Содержание
Панель управления администратора CMS OpenCart (ocStore)
В конце установки системы на Open Server нам предлагалось на выбор посетить витрину магазина или перейти в панель управления администратора CMS OpenCart (ocStore) по ссылкам. В дальнейшем войти в админку можно будет так: набираем в браузере адрес нашего сайта и через слеш (косую черту) admin. Вот так: http://название вашего сайта/admin.
Перейдём на страницу авторизации. В форму вводим логин и пароль, которые указали при установке, и жмем «Войти». Мы в панели управления сайтом.
Содержание
- Панель управления администратора CMS OpenCart (ocStore)
- Главная страница
- Блок —1. Основное меню системы
- Вкладка «Каталог»
- Вкладка «Дополнения»
- Вкладка «Дизайн»
- Вкладка «Продажи»
- Вкладка «Покупатели»
- Вкладка «Маркетинг»
- Вкладка «Система»
- Блок — 2
- Блок — 3
- Блок — 4
- Блок — 5
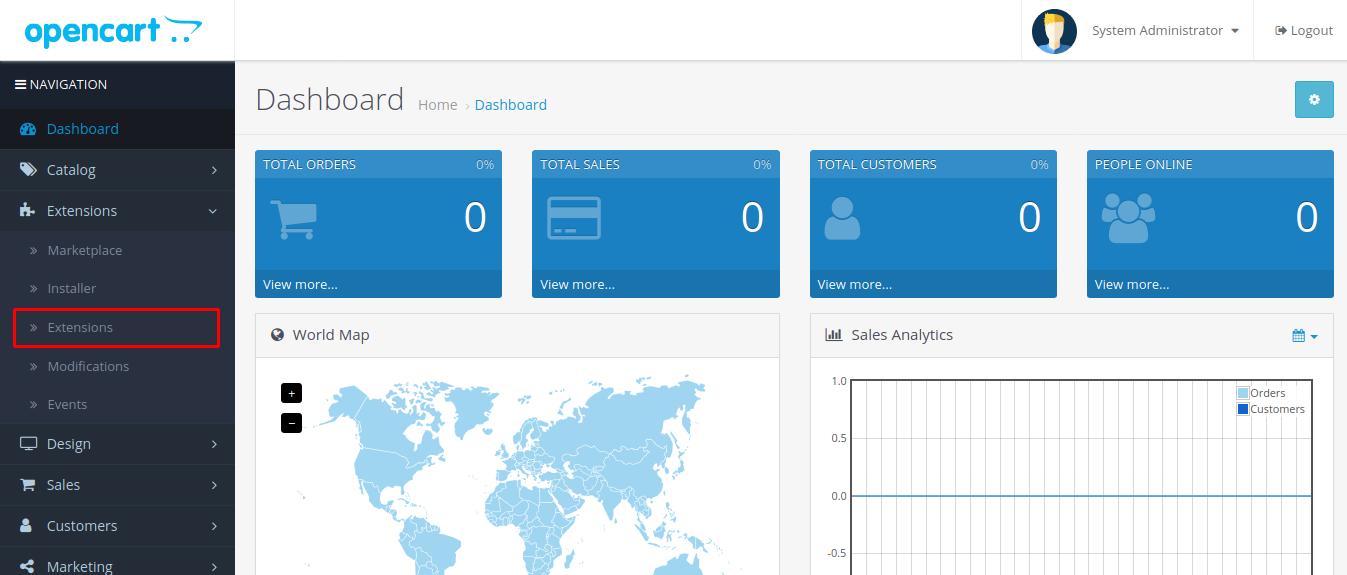
Панель управления администратора CMS OpenCart (ocStore)
Главная страница
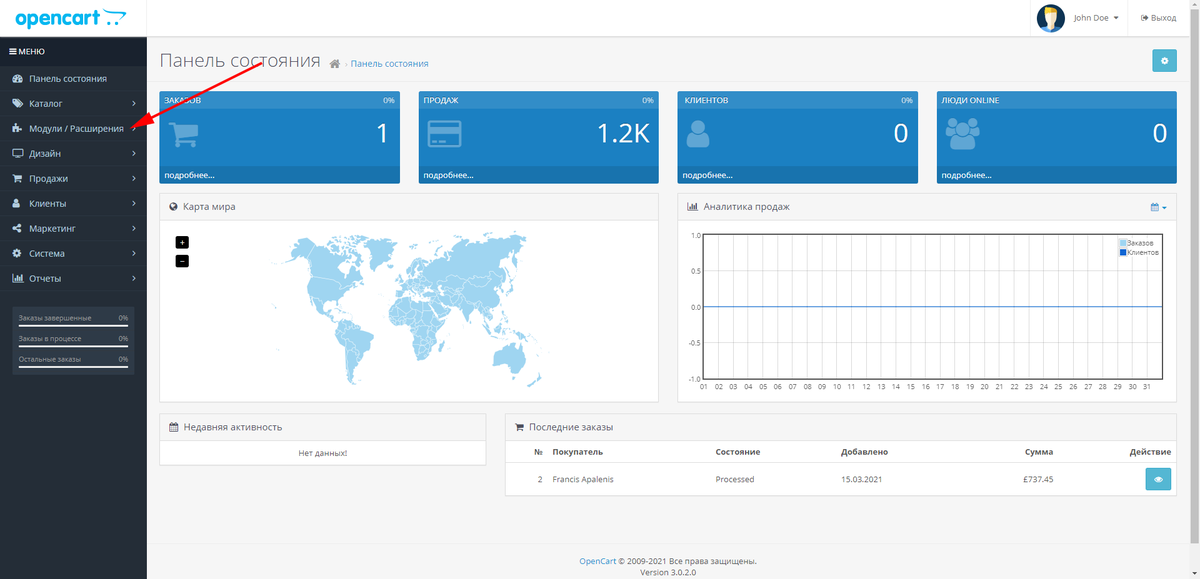
Основной упор будет сделан на первом блоке. Рассмотрим основные и второстепенные пункты меню. Это поможет ориентироваться при настройке и дальнейшей работе с магазином.
Рассмотрим основные и второстепенные пункты меню. Это поможет ориентироваться при настройке и дальнейшей работе с магазином.
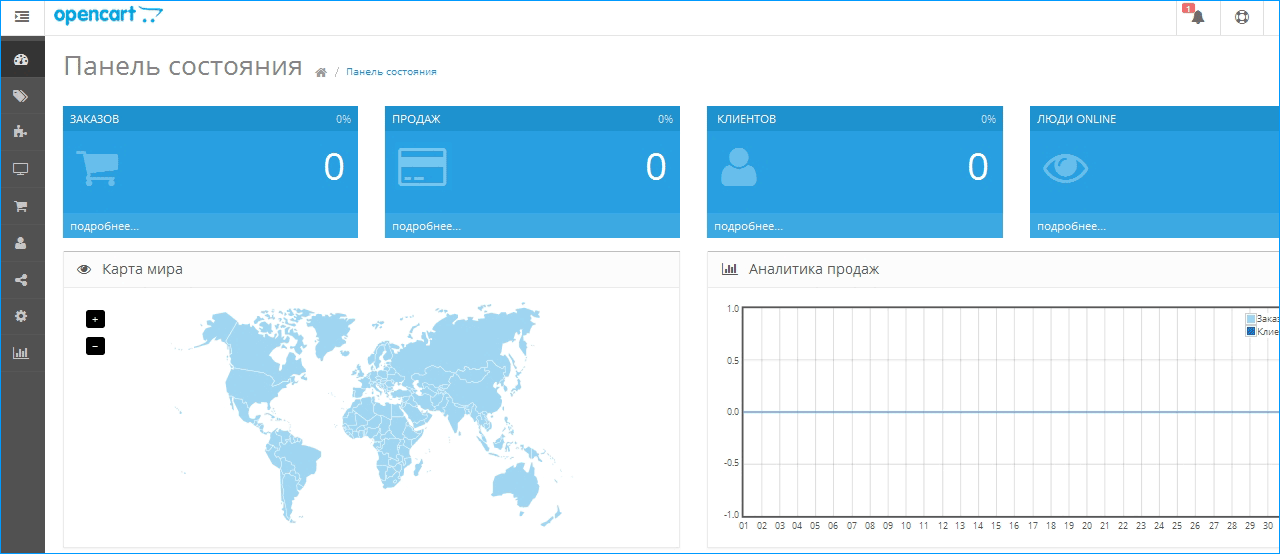
Панель управления администратора CMS OpenCart (ocStore)
Можно сказать, что, несмотря на обилие элементов, визуально страница проста и понятна. Мы рассмотрим основные пункты. А более подробную информацию по ним вы сможете найти, перейдя по интересующим вас ссылкам.
Блок —1. Основное меню системы
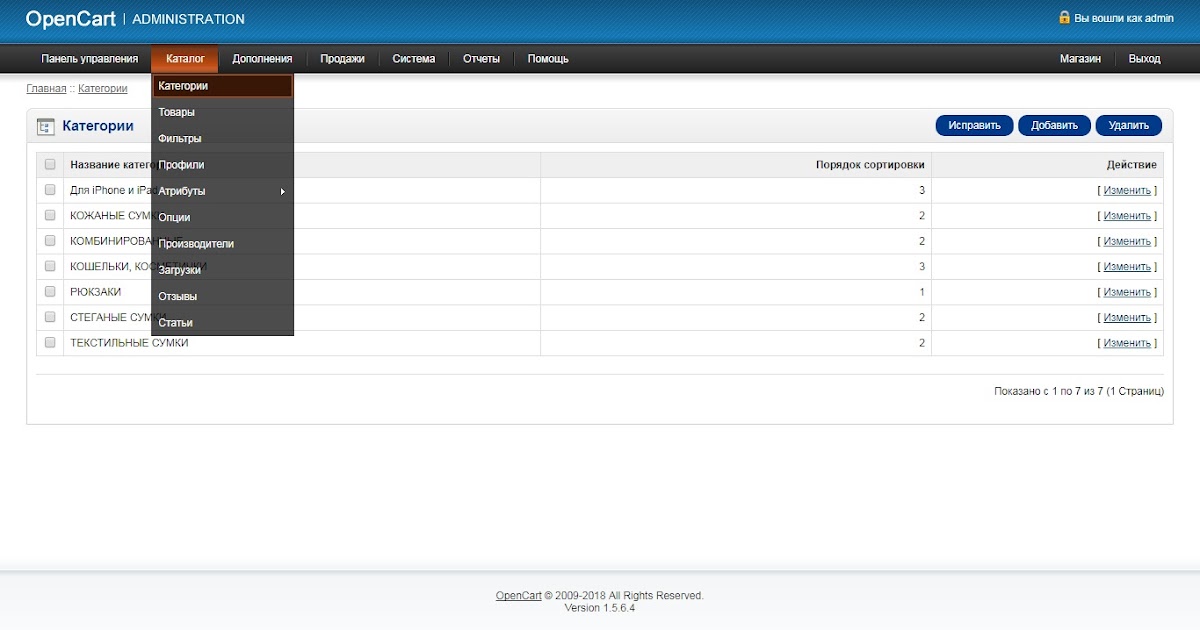
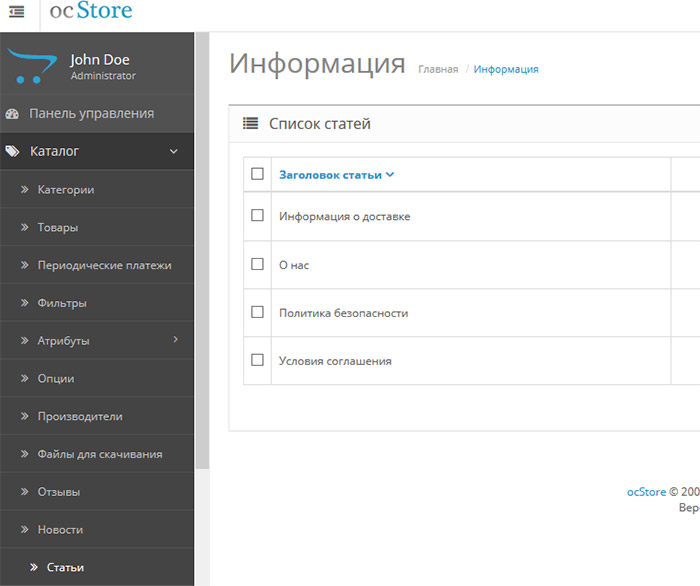
Вкладка «Каталог»
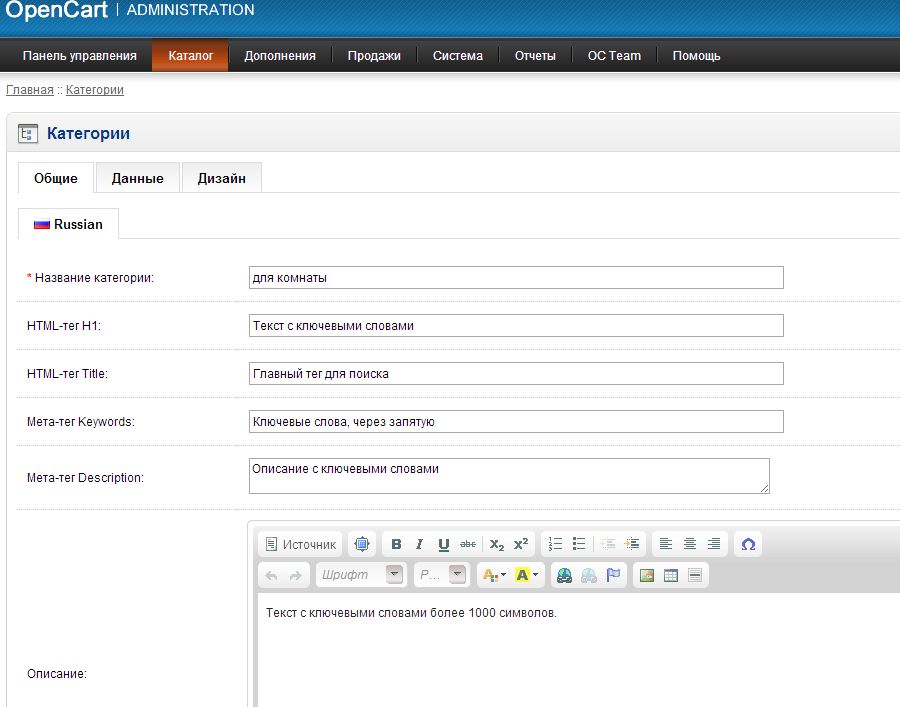
«Каталог»: содержит все, что необходимо для добавления, удаления, редактирования категорий и товара, создание фильтров, характеристик и опций, информации по производителям, добавление файлов для скачивания, управление отзывами и информационными статьями.
Вкладка «Дополнения»
«Дополнения»: позволяет устанавливать, удалять, настраивать необходимые модули, расширяющие возможности магазина. Также здесь добавляется аналитика от Google и Yandex или других нужных Вам поисковых систем. Возможность управлять платежными системами, настройка внешнего вида магазина и очень многое другое.
Также здесь добавляется аналитика от Google и Yandex или других нужных Вам поисковых систем. Возможность управлять платежными системами, настройка внешнего вида магазина и очень многое другое.
Вкладка «Дополнения»
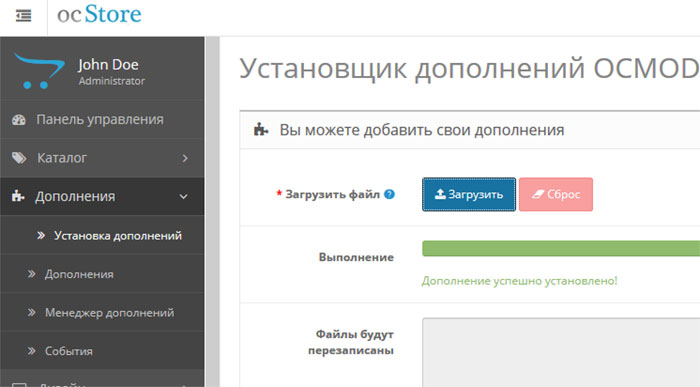
Установка дополнений – имеющих расширение .ocmod. Файлы могут быть как с расширением .xml, так и в архиве .zip.
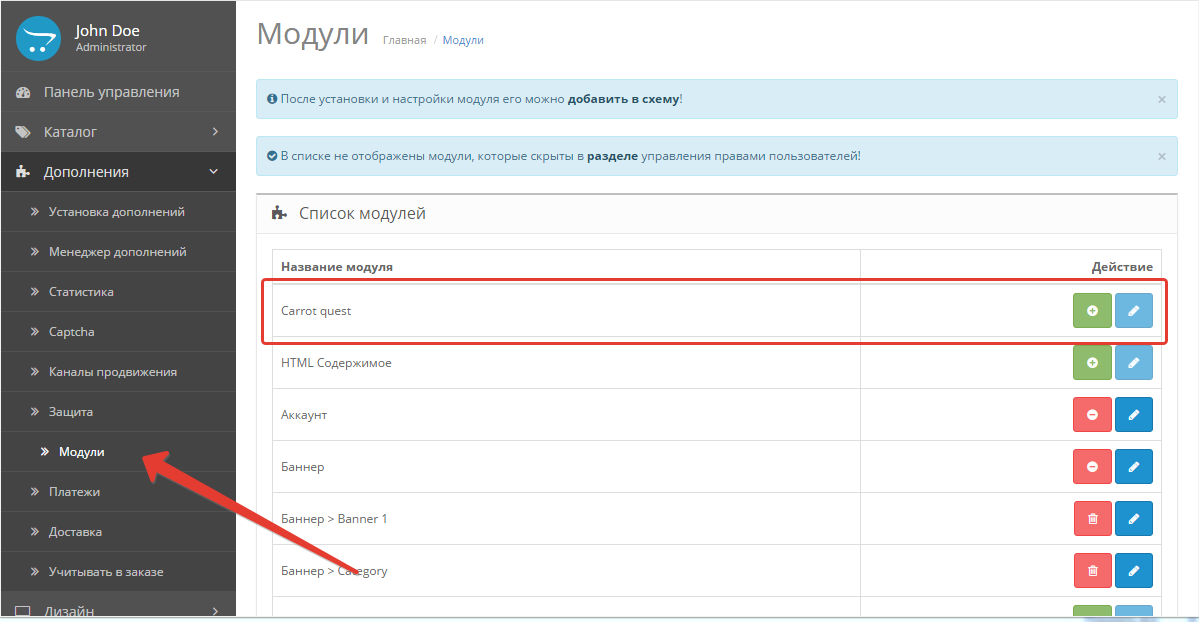
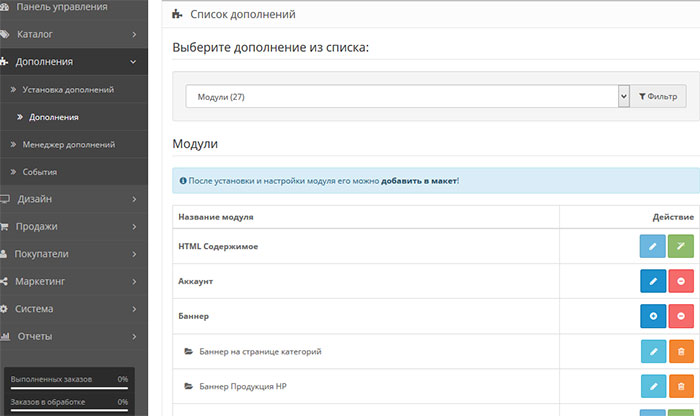
Дополнения – список дополнений (модулей) установленных в системе.
Менеджер дополнений – управление, включение/отключение/удаление модулей
События – это для разработчиков или программистов.
Скажу лишь, что с помощью этого пункта можно изменить логику работы CMS из модуля, при этом не изменяя код системы. Простым владельцам хватит своих забот и без изучения программного кода ядра CMS.
Вкладка «Дизайн»
В этой вкладке находятся:
Вкладка «Дизайн»
Схемы – создание макетов (оформление) страниц.
Баннеры – баннеры и слайд шоу.
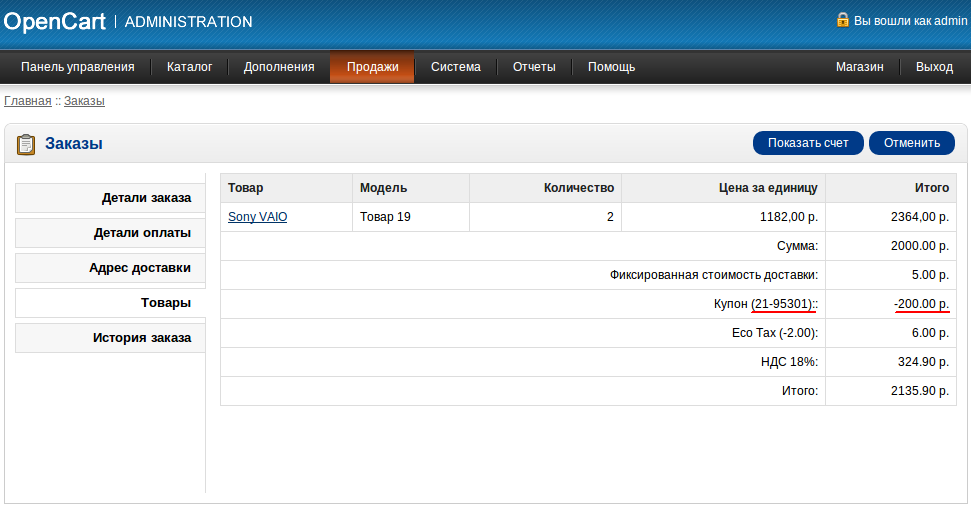
Вкладка «Продажи»
«Продажи»: информация по заказам, возвратам и подарочным сертификатам.
Вкладка «Продажи»
Заказы – все заказы магазина
Периодические платежи – управление платежами
Возвраты – информация по возвратам
Сертификаты – создание, редактирование и отправка
Вкладка «Покупатели»
Вкладка «Покупатели»
Покупатели – все зарегистрированные клиенты магазина
Группы покупателей – создание и редактирование групп
Произвольные поля – создание дополнительной информации о покупателях.
Вкладка «Маркетинг»
«Маркетинг»: возможность предоставления партнерских программ, создание купонов со скидками и управление почтовой рассылкой.
Вкладка «Маркетинг»
Маркетинг – создание и отслеживание маркетинговой кампании.
Партнеры – создание и редактирование ваших партнеров.
Купоны – создание, редактирование, добавление на товар или группу товаров
Почтовая рассылка – создание почтовых рассылок.
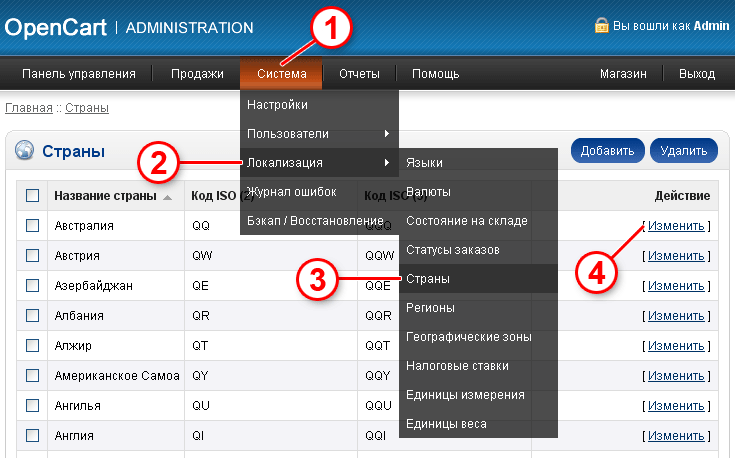
Вкладка «Система»
«Система» – здесь собраны все основные элементы для настройки магазина. Создание разных прав доступа. Допустим для администратора и контент-менеджера. Настройка валют, языка, мер веса и т.п. А также инструменты по очистке кеша, управлению URL-ами, созданию и загрузке резервной (бэкап) копии сайта.
Вкладка «Система»
Настройки – основные настройки магазина или нескольких, если используете мультимагазин.
Пользователи – редактирование, создание, добавление пользователя или групп пользователей. Также настройка доступа по API.
Локализация – дополнительные настройки (язык, валюта, местоположение и т. д…)
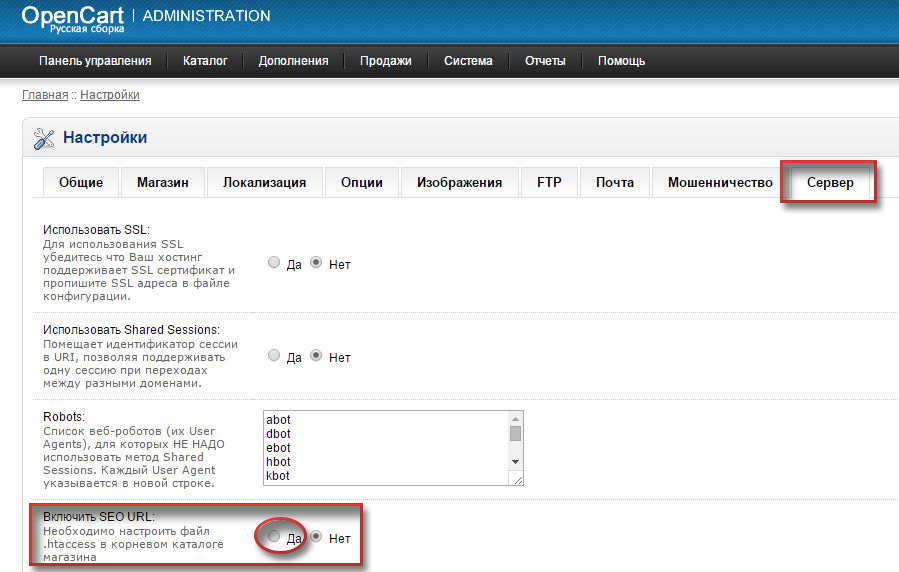
Инструменты – наиболее важные это создание и восстановление сохраненных копий сайта, а так же очистка кеша и управление ЧПУ ссылками (ЧеловекоПонятный URL — URL-путь, состоящий из понятных слов).
Блок — 2
Второй блок – четыре статистических окна дублирующие пункты главного меню «Отчеты». Позволяют сразу увидеть важную статистику. Клик по ссылке «Подробнее…» позволяет перейти непосредственно к интересующей теме.
Блок — 3
Третий блок – графическое отображение информации и динамики продаж, из каких стран поступали заказы. Как за год и месяц, так и за неделю и за последние 24 часа.
Блок — 4
Четвертый блок – можно увидеть последнюю активность и оформленные заказы.
Блок — 5
Колокольчик — подскажет о заказах, покупателях, об отсутствующих товарах, отзывах и партнерских программах. Очень удобный инструмент для быстрой работы
Домик — переведёт на сайт.
Нужна помощь, совет, что-то забыли, хотите спросить — спасательный круг предоставит получение информации с помощью документации или переведёт на форум.
Выход — не выходите из админки, просто закрыв вкладку. Безопасность магазина начинается с Вас.
Вот так устроена панель управления администратора CMS OpenCart (ocStore). Поначалу Вас может смутить или запутать обилие пунктов меню. Но поверьте — несколько вечеров, проведённых в изучении системы, откроют Вам её четко проработанную логику и структуру.
Пора переходить к настройке CMS OpenCart (ocStore).
Что такое админ-панель сайта и как туда попасть
Админ-панель для сайта позволяет управлять настройками проекта, добавлять новые страницы и удалять старые, изменять внешнее оформление ресурса и редактировать контент. В зависимости от используемой CMS способ доступа к админке сайта различается. Рассмотрим, как зайти в админ-панель WordPress, Joomla, Битрикс и OpenCart.
Как найти админ-панель сайта
Админ-панель есть у всех сайтов с CMS — системой управления контентом. Такая система позволяет с легкостью создавать сайт и наполнять его материалами любого формата без навыков программирования.
Что почитать о CMS:
Что не так с крутыми CMS?
Для специалистов: перенос сайта на новую CMS.
Если сайт сделан не с помощью CMS, а разработан программистами с нуля, то его редактирование потребует изучения HTML, CSS, PHP и других языков программирования. В некоторых случаях разработчики также создают адаптированную под нужды проекта CMS для облегчения работы с сайтом, тогда способ входа в админку определяется разработчиками, например, клик по логотипу.
Чтобы попасть в админку сайта с CMS, необходимо действовать по следующему алгоритму:
- Определить CMS ресурса.
- Открыть форму авторизации.
- Ввести логин и пароль.
- Зайти в админ-панель.
Определяют CMS ресурса как с помощью специальных онлайн-сервисов, так и вручную. Нередко найти сведения о CMS можно в подвале сайта либо в HTML-коде. Этот сайт сделан в WordPress:
Если в подвале информация о CMS не отображается, просмотрим HTML-код главной страницы сайта. Для этого нажмем правой кнопкой мыши и выберем «Просмотр кода страницы»:
Для этого нажмем правой кнопкой мыши и выберем «Просмотр кода страницы»:
Из анализа кода видно, что используется система Битрикс:
Также информацию о CMS получают с помощью онлайн-сервисов, например, инструмента Whatcms. Введем домен, отметим галочкой «Я не робот» и нажмем «Определить CMS»:
CMS определена верно:
Узнав CMS, перейдем на ее форму авторизации. Для этого в адресной строке браузера введем название сайта и добавим определенное дополнение, которое зависит от используемой CMS.
Истории бизнеса и полезные фишки
Вход в админ-панель Битрикс
Система 1C Битрикс — популярная CMS в странах СНГ. В рейтинге CMS всего мира на август 2019 года Битрикс занимает десятую позицию. Чтобы зайти в админку сайта Битрикс, добавим к домену /bitrix/admin/, например: https://www.pelenashka.com.ua/bitrix/admin/
Откроется форма авторизации, в которой необходимо ввести логин и пароль:.
Второй вариант входа — нажать кнопку «Битрикс24» для авторизации с помощью соцсетей:
Возможные проблемы при входе в админку Битрикс
1.
 Забытые данные для авторизации
Забытые данные для авторизации
Если вы забыли логин или пароль, нажмите «Забыли свой пароль?» для получения данных на email, привязанный к аккаунту:
Затем введите логин или email и нажмите «Выслать»:
2. Кэширование страницы авторизации
Также у пользователей Битрикс иногда возникают проблемы, связанные с кэшированием страниц в браузере. При загрузке старой версии сайта из браузера необходимо очистить кэш. Способ удаления кэша зависит от используемого браузера. Рассмотрим процесс на примере Google Chrome.
Вариант №1. Для быстрого доступа к истории браузера нажмем сочетание кнопок Ctrl+Shift+Del, после чего получим возможность указать период, за который будут удалены данные и выбрать перечень файлов:
Вариант № 2. Выберем в меню браузера «История»:
После этого нажмем «Очистить историю»:
Затем выберем период очистки и тип данных, как описано в первом варианте.
Когда очистка кэша завершена, повторно зайдем в админку Битрикс и пройдем авторизацию.
Вход в админ-панель WordPress
WordPress — самая популярная система управления контентом в мире, с помощью которой к 2022 году создано около 18 миллионов сайтов. Ежемесячно более 400 миллионов пользователей посещают сайты на WordPress. Изначально CMS позиционировалась как система для блогов, однако сейчас ее активно используют и для интернет-магазинов.
Чтобы войти в админку WordPress, введем в адресной строке браузера название домена с дополнением /wp-login.php либо /wp-admin, например:
https://lemurov.net/wp-login.php/,
https://lemurov.net/wp-admin/
В окне авторизации введем email и пароль, затем нажмем «Войти»:
После этого будет доступна админка WordPress, в которой отображается меню и последние опубликованные материалы:
Возможные проблемы при входе в админку WordPress
1. Забытые данные для авторизации
Если пароль от сайта утерян, нужно на странице авторизации выбрать «Забыли пароль?»:
После этого введем логин или email, нажмем «Получить новый пароль», чтобы система отправила письмо на указанную электронную почту:
2.
 Ограниченный доступ
Ограниченный доступ
Могут быть установлены ограничения доступа к админ-панели сайта, например, внесен список определенных IP-адресов, с которых можно зайти в админку. В этом случае при попытке авторизации отобразится 403 ошибка: «You don’t have permission to access /wp-login.php on this server».
При подобной ошибке необходимо откорректировать файл .htaccess, расположенный в основном каталоге сайта на хостинге:
После этого нужно проверить, нет ли в файле такого фрагмента кода:<Files wp-login.php>.
Order Deny,AllowDeny from all</Files>
Если код есть, то доступ будет запрещен с любых IP-адресов. Необходимо удалить данные строчки кода и доступ к админке будет восстановлен. Второй вариант — открыть доступ к админ-панели со всех адресов либо только с собственного IP-адреса. Для доступа с любого IP введем в конце файла указанные строчки:
<Files wp-login.php>Order Deny,AllowAllow from all</Files>
Для доступа с определенного IP добавим такой код, указав вместо your_IP свой IP-адрес:
<Files wp-login.php>Order Deny,AllowDeny from allAllow from your_IP</Files>
Перемещенная страница авторизации
В целях безопасности административную панель часто переносят на другой адрес, благодаря чему усложняется процесс взлома сайта. Чтобы поменять адрес админ-панели WordPress, используют плагины, которые позволяют установить произвольный адрес для авторизации. Его необходимо запомнить, чтобы в дальнейшем использовать для доступа к админке.
Вход в админ панель Joomla
Joomla занимает второе место по использованию во всем мире в рейтинге CMS, на данный момент на ней функционирует 2,5 миллиона сайтов. Чтобы попасть в админку Joomla, необходимо добавить к домену сайта /administrator/, например: http://vjoomla.ru/administrator/
Далее необходимо ввести логин, пароль и нажать «Войти»:
Бывают и проблемы при входе в админку Joomla.
1. Забытые данные для авторизации
Если вы забыли пароль, необходимо ввести в адресную строку браузера домен сайта и добавить к нему /index. php?option=com_user&view=reset, например: http://vjoomla.ru/index.php?option=com_user&view=reset
php?option=com_user&view=reset, например: http://vjoomla.ru/index.php?option=com_user&view=reset
Затем введите email, указанный при регистрации, пройдите проверку на спам и нажмите «Отправить»:
2. Нет доступа в админку при правильном вводе логина и пароля
Такая проблем может быть вызвана сохранением конфигурационного файла configuration.php в формате UTF-8, в котором добавляется запись BOM из трех символов. Эти три лишних символа воспринимаются CMS как ошибка, вследствие чего сбрасывается авторизация. Чтобы исправить подобную ошибку, необходимо скачать в панели управления сайта на хостинге файл configuration.php и пересохранить его с помощью редактора Notepad++, выбрав «Кодировать в UTF без BOM» в меню «Кодировки». После этого снова добавьте файл в исходный каталог.
Вход в админ-панель OpenCart
OpenCart — достаточно популярная CMS для создания интернет-магазинов. На август 2019 года на ней функционирует почти 400 тысяч сайтов. Чтобы попасть в административную панель OpenCart, добавим к домену сайта /admin, например: http://shop. epageview.com/admin/
epageview.com/admin/
В форме авторизации нужно ввести логин и пароль, затем нажать «Войти»:
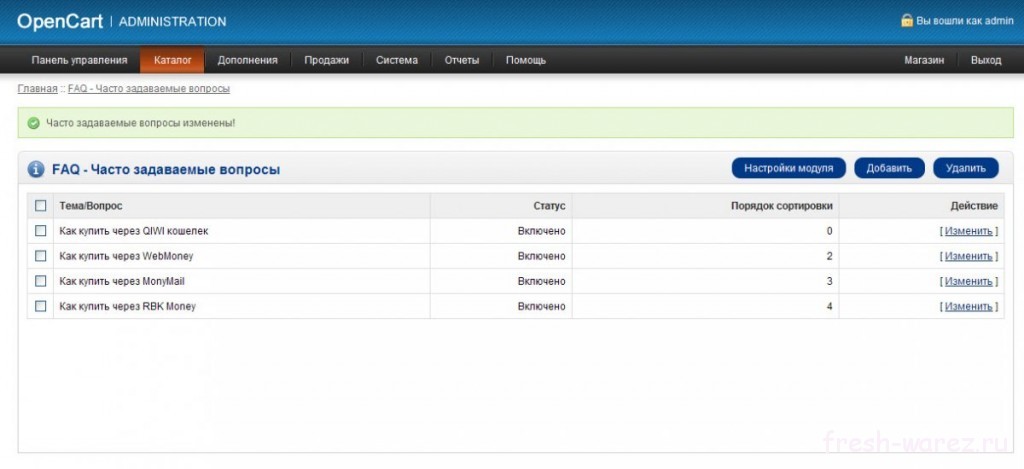
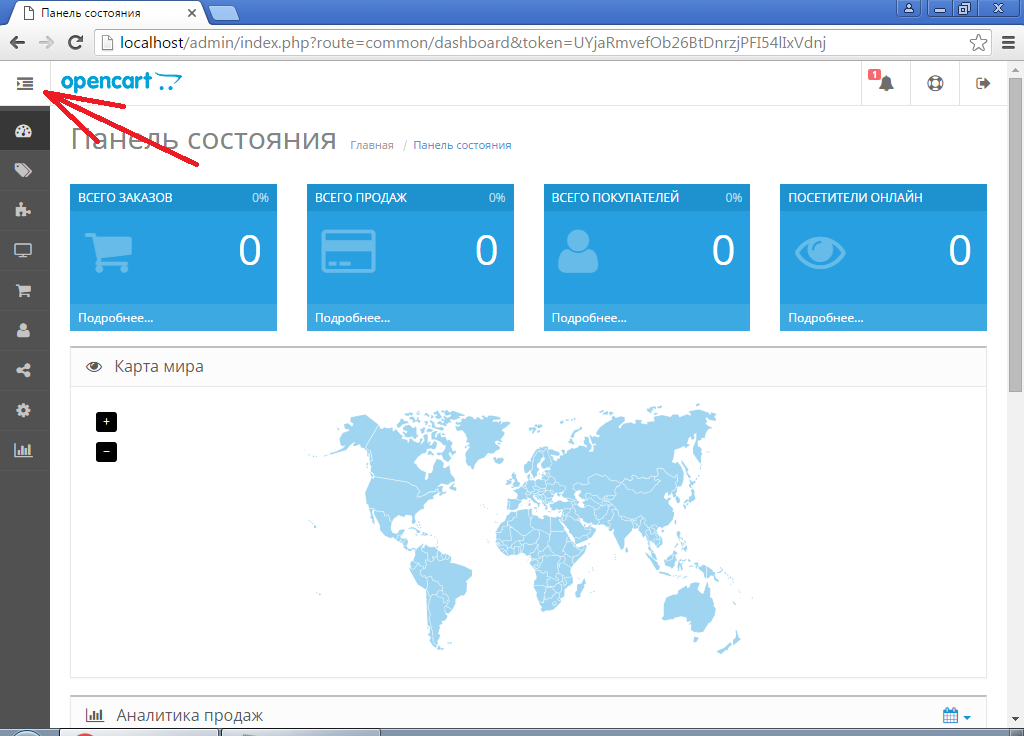
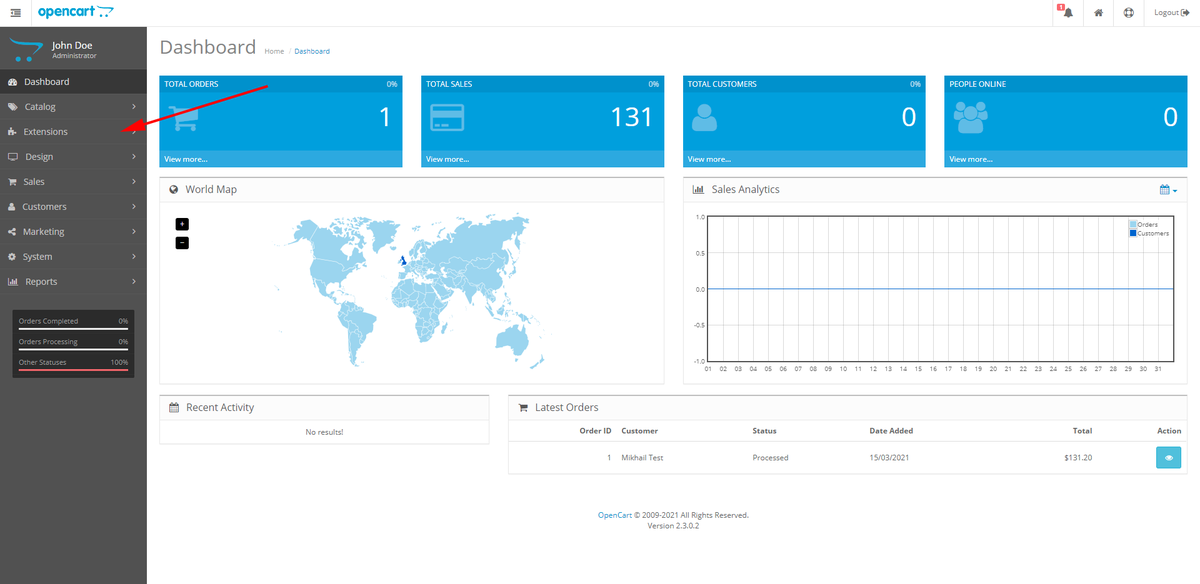
После этого откроется админ-панель, в которой доступно редактирование сайта, а также просмотр статистики по заказам и покупателям:
О чем стоит помнить при входе в админку OpenCart?
1. Забытые данные для авторизации
Если утерян или забыт пароль от админки, нажмите на странице авторизации кнопку «Забыли пароль?»:
После этого укажите регистрационный e-mail и нажмите «Сброс», чтобы получить письмо для обновления пароля:
2. Отсутствует доступ в админку после смены хостинг-провайдера
При переносе сайта на другой хостинг иногда возникает проблема, связанная с использованием устаревшего драйвера mysql данным провайдером. В этом случае отредактируйте файлы config.php в корневом каталоге и папке admin:
Поменяйте в них указанную строку кода: define(‘DB_DRIVER’, ‘mysqli’), заменив название драйвера mysqli на mysql:
Запомнить
- Чтобы попасть в админку сайта, необходимо определить, какая именно CMS используется на проекте.
 Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы.
Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы. - Доступ в странице авторизации осуществляется с помощью добавления в адресной строке браузера к домену сайта определенных слов — admin, wp-login.php, administrator и прочее.
- При утрате логина и пароля их лекго восстановить, указав адрес электронного ящика, который был добавлен в аккаунт при создании проекта.
- При попытках входа в админку CMS иногда возникают проблемы, связанные с ограниченным доступом только с указанных IP, изменением адреса страницы авторизации, ошибками в конфигурационных файлах. Эти ошибки исправляют с помощью редактирования файлов .htaccess и configuration.php (config.php) на хостинг-провайдере.
Документация по OpenCart 3
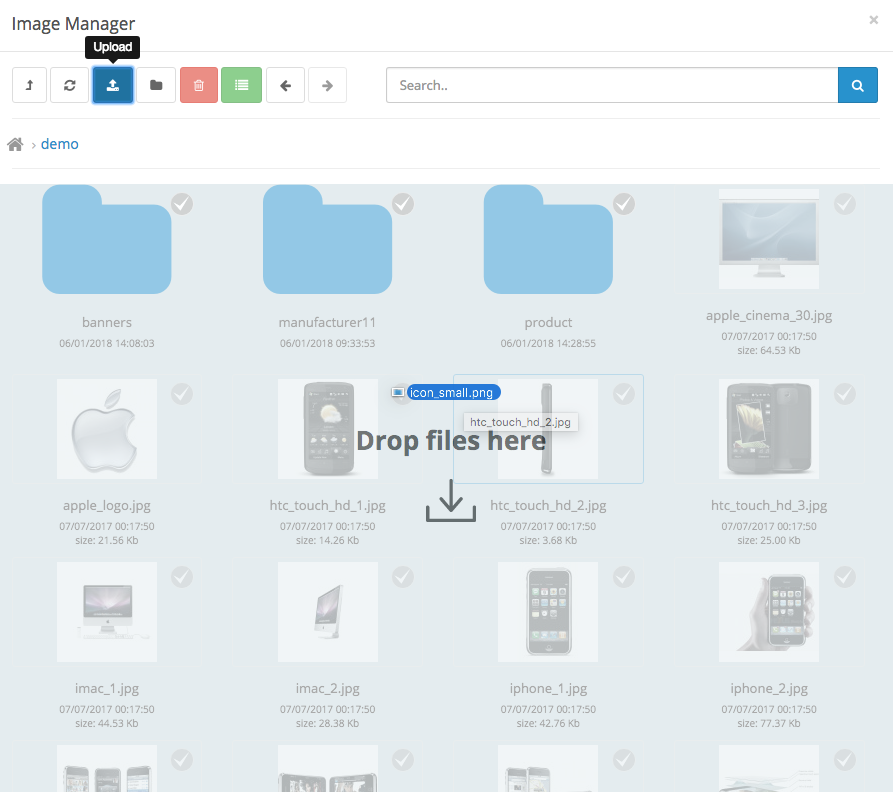
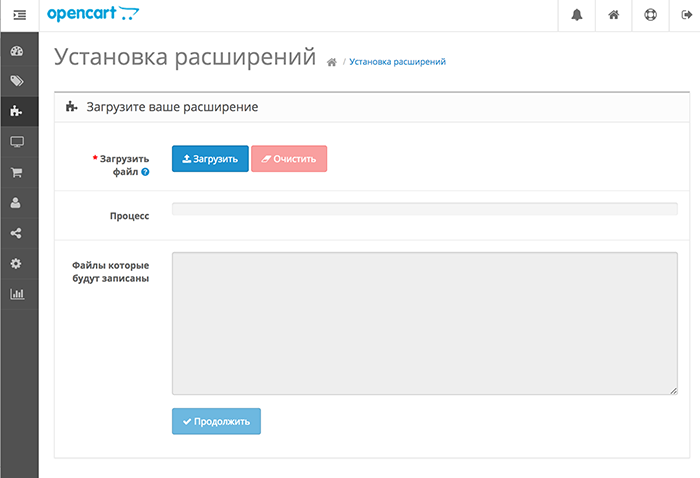
1. Программа установки расширений
Перейдите к Extensions › Installer › Нажмите Upload и выберите файл so_mobile3_template_v1.0.0.ocmod.zip для загрузки. Затем вы увидите сообщение Успех: расширение установлено!
Затем вы увидите сообщение Успех: расширение установлено!
Примечание:
Если вы получаете эту ошибку: файл не может быть загружен, вы можете выполнить следующие действия.
Убедитесь, что ваши требования к значению PHP выглядят следующим образом:
максимальное_время_исполнения=3000 max_input_vars = 25000 post_max_size=350M upload_max_filesize=200M
Важно
Или вы можете попробовать установить тему через FTP/Cpanel
- Пожалуйста, загрузите пакет темы в корневой файл
- Используйте учетную запись cpanel для распаковки
- Переместить все папки в папку «загрузить» в корневую папку
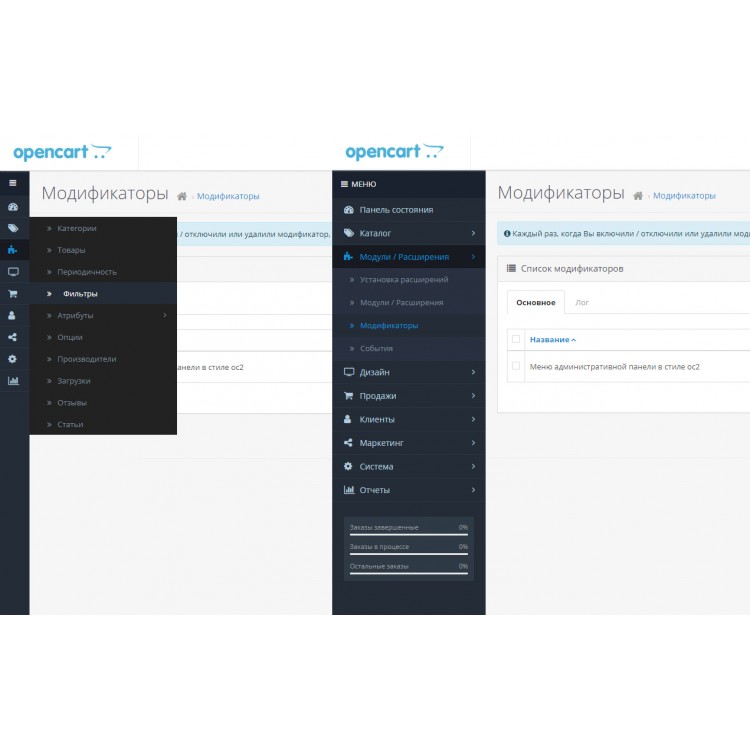
- Перейдите в раздел «Администратор» > «Расширения» > «Расширения» > «Фильтровать модули» > «Установить модуль панели управления темой»
- После этого перейдите в Админку > Расширения > Модификации > нажмите кнопку Обновить
- Попробуйте перейти в Администрирование > Системы > Пользователи > Группы пользователей > Изменить администратора > щелкните Выбрать все >> Сохранить
2.
 Extensions Active
Extensions Active
Перейти к Extensions › Extensions › Нажмите кнопку Install
3. Права доступа
Перейти к System User ›
05 Группа пользователей
› Нажмите кнопку Изменить › Затем нажмите кнопку Выбрать все
4. Восстановите кэш модификаций
Перейдите к Расширения › Модификации › Нажмите кнопку Обновить кэш для восстановления кэша
5. Панель управления темой
Перейдите к Расширения › Панель управления темой и отредактируйте свой магазин: Вкладка «Общие», вкладка «Макет», вкладка «Страница»…
Примечание
После завершения установки мобильной темы содержимое не отображается. Выполните следующие действия:
- . Перейдите к Admin › Journal › Layout › Home Mobile . Добавьте модуль мобильного компоновщика страниц в топ контента. Нажмите Сохранить
- Перейдите на страницу Администратор › Журнал › Макет › Учетная запись .
 Добавьте модуль So Dashboard в правую колонку. Нажмите Сохранить
Добавьте модуль So Dashboard в правую колонку. Нажмите Сохранить - Выйдите на домашнюю страницу, чтобы увидеть результаты
Перейдите на страницу admin › OpenCartWorks › So Mobile › General
1.Выберите макет – выберите макет, который вам нравится. Нажмите кнопку Применить настройки по умолчанию. Выберите макет
-
Новый цвет— Установите цвет имени (не используйте заглавные буквы) и цвет заливки. Продолжить Нажмите кнопку «Скомпилировать CSS». -
Выберите цвет— Выберите только что созданный цвет › Нажмите кнопку Сохранить
2. Платформы
-
Мобильный статусМакет для мобильных устройств / Адаптивный макет для неиспользуемых -
Logo Mobile— выберите путь к изображению -
Липкая верхняя панель— Прикрепите боковую панель вверху страницы при прокрутке пользователем -
Авторское право— Это содержание авторского права
Перейти к admin › OpenCartWorks › So Mobile › Нижняя панель
-
Показать нижнюю панель— Опции (да/нет) -
Показать меню Дополнительно— Опции (да/нет)
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Mobile › Левая панель
-
Показать поиск— Опции (да/нет) -
Показать главное меню— Опции (да/нет) -
Показать все Категория— Опции (да/нет) -
Показать категорию— Опции (да/нет) -
Показать избранное— Опции (да/нет) -
Показать сравнение— Опции (да/нет)
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Mobile › Страница
-
Кнопка «Дополнительная категория»— Опции (да/нет) -
Кнопка сравнения— Опции (да/нет) -
Кнопка списка желаний— Опции (да/нет) -
Кнопка «Добавить в корзину»— Опции (да/нет)
Интерфейс просмотра:
Перейти к admin › OpenCartWorks › So Mobile › вкладка шрифта
-
Установка шрифта стандартная— Это системные шрифты по умолчанию -
Настройка шрифта Google Fonts— это шрифты Google, быстрые и открытые благодаря отличной типографике.
-
URL-адрес Google— пример: http://fonts.googleapis.com/css?family=Roboto:400,500,700 ⇒ Посмотреть больше -
Google Family— Пример: Roboto, без засечек; -
Добавить селекторы css— это селекторы css настройки
Перейти к admin › OpenCartWorks › So Mobile › Advanced
-
Компиляция SCSS— компилировать источник scss для получения стилей css с использованием -
User Developer Compile Muti Color— Только пользователь-разработчик
Перейти к admin › Extensions › Module › So Mega Mobile => Выбрать пункт So Mega Menu — Horizontal.
1.Пример So Mega Mobile:
Перейдите к Admin › Extensions › Module › So Search Pro => Выберите элемент Итак, ищите pro.
Перейдите в Admin › Extensions › Module › So Page Builder => Выберите пункт Home Mobile.
1. Пример Итак, Конструктор страниц: Редактировать Конструктор страниц для мобильных устройств — Домашняя страница 1
Пример Итак, Конструктор страниц: Редактировать Конструктор страниц для мобильных устройств — Домашняя страница 1
Существует два способа настройки расширений этой темы:
Вариант 1: Перейти к панели управления администратора => OpenCartWorks => Итак, Конструктор страниц => Выберите нужный макет.
Темы используют расширения:
- Итак, конструктор страниц: Нажмите здесь, чтобы прочитать руководство пользователя
- So Mega Menu: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, Onepage Checkout: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, Search Pro: Нажмите здесь, чтобы прочитать руководство пользователя
- So Home Slider: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, слайдер категории: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, вкладки со списком: Нажмите здесь, чтобы прочитать руководство пользователя
- So Extra Slider: Нажмите здесь, чтобы прочитать руководство пользователя
- So Deals: Нажмите здесь, чтобы прочитать руководство пользователя
- So Filter Shop By: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, последний блог: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, пользовательское всплывающее окно информационного бюллетеня: Нажмите здесь, чтобы прочитать руководство пользователя
- So Social Логин: Нажмите здесь, чтобы прочитать руководство пользователя
- So Instagram Gallery: Нажмите здесь, чтобы прочитать руководство пользователя
- Итак, быстрый просмотр: Нажмите здесь, чтобы прочитать руководство пользователя
Вариант 2: Перейдите в Панель управления администратора › Расширения › Расширения › Выберите тип расширения: Модули => И выберите нужный модуль.
Если у вас есть какие-либо вопросы, выходящие за рамки этого справочного файла, отправьте нам сообщение: Отправить заявку
Наше рабочее время: с понедельника по пятницу с 8:00 до 17:00 по Гринвичу +8.
Большое спасибо за покупку этой темы!
Мы оказываем поддержку:
- Предоставьте подробную документацию, которая поможет вам самостоятельно установить и настроить тему.
- Ответьте на ваши вопросы о настройке и использовании темы.
- Ответить вам, как редактировать и переводить языковые файлы.
- Исправление ошибок наших тем ТОЛЬКО если исходный код не изменен.
Мы не поддерживаем:
- Обновление темы в вашем магазине, если исходный код был изменен по каким-либо причинам.
- Редактирование исходного кода темы под собственные требования, которые не поддерживаются текущей версией темы. Кроме редактирования языковых файлов.
Note
Note: Мы имеем право отвечать или не отвечать Вам как редактировать исходный код темы.
Хостинг OpenCart
— самый быстрый хостинг NVMe
Хостинг OpenCart — самый быстрый хостинг NVMe | Хостинговые решения RoseHosting
OpenCart с полностью управляемой поддержкой и хранилищем NVMe SSD корпоративного уровня. Разместите у нас свой магазин OpenCart и сосредоточьтесь на развитии своего бизнеса — мы позаботимся о вашем сервере 24/7.
Планы и цены
Все планы хостинга OpenCart
включают
БЕСПЛАТНОЕ полное еженедельное резервное копирование
Неограниченная миграция серверов0015
Сверхбыстрое хранилище NVMe
Доступны дополнительные панели управления
Серверы высочайшего качества от Dell®
Соглашение об уровне обслуживания 100% безотказной работы с 10-кратным возвратом денег
Осенняя распродажа — скидка до 40% на наши планы управляемого VPS-хостинга
4 Хостинг Планы и цены
ЕЖЕМЕСЯЧНО
12 МЕСЯЦЕВ
24 МЕСЯЦА
* Ежемесячная ставка при оплате два раза в год.
NVME 2 vps
29,67 долл. США*
/мес.
СКИДКА НА ВСЕГДА
Было 55,9 долл. США9
2 CPU Cores
2 GB RAM
50 GB PCIe4 NVMe Disk
Unmetered Data Transfer
Free DirectAdmin
WHM/cPanel from $10
GET YOUR VPS
MOST POPULAR
NVME 4 vps
$49.79*
/mo
FOREVER DISCOUNT
Was $82.99
3 CPU Cores
4 GB RAM
80 GB PCIe4 NVMe Disk
Unmetered Data Transfer
Free DirectAdmin
WHM/cPanel from $10
GET YOUR VPS
NVME 8 vps
$74.99*
/mo
FOREVER DISCOUNT
Was $124.99
4 CPU Cores
8 GB RAM
120 ГБ PCIE4 NVME DISK
НЕИЗВЕСТНЫЙ ПЕРЕДАЧА ДАННЫХ
БЕСПЛАТНО DirectAdmin
WHM/CPANEL от $ 10
GET Your VPS
NVME 12 VPME 12 VMSE 12 VPM15
. 0004 $ 101,99*
0004 $ 101,99*
/MO
Forever Discount
составила 169,99 долл. США
6 Ядер ЦП
12 ГБ ОЗУ
160 ГБ PCIE4 NVME Дис. От $ 10
Получите свой VPS
NVME 16 VPS
$ 119,99*
/MO
Forever Discount
$ 199,99
8 CPU Cores
9000 16 16 16 GB RAM
8 CPU
9004 16 16.0015
200 GB PCIe4 NVMe Disk
Unmetered Data Transfer
Free DirectAdmin
Free WHM/cPanel
GET YOUR VPS
NVME 24 vps
$149.99*
/mo
FOREVER DISCOUNT
Was 249,99 долл. США
10 Ядер ЦП
24 ГБ ОЗУ
300 ГБ PCIE4 NVME Диск
НЕИЗВЕСТНЫЙ ПЕРЕДАЧА
DirectAdmin
. FREE FREE WHM/CPM/CPM FREE WHM/CPM/CPM FREE WHM/CPM/CPM FREE WHM/CPM/CPM FREE Wh0414
GET YOUR VPS
NVME 32 vps
$179. 99*
99*
/mo
FOREVER DISCOUNT
Was $299.99
10 CPU Cores
32 GB RAM
300 GB PCIe4 NVMe Disk
Unmetered Data Transfer
Free DirectAdmin
Free WHM/cPanel
GET YOUR VPS
MOST POWERFUL
NVME 64 vps
$329.99
/mo
FOREVER DISCOUNT
Was $549.99
12 CPU Cores
64 GB RAM
400 GB PCIe4 NVMe Disk
Unmetered Data Transfer
Free DirectAdmin
Free WHM/cPanel
GET YOUR VPS
STILL НУЖНО БОЛЬШЕ?
ВЫДЕЛЕННЫЕ СЕРВЕРЫ
От $224,99*
/мес.
ПОСТОЯННАЯ СКИДКА
Продление по той же цене!
СКИДКА 40%
14–80 ядер ЦП
24–200 ГБ ОЗУ
500-3500 ГБ.
Все планы включают:
Принадлежит и эксплуатируется в США
Прозрачное ценообразование
PCIe 4. 0 NVMe Storage
0 NVMe Storage
Передовое оборудование
Без произвольных ограничений
Неограниченная миграция
Бесплатная установка SSL
Работа с Linux Software
Бесплатный проактивный мониторин Услуги
Неограниченное количество учетных записей электронной почты
Неограниченное количество баз данных
Несколько дистрибутивов Linux
Root-доступ
БЕСПЛАТНОЕ еженедельное резервное копирование
Та же цена при продлении
БЕСПЛАТНАЯ настройка сервера
Неограниченная служба поддержки
Поддержка White-Glove
Оптимизация для повышения производительности
Совместимость с электронной коммерцией
Посмотреть все функции
Ищете что-то большее с большей мощностью процессора? Проверьте наши выделенных серверов .
Хостинг-провайдер с самым высоким рейтингом
4,7 звезды
из 44 отзывов Google
100%
Оценка 5 из 5 на основе 91 обзоров
Подробнее рейтинги
Opencart
Особенности хостинга
Все включено для лучших
Opencart Hosting Experience
Opencart Hosting Optimization и Fine-Tuning
314131415151514151015151510415141514151041514151415141514151. 1041514151415191519151915191519151415141519151915141519151415191519.1015 9000
1041514151415191519151915191519151415141519151915141519151415191519.1015 9000
9038. точно настройте установку хостинга OpenCart для достижения максимально возможной скорости и эффективности в соответствии с вашими требованиями и вариантами использования.
получить хостинг
Корпоративное хранилище NVMe для хостинга OpenCart
Чтобы обеспечить максимальную производительность OpenCart, все наши серверы OpenCart поставляются с хранилищем NVMe корпоративного уровня. Опыт намного лучше по сравнению с традиционным хранилищем SSD и на световые годы опережает вращающиеся диски.
Полностью управляемый хостинг OpenCart
Поддержка
Наша задача — помочь вам получить максимальную отдачу от вашего сервера OpenCart. Независимо от того, нужна ли вам помощь в использовании или настройке сервера OpenCart, мы в вашем распоряжении 24/7. Неограниченная полностью управляемая поддержка OpenCart находится всего в одном клике.
БЕСПЛАТНО Еженедельное полное резервное копирование
Для обеспечения эффективного аварийного восстановления мы предоставляем вам бесплатное еженедельное резервное копирование в рамках нашей услуги хостинга OpenCart. Мы также предлагаем ежедневные резервные копии и вторую еженедельную резервную копию OpenCart, доступную в качестве дополнительной опции.
Мы также предлагаем ежедневные резервные копии и вторую еженедельную резервную копию OpenCart, доступную в качестве дополнительной опции.
Полный root-доступ
Все услуги хостинга OpenCart включают root-доступ и предоставляют вам неограниченный доступ к вашему серверу OpenCart и его операционной системе. Другие провайдеры предоставляют вам либо root-доступ, либо управляемую поддержку OpenCart. Мы с удовольствием даем вам оба.
100% гарантия безотказной работы хостинга OpenCart
Мы знаем, что вы полагаетесь на то, что ваш сервер OpenCart будет доступен в любое время. Обновления услуг выполняются без проблем, и в большинстве случаев требуется только одна перезагрузка, что сводит к минимуму время простоя вашего сервера OpenCart.
Панели управления
Доступно
Для тех, кому нужна удобная панель управления, мы предлагаем как DirectAdmin, так и WHM/cPanel на всех серверах с 2+ ГБ ОЗУ. На небольших серверах доступен только DirectAdmin.
У вас уже есть хостинг OpenCart?
Наша команда опытных системных администраторов поможет вам безопасно перенести ваши веб-сайты и их услуги на RoseHosting. Мы бесплатно перенесем ваши веб-сайты и ваши файлы, базы данных и многое другое.
О наших миграциях
Чем мы отличаемся
Наш сервис уникален, и вот почему.
Полный root-доступ
Все услуги хостинга включают root-доступ и предоставляют вам неограниченный доступ к вашему серверу и его операционной системе, с панелью управления или без нее. Другие провайдеры предоставляют вам либо root-доступ без управляемой поддержки, либо управляемую поддержку только с их панелью управления. Мы с радостью предоставим вам все из них или любую комбинацию, которую вы хотите.
Прозрачное ценообразование
Мы не прячем наши реальные цены за планами «заманить и подменить» или предложениями, которые слишком хороши, чтобы быть правдой. Цены, которые вы видите на экране, являются фактическими ценами, которые вы бы заплатили. Мы также не будем повышать ваши тарифы при продлении или когда-либо — цена, с которой вы начнете, будет ценой, которую вы сохраните навсегда.
Мы также не будем повышать ваши тарифы при продлении или когда-либо — цена, с которой вы начнете, будет ценой, которую вы сохраните навсегда.
SLA 100% безотказной работы
Мы гарантируем 100% безотказную работу ваших серверов и выходим на новый уровень выше. За каждый час незапланированного простоя мы начислим вам 1000% (10x) часов, в течение которых ваша служба не работала, путем деления ваших ежемесячных регулярных платежей за обслуживание на количество часов в месяце (720 часов) и умножения на количество часов простоя.
Лучшие серверы Dell®
Мы используем серверы Dell® PowerEdge последнего поколения, оснащенные процессорами Intel® Xeon® Gold или лучше, чтобы обеспечить бесперебойную и эффективную работу ваших процессов. Это, в сочетании с нашим хранилищем NVMe корпоративного уровня, создает систему, которая будет надежно выполнять ваши онлайн-операции в течение всего дня, каждый день.
Местоположение в США
Поскольку наш центр обработки данных расположен в Сент-Луисе, штат Миссури, вы можете рассчитывать на низкую задержку по всей территории Соединенных Штатов. Наша сеть обеспечит вам высокую скорость и низкую задержку благодаря расположению нашего центра обработки данных менее чем в 50 милях от населенного пункта Соединенных Штатов. Все системы центров обработки данных имеют резервирование по схеме N+1.
Наша сеть обеспечит вам высокую скорость и низкую задержку благодаря расположению нашего центра обработки данных менее чем в 50 милях от населенного пункта Соединенных Штатов. Все системы центров обработки данных имеют резервирование по схеме N+1.
Полностью управляемая служба
Все наши услуги хостинга предоставляются с нашей неограниченной круглосуточной полностью управляемой службой поддержки без каких-либо дополнительных затрат для вас. Мы установим и настроим любой программный стек, который вам нужен, настроим и настроим его вручную в соответствии с вашими спецификациями и требованиями — просто сообщите нам, что вам нужно, и мы позаботимся обо всем остальном, чтобы вы могли сосредоточиться на управлении своим бизнесом, а не своими серверами. .
Информация о сети
Конфигурация нашей сети разработана с учетом пропускной способности и надежности. Мы используем резервные 10-гигабитные соединения через нескольких восходящих провайдеров уровня 1. В зависимости от вашего плана серверы могут использовать пропускную способность сети до 1 Гбит/с. Ваши веб-сайты будут отлично работать в нашей сетевой инфраструктуре и будут надежно доступны из любой точки мира.
Ваши веб-сайты будут отлично работать в нашей сетевой инфраструктуре и будут надежно доступны из любой точки мира.
Никаких произвольных ограничений
Мы не накладываем произвольных ограничений на ваш сервер. Вы можете размещать столько веб-сайтов, приложений и сервисов, сколько может поддерживать ваше серверное оборудование. Большинство провайдеров ограничивают вас заранее определенным количеством веб-сайтов или установок WordPress, а иногда даже количеством просмотров страниц или посетителей в месяц. У нас их просто нет, смело используйте все ресурсы (ЦП, ОЗУ, Диск) имеющиеся на вашем сервере без ограничений.
21 год в бизнесе
За последние два десятилетия в индустрии хостинга мы усовершенствовали наши процессы и решили почти все мыслимые проблемы с размещением веб-сайтов и программного обеспечения на серверах. Благодаря этому мы готовы оказать вам поддержку даже по самым малопонятным или редко встречающимся вопросам. Вы можете расслабиться, ваш сервер в надежных руках.
Родился в Сент-Луисе. Любимый во всем мире.
Вот что говорят некоторые из наших клиентов.
У них явно лучшая поддержка для всех компаний, с которыми я работал. Вы можете общаться с ними в любое время, они дружелюбны, поддерживают, и это не имеет значения, день или ночь. Хорошее техническое понимание.
Продолжайте в том же духе, ребята!Джорди ван Хезе
Я работаю в RoseHosting более десяти лет. После общения с другими хостами и разочарования из-за отсутствия у них поддержки и знаний было приятно наконец найти хост, который не только нанял экспертов, но и ценил клиентов.
Льюис А.
У RoseHosting очень хорошее время поддержки, которое я когда-либо встречал! Отличная группа поддержки! Даже я за 6000 миль от них!
Надеюсь, у вас будет больше клиентов!Омер О.
Всегда готовы поддержать и помочь со всеми нашими вопросами. Я бы не справился с этой работой без их помощи, спасибо за помощь моему сайту!!!!
Unique Hands Med
Обслуживание клиентов, безусловно, лучшее, что вы когда-либо могли найти.

Это замечательная команда, готовая сотрудничать и подробно объяснять, чтобы помочь.
Команда техников работает быстро и оперативно решает любой вопрос. они абсолютно отличные профессионалы.Лери М.
В прошлом я тестировал более 20 хостинговых услуг в WHSR — RoseHosting легко входит в тройку лучших с точки зрения качества сервера.
Джерри Л.
RoseHosting предоставляет отличные услуги хостинга VPS с первого дня, когда я перешел на их платформу. Мой предыдущий хост страдал от частых аппаратных сбоев, простоев сервера, плохой пропускной способности и невозможности правильно создавать резервные копии. RoseHosting никогда не страдал ни от одной из этих проблем.
Лоуренс С.
Я так люблю RoseHosting, что ненавижу оставлять отзывы. Они как секретный драгоценный камень! До них я использовал известную компанию и боролся. Rose Hosting в основном держал меня за руку через весь мой VPS-хостинг, поэтому я мог сосредоточиться на том, в чем я хорош, — веб-дизайне.

Кристина Г.
Меня возвращает не покупка, а последующее обслуживание. Если у меня когда-нибудь возникнут вопросы или что-то не так с моим сервером, вы, ребята, поможете мне быстро и профессионально.
Дэвид С.
Больше отзывов
Что такое OpenCart?
Управляемый хостинг OpenCart
Полностью управляемая поддержка
Серверы последнего поколения
Сравнение с конкурентами
Что такое OpenCart?
OpenCart — система управления интернет-магазином. Он основан на PHP, использует базу данных MySQL и компоненты HTML. Поддержка предоставляется для разных языков и валют. Он находится в свободном доступе под Стандартной общественной лицензией GNU. Сегодня более 350 000 веб-сайтов используют OpenCart.
Наш управляемый
Хостинг OpenCart
У вас есть веб-сайт OpenCart, который должен поддерживаться профессионалами? Чувствуете, что ваш сайт OpenCart работает медленнее, чем должен? Тогда вы нашли подходящую хостинговую компанию OpenCart для этой работы. Наша команда опытных экспертов по Linux готова сделать ваш хостинг OpenCart настолько быстрым, насколько вы ожидаете от качественного хостинг-провайдера OpenCart.
Наша команда опытных экспертов по Linux готова сделать ваш хостинг OpenCart настолько быстрым, насколько вы ожидаете от качественного хостинг-провайдера OpenCart.
Мы настроим ваш сервер OpenCart, установим и настроим программное обеспечение, перенесем неограниченное количество веб-сайтов, данных, баз данных, файлов, сервисов и многого другого, поможем изменить ваше программное обеспечение так, как вам нужно, а затем что мы поможем вам поддерживать ваши сервисы OpenCart, чтобы они продолжали надежно работать. Мы сделаем все, чтобы ваш хостинг-сервер OpenCart оставался в рабочем состоянии, чтобы вы могли заниматься своим бизнесом.
Полностью управляемая поддержка
Мы избавляем вас от необходимости гадать, имея собственный OpenCart VPS. Наши опытные системные администраторы Linux помогут вам настроить систему за считанные минуты. Вдобавок ко всем нашим VPS мы предлагаем то, что, по нашему мнению, является редкостью в индустрии хостинга — корневой доступ к вашей машине без ущерба для опыта поддержки OpenCart. Правильно — мы не только даем вам полный контроль над всем, что происходит на вашем управляемом OpenCart VPS, но и берем на себя любые возникающие проблемы, даже если они вызваны ошибкой пользователя.
Правильно — мы не только даем вам полный контроль над всем, что происходит на вашем управляемом OpenCart VPS, но и берем на себя любые возникающие проблемы, даже если они вызваны ошибкой пользователя.
Мы стремимся предоставить максимально быстрый и надежный управляемый хостинг OpenCart. Это начинается с нашего серверного оборудования OpenCart. Наши серверы OpenCart используют процессоры Intel Xeon Gold последнего поколения в сочетании с памятью ECC DDR4 и хранилищем NVMe корпоративного уровня, чтобы обеспечить максимально возможную производительность для вашего хостинга OpenCart без каких-либо компромиссов в отношении надежности.
Серверы последнего поколения
Наши серверы созданы для того, чтобы предоставлять таким пользователям, как вы, высококачественный хостинг OpenCart премиум-класса, который прежде всего обеспечивает удобство и прозрачность. Вам нужен высокопроизводительный сервер OpenCart, который может обрабатывать посетителей и запросы, поступающие на ваш сайт. Это сводится к трем основным факторам: ЦП, хранилище и сеть. Наши процессоры — это процессоры Intel® Xeon® Gold последнего поколения. Их превосходная производительность позволяет вашему серверу OpenCart обрабатывать множество запросов одновременно, обрабатывать данные из сделанных запросов и с легкостью запускать несколько служб одновременно.
Это сводится к трем основным факторам: ЦП, хранилище и сеть. Наши процессоры — это процессоры Intel® Xeon® Gold последнего поколения. Их превосходная производительность позволяет вашему серверу OpenCart обрабатывать множество запросов одновременно, обрабатывать данные из сделанных запросов и с легкостью запускать несколько служб одновременно.
Хранилище имеет решающее значение для производительности веб-сайта. Быстрый процессор бесполезен, если он всегда ждет загрузки данных из медленного хранилища. Вот почему мы сочетаем наши высокопроизводительные процессоры только с лучшими на рынке хранилищами NVMe корпоративного уровня. При скорости чтения и записи более 3 гигабайт в секунду вы увидите время загрузки, которое просто невозможно с обычным SSD, не говоря уже о вращающихся жестких дисках. Хранилище — самое большое узкое место на сервере, и мы используем лучшее оборудование, чтобы обеспечить максимальную производительность вашего сервера OpenCart.
Наличие высокопроизводительной сети с резервированием также является ключом к надежному обслуживанию большого количества посетителей. Благодаря нашим избыточным восходящим каналам 10Gbe и удобному расположению центра обработки данных мы можем предоставить вашему OpenCart VPS отличную пропускную способность, в то время как посетители из США наслаждаются более быстрым временем отклика.
Благодаря нашим избыточным восходящим каналам 10Gbe и удобному расположению центра обработки данных мы можем предоставить вашему OpenCart VPS отличную пропускную способность, в то время как посетители из США наслаждаются более быстрым временем отклика.
В совокупности эти факторы делают серверное оборудование OpenCart одним из лучших, доступных в этой ценовой категории.
Сравните RoseHosting
Посмотрите, как RoseHosting сравнивается с другими в этом прямом сравнении
NVME Storage
Прозрачные цены
БЕСПЛАТНЫЕ Еженедельные резервные копии
Гарантия времени работы
Время в бизнесе
Unlimited Data Migration
2CPU 2GB RAM Plan
24/7 Полная управляемая поддержка
2CPU 2GB Plan
24/7.
Общая стоимость плана
21 год
54,39 долл. США/мес.
54,39 долл. США/мес.0015
$ 79,95/MO
Limited
$ 79,95/MO
G*D ****
99,90%
24 Годы
$ 1199/MO
Limit
9004 $ 11999/MO
9004 $ 11999/
9004 $ 119,99/
9004 $ 11999/
40015 9004 $ 11999/
40015 9004 $ 119999/
$ 11999/MO
4 *W **
24 года
$ 59,00/MO
$ 69,00/MO
L *****
99,99%
19 лет
$ 30,00/MO
$ 130,00/MO
$ 30,00/MO
$ 130,00/MO
долл. ВЫ ПОДДЕРЖИВАЕТЕ?
ВЫ ПОДДЕРЖИВАЕТЕ?
Мы можем установить для вас последнюю версию OpenCart или любую другую предыдущую версию по вашему запросу.
МОЖЕТЕ ЛИ ВЫ ПЕРЕНЕСТИ МОЙ ВЕБ-САЙТ OpenCart С ТЕКУЩЕГО ХОСТА НА ROSEHOSTING?
Да, мы можем это сделать, причем бесплатно. Мы даже можем настроить несколько экземпляров OpenCart на одном сервере, если вам нужна такая настройка.
МОГУ ЛИ Я ПОЗЖЕ ОБНОВИТЬ ПЛАН ХОСТИНГА OpenCart?
Вы можете обновить свой план хостинга OpenCart в любое время без простоев. Ваши услуги остаются онлайн, а ваши данные остаются доступными и безопасными.
БУДУТ ЛИ У МЕНЯ SHELL/ROOT-ДОСТУП НА МОЕМ OpenCart VPS?
Конечно. Мы не ограничиваем то, что наши пользователи могут делать на своем сервере OpenCart — корневой доступ входит в стандартную комплектацию всех наших тарифных планов VPS и не влияет на ваше право на управляемую поддержку OpenCart.
С ВАШИМ ВИРТУАЛЬНЫМ СЕРВЕРОМ ВОЗМОЖНА ЛИ ПЕРЕСБОРКА С РАЗЛИЧНЫМИ ВАРИАНТАМИ?
Ваш VPS можно переустановить и настроить с новым программным обеспечением в любое время. Просто дайте нам знать, что вам нужно сделать, и мы это сделаем.
Просто дайте нам знать, что вам нужно сделать, и мы это сделаем.
ДОРОГО ЛИ ИМЕТЬ ВИРТУАЛЬНЫЙ СЕРВЕР? КАКИЕ СЕРВЕРНЫЕ ПАКЕТЫ ДОСТУПНЫ?
Владение OpenCart VPS — это экономичный способ контролировать свои данные в Интернете, а также дает вам свободу использовать его для других служб. Мы предлагаем планы OpenCart VPS всех размеров, адаптированные для любого типа пользователей — от частных лиц до крупных предприятий.
КАК РАБОТАЕТ ВИРТУАЛЬНЫЙ СЕРВЕР?
VPS (или виртуальный частный сервер) — это, по сути, настоящая операционная система, работающая как служба внутри операционной системы физического сервера, также известная как хост.
VPS получает собственные выделенные ресурсы от хоста, что делает OpenCart VPS лучше виртуального хостинга, где ресурсы распределяются между пользователями.
КАКИЕ СПОСОБЫ ОПЛАТЫ ВЫ ПРИНИМАЕТЕ?
Мы принимаем кредитные карты Mastercard, Visa, American Express и Discover, а также PayPal.
СКОЛЬКО ВРЕМЕНИ ЗАНИМАЕТСЯ НАСТРОЙКА НОВОЙ УЧЕТНОЙ ЗАПИСИ?
После того, как ваш сервер OpenCart будет подготовлен и вы сообщите нашей команде экспертов, какое программное обеспечение вы хотели бы установить на свой сервер OpenCart, наши опытные администраторы Linux немедленно приступят к установке. Время, необходимое для установки программного обеспечения, зависит от сложности установки.
Миграция может занять дополнительное время в зависимости от объема данных, которые необходимо перенести.
КАКИЕ ПАНЕЛИ УПРАВЛЕНИЯ ДОСТУПНЫ?
В качестве панелей управления мы предлагаем WHM/cPanel, а также DirectAdmin. При необходимости мы также можем установить любую другую панель управления.
Некоторые из наград, которые мы получили с 2001 года
Другие награды
Ищете больше мощности ЦП или ОЗУ?
ВЫДЕЛЕННЫЕ СЕРВЕРЫ
Все включено, полностью управляемые мощные выделенные серверы NVMe с технической поддержкой, которая превзойдет ваши ожидания.

 php>Order Deny,AllowDeny from allAllow from your_IP</Files>
php>Order Deny,AllowDeny from allAllow from your_IP</Files> Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы.
Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы. Добавьте модуль So Dashboard в правую колонку. Нажмите Сохранить
Добавьте модуль So Dashboard в правую колонку. Нажмите Сохранить