Содержание
Серверные ошибки
Ошибка 403 — 403 Access denied (Доступ к ресурсу запрещен)
Ошибка 403 означает, что доступ к ресурсу, папке или файлу запрещен (получен код 403 Forbidden). Возможно, что доступ был закрыт через файл .htaccess.
Так же ошибка может быть вызвана тем, что в папке нет index файла.
Ошибка 404 — 404 File not found
Документ по указанному URL не существует. Возможно, такой файл удален, либо вы ошиблись при наборе URL в браузере или пошли по неверной ссылке.
Ошибка 500 — 500 Internal server error
Появление 500 ошибки, может быть связано с неправильно указанными параметрами в файле .htaccess, который находится в папке с вашим сайтом.
Также, если файл сохранён в кодировке UTF-8, он должен быть без метки BOM. Если же файл сохранён в UTF-8 с меткой BOM, откройте файл и сохраните его без метки BOM.
Ошибка 500 у CGI скриптов, может быть вызвана из-за неправильных прав у файла-скрипта CGI (должны быть 755).
Также, это может быть ошибка непосредственно в сценарии скрипта. Точную причину можно установить, просматривая лог ошибок.
Ошибка 502 — 502 Bad Gataway
Данная ошибка означает, что сервер (или proxy-сервер) получил недопустимые ответы другого сервера (или proxy-сервера).
Причиной может быть некорректная работа скриптов, либо ошибка ответа шлюза веб-сервера.
Одна из наиболее частых причин ошибки 502:
скрипт сайта отправляет cookie или другие данные множество раз при каких-то определённых действиях, в результате чего объём заголовков (header) растёт больше допустимого лимита веб-сервера.
При достижении порогового значения, веб-сервер отклоняет запрос с слишком большим заголовком, отбрасывая соединение с ошибкой 502 Bad Gateway. Такое бывает, когда скрипты написаны разработчиками без должной оптимизации.
На хостинге используется связка веб-серверов nginx (front-end) + apache (back-end)
У nginx указаны оптимальные параметры для заголовков:
Прочие причины:
Если используется НЕ режим работы Apache, а PHP-FPM (FastCGI), в этом случае 502 ошибка может быть вызвана достижением лимита количества рабочих pool-процессов PHP-FPM. Это тоже самое, что ошибка 503 у режима работы Apache.
Это тоже самое, что ошибка 503 у режима работы Apache.
В этом случае убедитесь что в настройках www-домена включено кеширование и постарайтесь оптимизировать сайт.
Ошибка 503 — 503 Service temporarily unavailable
Ошибка 503 (Service Temporarily Unavailable) – обслуживание временно недоступно.
Многие не до конца понимают причины появления ошибки 503 и считают, что во всем виноват сервер.
5хх ошибки действительно серверные, но это не всегда значит, что проблема именно на стороне сервера.
Информация для более детального понимая проблемы.
Что же такое хостинг? Хостинг — некоторое количество аккаунтов на одном физическом или виртуальнорм сервере, в каждом аккаунте может быть не один сайт и основное ограничение — это ограничение по нагрузке аккаунта пользователя на сервер, а так же некоторые лимиты в конфиугарации веб-сервера. Со стороны веб-сервера apache, для предотвращения падения всего сервера и всех сайтов клиентов, каждому сайту устанавлен параметр MaxClientsVHost от 10 до 25 (в зависимости от тарифа).
Таким образом, в случае какого-либо аномально большого количества HTTP запросов к одному из сайтов, сработает лимит MaxClientsVHost, при достижении которого, веб-сервер на последующие запросы начнёт возвращать HTTP ошибку 503. Делать это он будет до того времени, пока предыдущая очередь рабочих процессов веб-сервера, которые уже занимаются обработкой HTTP запросов, не будет высвобождена. Это позволяет сохранить работоспособность всех остальных сайтов, в том числе других клиентов в случае каких-либо аномалий на одном сайте одного конечного клиента.
Сервер ограничен в вычислительных мощностях, поэтому есть ограничения по нагрузке для каждого аккаунта и есть лимиты через конфигурацию веб-сервера. Если серьезная нагрузка длится слишком долго — может «рухнуть» весь сервер, все аккаунты пользователей и все сайты — вот тут и возникает ошибика 503 (Service Temporarily Unavailable) говорящая о том, что веб-сервер временно не может обрабатывать больше запросов на данном сайте и необходимо подождать пока очередь текущих рабочих процессов уменьшиться и можно будет дальше обрабатывать запросы.
Мы рассмотрели, как устроен хостинг и теперь постараемся описать основные причины, при которых может расти очередь, и, по возможности, пути решений этой проблемы. Иногда это может быть очень сложной задачей и собственных знаний может не хватить, но тем не менее, рассмотрим варианты:
— Зависание скриптов при передаче больших статичных файлов через PHP.
Пример — отдача изображений миниатюр не напрямую по URL таких статичных файлов, а через php. Статичные файлы, к примеру изображения, лучше всего передавать напрямую, не используя скрипты. Почему? Скрипты работают определенное время, а не постоянно и при окончании времени работы скрипта прерывается передача файла, соответственно файл не будет передан полностью, а запрос оставит процесс веб-сервера работать ещё длительное время. Также, каждая передача файлов через PHP — это отдельный рабочий процесс веб-сервера apache (количество которых ограничено), а для передачи статичных файлов напрямую будет использоваться отдельный многопоточный процесс веб-сервера nginx, который может обрабатывать множество потоков, а значит не будет влияния передачи файла на загрузку и срабатывания лимита при отдаче статики.
— Удаленное соединение с другим сервером (сайтом и т.д.).
Удаленных соединений, по возможности, лучше избегать, но если оно необходимо, то желательно выставлять маленькие значения таймаутов ожидания ответов от другого сервера, так как удаленный сервер может быть недоступен в определенное время, что может вызывать постоянные запросы на соединение с удаленным сервером. Поэтому в таких случаях очень важна хорошая связь с этими удаленными серверами.
Также часто используют вставки отдельных функций, кодов и т.д. (include) и если эти функции располагаются в одном аккаунте — используйте только локальные пути, а не в виде вставки url-адреса (http://site.ru/file.phpinclude 'file.php';. Это не будет делать дополнительный внешний запрос на сервер и тем самым вы снизите нагрузку, уменьшите количество создаваемых процессов.
— Очень тяжелые или испорченные дополнения систем управления сайтами (при использовании CMS и прочих скриптов).
Для нахождения таковых можно отключать дополнения (плагины, хаки, модули и т.д.) по отдельности. Возможно при включении/отключении вы заметите, что сайт станет быстрее/медленнее загружаться. Далее вы сможете найти более легкую замену или исправить поврежденные дополнения. Также в дистрибутив многих CMS включены дополнения, которые лично вам могут быть не нужны, поэтому лучше их удалить.
— Задания выполняющиеся долгое время.
Иногда в самих скриптах пишут задания на выполнение чего-либо по расписанию (например в тех же mambot’ах в joomla и wp-cron в wordpress). Если их можно перенести в планировщик (cron), то лучше это сделать через cron, так как такие задания выполняются вместе с запросами пользователей и тем самым замедляют загрузку сайта и увеличивают нагрузку, а в некоторых случаях сайт вовсе перестает загружаться если задание «тяжелое» и выполняется длительное время.
— Почтовые рассылки.
Рассылки писем могут влиять на загрузку сайта, тем не менее они часто бывают необходимы и их так же лучше оптимизировать. Скрипт запуска рассылки можно добавить в планировщик (cron), как и в случае с mambot’ами в joomla. Управление планировщиком находится в панели управления хостингом и доступно при соответствующем тарифе. Запускать такие скрипты лучше во время наименьшей нагрузки, например ночью, когда на сайте меньше всего посетителей.
Скрипт запуска рассылки можно добавить в планировщик (cron), как и в случае с mambot’ами в joomla. Управление планировщиком находится в панели управления хостингом и доступно при соответствующем тарифе. Запускать такие скрипты лучше во время наименьшей нагрузки, например ночью, когда на сайте меньше всего посетителей.
— Медленные или не оптимизированные запросы sql к базе данных.
Пути решения в этом случае – использование кеширования, оптимизация запросов и индексация таблицы базы данных по столбцам (сортировка, упорядочивание). Также, если все это не помогает, стоит подумать о смене скрипта на более оптимизированный.
— Большое количество запросов к серверу.
Старайтесь избегать лишних запросов. Запросы могут исходить не только от посетителей ваших сайтов, но и, например, от индексирующих ботов с поисковиков, sape-подобные биржи и т.д, также увеличивается количество запросов при использовании большого количества url на файлы (изображения, js-скрипты, css-стили), которые загружаются через отдельные запросы (при включенном только apache вместо nginx+apache кеш статики). По возможности, объединяйте большое количество css, js файлов в один файл по типу.
По возможности, объединяйте большое количество css, js файлов в один файл по типу.
Также запросы могут исходить, например, от чата или какого-то участка, блока на сайте, который посылает ajax-запросы на сервер. Многие из нас любят открывать несколько вкладок в браузере — нужно учитывать, что от этого так же может увеличиваться количество запросов и соответственно процессов веб-сервера.
Вставка iframe-кодов на сайте тоже может быть причиной ошибки 503.
Еще один пример увеличения запросов — использование другими сайтами ваших ресурсов (ссылки на файлы, картинки, различные информеры). Возможный выход это использование антилич системы в борьбе с этим.
DDoS-атаки, флуд, спам в комментариях, или в других веб-формах на сайте так же могут вызывать большое количество запросов.
Если у вас все оптимизировано, используется кеширование, минимум запросов и просто не хватает ресурсов на используемом тарифе, тогда остается задуматься о переходе на другие тарифные планы.
Многие веб-мастеры хотят недорогие тарифы, при этом про оптимальное расходование ресурсов многие просто забывают или не хотят задумываться. На WebHOST1 разработаны оптимальные тарифы и нужно просто подобрать необходимый для вас тариф, что можно осуществить самостоятельно в биллинге.
Наконец, если вашим сайтам не хватает максимального тарифа и часто возникает 50х ошибка, а вы не знаете как избежать данной проблемы — значит требуется больше ресурсов и вам нужен, как минимум, виртуальный либо выделенный сервер.
Ошибка 504 — 504 Gateway time-out
Этот код ответа означает, что клиентский запрос nginx передал apache, а apache не смог в установленный лимит времени вернуть HTTP-ответ?, в рузультате сервер разрывает сетевое соединение по таймауту. Причиной может быть долгая работа процесса — сценария, запущенного скриптом веб-сайта.
Можно попробовать увеличить выделенное время для php, прописав в корне сайта в файл .htaccess код:
# время выполнения скрипта - сценария php_value max_execution_time 60 # время загрузки данных php_value max_input_time 60
Однако это не избавит от таймаута веб-сервера с 504 ошибкой. Таймаут веб-сервера в рамках виртуального хостинга изменить не представляется возможным.
Таймаут веб-сервера в рамках виртуального хостинга изменить не представляется возможным.
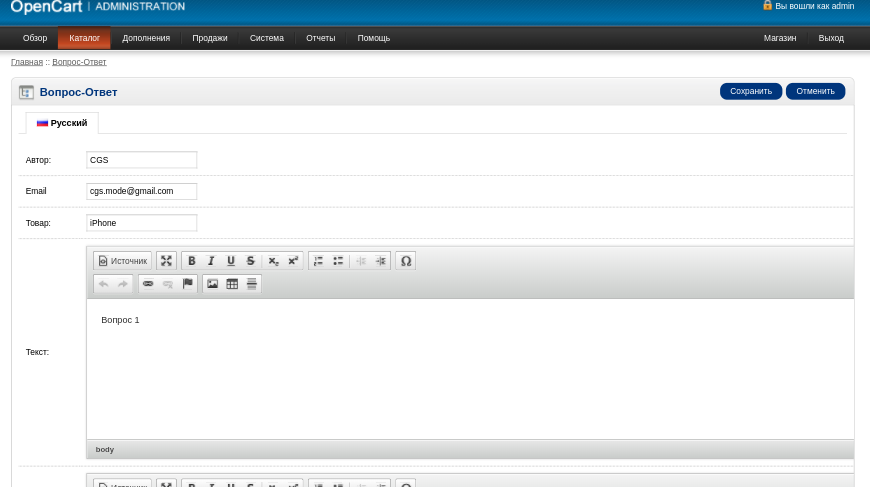
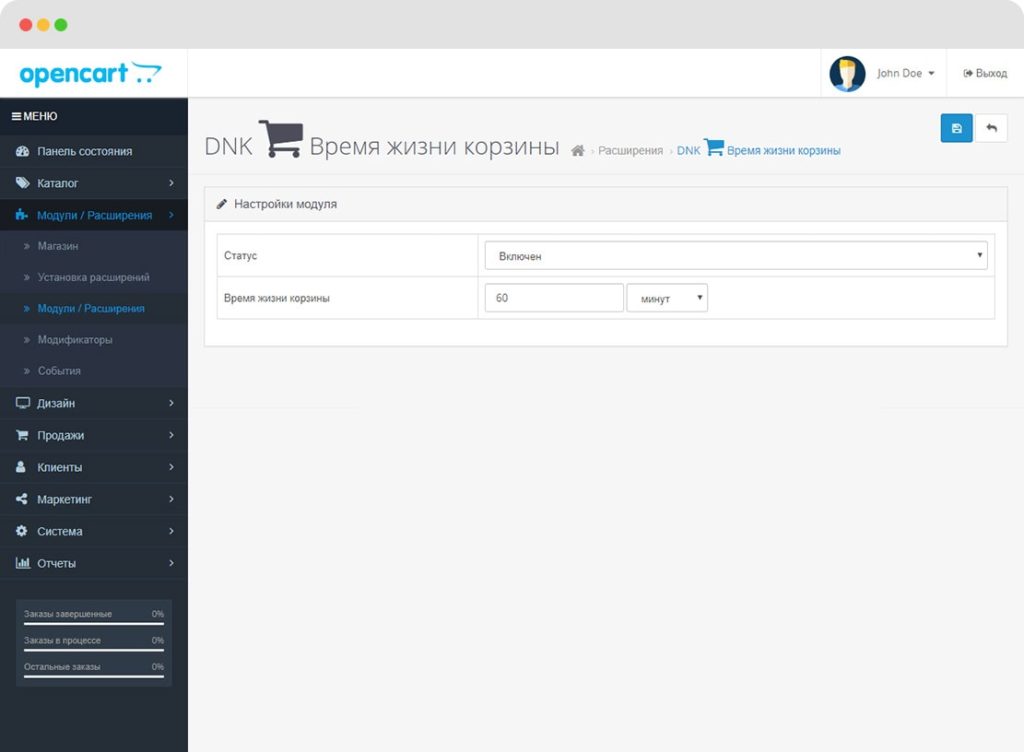
Модуль Ответ на отзыв/комментарий клиентов для OpenCart/ocStore 2.1, 2.3
Лайфхаки для Вашего Интернет-магазина
Секреты продвижения и лучшие разработки
в нашем email дайджесте
Очень часто клиенты оставляют вопросы по поводу интересующего их товара. Именно поэтому на сайте должна предоставляться возможность добавления ответов на отзывы клиентов. С модулем «NeoSeo Ответ на отзыв администратором», Вы сможете донести до клиентов интересующую их информацию, добавив ответ на комментарий покупателя.
Модуль позволяет предоставлять ответы на стандартные отзывы о товарах.
Обсуждение, вопросы и ответы, поддержка по модулю Ответ на отзыв администратором для OpenCart в этой ветке на форуме: https://www.opencartmasters.com/forum/41-otvet-na-otzyv-administratorom/.
Дополнительные преимущества модуля
- Возможность задать имя администратора, которое будет указано под всеми ответами на отзывы клиентов;
- Возможность изменить имя администратора для выбранного отзыва;
Поддержка
Бесплатная информационная поддержка предоставляется на форуме OpenCartMasters. com — пожалуйста, пишите ваши вопросы там, мы с радостью на них ответим!
com — пожалуйста, пишите ваши вопросы там, мы с радостью на них ответим!
Расширенная поддержка
Вы можете приобрести расширенную поддержку модуля, которая включает:
- установку и настройку модуля на вашем сайте;
- адаптацию/стилизацию модуля под ваш шаблон;
- 2 часа программиста на индивидуальные доработки модуля, которые вы можете использовать на протяжении 365 дней.
Стоимость расширенной поддержки: от $49.
Для заказа расширенной поддержки или уточнения деталей пишите в наш Telegram-чат.
Системные требования
Системные требования: PHP 5.3 — 7.2, ocmod
ioncube loader: 6.0 и выше
OpenCart: 2.1, 2.3
Тип лицензии: На один домен и его поддомены
Метод активации: в Личном кабинете после покупки
Пробуйте бесплатно!
Каждому желающему предоставляем тестовую лицензию на 14 дней!
Как получить файлы модуля и постоянную лицензию за 5 минут
- 1
Добавьте модуль в корзину, введите данные, оформите заказ и оплатите онлайн с помощью банковской карты
- 2
На указанный email мы отправим подтверждение (пожалуйста, проверяйте папку «СПАМ»)
- 3
Зайдите в личный кабинет: https://neoseo.
 com.ua/login/
com.ua/login/ - 4
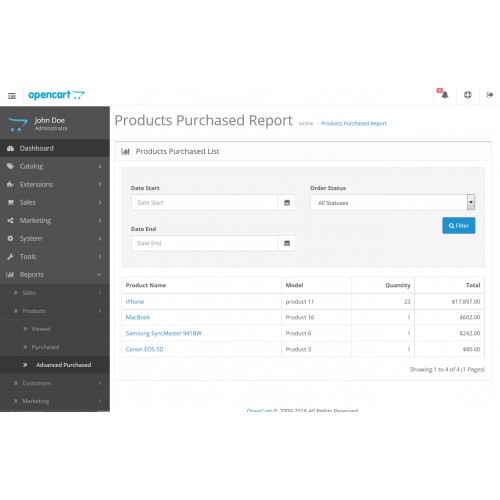
Выберите раздел «Покупки» (смотреть)
- 5
Скачайте самую последнюю версию файлов модуля вот здесь (смотреть)
- 6
Скачайте лицензию модуля вот здесь (смотреть)
- 7
Установите модуль согласно порядку, который описан ниже
Общий порядок установки модуля на примере OpenCart 2.Х (Для остальных версий OpenCart смотрим инструкции внутри архива. Порядок установки может отличаться для некоторых модулей):
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
1
- Перед любыми действиями на сайте рекомендуем делать бекап.
Не устанавливайте модуль на рабочий сайт не имея на руках ключа Лицензии в т.ч. и тестовой, бесплатной, которая выдается на 14 дней. Устанавливайте самые свежие дистрибутивы, которые Вы получите вместе с ключом лицензии.
- Распакуйте и загрузите ключ в корень сайта, рядом с robots.txt.
2
- Если у вас правильно настроен и подключен ftp, то:
- Установите архив целиком через Дополнения / Установка расширений.
- Если же OpenCart настроен некорректно, то делаем это вручную:
- Распакуйте архив с модулем и загрузите содержимое папки upload на сайт.
- Если в архиве есть файл install.xml, его переименовываете в install.ocmod.xml и загружаете через Дополнения / Установка расширений.
3
- Нажмите кнопку «Обновить» на страничке «Дополнения / Модификаторы».
4
- Установите модуль посредством меню «Дополнения / Модули».
5
- Установите права на просмотр модуля нужным пользователям.

6
- Вся поддержка предоставляется только через форум opencartmasters.com
Отзывы наших клиентов из личного кабинета
Отзыв 1
/
Видеоотзывы
Дата отзыва: 4.02.2022
Все видеоотзывы
Как решить проблему медленного времени отклика сервера, чтобы улучшить время загрузки магазина Magento 2
Перейти к содержимому
Содержание
- 1. Обзор
- 2. Медленное время отклика сервера влияет на производительность
- 3. Некоторые факторы замедляют реакцию сервера
- 4. Как улучшить время отклика сервера
- Использовать быстрый веб-хостинг
- Использовать CDN
- Использовать кэширование
- Оптимизация базы данных
- 5. Заключение
Как улучшить время отклика сервера
Использовать быстрый веб-хостинг
Крайне важно обеспечить постоянное и быстрое время отклика сервера. Для этого вам необходимо инвестировать в высокопроизводительный сервер. Более медленные серверы вызваны бесплатным веб-хостингом, плохими хостинг-провайдерами с небольшой помощью или без нее и общими ресурсами.
Для этого вам необходимо инвестировать в высокопроизводительный сервер. Более медленные серверы вызваны бесплатным веб-хостингом, плохими хостинг-провайдерами с небольшой помощью или без нее и общими ресурсами.
Использовать CDN
Сеть доставки контента (CDN) — это сеть прокси-серверов и их центров обработки данных, развернутая через Интернет. Они географически рассредоточены, чтобы предлагать пользователям контент как можно быстрее.
Использовать кэширование
Кэширование — один из наиболее эффективных методов ускорения работы веб-сайта без ущерба для качества или содержания. Сервер должен загружать файлы JavaScript, графику, содержимое HTML и многое другое, когда пользователь впервые видит ваш сайт. Кэширование — это тип временного хранилища, которое запоминает некоторые из этих сведений, чтобы можно было быстрее извлечь информацию при следующем возвращении пользователя.
Рекомендуется использовать Varnish, Полное кэширование страниц.
Оптимизация базы данных
Оптимизация базы данных определяет время отклика. База данных быстро отвечает на запросы при первой настройке веб-сайта. Со временем база данных пополняется новой информацией. В результате компиляции сохраняются огромные объемы данных. Поэтому мы рекомендуем оптимизировать базы данных, чтобы улучшить время отклика сервера.
База данных быстро отвечает на запросы при первой настройке веб-сайта. Со временем база данных пополняется новой информацией. В результате компиляции сохраняются огромные объемы данных. Поэтому мы рекомендуем оптимизировать базы данных, чтобы улучшить время отклика сервера.
Заключение
Ответ сервера является основным фактором на любом онлайн-сайте, всегда старайтесь свести его к минимуму, чтобы ваш пользователь мог получить быстрый ответ. Используя описанные выше методы, вы можете сократить время отклика сервера. Если какой-либо запрос связан с этим блогом или вам нужна дополнительная информация или услуги, свяжитесь с нами
Поиск:
Последние сообщения
- 11 причин, почему дизайнеру нужен сайт в 2023 году
- 10 советов по кибербезопасности для обеспечения безопасности вашего интернет-магазина
- Почему вы должны начать автоматизировать выставление счетов?
- Shopify Дебют против Рассвета
- Shopify Размеры изображений – Полное руководство
Архивы
Архивы
Выбрать месяц Ноябрь 2022 Октябрь 2022 Сентябрь 2022 Август 2022 Июль 2022 Июнь 2022 Май 2022 Апрель 2022 Март 2022 Февраль 2022 Январь 2022 Декабрь 2021 Ноябрь 2021 Октябрь 2021 Сентябрь 2021 Август 2021 Июль 2021 Июнь 2021 Май 2021 Январь 2021 Апрель 2021 Март 2020 Октябрь 2020 Сентябрь 2020 Август 2020 Июль 2020 Июнь 2020 Май 2020 Апрель 2020 Март 2020 Февраль 2020 Январь 2020 Декабрь 2019Ноябрь 2019 г. Сентябрь 2019 г. Август 2019 г., июль 2019 г., июнь 2019 г., апрель 2019 г. Март 2019 г., декабрь 2018 года, май 2018 г. Март 2018 г., июль 2016 г., июнь 2016 г., май 2016 г., январь 2016 г., декабрь 2015 г., ноябрь 2015 г., октябрь 2015 г. Март 2015 февраль 2015 г. Сентябрь 2014 г. Август 2014 г., июль 2014 г., июнь 2014 г. Апрель 2014 г. Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Ноябрь 2012 Октябрь 2012 Сентябрь 2012 Август 2012 Июль 2012 Июнь 2012 Май 2012 Апрель 2012 Март 2012 Февраль 2012 Апрель 2011 Январь 2011 Сентябрь 2010 Август 2010 Июль 2010 Октябрь 2009Январь 2008 г.
Сентябрь 2019 г. Август 2019 г., июль 2019 г., июнь 2019 г., апрель 2019 г. Март 2019 г., декабрь 2018 года, май 2018 г. Март 2018 г., июль 2016 г., июнь 2016 г., май 2016 г., январь 2016 г., декабрь 2015 г., ноябрь 2015 г., октябрь 2015 г. Март 2015 февраль 2015 г. Сентябрь 2014 г. Август 2014 г., июль 2014 г., июнь 2014 г. Апрель 2014 г. Март 2014 Февраль 2014 Январь 2014 Декабрь 2013 Ноябрь 2013 Октябрь 2013 Ноябрь 2012 Октябрь 2012 Сентябрь 2012 Август 2012 Июль 2012 Июнь 2012 Май 2012 Апрель 2012 Март 2012 Февраль 2012 Апрель 2011 Январь 2011 Сентябрь 2010 Август 2010 Июль 2010 Октябрь 2009Январь 2008 г.
Категории
КатегорииВыберите категориюДополнительноеадминистрированиеБлогиAndroidОформить заказCreativeЭлектронная коммерцияПоследние статьиMagentoMagento-CommerceMobile ApplicationMVCOpenCartosCommerceosCommerce Бесплатные статьиOscp-блогОплатаPaypalPrestaShopПродуктыРешение по безопасностиДоставкаДоставка 2Доставка MagentoShopifyShopify Blog
Ссылка для загрузки страницы
Перейти к началу
Сокращение времени отклика сервера и улучшение рейтинга
Саманта
Каждый владелец веб-сайта хочет занять первое место в поисковых системах, но вы можете не знать, что время отклика сервера может повлиять на ваш рейтинг. Чем быстрее загружается сайт, тем больше у него шансов получить более высокий рейтинг. Так как же сократить время загрузки? К счастью для вас, есть несколько способов сократить время отклика сервера и повысить ваш рейтинг SEO. Давайте рассмотрим девять способов эффективного сокращения времени загрузки вашего сайта, повышения его ранжирования и повышения удовлетворенности посетителей сайта.
Оглавление
11 Советы по сокращению времени отклика сервера для повышения рейтинга Google
1. Оптимизируйте содержание
Вы никогда не ошибетесь, оптимизировав содержание своего сайта. Это означает написание хорошо проработанных релевантных статей, которые ваши читатели захотят прочитать. Больше трафика приводит к более быстрому времени отклика, потому что это уменьшает количество сложных процессов на веб-сайте. Чем проще ваш сайт, тем быстрее он будет загружаться. Вы также можете сузить тему, чтобы поисковым системам было легче индексировать релевантную информацию на вашем сайте.
Больше трафика приводит к более быстрому времени отклика, потому что это уменьшает количество сложных процессов на веб-сайте. Чем проще ваш сайт, тем быстрее он будет загружаться. Вы также можете сузить тему, чтобы поисковым системам было легче индексировать релевантную информацию на вашем сайте.
2. Включить сжатие GZIP
Метод сжатия страниц и текста позволяет использовать меньше запросов к серверу и пропускную способность при доставке элементов сайта, тем самым увеличивая скорость загрузки. Лучшие провайдеры веб-хостинга в Великобритании используют этот метод для оптимизации своих сайтов. Этот процесс включает в себя получение необработанных данных, таких как HTML, CSS, JavaScript , а затем их сжатие до меньшего размера, которое затем доставляется конечному пользователю.
3. Разрешить загрузку ваших изображений первыми
При загрузке содержимого браузеры будут пытаться загрузить внешние изображения перед загрузкой текста страницы или других данных. Это связано с тем, что изображения обычно являются самыми большими файлами на веб-страницах, и их загрузка браузером занимает больше времени. Добавление изображений может увеличить время загрузки, поэтому важно разрешить их загрузку в первую очередь.
Это связано с тем, что изображения обычно являются самыми большими файлами на веб-страницах, и их загрузка браузером занимает больше времени. Добавление изображений может увеличить время загрузки, поэтому важно разрешить их загрузку в первую очередь.
4. Сведите к минимуму HTTP-запросы
Когда браузер получает доступ к вашим страницам и файлам, он должен вызывать каждый файл с сервера по одному через HTTP-запросы. Каждый отдельный вызов хоста на сервер требует времени, что приводит к замедлению загрузки веб-сайта. Если у вас есть несколько файлов, вызываемых при загрузке страницы, вы можете минимизировать HTTP-запросы. Сделайте это, объединив их в один файл и включив его на свой сайт с помощью внешнего тега JavaScript или CSS. Он очищает все ненужные изображения или файлы, которые забивают ваше время отклика. Если вы используете внешний скрипт, убедитесь, что он правильно оптимизирован, прежде чем добавлять его на свой веб-сайт.
5. Избегайте перенаправлений
Избегайте перенаправлений
Каждый раз, когда на вашем сайте происходит перенаправление, вы увеличиваете общее время загрузки вашего сайта. Перенаправлений можно избежать, убедившись, что URL-адреса, отображаемые на веб-страницах, соответствуют фактическим именам файлов и местам, где хранится контент.
6. Удалите ненужные плагины/виджеты
Ненужные элементы, такие как инструменты и виджеты, увеличивают время загрузки веб-сайта и допускают проблемы безопасности, которые могут возникнуть при использовании стороннего контента. Хотя популярные плагины и виджеты могут быть полезными, не стесняйтесь удалять их, если они влияют на время загрузки вашего сайта. Если вы не можете удалить эти плагины, вы всегда можете уменьшить количество запросов с вашего сервера, используя плагин кеша на лучших провайдерах веб-хостинга в Великобритании, таких как WordPress или Joomla. Эти плагины могут помочь уменьшить количество запросов на контент, который должен обрабатывать ваш сервер, сокращая время загрузки.
7. Оптимизируйте изображения
Размер изображений может повлиять на скорость загрузки веб-сайта, поэтому важно оптимизировать их перед загрузкой на веб-сайт. Использование инструмента оптимизации сжимает фотографии без ущерба для качества, что приводит к ускорению загрузки. Вы также можете ускорить загрузку своих страниц, используя спрайты изображений, которые объединяют несколько изображений в один файл для уменьшения HTTP-запросов.
8. Оптимизируйте свою CMS для повышения скорости
Если вы используете CMS на своем сайте, оптимизируйте ее, чтобы она работала эффективно и не замедляла время отклика вашего сайта. Можно сделать несколько вещей, например уменьшить HTTP-запросы, комбинируя теги JavaScript и таблицы стилей CSS. Если вы используете MySQL на своем сайте, обязательно оптимизируйте запросы с помощью индексации, поскольку это ускоряет работу вашего сайта. Вы также можете уменьшить количество выполняемых запросов, кэшируя базу данных.
9. Используйте сеть доставки контента (CDN)
Размещая весь свой контент в CDN, вы ускоряете его доставку. CDN кэшируют страницы и файлы вашего сайта в сети серверов, расположенных по всему миру. При получении данных с сервера, который не является локальным для компьютера конечного пользователя, время задержки минимально. Это приводит к сокращению времени, необходимого для доставки вашего контента.
10. Оптимизируйте операционную систему вашего сервера
Вы также можете сократить время отклика, оптимизировав операционную систему сервера. Это влечет за собой обновление вашего программного обеспечения и увеличение объема оперативной памяти или вычислительной мощности для обработки возросшего трафика на вашем сайте.
11. Регулярно оптимизируйте свой веб-сайт и проверяйте время отклика сервера
Вы должны регулярно оптимизировать свой веб-сайт. После всех этих шагов вам необходимо подтвердить, увеличилось ли время отклика вашего сервера.

 com.ua/login/
com.ua/login/