Содержание
Как анализировать перемещение пользователей по сайту и тепловые карты
18447 2
| How-to | – Читать 9 минут |
Прочитать позже
ЧЕК-ЛИСТ: АНАЛИТИКА
Инструкцию одобрил
Руководитель SEO отдела в Mnogoland
Юрий Горбатый
Маршруты перемещений пользователей на сайте полезно анализировать, чтобы узнать, какие шаги пользователи выполняют перед целевыми действиями. Это поможет упростить Customer Journey Map и повысить конверсию.
Что такое маршруты пользователей по сайту
Маршруты пользователей — переходы посетителей с одной страницы на другую перед совершением целевого действия либо выходом с проекта. Данные маршруты включают и возвраты на предыдущие страницы, а также отклонения от намеченного курса.
При анализе поведения посетителей можно сделать выводы о том, насколько сайт удобен и эффективно ли он решает задачи пользователей на разных этапах воронки продаж.
Наличие частых возвратов, длинных цепочек перемещений перед целевыми событиями или внезапных выходов с ресурса — показатель того, что стоит улучшить навигацию и поработать над юзабилити проекта.
Как анализировать маршруты перемещений пользователей на сайте
Отчеты Google Analytics
Google Analytics позволяет отслеживать перемещения посетителей по сайту, анализировать запускаемые события, видеть точки входа и выхода пользователей. Данная информация представлена в нескольких картах переходов.
Карта поведения в Google Analytics и анализ ее данных
Перейдем в раздел «Поведение» — «Карта поведения»:
Этот отчет отображает маршруты пользователей от одних страниц либо событий к другим, при этом отображая точки входа и выхода. Здесь видно, какие разделы сайта пользуются наибольшей популярностью у посетителей.
Также отчет поможет выявить какие-либо проблемы с материалами — например, найти страницы с высокими показателями отказов.
В отчете можно просмотреть количество посещений, сгруппированных по источнику трафика, чтобы понять, какая поисковая система или сайт привлекает максимальное количество клиентов:
В отчете можно установить тип просмотра: по умолчанию используются автоматически сгруппированные страницы, альтернативные варианты — «События», «Страницы и события» либо собственные группы контента:
Чтобы отслеживать определенные события на сайте, например, просмотры видео, клики, загрузки файлов, нужно добавить код отслеживания в соответствии с инструкциями. Группировку контента используют для анализа материалов, объединенных по определенному критерию.
Например, на сайте с книгами можно сравнить количество загрузок художественной и научной литературы, создав соответствующие группы контента. При этом внутри каждого раздела можно создать отдельные группы — романы, поэзия, детективы и т.д.
В каждой группе контента доступна информация о просмотрах страниц и показателях отказов. Чтобы анализировать группы контента, нужно выбрать один из трех вариантов: добавить код отслеживания, использовать регулярные выражения или правила.
Чтобы анализировать группы контента, нужно выбрать один из трех вариантов: добавить код отслеживания, использовать регулярные выражения или правила.
Отчет также позволяет просматривать перемещения посетителей определенного сегмента — например, вернувшихся пользователей либо клиентов, совершивших покупку. Интересующий сегмент можно задать, нажав «Добавить сегмент»:
После наведения курсора на интересующую страницу сайта, отобразится диаграмма, показывающая соотношение проходящего трафика и прерываний — выходов с ресурса:
Анализ карты поведения позволяет понять, соответствуют ли реальные пути пользователей представлениям о том, как должен выглядеть маршрут к совершению целевых действий (Customer Journey Map).
Также можно увидеть, какие материалы наиболее популярны, а какие, напротив, вызывают больше всего отказов пользователей. Еще с помощью отчета можно получить информацию о том, просматривают ли клиенты перед совершением покупки дополнительные товары или услуги.
Карта целей в Google Analytics и ее анализ
Для просмотра перейдите в раздел «Конверсии» — «Цели» — «Карта целей»:
Чтобы использовать данный отчет, нужно задать цели в аккаунте. Существует четыре типа целей: загрузка определенной страницы, сеансы с определенной продолжительностью по времени, количество просмотренных страниц и определенное событие. Для одного представления действует ограничение — максимум 20 целей.
Также можно задать последовательность шагов для перехода к цели. После настройки в отчете отобразятся маршруты пользователей к конверсии, благодаря анализу которых можно узнать, нет ли частых прерываний либо зацикливаний на каких-либо страницах сайта.
Если на определенном участке происходит существенная утечка трафика, стоит упростить последовательность действий для совершения конверсии и удалить лишние шаги.
«Пути пользователей» в Google Analytics и их анализ
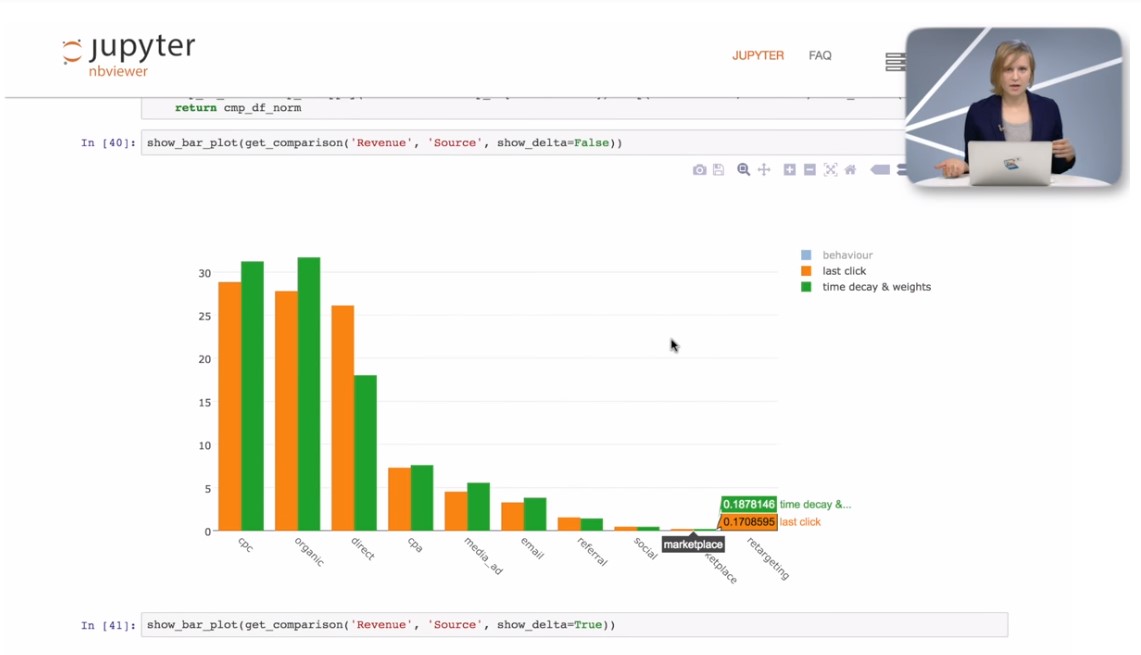
В данном отчете сравнивают объемы трафика из различных источников и маркетинговых каналов, определяя шаблоны поведения пользователей на ресурсе. Здесь можно увидеть, как пользователи взаимодействуют с контентом сайта, проанализировать эффективность страниц и маршрута.
Здесь можно увидеть, как пользователи взаимодействуют с контентом сайта, проанализировать эффективность страниц и маршрута.
Для просмотра данных нужно перейти в «Отчеты» — «Аудитория» — «Пути пользователей»:
Данный отчет похож на «Карту поведения», но здесь можно просмотреть только страницы, без информации о событиях и использования групп контента.
В отчете по умолчанию отображается три шага, однако можно увеличить их количество до 12. Для этого нужно нажать «+ Шаг»:
Чтобы проанализировать, насколько эффективно пользователи взаимодействуют с проектом, можно создать гипотетический идеальный путь к конверсии, например: «Страница товара в интернет-магазине» — «Корзина» — «Страница оформления заказа».
Однако если в реальности популярен такой путь: «Главная страница» — «Поиск на сайте» — «Страница результатов поиска» — «Выход с ресурса», это свидетельствует о том, что пользователи не находят нужные им материалы либо товары на сайте.
В этом случае нужно проанализировать пользовательский поиск на сайте, улучшить навигацию и, возможно, расширить ассортимент товаров.
Пути пользователей в Яндекс.Метрике
Яндекс.Метрика также позволяет смотреть перемещения пользователей по сайту. В Метрике есть преимущество — наличие Вебвизора, записывающего все посещения.
Яндекс.Метрика также позволяет настраивать цели для анализа конверсионных посещений либо использовать информацию, представленную с помощью специальных карт.
Анализ поведения в Вебвизоре
С помощью анализа посещений, включающего все перемещения, клики и другие взаимодействия пользователя с сайтом, можно получить объективные данные о юзабилити проекта. Этот инструмент поможет устранить логические либо навигационные ошибки и повысить конверсию.
Чтобы просмотреть запись посещений, нужно перейти в раздел «Вебвизор» Яндекс.Метрики и выбрать нужный период:
Можно просматривать как все посещения, так и задать определенный сегмент, например, «Новые посетители» либо «Трафик с мобильных устройств»:
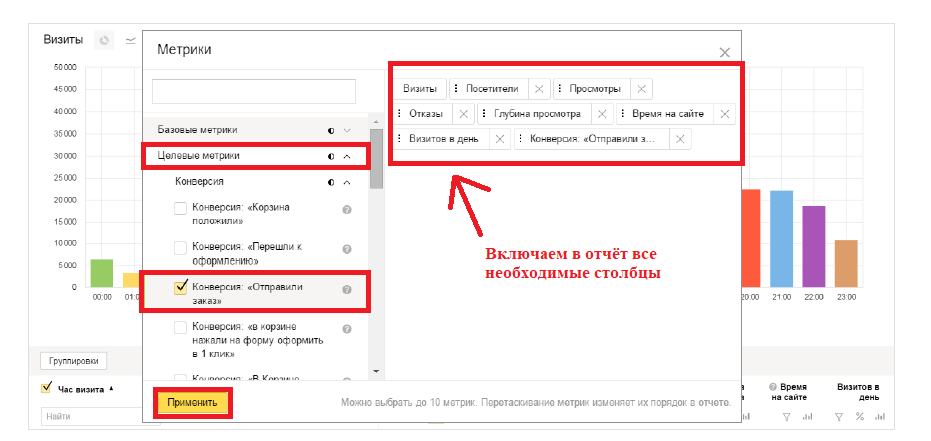
Добавим страницы входа и выхода в отчет Вебвизора. Для этого нажмем «Настроить столбцы»:
Для этого нажмем «Настроить столбцы»:
Выберем нужные данные и нажмем «Применить»:
В результате получим отчет со всеми достигнутыми целями, посещениями, страницами входа и выхода:
Карты Яндекс.Метрики
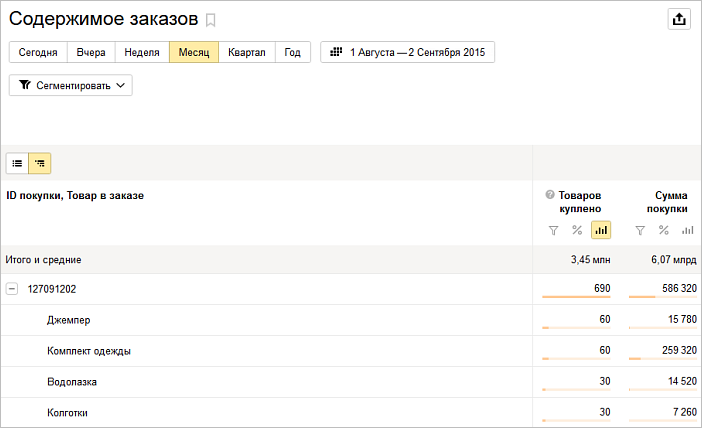
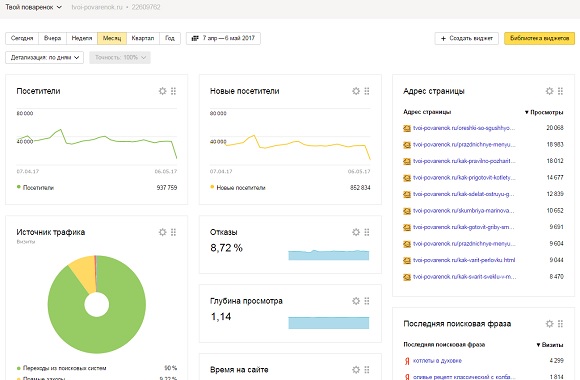
Для анализа наиболее и наименее популярных страниц на сайте удобно использовать карты:
Данные отчеты показывают с помощью цветов ссылки, клики и перемещения пользователя по странице сайта. Также можно проанализировать взаимодействие посетителей с формами.
Степень популярности элемента визуально демонстрирует цвет, которым он выделен. Оттенки варьируются по цветам радуги: от красного к фиолетовому. При этом самые кликабельные элементы выделены красными оттенками, а наименее популярные — синими:
Просмотрев карту ссылок на главной странице, можно узнать, какие разделы сайта пользователи посещают чаще всего, а какие — не вызывают интереса. Такой анализ позволяет быстро найти элементы, которые сайта стоит поменять для повышения конверсии.
Карта кликов дает информацию о том, какие элементы сайта наиболее кликабельны, даже если это не ссылки:
Такой отчет позволяет выявить элементы, которые пользователи воспринимают как ссылки, но они при этом ими не являются. В этом случае стоит сделать подобные элементы ссылками на подходящие по смыслу страницы сайта.
Карта скроллинга отображает вертикальные перемещения пользователя, выделяя наиболее просматриваемые части страницы красным цветом:
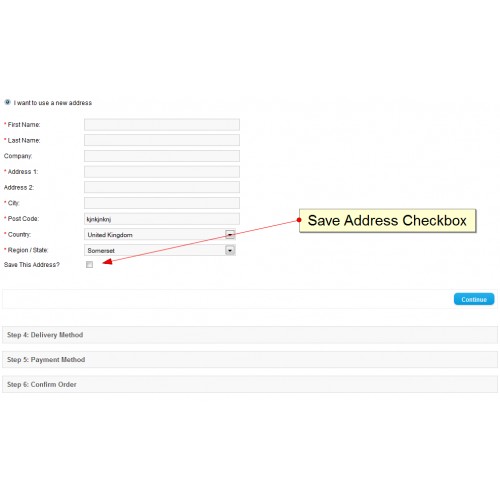
Аналитика форм отображает статистику посещений страницы и заполнения форм пользователями:
Плагины отслеживания перемещений пользователей для популярных CMS
Плагин для WordPress Crazy Egg:
Плагин предназначен для аналитики посещений сайтов на CMS WordPress с помощью сервиса Crazy Egg. Инструмент позволяет просматривать тепловые карты — клики и скроллинг пользователей на сайте. Дает сегментировать аудиторию и отслеживать конверсии.
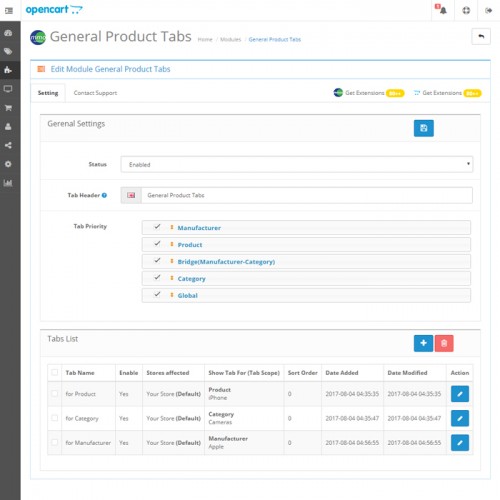
Модуль для OpenCart SEO Heat Map:
Плагин предназначен для анализа поведения и кликов пользователей в интернет-магазинах на CMS OpenCart.
Модуль для Drupal Lucky Orange:
Модуль также дает возможность анализировать тепловые карты посещений, позволяет отслеживать действия пользователей как в реальном времени, так и просматривать на видеозаписях.
Расширение для Joomla JRealtime Analytics:
Сервис позволяет получать статистику посещений в режиме реального времени, отслеживать все клики и взаимодействия пользователей со страницами сайта.
Заключение
Сервисы веб-аналитики и специальные плагины помогут:
- узнать, какие пути пользователей наиболее популярны, и как можно оптимизировать шаги к целевым действиям для улучшения конверсии;
- установить страницы и разделы, посещаемые чаще и реже всего;
- увидеть, на каких этапах происходит максимальный отток трафика;
- установить, какие элементы дизайна интерфейса воспринимаются посетителями как ссылки, не являясь таковыми;
- проверить, насколько часто материалы сайта дочитываются до конца;
- получить статистику заполнения форм на сайте;
- проанализировать поведение посетителей определенного сегмента и др.

» title = «Как определить маршрут перемещения пользователей по сайту 16261788243018» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.83 из 5 на основе 6 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как создать XML карту сайта для новостей
How-to
Denys Kondak
Как правильно вести лог доработок на сайте
How-to
Denys Kondak
Как найти и устранить цепочки редиректов
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как отправлять данные о достижении цели в Google Analytics и Яндекс.Метрику
TILDA HELP CENTER
В Google Analytics и Яндекс.Метрику
С сайта на Тильде можно отправлять статистику действий в сервисы аналитики. Рассказываем как посмотреть сколько человек нажали на кнопку, открыли попап или заполнили форму в Google Analytics и Яндекс.Метрике.
Также рассмотрим, как создать цели в Google Analytics и Яндекс.Метрике для отслеживания более гибких параметров.
Статистика открытий попапа
Как посмотреть в Google Analytics и Яндекс. Метрике сколько человек открыли попап
Перейти
Статистика кликов по кнопке
Как посмотреть в Google Analytics и Яндекс. Метрике сколько человек нажали на кнопку
Метрике сколько человек нажали на кнопку
Перейти
Статистика заполнения форм
Как посмотреть в Google Analytics и Яндекс. Метрике сколько человек заполнили форму и отправили данные
Перейти
Отслеживание целей для корзины в GA и Метрике
Как задать цель для оплаты и отследить добавление товара в корзину
Перейти
Как создать цель в Яндекс. Метрике
Пошаговая иллюстрированная инструкция
Перейти
Как создать цель в Google Analytics
Пошаговая иллюстрированная инструкция
Перейти
Два подхода к анализу статистики
Почему на Тильде цели отслеживаются через просмотры страниц
Перейти
Для того, чтобы смотреть статистику по любым показателям, нужно подключить счетчики Google Analytics и Яндекс.Метрики в настройках сайта и переопубликовать все страницы.
Как посмотреть статистику открытий попапа в Google Analytics и Яндекс. Метрике
В настройках блока с попапом установите галочку у пункта «Отправлять данные об открытии попапа в систему аналитики». Ниже появится адрес виртуальной страницы вида:
Ниже появится адрес виртуальной страницы вида:
/tilda/popup/rec435294452/opened
Просмотр этой виртуальной страницы и означает открытие попапа.
Также информацию об открытии всплывающего окна можно получать из блоков категории «Магазин».
Проверим как это работает. Опубликуйте страницу → откройте попап → перейдите в систему аналитики.
Google Analytics
В Google Analytics есть два вида счетчиков: старого образца (UA) и нового образца (GA4). Приницип их работы отличается, поэтому проверка будет разной.
Если вы используете счетчик старого образца (UA), то для проверки перейдите в раздел «Все данные по веб-сайту» → Отчеты → Отчет в реальном времени → Контент. Вы увидите статистику по открытию попапа в режиме реального времени.
Режим реального времени позволяет мгновенно увидеть достижение цели и те действия, которые были совершены в последние 30 минут.
Чтобы посмотреть информацию за более ранний период, перейдите в раздел «Поведение» → Контент сайта → Все страницы. В поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с попапом) и вы увидите статистику по открытию попапа за выбранный период времени.
В поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с попапом) и вы увидите статистику по открытию попапа за выбранный период времени.
Если вы используете счетчик нового образца (GA4), то для проверки перейдите в раздел «Отчеты» → Отчет в реальном времени → в разделе «Количество событий с разбивкой по параметру «Название события»» нажмите на событие «page_view» → нажмите на ключ параметра события «page_path» → вы увидите статистику открытия попапа в режиме реального времени.
Перейдите в раздел «Отчеты» → Отчет в реальном времени → в разделе «Количество событий с разбивкой по параметру Название события» нажмите на событие «page_view»
Нажмите на ключ параметра события «page_path»
Вы увидите статистику открытия попапа в режиме реального времени
Чтобы посмотреть информацию за более ранний период, перейдите в раздел «Отчеты» → Взаимодействие → Страницы и экраны → установите отображение «Путь к странице + строка запроса и класс экрана» → в поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с попапом) и вы увидите статистику по открытию попапа за выбранный период времени.
Яндекс.Метрика
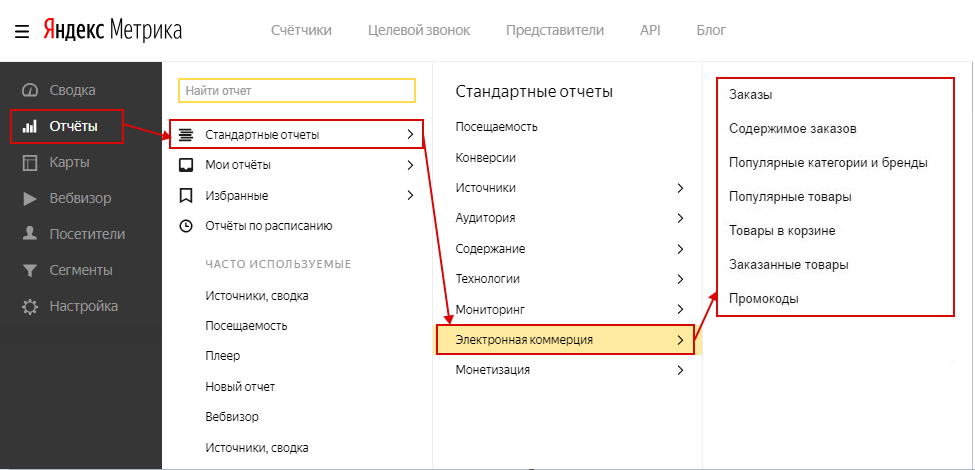
Для просмотра статистики по открытию попапа в Яндекс.Метрике перейдите в раздел «Отчеты» → Содержание → Популярное → внизу страницы будет отображаться ссылка на виртуальную страницу открытия попапа.
В Яндекс.Метрике нет режима реального времени и данные поступают с задержкой в 5−10 минут.
Перейдите в раздел «Отчеты» → Содержание → Популярное
Внизу страницы будет отображаться ссылка на виртуальную страницу открытия попапа
Как посмотреть статистику кликов по кнопке в Google Analytics и Яндекс.Метрике
В настройках блока c кнопкой установите галочку «Отправлять данные о клике в систему аналитики». Ниже появится адрес виртуальной страницы вида:
/tilda/click/rec435762390/button1
Просмотр этой виртуальной страницы и означает клик по кнопке.
Если в блоке две кнопки, то отправку данных нужно включить для каждой кнопки.
Проверим как это работает. Опубликуйте страницу → нажмите на кнопку → перейдите в систему аналитики.
Google Analytics
В Google Analytics есть два вида счетчиков: старого образца (UA) и нового образца (GA4). Приницип их работы отличается, поэтому проверка будет разной.
Если вы используете счетчик старого образца (UA), то для проверки перейдите в раздел «Все данные по веб-сайту» → Отчеты → Отчет в реальном времени → Контент. Вы увидите статистику по кликам на кнопку в режиме реального времени.
Режим реального времени позволяет мгновенно увидеть достижение цели и те действия, которые были совершены в последние 30 минут.
Чтобы посмотреть информацию за более ранний период, перейдите в раздел «Поведение» → Контент сайта → Все страницы. В поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с кнопкой) и вы увидите статистику по открытию попапа за выбранный период времени.
Если вы используете счетчик нового образца (GA4), то для проверки перейдите в раздел «Отчеты» → Отчет в реальном времени → в разделе «Количество событий с разбивкой по параметру «Название события»» нажмите на событие «page_view» → нажмите на ключ параметра события «page_path» → вы увидите статистику кликов по кнопке в режиме реального времени.
Перейдите в раздел «Отчеты» → Отчет в реальном времени → в разделе «Количество событий с разбивкой по параметру «Название события»» нажмите на событие «page_view»
Нажмите на ключ параметра события «page_path»
Вы увидите статистику кликов по кнопке в режиме реального времени
Чтобы посмотреть информацию за более ранний период, перейдите в раздел «Отчеты» → Взаимодействие → Страницы и экраны → установите отображение «Путь к странице + строка запроса и класс экрана» → в поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с кнопкой) и вы увидите статистику по открытию попапа за выбранный период времени.
Яндекс.Метрика
Для просмотра статистики по кликам на кнопку в Яндекс.Метрике перейдите в раздел «Отчеты» → Содержание → Популярное → внизу страницы будет отображаться ссылка на виртуальную страницу клика по кнопке.
В Яндекс.Метрике нет режима реального времени и данные поступают с задержкой в 5−10 минут.
Перейдите в раздел «Отчеты» → Содержание → Популярное
Внизу страницы будет отображаться ссылка на виртуальную страницу клика по кнопке
Как посмотреть статистику заполнения формы в Google Analytics и Яндекс.Метрике
Данные о том, что пользователь заполнил форму и отправил информацию, поступают в системы аналитики автоматически.
Чтобы посмотреть эти данные в Google Analytics и Яндекс.Метрике, нужно открыть настройки блока с формой и найти адрес виртуальной страницы вида:
/tilda/form436204329/submitted
Просмотр этой виртуальной страницы и означает отправку формы.
Проверим как это работает. Опубликуйте страницу → заполните и отправьте форму → перейдите в систему аналитики.
Google Analytics
В Google Analytics есть два вида счетчиков: старого образца (UA) и нового образца (GA4). Приницип их работы отличается, поэтому проверка будет разной.
Если вы используете счетчик старого образца (UA), то для проверки перейдите в раздел «Все данные по веб-сайту» → Отчеты → Отчет в реальном времени → Контент. Вы увидите статистику по заполнению формы в режиме реального времени.
Режим реального времени позволяет мгновенно увидеть достижение цели и те действия, которые были совершены в последние 30 минут.
Чтобы посмотреть информацию за более ранний период, перейдите в раздел «Поведение» → Контент сайта → Все страницы. В поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с формой) и вы увидите статистику по заполнению формы за выбранный период времени.
Если вы используете счетчик нового образца (GA4), то для проверки перейдите в раздел «Отчеты» → Отчет в реальном времени → в разделе «Количество событий с разбивкой по параметру «Название события»» нажмите на событие «page_view» → нажмите на ключ параметра события «page_path» → вы увидите статистику по заполнению формы в режиме реального времени.
Перейдите в раздел «Отчеты» → Отчет в реальном времени → в разделе «Количество событий с разбивкой по параметру «Название события»» нажмите на событие «page_view»
Нажмите на ключ параметра события «page_path»
Вы увидите статистику по заполнению формы в режиме реального времени
Чтобы посмотреть информацию за более ранний период, перейдите в раздел «Отчеты» → Взаимодействие → Страницы и экраны → установите отображение «Путь к странице + строка запроса и класс экрана» → в поиске задайте адрес виртуальной страницы (можно скопировать в настройках блока с формой) и вы увидите статистику по открытию попапа за выбранный период времени.
Яндекс.Метрика
Для просмотра статистики по отправке формы в Яндекс.Метрике перейдите в раздел «Отчеты» → Содержание → Популярное → внизу страницы будет отображаться ссылка на виртуальную отправки формы.
В Яндекс.Метрике нет режима реального времени и данные поступают с задержкой в 5−10 минут.
Перейдите в раздел «Отчеты» → Содержание → Популярное
Внизу страницы будет отображаться ссылка на виртуальную страницу отправки формы
Как задать цель для корзины (оплата или добавление товара) в Google Analytics и Яндекс.Метрике
В настройках блока c корзиной есть адрес виртуальной страницы, который можно отслеживать так же, как и отправку форм.
В случае, если у товара нет цены, то необходимо скопировать ссылку вида: /tilda/form436229371/submitted/
В случае, если у товара есть цена, то необходимо скопировать ссылку вида: /tilda/form436229371/payment/
Эту ссылку можно добавьть в цель, как в примере про отслеживание отправки форм.
Для получения данных о добавлении товара в корзину поставьте галочку «Отправлять данные о добавлении товара в системы аналитики» в разделе «Дополнительные настойки».
Важно: Для передачи данных об электронной коммерции (информация о заказе товаров и добавлении в корзину в отдельных отчетах) в Яндекс.Метрику или Google Analytics, воспользуйтесь инструкцией «Как передавать данные о электронной коммерции в системы аналитики»
Как создать цель в Яндекс.Метрике
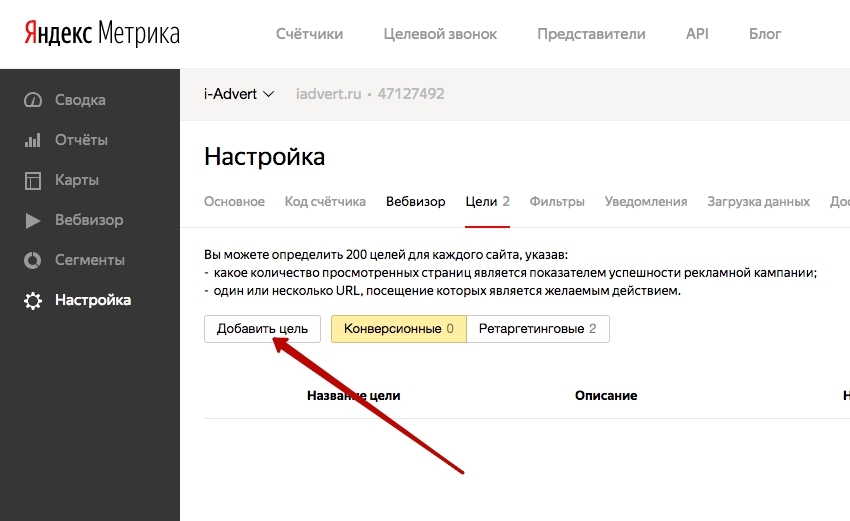
В аккаунте Яндекс.Метрики откройте раздел «Цели» → нажмите на кнопку «Добавить цель» → во всплывающем окне задайте название цели, выберите тип «Посещение страниц», в поле «url:содержит» укажите адрес виртуальной страницы события, которое будет являться условием достижения цели: открытие попапа, клик на кнопку или заполнение формы → нажмите на кнопку «Добавить цель».
Откройте раздел «Цели» → нажмите на кнопку «Добавить цель»
Задайте название цели → выберите тип «Посещение страниц» → в поле «url:содержит» укажите адрес виртуальной страницы события, которое будет являться условием достижения цели
Готово. Цель создана
Цель создана
Адрес виртуальной страницы можно посмотреть в настройках блока с попапом, блока с кнопкой или блока с формой. Пример таких адресов:
tilda/popup/rec31654896/opened — для попапа;
tilda/click/rec31742916/button1 — для клика на кнопку;
tilda/form31751802/submitted — для отправки формы.
Пример адресов виртуальных страниц для товаров из Каталога:
tilda/product/detail/710086249671 — для просмотра детальной страницы определенного товара из Каталога, где 710086249671 — это product id товара.
tilda/cart/add/37453934-u1498486363994 — для добавления товара из Каталога в корзину, где 37453934 — это ID блока, а 1498486363994 — ID товара.
product id — это уникальный номер товара, который можно найти в карточке товара Каталога в нижней части.
Важно: Для того, чтобы передавались адреса виртуальных страниц добавления товаров из Каталога, убедитесь, что в Корзине установлена галочка «отправлять данные о добавлении товара в системы аналитики».
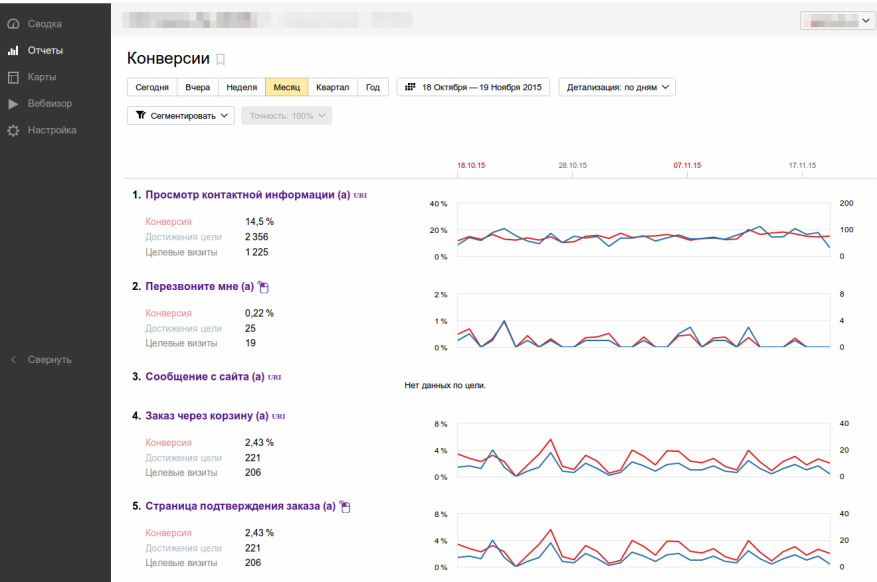
Где смотреть статистику достижения целей в Яндекс.Метрике
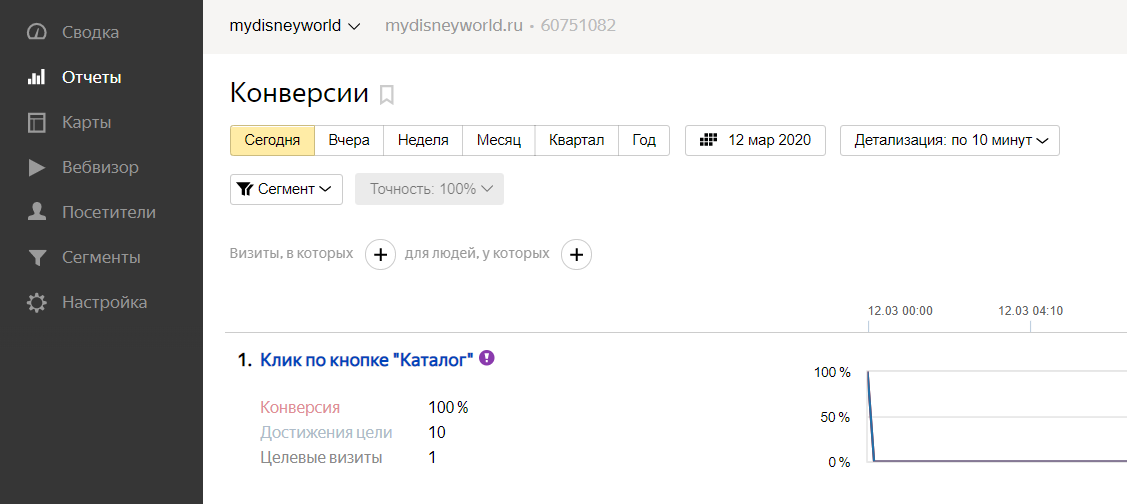
Для просмотра статистики по целям перейдите в раздел «Конверсии» в главном меню.
Как создать цель в Google Analytics
В Google Analytics есть два вида счетчиков: старого образца (UA) и нового образца (GA4). Приницип их работы отличается, поэтому цели добавляются по-разному.
Счетчик старого образца (UA)
Откройте панель «Администратор» → Представление → Цели → нажмите на кнопку «+Цель» → задайте название цели → укажите тип «Целевая страница» → нажмите на кнопку «Далее» → в разделе «Переход» выберите «Регулярное выражение» и укажите адрес виртуальной страницы события, которое будет являться условием достижения цели: открытие попапа, клик на кнопку или отправка формы → нажмите на кнопку «Сохранить».
Откройте панель «Администратор» → Представление → Цели
Нажмите на кнопку «+Цель»
Зайдайте название цели → укажите тип «Целевая страница» → нажмите на кнопку «Далее»
В разделе «Переобход» выберите «Регулярное выражение» и укажите адрес виртуальной страницы события, которое будет являться условием достижения цели
Готово. Цель создана
Цель создана
Счетчик нового образца (GA4)
Перейдите в раздел «Конфигурация» → «События» → нажмите на кнопку «Создать событие» → во всплывающем окне нажмите «Создать» → задайте название события → в поле «Параметр» установите значение page_path → в поле «Оператор» выберите условие «Содержит» → в поле «Значение» укажите адрес виртуальной страницы события, которое будет являться условием достижения цели → нажмите на кнопку «Создать».
Перейдите в раздел «Конфигурация» → «События» → нажмите на кнопку «Создать событие»
Во всплывающем оконе нажмите «Создать»
Задайте название события → в поле «Параметр» установите значение page_path → в поле «Оператор» выберите условие «Содержит» → в поле «Значение» укажите адрес виртуальной страницы события, которое будет являться условием достижения цели → нажмите на кнопку «Создать»
Готово. Событие создано
Событие создано
В этом случае данное событие будет отправляться в раздел «Отчеты» → «Взаимодействие» → «События» в личном кабинете Google Analytics. Чтобы фиксировать данное событие целью (конверсией) перейдите в раздел «Конфигурация» → «Конверсии» → нажмите на кнопку «Создать событие-конверсию» → во всплывающем окне укажите точное название события с учетом регистра, которое вы задали ранее при создании специального события и сохраните изменения.
Перейдите в раздел «Конфигурация» → «Конверсии» → нажмите на кнопку «Создать событие-конверсию»
Во всплывающем окне укажите название события, которое вы задали ранее при создании специального события и сохраните изменения
Готово. Цель создана
Адрес виртуальной страницы можно посмотреть в настройках блока с попапом, блока с кнопкой или блока с формой. Пример таких адресов:
Пример таких адресов:
tilda/popup/rec31654896/opened — для попапа;
tilda/click/rec31742916/button1 — для клика на кнопку;
tilda/form31751802/submitted — для отправки формы.
Пример адресов виртуальных страниц для товаров из Каталога:
tilda/product/detail/710086249671 — для просмотра детальной страницы определенного товара из Каталога, где 710086249671 — это product id товара.
tilda/cart/add/37453934-u1498486363994 — для добавления товара из Каталога в корзину, где 37453934 — это ID блока, а 1498486363994 — ID товара.
Важно: Для того, чтобы передавались адреса виртуальных страниц добавления товаров из Каталога, убедитесь, что в Корзине установлена галочка «отправлять данные о добавлении товара в системы аналитики».
Где смотреть статистику достижения целей в Google Analytics
Счетчик старого образца (UA)
Перейдите в раздел «Конверсии» → Цели → Обзор.
Счетчик нового образца (GA4)
Перейдите в раздел «Отчеты» → Взаимодействие → Конверсии.
Два подхода к анализу статистики
В системах аналитики есть базовые параметры, которые система сохраняет по умолчанию, и дополнительные, которые настраиваются пользователем. Просмотры страниц — это базовый параметр в Google Analytics и Яндекс.Метрике. События и цели — это параметры, которые создают пользователи. Они не будут фиксироваться без дополнительной настройки.
Данные о просмотре страниц сохраняются всегда и доступны на протяжении длительного времени. Их можно посмотреть в стандартных отчетах.
Существует два подхода к анализу статистики:
1) через создание целей и фиксирование событий,
2) через просмотр страниц.
Тильда передает данные в системы аналитики на основе просмотра страниц.
Когда пользователь совершает какое-либо действие на странице: открывает попап, нажимает на кнопку или заполняет форму, создается виртуальная страница. Данные о том, сколько человек «посетили» эту виртуальную страницу (другими словами, открыли попап, нажали на кнопку или отправили форму) всегда доступны в системах аналитики без дополнительных настроек.
Этот подход хорош тем, что данные сохраняются без вашего участия. На их основе можно создавать цели и смотреть статистику с момента, когда был установлен счетчик. Цель всегда можно поменять, но данные не пропадут и все равно будут доступны.
Пример: на вашей странице размещена форма, данные из которой приходят в Telegram и Google Таблицы. Вы знаете сколько вы получили заявок и для этого вам не нужно смотреть статистику в Google Analytics.
Месяц назад вы запустили рекламную кампанию в социальной сети. Количество заявок увеличилось вдвое. Вы решили проанализировать в какой социальной сети реклама эффективнее. Если вы заранее не настроили цели в Google Analytics, то при первом подходе вы не сможете это определить. При подходе, который использует Тильда, вы можете создать цель в любое время и посмотреть какой процент людей, пришедших из рекламы в прошлом месяце, заполняли форму и как отличается процент конверсии рекламы в социальных сетях.
Что делать, если цели не отображаются
Если вы все сделали по инструкции выше, но цели не отображаются, то нужно проверить несколько моментов:
Проверить, правильно ли стоит код счетчика и передается статистика. Важно, чтобы счетчик был добавлен именно через «Настройки сайта», поскольку он предварительно настроен на передачу данных о целях.
Важно, чтобы счетчик был добавлен именно через «Настройки сайта», поскольку он предварительно настроен на передачу данных о целях.
Проверить параметры целей на соответствие инструкции. Необходимо, чтобы условие цели и ссылка на виртуальную страницу были такими же, как в инструкции. Другое, более строгое условие может помешать отправке.
Чтобы проверить работу цели в Яндекс.Метрике нужно зайти на свой сайт с параметром ?_ym_debug=1 → выполнить целевое действие (например, отправить форму), открыть консоль браузера и сравнить ссылку на цель.
Подробная инструкция от Яндекса по проверке целей
Если цель не отрабатывает, то причин может быть несколько:
- Работу счетчика на сайте блокируют другие скрипты,
- Счетчик заблокирован расширением Adblock Plus или другим подобным.
Все статьи по аналитике сайта
Встроенные возможности и подключаемые сервисы аналитики
Как смотреть статистику сайта
Подробнее
Как смотреть статистику интернет-магазина
Перейти
Как подключить и настроить Google Analytics
Перейти
Как подключить и настроить Яндекс. Метрику
Метрику
Перейти
Как подключить и настроить GTM
Перейти
Как отправлять данные о достижении цели в GA и Яндекс.Метрику
Перейти
Как отправлять данные электронной коммерции
Перейти
Подключение пикселя Facebook
Перейти
Подключение пикселя ВКонтакте
Перейти
Добавление счётчика top.mail.ru
Перейти
Phoca Cart Расширение корзины для Joomla
Детали приложения
Модуль корзины Phoca
Цена
Начиная с 0 долларов США в месяц.
Окончательное расширение кнопки чата WhatsApp
By Common Ninja
Попробуйте бесплатно! 1 отзыв0013
Некоторые из лучших расширений Common Ninja для Joomla
Просмотрите нашу обширную коллекцию совместимых с Joomla расширений и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Быстро и просто
Легко найти лучшие расширения Joomla для вас
Лучшие расширения и виджеты Joomla уже не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов Joomla — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Gallery
Gallery extensions for Joomla
SEO
SEO extensions for Joomla
Contact
Contact extensions for Joomla
Forms
Forms extensions for Joomla
Social Feed
Social Feed extensions for Joomla
Social Sharing
Расширения Social Sharing для Joomla
Календарь событий
Расширения календаря событий для Joomla
Слайд-шоу
Slideshow extensions for Joomla
Analytics
Analytics extensions for Joomla
Reviews
Reviews extensions for Joomla
Comments
Comments extensions for Joomla
Portfolio
Portfolio extensions for Joomla
Maps
Maps extensions for Joomla
Безопасность
Расширения безопасности для Joomla
Перевод
Расширения перевода для Joomla
Ads
Расширения рекламы для Joomla
Video Player
Расширения видеоплеера для Joomla
Music Player
Music Players Extensions для Joomla
.