Содержание
Как создать выпадающее меню в REG.Site
Не всегда все пункты меню можно уместить в основное горизонтальное меню. Поэтому в шапку страницы помещают только крупные категории, а подкатегории находятся в раскрывающемся меню. В этой статье мы покажем вам, как настроить такое меню в REG.Site. Как создать основное меню мы описали в статье Как создать меню в шапке сайта в REG.Site.
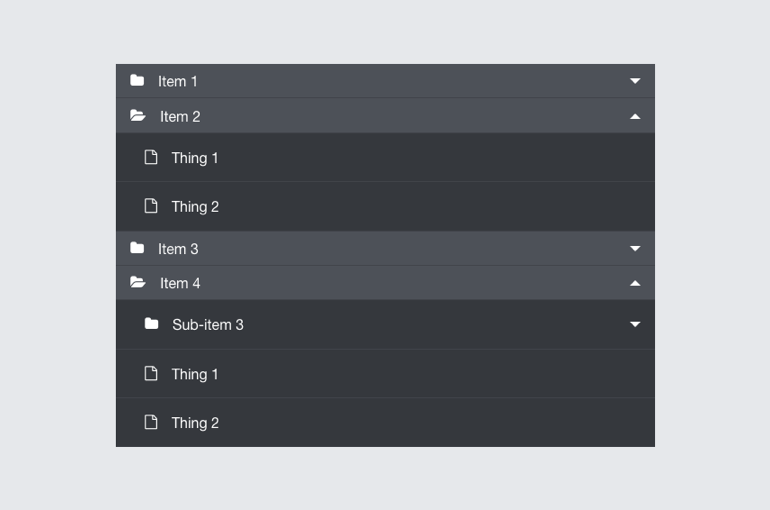
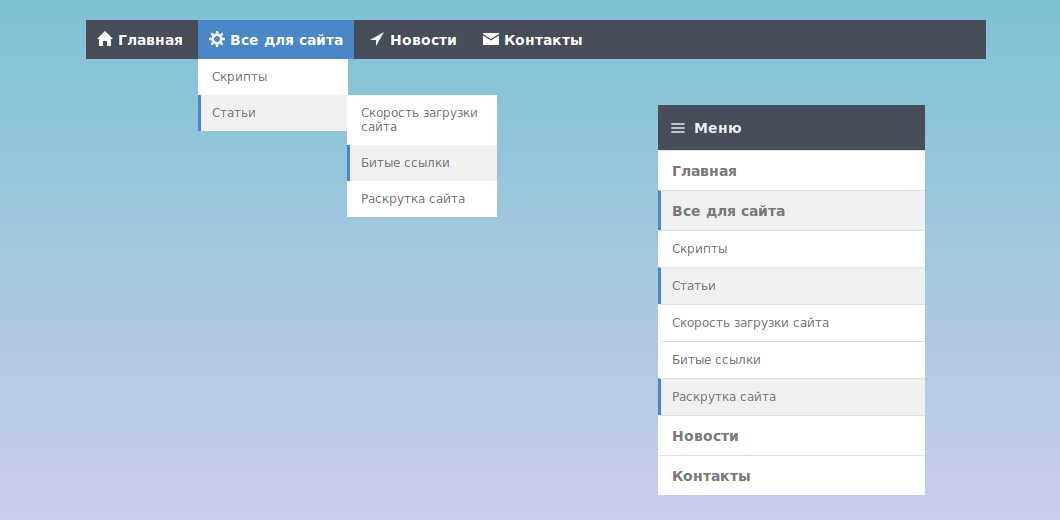
Для примера создадим вот такой раскрывающийся блок:
Обратите внимание! Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты выпадающего меню.
Чтобы создать выпадающее меню:
- 1.
Перейдите в админку WordPress.
- 2.
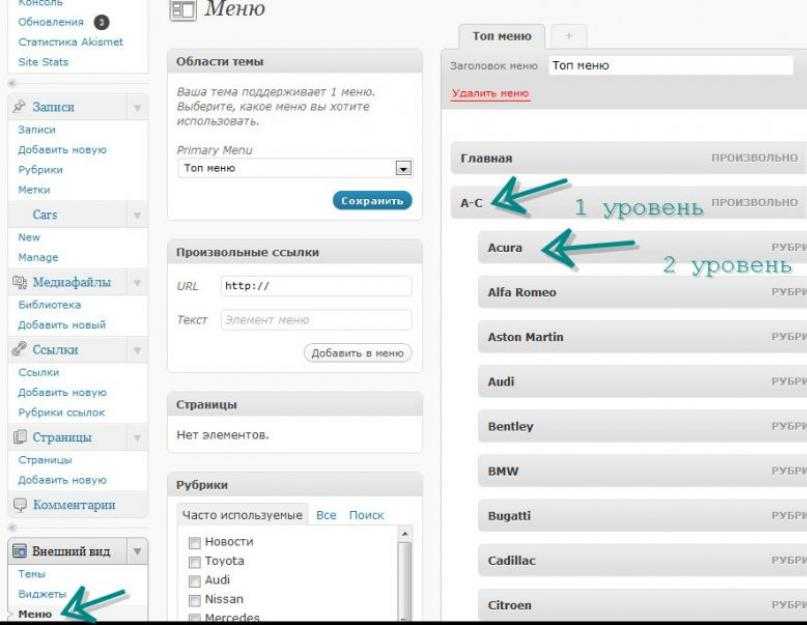
Перейдите во вкладку Внешний вид ― Меню.
org/HowToStep»> - 4.
Нажмите Добавить в меню:
- 5.
С помощью мыши перенесите добавленные пункты под основную категорию.
Совет. В настройках можно делать несколько уровней дочерних элементов:
- 6.
Нажмите Сохранить меню:
- 7.
Перейдите в режим редактирования страницы. Раскрывающийся блок должен отобразиться в основном меню.
- 8.
Настройте внешний вид раскрывающегося блока. Он редактируется в рамках настройки модуля «Меню».
 Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
3.
В блоке «Страницы» выберите те страницы, которые хотите поместить в раскрывающийся блок.
Настройки раскрывающегося блока находятся во вкладке «Дизайн».
В блоке «Макет» настройте Направление выпадающего меню.
Совет. Если вы делаете выпадающее меню в шапке, выбирайте направление «вниз», так как направление «вверх» уведёт меню за пределы экрана и пользователь не сможет им воспользоваться.
В блоке «Ссылки выпадающего меню» можно настроить такие элементы выпадающего меню, как:
- фон,
- цвет разделительной линии между основным и дополнительным меню,
- цвет текста,
- цвет активной ссылки,
- цвет фона меню мобильной версии сайта,
- цвет текста на мобильной версии сайта.
Обратите внимание! Если вы не укажете цвета в параметрах «Мобильные Меню Цвет Фона» и «Цвет текста мобильного меню», в мобильной версии будут отображать цвета, которые настроены для ПК.
В блоке «Анимация» можно настроить, как будет проявляться меню при наведении на основную категорию.
Готово, вы создали выпадающее меню.
Помогла ли вам статья?
Да
1
раз уже
помогла
Выпадающее меню для Opencart 2.1 (ocStore 2.1.0.2.1) • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Александр Солянин
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Сайт: https://rezina-ua.com
Необходимо изменить стандартное выпадающее меню категорий в шапке сайта.
Техническое задание по ссылке: https://docs.google.com/document/d/1Mwd7iXfH_n419sJ1mhnR-chjZjNQZ0boDk_NvUBJjmc/edit
Ссылки выпадающего меню должны быть связаны с модулем ocFilter (модуль фильтров товаров в категориях).
Детально проговорить проект можно будет в ЛС
PS. Планируются еще доп. доработки сайта, поэтому готов рассматривать сотрудничество долгосрочное.
Отзыв заказчика о сотрудничестве с Volodymyr H.
Выпадающее меню для Opencart 2.1 (ocStore 2.1.0.2.1)
Качество
Профессионализм
Стоимость
Контактность
Сроки
Всё отлично, четко по ТЗ.
Спасибо.
Выпадающее меню для Opencart 2.1 (ocStore 2.1.0.2.1)
Оплата
Постановка задачи
Четкость требований
Контактность
Рекомндую
завдання поставленні чітко
постійний зв’язок з замовником
Volodymyr H.
| Сейф
Ставки
3
дата
онлайн
рейтинг
стоимость
время выполнения
2 дня2000 UAH
2 дня2000 UAH
Здравствуйте.

Специализируюсь на Opencart, хорошо знаю внутренний функционал и возможности системы.
Работаю ответственно, качественно, оперативно и недорого.
Всегда на связи, ценю свое и чужое время.
Есть большой опыт работы, 89+ проектов за последние 3 года.
Для более детальной оценки пришлите в личные сообщения техзадание или подробности.
Давайте пообщаемся 🙂фрилансер больше не работает на сервисе
5445
44 1
Пример работы:
Победившая ставка1 день1360 UAH
Volodymyr H.
Победившая ставка1 день1360 UAH
Доброго дня
виконаємо якісно
всі розрахунки після обговорення деталей
перегляньте портфоліоВиконаємо якісно.
 Роботи на сайті портфоліо
Роботи на сайті портфоліо
3 года назад
58 просмотров
- PHP
- Opencart
- ocstore
- CMS OcStore
css — Как анимировать выпадающее меню opencart
спросил
Изменено
5 лет, 9 месяцев назад
Просмотрено
624 раза
Итак, я работаю над своей электронной коммерцией с помощью opencart, и я хотел сделать выпадающее меню с простой анимацией.
Проблема в том, что я применяю переход, но он не работает.
Часть кода вот эта
.navbar-nav > li > .dropdown-menu {
поле сверху: 0;
граница-верхний-левый-радиус: 0;
граница-верхний-правый-радиус: 0;
переход: все 0,5 с плавного входа-выхода;
-moz-transition: все 0,5 с плавного входа-выхода;
-webkit-transition: все 0,5 сек. -o-transition: все 0,5 с плавного входа-выхода;
-ms-transition: все 0,5 с плавного входа-выхода;
}
-o-transition: все 0,5 с плавного входа-выхода;
-ms-transition: все 0,5 с плавного входа-выхода;
}
Я использую версию 2.2
- CSS
- раскрывающееся меню
- opencart
- раскрывающееся меню
- opencart2.x
Поскольку .dropdown-menu имеет display:none стиль в бутстрапе, вы не можете анимировать его с помощью чистого css без переопределения, вы можете анимировать его следующим образом:
.navbar-nav > li > .dropdown-menu {
дисплей: блок; /* Переопределить отображение начальной загрузки: нет */
высота: 0;
непрозрачность: 0;
переполнение: скрыто;
переход: непрозрачность 0.3s легкость;
-webkit-transition: непрозрачность 0.3s легкость;
видимость: скрытая;
}
#menu .dropdown: наведите курсор .dropdown-menu {
высота: авто;
непрозрачность: 1;
видимость: видимая;
}
Другой пример:
.navbar-nav > li > .dropdown-menu {
дисплей: блок; /* Переопределить отображение начальной загрузки: нет */
высота: 0;
непрозрачность: 0;
переполнение: скрыто;
переход: все 0,5 с легкости;
-webkit-transition: все 0. 5s проще;
видимость: скрытая;
верх: 200%;
}
#menu .dropdown: наведите курсор .dropdown-menu {
высота: авто;
непрозрачность: 1;
видимость: видимая;
верх: 100%;
}
5s проще;
видимость: скрытая;
верх: 200%;
}
#menu .dropdown: наведите курсор .dropdown-menu {
высота: авто;
непрозрачность: 1;
видимость: видимая;
верх: 100%;
}
примечание: не редактируйте файлы начальной загрузки, добавьте приведенный выше код в конец таблицы стилей вашей темы: таблица стилей.css
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
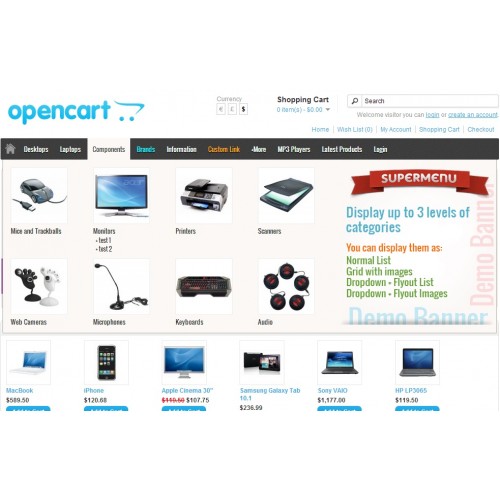
Выпадающее меню Opencart | Выпадающее меню
Образец выпадающего меню
Обзор
CSS3 меняет то, как мы создаем веб-сайты. Несмотря на то, что многие из нас все еще не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто движется вперед и делает удивительные вещи с его новыми замечательными функциями. Нам больше не придется полагаться на так много JavaScript и изображений для создания красивых элементов веб-сайта, таких как кнопки и навигация по меню.
Несмотря на то, что многие из нас все еще не хотят начинать использовать CSS3 из-за отсутствия поддержки в некоторых браузерах, есть те, кто движется вперед и делает удивительные вещи с его новыми замечательными функциями. Нам больше не придется полагаться на так много JavaScript и изображений для создания красивых элементов веб-сайта, таких как кнопки и навигация по меню.
Вы можете создать классное меню навигации со скругленными углами, без изображений и без Javascript, и эффективно использовать новые свойства CSS3 border-radius и анимацию. Это меню отлично работает с Firefox, Opera, Chrome и Safari. Выпадающий список также работает в браузерах, не совместимых с CSS3, таких как IE7+, но закругленные углы и тени не будут отображаться. Переходы CSS3 могут когда-нибудь заменить все причудливые трюки с анимацией jQuery, которые люди используют.
Как использовать
1) Откройте программное обеспечение раскрывающегося меню и нажмите кнопки «Добавить элемент» и «Добавить подменю», расположенные на панели инструментов раскрывающегося меню, чтобы создать свое меню. Вы также можете использовать «Удалить элемент», чтобы удалить некоторые кнопки.
Вы также можете использовать «Удалить элемент», чтобы удалить некоторые кнопки.
2) Использовать готовые шаблоны . Для этого просто выберите понравившуюся тему в списке «Шаблоны». Дважды щелкните понравившуюся тему, чтобы применить ее.
3) Настройка внешнего вида меню.
3.1. Выберите элемент, щелкнув его, и измените внешний вид кнопки для нормального состояния и состояния наведения, а также установите свойства ссылки кнопок и атрибуты цели ссылки на вкладке «Главное меню».
3.2. Выберите элемент подменю, щелкнув его, и измените внешний вид подменю для нормального состояния и состояния наведения, а также установите свойства ссылки элемента подменю и атрибуты цели ссылки на вкладке «Подменю».
4) Сохраните ваше меню.
4.1. Сохраните файл проекта. Чтобы сохранить проект, просто нажмите кнопку «Сохранить» на Панели инструментов или выберите «Сохранить» или «Сохранить как» в Главном меню.
4. 2. Опубликуйте свое меню в формате HTML. Для этого нажмите кнопку «Опубликовать» на Панели инструментов.
2. Опубликуйте свое меню в формате HTML. Для этого нажмите кнопку «Опубликовать» на Панели инструментов.
Silverlight 3d выпадающие меню Выпадающее меню Opencart
Скачать бесплатно
Скачать бесплатную версию | Скачать бесплатную версию |
CSS3Menu бесплатен для некоммерческого использования. Если вы хотите использовать CSS3Menu на школьном сайте, в своем некоммерческом блоге или на сайте некоммерческой организации, просто скачайте CSS3Menu и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Коммерческая версия CSS3Menu дополнительно предоставляет возможность создавать многоколоночные меню и включает в себя расширенные наборы шаблонов меню и значков. После того, как вы завершите платеж через безопасную форму, вы мгновенно получите лицензионный ключ по электронной почте, который превратит бесплатную версию CSS3Menu в коммерческую. Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.
Вы можете выбрать наиболее подходящий способ оплаты: кредитная карта, банковский перевод, чек, PayPal и т. д.
| Лицензия на одну веб -сайт для ОС Windows — $ 49 | ОДИНСКИЙ САЙТА | Лицензия на неограниченное количество веб-сайтов для MAC OS — $69 |
Поддерживать
Для устранения неполадок, запросов функций и общей помощи обращайтесь в службу поддержки клиентов по адресу . Не забудьте указать информацию о вашем браузере, операционной системе, версии выпадающего меню и ссылку на вашу страницу.
универсальное выпадающее меню
Шаблоны
Скриншот
Функции
Свяжитесь с нами
Для устранения неполадок, запросов функций и общей помощи обращайтесь в службу поддержки клиентов по адресу . Обязательно укажите информацию о своем браузере, операционной системе, версии jQuery Carousel и ссылку (или соответствующий код).


 Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
 Роботи на сайті портфоліо
Роботи на сайті портфоліо -o-transition: все 0,5 с плавного входа-выхода;
-ms-transition: все 0,5 с плавного входа-выхода;
}
-o-transition: все 0,5 с плавного входа-выхода;
-ms-transition: все 0,5 с плавного входа-выхода;
}
 5s проще;
видимость: скрытая;
верх: 200%;
}
#menu .dropdown: наведите курсор .dropdown-menu {
высота: авто;
непрозрачность: 1;
видимость: видимая;
верх: 100%;
}
5s проще;
видимость: скрытая;
верх: 200%;
}
#menu .dropdown: наведите курсор .dropdown-menu {
высота: авто;
непрозрачность: 1;
видимость: видимая;
верх: 100%;
}