Содержание
Как убрать надпись русская сборка opencart. Изменение или удаление надписи «Работает на сборке от opencart.ru»
ГлавнаяOpencartКак убрать надпись русская сборка opencart
Как удалить надпись «Работает на OpenCart»
Наверно это самый частый вопрос который я слышал от начинающих Опенкартоводов ну и чтобы в преть на него больше не отвечать а просто дать им ссылку на интересующий их вопрос я и пишу этот свой первый пост по SEO оптимизации Opencart.
И так начнем..Если мы имеем дело с оригинальным Opencart то нам потребуется:
/catalog/language/english/common/footer.php /catalog/language/russian/common/footer.php
/catalog/language/english/common/footer.php /catalog/language/russian/common/footer.php |
далее нас интересует строка 17 которая выглядит следующим образом:
$_[‘text_powered’] = ‘Powered By <a href=»http://www.opencart.com»>OpenCart</a><br /> %s &copy; %s’;
$_[‘text_powered’] = ‘Powered By <a href=»http://www. |
Или в русской локале выглядит так:
$_[‘text_powered’] = ‘Работает на <a href=»http://myopencart.ru»>OpenCart</a><br /> %s &copy; %s’;
$_[‘text_powered’] = ‘Работает на <a href=»http://myopencart.ru»>OpenCart</a><br /> %s &copy; %s’; |
далее чтобы не повторять одно и тоже действие приведу пример для русской локали на что нам необходимо это изменить:
$_[‘text_powered’] = ‘%s &copy; %s’;
$_[‘text_powered’] = ‘%s &copy; %s’; |
Таким образом мы получим Название Вашего магазина копирайт и какой сейчас год.
Собственно и все проблема решена и мы избавились от внешней ссылки.
Хуйнаныр(11)Очко(0)
ocshop.info
Помощь — Помогите убрать надпись в шаблоне
Информация :
Внимание форумчане! При создании тем, или выкладывании какой-либо информации проверьте в какой ветке форума вы находитесь! Не путайте Opencart и Opencart2. При несоблюдении данного условия выносится соответствующее наказание! И потом не говорите что вас НЕ ПРЕДУПРЕЖДАЛИ! По возможности используйте обменники mail, yandex, google, dropbox, rghost Дабы избежать просьб перезалить и проблем с рекламой!Постинг нескольких постов подряд приравнивается к НАРУШЕНИЮ! Будьте вежливы и соблюдайте правила 😉
Статус темы: Закрыта.
Prodvigator89 Постоялец
Регистр.: 6 май 2016 Сообщения: 50 Симпатии: 6 Добрый день.Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись :Работает на OpenCart «Русская сборка»Your Store © 2016.
 Дизайн — XDS
Дизайн — XDSВ foter.tpl этого нету, Подскажите пожалуйста где искать ?
Amazko Подпишись на меня
Moderator Регистр.: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Добрый день. Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись : Работает на OpenCart «Русская сборка» Your Store © 2016. Дизайн — XDS
В foter.tpl этого нету, Подскажите пожалуйста где искать ?
Нажмите, чтобы раскрыть…
в футере есть $powered — он тянет ету фразу с ланг файла.
Sevser
Регистр.: 13 ноя 2012 Сообщения: 423 Симпатии: 175 В языковом файле footer.php измените $_[‘text_powered’] на:
Код:
$_[‘text_powered’] = ‘%s © %s’;
Prodvigator89 Постоялец
Регистр.: 6 май 2016 Сообщения: 50 Симпатии: 6 Спасибо, часть убрал текста.Осталась ссылка на шаблон text_powered.
 Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.
Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.Amazko Подпишись на меня
Moderator Регистр.: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Спасибо, часть убрал текста. Осталась ссылка на шаблон text_powered. Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.
Нажмите, чтобы раскрыть…
Писал уже постами выше, хрустальный шар сломался, ставить шаблон который у вас и смотреть займет больше времени, ежели вы дадите кусок кода вашего футера и тогда можно понять какая переменная отвечает за етот текст.
Prodvigator89 Постоялец
Регистр.: 6 май 2016 Сообщения: 50 Симпатии: 6 Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div>
Amazko Подпишись на меня
Moderator Регистр.
 : 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑
: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div>
Нажмите, чтобы раскрыть.
 ..
..Ищем в языковой папке файлик coloring.php — и там меняем на то что надо
$_[‘theme_powered’] = ‘. Дизайн — <a href=»http:// xds. by/» target=»_blank»>XDS</a>’;
javx нравится это.
Статус темы: Закрыта.
www.nulled.cc
Помощь — Помогите убрать надпись в шаблоне
Информация :
Внимание форумчане! При создании тем, или выкладывании какой-либо информации проверьте в какой ветке форума вы находитесь! Не путайте Opencart и Opencart2. При несоблюдении данного условия выносится соответствующее наказание! И потом не говорите что вас НЕ ПРЕДУПРЕЖДАЛИ! По возможности используйте обменники mail, yandex, google, dropbox, rghost Дабы избежать просьб перезалить и проблем с рекламой!Постинг нескольких постов подряд приравнивается к НАРУШЕНИЮ! Будьте вежливы и соблюдайте правила 😉
Статус темы: Закрыта.
Prodvigator89 Постоялец
Регистр.
 : 6 май 2016 Сообщения: 50 Симпатии: 6 Добрый день.Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись :Работает на OpenCart «Русская сборка»Your Store © 2016. Дизайн — XDS
: 6 май 2016 Сообщения: 50 Симпатии: 6 Добрый день.Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись :Работает на OpenCart «Русская сборка»Your Store © 2016. Дизайн — XDSВ foter.tpl этого нету, Подскажите пожалуйста где искать ?
Amazko Подпишись на меня
Moderator Регистр.: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Добрый день. Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись : Работает на OpenCart «Русская сборка» Your Store © 2016. Дизайн — XDSВ foter.tpl этого нету, Подскажите пожалуйста где искать ?
Нажмите, чтобы раскрыть…
в футере есть $powered — он тянет ету фразу с ланг файла.
Sevser
Регистр.: 13 ноя 2012 Сообщения: 423 Симпатии: 175 В языковом файле footer.php измените $_[‘text_powered’] на:
Код:
$_[‘text_powered’] = ‘%s © %s’;
Prodvigator89 Постоялец
Регистр.
 : 6 май 2016 Сообщения: 50 Симпатии: 6 Спасибо, часть убрал текста.Осталась ссылка на шаблон text_powered. Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.
: 6 май 2016 Сообщения: 50 Симпатии: 6 Спасибо, часть убрал текста.Осталась ссылка на шаблон text_powered. Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.Amazko Подпишись на меня
Moderator Регистр.: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Спасибо, часть убрал текста. Осталась ссылка на шаблон text_powered. Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.
Нажмите, чтобы раскрыть…
Писал уже постами выше, хрустальный шар сломался, ставить шаблон который у вас и смотреть займет больше времени, ежели вы дадите кусок кода вашего футера и тогда можно понять какая переменная отвечает за етот текст.
Prodvigator89 Постоялец
Регистр.: 6 май 2016 Сообщения: 50 Симпатии: 6 Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div>
Amazko Подпишись на меня
Moderator Регистр.
 : 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div>
: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div>Нажмите, чтобы раскрыть.
 ..
..Ищем в языковой папке файлик coloring.php — и там меняем на то что надо
$_[‘theme_powered’] = ‘. Дизайн — <a href=»http:// xds. by/» target=»_blank»>XDS</a>’;
javx нравится это.
Статус темы: Закрыта.
nulled.in
Изменение или удаление надписи «Работает на сборке от opencart.ru»
Можно сказать всех напрягает эта надпись, как не хочется чтоб конечные потребители и не только они узнали на чем работает ваш магазин, поэтому мы пытаемся скрыть некоторые следы того что магазин работает на движке от opencart. Удалять копирайт конечно не очень красиво так как люди старались для Вас, но в этом бывает необходимость.
Изменение или удаление надписи для сайта
Находим следующий код по адресу:
ваш_сайт/catalog/language/russian/common/footer.php
‘text_powered’ => ‘Работает на сборке от <a href=»http://www. opencart.ru»>opencart.ru</a><br /> %s © %s’,
opencart.ru»>opencart.ru</a><br /> %s © %s’,
Меняем на
‘text_powered’ => ‘%s © %s’,
и оно исчезнет с сайта. Или же вместо надписи и ссылки ‘Работает на сборке от <a href=»http://www.opencart.ru»>opencart.ru</a> написать что то своё.
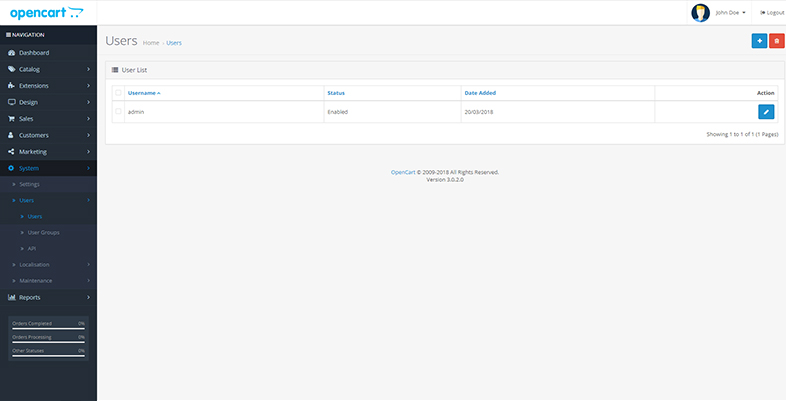
Изменение или удаление надписи для административной части
Для того чтобы избавится или изменить надпись на свою в OpenCart 2*, в файле по адресу:
ваш_сайт/admin/language/russian/common/footer.php
‘text_footer’ => ‘Данная сборка подготовлена командой <a href=»http://www.opencart.ru»>opencart.ru</a>’,
меняем текс на свой, или же удаляем надпись полностью. Я изменил надпись, и у меня получилось следящая надпись.
Код я изменил вот так:
‘text_footer’ => ‘Сайт сделан частным вебмастером <a href=»http://lelik.org.ua»>Алексеем Михайленко</a>’,
Получилось у меня следующее в административной части сайта:
Все это удалялось и менялось на версии OpenCart 2*, так что должно работать везде, в этом я уверен. Для того чтобы убрать языки и выбрать валюту по умолчанию смотрите здесь.
Для того чтобы убрать языки и выбрать валюту по умолчанию смотрите здесь.
Как это удалить на версии 1.5.* смотрим тут, но версии 1.5.* уже не поддерживаются
lelik.org.ua
Новости » Как удалить надпись «Работает на OpenCart» и «Работает на ocStore»
Для тех, кому надо убрать подпись «Работает на OpenCart» или «Работает на ocStore» с сайта:
Открываете файл /var/www/catalog/view/theme/default/template/common/footer.tpl
<span><div</span> <span>class</span><span>=</span><span>»div2″</span><span>></span><span><?</span><span>php echo $text_powered_by</span><span>;</span> <span>?></span><span></div></span>
Это и есть надпись. Откомментируйте строчку либо удалите ее.
<span><!—<div><?/*php echo $text_powered_by;*/ ?></div>—></span>
В папке /var/www/catalog/view/theme/default/ «default название темы» содержится шаблон сайта все изменение производите там в файлах *. tpl не мучайте языковые файлы(перевод).
tpl не мучайте языковые файлы(перевод).
Готово!
Для тех, кому надо убрать подпись «Работает на ocStore» в письме клиенту:
Открываете файл
<span>/public_html/</span><span>catalog</span><span>/</span><span>view</span><span>/</span><span>theme</span><span>/</span><span>default</span><span>/</span><span>template</span><span>/</span><span>mail</span><span>/</span><span>order</span><span>.</span><span>tpl</span>
и просто законспектируйте строчку
<span><!—<p rel=»margin-top: 0px; margin-bottom: 20px;»><?php echo $text_powered; ?></p>—></span>
Готово!
hcomp.ru
Современные вызовы доступности мобильных устройств в 2022 году
Содержание
- Почему важна мобильная доступность?
- Эмпатия
- Конкурентное преимущество
- Доступность делает технологии лучше для всех
- Соблюдение стандартов и правил
- Улучшение имиджа бренда
- Как обеспечить доступность мобильных приложений?
- Воспринимаемый
- Рабочий
- Понятный
- Надежный
- Может ли кроссплатформенная разработка обеспечить надлежащий уровень доступности?
- Нет необходимости выбирать между доступностью и дизайном
По данным ВОЗ, 15% населения мира имеют ту или иную форму инвалидности. В большинстве случаев осведомленные общества стремятся сбалансировать неравенство в состоянии здоровья, чтобы эта когорта населения не чувствовала никаких препятствий на пути к общепризнанному качеству жизни. И это прекрасно работает до тех пор, пока человек с инвалидностью не столкнется с ситуацией, когда ему что-то недоступно из-за плохой доступности мобильного приложения.
В большинстве случаев осведомленные общества стремятся сбалансировать неравенство в состоянии здоровья, чтобы эта когорта населения не чувствовала никаких препятствий на пути к общепризнанному качеству жизни. И это прекрасно работает до тех пор, пока человек с инвалидностью не столкнется с ситуацией, когда ему что-то недоступно из-за плохой доступности мобильного приложения.
Почему важна мобильная доступность?
Обеспечение инклюзивности ваших приложений — это не только вопрос социальной ответственности. Наряду с культивированием разнообразия доступные мобильные приложения открывают дополнительный поток доходов, дают вашей компании конкурентные преимущества и помогают соблюдать нормативные требования.
Эмпатия
С возрастом все мы сталкиваемся с некоторыми ограничениями, будь то нарушение слуха, ухудшение зрения или двигательные нарушения. Более того, ситуационная и временная инвалидность может поставить всех нас в условия, аналогичные тем, в которых находятся люди с длительной инвалидностью. Таким образом, мобильная доступность — это долгосрочная инвестиция, которая, среди прочего, помогает нам заботиться о старшем поколении, о себе старшем и о тех, кто борется с временным заболеванием.
Таким образом, мобильная доступность — это долгосрочная инвестиция, которая, среди прочего, помогает нам заботиться о старшем поколении, о себе старшем и о тех, кто борется с временным заболеванием.
Вспомогательные технологии также являются важной стратегией для лучшей интеграции людей, сталкивающихся с дополнительными проблемами, в современный мир и онлайн-сообщества.
Конкурентное преимущество
По статистике каждый четвертый американец живет с инвалидностью. Сделав ваше решение инклюзивным, вы охватите дополнительно 61 миллион пользователей, что расширит охват пользователей вашего приложения.
Кроме того, инклюзия технологий представляет коммерческий интерес. Покупательная способность людей с ограниченными возможностями составляет около 500 миллиардов долларов после уплаты налогов. Учитывая количество недоступных приложений, доступность вашего приложения и мобильных устройств может стать дополнительным источником дохода.
Доступность мобильных телефонов также снижает эксплуатационные расходы вашего бизнеса. Голландский SNS Bank сократил количество звонков в колл-центр и связанные с этим расходы более чем на 15%. Экономия связана с изменениями доступности мобильного Интернета, которые банк сделал ранее.
Голландский SNS Bank сократил количество звонков в колл-центр и связанные с этим расходы более чем на 15%. Экономия связана с изменениями доступности мобильного Интернета, которые банк сделал ранее.
Доступность делает технологии лучше для всех
Доступ к технологиям важен для некоторых, но полезен для всех. Скрытые субтитры, виртуальные помощники и программное обеспечение для распознавания речи — это функции, которые могут использовать все пользователи, включая людей с ограниченными возможностями. Голосовые указания маршрута, например, являются одновременно функцией доступности и опцией громкой связи для водителей. Поэтому комплексное решение принесет пользу всем.
Соблюдение стандартов и правил
Во многих случаях стандарты доступности мобильных приложений требуются по закону. Стандарты Закона об американцах-инвалидах для доступного дизайна, или ADA, требуют включения всех людей во все сферы общественной жизни, включая веб-бизнес и их приложения.
Закон ADA также работает вместе с Руководством по обеспечению доступности веб-контента (WCAG), которое документирует единый общий стандарт доступности веб-контента. Текущая версия WCAG — 2.1, а пересмотренная версия запланирована на сентябрь 2022 г.
Текущая версия WCAG — 2.1, а пересмотренная версия запланирована на сентябрь 2022 г.
К 2025 году все компании в ЕС также должны оптимизировать свои услуги и продукты для обеспечения доступности, чтобы они соответствовали европейским рекомендациям по доступности мобильных приложений.
Улучшение имиджа бренда
Наконец, цифровая доступность приносит пользу вашему бренду и создает больше возможностей для защитников бренда. Также 56% клиентов считают, что компания должна занимать четкую позицию по социальным вопросам.
Как обеспечить доступность мобильного приложения?
На сегодняшний день Руководство по доступности веб-контента, или WCAG, считается эталоном доступности веб-сайтов. В рекомендациях также содержится WCAG для мобильных устройств, в котором излагаются передовые методы обеспечения доступности для мобильных устройств. Ниже мы поговорим о том, каким должно быть ваше приложение, чтобы оно было по-настоящему доступным согласно WCAG.
Имейте в виду, что каждый принцип включает три уровня соответствия, где А — минимальный уровень, а ААА — полное соответствие. Большинство организаций стремятся получить AA как золотую середину.
Большинство организаций стремятся получить AA как золотую середину.
Воспринимаемый
Сделать ваше решение воспринимаемым означает, что пользователи должны иметь возможность воспринимать его одним или несколькими органами чувств. Проще говоря, если контент вашего приложения ориентирован на визуальный опыт, у него должна быть альтернатива, которая включает слуховое восприятие или любую другую сенсорную модальность.
В чем здесь может быть проблема?
- Текстовые альтернативы отсутствуют
Некоторые решения могут не предлагать текстовые альтернативы нетекстовому содержимому, отображаемому на экране, будь то элементы управления или изображения, которые могут быть восприняты программой чтения с экрана. Это по своей сути делает приложение нечитаемым для TalkBack или VoiceOver, которые являются программами чтения с экрана по умолчанию на Android и iOS соответственно.
Наоборот, речевые описания делают все нетекстовые данные доступными для слепых или слабовидящих людей. Facebook, например, развернул автоматический текст ALT для описания визуального контента для программ чтения с экрана.
Facebook, например, развернул автоматический текст ALT для описания визуального контента для программ чтения с экрана.
- Нет адаптивности
Мобильное решение упускает из виду доступность, когда его структура не может быть легко адаптирована к различным структурам и ориентациям представления контента. В частности, инклюзивный продукт может переключаться как на альбомную, так и на портретную ориентацию без ущерба для контента или элементов, как в примере ниже.
Руководство по специальным возможностям собственных мобильных приложений также требует, чтобы ваш продукт размечал информацию, структуру и иерархию между элементами. Таким образом, заголовки, таблицы и списки останутся нетронутыми при изменении презентации, сохраняя ваши макеты простыми и последовательными.
Адаптивность важна для людей с двигательными нарушениями, пользователей программ чтения с экрана, а также для людей с трудностями в обучении и когнитивной усталостью.
- Отсутствие отличительных признаков
Недостаточная контрастность, плохой выбор цветов или отсутствие изменения размера текста негативно сказываются на восприятии пользователей. Например, люди с проблемами цветовосприятия с трудом различают определенные цвета. Поэтому цвета не должны быть единственным способом передать различия или побудить к действию. Вместо этого комбинируйте цвет и текстовые или символьные подсказки для передачи информации.
Потеря содержимого или функциональности — еще одна распространенная проблема доступности, которая обычно возникает, когда пользователь с ослабленным зрением увеличивает текст. Ваши настройки доступности для мобильных устройств должны допускать увеличение до 200 % при сохранении всего содержимого и элементов.
Работающий
Этот принцип требует, чтобы ваше приложение включало в себя полностью рабочий интерфейс и элементы навигации, чтобы пользователь мог использовать каждую функцию независимо от нарушений или ограничений.
В чем здесь может быть проблема?
- Нехватка времени
Учитывая разнообразие людей, трудно предсказать, сколько времени потребуется, чтобы просмотреть приложение или найти определенный раздел. Например, в большинстве банковских приложений в качестве меры безопасности установлено максимальное время сеанса. Однако ограничения по времени или чувствительный ко времени контент затрудняют обработку информации программой чтения с экрана или пожилым пользователем.
Гибкие ограничения по времени или возможность отключения, наоборот, сделают ваше приложение более удобным для пожилых людей, слабовидящих или говорящих на иностранном языке.
- Мигающий контент
Мигающий контент — это красный флаг для инклюзивных приложений, поскольку он может спровоцировать судороги или другие нежелательные эффекты. Таким образом, люди с фотосенситивными эпилептическими припадками просто не могут смотреть на мигающие огни или контрастные визуальные образы, не вызывая при этом неблагоприятной физической реакции. Вот почему важно избегать контента, который мигает более 3 раз за 1 секунду, и ограничивать область мигания небольшой частью экрана смартфона.
Вот почему важно избегать контента, который мигает более 3 раз за 1 секунду, и ограничивать область мигания небольшой частью экрана смартфона.
- Навигация
Навигация, которая не помечена программными тегами и не структурирована, также может помешать пользователю потреблять содержимое. Это особенно актуально для пользователей с нарушениями зрения, которые могут перемещаться по вашему приложению только с помощью вспомогательных технологий, а также для людей с когнитивными и моторными нарушениями.
Области-ориентиры, описательные заголовки, уникальные заголовки экранов и помеченные элементы управления позволяют пользователям и программам чтения с экрана быстро и с меньшим количеством нажатий клавиш находить нужный раздел. Приложение также может быть закодировано так, чтобы пропускать графику и навигационные ссылки при использовании содержимого с помощью программы чтения с экрана.
Tastemade, например, является отличным примером полноэкранной навигации в действии, в то время как пример справа принес в жертву гладкий дизайн.
Понятно
В соответствии с этим принципом доступности вся информация и весь ваш пользовательский интерфейс должны быть понятны любому человеку, независимо от состояния его здоровья. Проще говоря, чем более интуитивно понятным и простым является ваше приложение, тем больше у него шансов получить уровень соответствия AAA.
В чем здесь может быть проблема?
- Предсказуемость
Некоторые приложения предпочитают прятать элементы дизайна за сложными значками или использовать футуристические пользовательские процессы. Хотя такие проекты являются замечательными произведениями искусства, им не хватает ясности.
Гамбургер-меню, например, является общепринятым стандартом для разработки мобильных приложений, который упрощает меню для компактных экранов. Однако они не являются ни управляемыми, ни предсказуемыми для людей с нарушениями зрения, когнитивными ограничениями, двигательными нарушениями и сниженной ловкостью. Например, в настольной версии Telegram есть кнопка меню-гамбургер.
Например, в настольной версии Telegram есть кнопка меню-гамбургер.
Важнейшая цель предсказуемого дизайна — установить точные ожидания относительно того, что произойдет дальше, с помощью согласованных шаблонов проектирования, стандартных семантических элементов и упорядоченной информационной структуры. Доступное приложение также должно иметь все элементы, легко обнаруживаемые на экране, чтобы дать точное представление о том, где сейчас находится пользователь. Нижняя навигация, вертикальная боковая панель или липкие меню играют правильно.
- Помощь при вводе
Некоторым пользователям с плохим зрением, нарушениями чтения и умственными способностями может быть сложно безошибочно вводить информацию или различать обязательные и необязательные поля. Чтобы оказать помощь, интерфейс приложения может включать подсказки в поля, чтобы подчеркнуть важную информацию.
Подсказки могут варьироваться от помеченных атрибутов для программ чтения с экрана до выбора состояний и закругленных углов.
- Предотвращение ошибок
В то же время типичные методы индикации ошибок могут не работать для людей с плохим или ослабленным зрением или дальтоников. Точно так же пользователи с ограниченными возможностями чтения или моторики имеют более высокую вероятность ввести неправильный ввод, что может привести к серьезным последствиям, включая финансовые обязательства. Следовательно, если приложение не предоставляет данные, контролируемые пользователем, оно недоступно.
Обратимая отправка, подтверждение заказа, удаление записи или отмена отправки сообщения — вот некоторые примеры мер безопасности, которые уберегут пользователей от ошибок.
Надежный
Специальные возможности должны быть беспрепятственно реализованы на всех платформах и устройствах, включая различные версии программ чтения с экрана, терминалы Брайля или программы для увеличения текста. Проще говоря, надежная конструкция невосприимчива к ошибкам кодирования, которые могут исказить содержимое или функции устройства с доступом в Интернет или вспомогательных технологий.
В чем тут может быть проблема?
- Плохой код
Если в HTML-коде вашего приложения отсутствуют полные начальные и конечные теги, содержимое приложения может отображаться по-разному на разных устройствах, не отображаться вообще или быть нечитаемым для вспомогательных технологий. Правильно сформированный HTML-код, соответствующий всем спецификациям языка разметки, гарантирует, что структура доступного контента останется такой, как предполагалось, на всех платформах и устройствах.
Может ли кроссплатформенная разработка обеспечить надлежащий уровень доступности?
Кросс-платформенная разработка — это швейцарский армейский нож, который сокращает время выхода на рынок и убивает две платформы с помощью одного кода. Однако потенциал доступности кроссплатформенной разработки отстает от нативных приложений. Таким образом, кроссплатформенные технологии — это компромисс между доступностью и снижением затрат, который все еще может гарантировать хотя бы базовый уровень мобильной доступности на Android и iOS.
Таким образом, разработка приложений Flutter направлена на то, чтобы сделать приложения более доступными, и включает встроенную поддержку специальных возможностей в сочетании с теми же возможностями операционной системы. Flutter может помочь вам реализовать такие функции специальных возможностей, как крупные шрифты, совместимость с программами чтения с экрана, достаточный контраст и многое другое.
Но имейте в виду, что мобильная доступность — это коллективный результат всей вашей команды разработчиков, включая разработчиков Flutter. В то время как дизайнеры UX / UI занимаются созданием инклюзивных интерфейсов, специалисты по контролю качества следят за тем, чтобы ваша окончательная версия приложения прошла тестирование на доступность.
Равный доступ к технологиям позволяет всем людям участвовать в жизни общества и активно пользоваться техническими удобствами. Наряду с соблюдением нормативных требований мобильная доступность также способствует расширению пользовательской базы и повышению конкурентоспособности вашей компании.

 opencart.com»>OpenCart</a><br /> %s &copy; %s’;
opencart.com»>OpenCart</a><br /> %s &copy; %s’; Дизайн — XDS
Дизайн — XDS Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.
Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту. : 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑
: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ ..
.. : 6 май 2016 Сообщения: 50 Симпатии: 6 Добрый день.Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись :Работает на OpenCart «Русская сборка»Your Store © 2016. Дизайн — XDS
: 6 май 2016 Сообщения: 50 Симпатии: 6 Добрый день.Подскажите пожалуйста установлена тема XDS Coloring theme на opencart 2.1.0.1, не как не могу удалить надпись :Работает на OpenCart «Русская сборка»Your Store © 2016. Дизайн — XDS : 6 май 2016 Сообщения: 50 Симпатии: 6 Спасибо, часть убрал текста.Осталась ссылка на шаблон text_powered. Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту.
: 6 май 2016 Сообщения: 50 Симпатии: 6 Спасибо, часть убрал текста.Осталась ссылка на шаблон text_powered. Дизайн — XDS — вот такая. Подскажите пожалуйста как убрать эту. : 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div>
: 4 мар 2012 Сообщения: 860 Симпатии: 640 Prodvigator89 сказал(а): ↑ Прошу прощения за может глупые вопросы, я просто SEOшник. Ну очень нужна помощь</div><div> </div><div><h5><i></i><span><?php echo $text_extra; ?></span></h5><hr></div><div></div></div><hr><div><div><?php echo $powered; ?></div><?php if ($xds_coloring_theme_pay_icons_toggle) { ?><div><ul><?php foreach ($pay_icons as $pay_icon) { ?><li><?php if ($pay_icon[‘link’]) { ?><a target=»_blank» href=»<?php echo $pay_icon[‘link’]; ?>»><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /></a><?php } else { ?><img src=»<?php echo $pay_icon[‘image’]; ?>» alt=»<?php echo $pay_icon[‘title’]; ?>» /><?php } ?></li><?php } ?></ul></div> ..
..