |
| Часто задаваемые вопросы | Читать |
Номер лицензии
Покупка на Opencart
Введите комментарии:
Пожалуйста, включите JavaScript для просмотра комментариев, созданных Disqus.
So Categories — Отзывчивый модуль OpenCart 3.0.x и OpenCart 2.x от skyoftech
Добавить в избранное
Добавить в коллекцию
01_590x300.png 02.png 03.png 04.png 05.png 06.png 07.png 08.png 09.png 10.png
Предварительный просмотр в реальном времени
Скриншоты
So Categories — профессиональный адаптивный модуль для версий Opencart 3 и 2.3.x.
So Categories помогает отобразить все разделы, категории в очень аккуратном стиле на вашем сайте. Модуль поддерживает 4 темы с множеством общих параметров, так что вы можете легко изменить их через панель администратора. Вы также можете использовать десятки опций для добавления новостей или изменения внешнего вида категорий/подкатегорий, чтобы посетители могли перемещаться между различными ссылками и контентом.
Кроме того, So Categories предоставляет простой в настройке бэкэнд-интерфейс вместе с подробной инструкцией, что позволяет полностью контролировать модуль. Таким образом, категории должны быть отличным решением для отображения категорий для Opencart. Его можно разместить в любом месте на вашем веб-сайте, чтобы эффективно выделить ваш контент.
Таким образом, категории должны быть отличным решением для отображения категорий для Opencart. Его можно разместить в любом месте на вашем веб-сайте, чтобы эффективно выделить ваш контент.
Примечание : Этот модуль был обновлен новым методом установки, подробнее см.: Новый способ установки модуля OpenCart
Давайте посмотрим демо, чтобы почувствовать больше!
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ
- Поддержка Opencart 2.0.x, 2.1.x, 2.2.x, 2.3.0.x
- Полностью совместим с IE9+, Firefox 2+, Flock 0.7+, Netscape, Safari, Opera 9.5 и Chrome
- Поддержка адаптивного макета
- Поддержка открытия ссылки в том же окне и в новом окне
- Поддержка нескольких модулей на той же странице
- Разрешить Отображать количество столбцов на устройствах с разными размерами
- Разрешить выбирать категории, которые вы хотите показать
- Разрешить включать или исключать товары из дочерних категорий
- Разрешить установку количества уровней дочерних категорий для возврата
- Разрешить установку количества товаров для отображения
- Разрешить отображать название категории/подкатегории ИЛИ не
- Разрешить установку максимального количества символов в названии категории/подкатегории
- Разрешить показывать/скрывать Всего продуктов
- Разрешить показывать/скрывать изображения категории
- Разрешить установку ширины/высоты изображения
- Разрешить установку цвета фона изображения
- Разрешить отображать содержимое вверху/в конце модуля
ЖУРНАЛ ИЗМЕНЕНИЙ
Версия 2.

 0.3.1
0.3.1 штук
штук tpl и в нужном месте вставляем:
tpl и в нужном месте вставляем: