Содержание
Создание и оформление главной страницы сайта
Главная страница сайта – наиболее посещаемая на ресурсе и является точкой входа. Отрисовка интерфейса, в т.ч. и создание адаптивного дизайна сайта начинается именно с разработки главной страницы. Основная суть её оформления – рассказать о компании-владельце, о преимуществах перед конкурентами, дать представление о деятельности фирмы (вкратце рассказать о товарах или услугах).
Примеры работ
Создание главной страницы сайта
В том случае, когда человек приходит через поисковую систему, например, на выкладку каталога, все равно рано или поздно он выйдет на main page вашего ресурса
- Есть компании, которые просят сделать главную страницу с анимационной заставкой. Однако, тут надо учитывать, что пользователю, прежде всего, нужна информация, а красивый мультик он посмотрит потом, когда найдет необходимый ему товар или партнера по бизнесу.

- С другой стороны, есть категория сайтов, задача которых – именно произвести впечатление своей красотой (например, веб ресурс известного модельера, салона красоты или компании, занимающейся продажей элитной недвижимости), здесь различные украшения и интерактив оправданы и даже необходимы – в меру, разумеется.
В большинстве же своем, веб ресурсы носят информационный характер, независимо от их вида – промо-проект, корпоративный сайт или интернет магазин. Главная страница для таких ресурсов – это своего рода рекламный буклет, именно это определение сайта и дало толчок к развитию маркетинга в Сети.
Дизайн главной страницы сайта
Именно дизайн главной страницы подталкивает (или не подталкивает – смотря, насколько он хорош) пользователя к дальнейшей работе с сайтом. Ее основным отличием от рекламного буклета в обычном понимании является
Направленность на удобство работы пользователя с ресурсом. Посетителя, прежде всего, интересует полезность информации
Посетителя, прежде всего, интересует полезность информации
Как грамотно оформить главную страницу
Если провести аналогию с печатными изданиями, то ресурс компании – это журнал, а главная страница – это обложка журнала, которая нужна, чтобы привлечь внимание читателя и подтолкнуть его к покупке издания (в случае с сайтом – привлечь внимание и сделать посетителя постоянным).
Информативность
Мы сделаем так, чтобы посетитель при первом же взгляде понял, что он попал по адресу и получит искомое у вас и понял — чем занимается компания, где можно найти ответ на поисковый запрос, по которому он пришел, можно ли доверять ресурсу, как перемещаться по меню. Когда человек получил все эти ориентиры, он, с большой вероятностью, станет вашим клиентом
Удобство и функциональность
Всю информацию и кликабельные ссылки мы расположим так, чтобы интуитивно понятная навигация помогала людям совершать переходы. Сделаем возможность заказа и форму обратной связи, чтобы можно было, не погружаясь в недра сайта, совершить целевое действие
Сделаем возможность заказа и форму обратной связи, чтобы можно было, не погружаясь в недра сайта, совершить целевое действие
Визуальная привлекательность
При разработке веб дизайна главной страницы сайта, обязательно учтем все пожелания заказчика, при этом, сделаем так, чтобы интерфейс нравился и целевой аудитории интернет проекта. Внешний вид будет соответствовать ожиданиям клиентов вашей отрасли.
(УТП) — уникальное торговое предложение
Человек, который пришел по введенному запросу, должен понимать, почему именно у вас ему следует совершить покупку. Поэтому, так называемое УТП мы оформляем достаточно броско, при этом очень лаконично и располагаем в верхней видимой части главной страницы сайта, что поспособствует быстрому принятию решения о покупке.
Фото и видео
Всегда используем для оформления фотографии и видео контент, что несомненно, придаст главной странице еще большую визуальную значимость и эстетическую привлекательность. Можем использовать на сайте как изображения продукции, предоставленные клиентом, так и сами подбираем необходимые материалы.
Можем использовать на сайте как изображения продукции, предоставленные клиентом, так и сами подбираем необходимые материалы.
Текстовая информация
Если говорить про тексты, то большинству сайтов и интернет-магазинов, для повышения релевантности при поисковом ранжировании, текст необходим. Мы используем эту данность, для того, чтобы описать преимущества компании, её продукции, разместить отзывы. Оформляем лаконичные текстовые блоки иконками и современной инфографикой.
Целевые кнопки
Конечно же, человек может захотеть погрузиться в глубины сайта и там еще что то поискать, но мы даем ему возможность совершить покупку, оформить заказ, оформить подписку, в том числе и, не уходя с main page. Это важно, поскольку поисковые системы оценивают время, проведенное пользователем на главной странице как весомый положительный фактор в части SEO раскрутки.
Каталог продукции
Если речь идет о создании интернет-магазина, мы оформляем выкладку товаров из каталога на главной странице интернет магазина, например, товары со скидками, акции, новинки, хиты продаж и самые популярные торговые предложения. Всегда снабжаем перекрестными ссылками на сам раздел, для подробного ознакомления с продукцией и всем ассортиментом.
Всегда снабжаем перекрестными ссылками на сам раздел, для подробного ознакомления с продукцией и всем ассортиментом.
Оформление главной страницы сайта или интернет-магазина – процесс, который может не иметь финиша никогда
Запоминающиеся заголовки, привлекательные иллюстрации используются не только журналистами, но и копирайтерами, веб-дизайнерами для интернет ресурсов. Первое впечатление от проекта изменить трудно, поэтому вид main page, как и веб интерфейс целиком, мы всегда тщательно продумываем.
Интерфейс будет постоянно видоизменяться, совершенствуясь под новые направления деятельности, свежие материалы, модные тенденции. Мы проводим анализ и А/Б тестирования, измеряя предпочтения целевой аудитории, в соответствие с чем и вносим изменения, усовершенствуя и саму концепцию.
к списку статей
Цена сайта Москва
Обратный звонок
Заказать сайт Москваотправляя форму, я даю
согласие на обработку
персональных данных
Настройка модуля | Документация ApiShip
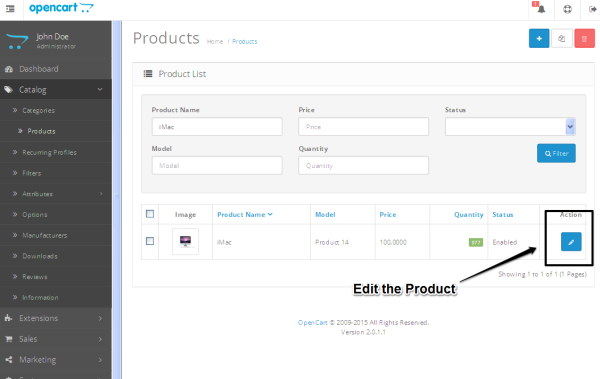
Для настройки модуля необходимо перейти раздел Расширения → Расширения. Выберите тип расширений Доставка, а затем перейдите к редактированию расширения Расчет доставки ApiShip, нажав на кнопку Редактировать.
Выберите тип расширений Доставка, а затем перейдите к редактированию расширения Расчет доставки ApiShip, нажав на кнопку Редактировать.
Основные настройки
#
Необходимо получить API-токен в ЛК ApiShip, на главной странице.
Название модуля доставки — необязательное поле для названия модуля.
Шаблон пунктов модуля доставки — настраиваемый шаблон, который определяет, как будет выводиться информации о ПВЗ.
customCode для калькулятора тарифов — возможность задать код, с помощью которого, будет идентифицироваться этот ИМ в редакторе тарифов.
Добавить в доставку комиссию ТК — будет ли учтена комиссия за наложенный платеж и страховку в стоимость доставки.
Адрес отправления
#
Адрес склада, откуда будут отправляться посылки. Данная информация необходима для расчётов стоимости доставки и создания заказов.
Контактные данные
#
Данная информация необходима для создания заказа.
Параметры товаров по умолчанию
#
Параметры товаров по умолчанию используются в том случае, если какая-то из величин (вес, габариты) товара отсутствует или равна нулю в итоговых расчетах.
Параметры отгрузки в службы доставки
#
Тип передачи отправления задается для каждой СД отдельно. При активации Привоз на склад активируется поле для выбора точки приема.
Параметры сопоставления статусов
#
Слева находятся внутренние статусы ApiShip. Для активации статуса, нажмите на галочку, затем задайте соответствие из списка своих статусов. При активации Оповестить — покупателю придет стандартное письмо-оповещение, когда статус заказа изменится на выбранный.
Соответствия статусов между СД и ApiShip можно увидеть на странице: соответствие статусов.
Дополнительные параметры
#
Налоговый класс — это работа с налогами. Можно добавлять налоги, в зависимости от условий.
Можно добавлять налоги, в зависимости от условий.
Географическая зона — включает модуль для выбранных геозон. Используется, когда нужно сделать, чтобы в каких-либо странах или регионах модуль был неактивен.
Показывать иконку — показывать или нет иконку службы доставки на странице оформления заказа.
Префикс номера заказа — добавляет к клиентскому номеру заказа префикс, который можно указать. Можно использовать для разделения магазинов по номерам.
Статус после экспорта — статус после оформления заказа. Выберите свой статус. Система → Локализация → Статусы заказов.
Статус после отмены экспорта — статус после отмены заказа. Выберите свой статус. Система → Локализация → Статусы заказов.
Тип забора груза по умолчанию:
- Курьер — забор груза из магазина службой доставки.
- Привоз на склад СД — самостоятельная передача груза на пункт приема службы доставки.

Статусы оплаченных заказов — статус для оплаченных заказов. Выберите свой статус. Система → Локализация → Статусы заказов.
Порядок сортировки — рекомендуем указать 1.
Режим работы:
- Нормальный — обычный.
- Отладка — нормальный с отладочной информацией.
- Тест — отладка только используется сервер разработки.
cron url — адрес, по которому нужно запустить крон для обновления статусов экспортированных в apiship заказов.
Статус — Включено. Для активации модуля.
Сохранение настроек
#
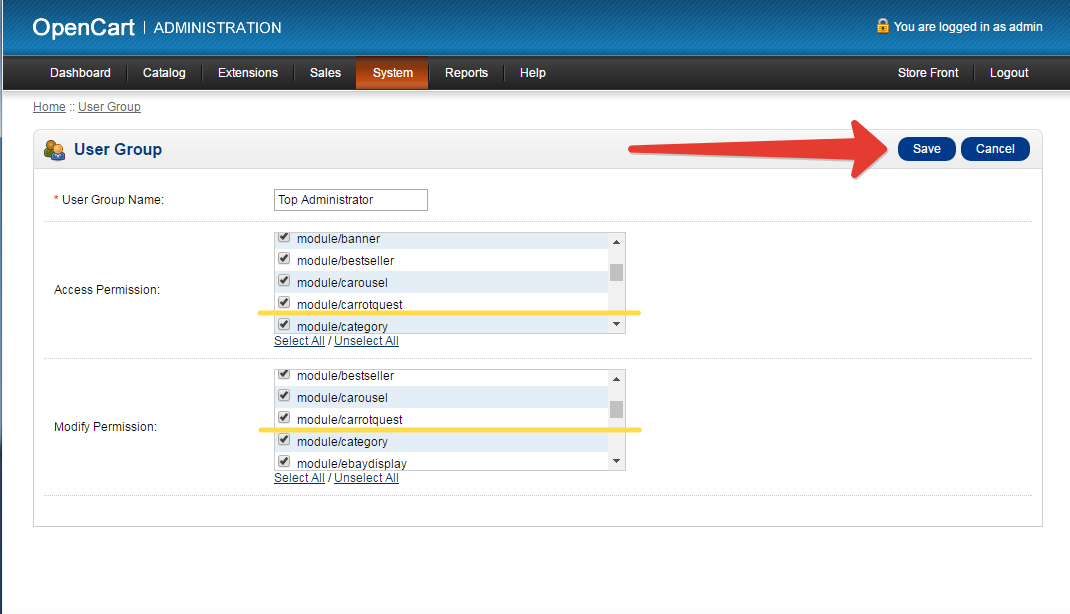
После заполнения данных, не забудьте сохранить настройки, нажав на кнопку Сохранить в верхней правой части формы.
как добавить товары на домашнюю страницу в opencart 3
как добавить товары на домашнюю страницу в opencart 3
Возможно ли в OpenCart отображать товары на главной странице с помощью различных модулей. Для отображения товаров на главной странице в OpenCart вы можете использовать следующие ядра Модули. Бестселлер: добавляет окно, отображающее бестселлеры, где бы они ни были указаны.
Для отображения товаров на главной странице в OpenCart вы можете использовать следующие ядра Модули. Бестселлер: добавляет окно, отображающее бестселлеры, где бы они ни были указаны.
Вы можете увидеть, какие модули активны на главной странице, в демонстрационных данных Opencart 3 есть три модуля, которые активны только в макете Content Top. Эти три модуля в Opencart: модуль слайд-шоу, модуль рекомендуемых продуктов и модуль карусели. Вы можете добавлять и удалять модули в соответствии с вашими требованиями в макетах.
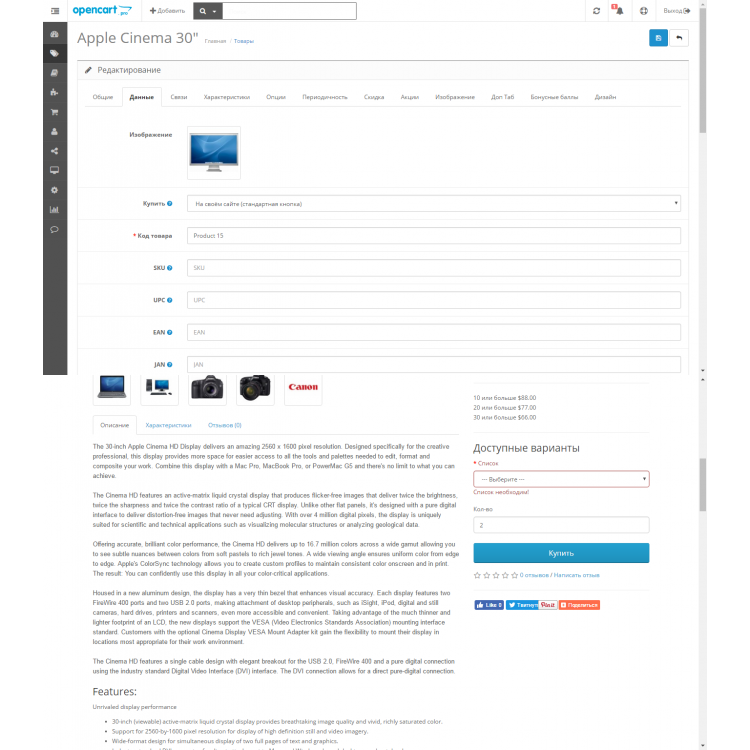
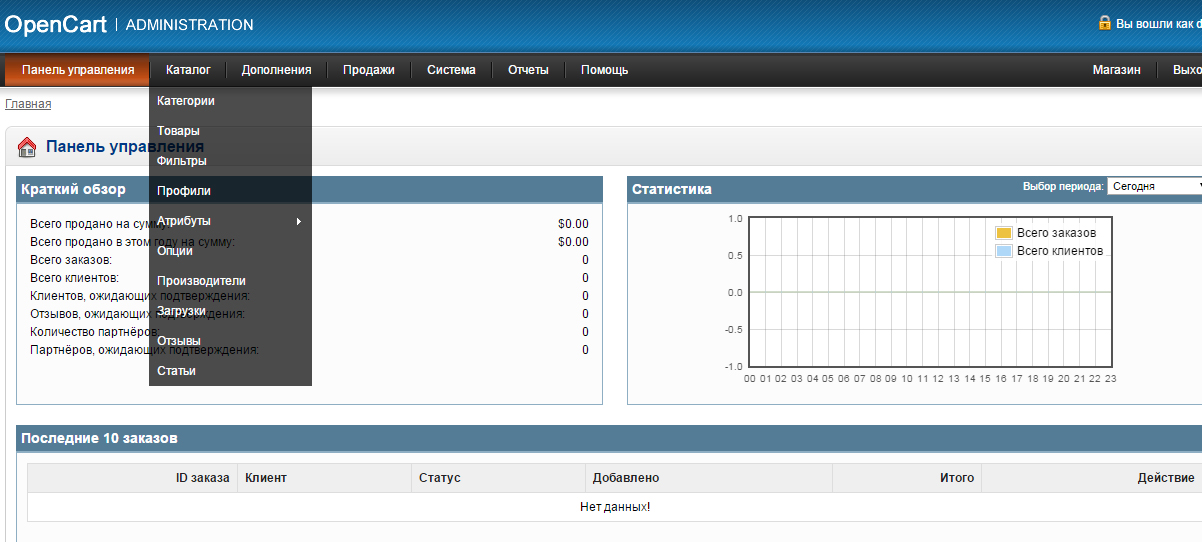
Для начала войдите в свою панель администратора OpenCart и перейдите по ссылке Каталог → Продукты. На следующей странице вы можете просмотреть все ваши существующие продукты с их ценой, количеством и статусом. Чтобы добавить новый продукт, нажмите кнопку «Вставить» в правом верхнем углу экрана.
Никто на сайте не узнает, что вы распределили 8 товаров по категориям. Затем вы можете просто отобразить категорию на своей домашней странице. Они не будут выбирать категорию, категория будет просто для того, чтобы сообщить OpenCart, что это продукты для отображения на главной странице.
Вам нужно открыть вкладки «Расширения» > «Расширения» в панели администратора opencart, выбрать «Модули» в раскрывающемся списке. Прокрутите вниз, чтобы найти модуль Featured Carousel Home, и нажмите кнопку редактирования справа. Добавьте продукты, которые вы хотели бы сделать популярными. Просто введите название нужного товара и он автоматически появится в этом блоке.
Чтобы загрузить расширения, первое, что вам нужно сделать, это зарегистрировать свой магазин. Вы можете сделать это на главной странице OpenCart, затем «Учетная запись» > «Ваши магазины». Здесь нажмите «Добавить магазин», введите свой URL-адрес и отправьте. Это дает вам доступ к информации API через значок глаза справа.
Войдите в панель администратора OpenCart. Перейдите в раздел «Модули». Нажмите ссылку «Изменить» рядом с «Избранное» > «Избранное». Featured Home означает, что вы можете видеть рекомендуемые продукты в этом модуле на вашей домашней странице. Начните вводить название продукта в поле «Продукты».
как настроить домашнюю страницу opencart
Поскольку домашняя страница Opencart состоит из модулей, чтобы изменить макет домашней страницы в opencart для демонстрационных данных, выполните следующие действия: Перейдите к администратору >> Дизайн >> Макеты >> Редактировать домашние макеты > > вы увидите примерно следующее: Вы можете увидеть, какие модули активны на главной странице, в демонстрационных данных Opencart 3 есть три модуля, которые активны только в макете Content Top.
Что такое OpenCart? OpenCart — это программное обеспечение для электронной коммерции на основе PHP с открытым исходным кодом. Оно помогает вам создать собственный интернет-магазин и эффективно вести бизнес в области электронной коммерции, а также является одним из быстрорастущих программ для электронной коммерции, которое очень быстрое, легкое на сервере, легко настраиваемое и открытое. источник.
Баннеры, используемые в Opencart, часто имеют неправильные размеры. Чтобы задать эти размеры, необходимо отредактировать модуль «Баннеры». В следующей статье объясняется, как изменить Баннер.
В следующей статье объясняется, как изменить Баннер.
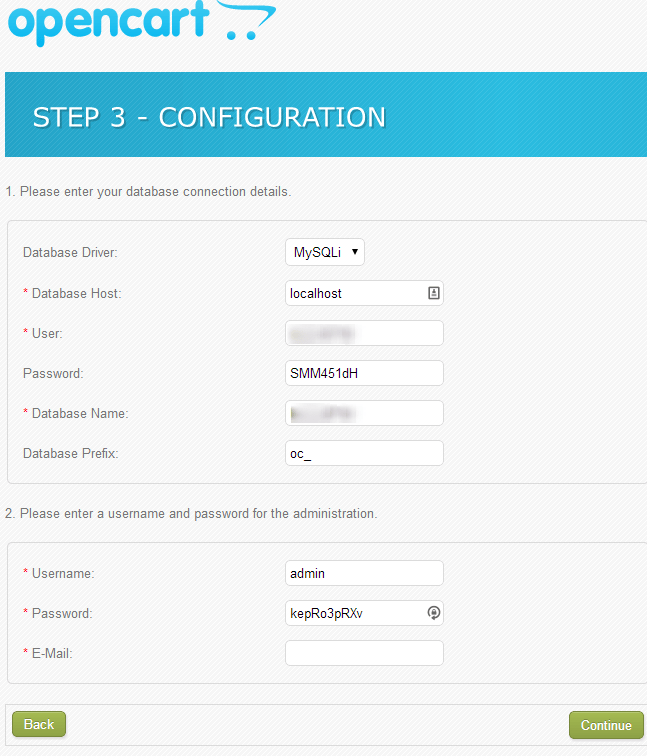
Как установить OpenCart. 1. Загрузите OpenCart и подготовьте установку. Первое, что вам нужно сделать, это перейти на страницу загрузки OpenCart и нажать на кнопку 2. Создать базу данных. 3. Запустите установку.
Этот туториал покажет вам, как создать новый товар в OpenCart 2.x. Отправить заявку Если вы по-прежнему не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки.
Чтобы добавить новую страницу макета, вам необходимо загрузить файлы в новую папку макета. После того, как новая страница макета загружена в указанное выше место, ее можно добавить в магазин, нажав кнопку «Вставить» в разделе «Система» > «Дизайн» > «Макет». Для нового макета потребуется имя макета, магазин, в который будет добавлен макет, и маршрут.
opencart показать все продукты на главной странице
Показать/показать все продукты на одной странице. Бесплатная демонстрация всех продуктов на одной странице Подпишитесь на наши информационные бюллетени и будьте в курсе новых выпусков и других событий OpenCart.
Бесплатная демонстрация всех продуктов на одной странице Подпишитесь на наши информационные бюллетени и будьте в курсе новых выпусков и других событий OpenCart.
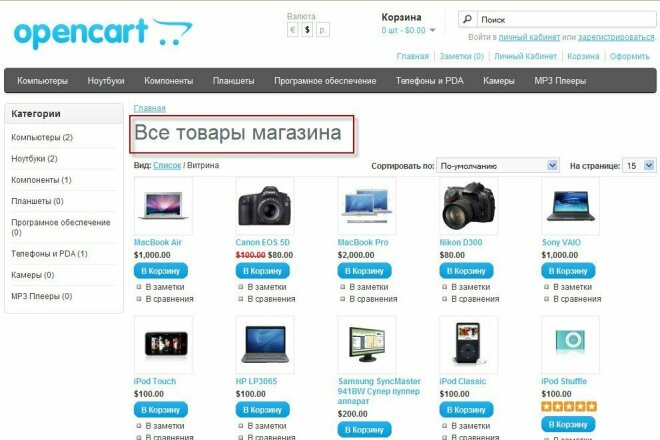
Откроется новая страница со списком всех продуктов. Она выглядит так же, как страница со специальными предложениями, но вместо того, чтобы показывать только специальные предложения, она показывает все. vQmod включен для добавления ссылки на столбец «Дополнительно» в нижнем колонтитуле. Ничего не перезаписывается, просто загрузите и вперед. Совместимость с большинством тем.
Создайте категорию и назовите ее «Все продукты». Создайте меню, в котором будут отображаться все продукты, и определите отображение меню как категорию. Выберите категорию «Все продукты», которую вы только что создали. Перейдите на страницы продуктов и нажмите «Изменить» для каждого из них.
Модуль Категории домашней страницы для OpenCart показывает все категории, подкатегории, описания, изображения на главной странице. Множество опций дают вам полный контроль над тем, что отображать. Вы можете отображать количество товаров в каждой категории, отображать краткое описание категории и т. д.
Вы можете отображать количество товаров в каждой категории, отображать краткое описание категории и т. д.
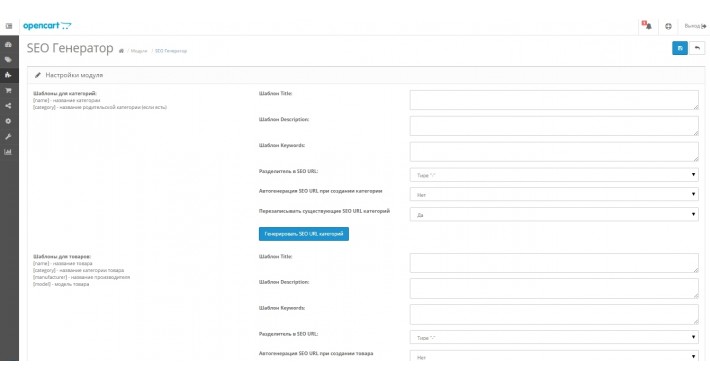
Перейдите в раздел «Расширения» > «Модули» > «Избранное» (нажмите кнопку «Изменить» справа). Введите имя модуля в качестве рекомендуемых продуктов (поставьте любое имя, чтобы его можно было распознать). Дайте предел, высоту, ширину. Введите название продуктов для отображения в качестве рекомендуемых продуктов. Сделать статус включенным. Нажмите кнопку Сохранить. Теперь перейдите в «Дизайн» > «Макеты» и отредактируйте макет «Домой».
OpenCart 2.x./3.x. Как настроить специальные и рекомендуемые продукты. Очень важно научиться управлять запасами товаров в вашем магазине с помощью административной части OpenCart. В следующем руководстве показано, как настроить специальные и рекомендуемые товары в темах Opencart. Специальная цена – это цена продажи товаров.
как установить домашнюю страницу в opencart
Если кнопка Быстрый просмотр появляется в новом или специальном блоке, текст будет установлен в system\modification\catalog\language\желаемый_язык\ module\latest. php или system\modification\ каталог\язык\желаемый_язык\модуль\специальный.php файл соответственно. Пожалуйста, обратитесь к этому руководству о том, как изменить текст ссылок в футере: OpenCart 2.x.
php или system\modification\ каталог\язык\желаемый_язык\модуль\специальный.php файл соответственно. Пожалуйста, обратитесь к этому руководству о том, как изменить текст ссылок в футере: OpenCart 2.x.
Вы можете сделать это на главной странице OpenCart, затем выберите «Учетная запись» > «Ваши магазины». Здесь нажмите «Добавить магазин», введите URL-адрес и отправьте. Это дает вам доступ к информации API через значок глаза справа.
Установка OpenCart включает демонстрационные данные, которые помогут вам понять, как настроить инвентарь вашего магазина OpenCart. Сюда входят категории, производители, параметры, атрибуты и продукты, а также некоторые баннеры на главной странице. Это Apple iPod, которые вы видите при первом посещении интерфейса вашего магазина после установки.
Чтобы ознакомиться с макетами, доступными в OpenCart, вам следует посетить различные типы страниц витрины вашего магазина. Макет страницы «Производитель» имеет другой тип макета, чем страница «Проверка», которая имеет другой макет страницы, чем страница «Информация», и так далее.
Чтобы настроить этот модуль, откройте страницу «Расширения» > «Расширения» (у OpenCart 2.x может быть альтернативный путь, «Расширения» > «Модули», мы поговорим об этом дальше) в вашем бэкенде OpenCart. Выберите «Модули» в раскрывающемся списке «Выберите тип расширения».
показать товары на главной странице opencart
Как показать товары на домашней странице в OpenCart? Перейдите в «Дизайн» > «Макеты» и отредактируйте макет «Домой». Теперь нажмите кнопку добавления модуля в правом углу. Выберите «Модуль», установите «Положение» и «Порядок сортировки». Нажмите на кнопку сохранения.
Я связался с нашими ребятами из отдела дизайна OpenCart. Говорят, что по умолчанию нельзя. Однако вы можете удалить все категории по умолчанию, а затем создать одну категорию под названием «Продукты». Это позволит отображать ссылку «Продукты» на панели инструментов навигации.
В панели администратора Open Cart перейдите в «Расширения» > «Модули» и нажмите «Установить» рядом с «Избранным» модулем. Перейдите в «Расширения» > «Модули» > «Избранные» (нажмите кнопку «Изменить» справа). Введите имя модуля в качестве рекомендуемых продуктов (поставьте любое имя, чтобы его можно было распознать).
Перейдите в «Расширения» > «Модули» > «Избранные» (нажмите кнопку «Изменить» справа). Введите имя модуля в качестве рекомендуемых продуктов (поставьте любое имя, чтобы его можно было распознать).
Начните вводить желаемое название продукта в поле «Продукты». После этого вы сможете выбрать продукт из списка и выбрать его в качестве рекомендуемого продукта. Нажмите кнопку Сохранить, чтобы сохранить изменения. Это конец руководства, теперь вы знаете, как настроить специальные и рекомендуемые товары в OpenCart.
OpenCart предоставляет вам прекрасную возможность просматривать товары категории на соответствующей странице. По умолчанию он отображает 20 продуктов на странице категории, но вы можете захотеть показать гораздо больше продуктов на странице, чтобы клиентам не приходилось просматривать множество страниц, если у вас много продуктов, связанных с категорией. В этом случае можно изменить номер по умолчанию в настройках администратора OpenCart.
Торговая площадка OpenCart предлагает более 13 000 модулей и тем для быстрого старта, роста и расширения вашего бизнеса. Вы можете найти красивые темы практически для любого сектора, интеграции услуг, поставщиков платежей, способов доставки, социальных сетей, маркетинга, бухгалтерского учета, отчетности, продаж, а также языковые пакеты.
Вы можете найти красивые темы практически для любого сектора, интеграции услуг, поставщиков платежей, способов доставки, социальных сетей, маркетинга, бухгалтерского учета, отчетности, продаж, а также языковые пакеты.
opencart import products
Установка для OpenCart 1.x Разархивируйте и загрузите папки ‘admin’, ‘system’ и ‘vqmod’ из каталога ‘upload’ в удаленный главный каталог OpenCart. Прежде чем использовать эту недавно установленную функцию экспорта/импорта в первый раз, вы должны установить права доступа в админке OpenCart в System > Users > User Group для ‘tool/export_import’.
Импорт продуктов CSV (для Opencart 3) Это преемник популярного расширения «Импорт продуктов CSV» для предыдущих версий Opencart. Это расширение добавляет возможность импортировать товары из файла в формате csv. Файл может содержать все стандартные поля продукта.
перейти в каталог / товары. там у вас есть кнопка импорта данных. нажмите на нее, и все продукты после 1 демо-сайта будут импортированы на демо-сайт 2. ———————————. Для информации и помощи. [email protected]. Войдите и напишите свой комментарий. Войдите в мою учетную запись OpenCart.
———————————. Для информации и помощи. [email protected]. Войдите и напишите свой комментарий. Войдите в мою учетную запись OpenCart.
Мы предоставляем каналы продуктов, загружаем их в ваш магазин с помощью этого расширения и отправляем заказы напрямую вашим клиентам. 1. Найдите продукты, которые хотите импортировать. 2. Загрузить в один клик. 3. Начните продавать прямо сейчас. 4. Автоматически синхронизируйте заказы в «Мои заказы». 5. Разместите заказы и подтвердите оплату. 6. Мы отправляем посылки напрямую вашим клиентам. 7.
Если вы ищете способ ускорить импорт товаров в OpenCart, вы можете использовать некоторые приложения или скрипты. На официальном рынке расширений OpenCart есть несколько плагинов, например. ExcelПорт. Хотя эти дополнения облегчают процесс импорта продуктов OpenCart CSV, они требуют от вас некоторых технических навыков и некоторого времени.
Cart2Cart: модуль миграции с Magento на OpenCart обеспечивает быстрый и безопасный импорт OpenCart. Вы сможете передавать продукты, клиентов, заказы и другие необходимые данные электронной коммерции с сохранением всех соответствующих отношений.
Вы сможете передавать продукты, клиентов, заказы и другие необходимые данные электронной коммерции с сохранением всех соответствующих отношений.
Вам может понравиться:
- как создать проект веб-API в Visual Studio 2019
- PHP csv to html table
- Объяснить основные понятия объектно-ориентированного программирования Объяснить, как достигается сокрытие данных
- xamarin формирует радиус угла кадра только сверху
- convert.frombase64string c#
- База данных Python sqlite3 в памяти
- SQL select без FROM
- Сокращение URL-адресов Java Spring Boot
- PHP readfile(): чтение всего содержимого файла
MySQL
0 Вызовы хранимых процедур и функций
Как добавить push-уведомления в ваш магазин OpenCart (2022)
Ищете простой способ добавить push-уведомления в ваш магазин OpenCart?
Перво-наперво: Вы приняли правильное решение добавить push-уведомления на свой сайт. Вы можете создавать автоматические push-уведомления для сайтов электронной коммерции, которые генерируют трафик, вовлеченность и продажи на автопилоте.
Вы можете создавать автоматические push-уведомления для сайтов электронной коммерции, которые генерируют трафик, вовлеченность и продажи на автопилоте.
В этой статье мы покажем вам, как установить push-уведомления в ваш магазин OpenCart за 5 простых шагов.
Давайте углубимся.
Как установить push-уведомления на OpenCart
Добавить push-уведомления в магазин OpenCart довольно просто. Все, что вам нужно сделать, это следовать вместе с этой статьей.
Если вы будете следовать каждому шагу, к концу этой статьи вы сможете отправлять push-уведомления, подобные этому:
Давайте начнем.
Шаг 1. Настройте учетную запись PushEngage
Перейдите на домашнюю страницу PushEngage и нажмите кнопку Начать :
Вы можете попробовать PushEngage бесплатно. Но если вы серьезно относитесь к развитию своего бизнеса, вам следует выбрать платный план, чтобы разблокировать самые мощные функции и кампании, которые может предложить PushEngage. Поскольку OpenCart — это конструктор сайтов электронной коммерции, в идеале вам следует приобрести пакет Enterprise, чтобы получить полный доступ к автоматическим кампаниям с push-уведомлениями.
Поскольку OpenCart — это конструктор сайтов электронной коммерции, в идеале вам следует приобрести пакет Enterprise, чтобы получить полный доступ к автоматическим кампаниям с push-уведомлениями.
После того, как вы зарегистрировались в своей учетной записи PushEngage, перейдите на панель управления PushEngage и выберите Настройки » Настройки сайта » Настройки установки :
Здесь вы можете установить свой логотип, название сайта и URL-адрес сайта. Вы можете настроить свой бренд позже. Но, честно говоря, если вы просто сделаете это прямо сейчас, вам будет намного легче тестировать вещи позже.
Шаг № 2: Получите код установки от PushEngage
Прежде чем вы сможете добавить push-уведомления на свой сайт OpenCart, вам необходимо получить код установки с панели управления PushEngage.
Перейдите к Настройки » Настройки сайта » Настройки установки :
На изображении показан только пример кода для HTTPS-сайтов. Если у вас не установлен сертификат SSL, вы можете щелкнуть вкладку HTTP на том же экране. И код, который вы получите, будет уникальным для вашего сайта. Поэтому, пожалуйста, не копируйте код на картинке. Иди и получи свой собственный код!
И код, который вы получите, будет уникальным для вашего сайта. Поэтому, пожалуйста, не копируйте код на картинке. Иди и получи свой собственный код!
И вы должны скопировать этот фрагмент кода Javascript. Он вам скоро понадобится.
Шаг №3: Разместите код установки на своем сайте OpenCart
Войдите в свою панель управления OpenCart, перейдя по адресу example.com/admin/ :
Перейдите к Extensions » Extensions и выберите тип расширения Analytics из раскрывающегося списка:
Установите расширение Google Analytics:
И отредактируйте код, нажав на синий значок карандаша:
И просто добавьте код Javascript, который вы получили от PushEngage, в появившемся диалоговом окне. Если вы уже используете Google Analytics, вы можете просто добавить фрагмент кода сразу после кода Google Analytics.
Наконец, когда вы закончите, нажмите Сохранить . Затем перейдите на свой веб-сайт и нажмите Ctrl+U или Cmd+U , чтобы просмотреть исходный код и проверить, был ли фрагмент добавлен непосредственно перед концом раздела
кода.
Шаг № 4. Настройка подписки PushEngage
Затем на панели управления PushEngage перейдите к Настройки » Настройки подписки » Диалоговое окно подписки » Редактировать :
Идея здесь состоит в том, чтобы дать вашим посетителям вескую причину для подписки. . Если вам нужна помощь в этом, ознакомьтесь с нашей статьей о том, как создать пользовательскую подписку на push-уведомления.
И если вы хотите использовать некоторые шаблоны для начала работы, вам следует ознакомиться с этой статьей о подписке на push-уведомления с высокой конверсией.
Шаг № 5: Создайте свою первую кампанию
Теперь, когда ваш сайт OpenCart может отправлять push-уведомления, давайте создадим настоящую кампанию.
Одна из лучших кампаний, которую вы можете создать для сайта электронной коммерции, — это кампания отказа от корзины. Кампания отказа от корзины помогает вам увеличить свой доход за счет восстановления продаж, которые уже наполовину сделаны.