Содержание
HTML/CSS. Как создать вертикальное и горизонтальное меню
Эта инструкция продемонстрирует, как создать вертикальное и горизонтальное меню используя стили CSS. Перед началом убедитесь, что вы знакомы с HTML тэгами ненумерованного списка. Кроме того, посмотрите инструкцию как создать меню в HTML.
Для начала создадим HTML меню на основе ненумерованного списка:
<ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul>
Теперь необходимо создать CSS файл и подключить его к странице:
<link href="style.css" rel="stylesheet" type="text/css" />
Убедитесь, что код подключающий CSS находится в разделе <head> вашего документа.
Вы можете использовать и inline стили.
<style type="text/css"> ...тут расположите ваши стили CSS... </style>
В результате у вас должен получиться следующий код:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Services</a></li> <li><a href="#">Partners</a></li> <li><a href="#">Contacts</a></li> </ul> </body> </html>
Несортированный список обладает собственными стилями и таким образом без любых дополнительных изменений мы получаем вертикальное меню.
Для создания горизонтального меню понадобятся дополнительные изменения в HTML и CSS.
В первую очередь добавьте класс в список. Замените <ul> на <ul>
Теперь давайте сделаем меню горизонтальным с помощью CSS файла. У несортированного списка есть заданные по умолчанию параметры margin и padding. Нужно их обнулить:
ul.horizontal{
margin:0;
padding:0;
}
Теперь сделаем список горизонтальным:
ul.horizontal li{
display:block;
float:left;
padding:0 10px;
}
Мы добавили значения padding по горизонтали для того, что бы элементы не слиплись. Теперь меню готово и осталось только добавить в него ссылки, фон и отредактировать цвет шрифта.
Эта запись была размещена в Работа с CSS и помечена как css, HTML, list, menu. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Правильные горизонтальное и вертикальное меню в Joomla
Итак, мы создали 4 статьи, и пришло время создать главное меню сайта. Если посмотреть на сайт-образец, то мы увидим два меню: Главное меню (горизонтальное наверху) и Меню каталога товаров (вертикальное слева). На сайте, который мы создаем, мы видим пока только одно Главное меню, и расположено оно слева:
Давайте посмотрим, как вообще работают меню в Joomla. Сами меню создаются в пункте Меню — Меню:
Сейчас в менеджере меню у нас только Главное меню:
Если мы щелкнем по пиктограмме Пункты меню, то мы окажемся в Менеджере пунктов Главного меню:
Сейчас у нас только один пункт — Главная страница сайта. Давайте добавим наши пункты: Условия работы, Наши магазины, Контакты и Статьи. Для этого щелкаем по кнопке Создать. В открывшемся окне нам надо выбрать тип пункта меню. Все пункты нашего Главного меню указывают на обычные страницы сайта, поэтому мы выбираем тип — Статья, а в нем — Одна статья:
Теперь надо указать:
- Заголовок пункта меню — Условия работы.

- Псевдоним — cooperation.
- Отображать в меню — Главное меню (другого у нас и нет пока).
- Родительский пункт меню — Вверху (если бы мы создавали вложенный пункт меню, то могли бы указать здесь, в какой пункт меню он вложен).
- Опубликовано — Да.
- Уровень доступа — Общий (будет виден всем).
- При нажатии открыть — В родительском окне (здесь можно выбрать и другие варианты, например, открывать в новом окне).
- В основных параметрах (справа окна) щелкаем по кнопке Выбрать и в открывшемся окне выбираем наш материал — Условия работы (щелкаем по нему).
Пункт меню готов:
Обратите внимание в основных параметрах, в поле Выберите статью появилось название нашей статьи. Нажимаем кнопку Сохранить и видим, что наш пункт появился в Менеджере пунктов:
Аналогичным образом добавляем оставшиеся пункты меню: Наши магазины (stores), Контакты (contact) и Статьи (article):
Теперь идем на наш сайт, обновляем его и видим, что в Главном меню появились все наши пункты:
Можете пощелкать по ним и убедиться, что меню работает.
Теперь переходим ко второй части. Наше меню расположено слева, а нам надо, чтобы оно было расположено сверху, как на сайте-образце.
За то, в каком месте сайта отображается меню отвечает Модуль меню, а все модули у нас находятся в Расширения — Модули, туда мы и идем:
Заходим в модуль Главное меню для его редактирования (щелкаем по названию):
Давайте посмотрим, какие настройки есть у модуля меню:
- Заголовок — Главное меню.
- Отображать заголовок. Сейчас галочка стоит в положении ДА, поэтому на нашем сайте мы видим заголовок меню. На сайте-образце у нашего главного меню заголовок не отображается, поэтому поставим галочку в положение НЕТ.
- Включен — Да (иначе мы не увидим вообще нашего меню).
- Положение. Сейчас указано положение left (слева), поэтому наше меню и отображается слева, но нам нужно положение сверху. Чтобы указать такое положение, нужно знать, как называется такая позиция. Чтобы посмотреть все возможные позиции расположения модуля нам необходимо пойти на наш сайт и в адресной строке дописать параметр
tp=1
(все параметры в адресной строке пишутся после знака вопроса):
Мы видим, что в разных частях страницы появились белые прямоугольники. Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение — user3.
Это и есть возможные позиции для размещения модулей. А красным шрифтом указаны соответствующие названия позиций: left (слева), right (справа), user3 (сверху) и т.д. Для разных шаблонов Joomla эти позиции разные, но слева, справа и сверху, как правило, есть у всех. Итак, интересующая нас позиция называется user3. Возвращаемся в настройки модуля и пишем в поле Положение — user3.
В параметрах модуля (справа окна) в поле Стиль меню сейчас выбран стиль Список (т.е. вертикальное меню), а нам нужно горизонтальное, его мы и выбираем — Горизонтальное.
Больше ничего трогать не будем, нажимаем на кнопку Сохранить. Теперь идем на наш сайт, стираем в адресной строке параметр tp=1, обновляем и видим, что наше Главное меню теперь располагается там, где мы и хотели
Подведем итог:
Чтобы создать в Joomla меню, необходимо:
- Создать само меню и его пункты в Меню — Меню.
- Создать и настроить модуль для работы меню в Расширения — Модули.

Сегодня мы лишь настраивали уже имеющееся Главное меню и его модуль. Чуть позже мы будем создавать новое меню (меню каталога товаров). Главное, что вы должны запомнить, что меню всегда состоит из двух частей: самого меню и модуля.
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
Здравствуйте! В этом видеоуроке показано, как добавить пользовательскую ссылку в меню категорий в шаблонах OpenCart.
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
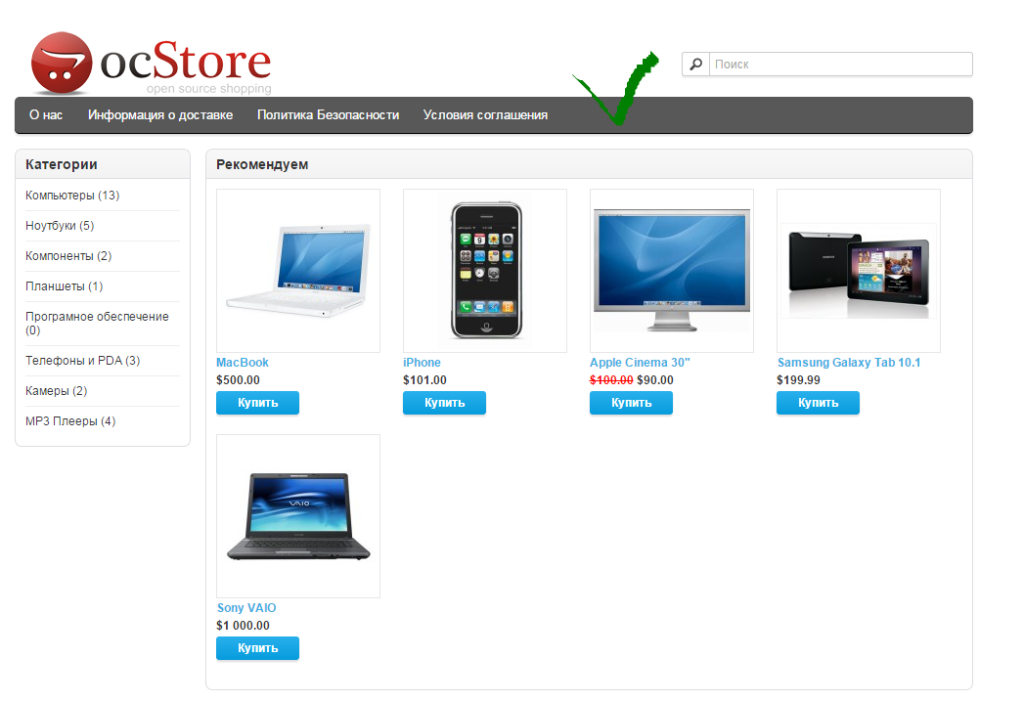
Может случиться так, что вы захотите добавить пользовательскую ссылку/кнопку в меню категорий в вашем магазине OpenCart, например. ссылка Контакты :
Давайте узнаем, как это сделать.
Используя расширение Firebug для Firefox или Инструмент разработчика любого другого браузера узнайте класс меню имя:
Затем перейдите в каталог /opencart/catalog/view/theme/themeXXX/template/common/ на вашем сервере и найдите файл header.
 tpl :
tpl :Теперь откройте файл для редактирования и с помощью клавиши CTRL+F/CMND+F найдите ранее найденные класс меню , который равен «tm_menu» :
Код, вызывающий категории в меню категорий, следующий:
Если вы хотите, чтобы новая ссылка отображалась перед категориями , вы должны добавить ее прямо перед вышеупомянутым кодом и наоборот.
Допустим, вы хотите добавить ссылку Контакты сразу после категорий.
Вернитесь к Инструменту разработчика и проверьте структуру меню – как вы можете видеть, ссылки на категории включены в список с «меню» класс :
Примечание! Очень важно, чтобы вы добавили свою собственную ссылку , сохранив для нее ту же структуру HTML , чтобы те же самые стили CSS применялись к вновь созданной ссылке.
Принимая это во внимание, добавьте следующий код сразу после кода категории:
<ул>
Не забудьте сохранить файл, чтобы применить изменения.
Перейдите к внешнему интерфейсу вашего сайта и обновите страницу – вы увидите, что ссылка Контакты успешно добавлена в меню категорий :
Это конец руководства. Вы научились добавить пользовательскую ссылку на меню категорий в ваш шаблон OpenCart.
См. подробный видеоурок ниже:
OpenCart 2.x. Как добавить пользовательскую ссылку в меню категорий
Эта запись была опубликована в Учебники OpenCart и помечена как категории, пользовательские, ссылка, меню, opencart. Добавьте постоянную ссылку в закладки.
Если вы все еще не можете найти достаточное руководство по вашей проблеме, воспользуйтесь следующей ссылкой, чтобы отправить запрос в нашу службу технической поддержки. Мы предоставим вам нашу помощь и помощь в течение следующих 24 часов: Отправить заявку
Мы предоставим вам нашу помощь и помощь в течение следующих 24 часов: Отправить заявку
So Mega Menu — Drag & Drop
So Mega Menu — это простой способ добавить функциональное и настраиваемое Mega Menu на ваш сайт OpenCart. Он предназначен как для обычных пользователей, так и для разработчиков. Благодаря простому внутреннему интерфейсу и четким параметрам So Mega Menu позволяет создавать и настраивать пункты меню без особых знаний в области кодирования.
So Mega Menu поддерживает 7 типов контента, которые вы можете добавить в свое меню: Custom HTML, Product, Category, Manufacture, Image, Subcategory и Product List, даже рекламный баннер . Кроме того, модуль позволяет отображать пункты меню как горизонтальное мегаменю и вертикальное мегаменю. В частности, So Mega Menu позволяет вам перетаскивать элементы меню прямо в бэкэнд.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ
 7+, Netscape, Safari, Opera 9.5 и Chrome
7+, Netscape, Safari, Opera 9.5 и ChromeCHANGELOG
Версия 3.0.2 для OC3.x --------- Обновлено 08 сентября, 2020----------- [+] [ОБНОВЛЕНИЕ] Добавлена функция импорта/экспорта для меню Клиенты могут скопировать содержимое текущего меню, а затем загрузить его в New Memu.
Версия 3.0.1 для OC3.x --------- Обновлено 01 октября 2019 г. ----------- [+] Исправлена ошибка: поле ID не AUTO_INCREMENT
Версия 3.0.0--------- Обновлено 01 ноября 2018 г.----------- [+] Обновлен полный функционал для Mega Menu OpenCart 3.0.x
Версия 2.3.1--------- Обновлено 30 марта 2018 г.----------- [+] Ускорена загрузка модуля
Версия 2.2.0--------- Обновлено 20 июля 2017 г.----------- [+] Совместимость с OpenCart 3.0.x
ВЕРСИЯ 2.1.1 — выпущено 7 марта 2017 г. - Исправлена ошибка: терялась категория конфигурации при дублировании меню, если тип контента был категорией.
ВЕРСИЯ 2.1.0 — выпущено 10 февраля 2017 г.
- Исправлена ошибка json_string при упорядочении категории
- Заменена jsonstring на encodeURIComponent.



 tpl :
tpl : 0.2 для OC3.x --------- Обновлено 08 сентября, 2020-----------
[+] [ОБНОВЛЕНИЕ] Добавлена функция импорта/экспорта для меню
Клиенты могут скопировать содержимое текущего меню, а затем загрузить его в New Memu.
0.2 для OC3.x --------- Обновлено 08 сентября, 2020-----------
[+] [ОБНОВЛЕНИЕ] Добавлена функция импорта/экспорта для меню
Клиенты могут скопировать содержимое текущего меню, а затем загрузить его в New Memu.