Содержание
Обновление курса валют в OpenCart
Обновление курса валют – данный модификатор позволит вашему интернет-магазину на OpenCart обновлять значения валют на основе валюты по умолчанию.
Известно то, что Yahoo API больше не предоставляет услугу для обновления валют, поэтому на данный момент в OpenCart не обновляется курс валют автоматически. Данное расширение предназначено для обновления курса валют в магазинах системы OpenCart в настоящее время. Для этого подменяется API Yahoo на API сервиса api.exchangeratesapi.io Можете загрузить расширение через установщик модификаций без редактирования кода.
Особенности и возможности:
Возможность обновлять курсы валют на основе валюты вашего магазина по умолчанию.
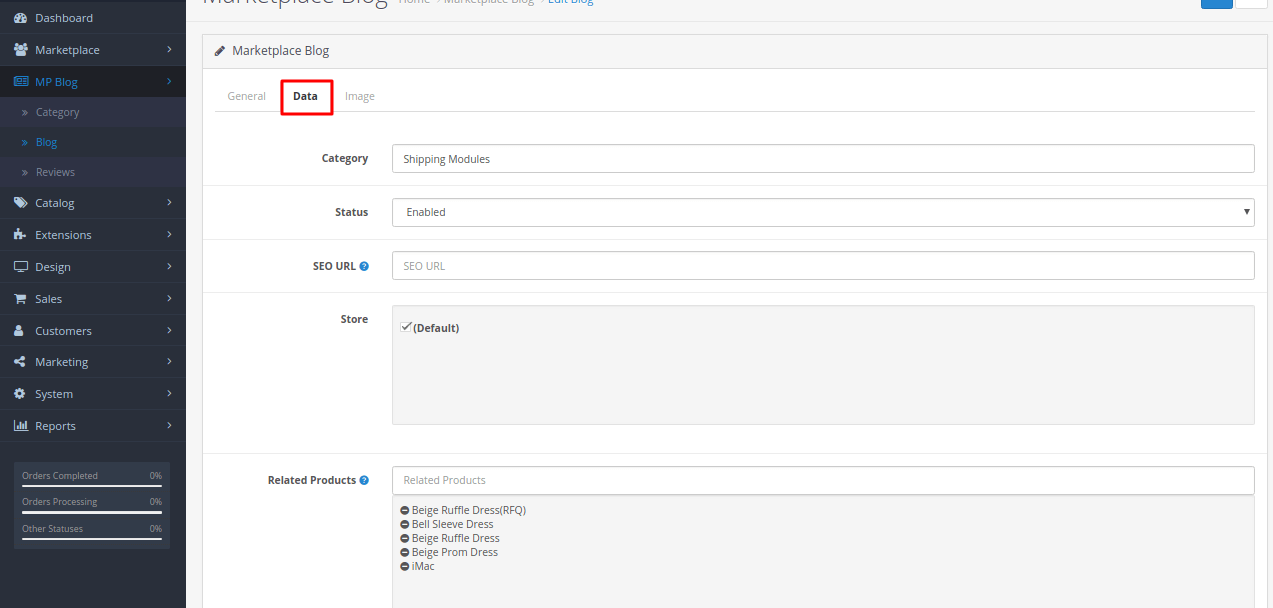
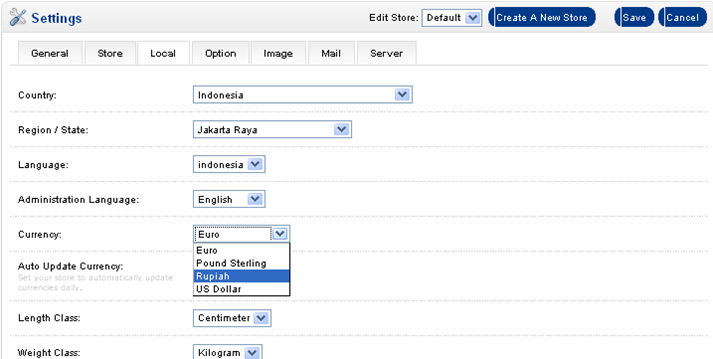
Ручное обновление: Настройки -> Локализация -> Валюты.

Быстрая и простая установка.
Не перезаписывает файлы.
Поддержка OCMOD.
| Основные характеристики | |
| Совместимость | Opencart 3.0.3.7, Opencart 3.0.3.6, Opencart 3.0.3.5, Opencart 3.0.3.3, Opencart 3.0.3.2, Opencart 3.0.3.1, OpenCart 3.0.2.0, OpenCart 3.0.1.3, OpenCart 3.0.1.2, OpenCart 3.0.1.1, OpenCart 3.0.0.0, Opencart 2.3.0.2, Opencart 2.3.0.1, Opencart 2.3.0.0, OpenCart 2.2.0.0, OpenCart 2.1.0.2, OpenCart 2.1.0.1, OpenCart 2.0.3.1, OpenCart 2.0.2.0, OpenCart 2.0.1.1, OpenCart 2.0.1.0, OpenCart 2.0.0.0 |
| Ocmod | Да |
| Версия: | 1. 3 3 |
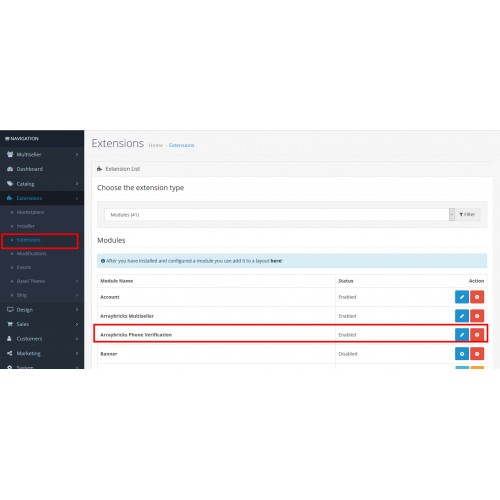
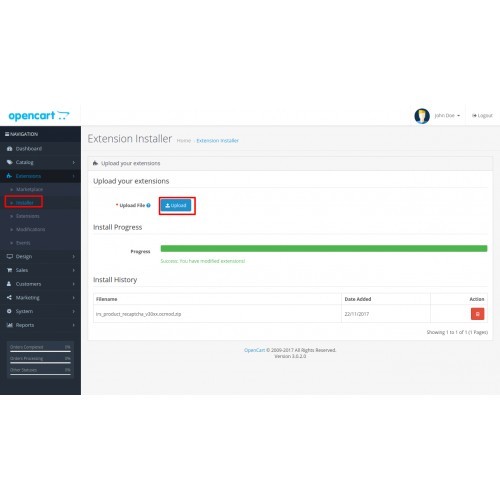
Инструкция по установке:
Перейдите в раздел “Установка дополнений/расширений” и нажмите кнопку “Загрузить”;
Выберите скачанный файл, и дождитесь появления текста “Дополнение успешно установлено”;
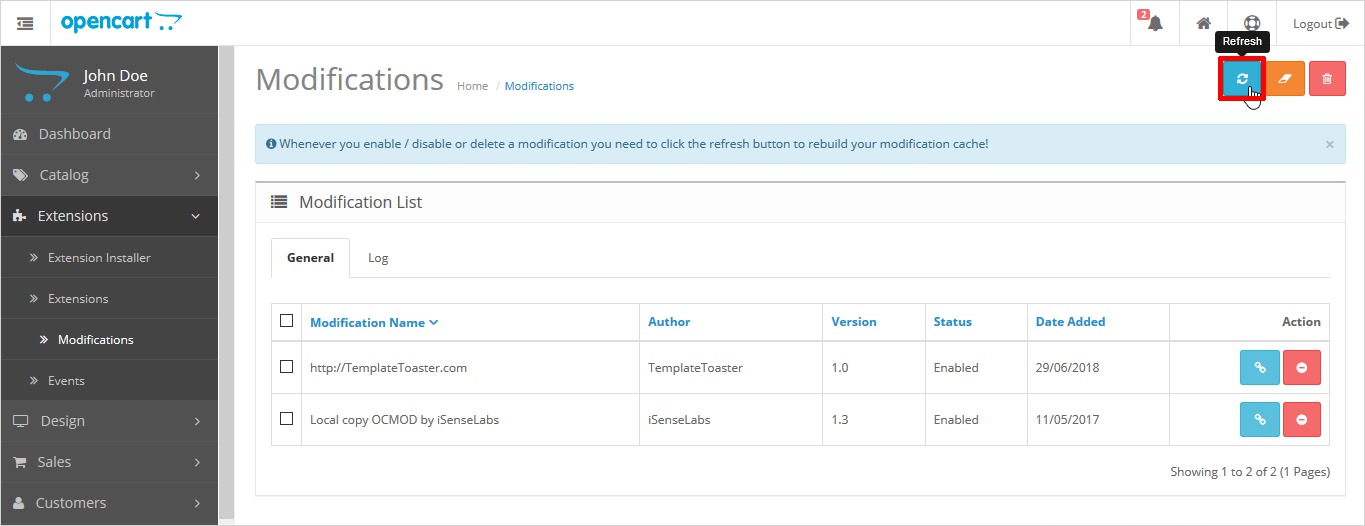
Затем перейдите в “Менеджер дополнений”, и нажмите кнопку “Обновить”.
После этих действий расширение будет установлено, и вы сможете приступить к его использованию!
Ваше имя:
Ваш отзыв или вопрос
Внимание: HTML не поддерживается! Используйте обычный текст!
Рейтинг
Плохо
Хорошо
Обновление курса валют по Приватбанку Opencart 3
Модуль для автоматического обновления курса валют по Приватбанку для интернет-магазинов на Opencart 3.
Обновление курса валют по украинскому Приватбанку будет происходить автоматически при каждом посещении админки. Автоматическое обновление валют через Приват24 можно отключить в настройках сайта в разделе Система > Настройки > Редактировать магазин > вкладка Локализация > Автоматическое обновление валют.
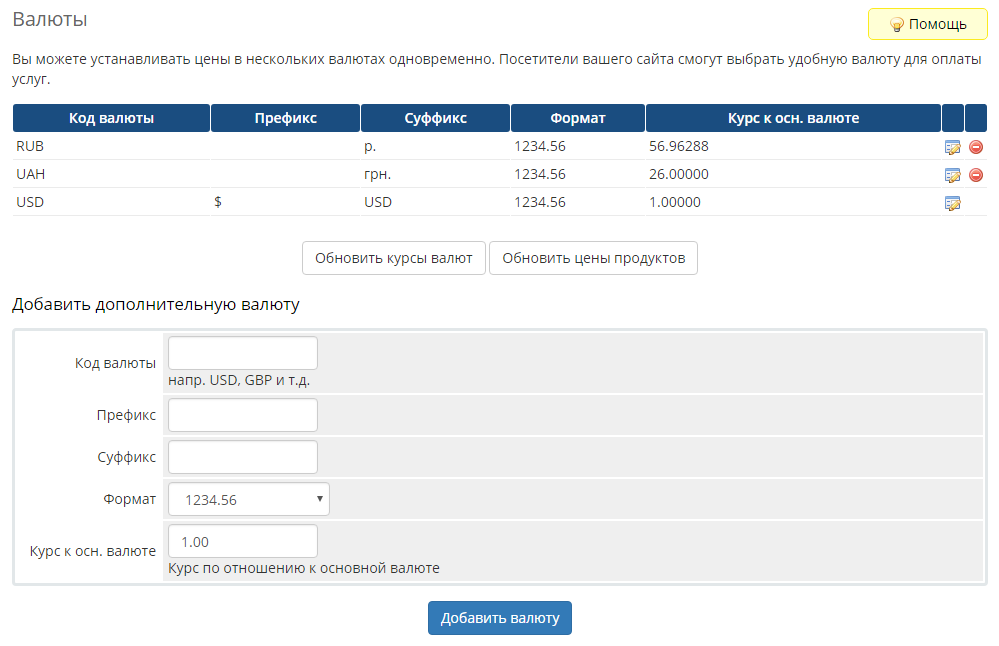
Также можно обновлять курс валют по Привату вручную по нажатию на кнопку «Обновить курс» в разделе Система > Локализация > Валюты.
Установка модуля:
1. Загрузить модуль в админке в разделе Установка модулей.
2. Обновить кэш модификаторов (в разделе Модули > Модификаторы)
3. Перейти в раздел Система > Настройки > Редактировать магазин > вкладка Локализация > включить Автоматическое обновление валют.
4. Перейти в Система > Локализация > Валюты и нажать кнопку «Обновить курс», чтобы проверить ручное обновление.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.
 0.2.0 или ocStore 3.0.2.0
0.2.0 или ocStore 3.0.2.0 - Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Как автоматически обновлять обменные курсы с помощью Cron Job
Будучи профессиональным решением для электронной коммерции, PrestaShop, безусловно, поддерживает мультивалютность при продаже товаров. Соответствующие настройки можно найти в бэк-офисе в International → Localization
Мы можем найти опцию внизу, как на картинке ниже, которая позволяет периодически обновлять обменный курс. Однако вы можете видеть, что переключатель выделен серым цветом с текстом, говорящим о том, что вы можете установить модуль cronjobs.
Однако вы можете видеть, что переключатель выделен серым цветом с текстом, говорящим о том, что вы можете установить модуль cronjobs.
Раньше это был модуль задания cron, доступный на рынке надстроек, который позволял пользователю устанавливать задание cron с этим модулем. Однако этот модуль был удален, так как работал ненадежно, а охватить разные ОС одним модулем на самом деле сложно. Поэтому лучше всего всегда устанавливать его непосредственно на сервере или через хостинг.
Но как это установить?
Что нам нужно?
Мы используем curl / wget для просмотра файла PHP внутри папки администратора, поэтому вам нужно:
- Определите полный URL-адрес, который ссылается на этот файл PHP
Защищенный ключ также требуется для доступа к функции путем перехода по URL-адресу, и вам потребуется следующее, чтобы получить ключ:
- COOKIE_KEY
- Название магазина
- Генератор MD5
Предположение
- Имя папки бэк-офиса
admin2021 - Мы обновляем биржу в 6 утра каждый день
- Домен сайта:
http://shop. genkiware.com/
genkiware.com/
Файл PHP
Файл PHP называется cron_currency_rates.php внутри папки администратора. Таким образом, в этом примере URL-адрес файла будет следующим:
http://shop.genkiware.com/admin2021/cron_currency_rates.php
Secure Key
COOKIE_KEY
-char Это строка и уникальная для каждого магазина, которую можно легко найти в app/config/parameters.php
Мы используем это в качестве примера: HaNS1NpRvOFSmcOuaxu1OAhA7JYzAi5BHqHs3B4SrfL7E3LgjBWI7O2x
Название магазина
Есть 2 способа найти его:
- Перейти к
Параметры магазина→Контакт. Найдите вкладкуМагазины, затем получите название магазина внизу «Контактная информация»
- Запустите следующий SQL в своей базе данных:
ВЫБЕРИТЕ `value` ИЗ `ps_configuration`, ГДЕ `name` = 'PS_SHOP_NAME'
Генератор MD5
- Ключ генерируется путем обработки MD5 после объединения КЛЮЧА COOKIE и названия магазина.
 В Интернете есть множество инструментов MD5, и ниже приведен один из примеров:
В Интернете есть множество инструментов MD5, и ниже приведен один из примеров:
https://codebeautify.org/md5-hash-generator
.
Процесс
- Присоединитесь к COOKIE KEY и назовите магазин:
HaNS1NpRvOFSmcOuaxu1OAhA7JYzAi5BHqHs3B4SrfL7E3LgjBWI7O2xGenkiStore0
- Digest с MD5 вы получите ключ безопасности:
dd8de15a41ed5815785a08f1256dbd8c - Digest с MD5 вы получите ключ безопасности:
Настройка задания Cron
Поскольку мы обновляем его в 6 часов утра в день, точка должна быть равна 0 6 * * *
Полный URL-адрес будет http://shop.genkiware.com/admin2021/cron_currency_rates. php?secure_key=dd8de15a41ed5815785a08f1256dbd8c
Наконец, полное предложение, которое будет записано в crontab -e на сервере, будет таким:
0 6 * * * curl "http://shop.genkiware.com/admin2021/cron_currency_rates.php ?secure_key=dd8de15a41ed5815785a08f1256dbd8c"
И… Готово! Теперь ваш магазин будет автоматически обновлять обменный курс в 6 утра каждый день, ура!
Как добавить конвертер валют на ваш сайт WordPress
Фейсбук
Твиттер
LinkedIn
Конвертеры валют становятся все более популярными на сайтах WordPress. Конвертер валют WordPress позволяет посетителям вашего сайта быстро рассчитать обменный курс различных валют, не покидая ваш сайт.
Конвертер валют WordPress позволяет посетителям вашего сайта быстро рассчитать обменный курс различных валют, не покидая ваш сайт.
В этой статье я покажу вам, как легко добавить конвертер валют на ваш сайт WordPress.
Каким веб-сайтам WordPress может понадобиться конвертер валют?
Любой тип сайта может включать конвертер валют. У вас может быть интернет-магазин, веб-сайт для малого бизнеса или блог WordPress. В любом случае, неплохо иметь конвертер валют WordPress.
Если у вас есть международная аудитория и/или если вы что-то продаете, то на вашем веб-сайте определенно можно использовать метод отображения правильной цены. Вот несколько примеров, которые выиграют от конвертера валют WordPress:
- eCommerce Stores
- Travel Blogs
- Business Websites
- Finance and Mortgage Websites
- Banking Websites
- Real Estate Websites
- Bitcoin and Alt Coin Websites
- Forex Exchange Websites
Let's take a look at the plugin мы собираемся использовать сегодня и увидеть все, что он может предложить.
Конвертер валют CBX
Конвертер валют CBX — это онлайн-конвертер валют и плагин для отображения курсов, который позволит вам легко отображать текущие обменные курсы для ваших клиентов с помощью шорткода или виджета. Существует несколько макетов отображения на выбор, поэтому вы сможете найти стиль, который подходит для вашего сайта.
Обменные курсы, которые отображаются в конвертере, взяты прямо из Google Finance, поэтому они точны и актуальны. Вы можете знать это как переводчик денег Google. Плагин поддерживает более 100 различных валют и может отображать до 10 курсов валют одновременно.
Курс валют CBX также поставляется с блоком, поэтому он полностью совместим с Gutenberg. Плагин наполнен отличными функциями. Вот некоторые из лучших:0020

Примечание: Доступна профессиональная версия этого плагина. У него есть и другие доступные опции, в том числе поддержка криптовалют. Если вы чувствуете, что вам это нужно для вашего веб-сайта, не стесняйтесь взглянуть. Учебник ниже основан на бесплатной версии плагина.
Добавьте конвертер валют на свой веб-сайт
Шаг 1: Установите и активируйте плагин
Прежде чем вы сможете начать отображать курсы конвертации валют на своем веб-сайте, вам сначала необходимо установить и активировать плагин CBX Currency Converter. Вы можете сделать это, перейдя на страницу «Плагины» в панели администратора WordPress.
Просто используйте доступное поле поиска и найдите плагин по имени. Как только он появится, установите и активируйте его прямо оттуда.
Шаг 2: Доступ к главной странице конвертера валют
Описание плагина довольно простое. Плагин конвертирует валюту и может отображаться с помощью виджетов или шорткодов.
После активации плагина нажмите «Настройки» > «Конвертер валют», и вы попадете на страницу общих настроек плагина, откуда вы сможете настроить его по мере необходимости.
Примечание: Чтобы использовать плагин, вам нужно получить бесплатный API финансовых данных Alpha Vantage для запроса валютных курсов. Ссылка на страницу API также устанавливается на странице плагина для вашего удобства.
Также рекомендуется ознакомиться с рекомендациями по работе с API финансовых данных
Шаг 3. Настройка подключаемого модуля конвертера валют
посмотри остальные настройки. Конфигурации для плагина несложные, они выложены и представлены ясно и понятно. Давайте посмотрим на них вместе.
Общие настройки
Выберите макет, который вы предпочитаете, из раскрывающегося списка, их четыре на выбор. Плагин позволяет отображать калькулятор валют, список обменных курсов или и то, и другое, используя эти макеты. Вы также можете определить положение десятичной точки.
Выбрав нужный макет, нажмите «Сохранить изменения». Следующая вкладка позволит вам установить значения по умолчанию для калькулятора валют WordPress.
Макет калькулятора По умолчанию
Здесь вы можете включить валюты, установить параметр по умолчанию для валют, установить сумму по умолчанию для основной валюты и добавить заголовок, который будет отображаться над калькулятором.
После того, как вы завершили выбор макета калькулятора по своему вкусу, нажмите на вкладку «List Layout Default». Выберите основную валюту, а затем добавьте список других валют для отображения в списке курсов.
Формат списка по умолчанию
Как и в настройках калькулятора по умолчанию, вы сможете отображать сумму по умолчанию и добавлять заголовок для списка обменных курсов.
Примечание: Обязательно нажимайте кнопку «Сохранить изменения» на каждой вкладке, чтобы убедиться, что все изменения сохранены. Если вам нужно сбросить настройки по умолчанию, заданные плагином, вы можете сделать это на вкладке «Инструменты».
Шаг 4. Изучите параметры отображения конвертера валют
Чтобы отобразить конвертер валют WordPress, у вас есть два варианта. Вы можете нажать «Внешний вид» > «Виджеты» и перетащить виджет конвертера валют в любую область виджета, которую вы хотите.
Вы можете нажать «Внешний вид» > «Виджеты» и перетащить виджет конвертера валют в любую область виджета, которую вы хотите.
Для многих веб-сайтов отображение конвертера валют в разделе виджетов не имеет особого смысла.
Вместо этого вы можете отобразить конвертер валют калькулятора на любой странице или публикации, используя следующий шорткод:
[cbcurrencyconverter]
Это действительно так просто.
Шаг 5: просмотр плагина в реальном времени
После того, как вы выбрали нужный вариант отображения, просто посетите внешний интерфейс своего веб-сайта, чтобы увидеть его в действии.
Примечание: Вы также можете интегрировать виджет валюты WordPress в WooCommerce или большинство других веб-сайтов электронной коммерции WordPress. Однако для этого вам понадобится Pro-версия плагина. Это большой плюс для любого магазина, который ведет международный бизнес.
Поздравляем с установкой этого плагина конвертера валют. С двумя способами добавить его в WordPress, он легко подойдет для любого веб-сайта.
С двумя способами добавить его в WordPress, он легко подойдет для любого веб-сайта.
Добавить Отказ от ответственности
Хотя этот пользовательский конвертер валют работает в режиме реального времени, иногда он может задерживаться или отставать от фактических курсов. В большинстве случаев сумма, которую он может задержать, незначительна, но всегда лучше перестраховаться.
Таким образом, я настоятельно рекомендую добавить предупреждение о том, что курсы и цены всех валют постоянно меняются.
Заключительные мысли
В связи с тем, что онлайн-покупки во всем мире становятся все более и более популярными, важно интегрировать инструменты, которые помогут вашим клиентам с их общим опытом покупок. Добавление конвертера валют — это отличный способ предоставить пользователям вашего веб-сайта возможность просматривать курсы конвертации валют.
Это особенно важно для предприятий, таких как отели, которые могут полагаться на туризм как на свою основную аудиторию.


 0.2.0 или ocStore 3.0.2.0
0.2.0 или ocStore 3.0.2.0 genkiware.com/
genkiware.com/  В Интернете есть множество инструментов MD5, и ниже приведен один из примеров:
В Интернете есть множество инструментов MD5, и ниже приведен один из примеров: