Содержание
Установить и настроить сертификат SSL и SEO ЧПУ на CMS Opencart
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Необходимо установить и настроить на CMS ocStore 2.3.0.2.3:
- SSL сертификат (уже есть)
- Seo Pro (SEO ЧПУ URL)
Это все необходимо сделать на 2 сайтах.
Отзыв заказчика о сотрудничестве с Anton Y.
Установить и настроить сертификат SSL и SEO ЧПУ на CMS Opencart
Качество
Профессионализм
Стоимость
Контактность
Сроки
Очень быстро и качественно! Буду обращаться еще
Установить и настроить сертификат SSL и SEO ЧПУ на CMS Opencart
Оплата
Постановка задачи
Четкость требований
Контактность
С Ярославом приятно было иметь дело! Были небольшие трудности из-за которых пришлось не много подождать пока отреагировал хостинг, но мы приятно поболтали с Ярославом о работе. Надеюсь на дальнейшее сотрудничество!
Надеюсь на дальнейшее сотрудничество!
Anton Y.
| Сейф
Ставки
3
дата
онлайн
рейтинг
стоимость
время выполнения
1 день800 RUB
1 день800 RUB
Здравствуйте, готов вам прямо сейчас все сделать.
Сделаю все быстро и качественно.
Цена — 800р
Сроки — Сегодня все будет сделано
Если что пишите в лс или скайп nevolk95ставка скрыта фрилансером
2 дня1000 UAH
2 дня1000 UAH
Здравствуйте!
Занимаюсь разработкой и установкой сайтов более 5х лет. Хорошие знания и навыки HTML5, CSS3, JS, JQuery, php. Есть опыт верстки параллакс-эффектов, анимациии.
Хорошие знания и навыки HTML5, CSS3, JS, JQuery, php. Есть опыт верстки параллакс-эффектов, анимациии.
Гарантирую кроссбраузерную, валидную, семантическуюя верстку, быструю загрузку сайта, адаптивность, работа с различными формами захвата.
Буду рад сотрудничеству.
Работаю не один , командой из трех человек . Более подробно готов обсудить в Личной переписке
Skype maks8731918
4 года назад
21 просмотр
- cms
- ssl
- Opencart
- чпу
- URL
- ocstore
- SSL certificate
Как перейти c http на https — пошаговая инструкция | Статьи о хостинге, настройке Linux и Windows хостинга
В статье «Нужен ли ssl сертификат для интернет магазина» мы говорили о том, что GOOGLE ранжирует защищенные сайты с SSL выше остальных. Помимо этого, с 2017 года GOOGLE будет по умолчанию отмечать сайты без https как небезопасные. Это значит, что пользователи, зашедшие на ваш сайт, будут видеть соответствующее уведомление. Мало шансов, что на таком сайте задержатся пользователи. Но в этой статье мы не будем говорить о том, чем грозит отсутствие SSL. Мы коротко опишем план того, что нужно сделать и в какой последовательности.
Мало шансов, что на таком сайте задержатся пользователи. Но в этой статье мы не будем говорить о том, чем грозит отсутствие SSL. Мы коротко опишем план того, что нужно сделать и в какой последовательности.
Приобретение сертификата
Чтобы перевести сайт с http на https, нужно сначала приобрести сертификат. Если ваш сайт не является интернет-магазином или сервисом по приему платежей, вы можете остановиться на сертификате от Comodo — Comodo PositiveSSL. У него приемлемая цена и он выполняет основную функцию SSL на пять с плюсом. Если вам необходим сертификат, поддерживающий поддомены/множество доменов и поддоменов, или читаемый редкими версиями браузеров, то следует выбрать более продвинутую версию сертификата. Со списком всех предоставляемых нами сертификатов вы можете ознакомиться на странице: SSL сертификаты для сайта.
Оформить заказ на сертификат можно через личный кабинет. После оформления заказа требуется заполнить анкету в разделе Заказать—Неоплаченные заказы. В анкете нужно указать домен, метод проверки владения доменом и основные данные администратора домена. Эти данные заполняются до активации заказа.
Эти данные заполняются до активации заказа.
Выпуск сертификата
После активации заказа на контактную почту будет отправлено письмо с инструкцией для подтверждения выпуска сертификата.
Приобретенный в личном кабинете сертификат появится в разделе Управление—Сертификаты. В данном разделе можно отследить статус выпуска и скачать файлы готового сертификата (сертификат, цепочку и ключ).
Настройка внутренних ссылок
Зачастую в файлах или базе ссылки на объекты (картинки, css-файлы и тд) указаны с протоколом. Если в ссылке указан протокол http, то при обращении к сайту по https данные объекты не подгружаются, а в режиме разработчика браузера (F12) можно увидеть ошибки Смешанного контента.
Чтобы исправить эти ошибки, необходимо заменить протокол на https во всех ссылках в файлах и базе. Также можно вообще убрать протокол из ссылки, чтобы страница корректно открывалась как по https, так и по https.
Например ссылки вида:
заменить на:
Для правки ссылок в базе можно выгрузить дамп базы через phpMyadmin, произвести замену ссылок в дампе, потом импортировать его в базу, предварительно очистив ее.
Для некоторых популярных CMS (например, WordPress) разработаны специальные плагины, позволяющие произвести замену всех ссылок автоматически через административную панель.
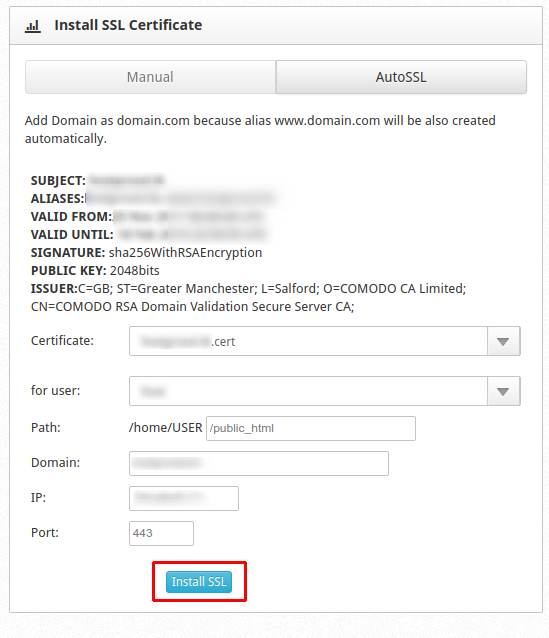
Установка сертификата
Далее вам нужно произвести установку SSL-сертификата на хостинг или VDS/VPS-сервер.
Если сайт расположен на shared-хостинге, для использования сертификата необходим выделенный IP. Приобрести его можно в разделе Управление—Сертификаты. Полученный адрес нужно указать в А-записи домена. После обновления записи сайт начнет открываться по https.
Настройка robots.txt и sitemap.xml
В robots.txt нужно заменить две директивы. Это «host» и «Sitemap».
В «host» нужно прописать https://hoster.ru/ (вместо hoster.ru указывайте адрес вашего сайта)
В «Sitemap» – https://hoster.ru/sitemap.xml
Переадресация
Чтобы при переходе из поисковика клиент попадал на защищенную страницу с протоколом https, необходимо настроить переадресацию всех страниц с http на https и обозначить для поисковых систем канонический домен с протоколом https. (.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
Для достижения второй цели необходимо на всех страницах установить тег:
В данном теге ссылку нужно указывать не относительную, а абсолютную. То есть с https://…
Больше информации о теге можно найти здесь
Склейка
Далее необходимо добавить наш сайт заново в Яндекс.Webmaster и Google.Webmaster и установить сайт https:// как главное зеркало. После проделанных действий останется только ждать, когда поисковые системы заменят http на https и передадут все страницы сайта.
На этом перенос сайта с http на https заканчивается. Теперь ваш сайт защищен. Если у вас возникнут вопросы по установке и настройке SSL на вашем сервере, обращайтесь в нашу техническую поддержку. Мы вам обязательно поможем.
php — Конфигурация SSL Opencart 3.x
спросил
Изменено
3 года, 4 месяца назад
Просмотрено
627 раз
На моем сайте работает SSL artindia. . eu
eu
Например, при просмотре https://www.artindia.eu/laptop-notebook/macs цвет замка в браузере Chrome меняется с зеленого на серый.
Я думаю, что мне нужно что-то добавить или изменить в catalog/controller/product/category.php, но что я не знаю.
Кто-нибудь знает?
- php
- ssl
- opencart
- config
Очень простая проблема обычно возникает с https и http сайтами.
Например: использует https
https://www.artindia.eu/laptop-notebook/macs
Если вы используете
// вместо http со всеми ресурсами на странице, значок замка будет отображаться зеленым значком.
поскольку он говорит о незащищенном содержании на странице.
для уточнения здесь у нас есть пример
Правильно ( href=»//fonts.googleapis.com/css?family=Roboto:300,400,500,700,900″ )
Неверно (нет необходимости использовать http://, если на сайте включен https. )
)
Решение:
Удалите все http из всех активов, которые загружаются на веб-сайте.
1
Я проверил источник вашего сайта. Вы только что сделали опечатку:
Изменить
https://www.artindia.eu/image/catalog/AjaxLoader.gif
на https://www.artindia.eu/image/catalog/AjaxLoader.gif
и ваш сайт будет полностью доверенным опять таки.
Общая проблема: все загружаемые активы, включая изображения, также должны быть с HTTPS.
Как выполнить отладку самостоятельно: используйте консоль разработчика предпочитаемого вами браузера для проверки журналов и предупреждений.
1
Цитата
‘href’ => $this->url->link(‘product/product’, ‘path=’ . $this->request->get[‘path’] . ‘&product_id=’ . $result[‘ product_id’]. $url, ‘SSL’)
$this->request->get[‘path’] . ‘&product_id=’ . $result[‘ product_id’]. $url, ‘SSL’)
Цитата
Я добавил SSL в конце этой строки в ocfilter.php и добавил :// после http и https в category.php. Затем я отключил модификацию Ajax Navigation в панели администратора.
Мод Ajax Navigation изменил ссылки категории/продукта. Теперь это делается прямо в файлах контроллера.
посетите https-версию URL-адреса в браузере. Например: http://mywebsite.com/image/catalog/AjaxLoader.gif измените на https://mywebsite.com/image/catalog/AjaxLoader.gif ЕСЛИ и только если вы получите результат изображения. Сделайте следующее: 1. найдите файл с именем header.twig или header.tpl (в зависимости от вашей версии opencart) и откройте его, чтобы отредактировать. Примечание. Если вы не используете тему opencart по умолчанию, перейдите в каталог вашей новой темы и поиск этих файлов. 2. Вставьте следующий код в заголовок файла.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как установить OpenCart на Ubuntu 20.
 04 с помощью Nginx
04 с помощью Nginx
OpenCart — это популярное решение для магазина электронной коммерции с открытым исходным кодом, разработанное для обеспечения превосходной функциональности, простоты и управления интернет-магазинами с единой серверной панели. С OpenCart вы можете быстро создать полноценный интернет-магазин и настроить его с помощью бесплатных расширений в соответствии со своими потребностями.
В этой статье вы установите OpenCart на сервер Ubuntu 20.04, работающий на стеке LEMP (Nginx, MySQL, PHP). Но сначала ваша установка должна соответствовать нескольким требованиям.
Предварительные требования для установки
При желании вы можете настроить доменное имя, чтобы оно указывало на ваш сервер.
Создать базу данных для OpenCart
Войти в MySQL.
$ mysql -u корень
Создать новую базу данных для OpenCart.
mysql> создать базу данных opencart;
Создайте нового пользователя базы данных и надежный пароль.

mysql> создать пользователя 'admin'@'localhost', ИДЕНТИФИЦИРОВАННОГО 'ВАШИМ_СТРОНГ_ПАРОЛЕМ';
Предоставьте пользователю полные права на базу данных OpenCart.
mysql> ПРЕДОСТАВИТЬ ВСЕ ПРИВИЛЕГИИ НА opencart.* TO 'admin@@localhost';
Обновите права и выйдите из консоли MySQL.
mysql>СБРОСИТЬ ПРИВИЛЕГИИ; mysql> ВЫХОД
Скачать OpenCart
Загрузите последнюю стабильную версию OpenCart из репозитория Github. В этой статье мы устанавливаем версию 3.0.3.8, рассмотрим проверку последней версии.
$ wget https://github.com/opencart/opencart/releases/download/3.0.3.8/opencart-3.0.3.8.zip
Извлечь файлы из архива OpenCart Zip.
$ распаковать opencart-3.0.3.8.zip -d opencart
Переместите извлеченные файлы в корневой каталог веб-сервера; по умолчанию Nginx использует
/usr/share/nginx/html.$ sudo mv opencart/upload/* /usr/share/nginx/html
Изменить права собственности на пользователя и группу nginx, идентифицированные
www-data.
$ sudo chown -R www-data:www-data /usr/share/nginx/html
Подготовка установочных файлов
Настройте OpenCart, переименовав файлы конфигурации шаблона в производственные имена.
$ cd /usr/share/nginx/html $ sudo mv config-dist.php config.php $ sudo mv admin/config-dist.php admin/config.php
Настройте брандмауэр
Разрешите трафик HTTP и HTTPS на вашем сервере.
$ sudo ufw разрешить 80 $ sudo ufw разрешить 8080 $ sudo ufw разрешить http $ sudo ufw разрешить https
Установите бесплатный сертификат SSL/TLS
Поскольку большинство современных браузеров и OpenCart используют HTTPS, вы должны установить бесплатный сертификат SSL/TLS, чтобы избежать ошибок сертификата. Для этого установите certbot и его плагин Nginx.
$ sudo apt установить certbot python3-certbot-nginx
Запросите новый сертификат SSL для вашего домена.
$ certbot nginx -d example.
 com www.example.com
com www.example.com
Введите свой адрес электронной почты и примите условия обслуживания, затем настройте параметры HTTPS, и после этого на ваш сервер будет установлен действующий сертификат.
ВАЖНЫЕ ПРИМЕЧАНИЯ: - Поздравляю! Ваш сертификат и цепочка сохранены по адресу: /etc/letsencrypt/live/example.com/fullchain.pem Ваш ключевой файл был сохранен по адресу: /etc/letsencrypt/live/example.com/privkey.pem
Установить OpenCart
Посетите общедоступный IP-адрес вашего сервера или соответствующее доменное имя через веб-браузер, чтобы начать процесс установки OpenCart.
http://example.com
Нажмите Продолжить , чтобы принять условия использования продукта на главном экране приветствия.
OpenCart попытается проверить, соответствует ли ваш сервер всем требованиям; после прохождения нажмите Продолжить .
Введите имя базы данных, имя пользователя и пароль, созданные на шаге 1 этой статьи.

Нажмите «Продолжить», чтобы завершить процесс установки и получить доступ к главной панели администратора OpenCart для дальнейших настроек.
Защита OpenCart
Если вы установили OpenCart на рабочий сервер, рекомендуется защитить свой сервер, выполнив следующие инструкции.
Удалить установочный файл.
$ sudo rm -r /usr/share/nginx/html/install
Изменить права доступа к файлам для следующих файлов на 644.
$ sudo chmod 644 /usr/share/nginx/html/config.php $ sudo chmod 644 /usr/share/nginx/html/index.php $ sudo chmod 644 /usr/share/nginx/html/admin/config.php $ sudo chmod 644 /usr/share/nginx/html/admin/index.php $ sudo chmod 644 /usr/share/nginx/html/system/startup.php
Защитите каталог администратора/URL-адрес входа, переименовав его.
$ sudo mv /usr/share/nginx/html/admin privatemin
Ваш URL-адрес для входа будет изменен с
adminнаprivateminс помощью приведенной выше команды.

 Хорошие знания и навыки HTML5, CSS3, JS, JQuery, php. Есть опыт верстки параллакс-эффектов, анимациии.
Хорошие знания и навыки HTML5, CSS3, JS, JQuery, php. Есть опыт верстки параллакс-эффектов, анимациии. 

 com www.example.com
com www.example.com

