Содержание
Установка модулей Opencart • freelance job for a specialist • category PHP ≡ Client Igor Konovalov
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 of 3
suspended by administration
publication
open for proposals
suspended by administration
Пишите в скайп barbaross32
1) установить simple (упрощеный заказ)
2) seo pro/avto seo url
3) чтоб показывался тайтл в товарах
4) убрать в товарах дополнительный англ
5) установить FilterPro
6) 404 как на profvisage.com.ua
7) убрать сверху ссылки (заметки, оформить заказ, корзина покупок,главная,личный кабинет
8) убрать выбор валюты и язык сайта(вместо него добавить телефон и режим работы
9)Подвал: убрать Design By foojee:design / Powered By OpenCart
*Your Store © 2012 написать название магазина и 2015
10)Карточка товара: должен показываться артикул(код товара) кнопку *Купить сделать темно зеленойй цвет пришлю, В наличии сделать тоже зеленым цветом, сделать крупнее шрифт на сайте
11)по каталогу товаров под рамкой отцентровать текст, под ценой вывести код товара и В наличии. Убрать после кнопки купить *В заметки и В сравнения.
Убрать после кнопки купить *В заметки и В сравнения.
12) поменять цвет полоски верхнего меню
selfieboutique.kiev.ua
Publish a similar project
The client does not want to make a prepayment? Payment via Safe help avoid possible fraud.
Proposals
7
Declined
2
date
online
rating
cost
time to complete
1 day50 USD
1 day50 USD
Готов взяться — обращайтесь — в скайп добавил — тишина
2 days40 USD
2 days40 USD
Если еще актуально , то мог бы взяться . В скайпе так же тишина
freelancer isn’t working in the service any longer
freelancer isn’t working in the service any longer
43″ data-days=»2″ data-lastactivity=»1668544044″>2 days800 UAH
2 days800 UAH
Игорь, добрый день.
Работаю с опенкарт. Знаю его со всех сторон.
Кроме вашего ТЗ могу проконсультировать что, где и как.
Например убрать вот это index.php?route=product/manufacturer на цивильное. Ну и подобные ссылки.
Последняя работа http://www.vizitm.in.ua/odejda-dlya-zhenshin/. Фильтр и упрошенная корзина там другие, но поставлю какие вам нужны.
Мое портфолио Freelancehunt1 day40 USD
1 day40 USD
Добрый вечер! Готов взяться за проект прямо сейчас! Работаю быстро и качественно, будете довольны результатом!
Надеюсь на скорее сотрудничество,
С уважением,
Ковальчук И.И.
2 days50 USD
2 days50 USD
Здравствуйте!
Могу помочь качественно реализовать Ваш проект от 50уе и 5дн.
Мои преимущества:
10 лет опыта быстрой и качественной работы с:
— OOP PHP;
— MySOL;
— JavaScript;
— CSS;
…
— HTML5;
— Ajax;
— jQuery;
— OpenCart;
— Drupal;
— SEO.
С уважением, Борис.
5 days80 USD
5 days80 USD
Здравствуйте. Если еще актуально, пожалуйста обращайтесь.
Мои контактные данные:
skype: vadymmaxy
email: [email protected]3 days60 USD
3 days60 USD
Здравствуйте! Могу сделать, обращайтесь.

7 years ago
712 views
Вес и размеры на странице товара Opencart 3.0
Модуль выводит вес и размеры товара на странице товара в Opencart 3.0. В админке и так уже есть поля для ввода размеров и веса товара, но они не выводятся на сайте. Модуль решает эту проблему и добавляет вывод этих параметров в карточку товара.
В товаре будут показываться два поля «Вес товара» и «Размеры товара». Если эти поля не будут заполнены — они не будут показываться.
Установка модуля:
1. Загрузить архив модуля через админку
2. Обновить модификации
3. Обновить/сбросить кеш шаблонов.
Лог изменений:
22.06.2018 — убраны нули после запятой, добавлена проверка наличия размера.
12.12.2018 — улучшена адаптация под шаблоны
10.12.2019 — единицы измерения размеров перенесены в конец строки, пример 100 x 50 x 20мм
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.
 0.1.2
0.1.2 - Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Добавление товаров в OpenCart | Web Hosting Hub
Следующим шагом в настройке вашего веб-сайта электронной коммерции OpenCart является добавление ваших продуктов на сайт. Этот образовательный курс научит вас добавлять и настраивать ваши продукты в OpenCart.
| Раздел 1: | Понимание атрибутов продукта в OpenCart 1.5 В следующем руководстве объясняется использование атрибутов с продуктами в OpenCart 1. просмотров: 4623 | |
| Раздел 2: | Как установить параметры для продуктов в OpenCart 1.5 В следующем руководстве показано, как добавлять или удалять параметры продукта в OpenCart 1.5 просмотров: 3999 | |
| Раздел 3: | Создание групп атрибутов в OpenCart 1.5 В следующем руководстве объясняется, как создать группы атрибутов, используемые для описания продуктов в OpenCart 1.5 просмотров: 977 | |
| Раздел 4: | Как установить название товара в Opencart 1.5 В этом туториале вы узнаете, как установить название товара в OpenCart 1.5 просмотров: 1249 | |
| Раздел 5: | Как добавить описание товара в OpenCart 1.5 В следующем руководстве показано, как добавить описание продукта в OpenCart 1.5 просмотров: 2314 | |
| Раздел 6: | Как установить информацию о модели для продукта в Opencart 1. 5 5Следующее руководство поможет вам настроить информацию о модели для продукта, добавленного в OpenCart 1.5 просмотров: 3010 | |
| Раздел 7: | Как добавить цену к товару в OpenCart 1.5 В следующем руководстве показано, как добавить цену к товару в OpenCart 1.5 просмотров: 1344 | |
| Раздел 8: | Как добавить код UPC к товарам в OpenCart 1.5 Следующее руководство поможет вам добавить код UPC в OpenCart 1.5 просмотров: 2821 | |
| Раздел 9: | Как установить артикул для товаров в OpenCart 1.5 Следующее руководство научит вас, как добавить SKU для продукта в OpenCart 1.5 просмотров: 2921 | |
| Раздел 10: | Установка единиц, используемых для определения веса в OpenCart 1.5 Следующее руководство поможет вам установить единицы, используемые для определения веса продуктов в OpenCart 1. просмотров: 2839 | |
| Раздел 11: | Установка единиц измерения длины в OpenCart 1.5 В следующем руководстве показано, как установить единицы измерения длины в Opencart 1.5 просмотров: 2280 | |
| Раздел 12: | Как добавить местоположение к товару в OpenCart 1.5 Следующее руководство поможет вам добавить местоположение к продукту в OpenCart 1.5 просмотров: 2690 | |
| Раздел 13: | Как отображать вес заказанного товара в OpenCart 1.5 Учебник показывает, как отображать вес заказанного товара в Opencart 1.5 просмотров: 3879 | |
| Раздел 14: | Как добавить производителя к вашим товарам в OpenCart 1.5 В следующем руководстве объясняется, как добавлять, удалять или редактировать производителей товаров в OpenCart 1.5 просмотров: 2653 | |
| Раздел 15: | Добавление загружаемых товаров в OpenCart 1. 5 5В следующем руководстве показано, как управлять загружаемыми продуктами в OpenCart 1.5 просмотров: 4864 |
Выделяйте новые продукты и товары со скидкой с помощью Opencart Product Image Labeler
Если вы хотите, чтобы покупатель мог легко идентифицировать новые продукты, товары со скидкой и любой другой тип специальных продуктов, тогда расширение «Product Image Labeler» предназначено только для вас. . Расширение «Product Image Labeler» разработано «Purpletree Software». «Product Image Labeler» предоставляет очень привлекательный графический интерфейс пользователя. Я уверен, что вам определенно понравится его графический пользовательский интерфейс, а также возможность создавать этикетки. Вы можете легко создавать различные типы этикеток в соответствии с вашими потребностями, такие как «Новинки», «Скоро в продаже», «Скидка 50%», «ДО 20%» и т. д., а также легко прикреплять изображения продуктов. Поддерживаемое расширение «Product Image Labeler». Версии Opencart: 3.x, 2.3.x.
Версии Opencart: 3.x, 2.3.x.
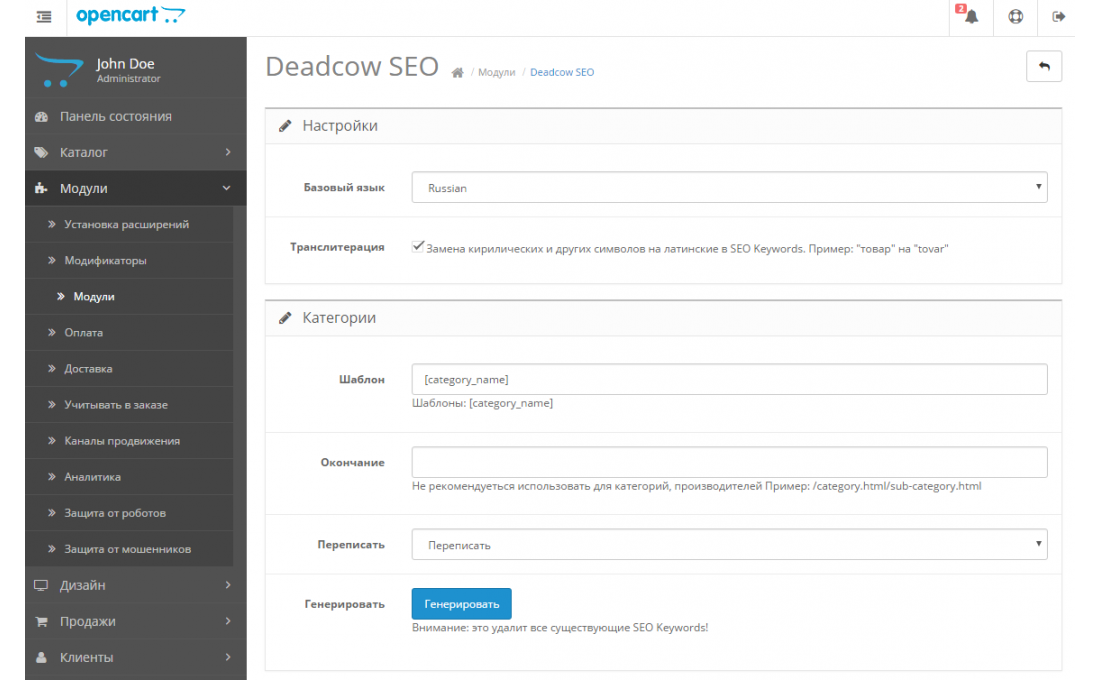
Прежде всего, вы устанавливаете расширение Product Image Labeler с помощью руководства пользователя. Вся информация четко указана в руководстве пользователя Product image Labeler. После успешной установки этикетировщика изображений продукта вам также необходимо ввести лицензионный ключ этикетировщика изображений продукта. Когда лицензионный ключ этикетировщика изображений продукта будет успешно сохранен, вы увидите подменю Purpletree Label Maker в меню навигации слева.
(Подробнее о Opencart Product Image Расширение этикетировщика .
Когда вы нажмете на подменю Purpletree Label Maker, вы увидите две настройки параметров и Управление этикетками. Здесь вы нажимаете на опцию «Управление метками», после чего вы попадаете на страницу со списком меток Mange. На странице списка «Управление метками» вы увидите список всех меток с кнопкой редактирования, а также кнопку «добавить новые метки», здесь присутствует кнопка «Удалить метки».
Когда вы нажмете кнопку «Добавить новую этикетку», вы попадете на страницу «Добавить этикетку с изображением», где вы сможете создать новую этикетку с изображением продукта в соответствии с его / ее потребностями. Здесь вы увидите различные вкладки, связанные с ярлыками изображений продуктов. На вкладке «Общие» вы установите статус своей метки. На вкладке «Позиция» вы установите положение этикетки в соответствии с вашими потребностями в изображении продукта, а также измените форму этикетки в соответствии с вашими потребностями. На вкладке «Настройка метки» вы задаете цвет фона метки, а также устанавливаете непрозрачность. На вкладке настроек текста вы можете управлять текстом метки в соответствии с вашими потребностями, например изменять текст метки, цвет текста метки, размер текста метки, положение текста метки, а также изменять стиль шрифта текста метки. Вы также увидите предварительное изображение этикетки с изображением вашего продукта.
После создания этикетировщика изображения вы перейдете на страницу редактирования продукта, где вы можете применить свою метку изображения к изображению продукта.



 0.1.2
0.1.2 5
5 5
5