Содержание
Как отключить плагины в мобильной версии и ускорить загрузку сайта
6703
| How-to | – Читать 7 минут |
Прочитать позже
АУДИТ САЙТА — СКОРОСТЬ ЗАГРУЗКИ
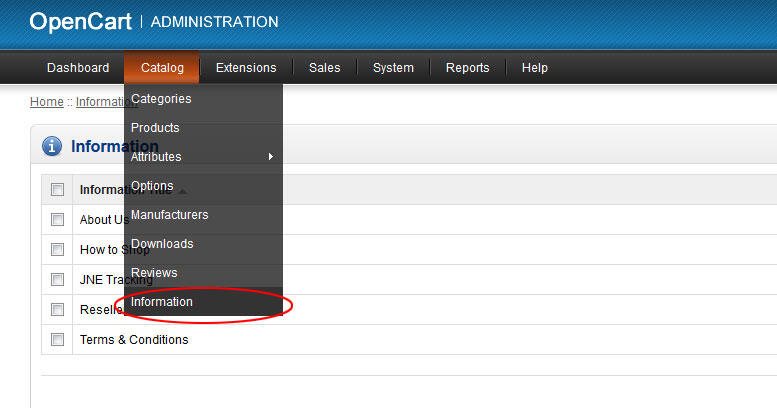
Инструкцию одобрил
SEO-специалист в Luxeo
Илья Беланенко
Оптимизация сайта для мобильных устройств — важная часть работы по продвижению проекта. Чтобы сделать интерфейс дружественным и адаптировать сайт под портативные устройства, следует отключать некоторые плагины в мобильной версии.
Оптимизация сайта для мобильных устройств
Оптимизировать мобильную версию сайта необходимо, чтобы успешно продвигать проект, поскольку количество пользователей, посещающих ресурсы с портативных устройств, растет с каждым годом:
После того как Google ввел тест на Mobile friendly и внес правки в алгоритм ранжирования Mobile first, адаптивный дизайн, высокая скорость загрузки и юзабилити мобильной версии стали играть первоочередную роль.
Чтобы обеспечить мобильных пользователей необходимым функционалом и быстрой загрузкой сайта, важно использовать подходящие плагины, которые будут корректно работать на всех девайсах.
Например, при использовании Adobe Flash Player в мобильной версии будет отображаться ошибка: «Используются неподдерживаемые плагины». В такой ситуации контент не будет воспроизводиться и пользователь увидит пустой экран либо сообщение об ошибке:
В большинстве случаев такая ошибка возникает при использовании неподдерживаемого формата видеофайла, который не может воспроизвести мобильное устройство. Также на мобильных устройствах Android и Apple не поддерживаются компоненты Java и Silverlight. Некоторые плагины, модули и расширения также негативно влияют на производительность сайта, вызывая его медленную загрузку на портативных девайсах.
Специалисты Google рекомендуют использовать для проигрывания видеоконтента и анимации в мобильной версии теги HTML5 вместо неподдерживаемых плееров. Также можно отключить ненужные для мобильной версии модули с помощью медиа-запросов. Они позволяют задавать определенные CSS-правила для портативных устройств, исходя из размеров их экрана.
Также можно отключить ненужные для мобильной версии модули с помощью медиа-запросов. Они позволяют задавать определенные CSS-правила для портативных устройств, исходя из размеров их экрана.
Например, вам необходимо отключить анимационный рекламный блок на мобильных устройствах с разрешением экрана менее 600px. Нужно прописать в таблицу стилей CSS модуля такой медиа-запрос, заменив значение «block-id» на идентификатор блока, который нужно скрыть:
@media screen and (max-width: 600px) {
#block-id {
visibility: hidden;
display: none;
}
}Также можно воспользоваться специальными классами Bootstrap 4.3, позволяющими отображать элемент только для определенных разрешений экранов:
При использовании Bootstrap в блок, который необходимо скрыть на мобильных устройствах, добавляются соответствующие классы. Например, данное сочетание классов скрывает блок на всех устройствах, кроме тех, у которых средние и большие экраны:
<div'>
Помимо скрытия плагинов с помощью медиа-запросов и Bootstrap, для оптимизации мобильной версии сайта можно использовать специальные инструменты.
Лучшие плагины для мобильной версии WordPress
#1
Plugin Organizer
Plugin Organizer позволяет:
Изменять порядок загрузки плагинов.
Выборочно отключать плагины для определенных типов постов или URL-адресов.
Выключать определенные плагины для мобильной версии сайта.
После активации плагина включим соответствующие настройки:
Затем добавим плагины, которые необходимо отключить, и сохраним изменения, нажав «Save». После этого выбранные плагины перестанут загружаться в мобильной версии сайта.
Google разработал формат ускоренных страниц, который позволяет загружать мобильную версию сайта с высокой скоростью. Благодаря этому улучшаются поведенческие факторы и ранжирование проекта. Чтобы преобразовать стандартные страницы в AMP, можно использовать данный плагин.
#3
WP Fastest Cache
Данный плагин позволяет кэшировать файлы с PHP и SQL-кодами для ускорения повторной загрузки страницы. Система кэширования оптимизирует код, генерирует и сохраняет статические HTML-файлы, которые отображаются для пользователей, посетивших сайт повторно.
Система кэширования оптимизирует код, генерирует и сохраняет статические HTML-файлы, которые отображаются для пользователей, посетивших сайт повторно.
Плагины для мобильных пользователей Drupal
#1
Context Block Disable
Данный плагин позволяет отключать выбранные блоки по заданным правилам для определенных мобильных устройств.
#2
Accelerated Mobile Pages (AMP)
Этот плагин конвертирует HTML-страницы в AMP-стандарт для быстрой загрузки.
SEO для мобильных версий на Joomla
Чтобы скрыть на мобильных устройствах определенный модуль, можно добавить в таблицу стилей CSS медиа-запрос, указав там произвольное значение суффикса:
@media screen and (max-width: 640px) {
my-suffix {
display: none;
}
}
Затем нужно зайти в панель администрирования, найти необходимый модуль и указать в дополнительных параметрах значение для суффикса CSS-класса модуля — «my-suffix». После сохранения таких настроек данный модуль перестанет отображаться на мобильных устройствах.
После сохранения таких настроек данный модуль перестанет отображаться на мобильных устройствах.
Сгенерировать ускоренные страницы для сайтов на Joomla можно с помощью расширения Accelerated Mobile Pages:
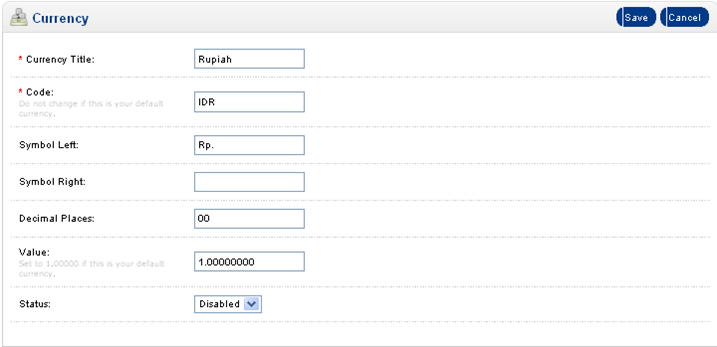
SEO мобильной версии сайта на OpenCart
#1
Layout Type
Данное расширение ускоряет загрузку мобильной версии сайта благодаря оптимизации JavaScript и CSS-кода, а также размещению модулей и виджетов на других позициях.
Если нужно выключить модуль для определенных устройств, можно добавить медиа-запрос в таблицу стилей соответствующего расширения, или воспользоваться классами Bootstrap.
Проверка мобильной версии на Mobile Friendly Test
Проверить мобильную версию сайта можно с помощью разработанного специалистами Google теста. Чтобы проверить ресурс, нужно ввести URL либо вставить код и нажать «Проверить страницу»:
Проверка покажет, адаптирована ли страница под мобильные устройства, а также отобразит возможные проблемы, которые возникли при загрузке:
Сайты, успешно прошедшие тест Mobile Friendly, получают приоритет в мобильной выдаче Google.
Заключение
- Улучшение юзабилити проекта на мобильных устройствах, включающие адаптацию дизайна и увеличение скорости загрузки, — важный этап SEO-продвижения любого современного сайта.
- Некоторые плагины и форматы контента не поддерживаются на мобильных устройствах. Для избежания проблем с мобильной версией сайта стоит использовать теги HTML5 или отключать такие плагины на портативных устройствах.
- Чтобы ускорить загрузку страниц в мобильной версии, можно воспользоваться плагинами, модулями и расширениями для CMS. Данные инструменты предназначены для оптимизации кода, кэширования страниц или их перевода в формат AMP.
- Скрыть определенные блоки и отключить модули в мобильной версии можно с помощью плагинов для CMS, медиа-запросов и классов Bootstrap.
- Проверить дружественность сайта к мобильным устройствам и узнать о возможных проблемах можно с помощью теста Mobile Friendly от Google.
Аудит всего сайта или отдельной страницы в один клик. Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
Полный список ошибок, отсортированный по критичности, пути их устранения и рекомендации. Любая периодичность проверки и автоматическая рассылка отчетов на почту.
Запустить аудит сайта
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 1 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как включить Gzip-сжатие страниц на сайте
How-to
Denys Kondak
Как проверить отказоустойчивость и работоспособность сайта: обзор инструментов
How-to
Denys Kondak
Ошибки в атрибутах hreflang: какими они бывают и как исправить
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как отключить мобильную версию сайта на вашем телефоне
Многие веб-сайты, в том числе How-to Geek, отображают мобильную версию для пользователей, которые просматривают сайт на своем телефоне. Это сделано для уменьшения пропускной способности и улучшения внешнего вида на экране меньшего размера и с меньшим разрешением, но иногда вам действительно нужна полная версия веб-сайта для настольных компьютеров. Прочтите, чтобы узнать, как просматривать настольную версию любого веб-сайта на вашем телефоне.
Существует множество причин, по которым вы можете захотеть использовать полную версию веб-сайта для ПК на своем мобильном устройстве. Некоторые веб-сайты отключают в своей мобильной версии определенные функции, которые они могут посчитать ненужными или требующими высокой пропускной способности. В других случаях навигация по мобильному веб-сайту может быть просто болезненной, когда нужные вам данные гораздо легче отображаются в настольной версии.
Некоторые веб-сайты отключают в своей мобильной версии определенные функции, которые они могут посчитать ненужными или требующими высокой пропускной способности. В других случаях навигация по мобильному веб-сайту может быть просто болезненной, когда нужные вам данные гораздо легче отображаются в настольной версии.
Есть много веб-сайтов, которые не предлагают нам выбор в отношении того, как мы просматриваем их сайт, поэтому мы должны взять дело в свои руки. Знание того, как это сделать, также особенно полезно, когда вы подключены к сети Wi-Fi, и в этом случае мобильная версия веб-сайта в любом случае не будет загружаться быстрее, чем версия для ПК.
Отключение мобильной версии веб-сайта на iPhone или iPad
Начиная с iOS 9, вы можете очень легко переключиться на настольную версию веб-сайта — есть два способа сделать это. Первый — использовать меню «Поделиться» (стрелка), а затем выбрать «Запросить сайт рабочего стола».
Второй способ — нажать и удерживать кнопку перезагрузки и выбрать в меню «Запросить сайт рабочего стола».
На самом деле, довольно просто.
Отключение мобильной версии веб-сайта на Android
Google делает это намного проще и включает возможность включить режим рабочего стола в браузере Chrome по умолчанию. Просто нажмите на меню настроек в правом верхнем углу и установите флажок «Запросить сайт для ПК».
В Google Play есть много приложений для Android, которые также поддерживают эту функцию, но загружать их только для этой возможности было бы бессмысленно, поскольку браузер по умолчанию может это делать. Единственный недостаток использования браузера по умолчанию на Android заключается в том, что невозможно постоянно включить просмотр на рабочем столе. Если вы решите, что по умолчанию вы хотите просматривать каждый веб-сайт в режиме просмотра на компьютере, вам понадобится стороннее приложение.
Отключение мобильной версии веб-сайта в Windows
Вы можете отключить мобильную версию веб-сайта с помощью браузера Windows по умолчанию, Internet Explorer. Чтобы настроить этот параметр, откройте Internet Explorer> Еще> Настройки> Настройки веб-сайта.
Чтобы настроить этот параметр, откройте Internet Explorer> Еще> Настройки> Настройки веб-сайта.
Самый простой метод, иногда
Конечно, самый простой способ перейти на настольную версию веб-сайта — это выбрать ссылку для просмотра на рабочем столе на самой странице, хотя на большинстве страниц ее нет.
Не на всех веб-сайтах есть эта опция, поэтому вы можете использовать методы, описанные в этой статье, как быстрое решение. Просто помните, что веб-сайты заставляют вас работать с мобильными устройствами, чтобы получить максимальную пользу от их веб-сайтов, сократить время загрузки и сохранить сотовые данные.
Отключить мобильное представление в теме начальной загрузки Opencart | Начальная загрузка | Open Cart
Imefungwa
Bajeti 10-30 долларов США
Отключить мобильное представление в теме начальной загрузки Opencart
Ujuzi: Bootstrap, открытая тележка
Кухусу Мтеджа:
(
Маони 5
)
Израиль
- «>
Китамбулишо ча Мради: #11552334
Тума Мради Кама Хуу
- Мне нужен разработчик, который может модифицировать 2 xml-мода (10-30 долларов США)
- 5 Расширение Opencart с конфликтами, также нужны модификации для работы с темой (10-30 долларов США)
- сделать поля обязательными на странице оформления заказа (10-30 долларов США)
- заказы на импорт и счета клиентов (10-30 долларов США)
- Нужна помощь с Opencart, у нас есть много журналов ошибок с vqmod и администратором (10-30 долларов США)
< Кази я Авали Кази Иджайо >
- Установка, подготовка и обучение ERP Далее необходимо, необходимые модули: (250-750 долларов США)
- Готовый сайт для формирования цен (15-25 долларов США за акцию)
- Требуются веб-дизайнеры для создания нового храма и CMS для моего существующего веб-сайта (₹600-1500 INR)
- Разработчик, присоединяющийся или работающий в команде — Настройка веб-сайта для телефонов и телекоммуникаций — 2 (200–250 долларов США)
- Требуется разработчик React (30-250 долларов США)
- создать социальный сайт (10-30 долларов США)
- Интерфейсный разработчик — 3 (10–30 австралийских долларов)
- веб-сайт opencart на GCP и прикрепите его nuviosellers.
 com (₹1500-12500 INR)
com (₹1500-12500 INR) - Create HTML Like Twitter UI (₹600-1500 INR)
- Копирование сайта с Opencart на WordPress (woocommerce) (250-750 евро)
- Проблемы администратора (20-250 фунтов стерлингов)
- Требуются веб-дизайнеры для изменения переднего шаблона на моем существующем веб-сайте бронирования отелей (600–1500 индийских рупий)
- Требуется специалист по интеграции с odoo opencart (250-750 долларов США)
- Требуется дизайн сайта всего ок. 20 страниц (₹1500-12500 индийских рупий)
- дизайн HTML-страниц для музыкального сайта (₹1500-12500 INR)
- Редизайн моей домашней страницы (500 долларов США)
- Проект React (750-1500 долларов США)
- Нужен разработчик AngularJS (15-20 долл.
 США/саа)
США/саа) - Требуется разработчик Laravel для обновлений веб-приложений (30-250 долларов США)
- Настройка OPENCART (750-1500 долларов США)
Ni bure kujisajili, andika unachohitaji na utapokea mapendekezo kwa sekunded chache tu
Мобильный рабочий процесс | Journal Docs
Journal 3 использует дополнительные специальных мобильных макетов . Это означает, что вы можете создавать собственные модули (ползунки, блоки,
баннеры и т. д.), целые меню или отдельные пункты меню, характерные для телефонов, планшетов или настольных компьютеров.
По умолчанию модули и пункты меню отображаются на всех устройствах (телефоны, планшеты, настольные компьютеры), но важно отметить
что можно использовать возможность создания конкретных модулей для
конкретные варианты использования для лучшей производительности на всех устройствах.
Обязательно используйте настоящие мобильные устройства при тестировании выделенных мобильных макетов, так как статус модуля
зависит от устройства. Другими словами, не просто изменяйте размер браузера рабочего стола, чтобы увидеть модули, специфичные для устройства, вам нужен
фактический мобильный пользовательский агент. Если у вас нет под рукой мобильного устройства, вы можете использовать Браузер Chrome для настольных ПК
#Заголовки
В разделе Журнал > Заголовок > Заголовок для мобильных устройств x есть 3 различных типа специальных заголовков для мобильных устройств. Каждый заголовок
содержит основные элементы заголовка, такие как Главное меню, Корзина, Поиск, Верхнее меню, Язык и Валюта .
- Создайте один или несколько модулей мобильных заголовков и настройте их по своему усмотрению. Неограниченное количество экземпляров каждого из 3
могут быть созданы разные модули мобильных заголовков, и каждый из них может иметь совершенно разные стили или загружаться полностью
различные модули меню.
- Модуль Main Menu автоматически перемещается в мобильный контейнер вне холста (называемый Mobile Wrapper). Однако в каждом мобильном заголовке есть возможность загрузить совершенно другое главное меню.
модуль, так что не стесняйтесь создавать различные модули меню для мобильных устройств, если это необходимо. Или вы можете оставить тот же модуль меню
но выборочно включать/отключать отдельные пункты меню для каждого устройства. - Верхнее меню не передается автоматически, и его необходимо выбирать вручную в заголовке мобильного приложения в
Журнал > Заголовок > Мобильный заголовок x > Верхнее меню > Модуль верхнего меню . Не рекомендуется использовать одно и то же верхнее меню.
модуль с рабочего стола, если в нем слишком много пунктов меню. Создайте отдельный модуль верхнего меню только с основным меню.
такие элементы, как «Войти» и «Регистрация», которые должным образом вписываются в верхнюю панель вашего мобильного заголовка.
- Модуль Main Menu автоматически перемещается в мобильный контейнер вне холста (называемый Mobile Wrapper). Однако в каждом мобильном заголовке есть возможность загрузить совершенно другое главное меню.

 com (₹1500-12500 INR)
com (₹1500-12500 INR) США/саа)
США/саа)