Содержание
Вопросы и ответы | Документация ApiShip
Как оформить заказ с наложенным платежом?
#
Для создания заказа с наложенным платежом (далее НП) необходимо указать плательщика и способ оплаты:
- Заходим в расширенные настройки интеграции.
- Указываем для каких типов оплаты разрешается работать с НП и сохраняем.
- Переходим в RetailCRM и создаем новый заказ, заполняем все данные.
- Если нужно, чтобы клиент платил за доставку: при расчете тарифа необходимо указать в поле “Плательщик” значение Отправитель.
Почему при НП плательщик это отправитель?
Официальное объяснение RetailCRM:
Вопрос от ApiShip: В нашей системе логика поля плательщик такая: — если для получателя доставка является платной, то “Плательщик = получатель” и стоимость доставки должна передаваться, и тогда курьер сможет получить данную сумму, так как она отобразится в приложении.
 А если “Плательщик = отправитель”, то мы передаем НП = 0 и подразумеваем, что отправитель за услуги доставки оплачивает в СД, а с получателя мы ничего не берем. Как решить данную ситуацию? Вводить кастомное поле в модуле?
А если “Плательщик = отправитель”, то мы передаем НП = 0 и подразумеваем, что отправитель за услуги доставки оплачивает в СД, а с получателя мы ничего не берем. Как решить данную ситуацию? Вводить кастомное поле в модуле?Ответ от RetailCRM: Если необходимо, чтобы покупатель платил за доставку, то нужно указывать в поле “Плательщик” отправителя.
Тогда получится, что в доставку ее стоимость платит магазин, отправляющий покупателю заказ — и тогда покупатель должен оплатить стоимость этой доставки магазину, в заказе которого в таком случае учитывается стоимость доставки. - Выбираем в заказе тариф.
- Добавляем способ оплаты, в котором разрешен НП из пункта 2.
Как распечатать накладную или этикетки заказов?
#
Есть 2 способа печати:
Как настроить соответствие статусов?
#
Соответствия статусов выполняйте под ваш бизнес процесс.
Не обязательно сопоставлять все статусы Apiship с RetailCRM!
Для режима “Агрегатор”
#
Заходим в настройки модуля в ЛК Apiship:
Переходим в “Настройки по умолчанию” и выставляем нужные соответствия статусов:
Сохраняем
Для режима “Прямой”
#
Заходим в настройки модуля в ЛК Apiship и Переходим в настройки конкретной интеграции (службы доставки):
Переходим в “Расширенные настройки” интеграции:
Смотрим список соответствий статусов Apiship со статусами службы доставки.

Выставляем нужные соответствия между статусами RetailCRM и Apiship:
Сохраняем
Альтернативное поле даты отгрузки
#
В “Настройках по умолчанию” добавлена возможность использовать альтернативное поле даты отгрузки.
В RetailCRM будет добавлено новое поле “Дата отгрузки”. Поле имеет код “customPickupDate”.
Любая дата(даже пустая) будете передана в Apiship как дата отгрузки.
Это полезно если, например, у вас есть интеграция с “Мой склад” и с другими подобными сервисами, которые делают отгрузку раньше отправки заказа в службу доставки и задают неизменяемую дату в оригинальном поле Дата отгрузки.
Альтернативное поле номера заказа
#
В “Настройках по умолчанию” добавлена возможность использовать альтернативное поле номера заказа.
В RetailCRM будет добавлено новое поле “Номер заказа”. Поле имеет код “customClientNumber”.
Значения поля обязательно и будет передаваться как клиентский номер заказа в систему логиста.
Выводить штрихкоды мест заказа
#
В “Настройках по умолчанию” добавлена возможность показывать штрихкоды мест заказа.
В RetailCRM будет добавлено новое поле “Штрихкод мест”. Поле имеет код “barcodePlaces”.
После создания много местного заказа в это поле будет выведен список штрихкодов каждого места
Дополнительный трек номер
#
В RetailCRM на странице оформления заказа есть поле “Доп. трек номер”. В это поле заносится информация о дополнительном идентификаторе заказа службы доставки. Например, для Easyway это трек номер для отслеживания заказа.
Передача контактного лица отправителя
#
По умолчанию модуль передает в имени КОМПАНИИ отправителя название выбранного магазина в заказе.
Модуль передает в КОНТАКТНОЕ ЛИЦО отправителя наименование юр. лица выбранного в магазине:
Можно изменить поведение по умолчанию и передавать данные из других полей.

Изменить данные для имени КОМПАНИИ отправителя:Изменить данные для КОНТАКТНОЕ ЛИЦО отправителя:
Передача телефонного номера отправителя
#
Модуль передает в НОМЕР отправителя телефон склада, выбранного в заказе.
Если в складе номер телефона не указан, тогда в номер отправителя передается телефон менеджера, указанного в заказе.
Модуль передает в EMAIL отправителя email склада, выбранного в заказе.
Если в складе email не указан, тогда в email отправителя передается email менеджера, указанного в заказе.
Прием банковских карт на сайте – подключить оплату картой через сервис CloudPayments
Онлайн-оплата банковской картой
Подключите оплату банковскими картами, чтобы принимать платежи на сайте.
Подключить
Платежные системы и методы
Visa
Платежная система с высокой скоростью транзакций и надежным уровнем защиты.
Mastercard
Доступный и популярный инструмент для покупок в интернет-магазинах.
«Мир»
Национальная платежная система, которую принимают в Армении, Турции, Беларуси, Казахстане, Узбекистане, Таджикистане, Вьетнаме и других странах помимо России.
Как работает оплата картой на сайте
- Клиент решает совершить покупку на сайте
- Попадает на защищенную платежную страницу, где вводит данные банковской карты (номер карты, имя владельца, дату выдачи и код CVV) в платежную форму или выбирает оплату в один клик
- В случае банковской карты, подтверждает платеж с помощью технологии
3D-Secure - Получает уведомление об успешном платеже
- После этого деньги поступят бизнесу на расчетный счет
Оплата картой в приложении
- Клиент решает купить товар или услугу в приложении
- Нажимает кнопку «Оплатить» и попадает на форму оплаты
- Совершает платеж банковской картой или в один клик
- Клиенту и бизнесу поступает уведомление об успешном платеже
- Деньги на расчетный счет поступают бизнесу на следующий день
Оплата картой по ссылке
- Бизнес отправляет клиенту ссылку на оплату товара или услуги
- Клиент попадает на защищенную платежную страницу, где оплачивает свою покупку
- Клиент получает электронный чек на почту, а бизнес — деньги на банковский счет
Как подключить оплату банковскими картами?
- Оставьте заявку на подключение к сервису CloudPayments
- Менеджеры CloudPayments помогут подключить услугу без визита в офис и по оферте за один день
- Получите доступ в личный кабинет и настройте модуль оплаты в CMS.
 Если сайт самописный, интеграция происходит без модуля, с прописанным на сайте кодом
Если сайт самописный, интеграция происходит без модуля, с прописанным на сайте кодом - Проведите тестовый платеж
- Сообщите персональному менеджеру о положительном результате, чтобы он запустил прием платежей в боевой режим
Видео-инструкция
Подключить
FAQ
Нужно ли пробивать чеки при оплате через сайт или приложение?
Да, по закону 54-ФЗ при расчетах через сайт или приложение нужно иметь кассовый аппарат и отправлять чеки клиентам по электронной почте.
Как сделать сайт или приложение с возможностью оплаты картой?
Чтобы сделать сайт или приложение с функцией приема платежей, нужно:
- Выбрать вариант создания сайта:
- самостоятельно с помощью готовых CMS-систем или Saas-конструкторов с готовым платежным модулем
- заказать уникальный сайт или приложение под бизнес-задачи у разработчиков
- Выбрать и подключить платежный сервис интернет-эквайринга, подписать договор и подключить онлайн-оплату картами на свой сайт или в приложение.

- Выбрать вариант создания сайта:
Как работают онлайн-платежи на сайте для продавца?
Онлайн-платежи для продавца выглядят так:
- Клиент выбирает на сайте или в мобильном приложении товар или услугу и оформляет заказ
- Из корзины попадет на форму оплаты
- Клиент выбирает нужный способ оплаты: в один клик или банковской картой
- В случае оплаты банковской картой, клиент вводит данные карты и подтверждает платеж с помощью технологии 3D-Secure
- Продавец подтверждает покупку, а банк или платёжный провайдер передаёт денежные средства на счёт продавца на следующий банковский день
Подключить
OpenCart — Документация
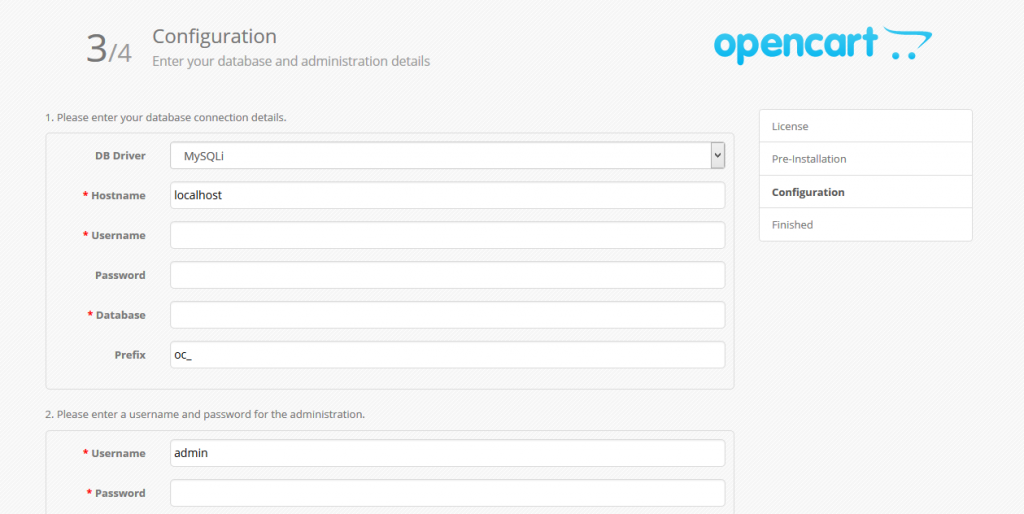
Установка
Используйте это руководство для установки служб платежного шлюза MasterCard
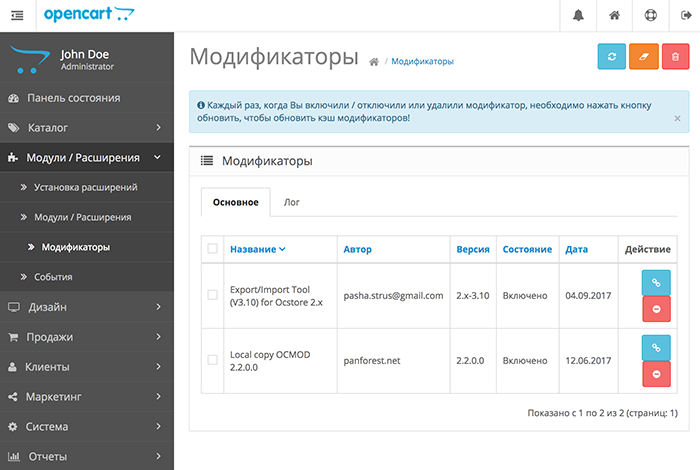
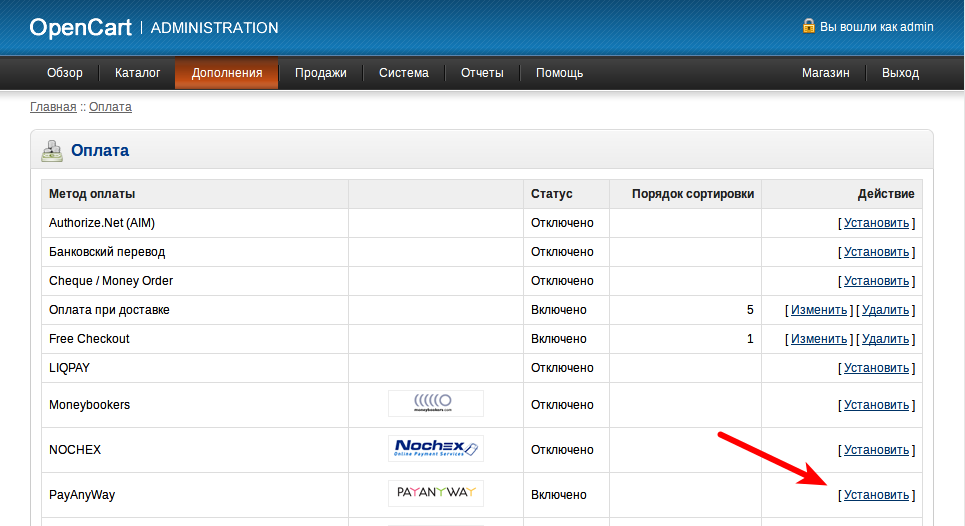
После того, как у вас установлен модуль Mastercard Payment Gateway Service, вы можете настроить его из панели администратора. Перейдите на страницу внутренних расширений OpenCart, выберите раскрывающийся список «Платежи» и выполните настройку.
Перейдите на страницу внутренних расширений OpenCart, выберите раскрывающийся список «Платежи» и выполните настройку.
Совместимость
Модуль протестирован и совместим со следующими версиями Opencart:
- 3.0.3.1
- 3.0.3.2
- 3.0.3.3
- 3.0.3.5
- 3.0.3.6
- 3.0.3.7
- 3.0.3.8
Поддержка функций
Модуль Opencart Mastercard Payment Gateway Service поддерживает следующий список функций:
- Карточные платежи
- Альтернативные способы оплаты
- Размещенный сеанс
- Хостинговая касса
- Полный возврат средств
- АВС
- 3DSv1
- 3DSv2
- Токенизация
Конфигурация
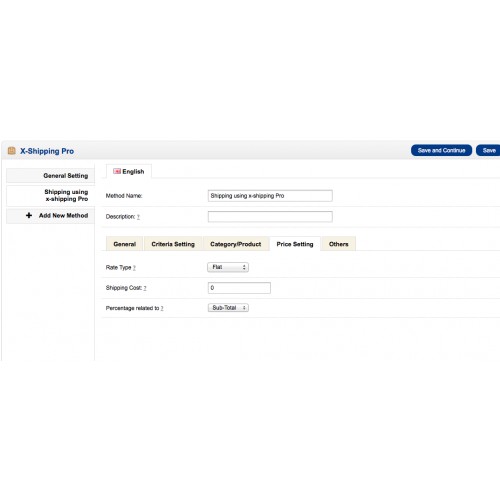
Конфигурация состоит из 3 вкладок:
- Общий;
- Настройки шлюза;
- Дополнительные параметры.
В этом руководстве мы рассмотрим все необходимые конфигурации.
Общие настройки
Прежде всего, вам нужно включить расширение, чтобы использовать его в качестве способа оплаты OpenCart.
Первоначальная транзакция 9Опция 0078 имеет 2 значения:
- Покупка (Оплата) — средства будут переведены на мерчант-счет, как только введенные пользователем данные карты будут успешно проверены и заказ будет размещен.
- Авторизация — это двухэтапный процесс; как только заказ будет размещен, он будет авторизовать только данные карты пользователя. Сумма платежа должна быть зафиксирована продавцом вручную.
Текст, указанный в заголовке 9Раздел 0078 появится на странице оформления заказа/в разделе способа оплаты.
Метод транзакции
Существует два разных метода платежа в рамках интеграции размещенных сеансов:
I. Покупка (оплата)
Если в качестве модели оплаты выбрана покупка, транзакция будет выполнена автоматически. После того, как пользователь введет данные карты и отправит заказ, общая сумма заказа будет списана с карты пользователя и автоматически переведена на счет продавца. Отражение суммы на счете продавца может занять некоторое время, но процесс будет автоматическим.
После того, как пользователь введет данные карты и отправит заказ, общая сумма заказа будет списана с карты пользователя и автоматически переведена на счет продавца. Отражение суммы на счете продавца может занять некоторое время, но процесс будет автоматическим.
II. Авторизация и захват
Если в качестве модели оплаты выбрана авторизация и захват, то продавцу придется вручную обрабатывать транзакции и принимать сумму платежа. Вручную процесс захвата средств может быть выполнен через администратора Prestashop, а также через вход в учетную запись Mastercard Payment Gateway продавца.
Модель интеграции
Модуль поддерживает 2 различных способа интеграции: Hosted Checkout или Hosted Session.
Модель Hosted Checkout позволяет вам собирать информацию о платеже от вашего плательщика посредством взаимодействия, размещенного и отображаемого платежным шлюзом Mastercard. При такой модели интеграции вы никогда не видите и не обрабатываете платежные реквизиты напрямую, поскольку они собираются размещенным платежным интерфейсом и передаются прямо из браузера плательщика в платежный шлюз Mastercard.
I. Всплывающее окно оформления заказа
Если Hosted Checkout интегрирован и включен для модуля платежного шлюза Mastercard, то после того, как пользователь введет необходимые данные карты во всплывающем окне и нажмет «Отправить заказ», после успешной авторизации введенных данных карты средства будут списаны со счета пользователя. и будут автоматически переведены на счет мерчанта/продавца. Зачисление средств может занять некоторое время, но этот процесс будет автоматическим.
II. Интеграция размещенных сеансов
Выберите модель Hosted Session, если вы хотите управлять макетом и стилем своей платежной страницы при одновременном снижении затрат на соответствие требованиям PCI. Клиентская библиотека Hosted Session JavaScript позволяет собирать конфиденциальные сведения о платеже от плательщика в полях платежной формы, источником и контролем платежного шлюза Mastercard. Шлюз собирает детали платежа в сеансе оплаты и временно сохраняет их для последующего использования. Затем вы можете включить платежный сеанс вместо сведений о платеже в запрос транзакции для обработки платежа.
Шлюз собирает детали платежа в сеансе оплаты и временно сохраняет их для последующего использования. Затем вы можете включить платежный сеанс вместо сведений о платеже в запрос транзакции для обработки платежа.
В зависимости от выбранного метода интеграции параметры конфигурации немного отличаются:
Если выбрана размещенная касса, администратор бэкенда может выбрать способ отображения полей ввода данных карты.
Опция Lightbox показывает данные во всплывающем окне, как на экране выше, в то время как Redirect to Payment Page показывает поля в новом окне, поэтому данные занимают все доступное место.
Если выбран Hosted Session, серверный администратор может разрешить клиентам сохранять карты для дальнейших покупок.
Данные карты не будут храниться на веб-сайте владельца, и клиенту все равно нужно будет ввести код CSC/CVV. Он указан на обратной стороне карты, справа от поля для подписи.
Он указан на обратной стороне карты, справа от поля для подписи.
Параметр «Отправить данные позиции на шлюз » позволяет администратору выбирать данные корзины покупок (например, информацию о продукте, общую сумму и т. д.) для отправки в MasterCard или нет.
Владелец магазина может выбрать Sort порядок способа оплаты, если в магазине включено несколько способов оплаты. 0 — наивысший приоритет.
Настройки шлюза
Тестовый режим
Во-первых, важно настроить свои учетные данные продавца в тестовом режиме и убедиться, что все работает
Параметр Test Mode позволяет переключаться между режимами Test и Live . Обратите внимание, что можно одновременно добавить учетные данные для тестового и живого режима. Оба режима имеют собственный набор полей учетных данных, которые необходимо заполнять отдельно. Это дает вам возможность переключаться между режимами без повторного ввода ваших учетных данных каждый раз.
Сначала необходимо ввести Test Merchant ID/Merchant ID .
Пароль API и Webhook( Notification Secret ) должны быть сняты с вашего торгового счета. Мы рассмотрим эти конфигурации чуть позже в этом руководстве.
Экземпляр шлюза следует выбирать в зависимости от региона вашей учетной записи. Также можно выбрать пользовательский URL в поле, которое появится ниже.
Если учетные данные продавца настроены неправильно, вы не сможете включить ни один из способов оплаты модуля.
Чтобы найти и настроить учетные данные, войдите в свой интерфейс MasterCard Merchant Administration
Пароль API
Для получения пароля API необходимо разрешить доступ к интеграции через пароль.
После входа в свою учетную запись продавца выберите Администратор → Настройки интеграции
Нажмите кнопку Изменить на странице настроек интеграции:
Появится рабочая область Integration Authentication Passwords , вам нужно будет нажать кнопку Generate New рядом с Password 1:
После создания пароля установите флажок Включить доступ к интеграции с помощью пароля , скопируйте пароль и нажмите кнопку Отправить.
Секрет вебхука
Чтобы получить секрет Webhook, вам необходимо включить доступ к интеграции с помощью пароля.
После входа в учетную запись продавца выберите Admin > Webhook Notifications
На странице уведомлений веб-перехватчика:
- Выберите Флажок включен .
- Выберите JSON/REST из раскрывающегося списка Формат API веб-служб .
- Скопируйте секрет уведомления (он будет использоваться для расширения MasterCard Payment Gateway Services).
- Нажмите кнопку Сохранить.
URL-адрес уведомления не используется для этой интеграции.
Дополнительные опции
Продавец может включить ведение журнала, включив Debug 9Вариант 0078. Ведение журнала отладки работает только в тестовом режиме. Вся информация будет записываться в файл /storage/logs/mpgs_gateway.log
.
Префикс идентификатора заказа следует указывать в случае, если несколько интеграций используют один и тот же идентификатор продавца. Это сделано для того, чтобы избежать возможности дублирования идентификаторов заказов, что может привести к проблемам с оплатой.
Это сделано для того, чтобы избежать возможности дублирования идентификаторов заказов, что может привести к проблемам с оплатой.
В этой рабочей области продавец может выбрать желаемый статус заказа, который будет автоматически применяться для различных случаев оплаты.
Операции бэк-офиса
уточняется
Внутреннее тестирование
После успешной настройки службы платежного шлюза OpenCart Mastercard необходимо выполнить несколько основных тестов, чтобы убедиться, что ваша реализация работает должным образом. Приведенные ниже сценарии следует рассматривать как минимальный уровень тестирования, и услуги платежного шлюза MasterCard поощряют создание собственных тестовых сценариев, отвечающих конкретным потребностям вашего бизнеса.
Чтобы получить доступ к тестовому симулятору MasterCard Payment Gateway, убедитесь, что режим шлюза установлен на TEST. Симулятор тестирования настроен на получение предсказуемых результатов на основе запроса на транзакцию и предоставленных вами данных карты.
Вы можете инициировать определенные ответы по транзакциям, например, код ответа платежного шлюза MasterCard и проверку кода безопасности карты, а также коды ответа проверки адреса. Вы также можете протестировать такие функции, как управление рисками и функциональность кошелька.
Детали тестовых карт можно найти здесь.
Успешная авторизация, включая 3D Secure
- Убедитесь, что вы можете выполнить успешную транзакцию через кассу OpenCart.
- Убедитесь, что транзакция показывает правильное состояние в как в панели администратора OpenCart, так и в Администрации продавца
Отказ в авторизации
- Убедитесь, что отклоненные транзакции имеют правильное состояние в панели администратора OpenCart.
Создать счет-фактуру и зафиксировать онлайн
- Создание счета из авторизованной транзакции.
- Убедитесь, что транзакция показывает правильное состояние в и Панель администратора OpenCart и администрация продавца
Отправить полный возврат средств за заказ, по которому выставлен счет
- Убедитесь, что вы можете выполнить успешный возврат полной суммы заказа.

- Убедитесь, что транзакция показывает правильное состояние в как Панели администратора OpenCart, так и Администрации продавца
- Убедитесь, что вы можете выполнить успешный возврат полной суммы заказа.
Отправить частичный возврат за заказ, по которому выставлен счет
- Убедитесь, что вы можете выполнить успешный возврат части суммы полного заказа.
- Убедитесь, что транзакция показывает правильное состояние в как Панели администратора OpenCart, так и Администрации продавца
Возврат, захват, аннулирование через торговую администрацию
- В некоторых бизнес-сценариях может потребоваться выполнение определенных действий через Merchant Administration. Можно (с правильными правами пользователя) выполнять возвраты, аннулирование и захват через интерфейс шлюза.
- Вы должны убедиться, что у вас достаточно бизнес-процессов для ручного обновления состояния заказа в OpenCart, где это необходимо.
Опора
Если вы выполнили все описанные выше действия по настройке, но не можете успешно обрабатывать транзакции, вам может потребоваться обратиться к своему интегратору.
Ускорьте процесс оформления заказа с помощью OpenCart Single Page Checkout — Блог Knowband
Последнее обновление: Вишакха Натани
Опенкарт
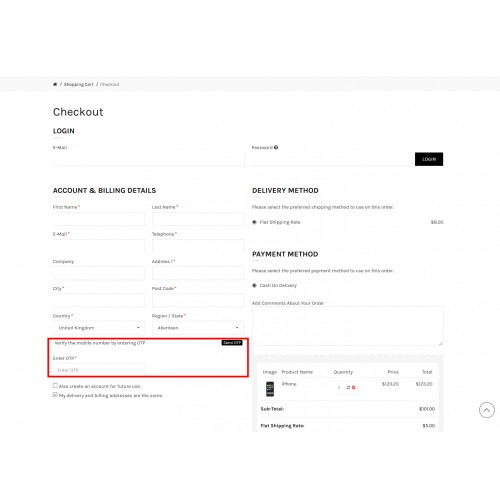
Страница оформления заказа должна быть адаптивной и удобной для пользователя со сбалансированным макетом и структурой страницы. Модуль OpenCart One Page Checkout, разработанный KnowBand, предлагает вам простую регистрацию, настраиваемый макет, поддержку нескольких платежей и способов доставки и многое другое, что делает его лучшим и уникальным. Последняя версия модуля OpenCart One Page Checkout, совместимая с темой журнала, версиями Opencart v2.0.x — v3.0.x OpenCart. OpenCart Single Page Checkout оптимизирует страницу оформления заказа, ускоряя процесс.
Ни один клиент не хочет тратить больше времени на оформление заказа. Они хотят, чтобы процесс оформления заказа был разборчивым, простым и безопасным. Избавившись от длительной многоэтапной проверки, владелец магазина электронной коммерции может предоставить своим клиентам простую одностраничную проверку. Поскольку потребители видят, что только на одной странице их опыт электронной коммерции может быть завершен, они с большей вероятностью завершат покупку.
Избавившись от длительной многоэтапной проверки, владелец магазина электронной коммерции может предоставить своим клиентам простую одностраничную проверку. Поскольку потребители видят, что только на одной странице их опыт электронной коммерции может быть завершен, они с большей вероятностью завершат покупку.
Хотите знать, почему вы должны перейти на одностраничную проверку с многостраничной проверки? Это всегда горячая тема для обсуждения среди экспертов по электронной коммерции. Вы можете прочитать One Page Checkout против Multi-Page Checkout и узнать, что лучше для вашего магазина.
Для лучшего понимания в этом блоге обсуждаются некоторые из лучших функций модуля оформления заказа на одну страницу OpenCart, которые ускорят процесс оформления заказа в вашем магазине OpenCart.
Социальный вход — это новая тенденция входа в систему, которая значительно увеличивает количество регистраций. С опцией входа через социальные сети, такой как Facebook и Google, интегрирован плагин одностраничной проверки. Это экономит время, а владелец магазина получает более конкретную информацию. Возможность входа через социальные сети повышает коэффициент конверсии для клиентов.
Это экономит время, а владелец магазина получает более конкретную информацию. Возможность входа через социальные сети повышает коэффициент конверсии для клиентов.
Гостевая проверка
Опция гостевой проверки предоставляется модулем проверки страницы от KnowBand. Это привлекательная функция, которая может избавить клиентов от заполнения длинной регистрационной формы. Если клиент не хочет проходить процесс входа в систему, вместо того, чтобы отказаться от корзины, он может оформить гостевую кассу. Если пользователь уже зарегистрирован в магазине, он может оформить заказ напрямую.
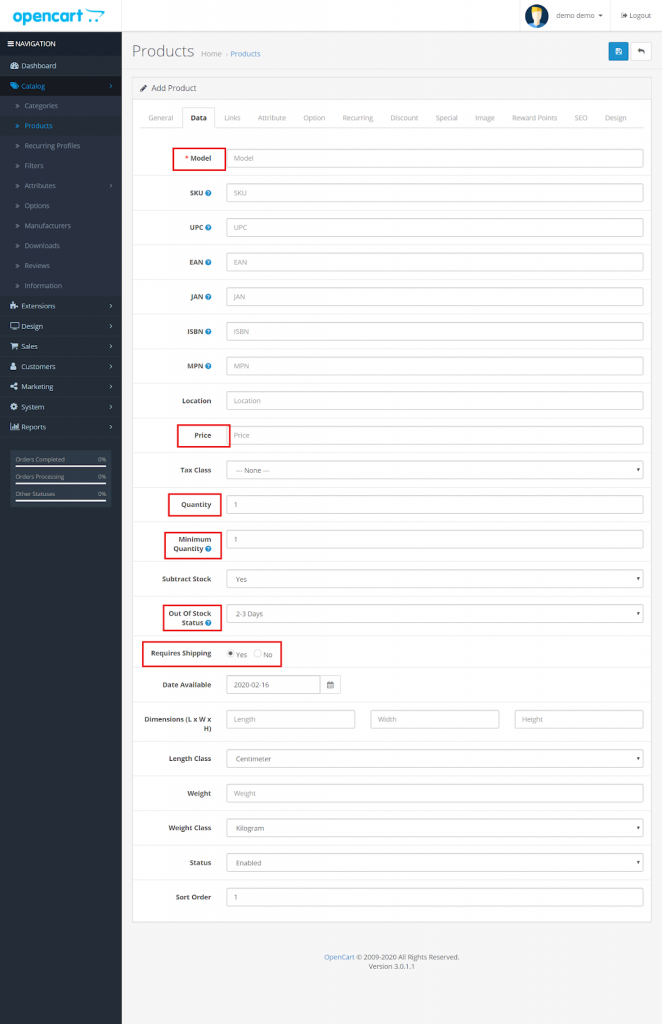
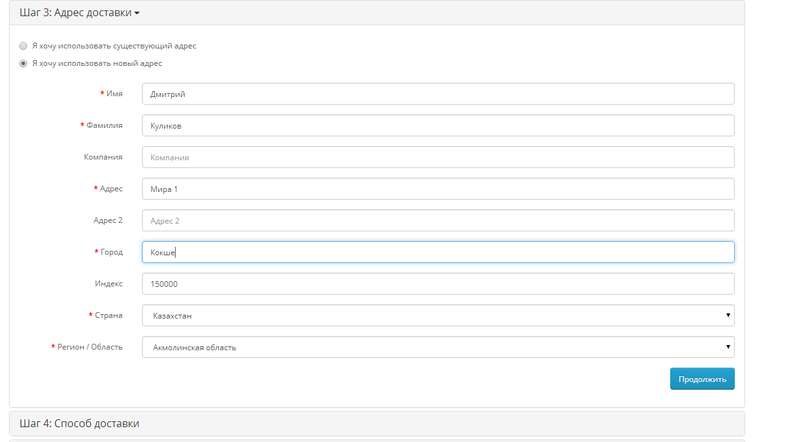
Быстрая одностраничная проверка — это компактная версия многоэтапной проверки с уменьшенным количеством записей. Модуль OpenCart One-Page Checkout с минимальным количеством обязательных полей и без возможности ввода дополнительных данных сэкономит время пользователя. Некоторые поля можно оставить необязательными.
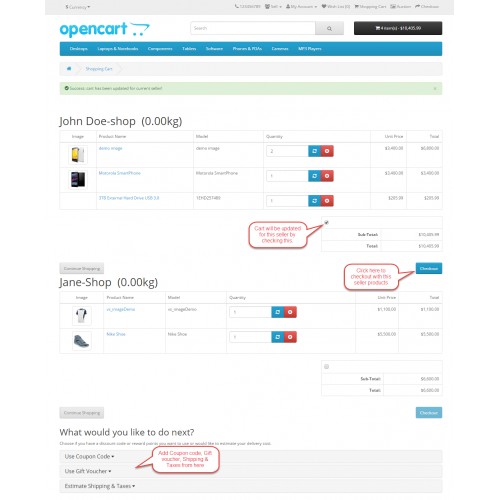
Показать сведения о продукте и обновить корзину
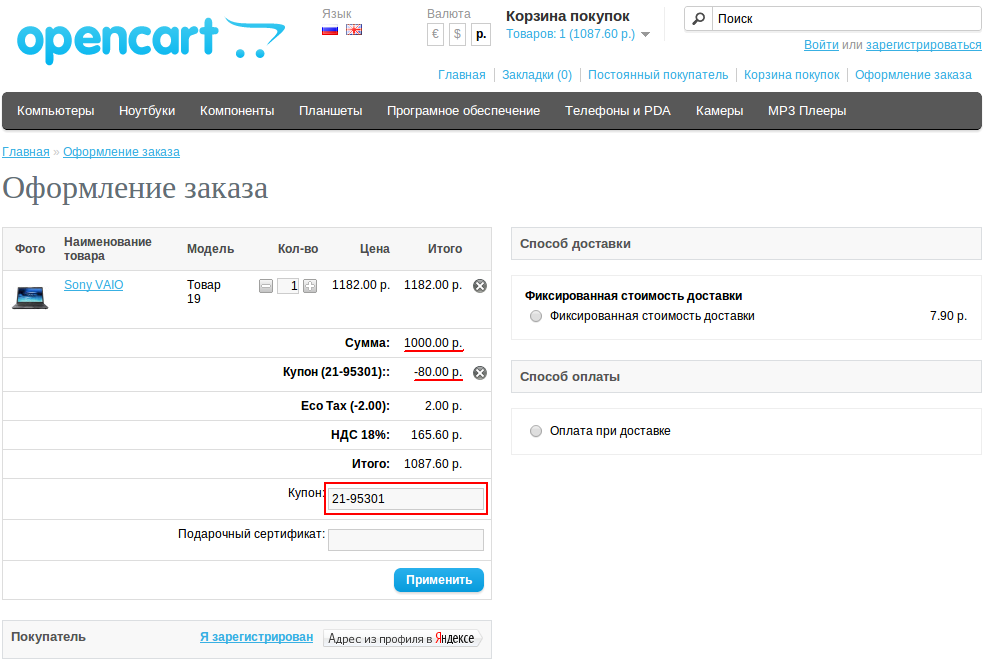
Вы также можете изменить поля корзины аналогично настройке поля оформления заказа. Вы можете указать, какие элементы корзины вы хотите отображать для пользователей с помощью OpenCart One Page Checkout. Например, вы можете скрыть ввод ваучера на странице корзины или отобразить только несколько ограниченных полей. Как для зарегистрированных, так и для незарегистрированных пользователей это можно настроить за несколько шагов.
Вы можете указать, какие элементы корзины вы хотите отображать для пользователей с помощью OpenCart One Page Checkout. Например, вы можете скрыть ввод ваучера на странице корзины или отобразить только несколько ограниченных полей. Как для зарегистрированных, так и для незарегистрированных пользователей это можно настроить за несколько шагов.
Автоматическое заполнение адреса Google и автоматическое определение кода страны
При включенной вкладке автоматического определения страны местоположение пользователя будет определяться автоматически. Администратор может показать или скрыть эту функцию в задней части расширения One Step Checkout для OpenCart. Это ценный инструмент, который может помочь как клиентам, так и администраторам. Это сокращает время на заполнение формы. Как только клиент начинает заполнять информацию об адресе, Google Auto-Address Fill отображает предложения адреса.
Дополнительные функции:
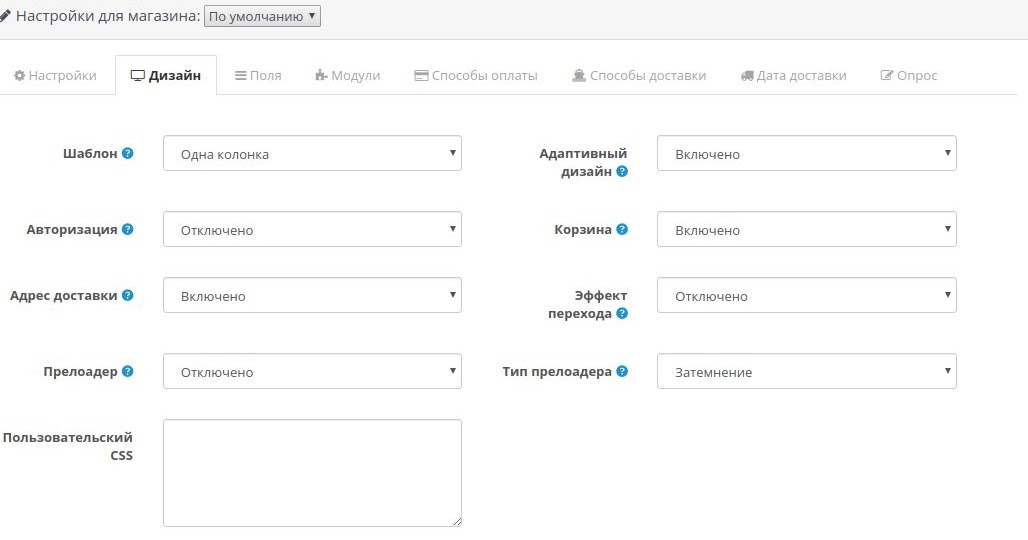
Настройка макета и структуры
Оформление заказа на одной странице показывает все элементы на одной странице, такие как регистрация, вход в систему, способы оплаты, способы доставки, информация о корзине и т. д. Полезный пользовательский интерфейс позволяет клиентам без проблем завершить транзакцию в отличие от множества Модуль проверки фазы. В многошаговой кассе есть похожие элементы, но выглядит это утомительно и долго. Он адаптирован для мобильных устройств.
д. Полезный пользовательский интерфейс позволяет клиентам без проблем завершить транзакцию в отличие от множества Модуль проверки фазы. В многошаговой кассе есть похожие элементы, но выглядит это утомительно и долго. Он адаптирован для мобильных устройств.
Поддержка нескольких способов доставки и оплаты
Почти все основные способы доставки и оплаты поддерживаются расширением OpenCart One Page Checkout, поэтому вы можете предоставить своим клиентам множество вариантов доставки и оплаты на выбор. Также можно установить способ доставки и оплаты по умолчанию. Кроме того, для каждого способа доставки вы можете указать, какие способы оплаты будут к нему применяться.
Совместимость с темой журнала
Модуль одностраничного оформления заказа совместим с темами журнала 2 и журнала 3 в OpenCart. Если вам нужна помощь с совместимостью темы, свяжитесь с нашей службой поддержки после покупки расширения, и мы поможем вам сделать расширение совместимым с темой вашего магазина без каких-либо дополнительных затрат.
Вывод: Платформа OpenCart One Page Checkout Pro предназначена для снижения количества брошенных корзин. Это более быстрая, умная и лучшая страница оформления заказа, которая заменяет расширенные функции оформления заказа по умолчанию. Этот модуль сокращает время, необходимое для оформления заказа, а также собирает личные данные, которые вы можете использовать при планировании своих стратегий цифрового маркетинга.
Рекомендуемое чтение:
- Преимущества наличия нескольких способов оплаты на странице оформления заказа
- 9 убийц конверсии на кассе, отпугивающих покупателей
- Почему, что и как вход через социальные сети может помочь развитию вашего бизнеса?
Вишакха Натани
Вишакху можно найти пишущей, ремесленной или копающей Землю. Любовь к писательству заставила ее сменить профессию с геолога на писательницу. Кроме того, ей нравится заниматься созданием и ремонтом помещений.

 А если “Плательщик = отправитель”, то мы передаем НП = 0 и подразумеваем, что отправитель за услуги доставки оплачивает в СД, а с получателя мы ничего не берем. Как решить данную ситуацию? Вводить кастомное поле в модуле?
А если “Плательщик = отправитель”, то мы передаем НП = 0 и подразумеваем, что отправитель за услуги доставки оплачивает в СД, а с получателя мы ничего не берем. Как решить данную ситуацию? Вводить кастомное поле в модуле?

 Если сайт самописный, интеграция происходит без модуля, с прописанным на сайте кодом
Если сайт самописный, интеграция происходит без модуля, с прописанным на сайте кодом