Содержание
Как оптимизировать картинки для сайта
Изображения на сайте не просто иллюстрируют текст, но и влияют на трафик. Если картинки долго загружаются или залиты в плохом качестве, это негативно скажется на поведении пользователей. Правильная оптимизация поможет этого избежать — пользователь часто не вчитывается в текст, а скроллит страницу, и качественная иллюстрация привлекает его внимание.
Оптимизировать изображения нужно, чтобы они меньше весили и быстрее загружались.
Как оптимизировать изображения
Чтобы изображение оптимизировалось, нужно правильно задать формат, качество, размер, атрибуты alt и title, а также подписать картинки, разместить их в sitemap-файл и установить на сайт OpenGraph.
Формат
Google индексирует картинки в форматах JPEG, PNG, GIF, BMP, SVG и WebP. Яндекс — JPEG, PNG и GIF. Подробнее о том, как Яндекс индексирует изображения, можно узнать в справке.
JPEG — подходит для портретных и пейзажных фотографий, где важна цветопередача. Есть также JPEG 2000 и JPEG XR. Они сжимают изображения ещё сильнее, чем обычный JPEG, но пока эти форматы поддерживаются не всеми браузерами;
Есть также JPEG 2000 и JPEG XR. Они сжимают изображения ещё сильнее, чем обычный JPEG, но пока эти форматы поддерживаются не всеми браузерами;
PNG — для сложных графических элементов, в которых нужно сохранить прозрачность и тени;
GIF — для анимации и мелких элементов: иконок, кнопок и так далее;
BMP — для растровых изображений;
SVG — для векторной графики в логотипах и значках;
WebP — сохраняет высокое качество изображений небольшого размера.
Качество
Чем качественнее будет картинка, тем больше пользователей обратит на неё внимание и тем лучше она проиндексируется.
Следите, чтобы при сжатии графика не испортилась и изображение было привлекательным и чётким.
Размер
От того, какого размера иллюстрация и сколько она весит, зависит скорость загрузки и индексация страницы.
Укажите ширину и высоту изображения в CSS, чтобы поисковик быстрее проиндексировал страницу. Оптимальный размер внутри страницы — в районе 300 px. Если изображение нужно растянуть на всю ширину экрана — 1920 px.
Оптимальный размер внутри страницы — в районе 300 px. Если изображение нужно растянуть на всю ширину экрана — 1920 px.
Приемлемый вес картинки — от 200 КБ до 1 Мб. Вес меньше 200 КБ сделает картинку некачественной, а изображение больше 1 Мб уже будет медленно загружаться.
Узнать размер и вес иллюстраций можно благодаря аудиту сайта от Serpstat:
Атрибуты alt и title
Название атрибута alt — сокращение от alternative. Это название изображения, которое покажется на месте картинки, если она не прогрузится. То есть это альтернативная, исходя из названия, информация, которую пользователь узнает об изображении.
Именно благодаря alt картинки попадают в выдачу поисковиков. Название должно содержать в себе три-четыре слова и соответствовать тому, что изображено. Желательно, чтобы в него входили ключевые слова.
Alt — это не то же самое, что название файла. Атрибут прописывается уже в коде, а название — перед загрузкой на сайт. Но назвать изображение тоже нужно правильно. Например, если на иллюстрации — аэропорт Шереметьево, назовите файл SVO-airport.jpg, а не именем, которое присвоила система.
Например, если на иллюстрации — аэропорт Шереметьево, назовите файл SVO-airport.jpg, а не именем, которое присвоила система.
Так alt выглядит в коде изображения
Второй атрибут — title — показывается, если просто навести курсор на изображение, даже если оно прогрузилось. Эта настройка не так обязательна, как alt, но всё же с её помощью картинка может косвенно продвигаться — на изображении с текстом пользователи останавливают внимание чуть дольше.
Так title выглядит на сайте
Подписи
Если alt и title — подписи, которые появляются при каком-то действии, то обычная подпись сопровождает изображение всегда.
Изображение с подписью. Кстати, текст, который вы сейчас читаете — тоже пример подписи
Подписи помогают оптимизировать картинку по двум причинам:
- даже если пользователю лень читать полный текст, при скролле страницы он задержит взгляд на подписях;
- в подпись можно добавить ключевые слова, которые заметит поисковик.
Чтобы подпись помогла не только оптимизации, но и читателю, напишите в ней что-нибудь полезное и не противоречащее иллюстрации.
Sitemap-файл
Sitemap — это карта сайта в виде кода, по которому можно читать, где находятся те или иные объекты. Чтобы поисковики проиндексировали труднодоступные изображения (например, загруженные с помощью JavaScript), их нужно прописать в sitemap-файле в формате XML.
В коде это выглядит так:
Подробнее о том, как настроить sitemap-файл, можно узнать в справках Яндекса и Google.
Разметка OpenGraph
Материалы, опубликованные на сайте, можно продвигать также с помощью соцсетей. Чтобы на него обратили внимание в новостной ленте, пост со статьёй нужно красиво оформить. В этом помогает разметка OpenGraph.
Если OpenGraph есть на сайте, то при публикации в соцсетях автоматически заливается изображение нужного размера, а также правильные заголовок и ссылка. Это повышает привлекательность поста.
Пост со статьёй на OpenGraph
Материал не на OpenGraph опубликуется в соцсети в сжатом виде — если нажать на изображение, оно будет вести на сайт, и картинку не получится посмотреть полностью, не перейдя по ссылке.
Подробная инструкция, как настроить OpenGraph, есть у Яндекс.Помощи.
CDN
Если страница медленно загружается, это может привести к потере аудитории и, как следствие — убыткам. Кроме веса контента, на скорость загрузки влияет географическая удалённость сервера. Чтобы сайт открывался одинаково быстро в любой точке мира, можно использовать сети доставки контента (Content Delivery Networks), которые распределяют нагрузку на один сервер.
Кроме того, CDN улучшает вертикальные поиски — к ним относится поиск по картинкам и видео. Однако поисковик может индексировать страницу с изображением не на вашем сайте, а на том сервере, который закэшировал картинку. Это означает, что фактически изображение расположено не у вас и из-за этого вы теряете трафик.
Чтобы этого не произошло, стоит создать поддомен для CDN и размещать изображения на нём.
Где сжать изображение и не потерять качество
Есть много онлайн-сервисов, которые качественно оптимизируют изображения. Расскажем о нескольких из них.
Расскажем о нескольких из них.
I love image
Сжимает картинки форматов JPG, PNG и GIF.
Image Compressor
Сжимает одновременно до 20 изображений форматов JPEG и PNG.
EzGIF
Как понятно из названия, этот сервис оптимизирует гифки.
Imagifiy
Позволяет оптимизировать все картинки на сайте сразу.
Compressor
Сервис, в котором можно выбрать — нужно ли искажать качество изображения или нет. Сжимает картинки на 90%.
Вывод
Изображения не просто делают контент разнообразнее, но и помогают сайту ранжироваться. Для этого нужны качественные, нетяжёлые по весу и небольшие по размеру картинки.
Оптимизируя изображения, не забудьте настроить формат, качество, размер, атрибуты alt и title, а также подписать картинки, разместить их в sitemap-файл и установить на сайт OpenGraph.
Сжать иллюстрации можно с помощью сервисов, которые специализируются на разных форматах или расположениях изображений.
Как оптимизировать картинки на сайте: полная инструкция
178516 70 1
| SEO | – Читать 16 минут |
Прочитать позже
Анастасия Виноградова
SEO Specialist
Картинки на сайте привлекают дополнительный трафик. Они влияют на скорость загрузки страниц и поведенческие факторы. При качественной оптимизации они могут улучшить рейтинг вашего сайта в поисковиках.
Они влияют на скорость загрузки страниц и поведенческие факторы. При качественной оптимизации они могут улучшить рейтинг вашего сайта в поисковиках.
Как оптимизировать изображения, чтобы понравиться поисковым системам и пользователям? Читайте в этой статье 🙂
Содержание
- Почему так важно оптимизировать картинки?
- Каковы основные требования к созданию картинок?
- Как уменьшить вес фотографии без потери качества?
- Как оптимизировать картинки на странице?
- Где искать картинки?
Выводы
Почему так важно оптимизировать картинки?
Человек часто не читает и не останавливает свое внимание на тексте, обычно он «сканирует» страницы. Зачастую обращает внимание на графические элементы. На основе такого поведения поисковые системы получили ряд критериев, по которым анализируют изображения.
Они сводятся к улучшению качества контента в результатах поиска и удовлетворению запросов пользователя. Поэтому кроме наличия изображений на сайте, важно, чтобы картинки быстро загружались, были привлекательными, информативными и качественными.
После появления в SERP Google расширенного сниппета, стало очень просто попасть на первую страницу с помощью картинок. Причем часто встречаются ситуации, когда картинка показывается вместе с контентом конкурирующего сайта.
Появляется шанс увеличить видимость и узнаваемость сайта с помощью картинок. Чтобы попасть в такие результаты, нужно провести комплексную оптимизацию изображений. Важно помочь поисковым системам правильно анализировать содержимое картинки.
Каковы основные требования к созданию картинок?
В целом основные требования к созданию изображений сводятся к таким параметрам: формат, качество и размер картинок.
#1
Формат изображений
Google может индексировать типы изображений в форматах BMP, GIF, JPEG, PNG и WebP, а также SVG.
JPEG — используйте этот формат для фото;
PNG — для графики, проще говоря, для всего, что нарисовал дизайнер;
SVG — для векторных изображений.
Появились и новые форматы, такие, как WebP и JPEG-XR. Их преимущество в том, что они действительно меньше весят, но, к сожалению, пока не все браузеры поддерживают эти форматы. Например, JPEG-XR поддерживает только IE, а WebP — Chrome, Opera, Android. В связи с этим я не рассматриваю их. Но выбор за вами 🙂
Для индексирования картинок в Яндексе стоит выбрать такие форматы: JPEG, GIF и PNG. Кроме правильного выбора формата, стоит учесть, что изображения, которые загружаются на странице при помощи скрипта, Яндексом не индексируются.
#2
Качество
При оптимизации картинок для Яндекс и Google, следует найти оптимальное решение между размером и качеством графики, поскольку, прежде всего контент предназначен для пользователя. Следите за тем, чтобы графика была четкой и визуально привлекательной.
Следите за тем, чтобы графика была четкой и визуально привлекательной.
Некачественным изображением также считается картинка, не соответствующая своему описанию или расположенная около несвязанного по смыслу текста.
Это изображение попало в результаты поиска по запросу «белые собаки», что не соответствует реальному содержимому из-за неправильного описания и содержания текста статьи. Более подробно о том, как правильно писать описание к изображению будет описано дальше в этой статье.
#3
Размер и вес изображений
Размеры картинок влияют на скорость загрузки страницы, а та, в свою очередь, на ранжирование страницы. Если вы используете много изображений на странице, это может значительно замедлить ее загрузку. Существует множество инструментов и способов, как сжать фотографии без потери качества (о них я расскажу чуть позже). Используя их, будьте осторожны — сверяйте оригинальную картинку и сжатую.
Изображения нужно создавать в размере, в котором они будут представлены на сайте.
Браузеру будет легче сканировать контент страниц, если в CSS прописать ширину и высоту изображения. Для дисплеев с ретиной добавляйте изображения в размере 2x и настройте отображение разных размеров одного и того же изображения для разных экранов. Иначе для пользователей, которые откроют изображение на дисплее с ретиной, все картинки будут отображены с визуальной потерей качества.
Проверить размер и вес картинок можно с помощью инструмента «Аудит сайта» Serpstat. Сервис покажет список ошибок, которые сгруппированы по приоритету важности. Чтобы посмотреть все страницы, которые лучше сжать, перейдите в блок «Мультимедиа», в нем собраны страницы с битыми и слишком большими изображениями.
Для быстрого анализа изображений на одной странице можно воспользоваться расширением Serpstat Website SEO Checker.
Для массовой проверки сайта на битые изображения отлично подойдёт краулер Netpeak Spider.
#4
Размещение картинок
Для корректной привязки изображений к вашему сайту храните их на своем домене или одном из поддоменов. Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Иначе пользователи, использующие поиск по изображениям, не смогут попасть на ваш сайт: они будут видеть адрес того ресурса, на котором хранится найденная картинка, даже если она находится на странице вашего сайта.
Чтобы найти неполадки со скоростью загрузки и оптимизацией изображений для мобильных, используйте модуль «Аудит сайта» Serpstat. Помимо самих проблем вы найдете подсказки для их исправления.
Хотите узнать, как использовать Serpstat для поиска ошибок на сайте?
Заказывайте бесплатную персональную демонстрацию сервиса, и наши специалисты вам все расскажут! 😉
| Оставить заявку! |
Как уменьшить вес фотографии без потери качества?
Делайте интернет быстрее, и гугл вам скажет «Спасибо!» Ловите несколько облачных сервисов на которых можно уменьшить размер фото онлайн.
1. Compressor — это бесплатный сервис, но есть лимит по размерам загруженного файла в 10MB. Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
Возможны варианты сжатия с потерей и без потерь качества. В последнем случае функция доступна только для JPG и PNG форматов. С помощью этого сервиса возможно сжатие до 90%.
2. С помощью веб-интерфейса Kraken возможно оптимизировать как один, так и несколько файлов. Доступна функция оптимизации изображений веб-ресурса: достаточно ввести url сайта и на выходе получить архив со сжатыми изображениями.
Также сервис предлагает ряд полезного функционала по оптимизации графики, такие как изменения размера изображений, API для веб-ресурсов и плагины для платформ WordPress и Magento.
Аналогичные сервисы TinyPNG, JPEGMini позволяют сжать размер фото, но в основном используют сжатие с потерями, что снижает качество изображения.
3. Есть решение в виде программного обеспечения ImageOptim для Mac, который по умолчанию работает без потерь и снижения качества.
ImageOptim может уменьшить размер фотографии онлайн для форматов JPEG, SVG, GIF и PNG. Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Простой и удобный интерфейс позволяет сжимать сразу несколько файлов. Принцип работы ImageOptim — удаление метаданных, таких как местоположение GPS и серийный номер камеры. Так что вы можете публиковать изображения без предоставления личной информации, которая добавляет веса графике.
Существуют аналоги для Windows: FileOptimizer, Online interface, pngquant.
4. Сжатие на сервере
Gzip: Настройте веб-сервер для сжатия JPEG-файлов в формат Gzip.
PageSpeed: Для Nginx и Apache доступен модуль PageSpeed для сжатия данных на уровне сервера. Рекомендации по установке здесь.
Для отслеживания и анализа размера изображений рекомендую использовать онлайн-инструменты Pingdom и PageSpeed Insights. Имеет смысл использовать оба варианта, но если вам нужно сосредоточиться на одном, все же лучше полагаться на Google Pagespeed Insights.
Поскольку Google — это тот, кто сканирует контент и оценивает рейтинг вашего сайта. Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Рассмотрим пример использования PageSpeed Insights. Анализируя страницу, инструмент дает перечень рекомендаций о ресурсах, которые стоит уменьшить и насколько.
Кроме анализа PageSpeed Insights предоставляет инструмент по сжатию ресурсов на основе своих рекомендаций, в том числе и изображений. Но на практике, уменьшение размера фото онлайн происходит с изменением размера и ухудшением качества.
Хотите узнать, как с помощью Serpstat проанализировать обратные ссылки на сайте?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Как оптимизировать картинки на странице?
#1
Название файлов
Чтобы передать поисковым системам содержание картинки, давайте краткое соответствующее описание в названии файла с изображением.
Важно использовать в имени файла латинские буквы и дефис вместо пробелов. Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Избегайте таких названий jzbdfjklJ_KSD5667.jpg, а пишите словами описывая — go-pro.jpg
Обратите внимание, что ключевые слова должны быть максимально релевантными и описывающими суть картинки.
Например, если вы работаете с интернет-магазином и у вас есть страница, посвященная GoPro 5, то в имени картинки должна быть фраза, описывающая конкретно эту модель, а не GoPro в целом. В таком случае, лучшим именем файла будет «go-pro-hero-5-black-front.jpg».
#2
Хранение
Храните схожие по смыслу картинки в одной директории с соответствующим названием. В случае если на сайте много изображений одной категории, например, фото телефонов одного производителя, имеет смысл хранить такие файлы на сервере в одной папке с соответствующим названием.
Например, example.com/images/clothes/blue-jeans.jpg.
#3
Расположение
При ранжировании изображений поисковые системы учитывают соответствие изображения запросу на основе текста, возле, которого оно размещено. Поэтому добавляйте текст, который по смыслу связан с изображением.
Поэтому добавляйте текст, который по смыслу связан с изображением.
Также не размещайте важную информацию на изображении, поскольку браузер не сканирует текст на картинках, и таким образом не поймет ее суть.
#4
Бэклинки
Кроме текста на странице при ранжировании поисковые системы учитывают анкоры ссылок на изображения с внешних ресурсов. Поэтому стройте внешние анкорные ссылки на изображения.
Текст анкора должен совпадать с содержанием картинки.
Например, построить ссылку на страницу с фотографиями интерьеров, можно так:
<a href=»https://example.com/ interior/office-design.jpg»> Фото дизайна интерьера офиса</a>
#5
Метатег «Alt»
Тег Alt (альтернативный текст) используется для описания того, что находится на изображении. Он играет важную роль в SEO-оптимизации изображения и вот почему:
- Если изображение по какой-то причине не загружается, вылезает альтернативный текст, объясняющий, что такое изображение.

- Скринридеры используют тег alt для того, чтобы объяснить содержимое картинок для людей с ослабленным зрением.
- Поисковые роботы используют текст alt, чтобы правильно индексировать изображение, а затем на основе этой информации определять наилучшее изображение для запроса пользователя.
Рекомендую использовать ключевые запросы в описании и не забывайте об информативности. Дайте емкое и хорошо описывающее изображение картинку (обычно alt состоит из 125 символов).
Подготовим пример alt для этой картинки с тортом (надеюсь, вы не очень голодны) ↓
Как думаете, какой вариант лучше?
<img alt=»торт» src=»https://example.com/cake.jpg»>
или
<img alt=»шоколадный торт со сливочным сыром украшенный ягодами и шоколадной глазурью» src=»https://example.com/cake. jpg»>
jpg»>
Конечно, второй 🙂 Он максимально описывает картинку.
Не забывайте также, переспам ключевыми словами — плохо для оптимизации, в частности и для alt картинок. То есть этот текст будет неправильным: «шоколадный торт шоколадный десерт сливки украшение рецепта».
#6
Sitemap
В дополнение к основной карте сайта добавьте карту изображений sitemap-image.xml
Создание карты сайта для изображений подходит только для Google, поэтому если вы планируете продвижение и в Яндексе, в sitemap.xml создайте два файла с картой изображений сайта и стандартную карту со списком страниц с названием, к примеру, sitemap-pages.xml.
При этом пропишите соответствующую строку в файл robots.txt для бота Яндекса, карту только со страницами сайта. А для Googlebot — файл sitemap.xml, в котором содержатся ссылки на обе карты страниц и изображений.
Пример:
User-agent: Googlebot
Sitemap: https://example. com/sitemap.xml
com/sitemap.xml
User-agent: Yandex
Sitemap: https://example.com/sitemap-pages.xml
#7
Микроразметка
Добавьте микроданные ImageObject. Добавляя специальные теги к изображениям, вы помогаете поисковым системам различать контент и отображать его подходящим и полезным образом.
Пример внедрения микроразметки http://schema.org/ImageObject
#8
Уникальность
Для получения более значимого результата при оптимизации изображений, создавайте не только качественные картинки, но и уникальные. Суть в том, что поисковые системы ценят оригинальный и нескопированный контент, чтобы показывать пользователям более разнообразные результаты в выдаче.
Яндекс, например, способен увидеть, откуда была украдена картинка, какие копии были созданы, где именно они были размещены и мн.др. Подробнее смотрите в видео от Яндекса. Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Если вы неуверены в уникальности контента на вашем сайте, это легко проверить c помощью сервиса Tineye.
Или можно посмотреть была ли такая картинка ранее проиндексирована в поисковых системах. Например:
Google поиск по картинкам
Если в результатах поиска не будет такого же изображения или будут только похожие, значит, у вас уникальное изображение.
Копии неуникальных картинок будут находиться в списке справа, чтобы просмотреть список найденных, нажмите ссылку с необходимым размером.
Где искать картинки?
#1
Поиск Google
Несмотря на ограниченные объемы рынка и другие сложности, продвижение сайта под конкретный город — задача, которая по силам каждому. А теперь давайте перейдем к практической части, и разберемся как именно это сделать.
Самый простой способ — использовать поиск Google по изображениям. Обратите внимание, что Google показывает изображения с разрешением и без разрешения на использование.
Фильтруем так:
#2
Ищите картинки в бесплатных фотобанках и улучшайте их с помощью фоторедакторов
Еще один способ создать уникальную картинку — найти изображение в любом фотобанке (например, Unsplash) и немного изменить в любом фоторедакторе (например, Canva). Canva содержит множество макетов и элементов, некоторые из них бесплатны. Просто комбинируйте несколько изображений с этими элементами.
#3
Пользователи Reddit дают согласие на публичный доступ к своему контенту, который они публикуют на площадке. Более того, мала вероятность увидеть эти картинки на аналогичных блогах и в социальных сетях.
- Установите Reddit Enhancement Suite для браузера.
- Открыть страницу и выберите необходимый раздел.
Например, если нужна картинка с тортом, открываем раздел DessertPorn.
- Ставим сортировку по популярности. По умолчанию стоит «Топ за все время», советую так и оставить.

- Выберите картинку.
Если вы установили Reddit Enhancement Suite, то легко сможете просматривать изображения в полном размере, не открывая его в новой вкладке. Вот как это работает:
Выводы
Для эффективной оптимизации изображений следует применять все вышеописанные методы в комплексе:
1. Сохраняйте файлы с изображениями в правильном формате, которые индексируют поисковые системы.
2. Укажите размер видимой области изображения на странице.
3. Добавляйте на сайт уникальные и полезные изображения.
4. Используйте инструменты для сжатия изображений.
5. Оптимизируйте картинки с помощью тега alt.
6. Добавьте карту сайта для изображений.
7. Внедрите микроданные для изображений.
8. Загружайте картинки, связанные по смыслу с текстом.
9. Не забывайте, что изображения прежде всего созданы для пользователя.
При создании и оптимизации картинок руководствуйтесь главным принципом: качество и ценность контента — вот что важно для поисковым систем. Успехов в оптимизации!
Успехов в оптимизации!
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.4 из 5 на основе 193 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Андрей Малыхин
Лидген через SEO с информационных сайтов
SEO +1
Kirill Levenets
Как и по каким фразам попасть в спецэлементы поиска Google? Полное визуальное руководство
SEO
Анастасия Сотула
Digital-словарь: 150 важных SEO-терминов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Почему мое изображение для публикации в Facebook неправильное? Как исправить og:image не работает
Почему моя фотография на Facebook не работает?
…и как это исправить.
Если URL-адрес ранее был опубликован на Facebook (кем-либо и где угодно), Facebook «запоминает» информацию, связанную с этим URL-адресом (например, изображение, заголовок и описание), даже если это неправильное или совершенно пустое изображение .
Если у вас не указаны теги Open Graph, Facebook может сделать все возможное, чтобы заполнить пробелы для изображения, заголовка и описания. Поскольку Facebook не умеет читать мысли, результат редко бывает таким, как вы хотите, а иногда и очень плохо .
Поскольку Facebook не умеет читать мысли, результат редко бывает таким, как вы хотите, а иногда и очень плохо .
Как исправить неправильное изображение для публикации в Facebook:
1. Убедитесь, что для страницы или поста, которым вы делитесь, настроены теги Open Graph
Как проверить, настроены ли теги Open Graph:
Перейти в отладчик Facebook (чтобы использовать этот инструмент, вам необходимо войти в Facebook), введите URL-адрес, который вы хотите проверить, и нажмите кнопку «Показать существующую информацию о скрейпе».
Если ваши теги Open Graph равны , а не , вы увидите предупреждения следующего вида:
«Свойство’ og:image’ должно быть указано явно, даже если значение можно вывести из других тегов.»
Если вы видите эти предупреждения….стоп…Сначала вам нужно указать изображение и описание для общего доступа с помощью тегов Open Graph.
После того, как вы установили теги Open Graph, , затем перейдите к #2.
2. Повторно очистите URL-адрес с помощью отладчика Facebook.
Убедившись, что теги Open Graph установлены, вам потребуется, чтобы Facebook «повторно очистил» ваш URL-адрес с помощью отладчика Facebook.
Повторное сканирование заставляет Facebook удалить старую информацию о вашей странице, которую он сохранил, и распознать вашу обновленную информацию в тегах Open Graph.
Как заставить Facebook повторно очистить ваш URL-адрес:
- Перейти к отладчику Facebook
- Вставьте URL страницы/записи в поле
- Нажмите кнопку «Получить новую информацию о очистке» .
Если вы сделали обе эти вещи, а информация об изображении или общем доступе по-прежнему неверна, попробуйте 2 или 3 раза нажать кнопку «Получить новую информацию о очистке». Кто знает почему, но иногда это срабатывает со 2-й или 3-й попытки.
Если Facebook по-прежнему не распознает ваши теги Open Graph, попробуйте некоторые из этих советов по устранению неполадок. ..
..
Устранение ошибок в отладчике Facebook
Использует ли ваш веб-сайт подключаемый модуль или службу кэширования?
Плагины или службы кэширования отображают кэшированную информацию для экономии времени при загрузке страницы. Это может означать, что ваш веб-сайт показывает кешированную (старую) информацию Facebook, что делает невозможным получение Facebook обновленной информации.
После настройки тегов Open Graph, обязательно очистите кеш вашего веб-сайта в плагине или службе кэширования, чтобы новая информация была доступна для загрузки Facebook.
Конфликт плагинов
Попробуйте деактивировать ваши плагины один за другим, чтобы увидеть, не являются ли они причиной конфликта с SEO-плагином Yoast WordPress. Вам нужно будет «повторно очистить» URL-адрес с помощью отладчика Facebook после деактивации каждого плагина для проверки.
SEO-плагин Yoast WordPress обычно выдает вам предупреждение, если другой плагин будет конфликтовать с использованием его тегов Open Graph.
При этом иногда сама Yoast WordPress SEO несовместима с вашим конкретным сервером или настроена по какой-то причине.
Убедитесь, что у вас установлена последняя версия Yoast SEO (или другого плагина Open Graph)
Мы используем Yoast WordPress SEO для обработки нашей информации Open Graph, и наши изображения Open Graph перестали работать несколько месяцев назад по неизвестным причинам.
Чтобы изображения снова заработали, нам пришлось добавить еще один плагин, теги Facebook Open Graph, Google+ и Twitter Card. Ранее мы без проблем использовали этот плагин в сочетании с плагином Yoast SEO. Мы до сих пор до конца не поняли, что произошло.
Обновление: В апреле 2016 года наша информация Open Graph не обновлялась в отладчике Facebook. Я проверил, и мы не использовали последнюю версию Yoast SEO. Как только плагин Yoast SEO был обновлен, информация Open Graph обновилась в отладчике Facebook… поэтому всегда проверяйте, чтобы ваши плагины были обновлены.
Передовой опыт и почему информация Open Graph имеет значение
Хорошо отформатированные публикации в социальных сетях привлекают больше внимания
Когда вы делитесь публикацией на Facebook, если она сопровождается хорошо отформатированной Open Graph изображение и описание, пользователи с гораздо большей вероятностью будут кликать и делиться ими. Убедитесь, что вы делаете все возможное, указав, какими они должны быть.
Ваш бизнес будет выглядеть более совершенным в социальных сетях
Если вы тратите время на то, чтобы не отставать от своего делового блога и контент-маркетинга, не тратьте зря усилия, не обращая внимания на то, что публикуется в социальных сетях.
Если вы напишете отличный пост, следующим шагом будет продвижение этого поста в социальных сетях. Вы должным образом делитесь публикацией на Facebook, ожидая, что она будет выглядеть так:
….и вместо этого вы получите что-то вроде этого. ..
..
Мало того, что этот тип поста в социальных сетях будет привлекать меньше внимания, чем хорошо отформатированный, он еще и выглядит менее профессионально.
Поэтому всегда устанавливайте теги Open Graph для каждого фрагмента контента, который вы публикуете на своем сайте. Это означает, что необходимо уделить немного больше внимания созданию эффективного изображения, описания и заголовка, но это того стоит.
Если ваш веб-сайт создан с использованием WordPress, прочитайте наше руководство о том, как установить теги Open Graph в WordPress 9.0012
Как ускорить работу OpenCart
Если вы хотите начать свой собственный онлайн-бизнес, вам обязательно нужен онлайн-ресурс, который поможет вам торговать вашими товарами. Например, вы можете попробовать свои силы с OpenCart. Это система управления контентом с открытым исходным кодом, разработанная на PHP.
Использование этой CMS весьма выгодно. Во-первых, это бесплатное программное обеспечение: значит, вам не придется ничего платить за него. Пользоваться им очень просто: нужно установить OpenCart, выбрать подходящий шаблон и начать зарабатывать. Наконец, он может предоставить вам множество инструментов, таких как управление заказами, несколько платежных шлюзов, отчет о продажах и т. Д., Чтобы создать интернет-магазин вашей мечты.
Пользоваться им очень просто: нужно установить OpenCart, выбрать подходящий шаблон и начать зарабатывать. Наконец, он может предоставить вам множество инструментов, таких как управление заказами, несколько платежных шлюзов, отчет о продажах и т. Д., Чтобы создать интернет-магазин вашей мечты.
В общем, OpenCart — хорошая CMS, но иногда вам нужно что-то сделать для повышения ее производительности. Сегодня мы поговорим о необходимости ускорения OpenCart и постараемся дать вам несколько советов, как это сделать эффективно.
Почему мне нужно ускорить мой OpenCart
Когда вы управляете интернет-магазином, вы должны быть полностью уверены, что ваши потенциальные клиенты получат все самое лучшее от посещения вашего интернет-магазина. Это необходимо сделать, потому что вы должны убедить их покупать товары именно у вас, а не у кого-то другого. Как вы можете это сделать? Например, вы можете начать с ускорения вашего онлайн-ресурса электронной коммерции.
Последние интернет-исследования показывают, что скорость действительно имеет значение в случае онлайн-торговли: ваши потенциальные клиенты дадут вам менее 5 секунд, чтобы ваша страница загрузилась. Во-вторых, Google также любит скорость, и он не будет должным образом ранжировать ваш сайт, если он медленный, поскольку эта поисковая система действительно заботится о онлайн-пользователях.
Во-вторых, Google также любит скорость, и он не будет должным образом ранжировать ваш сайт, если он медленный, поскольку эта поисковая система действительно заботится о онлайн-пользователях.
Несколько способов, как вы можете это сделать
В общем, есть три основных способа, как вы можете ускорить свой ресурс OpenCart:
- Начните с минимизации/сжатия файлов JS, CSS или Jquery. В целом, он может повысить скорость вашей страницы до 40-50% и эффективно уменьшить размер и время загрузки данных запроса;
- Запустить кэширование браузера. Это может дать вам дополнительные 5-15% очков скорости страницы и улучшить время загрузки вашего запроса 2 nd и далее до 40-50%;
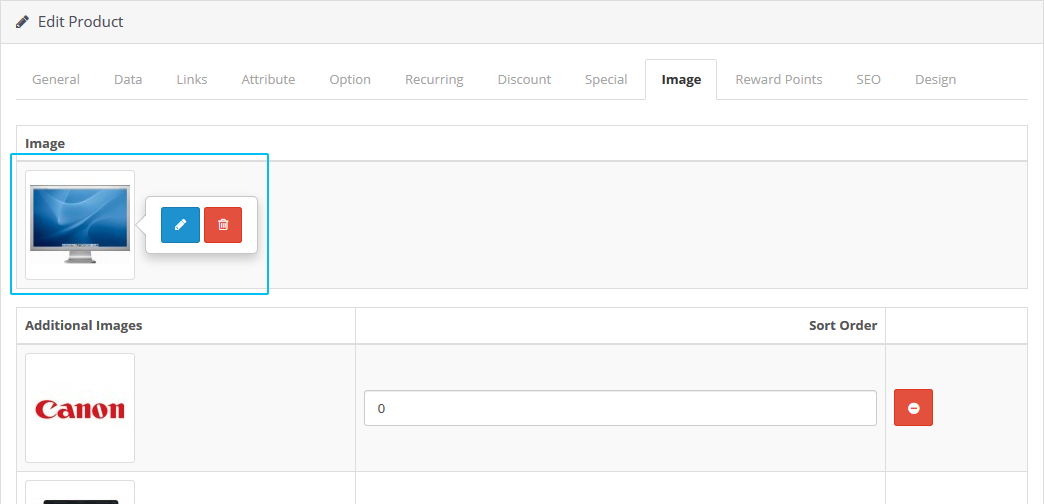
- Оптимизация изображений. Уменьшение размера изображения может ускорить вашу страницу на 5-15% и увеличить время и размер файла загрузки данных вашего запроса на 20-30%.
Как CDN может облегчить вашу жизнь?
Сеть доставки контента или CDN — это сеть серверов, разбросанных по всему миру, и этот сервис действительно способен ускорить ваш ресурс OpenCart.