Содержание
Как настроить HTTPS для сайта на WordPress | REG.RU
В статье мы расскажем, зачем переводить свой сайт на HTTPS, как подключить SSL на WordPress и как настроить редирект с HTTP на HTTPS.
Зачем переходить на HTTPS
Любое действие в Интернете — это обмен данными. Каждый вбитый в поисковую строку запрос проходит путь от пользователя к серверу и обратно. В основе этого обмена лежит работа интернет-протоколов.
Раньше информация передавалась только через незащищенный протокол HTTP. При таком обмене данные (пароли, реквизиты, номера банковских карт) могли легко перехватить злоумышленники. Поэтому разработали HTTPS — протокол безопасного соединения. Защищенный протокол HTTPS работает по принципу непрерывного обмена ключами шифрования между сервером и браузером.
Чтобы сайт стал работать по безопасному соединению HTTPS, нужен SSL-сертификат. SSL-сертификат — это виртуальный документ, который подтверждает подлинность веб-сайта и гарантирует безопасное соединение. Благодаря SSL-сертификату пользователи понимают, что сайту можно доверять. Для сайтов с активным обменом данными (интернет-магазинов, корпоративных сайтов, крупных проектов) установка SSL не просто хороший тон, а необходимость. Подробнее читайте в статье В чём фишка HTTPS, или зачем мне SSL-сертификат?
Благодаря SSL-сертификату пользователи понимают, что сайту можно доверять. Для сайтов с активным обменом данными (интернет-магазинов, корпоративных сайтов, крупных проектов) установка SSL не просто хороший тон, а необходимость. Подробнее читайте в статье В чём фишка HTTPS, или зачем мне SSL-сертификат?
Как настроить HTTPS для WordPress
Для сайта, созданного на WordPress, переход с HTTP на HTTPS состоит из трёх этапов:
- заказ, активация и установка SSL-сертификата на хостинг;
- перевод сайта с HTTP на HTTPS в WordPress;
- переадресация с HTTP на HTTPS.
Рассмотрим каждый из этапов подробнее.
Обеспечьте защиту передаваемых данных
Установите SSL-сертификат, и ваш сайт будет работать по безопасному соединению HTTPS
Заказать SSL
1 этап. Заказ, активация и установка SSL-сертификата
На первом этапе настройки HTTPS в WordPress нужно заказать SSL-сертификат. Выберите SSL для вашего проекта: Виды SSL-сертификатов, а затем переходите к покупке. Вам помогут инструкции:
Вам помогут инструкции:
- Как купить SSL-сертификат;
- Как заказать бесплатный SSL-сертификат. Вы можете заказать SSL бесплатно на 1 год, если у вас есть домен или хостинг в REG.RU (например, WordPress hosting или бесплатный хостинг для сайтов WordPress).
После оплаты заказа вам на почту придёт письмо с данными для активации SSL. Следуйте одной из инструкций: Как активировать сертификаты: OrganizationSSL и ExtendedSSL и Как активировать сертификаты: AlphaSSL и DomainSSL.
После активации SSL установите SSL-сертификат на хостинг. Не забудьте проверить правильность установки сертификата.
Если вы установили SSL-сертификат на хостинг, переходите к настройке сайта на HTTPS в WordPress.
2 этап. Перевод сайта на HTTPS
Чтобы ваш сайт открывался по защищённому протоколу, переведите его с HTTP на HTTPS в админ-панели WordPress. Для этого поменяйте две основные ссылки в базе данных сайта.
- org/HowToStep»>
-
2.Перейдите в раздел Настройки. На странице «Общие настройки» в строках «Адрес WordPress (URL)» и «Адрес сайта (URL)» замените префикс http:// на https://. Затем нажмите Сохранить изменения.
1.
Войдите в админку WordPress.
Готово, теперь ваш сайт доступен по протоколу HTTPS. Однако все ссылки на сайте и в административной панели продолжат работать по протоколу HTTP.
Чтобы перевести все ссылки на HTTPS, переходите к следующему шагу.
3 этап. Настройка переадресации с HTTP на HTTPS
На этом этапе нужно настроить 301 редирект — он перенаправит все ссылки вашего сайта со старого URL-адреса (http://) на новый (https://). Без редиректа на сайте вместо зелёного замка в строке браузера будет отображаться ошибка смешанного содержимого — «Mixed Content». Также 301 редирект позволит не потерять SEO-позиции сайта.
Также 301 редирект позволит не потерять SEO-позиции сайта.
Настроить редирект с HTTP на HTTPS можно двумя способами:
- на хостинге: в панели управления ISPmanager или в конфигурационном файле .htaccess через панели cPanel и Plesk по инструкции Редирект с http на https для Linux;
- установить плагин Really Simple SSL на Wordpress по инструкции ниже.
Мы рекомендуем использовать плагин. Он позволяет настроить редирект на уровне PHP и меняет все ссылки в базе данных сайта автоматически.
Как настроить редирект с помощью плагина Really Simple SSL
Важно
Иногда при замене ссылок плагин может повредить содержимое сайта. Чтобы избежать потери данных, перед настройкой плагина сделайте бэкап: Как скачать резервную копию (бэкап) сайта?
Чтобы настроить редирект с помощью плагина:
-
1.Перейдите в раздел «Плагины».
 Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
-
2.После установки нажмите Активировать:
-
3.После активации плагина нажмите Вперед, активируйте SSL!:
Готово, вы активировали плагин Really Simple SSL. Если вы хотите скорректировать действие плагина, перейдите в Настройки.
Внимание
Если после активации плагина на вашем сайте по-прежнему отображается ошибка «Mixed Content», проверьте все ссылки на внешние ресурсы. Если они ведут на сайты с протоколом HTTP — замените их. Если это не поможет, обратитесь в службу поддержки.
Теперь ваш сайт в WordPress будет работать по защищённому протоколу HTTPS. Посетители не будут беспокоиться о сохранности своих данных при работе с вашим сайтом.
Как настроить HTTPS для плагина Elementor
Если вы используете плагин Elementor, то ссылки можно заменить в разделе «Инструменты». Для этого:
-
1.Перейдите в раздел Elementor — Инструменты. Выберите вкладку Сменить URL:
-
2.Заполните поля:
- http://old-url.com — укажите ссылку на ваш сайт с протоколом HTTP,
- http://new-url.com — укажите такую же ссылку, но с протоколом HTTPS.
Затем кликните Сменить URL:
Готово, вы настроили HTTPS.
Помогла ли вам статья?
Да
10
раз уже помогла
Как перевести сайт на украинский язык
Если на вашем сайте еще нет украинской версии, то эта статья для вас. Расскажем, кому и почему нужно украинизировать сайты и как правильно сделать перевод сайта на украинский язык в WordPress, OpenCart и других движках.
Из статьи узнаете:
- Почему и когда нужно переводить сайт на украинский язык
- Как перевести сайт на украинский язык в WordPress
- Как перевести сайты на украинский язык в OpenCart, Joomla!, PrestaShop и Magento
- OpenCart
- Joomla!
- PrestaShop
- Magento
- Как перенаправить посетителей на сайт на украинском языке
- Как не потерять позиции в поисковиках
Почему и когда нужно переводить сайт на украинский язык
Перевод сайтов на украинский язык важен по 3 основным причинам:
✔️ Язык как никогда «на часі». Переход на украинский для бизнеса — один из способов показать свою гражданскую позицию.
Переход на украинский для бизнеса — один из способов показать свою гражданскую позицию.
✔️ Из-за того, что украинцы массово переходят на украинский, они начали и больше гуглить на украинском.
Serpstat недавно исследовали, как изменились поисковые запросы украинцев: к 24 февраля на русском языке было три четверти запросов, после 24 февраля доля запросов на украинском выросла до 35% (+10% к предыдущему показателю). Спрос на украинский контент будет расти и сайты на украинском языке могут занять ниши, в которых раньше преобладали русскоязычные ресурсы.
Кроме того, продвижение сайта на украинском еще и дешевле: ставка для показа рекламного объявления по украиноязычным запросам ниже в Google Ads, чем для такого же запроса на русском.
✔️ 16 июля 2022 года вступил в силу последний этап закона об обеспечении функционирования украинского языка как государственного. Согласно ему:
- Сайты и страницы в соцсетях органов власти и самоуправления, государственных и коммунальных предприятий, учреждений и организаций, СМИ, зарегистрированных в Украине, субъектов хозяйствования, продающих товары и услуги в Украине, должны быть на украинском языке.

- Если на сайте есть несколько языков, в украинской версии должно быть не меньше по объему и содержанию информации, чем в иноязычных версиях сайта.
- Украинская версия сайта должна загружаться по умолчанию для посетителей из Украины.
Под исключение среди сайтов подпадают только сайты средств массовой информации, выходящие на крымскотатарском языке или на любом языке ЕС.
Если нарушить закон, можно получить штраф. За первое нарушение штраф будет составлять от 3 400 до 8 500 гривен, за повторное — от 8 500 до 11 900 гривен.
Статья по теме:
Как мы поступили с российским трафиком на наш сайт и сайты клиентов
Читать статью
Как перевести сайт на украинский язык в WordPress
Удобный способ сделать мультиязычный сайт на WordPress — использовать плагины.
Для меня самым удобным плагином для мультиязычности оказался Polylang. У него есть бесплатная и платная версия.
Для блога, который вы сейчас читаете, мы используем Polylang Pro. Вот чем он отличается от бесплатной версии:
Вот чем он отличается от бесплатной версии:
- Лучшая интеграция в новом редакторе блоков.
- Переключатель языка доступен как блок визуального редактора.
- Настройки языка доступны в редакторе блоков виджетов.
- Улучшена совместимость с другими плагинами, такими как ACF Pro.
- Одинаковый URL-адрес для публикаций или терминов на разных языках.
- Доступ к премиум-поддержке для персональной помощи.
Платная версия для одного сайта стоит 99.00 € в год.
Также вы можете установить Polylang for WooCommerce, если у вас интернет-магазин или Polylang Connect for Elementor, для лучшей интеграции с визуальным конструктором Elementor.
На тестовом сайте я покажу, как работать с бесплатной версией.
В консоли WordPress перейдите в раздел Плагины → Добавить новый и найдите с помощью поиска плагин Polylang.
Будем работать с его классической версией, которую подсветили на скриншоте.
Нажмите кнопку Активировать возле плагина, после чего откроется окно его настроек. Выберите из выпадающего списка язык, который вы хотите иметь на сайте, нажмите + Добавить язык.
Выберите из выпадающего списка язык, который вы хотите иметь на сайте, нажмите + Добавить язык.
В качестве языка по умолчанию выберите тот язык, на котором сейчас создан сайт.
Дальше удобнее настраивать мультиязычность в разделе Языки. Этот раздел появится в консоли справа после активации плагина.
Нюансы Polylang, связанные со ссылками:
- При активации плагина можно выбрать язык сайта по умолчанию. Она указывает, какой язык будет назначен новым постам и на каком языке отображать контент, если URL не содержит языковой информации. Язык по умолчанию можно изменить в любой момент.
- Если вам важно, чтобы URL существующих статей сохранились и не имели языковой метки /ru/, /en/ и подобных, обязательно выбирайте язык по умолчанию тот, на котором сейчас написаны тексты на вашем сайте.
- Если вы хотите, чтобы для языка по умолчанию в URL тоже отображалась языковая частичка, например /ru/, вы можете изменить это в настройках плагина.
 Для этого перейдите в Языки → Настройки → Модификации URL → снимите флажок с пункта Скрыть информацию о языке в URL для языка по умолчанию.
Для этого перейдите в Языки → Настройки → Модификации URL → снимите флажок с пункта Скрыть информацию о языке в URL для языка по умолчанию.
- Если вы включите, чтобы язык по умолчанию в URL также отображал языковую частицу, ссылка без языковой частицы вида vashsite.com/post-name/ будет перенаправляться на язык по умолчанию.
Что о нас пишут клиенты:
Очень много плюсов. Стабильный хостинг, грамотная поддержка, быстрое и компетентное реагирование. А еще лояльное отношение к клиенту!
Тестировать хостинг 30 дней
Что дальше:
1️⃣ Перевести страницы и посты на украинский.
Как перевести страницу на украинский язык в Polylang: нажмите + напротив нужной записи в колонке с флажком соответствующего языка.
2️⃣ Добавить украинское меню со ссылками на украинские страницы в разделе Вид → Меню.
3️⃣ Перевести системные функции и текст, открыв меню Языки → Строки.
4️⃣ Добавить переключатель языка в меню или виджет.
Для этого перейдите в раздел Вид → Меню. Слева в блоке Добавьте элементы меню в разделе Переключатель языков установите флажок возле опции Языки и нажмите Добавить в меню.
Если в блоке Добавьте элементы меню нет раздела Переключатель языков, он может быть скрыт для экономии места. В правом верхнем углу экрана щелкните Параметры экрана и установите флажок Переключатель языков.
В меню вы можете настроить, как будет выглядеть переключатель языков.
Контент в постах и страницах по умолчанию переводится вручную. Когда мы переводили блог на украинский, чтобы ускорить процесс, мы использовали Google Translation API. Затем проверяли машинный перевод, ужасались потому, что могло бы попасть на продакшн, и правили записи вручную. Но даже с тем, что каждую страницу и каждую запись мы проверяли вручную, это значительно облегчило процесс перевода.
Также с Polylang часто используют Lingotek Translation. В плагине можно бесплатно перевести до 100 000 символов. Дальше нужно покупать платную версию. Цены индивидуальны, поэтому на сайте вы их заранее не увидите. Отзывы на плагин от пользователей WordPress очень отличаются, поэтому если выберете его — советуем испробовать его на тестовом сайте.
Если вы в процессе создания сайта и только выбрали тему для него, но она не украиноязычная — попробуйте плагин PoEdit или Loco Translate.
Подробнее о них в статье 👉 Как перевести шаблон WordPress на украинский
Статья по теме:
Лучшие плагины для WordPress
Читать статью
Как перевести сайты на украинский язык в OpenCart, Joomla!, PrestaShop и Magento
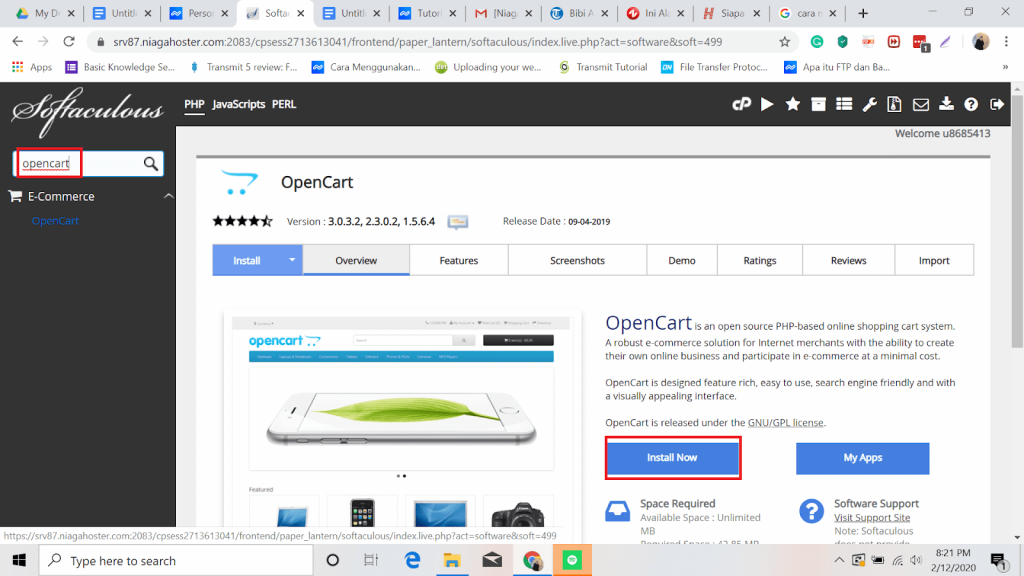
OpenCart
Чтобы добавить несколько языков на сайт, необходимо установить языковой пакет из каталога расширений.
Пример модуля украинской локализации с хорошими отзывами: Ukrainian language Pack Opencart 3. Видео с установкой модуля по ссылке.
Joomla!
В Joomla! вы можете создать многоязычный сайт, не устанавливая сторонние расширения. Вот полное пошаговое руководство по созданию многоязычного Joomla! сайта. К сожалению, оно на английском, но это самый полный гайд, к тому же от самих разработчиков движка.
PrestaShop
PrestaShop поддерживает многоязычие по умолчанию. Движок уже переведен на более чем 75 языков, среди них есть и украинский.
Чтобы добавить украинский язык на сайт, перейдите в меню слева в раздел International → Translations. В строке Add / Update a language найдите украинский и нажмите Add or update a language.
Инструкция по переводу магазина и страниц сайта на PrestaShop
Magento
Чтобы сделать украинскую версию сайта, добавьте языковой пакет и создайте еще одно представление для ресурса с ним.
Инструкции из официальной базы знаний:
Как добавить еще один язык в Magento
Как перевести страницы продуктов в Magento
Как перевести контент в Magento
Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!
Тестировать 30 дней бесплатно
Как перенаправить посетителей на сайт на украинском языке
Перевести сайт с русского на украинский будет недостаточно. Согласно закону, украиноязычная версия сайта должна загружаться по умолчанию для посетителей из Украины.
Согласно закону, украиноязычная версия сайта должна загружаться по умолчанию для посетителей из Украины.
К сожалению, нет одной волшебной строки для перенаправления, которую можно скопировать из статьи и добавить себе в конфигурационный файл. Для каждого сайта это будут индивидуальные настройки, которые лучше сделать опытному программисту. Новичку разобраться с языковыми куки может быть очень и очень тяжело.
Вот пример настроек, которые перенаправляют посетителей в нашем блоге https://hostiq.ua/blog/. Нам нужно было сделать так, чтобы по умолчанию у пользователей из Украины открывалась украиноязычная версия блога https://hostiq.ua/blog/ukr/.
Мы прописали для себя такой сценарий:
- пользователь никогда раньше не посещал какую-либо языковую версию сайта https://hostiq.ua/blog/
- пользователь открывает https://hostiq.ua/blog/
- его перенаправляет на https://hostiq.ua/blog/ukr/
- если он снова открывает https://hostiq.ua/blog/ по прямой ссылке, то есть вводит ссылку вручную в адресную строку или где-то кликает на нее, его снова перенаправляет на https://hostiq.
 ua/blog/ukr/
ua/blog/ukr/
Посетитель сайта может попасть на русскоязычную версию блога https://hostiq.ua/blog/, только если на украинской версии https://hostiq.ua/blog/ukr/ в переключателе языка сознательно выберет русскоязычный вариант.
Если он после этого в адресную строку впишет URL украинскоязычной версии https://hostiq.ua/blog/ukr/, то его перенаправит на русскоязычную версию https://hostiq.ua/blog/.
Таким образом, имеем, что по умолчанию всегда открывается украинская версия, а чтобы изменить язык, нужно обязательно воспользоваться переключателем языка, независимо от того, на какой переходишь. Запоминается последний выбранный язык и переписать его можно только переключателем.
Кроме того, мы дополнительно настроили, что:
- если пользователь впервые попал на русскоязычную версию сайта, отображается попап, который закрывает весь контент и предлагает выбрать украинский язык или подтвердить желание остаться на русскоязычной версии сайта;
- все это работает только для пользователей из Украины;
- все это работает только для живых людей и не работает для поисковых ботов, потому что ботов поисковых систем также перенаправляло на другую версию сайта, и это влияло на его индексацию.

Пропишите схожий сценарий действий для вашего сайта, чтобы программист настроил именно то, что вы от него ожидаете.
Как не потерять позиции в поисковиках
Если настроить мультиязычность сайта правильно с точки зрения SEO, страницы не просядут в поисковиках. Даже наоборот, у вас будет больше страниц и вы покроете больше семантики — трафик на сайт может вырасти.
Чтобы сохранить позиции в поисковиках:
👉 Не изменяйте URL существующих страниц. Оставьте уже существующие ссылки без языковой частицы /ru/, /en/ и т.д.
👉 Свяжите языковые версии атрибутом hreflang. Атрибут hreflang сообщает поисковым роботам, что контент этой страницы доступен на другом языке. С этим атрибутом поисковые роботы определяют, какую версию лучше показать пользователю. Большинство плагинов для мультиязычности сами прописывают hreflang, но у некоторых это нужно делать вручную.
Подробнее об атрибуте hreflang
Проверить корректность hreflang можно с помощью сервиса hreflang Tags Testing Tool.
👉 Настройте карту сайта. Это еще одно место, где следует указать поисковым ботам, что страница имеет несколько языковых версий. Для этого добавьте в sitemap ссылки на сайт на украинском языке с атрибутами rel=”alternate” и hreflang.
Подробнее о sitemap для многоязычных сайтов
👉 Проверьте обе языковые версии страниц в Google Search Console. Боты должны видеть все языковые версии сайта и иметь возможность индексировать их.
Для этого перейдите в Google Search Console, откройте раздел Проверка URL и введите URL страницы, которую хотите проверить. После этого нажмите «Проверить страницу на сайте». В результате вы должны увидеть сообщение «✅ URL доступен Google». Обязательно проверяйте обе языковые версии.
Надеемся, что эта статья была для вас полезна! Если у вас остались какие-то вопросы — обязательно пишите в комментариях 💬
Желаем легкой и удачной разработки украиноязычной версии сайта 🇺🇦
Как добавить новый язык на OpenCart
В этой статье мы расскажем вам, как добавить новую локализованную версию сайта в OpenCart. Так, например, мы добавим в OpenCart украинский язык.
Так, например, мы добавим в OpenCart украинский язык.
Установка новой локализации
Вам необходимо скачать и установить на сайт локализацию, т.е. файлы, содержащие переводы всех фраз, используемых в CMS. Например, украинскую локализацию для OpenCart 4.0 можно скачать абсолютно бесплатно на нашем сайте. Для других версий вы также без проблем найдете переводы. Инструкции по его установке обычно можно найти на странице локализации или в скачанном архиве. Приведем пример, как добавить украинский язык в систему:
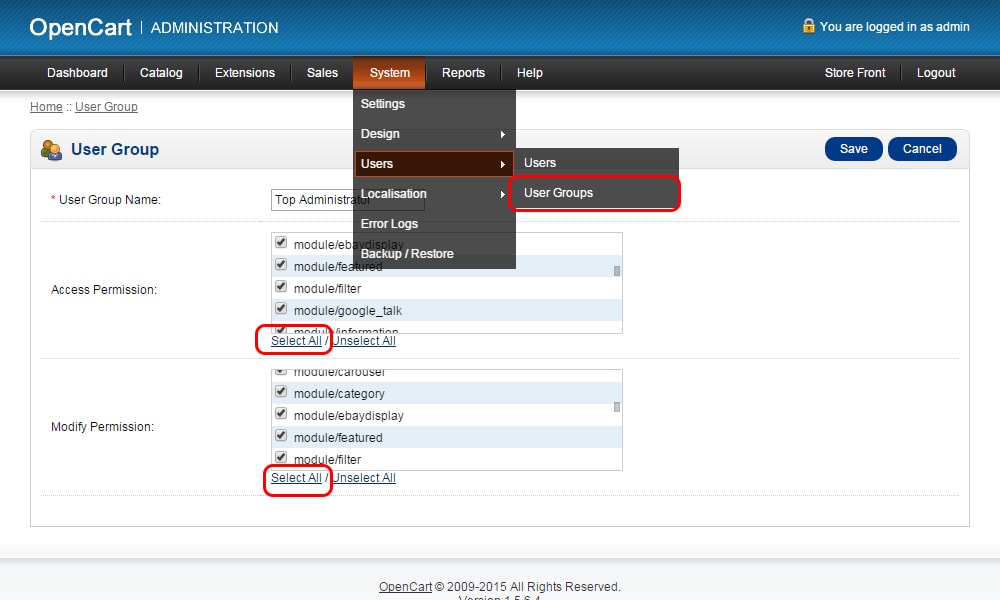
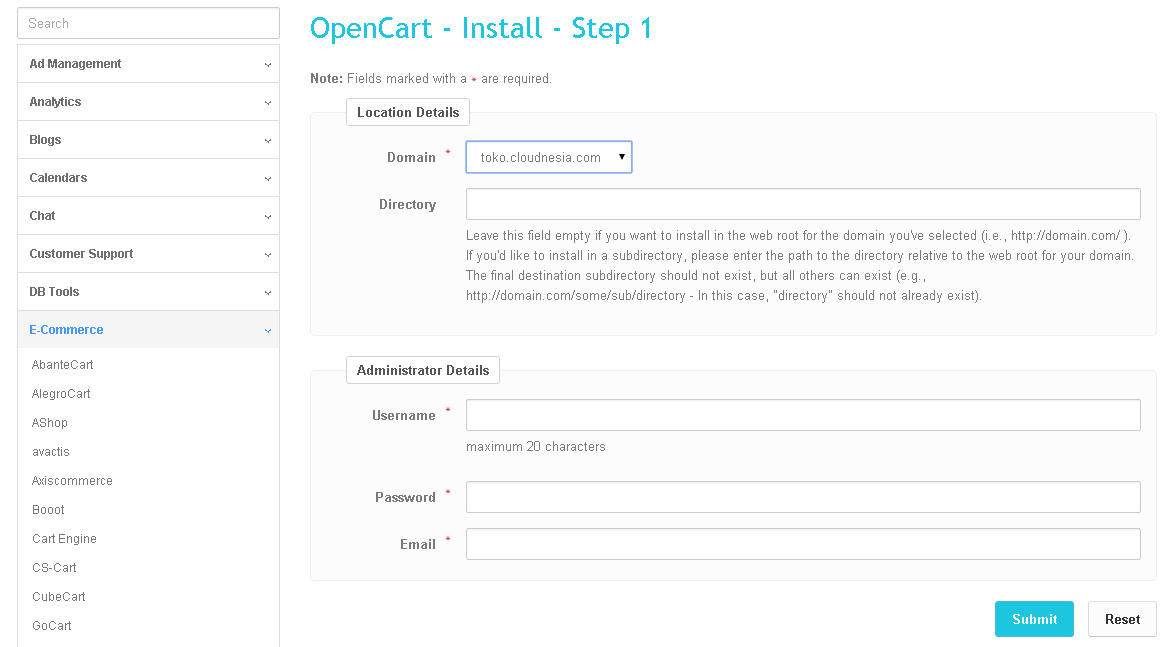
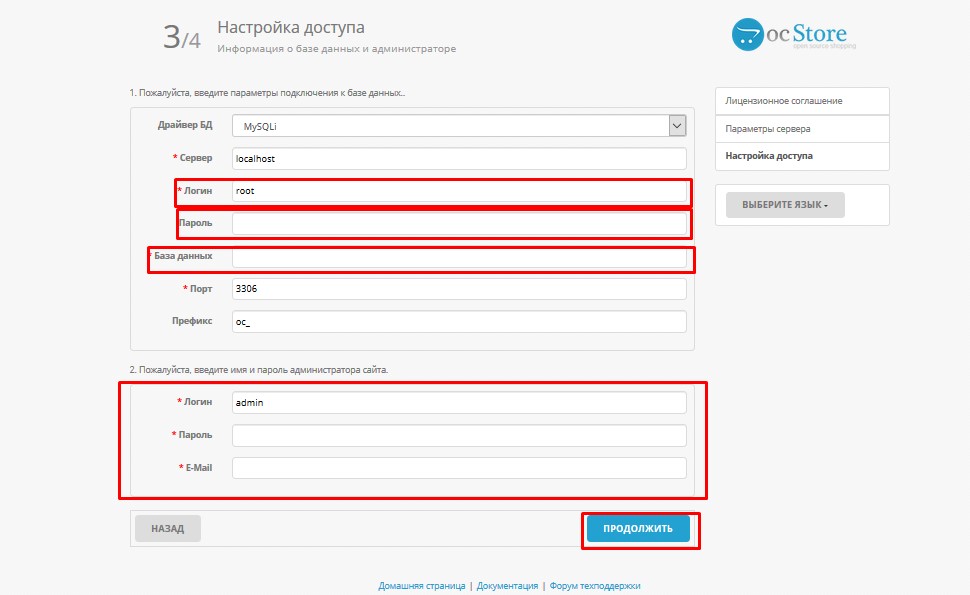
- Войдите в административную панель вашего сайта и перейдите в Система> Локализация> Языки и нажмите кнопку «+» на этой странице, чтобы добавить новый язык.
- Введите следующие данные и сохраните форму:
- Название: Украинский
- Код: uk-ua
- Код локали: uk_UA.UTF-8,uk_UA,uk-ua,uk,ua,ukrainian
- Статус : На
- Порядок сортировки: 1

После этого в шапку на внешней стороне сайта добавить переключение между языками. Но бывает, что при переходе переводятся не все части сайта, вместо этого они отображаются на английском языке. Это происходит, если у вас установлены сторонние модули, не имеющие украинской локализации, в этом случае вам необходимо обратиться к автору модуля за поддержкой или заказать перевод у нас.
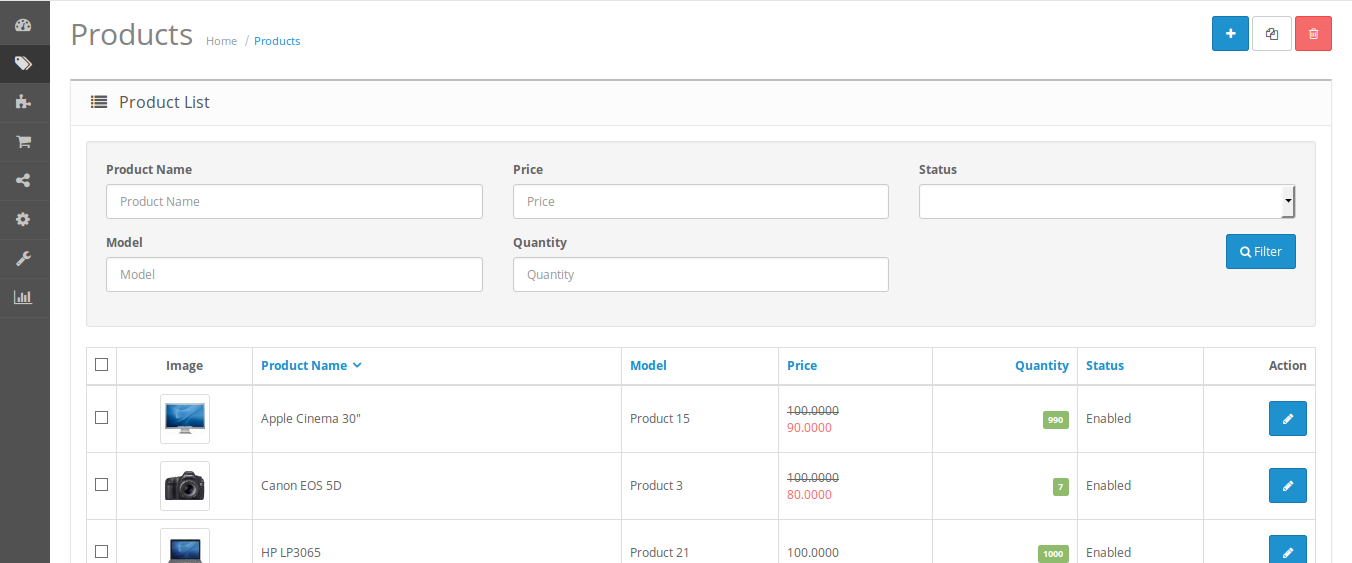
Весь контент в товарах, категориях, производителях, страницах, блоге нужно будет перевести вручную или использовать модули для автоматического перевода контента страниц в режиме
Выбрать расширение для многоязычных ссылок с языковыми префиксами
Один из самых популярных модули для формирования четкого URL-адреса — это модуль SEO Pro, он бесплатный. Если ваш сайт построен на сборке ocStore — SEO Pro уже включен в эту сборку. Если у вас есть OpenCart — не проблема найти и установить SEO Pro. Но проблема в том, что этот модуль не позволяет делать многоязычные ссылки с языковыми префиксами. Эту проблему решает надстройка Multilingual для SEO Pro OpenCart, ее стоимость незначительна, но с ее помощью вы получите URL с языковыми префиксами, например:
Но проблема в том, что этот модуль не позволяет делать многоязычные ссылки с языковыми префиксами. Эту проблему решает надстройка Multilingual для SEO Pro OpenCart, ее стоимость незначительна, но с ее помощью вы получите URL с языковыми префиксами, например:
- https://opencartbot.com/
- https://opencartbot.com/ru/
- https://opencartbot.com/ru/
А также с помощью этого дополнения на вы получите ссылку hreflang, которая не видна обычному пользователю, но совершенно необходима для нормального определения локализованных версий страниц поисковыми ботами. Инструкцию по установке и настройке этого дополнения можно найти на его странице, на самом деле все очень просто.
Правильная карта сайта с поддержкой многоязычных URL
Если вы хотите, чтобы на вашем OpenCart сайте все было по фэншуй — вам нужно сделать карту сайта еще и мультиязычной, согласно рекомендациям Google. В этом вам поможет модуль Multilingual Sitemap XML — его широкие возможности помогут вам сделать такую карту сайта, которая понравится вам и поисковым системам. Модуль позволяет добавлять на карту ссылки hreflang, а также управлять настройками ссылок, делить карту на части и многое другое.
Модуль позволяет добавлять на карту ссылки hreflang, а также управлять настройками ссылок, делить карту на части и многое другое.
Если у вас нет времени добавить новый язык в OpenCart — вы можете заказать комплексную услугу «Настройка мультиязычного сайта на OpenCart 3»
OpenCart One Page Checkout Pro — Руководство пользователя — Блог Knowband
Последнее обновление: Джо Паркер
Руководство пользователя Opencart, Руководство пользователя
Как установить плагин OpenCart One Page Checkout Pro на свой сервер
1. Загрузите zip-файл с OpenCart и распакуйте его в папку. После распаковки структура папок плагина Supercheckout Pro будет аналогична показанной на экране 9 ниже.0003
2. Откройте каталог загрузки, и вы увидите следующую структуру папок.
3. Войдите через FTP и перетащите все папки в корневой каталог вашего сервера. У вас нет возможности изменить имя папки темы по умолчанию на имя папки вашей темы.
Для работы этого плагина у вас должен быть установлен VQMOD. Если VQMOD не установлен, загрузите и установите его по следующему URL-адресу:
https://code.google.com/p/vqmod/
4. Вы найдете плагин, готовый к установке, в модулях вашего opencart.
5. Щелкните ссылку «Установить», чтобы установить плагин. Это также добавит раскрывающийся список в строку меню, в котором будут перечислены все плагины Velocity, установленные в вашем магазине, для быстрой навигации. В этом раскрывающемся списке также есть окно сообщения, с помощью которого мы можем сообщить вам о новом запущенном плагине или новом обновлении.
6. Удалите файлы Vqcache из папки vqmod/vqcache.
7. Чтобы получить доступ к плагину Super Checkout, нажмите кнопку редактирования, которая находится справа от модуля Supercheckout Pro, как показано ниже.
8. При нажатии на кнопку редактирования откроется модуль плагина. Он содержит панель навигации вверху, меню слева и основное содержимое в центре, как показано ниже.
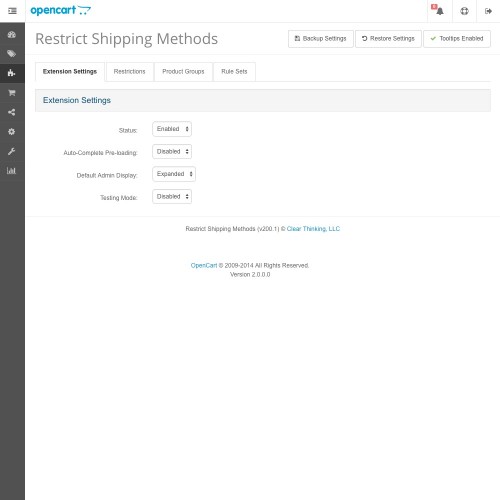
1. Вкладка «Общие настройки»
1. Чтобы включить/отключить плагин, переключите кнопку включения с ВЫКЛ на ВКЛ / ВКЛ на ВЫКЛ, она находится справа от метки Включить/Отключить. Обновляйте домашнюю страницу вашего магазина каждый раз, когда вы меняете настройку включения/отключения.
2. Чтобы изменить представление по умолчанию с «Нет» на «Баннер» или «Сопутствующий продукт» или наоборот, во всплывающем диалоговом окне выберите параметр из данного переключателя.
3. При выборе радиокнопки баннера на экране появится кнопка Добавить баннер (максимум 3).
4. Нажмите кнопку «Добавить баннер», чтобы добавить баннер, при нажатии на эту кнопку вам будет предложено ввести URL-адрес баннера и выбрать изображение баннера.
5. Напишите полный URL вашей веб-страницы, на которую вы хотите перенаправить пользователя при нажатии на баннер.
6. Выберите изображение для баннера, которое будет отображаться во всплывающем диалоговом окне Диспетчера изображений, как показано ниже. Щелкните Обзор, чтобы открыть Диспетчер изображений.
Щелкните Обзор, чтобы открыть Диспетчер изображений.
7. Вы можете удалить баннер, нажав кнопку Удалить баннер.
2. Вкладка «Вход»
- Эта вкладка в основном содержит настройки для включения/отключения регистрации и входа в Facebook и Google, как показано ниже.
- Чтобы включить регистрацию и вход в Facebook, переключите кнопку с ВЫКЛ на ВКЛ, которая находится справа от метки Включить вход через Facebook. Но прежде чем вы это сделаете, получите Facebook APP ID и APP SECRET на сайте www.developers.facebook.com.
- Введите APP ID и APP SECRET в соответствующие поля и сохраните. Вы найдете кнопку входа в Facebook на странице оформления заказа.
- Чтобы включить регистрацию и вход в Google, переключите кнопку с ВЫКЛ на ВКЛ, которая находится справа от метки Включить вход в Google. Но прежде чем вы это сделаете, получите идентификатор приложения Google, идентификатор клиента и секрет приложения с https://code.google.com/apis/console.
 Чтобы получить подробные инструкции по получению идентификатора приложения, загрузите руководство по настройке Facebook и Google из учетной записи OpenCart.
Чтобы получить подробные инструкции по получению идентификатора приложения, загрузите руководство по настройке Facebook и Google из учетной записи OpenCart. - Введите APP ID, CLIENT ID и APP SECRET в соответствующие поля и сохраните. Вы найдете кнопку входа в Google на странице оформления заказа.
3. Вкладка «Платежный адрес»
- Эта вкладка содержит настройки для полей, которые должны отображаться в разделе «Платежный» или «Платежный адрес» на странице оформления заказа, как показано ниже.
- Состоит из двух секций. Тот, что слева, для гостевых клиентов, и правый — для зарегистрированных клиентов.
- Чтобы поле отображалось/скрывалось на странице оформления заказа, установите флажок слева от Показать метку.
- Чтобы сделать поле обязательным (required field), установите флажок слева от Require Label.
- Поля также могут быть переупорядочены в соответствии с требованиями. Чтобы изменить порядок, просто переместите курсор на значок перетаскивания и перетащите поле в нужное место, как показано ниже.

- При сохранении поля будут переупорядочены в соответствии с изменениями.
4. Вкладка «Адрес доставки»
- Эта вкладка содержит настройки для полей, которые должны отображаться в разделе «Адрес доставки» на странице оформления заказа, как показано ниже.
- Состоит из двух секций. Тот, что слева, для гостевых клиентов, и правый — для зарегистрированных клиентов.
- Чтобы поле отображалось/скрывалось на странице оформления заказа, установите флажок слева от Показать метку.
- Чтобы сделать поле обязательным (required field), установите флажок слева от Require Label.
- Поля также могут быть переупорядочены в соответствии с требованиями. Чтобы изменить порядок, просто переместите курсор на значок перетаскивания и перетащите поле в нужное место, как показано ниже.
- При сохранении поля будут переупорядочены в соответствии с изменениями.
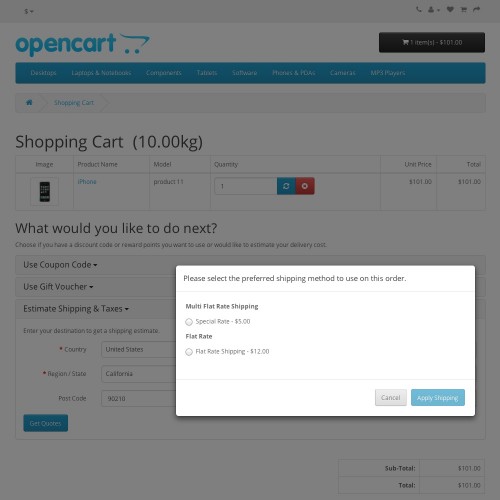
5. Вкладка «Способ доставки»
- Эта вкладка содержит настройки способа доставки, который отображается на странице оформления заказа.
 В основном он содержит настройки для включения/отключения и установки метода доставки по умолчанию, как показано ниже:
В основном он содержит настройки для включения/отключения и установки метода доставки по умолчанию, как показано ниже: - Чтобы включить/отключить способы доставки на странице оформления заказа, переключите кнопку с ON на OFF или наоборот. Это отключит блокировку способа доставки на странице оформления заказа. Но вы должны выбрать способ доставки по умолчанию (если он установлен), чтобы применить стоимость доставки к заказу.
- Чтобы включить/отключить способ доставки, переведите кнопку с ON на OFF или наоборот. Это приведет к включению или отключению заголовка доставки на странице оформления заказа.
- Чтобы выбрать способ доставки по умолчанию на странице оформления заказа, выберите способ доставки по умолчанию из раскрывающегося списка. Если выбранный способ доставки не установлен, он будет автоматически выбран из установленного способа доставки.
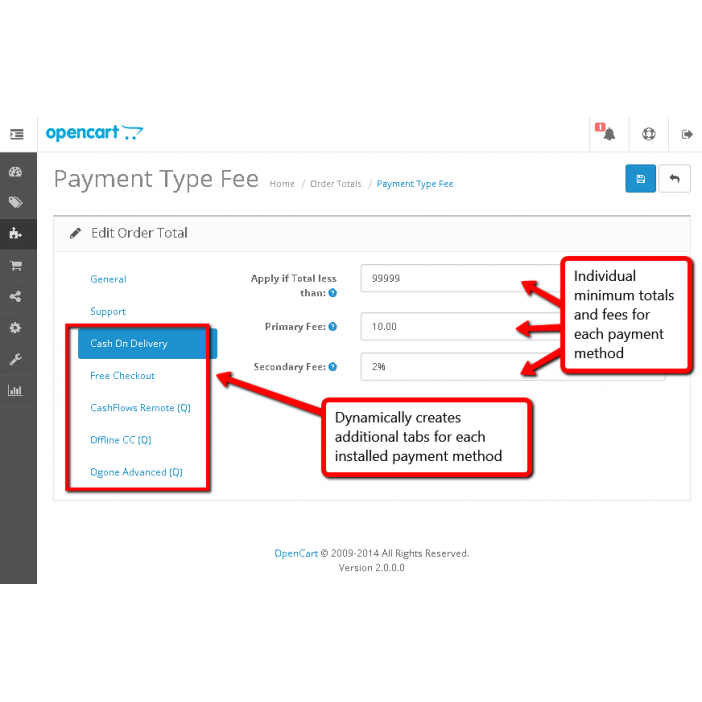
6. Вкладка «Способ оплаты»
- Эта вкладка содержит настройки для способов оплаты, отображаемых на странице оформления заказа, таких как включение/отключение или выбор метода по умолчанию.

- Чтобы включить/отключить способы оплаты на странице оформления заказа, переведите кнопку с ON на OFF или наоборот. Это отключит блокировку способа оплаты на странице оформления заказа. Но вы должны выбрать способ оплаты по умолчанию (если он установлен), чтобы получить способ оплаты на странице оформления заказа
. - Supercheckout также позволяет отображать название способа оплаты с логотипом или без него. Вы также можете настроить отображение только изображения способа оплаты. Выберите нужный переключатель, который находится справа от метки стиля отображения.
7. Вкладка «Подтверждение»
- Эта вкладка содержит настройки корзины и подтверждение заказа, как показано ниже:
- Делится на две секции
a. Тележка
б. Подтвердить
Корзина:
- Эта вкладка снова разделена на две секции, левая для клиентов-гостей и правая для зарегистрированных или вошедших клиентов.
- Чтобы отобразить/скрыть корзину на странице оформления заказа, снимите флажок напротив надписи «Показать корзину».

- Чтобы включить/отключить любой столбец в корзине, установите/снимите флажок напротив соответствующего столбца.
- Чтобы включить/отключить всплывающие изображения для продукта, установите/снимите флажок напротив соответствующего столбца.
- Чтобы изменить размер всплывающего окна для изображений, введите ширину и высоту всплывающего окна в текстовом поле перед меткой Размер всплывающего изображения.
- Параметры купона, бонусных баллов и ваучера также можно отключить или включить, установив/сняв флажок напротив соответствующего поля. Пожалуйста, обратите внимание, что текстовое поле с бонусными баллами будет отображаться на странице Supercheckout только после выполнения следующих трех условий.
а.) Клиент должен войти в систему.
б.) На его счету должен быть хотя бы 1 призовой балл.
c.) В корзине должен быть товар, который можно приобрести за призовые баллы.
Подтвердить:
- Эта вкладка снова разделена на две части, левая для клиентов-гостей и правая для зарегистрированных или вошедших клиентов.

- Чтобы включить поле комментария к заказу покупателя, установите флажок напротив поля «Оставить комментарий к метке заказа», а чтобы отключить, снимите тот же флажок.
- Чтобы включить согласие с условиями или любую другую информацию, сохраненную в админке для магазина, установите/снимите флажок напротив надписи Я согласен с условиями.
8. Вкладка «Дизайн»
- Эта вкладка содержит настройки оформления страницы оформления заказа в каталоге, как показано ниже:
- Чтобы изменить ширину любого столбца, отрегулируйте ползунок вверху, как показано ниже
- Блок различных шагов также можно переставлять из одного столбца в другой или в тот же столбец, как показано ниже:
- При сохранении блок будет переставлен на странице оформления заказа в соответствии с изменениями
9. Вкладка «Язык»
Используя вкладку «Язык», вы можете создать языковой перевод языкового файла supcheckout.
1. Сначала вам нужно добавить язык в ваш магазин OpenCart. Чтобы добавить новый язык, выберите «Система» -> «Локализация» -> «Язык» и добавьте язык.
Чтобы добавить новый язык, выберите «Система» -> «Локализация» -> «Язык» и добавьте язык.
2. Добавленный язык будет отображаться в модуле supercheckout, как показано ниже.
3. Выберите язык, на который вам нужно перевести, и выберите веб-сайт, т. е. Front End/Admin End, который вам нужно перевести.
4. В зависимости от выбора будут заполнены различные поля на различных вкладках, такие как Общие настройки, Логин, Настройка адреса оплаты/доставки и т. д.
5. По умолчанию отображается английский перевод. Добавляйте перевод различных текстов.
6. После добавления перевода текста вы можете выполнить следующие действия с помощью кнопок ниже.
а. Загрузить: Кнопка «Загрузить» загрузит переведенный языковой файл. Вам необходимо загрузить файл в языковой каталог supercheckout.
1.1: В случае внешнего интерфейса вам необходимо загрузить языковой файл в папку catalog/language/[[YOUR_LANG]] /supercheckoutPro
2.1: В случае администратора вам необходимо загрузить загруженный языковой файл в
admin /language//[[YOUR_LANG]] /папка модуля
б. Загрузить и поделиться: Кнопка «Загрузить и поделиться» загрузит языковой файл и копию 9.0040 языкового файла будет передан Velocity.
Загрузить и поделиться: Кнопка «Загрузить и поделиться» загрузит языковой файл и копию 9.0040 языкового файла будет передан Velocity.
в. Сохранить как черновик: кнопка «Сохранить как черновик» сохранит перевод для будущего использования.
д. Создать: кнопка «Создать» попытается загрузить языковой файл в нужный каталог, если разрешения сервера позволяют сохранять файлы.
эл. Создать и отправить: кнопка «Создать» попытается загрузить языковой файл в нужный каталог, если разрешения сервера позволяют сохранять файлы, и копия файлов будет передана Velocity 9.0003
10. Вкладка «Тема»
Нажав на вкладку «Тема», у вас будет возможность изменить тему панели администратора Supercheckout.
11. Вкладка «Получить поддержку»
Нажав на вкладку «Получить поддержку», вы будете перенаправлены на наш веб-сайт поддержки, где вы можете обратиться за помощью в нашу службу поддержки. Используйте эту вкладку, если у вас есть какие-либо вопросы/проблемы или вы обнаружили ошибку.
Как получить информацию об API Facebook?
Шаги:
- Перейти на https://developers.facebook.com/
- Нажмите «Приложения» -> «Создать новое приложение».
- Следуйте инструкциям на экране.
- Вы получите идентификатор API и секрет приложения (нажмите кнопку «Показать»)
- Теперь перейдите к настройкам из левого меню
- Нажмите ссылку «Добавить платформу», как показано ниже
- Выберите веб-сайт.
- Введите домен приложения и URL-адрес сайта, как показано на экране ниже.
- Нажмите кнопку Сохранить изменения.
- После этого перейдите на вкладку «Статус и обзор» и активируйте приложение.
Как получить информацию об API Google?
- Перейдите на страницу https://code.google.com/apis/console, затем щелкните экран согласия слева.
- На экране согласия выберите адрес электронной почты, введите любое имя проекта и нажмите кнопку «Сохранить».

- Затем нажмите App & Auth -> Credentials в левом столбце.
- Появится экран, показанный ниже.
- Нажмите СОЗДАТЬ НОВЫЙ ИДЕНТИФИКАТОР КЛИЕНТА. Появится всплывающее окно, как показано ниже.
- Введите данные, как показано на экране выше.
- Тип приложения: веб-приложение
- Авторизованные источники JavaScript: ваше доменное имя, например, https://www.example.com
- Авторизованный URI перенаправления: Путь к странице суперпроверки
https://www.example.com/index.php?route=supercheckout/supercheckout
- Нажмите Создать идентификатор клиента. Появится экран, как показано ниже. Скопируйте идентификатор клиента, секрет клиента с экрана ниже.
- Нажмите СОЗДАТЬ НОВЫЙ КЛЮЧ в разделе доступа к общедоступному API. Появится всплывающее окно. Нажмите кнопку ключа сервера, затем нажмите кнопку «Создать», ничего не добавляя в поле ввода.


 Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:
Нажмите кнопку Добавить новый и в строке поиска введите «Really simple ssl». Затем нажмите Установить:

 Для этого перейдите в Языки → Настройки → Модификации URL → снимите флажок с пункта Скрыть информацию о языке в URL для языка по умолчанию.
Для этого перейдите в Языки → Настройки → Модификации URL → снимите флажок с пункта Скрыть информацию о языке в URL для языка по умолчанию. ua/blog/ukr/
ua/blog/ukr/