Содержание
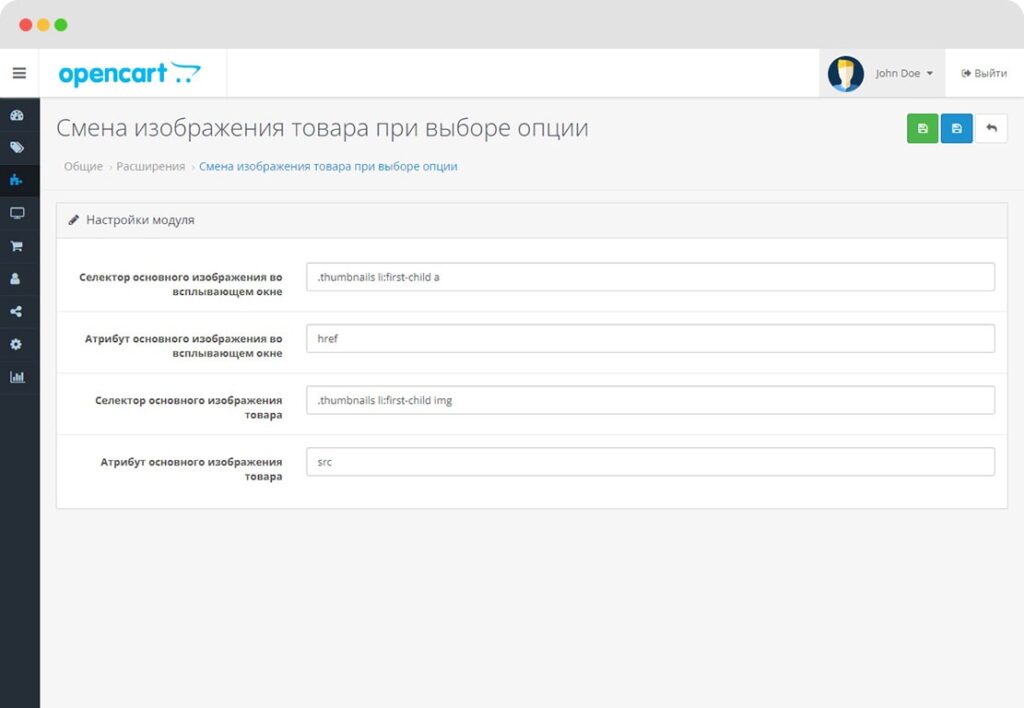
Модуль Массовое добавление картинок товара Opencart 3.0
Модуль для множественного выбора дополнительных изображений товара за один раз.
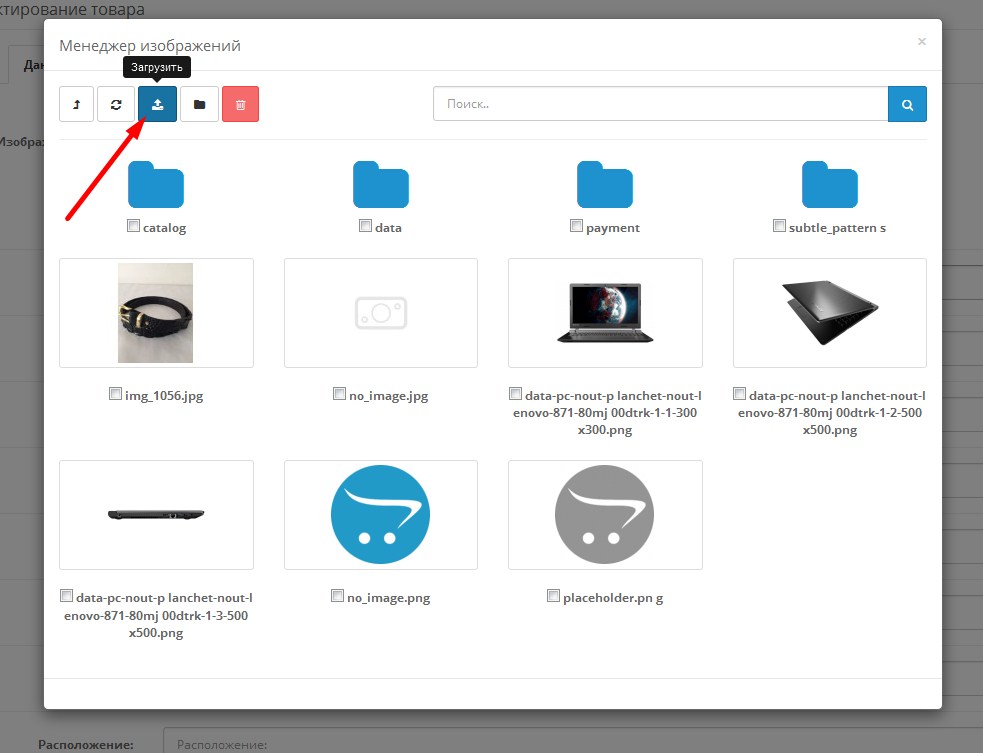
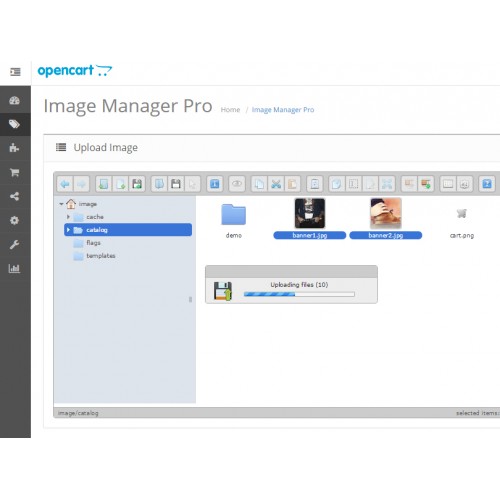
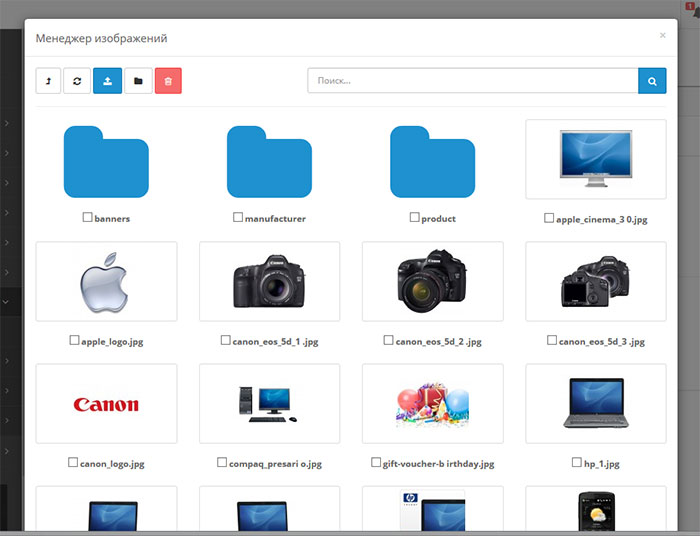
В файловом менеджере Opencart 3.0 до сих пор не реализована функция выбора нескольких изображений товара одновременно, но наш модуль исправит эту ситуацию. Теперь наполнение магазина товарами будет происходит в разы быстрее чем раньше, ведь не нужно будет каждую картинку добавлять отдельно. Возможность добавлять все картинки из папки в два клика упростит работу менеджеру по наполнению контента.
Модуль разрешает массовое добавление картинок только в форме добавления/редактирования товара. Множественный выбор картинок будет доступен по клику на кнопку «+» в блоке «Дополнительные изображения».
Модуль не заменяет стандартные файлы Opencart 3.0
Установка модуля:
1. Установить фикс Localcopy, если он у вас еще не установлен
2. Загрузить архив модуля через Установку модулей.
3. Обновить модификации в разделе Модификаторы
4. Обновить кэш шаблона
Обновить кэш шаблона
5. В разделе Система > Пользователи > Группы пользователей > Администраторы добавить права на просмотр и изменение для «common/multifilemanager»
Лог изменений:
05.10.2019 — совместимость с дополнительными полями в Изображениях
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Как оптимизировать изображения в WordPress
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация» и как сделать это в WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Для чего оптимизировать изображения
Изображения (картинки, фото, иллюстрации) — один из самых «тяжёлых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 1000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 2 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Мы уже говорили о том, какую роль играет быстродействие: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый ресурс.
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведёт к потере качества. Изображение будет мутным, нечётким и вряд ли понравится посетителям.
Для каталога товаров в интернет-магазине оптимальный размер картинок — примерно 70–150 КБ. Если на вашем сайте меньше изображений, нужно смотреть по ситуации и скорости загрузки сайта. В среднем оптимальный вес каждого файла — 200 КБ–1 МБ).
Как оптимизировать картинки
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении.
 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. - растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте.
 Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой.Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Ниже рассмотрим работу с картинками в WordPress.
Как оптимизировать изображения на сайте WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками:
Мы рассмотрим 2 самых популярных плагина: Smush (1 млн установок) и Compress JPEG & PNG Images (200 тыс. установок).
Плагины для оптимизации изображений:
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
 Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Как установить и настроить плагин сжатия изображений WordPress
- 1.
Откроите административную панель WordPress.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина, который хотите использовать: «Smush» или «Compress JPEG & PNG Images».
- 4.
Нажмите Установить, а затем Активировать:
Smush
Compress JPEG & PNG Images
- 5.

Наведите курсор на раздел Smush и выберите Панель управления:
При первом запуске вы сможете включить автоматическую настройку.
- 6.
На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите Update Settings:
- 7.
Для оптимизации новых картинок нажмите Загрузить изображения:
Добавить изображения в WordPress
- 8.
Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку:
При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
- 9.
Перейдите в Smush и нажмите Оптимизировать все изображения:
Готово, после окончания плагин покажет сэкономленное место и посоветует перейти на платную версию, чтобы улучшить результат.
- 5.
Перейдите в раздел «Плагины» и нажмите Функции в указанной строке:
- 6.
Введите имя и почту и нажмите Регистрация аккаунта:
- 7.
Перейдите в указанную почту и нажмите кнопку из письма:
- 8.
Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
- 9.
Настройте плагин и нажмите Сохранить изменения:
WordPress размеры изображений
- 10.
Перейдите в раздел «Медиафайлы» и нажмите Сжать напротив изображения, которое хотите оптимизировать.
- 11.
Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку:
Массовая оптимизация картинок WordPress
Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Полезные рекомендации от PageSpeed Insights
Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счёт использования распределённой системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Помогла ли вам статья?
Да
8
раз уже помогла
Решено: Как массово загружать изображения?
05. 03.2019
03.2019
20:15
Я читал, что вы загружаете их в папку с файлами?
Или вы просто загружаете их на свой сервер, а затем используете путь в файлах Excel при импорте продуктов?
66 904 просмотров
1
Нравиться
Отчет
Принятое решение (1)
Аллан
Менеджер сообщества
410
72
199
06.03.2019
00:18
Это принятое решение.
Эй, там!
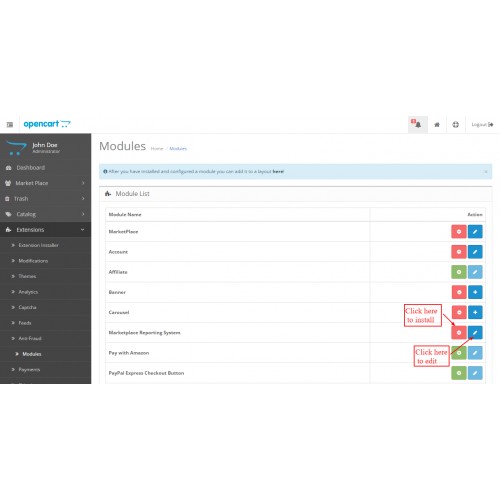
Джейсон из службы поддержки Shopify.
Вы на правильном пути. Есть два способа массовой загрузки файлов изображений.
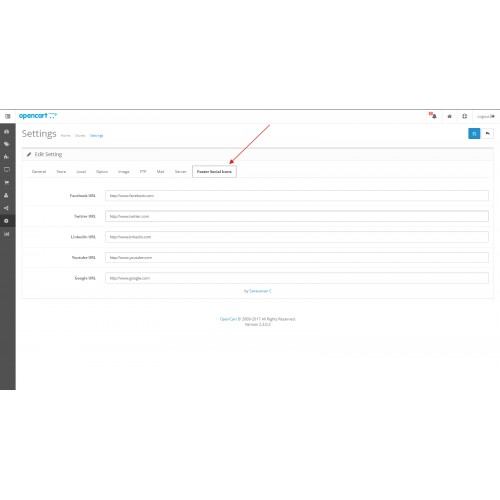
Первый способ — через Shopify admin > Настройки > Файлы . Оказавшись там, нажмите Загрузить файлы в правом верхнем углу, после чего вы сможете загружать файлы изображений прямо со своего устройства на администратора. Затем вы можете использовать изображения при настройке своего магазина/продукта. Для получения более подробной информации, вот полезный документ о том, как загружать файлы изображений в ваш магазин.
Для получения более подробной информации, вот полезный документ о том, как загружать файлы изображений в ваш магазин.
Второй способ — через CSV-файл. Ключом к правильной загрузке файлов является точное соблюдение формата CSV. Вот отличный документ, в котором рассказывается, какой контент требуется для каждого поля. Я приложил образец шаблона для вас, чтобы вы могли посмотреть и убедиться, что ваш файл Excel соответствует формату. Если вы хотите использовать метод CSV, файлы изображений необходимо сначала загрузить на общедоступный URL-адрес. Это могут быть ссылки, которые вы получили после использования первого метода, или любые облачные сервисы, такие как DropBox и Google Drive. Имейте в виду, что сервер должен иметь приличную скорость. В противном случае есть вероятность, что вы получите тайм-аут при импорте файла, что приведет к сбою импорта.
Если у вас возникнут какие-либо проблемы или если я неправильно понял, что вы надеетесь настроить, не стесняйтесь ответить здесь, и я буду рад помочь!
Всего наилучшего,
Джейсон
Джейсон | Social Care @ Shopify
Был ли мой ответ полезен? Нажмите Нравится , чтобы сообщить мне!
Был ли ответ на ваш вопрос? Отметьте это Принять как решение , чтобы помочь другим найти ответ!
Ваш Нравится и Принять как решение высоко ценится!
Чтобы узнать больше, посетите Справочный центр Shopify или блог Shopify.
Посмотреть решение в исходном сообщении
64 486 просмотров
6
Нравится
Отчет
product_template.csv
2 КБ
Ответов 84 (84)
Аллан
Менеджер сообщества
410
72
199
06.03.2019
00:18
Это принятое решение.
Эй, там!
Джейсон из службы поддержки Shopify.
Вы на правильном пути. Есть два способа массовой загрузки файлов изображений.
Первый способ — через Shopify admin > Настройки > Файлы . Оказавшись там, нажмите Загрузить файлы в правом верхнем углу, после чего вы сможете загружать файлы изображений прямо со своего устройства на администратора. Затем вы можете использовать изображения при настройке своего магазина/продукта. Для получения более подробной информации, вот полезный документ о том, как загружать файлы изображений в ваш магазин.
Второй способ — через CSV-файл. Ключом к правильной загрузке файлов является точное соблюдение формата CSV. Вот отличный документ, в котором рассказывается, какой контент требуется для каждого поля. Я приложил образец шаблона для вас, чтобы вы могли посмотреть и убедиться, что ваш файл Excel соответствует формату. Если вы хотите использовать метод CSV, файлы изображений необходимо сначала загрузить на общедоступный URL-адрес. Это могут быть ссылки, которые вы получили после использования первого метода, или любые облачные сервисы, такие как DropBox и Google Drive. Имейте в виду, что сервер должен иметь приличную скорость. В противном случае есть вероятность, что вы получите тайм-аут при импорте файла, что приведет к сбою импорта.
Если у вас возникнут какие-либо проблемы или если я неправильно понял, что вы надеетесь настроить, не стесняйтесь ответить здесь, и я буду рад помочь!
Всего наилучшего,
Джейсон
Джейсон | Social Care @ Shopify
Был ли мой ответ полезен? Нажмите Нравится , чтобы сообщить мне!
Был ли ответ на ваш вопрос? Отметьте это Принять как решение , чтобы помочь другим найти ответ!
Ваш Нравится и Принять как решение высоко ценится!
Чтобы узнать больше, посетите Справочный центр Shopify или блог Shopify.
64 487 просмотров
6
Нравится
Отчет
product_template.csv
2 КБ
«
Предыдущий
Следующий
»
Ввод данных о продукте OpenCart | Службы массовой загрузки товаров OpenCart
OpenCart Услуги по вводу данных о товарах
Электронная коммерция продолжает развиваться быстрыми темпами, и розничные продавцы принимают все необходимые меры для обеспечения беспрепятственного обслуживания клиентов. Это требует управления и заполнения интернет-магазинов многогранной информацией о продуктах, включая описания продуктов, изображения, цены, атрибуты и многое другое. Именно здесь QuikTek вмешивается, чтобы помочь предпринимателям электронной коммерции заполнить свой каталог продуктов и обеспечить его актуальность.
Наша команда экспертов, состоящая из операторов ввода данных о продуктах, копирайтеров, менеджеров по обеспечению качества и менеджеров проектов, работает круглосуточно и следит за тем, чтобы информация о вашем продукте была хорошо организована и обновлена.
Запросить бесплатную пробную версию
Широкий спектр услуг QuikTek по вводу данных о продуктах OpenCart
Чтобы помочь вам привлечь целевую аудиторию, увеличить продажи продуктов и повысить конверсию, эксперты QuikTek предоставляют помощь в управлении, заполнении и обновлении страниц сведений о продуктах через регулярные промежутки времени. Мы помогаем вам собирать информацию о продуктах из нескольких надежных источников, своевременно обновлять ее в магазине электронной коммерции и управлять уровнями запасов в рамках услуг управления запасами OpenCart.
Наши услуги по загрузке продуктов OpenCart включают:
Ввод данных OpenCart
Наши специалисты по вводу продуктов эффективно отображают ваши продукты вместе с описаниями продуктов, размерами и атрибутами, четкими изображениями, ценами, информацией производителя, информацией о доставке, сопутствующими товарами и т. д., в вашем магазине OpenCart.
Услуги массовой загрузки продуктов OpenCart
Мы предоставляем услуги массовой загрузки продуктов OpenCart, чтобы помочь вам ловко загружать тысячи продуктов за один раз, используя файлы CSV и Excel, в то время как вы концентрируетесь на основной деятельности.
Управление категориями продуктов
Наши специалисты создают подходящие категории и подкатегории продуктов, чтобы клиенты могли легко найти товары и совершить покупку.
Управление наборами атрибутов продукта
Мы управляем и добавляем все атрибуты продукта, включая цвет, размер, стиль, форму, размер, дополнительную стоимость и т. д. описание товара, побуждающее посетителя купить товар. Кроме того, мы проводим тщательное исследование, чтобы определить наиболее популярные ключевые слова и добавить их в контент, чтобы повысить ваш рейтинг в результатах поиска, тем самым помогая вам привлечь потенциальных клиентов и повысить коэффициент конверсии.
Редактирование и улучшение изображений продуктов OpenCart
Наши специалисты редактируют и загружают изображения продуктов в соответствии с рекомендациями, установленными OpenCart. Используя передовое программное обеспечение для редактирования, мы обрезаем, изменяем размер и ретушируем ваши фотографии. Мы также удаляем/изменяем фон изображения, настраиваем цвет, контрастность, яркость и т. д., чтобы ваши изображения были четкими и визуально привлекательными.
Мы также удаляем/изменяем фон изображения, настраиваем цвет, контрастность, яркость и т. д., чтобы ваши изображения были четкими и визуально привлекательными.
OpenCart SEO-дружественные URL-адреса
Чтобы помочь вам занять первые места в результатах поиска, наши специалисты создают/добавляют названия продуктов, категории и т. д. в URL-адреса страниц продуктов и следят за тем, чтобы они были удобными для поисковых систем.
Поддержка бэк-офиса OpenCart
Чтобы помочь вам получить конкурентное преимущество на рынке, мы предоставляем услуги поддержки бэк-офиса, которые включают управление запасами OpenCart, обработку заказов, мониторинг цен конкурентов, поддержку по электронной почте/чату, обслуживание интернет-магазина и миграцию данных электронной коммерции. .
В QuikTek также работает специальная команда SEO-специалистов, которые всегда в курсе последних SEO-стратегий и помогают выполнять внутреннюю и внешнюю оптимизацию, что впоследствии помогает вам занять более высокие позиции в поисковых системах, таких как Google, Bing и Yahoo, привлечь трафик и максимизировать продажи.
Воспользуйтесь преимуществами QuikTek!
- Безошибочные данные о продукте
- Регулярные проверки качества
- Полная безопасность и конфиденциальность данных
- Услуги по вводу продуктов OpenCart по конкурентоспособным ценам
- Экономия до 50-60% расходов компании
- Лучшее в отрасли время выполнения работ
Придерживаясь клиентоориентированного подхода, мы анализируем бизнес-спецификацию клиента и предоставляем решения, адаптированные к его требованиям. Передавая услуги ввода данных OpenCart компании QuikTek, вы можете сэкономить свои ресурсы и сосредоточиться на важных бизнес-операциях, в то время как наши специалисты поддерживают ваш электронный каталог.
Свяжитесь с нами!
Напишите нам по адресу [email protected], чтобы узнать, как мы можем помочь вам в управлении, заполнении, оптимизации и обновлении вашего магазина электронной коммерции.

 Как правило, они весят немного, поэтому их не нужно сжимать.
Как правило, они весят немного, поэтому их не нужно сжимать. Целесообразно уменьшить размер перед загрузкой.
Целесообразно уменьшить размер перед загрузкой. Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
 Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.