Содержание
Как автоматически определить геолокацию пользователя на сайте
26488 1
| How-to | – Читать 5 минут |
Прочитать позже
ЧЕК-ЛИСТ: КОНТЕНТНАЯ ЧАСТЬ — НОВЫЙ ФУНКЦИОНАЛ
Для коммерческих проектов, которые предлагают различные условия обслуживания в зависимости от региона клиента, нужно реализовать выбор города на сайте. Местоположение пользователя определяется с помощью геолокации либо проверки IP-адреса.
Для чего нужно определять местоположение пользователя
Добавление на сайт функции выбора города нужно на мультирегиональных ресурсах, предоставляющих различный контент в зависимости от местоположения:
Геолокационный маркетинг важен для коммерческих сайтов, у которых могут отличаться списки услуг, цены и стоимость доставки в зависимости от региона. Также определение местоположения пользователя необходимо информационным порталам, предоставляющим каталог местных организаций и предприятий.
После выбора города изменение контента реализуется по-разному. На некоторых сайтах поменяются только местные номера телефонов в шапке, а на других — при смене города загрузится региональный поддомен.
Подобная фильтрация помогает отображать не только данные по всему региону, но и кастомизировать контент по более точному местоположению — району города вплоть до дома пользователя, показывая определенные места рядом: например, ближайший к клиенту магазин или офис.
Информация о местоположении предоставляется только с согласия пользователя, поэтому предварительно нужно попросить его разрешить определять геолокацию.
Как сайты определяют местоположение? Если пользователь не разрешает включить геолокацию в своем браузере, нужно определить город по IP-адресу посетителя либо отображать универсальный контент без региональной привязки. Проверка IP-адреса может быть неточной, поэтому не стоит полностью полагаться на нее.
Реализовать выбор города на сайте можно с помощью js-скриптов, модулей для используемой CMS, API геолокации Google или Яндекса. Использование API геолокации потребует навыков программирования: нужно настроить обработку ошибок, задать интервалы обновления информации о местоположении, при необходимости переопределить точность геопозиционирования.
Использование API геолокации потребует навыков программирования: нужно настроить обработку ошибок, задать интервалы обновления информации о местоположении, при необходимости переопределить точность геопозиционирования.
Google рекомендует не запрашивать информацию о местоположении посетителя сразу при загрузке, поскольку большинство пользователей в такой ситуации запретят доступ к этим данным. Также необходимо объяснять, для чего именно нужны сведения о местоположении.
Как добавить выбор города на сайт WordPress
Чтобы установить местоположение посетителя сайта на WordPress, можно воспользоваться плагином «WT Geotargeting»:
Плагин позволяет добавлять шорткоды, которые дают настроить различное отображение контента в зависимости от местоположения клиента. При выборе местоположения используется база городов России и Украины.
На сайте разработчика представлены фрагменты кода, которые необходимо добавить на сайт для использования данного функционала.
Чтобы корректно настроить выбор города на сайте, нужны знания в сфере веб-разработки. Если их нет, можно получить помощь разработчиков.
Плагин доступен в бесплатном варианте и платном с расширенными возможностями:
Расширенная версия на сайте работает таким образом:
Автоматически определяется регион из списка, при этом можно выбрать другой город вручную. Система определяет широту и долготу местоположения пользователя, устанавливает страну, регион и город.
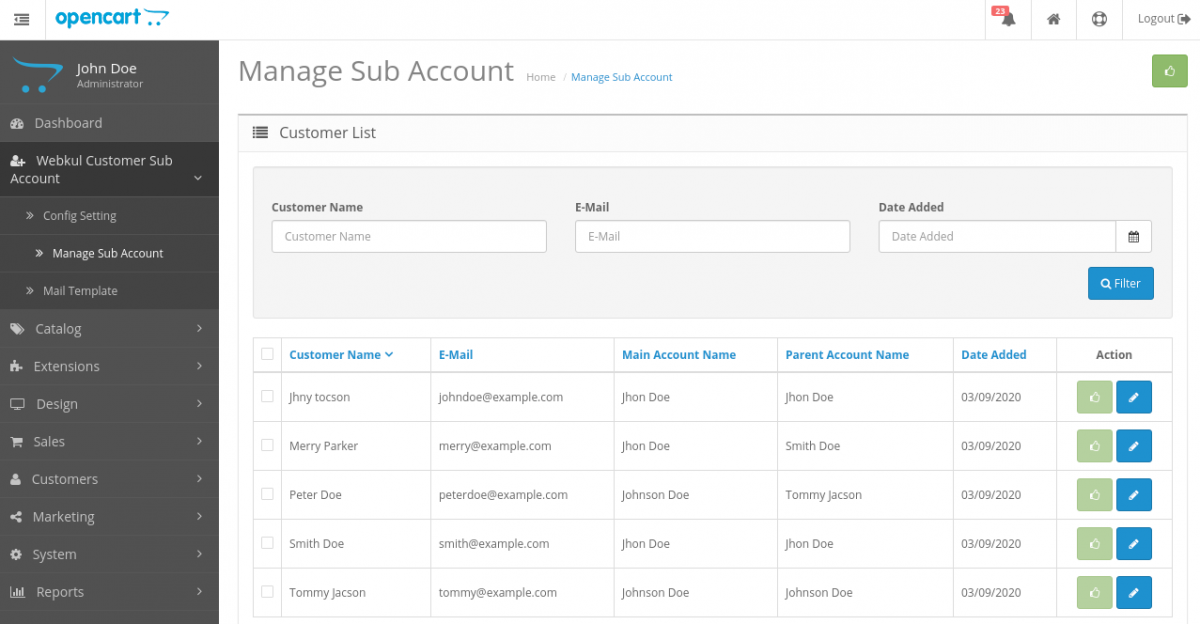
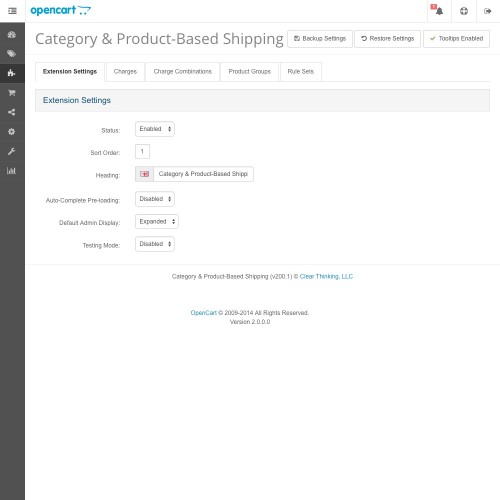
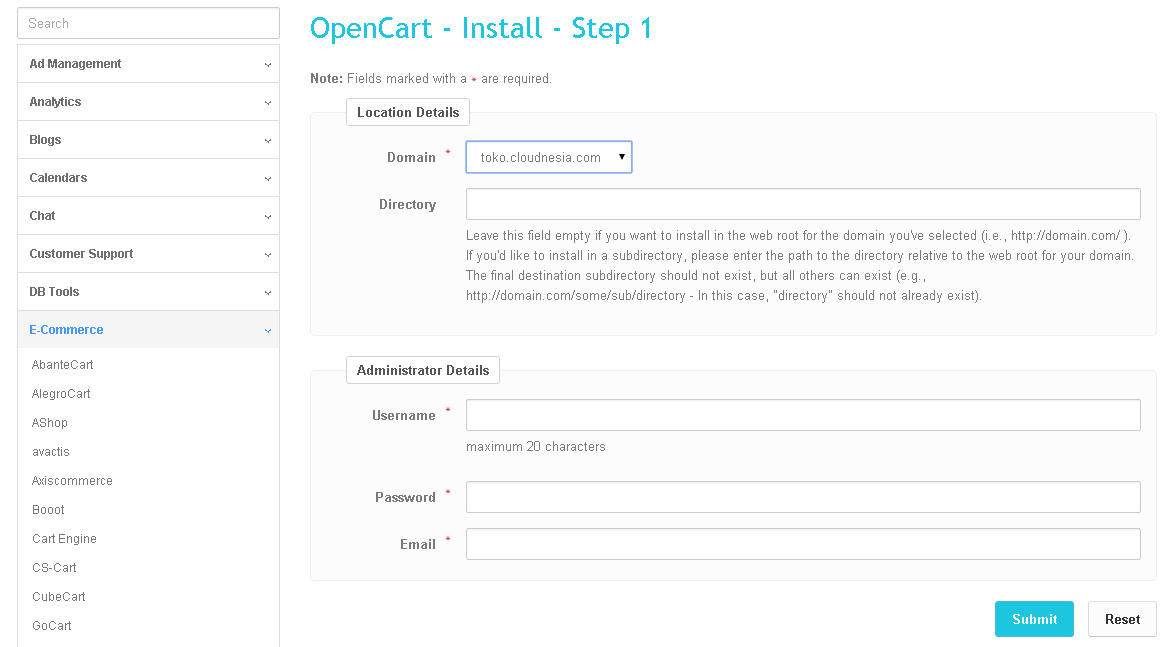
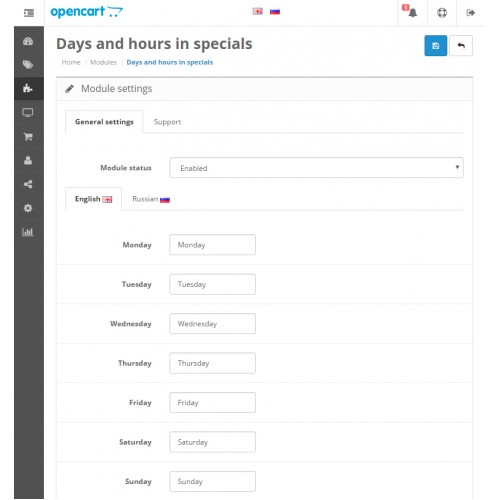
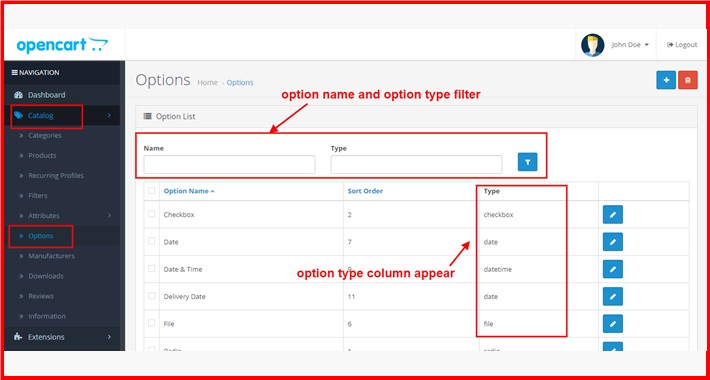
Как добавить выбор города на сайт OpenCart
Реализовать данный функционал можно, используя модуль «Определение города по IP адресу».
Инструмент совместим с любой версией OpenCart и выполняет следующие функции:
- позволяет определить местоположение по IP-адресу, также давая возможность выбрать город вручную;
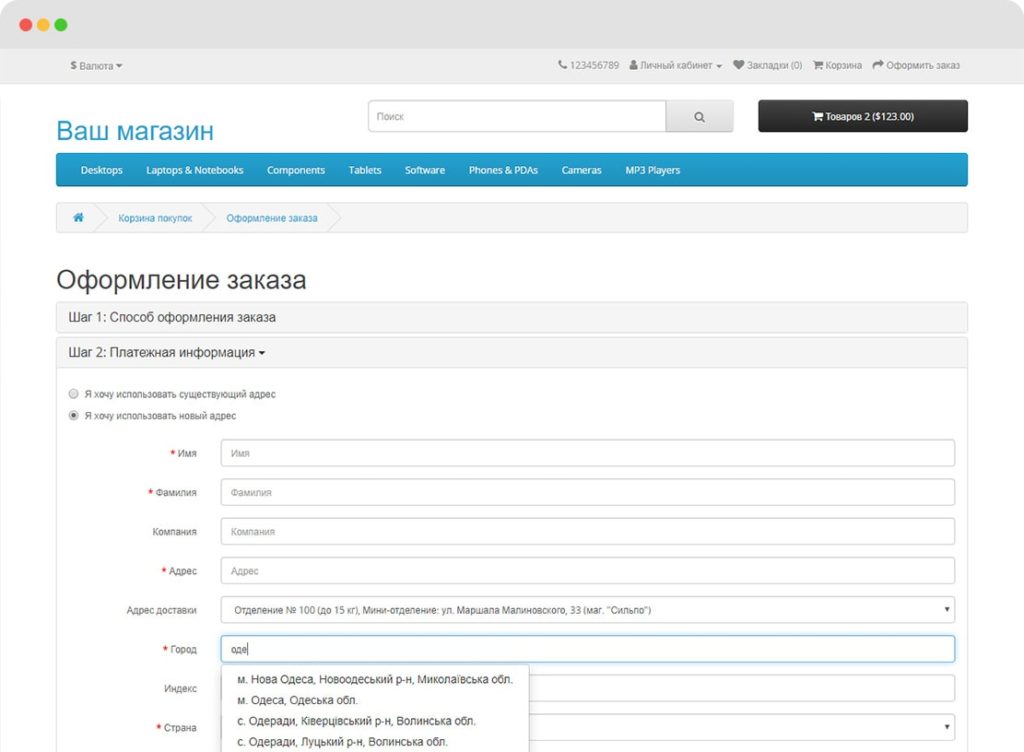
- при оформлении заказа данные о стране и городе заполняются автоматически;
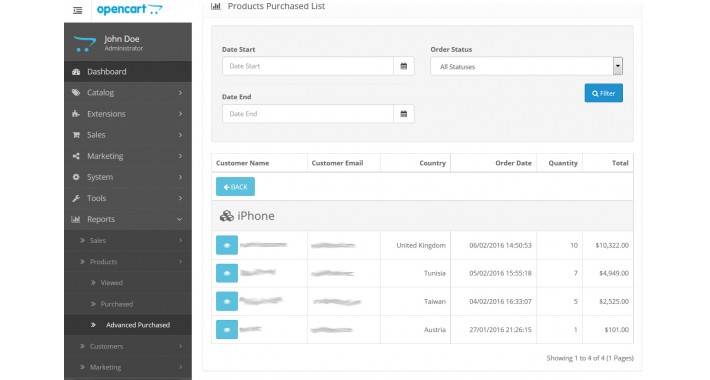
- для разных городов можно выводить различный контент;
- можно настроить редирект в зависимости от города клиента на соответствующий субдомен или URL-адрес;
- присутствуют базы с городами России, Украины, Беларуси и Казахстана;
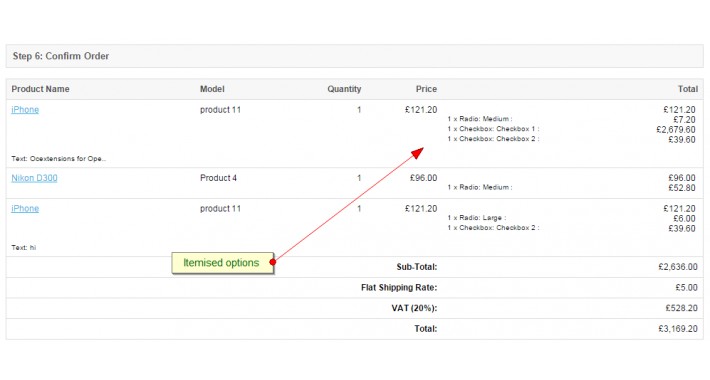
- для изменения цен в зависимости от региона можно использовать улучшенную модификацию данного модуля — GeoIp Pro.

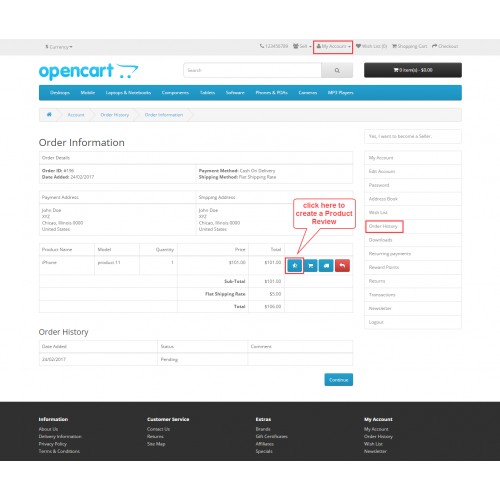
Пример работы модуля:
Заключение
Определение города клиента позволяет менять контент сайта в зависимости от местоположения пользователя. При этом можно как заменить отдельные элементы, — например, телефон и адрес, — так и загрузить региональный поддомен с полностью измененной информацией и дизайном.
Для реализации функционала вручную нужны навыки веб-разработки либо помощь специалиста. Также можно найти готовые решения для используемой CMS, которые легко настроить самостоятельно. Мы также рекомендуем в связи с этим провести анализ сайта.
» title = «Как определять город пользователя на сайте 16261788230497» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
3.44 из 5 на основе 16 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как найти характерные тематике контентные модули
How-to
Denys Kondak
Как обнаружить ручные санкции в Google Search Console и снять их
How-to
Denys Kondak
Как создать XML карту сайта для видео
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Яндекс определение города по ip — Dudom
✔️ Определяет город по IP-адресу в России. Использует IP-адрес клиента, значение из параметра ip или заголовок X-Forwarded-For .
✔️ Поддерживает как IPv4, так и IPv6 адреса.
✔️ Возвращает детальную информацию о городе, в том числе почтовый индекс.
Чтобы вызвать метод, зарегистрируйтесь и подтвердите почту.
Если город не удалось определить, ответ будет таким:
Точность определения города
Как не исчерпать лимит запросов
Если просто подключить API «город по IP» на сервере, можно очень быстро выйти за бесплатный лимит в 10 000 запросов в сутки. Причины у этого две:
- Когда человек ходит по страницам сайта, каждая страница заново пытается определить город.

- Большое количество запросов генерируют поисковые боты (Яндекс, Гугл, Бинг).
Чтобы решить обе проблемы, мы рекомендуем:
- Запоминать результат, который вернула «Дадата» — и не делать повторных вызовов на других страницах.
- Вызывать API из браузера, а не с сервера — это защитит от ботов.
Стоимость
Метод бесплатный до 10 000 запросов в день. Больше — в составе годовой подписки.
Готовый скрипт определения города при заходе посетителя на сайт
- ГлавнаяНовости статьиjQuery , PHP , Заметки и доработки Opencart Определение города посетителя по IP адресу
Определение города посетителя по IP адресу
- 4.5/5
- 8 оценок
| Очень плохо! | Плохо | Нормально | Хорошо | Очень хорошо! |
|---|---|---|---|---|
| 12.5% | 0% | 0% | 0% | 87.5% |
Приветствую уважаемый посетитель нашего сайта. Извините что я давненько уже ничего нового не писал здесь, просто дел было очень много.
Извините что я давненько уже ничего нового не писал здесь, просто дел было очень много.
Сегодня же я нашел немного свободного времени, и хочу опубликовать здесь новую заметку о возможности отображения на своем сайте Геолокации данных пользователя, проще говоря заметка о том как отобразить на своем сайте страну, город и регион посетителя который к вам пришел на сайт.
Функция геолокация на сайте используется вебмастерами для многих целей, к примеру: если у вас готовый интернет магазин то можно для ваших посетителей для каждого региона, показывать контактную информацию конкретно вашего филиала в его городе, или же отобразить условия доставки заказов которые относятся к его региону, я часто использую возможности геолокации при написании уникальных текстов на сайт, это немного но дает кое какую уникальность написанным текстам.
При правильной настройке, геолокация на сайте так же может помочь вам улучшить конверсию в интернет магазине. Используя гео-локацию для сайта можно перенаправлять ваших посетителей на другие поддомены, которые конкретно настроены для региона посетителя, да собственно много для чего можно использовать данную функцию все примеры описывать не имеет смысла, каждый кто ищет как внедрить на сайт геолокацию думаю уже знает для чего она ему нужна и для каких целей.
Для того чтобы определить города посетителя и показать его на страницах вашего сайта, есть много самых разных способов, есть сложные методы определение города по IP пользователя, есть более простые методы реализации и вывода названия города посетителя на сайте, мы же сегодня будем рассматривать два варианта определения и вывода страны и города посетителя на вашем сайте, а именно рассмотрим простую реализацию которую предоставляет нам яндекс, а так же немного сложнее способ Sypex Geo от создателей замечательного продукта Sypex Dumper.
У каждого из указанных методов есть свои плюсы и минусы, поэтому давайте же рассмотрим оба варианта более детально. Я не буду углубляться в дебри, а опишу самые простые варианты и быстрое подключение на ваш сайт описанных выше методов вывода местонахождения пользователя на сайте, поэтому думаю с данной задачей следуя нашей инструкции справится любой начинающий Вебмастер, и так давайте уже приступим к делу и сделаем определение города по IP для сайта.
Самое главное достоинство данного метода это его простота установки на ваш сайт, все что вам нужно сделать так это вставить готовый код определения города на свой сайт. Скрипт определения города работает просто безупречно, хотя в каких то маленьких населенных пунктах, может конечно не точно определить город и указать не ваш город, а местонахождения вашего интернет провайдера, но в основном скрипт очень удобен и прост в установке.
Но в данном методе есть и серьезный недостаток, которой и заставил по сути меня искать другие альтернативы определения города на сайте, как на своих проектах, так и при разработке сайтов для клиентов у которых основная аудитория из Украины. Как вы уже наверное знаете в Украине Яндекс под запретом и все запросы к нему блокируются интернет провайдерами, в связи с этим данную реализацию в Украине мы не можем использовать по крайней мере сейчас.
Хорошо, не буду вас мучить всей этой писаниной и приступим к реализации, установим на сайт геолокацию от Яндекса, которая выведет страну, регион и город посетителя вашего сайта.
Для начала проверьте что у вас подключена на сайте библиотека jquery, в большинстве сайтов она уже подключена но если же нет тогда добавьте на свой сайт между тегами следующий код:
>Что вы используете в 16ом году для определения местоположения пользователя?
Тоже самое что и в 2015 и в 2014 и в 2010 и в 2008.
MaxMind для определения по IP, либо гугл геокодинг для определения по координатам.
Архивы интеграций — Центр поддержки Chatstack
Установка Программное обеспечение сервера Chatstack включает поддержку WHMCS v6 и v7, а также интегрированное отслеживание посетителей и установку в базу данных WHMCS. Chatstack можно установить как модуль WHMCS, следуя приведенным ниже инструкциям: Разархивируйте и загрузите каталог /livehelp в каталог /whmcs/modules/. После этого установка должна располагаться по адресу /whmcs/modules/livehelp/… Продолжение
Если вы настроили Chatstack как модуль WHMCS, вам необходимо установить другой HTML-код на свои веб-страницы, чтобы избежать каких-либо проблем. Вам нужно будет отредактировать жирный текст в коде HTML, чтобы код HTML указывал на вашу папку установки WHMCS. Для HTML требуется абсолютный путь… Продолжение
Вам нужно будет отредактировать жирный текст в коде HTML, чтобы код HTML указывал на вашу папку установки WHMCS. Для HTML требуется абсолютный путь… Продолжение
В серверном программном обеспечении Chatstack v5.1 вы можете включить интеграцию FullContact, позволяя оператору легко получать доступ к социальным ссылкам (например, профилям Twitter, Facebook, LinkedIn, Google+, Foursquare и GitHub) для каждого посетителя чата. Чтобы включить интеграцию FullContact с вашей установкой, вам необходимо зарегистрироваться для получения бесплатного ключа API на странице fullcontact.com/developer/. … Продолжение
Модуль Joomla поможет вам разместить HTML-код Chatstack и кнопку на вашем веб-сайте Joomla. Вам по-прежнему необходимо завершить установку программного обеспечения Chatstack Server, прежде чем вы сможете установить модуль Joomla. Модуль Joomla разместит HTML-код Chatstack HTML на ваших веб-страницах, поэтому вам не нужно редактировать свой Joomla… Продолжение
Чтобы настроить Live Chat для работы с Zendesk, вам потребуется создать расширение в административной части Zendesk. Вы можете настроить расширения в Zendesk Administration > Settings > Extensions. Затем вы должны нажать «Добавить виджет» > «Глобальный JavaScript». Вставьте следующий код. Виджет Global JavaScript вставит код отслеживания посетителей Live Help JavaScript и Live Help на все ваши веб-страницы.
Вы можете настроить расширения в Zendesk Administration > Settings > Extensions. Затем вы должны нажать «Добавить виджет» > «Глобальный JavaScript». Вставьте следующий код. Виджет Global JavaScript вставит код отслеживания посетителей Live Help JavaScript и Live Help на все ваши веб-страницы.
Начиная с Chatstack v5.1, мы официально поддерживаем добавление HTML-кода живого чата в магазины Magento. Вы можете выполнить следующие шаги, чтобы легко начать использовать Chatstack. Шаг 1 – Установка сервера Chatstack Прежде чем вы сможете добавить HTML-код на свой веб-сайт Magento (по адресу http://www.example.com/livehelp/), вам необходимо установить программное обеспечение сервера Chatstack… Продолжение
Интерактивная справка (теперь Chatstack) версии 3.90 и выше поддерживает определение местоположения на уровне IP-города. Мы поддерживаем базы данных MaxMind GeoLite Legacy City (бесплатно) и MaxMind GeoIP City (платно с более высокой точностью). Эти базы данных не включены в загрузку Chatstack (из-за размера базы данных), поэтому вам потребуется загрузить последнюю базу данных… Продолжение
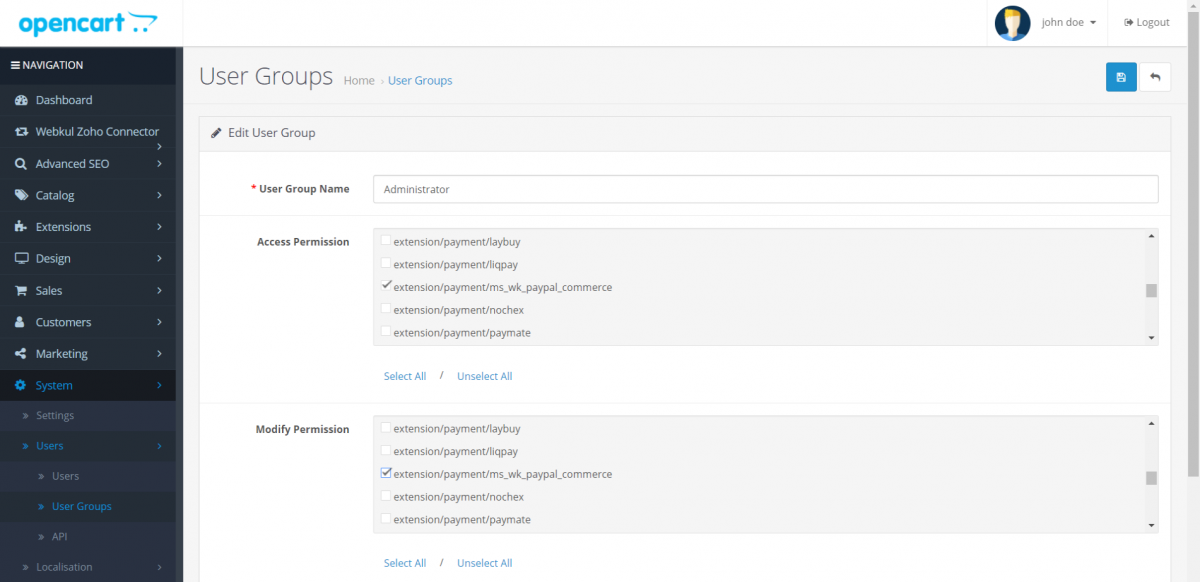
Начиная с Chatstack версии 5. 1 и выше, у нас появился новый HTML-код, совместимый с OpenCart и не вызывающий конфликтов JavaScript, которые могли возникнуть на некоторых веб-сайтах с нашим устаревшим HTML-кодом. Шаг 1 – Установка сервера Chatstack Прежде чем вы сможете добавить HTML-код на свой веб-сайт OpenCart (по адресу http://www.example.com/livehelp/), вам необходимо… Продолжение
1 и выше, у нас появился новый HTML-код, совместимый с OpenCart и не вызывающий конфликтов JavaScript, которые могли возникнуть на некоторых веб-сайтах с нашим устаревшим HTML-кодом. Шаг 1 – Установка сервера Chatstack Прежде чем вы сможете добавить HTML-код на свой веб-сайт OpenCart (по адресу http://www.example.com/livehelp/), вам необходимо… Продолжение
WooCommerce — одна из самых популярных платформ электронной коммерции в Интернете для WordPress. В Chatstack версии 5.1 и выше мы официально поддерживаем добавление HTML-кода живого чата в магазины WooCommerce. Вы можете выполнить следующие шаги, чтобы легко начать использовать Chatstack с WooCommerce. Шаг 1 – Установка сервера Chatstack Прежде чем вы сможете добавить… Продолжение
Плагин Chatstack для WordPress позволит вам легко разместить HTML-код живого чата в своем блоге WordPress. Плагин включает виджет Chatstack, который вы можете легко перетащить в области виджетов вашего блога. Ниже приведены подробные инструкции по установке плагина блога Chatstack WordPress. Обратите внимание: Невозможно выполнить поиск и добавить плагин Chatstack … Продолжение
Обратите внимание: Невозможно выполнить поиск и добавить плагин Chatstack … Продолжение
opencart.com | проверка URL-адресов | Website Checker
Проверка URL-адресов — это бесплатный инструмент для обнаружения вредоносных URL-адресов, включая вредоносное ПО, мошеннические и фишинговые ссылки.
Средство проверки безопасных ссылок сканирует URL-адреса на наличие вредоносных программ, вирусов, мошеннических и фишинговых ссылок.
Получите полный анализ opencart.com, чтобы проверить, является ли веб-сайт законным или мошенническим.
Подтверждение электронной почты
Бесплатный инструмент для проверки существования адреса электронной почты.
Если вам нравится этот инструмент, поделитесь им.
Сведения о веб-странице
домен:
opencart. com
com
levelДомен:
опенкарт
заглавие:
OpenCart — решение для корзины покупок с открытым исходным кодом
описание:
Система бесплатной корзины. OpenCart — это решение для электронной коммерции на основе PHP с открытым исходным кодом.
ключевые слова:
Регистрационная информация
регистрантКонтакты
организация:
контакт конфиденциальность вкл. клиент 7151571251
страна:
около
государство:
на
Эл. адрес:
адрес:
техническийКонтакт
человек:
Эл. адрес:
административныйКонтакт
человек:
Эл. адрес:
Почтовые серверы домена
aspmx.l.google.com.
alt1.aspmx.l.google.com.
alt2.aspmx.l.google.com.
alt3.aspmx.l.google.com.
alt4.aspmx.l.google.com.
Информация о домене
Обратный IP
Геолокация
Часто задаваемые вопросы и ответы
- Что такое средство проверки URL?
URL Checker использует передовые методы искусственного интеллекта (ИИ) и машинного обучения, чтобы быстро обнаруживать мошеннические веб-сайты и определять, является ли веб-сайт законным.

- Каковы преимущества использования проверки подлинности URL-адресов?
Часто вы хотите посетить веб-сайт по разным причинам, но не уверены, доверять ли ему. Вы задаете себе такие вопросы, как «законный ли этот веб-сайт?» или «это мошеннический сайт?» или «это безопасный сайт?» или «Этот сайт настоящий?» и так много подобных вопросов. Проверка URL-адресов — это интеллектуальный детектор мошенничества, который анализирует характеристики ссылок на веб-сайты и позволяет заранее и быстро выяснить, попадете ли вы, нажав на ссылку, на небезопасный веб-сайт или на безопасный веб-сайт. Это помогает проверить достоверность веб-сайта и проверить, является ли компания законной.
- Как использовать средство проверки URL?
Используя средство проверки URL для мошеннических веб-сайтов, проверить или проверить, безопасен ли веб-сайт, очень просто.
 Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом. - Как работает проверка URL?
URL Checker — это безопасная программа проверки ссылок, которая использует передовые методы искусственного интеллекта и обработки естественного языка для анализа характеристик ссылок веб-сайта и проверки надежности компании, которой она принадлежит.
- Что такое средство проверки URL?
Детектор мошенничества проверяет веб-сайт на предмет мошенничества, проверяет репутацию и надежность сайта, а также проверяет, является ли компания, владеющая сайтом, законной.

- Что такое проверка сайта на легитимность?
Проверка легитимности веб-сайтов помогает быстро определить, являются ли ссылка, которую вы собираетесь нажать, или веб-сайт, который вы собираетесь посетить, небезопасными или не мошенническими.
- Каковы преимущества использования проверки подлинности веб-сайтов?
Проверка легитимности веб-сайтов помогает выявлять вредоносные, мошеннические и мошеннические сайты. Мошеннические веб-сайты заражают ваши устройства вредоносными программами, ставят под угрозу вашу личность и крадут данные вашей кредитной карты и онлайн-банкинга.
- Как работает проверка сайта на легитимность?
Проверка легитимности веб-сайтов использует передовой искусственный интеллект и машинное обучение, чтобы проверить, является ли веб-сайт законным или мошенническим.





 Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.
Перейдите на веб-страницу проверки URL-адресов по адресу https://www.Email Veritas.com/url-checker; введите ссылку в поле поиска и нажмите значок поиска. Средство проверки URL-адресов проверит ссылку на веб-сайт и быстро отобразит результаты, независимо от того, является ли это мошенническим веб-сайтом или безопасным веб-сайтом.