Содержание
opencart — Редактор модуля HTML-содержимое OpenCart2.3 не сохраняет код
Задать вопрос
Вопрос задан
Изменён
1 месяц назад
Просмотрен
1k раз
В модуле html-содержимое, где в описании можно вставить код, после сохранения сбивается весь код, а следственно и кастомные стили.
вот что я сохраняю:
<div>
<div>
<h4>география продаж</h4>
<div>
<h4>более</h4>
<p>3500,0</p>
<p>струн по всей россии каждый год</p>
<p></p>
<h4>свыше</h4>
<p>5600</p>
<p>покупателей по всей стране</p>
<a href="#">подробнее</a>
<span></span>
</div>
</div>
</div>
а вот это показывает после сохранения:
<p>география продаж</p> <p>более</p> <p>3500,0</p> <p>струн по всей россии каждый год</p> <p> </p> <p>свыше</p> <p>5600</p> <p>покупателей по всей стране</p> <p><a href="#">подробнее</a></p>
как с этим бороться. стили постоянно слетают и редактировать невозможно
стили постоянно слетают и редактировать невозможно
- opencart
2
Отожмите кнопку Исходный код [</>], после сохраните изменения.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Редактор HTML в вашем браузере
В большинстве браузеров есть инструменты разработчика. Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке «Инспектор»:
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»:
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом <b>:
После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы:
При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, «Удалить узел» удаляет тег с его содержимым и дочерними тегами, а «Дублировать узел» делает полную копию и вставляет после того, на который кликнули.
К примеру, «Удалить узел» удаляет тег с его содержимым и дочерними тегами, а «Дублировать узел» делает полную копию и вставляет после того, на который кликнули.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
URL-адрес SEO для информационных страниц в opencart не работает
Я пытаюсь создать собственный URL-адрес SEO для open\cart Я часами гуглил и перепробовал все решения (установите дружественные для SEO URL-адреса на yes в панели администратора) и успешно добавил ключевые слова SEO на мои информационные страницы. Тем не менее, я все еще получаю /index.php?route=information/information&information_id=11 вместо /media/, а также /media/ выдает ошибку 404.
Тем не менее, я все еще получаю /index.php?route=information/information&information_id=11 вместо /media/, а также /media/ выдает ошибку 404.
Странно то, что мои страницы каталога работают правильно и просто дают мне URL-адрес, например /myshop/ Я добавил свой файл htaccess, если это поможет.
# 1. Чтобы использовать псевдоним URL, вам необходимо запустить apache с включенным mod_rewrite.
# 2. В директории opencart переименуйте htaccess.txt в .htaccess.
# По любым вопросам поддержки, пожалуйста, посетите: http://www.opencart.com
Options +FollowSymlinks
# Запретить листинг Directoy
Options -Indexes
# Запретить прямой доступ к файлам
Запретить заказ, разрешить
Запретить всем
### Дополнительные настройки, которые могут потребоваться для некоторых серверов
### Раскомментируйте команды, удалив перед ними знак #.
### Если вы получаете «Внутреннюю ошибку сервера 500» после включения любого из следующих параметров, восстановите #, так как это означает, что ваш хост не разрешает это.
# 1. Если ваша корзина позволяет добавлять только один товар за раз, возможно, включена функция register_globals. Это может помочь отключить его:
# php_flag register_globals off
# 2. Если в вашей корзине включены магические кавычки, это может помочь отключить их:
# php_flag magic_quotes_gpc Off
# 3. Установите максимальный размер загружаемого файла. Большинство хостов ограничат это и не позволят переопределить, но вы можете попробовать
# php_value upload_max_filesize 999M
# 4. установить максимальный размер сообщения. раскомментируйте эту строку, если у вас много вариантов продукта или возникают ошибки, когда формы не сохраняют все поля
# php_value post_max_size 999M
# 5. установите максимальное время, которое может занять скрипт. раскомментируйте эту строку, если у вас много вариантов продукта или возникают ошибки, когда формы не сохраняют все поля
# php_value max_execution_time 200
# 6. установить максимальное время для получения ввода. Раскомментируйте эту строку, если у вас много вариантов продукта или возникают ошибки, когда формы не сохраняют все поля. -войдите снова, а затем посмотрите сохраненное действие — веб-сервер
установить максимальное время для получения ввода. Раскомментируйте эту строку, если у вас много вариантов продукта или возникают ошибки, когда формы не сохраняют все поля. -войдите снова, а затем посмотрите сохраненное действие — веб-сервер
carriechan
#1
Привет,
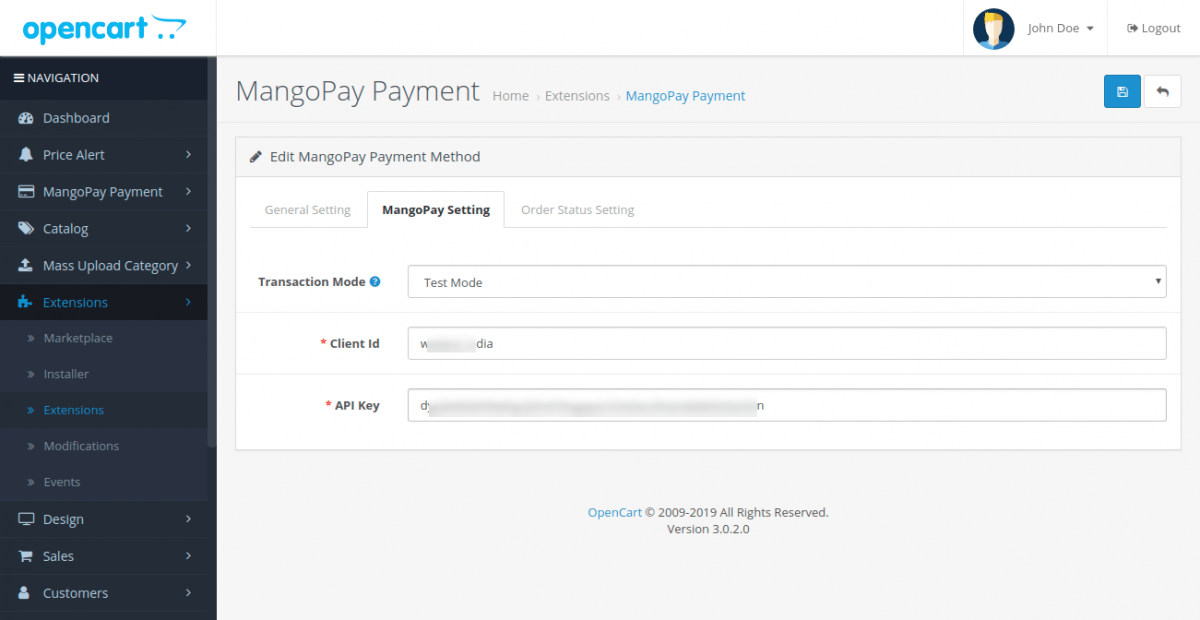
У меня есть один веб-сайт OpenCart, когда я пытаюсь сохранить настройку в бэкэнде, он не может сохранить, а затем я много раз обновляюсь и очищаю весь кеш браузера, настройка также не сохраняется.
Наконец, мне нужно выйти и снова войти в систему, я вижу, что настройка сохранена.
Могу ли я узнать, связана ли моя проблема с настройкой OpenLiteSpeed, и я изменил приведенные ниже значения в разделе «Конфигурация сервера» > «Модули».
#######################
EnableCache 1
QSCACHE 1
REQCOKIECACHE 1
RESPCOUKIECACHACH expireInSeconds 1000
storagePath cachedata
checkPrivateCache 1
checkPublicCache 1
########################
Кроме того, я использовал
WordPress для тестирования (Cyberpanel) и OpenCart для тестирования на моем другом общем веб-хостинге (LiteSpeed + cPanel), оба из них не имеют каких-либо вышеперечисленных проблем с сохранением и настройкой.
Большое спасибо вам и вашей команде за поддержку!
КиберПанель
#2
Если вы используете OpenLiteSpeed (бесплатная версия CyberPanel), она не поддерживает ESI. И, скорее всего, ваша хостинговая компания использует LiteSpeed Enterprise, однако вы можете обратиться в службу поддержки, чтобы выяснить, в чем проблема.
Я бы порекомендовал получить бесплатную лицензию для начинающих и сначала попробовать CyberPanel Ent.
карричан
#3
Здравствуйте,
Вы очень милы и спасибо за вашу поддержку.