OpenCart — модуль категорий с выпадающим меню 2016-06-09. Opencart меню выпадающее меню
OpenCart — модуль категорий с выпадающим меню | Модули, Шаблоны, Движки
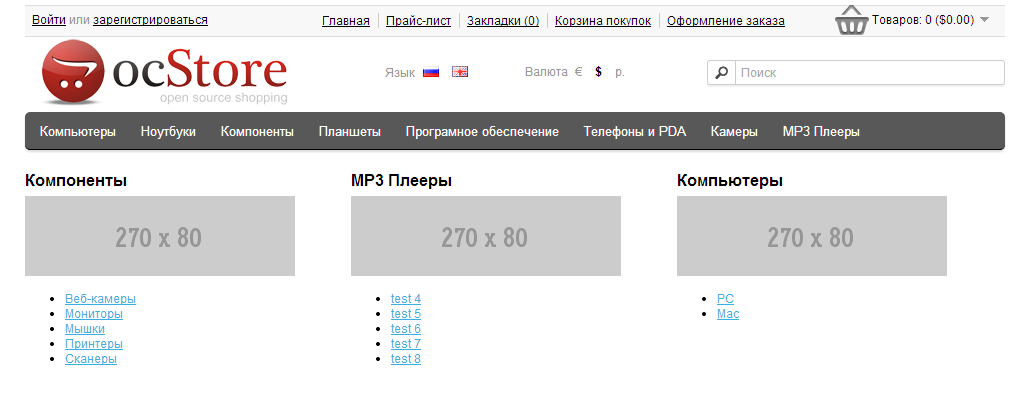
Вот такой вид имеет модуль меню по умолчанию. Поправить стили можно под любой дизайн.
- - Итак, скачать модуль категорий сайдбара с выпадающим меню можно здесь. Будьте внимательны — скачивайте модуль, соответствующий версии вашего движка (версия 1.5.5.1 и более ранние имеют отличия). Для установки модуля нужен vqmod (не ниже версии 2.1.7, всегда старайтесь использовать свежие версии модулей и vqmod, если, конечно, версия движка вашего магазина в обновленном состоянии).
- - Загружаем в корневую папку магазина все файлы из папки Glossy Category.
- - Заходим в админку/Система/Пользователи/Группы пользователей/Главный администратор и отмечаем все права для просмотра и внесения изменений — «Выделить все» в обоих случаях.
- - Отправляемся в Дополнения/Модули и устанавливаем Glossy Category.
- - Заходим в настройки модуля («Изменить») и добавляем модуль в то место, где мы хотим вывести меню. Проверяем магазин дабы убедиться в том, что модуль функционирует.
- - Изменим Categories на Категории. Поскольку модуль англоязычный, то и заголовок написан на английском. Мало того, даже языковой файл загружается исключительно в пакет с английским языком, так что нам необходимо загрузить Glossy Category 1.5.5.x\catalog\language\english\module\glossy_category.php в catalog/language/russian/module. Открываем файл и осуществляем перевод на «Категории», «Меню» и т.д. Не забываем преобразовать кодировку файла на utf-8 без BOM.
lowenet.biz
Трехуровневое меню для OpenCart 2.0.3.1
При разработке интернет-магазина столкнулся с необходимостью сделать третий уровень вложенности категорий, так как базовых двух было недостаточно. Попытки найти бесплатные модули для opencart 2.0.3.1 для трехуровневого меню, написанные без использования устаревшего VQMOD, не увенчались успехом.
К счастью, были найдены два бесплатных модуля для этой версии CMS на VQMOD, которые я и переписал под себя.
Итак, за основу были взяты следующие модули:
- Menu third level submenu - для трехуровневого выпадающего главного меню
- Categories menu 3rd level submenu - для отображения третьего уровня меню внутри категорий
Чтобы установить модули достаточно скачать 2 архива в конце статьи и положить их в соответствующие папки. Никаких лишних ссылок на меня или разработчика нет, можете смело заливать.
В исходный модуль помимо того, что он стал работать на OCMOD было внесено несколько изменений под себя:
- Первый уровень меню стал кликабельным
- Убрана ссылка «Смотреть все товары», которая отображалась под всеми разделами второго и третьего уровней меню


После всех правок модуль стал выглядеть следующим образом:

Инструкция по установке
Установка элементарна. Для стандартного шаблона (default) достаточно распаковать архивы и залить файлы в нужные папки. После того, как файлы будут залиты, обязательно зайдите в административную панель -> модули -> модификаторы и нажмите кнопку «Обновить» в правом верхнем углу.
Если у Вас другое имя шаблона, необходимо будет внести изменения в файлы menu3rdlevel.ocmod.xml и CategoriesMenu3rdLevel.ocmod.xml. Во всех путях к файлам необходимо будет заменить "default" на название вашего шаблона. Также не забывайте нажать в модификаторах кнопку «Обновить».
Архивы с модулями
Самое главное. Ссылки на архивы.
Menu3rdlevel-opencart - трехуровневое главное меню для opencart 2.0.3.1 v1.2CategoriesMenu3rdLevel - трехуровневое меню для opencart 2.0.3.1 в просмотре категорий
Изменения версий
Версия 1.1. Исправлен косяк с неисчезающим пунктом меню "Смотреть все товары". Версия 1.2. Исправлен баг с переносом карточек на следующую строку в отображении товаров сеткой.
Платная установка
Если у кого-то что-то не получилось, возможна платная установка стоимостью всего 300 рублей.
Поддержать автора
Если вы воспользовались данным модулем и искренне благодарны, можете поддержать автора, переведя любую сумму через форму ниже или сделав репост статьи с помощью кнопок социальных сетей в подвале страницы.
krasnoseo.ru
OpenCart — выводим статьи в главное меню выпадающим списком | Модули, Шаблоны, Движки
Обычно, создавая статью, мы можем вывести ее исключительно в футер, но с помощью модулей можно выводить созданные нами статьи также и в главное меню. Но выводя статьи в главное меню мы занимаем ценное место. Что если в меню уже находятся некие вкладки и элементы, как в ограниченное пространство вместить больше информации? В этом случае можно вывести статьи выпадающим списком. Для этого воспользуемся модулем Information pages and/or footer links in the top menu — vQmod. Модуль совместим с версиями 1.5.3 — 2.0.1.1. Как видно из названия модуля, для его использования необходим vqmod.Скачать модуль Information pages and/or footer links in the top menu — vQmod.
Установка и настройка модуля.
Модуль Information pages and/or footer links in the top menu — vQmod имеет три варианта вывода информации в главное меню. Для начала скачиваем архив Footer links and information pages in top menu.
1. Добавляем две дополнительные вкладки в главное меню. Вкладка » Информация», в выпадающем списке которой будут находиться вся информация — статьи, созданные нами, информация из футера, такая как производители, связаться с нами, карта сайта, условия соглашения, политика безопасности. Вкладка «Служба поддержки», содержащая в своем списке следующую информацию: личный кабинет, возврат товара, история заказов, рассылка, партнерская программа, подарочные сертификаты.
Для того, чтобы использовать именно этот вариант, необходимо загрузить в корневую папку своего сайта файлы из скачанного архива, из папки All footer links and all information pages.
2. Если же Вам не надо выводит в меню всю информацию из футера, то Вы, с помощью модуля, можете вывести в главное меню только статьи, созданные из админки.
Для этого необходимо воспользоваться файлами из папки All information pages. В данной папке содержится два xml файла:
all_information_pages _to_header.xml — выведет в главное меню одну вкладку «Информация», которая будет содержать в себе созданные Вами статьи и страницы Политика безопасности и Условия соглашения;
all_information_pages_to_header_as_top_categories.xml — выведет в меню все страницы по очереди, без выпадающего списка, при этом не выводя «технических» страниц, которые всегда есть при установке движка — Политика безопасности и Условия соглашения, их вывод останется исключительно в футере.
3. Благодаря файлам из последней папки (Information pages NOT in footer) мы можем избежать того, чтобы страницы, имеющиеся в футере, попали и в главное меню.
Файл information_pages_NOT_in_footer _to_header.xml добавит в главное меню, после списка категорий, вкладку «Информация», в выпадающем списке которой не будет страниц, которые у Вас отображены в футере.
Файл information_pages_NOT_in_footer _to_header_as_top_categories.xml выведет в главное меню те страницы, которых нет в футере, но без какого-либо списка, добавляя их каждую по отдельности.
4. Если же Вам важно разместить Информацию на первое место, чтобы она больше бросалась в глаза посетителям магазина, то в данном случае следует скачивать Add-ons: all information pages before categories and contact, information pages not in footer before categories and contact.
В архиве будет два vqmodовских файла. Первый файл — all_information_pages _to_header_before_categories_contact_link.xml — выведет в самом начале меню, перед категориями, вкладку «Информация» с выпадающим списком, а после категорий добавит пункт меню «Связаться с нами».
Второй файл — information_pages_NOT_in_footer _to_header_before_categories_contact_link.xml — отобразит ту же схему — «Информация» + «Связаться с нами», но только с тем отличием, что в блоке «Информация», в выпадающем списке, не будет тех статей/страниц, которые уже есть в футере (главное при создании статьи не отмечать чекбокс «Показывать ссылку в футере»).
Модуль весьма многогранен, предоставляет на выбор большое количество вариантов вывода статей и информации в главное меню. Путем эксперимента можно добиться желаемого результата.
lowenet.biz