Содержание
Как редактировать страницы opencart. Как изменить отображение картинок на странице товара в OpenCart?
ГлавнаяOpencartКак редактировать страницы opencart
OpenCart 2.x. Как редактировать страницы содержимого
Из этого туториала Вы узнаете, как редактировать страницы содержимого (edit content pages) в OpenCart 2.x.
OpenCart 2.x. Как редактировать страницы содержимого
Для того чтобы редактировать страницы в вашем магазине OpenCart, следуйте таким инструкциям:
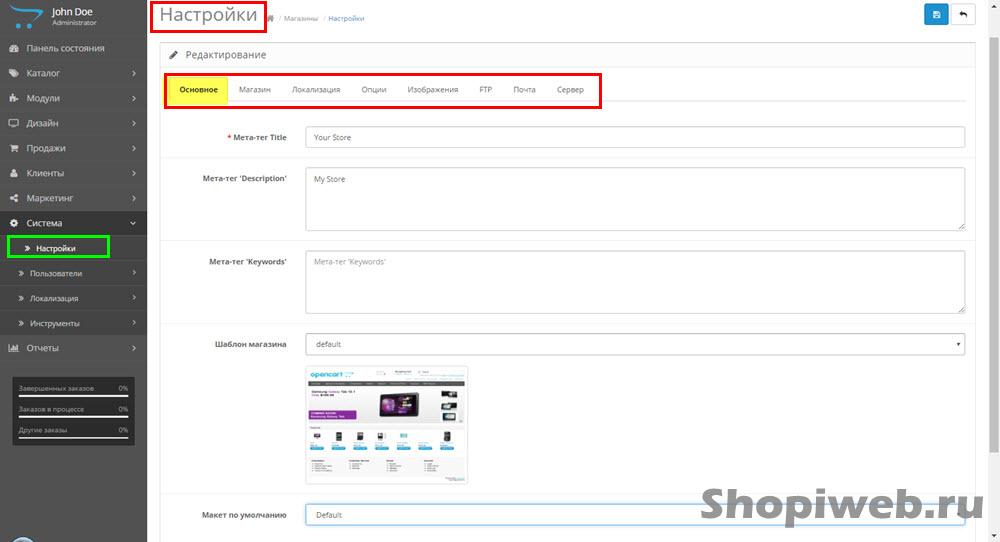
Для того чтобы внести изменения в страницу Политика конфиденциальности (Privacy Policy) или в другую информационную страницу, перейдите в админ панель (Dashboard). Откройте вкладку Каталог (Catalog) и выберите вкладку Информация (Information):
Следующий шаг: выберите страницу, в которую Вы хотите внести изменения из Списка информационных страниц (Information List) и нажмите на кнопку Редактировать (Edit) в правом углу:
Как Вы можете видеть, во вкладке Общие настройки (General) Вы можете изменить Заголовок (Title) страницы, Описание (Description), которое отображает основное содержимое страницы и настройки Метаданных (Meta).
 Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.Следующий раздел, который Вы можете видеть, — Данные (Data). В разделе «Данные» Вы можете изменить магазин, в котором Вам нужно внести изменения в определённую страницу. Если Вы используете несколько магазинов, эта функция будет Вам полезна. Также, Вы можете изменить настройки SEO, расположение (location) внизу сайта, Статус (Status) и Порядок (Order).
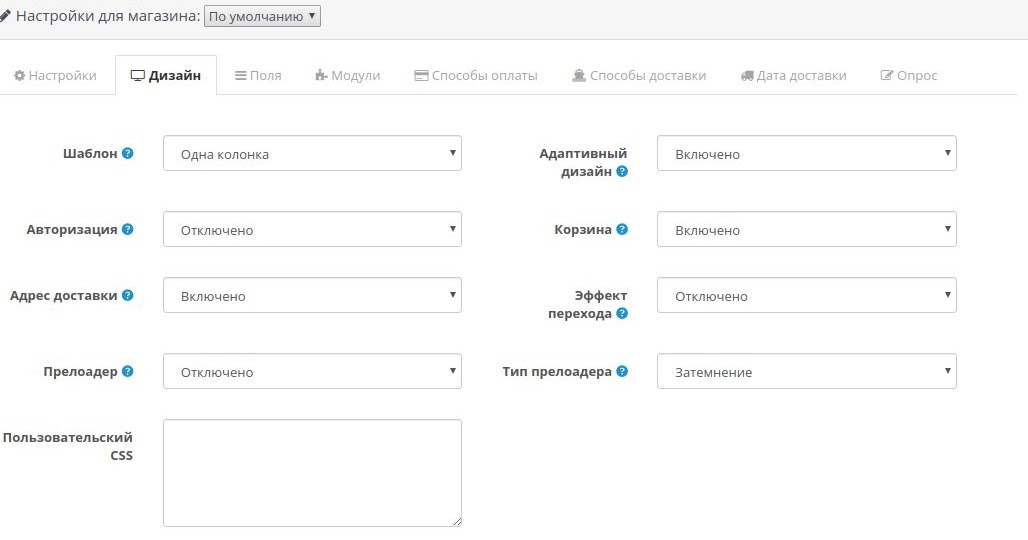
Во вкладке Дизайн (Design) Вы можете изменить макет страницы на любой из вариантов, предложенных в выпадающем списке.
Мы изменим только текстовое описание страницы. Например, мы добавим слово «test». В общих настройках есть разные настройки для текста, Вы можете изменить шрифт, цвет, выравнивание, добавить таблицы, ссылки, вставить изображения и видео. Также, здесь Вы можете добавить содержимое HTML:
Сохраните (Save) изменения и обновите (refresh) ваш сайт.
 Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.Вернитесь на ваш сайт и обновите страницу, которая содержит текст, который Вы изменили. Вы можете видеть, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как редактировать страницы содержимого
info.template-help.com
OpenCart 1.5.x. Как отредактировать страницу Contact us
Эта инструкция продемонстрирует, как редактировать страницу Contact us в шаблоне OpenCart.
Мы отредактируем разделы Info и Map
Войдите в административную панель OpenCart. В строке адреса в вашем браузере напишите your_domain_name/admin и перейдите по этому адресу.
Введите имя пользователя и пароль.
В верхнем меню выберите System > Settings и нажмите кнопку Edit.
Отредактируйте раздел info страницы Contact us и сохраните изменения.
Для редактирования расположения на карте мы должны отредактировать файл страницы contact us.
Подключитесь к серверу по FTP с помощью FTP менеджера или файлового менеджера в контрольной панели вашего зостинга. Перейдите в папку /catalog/view/theme/themeXXX/template/information.
Отредактируйте файл contact.tpl с помощью любого PHP или HTML редактора.
Найдите строку похожую на следующую:
<iframe frameborder=»0″ scrolling=»no» marginheight=»0″ marginwidth=»0″ src=»http://maps.google.com/maps… >
Интересующий нас фрагмент кода заканчивается </iframe>.
Перейдите на http://maps.google.com для создания новой карты.
Найдите место, которое вы хотели бы отображать на карте и нажмите кнопку Link.
Нажмите ‘Customize and preview embedded map’ для подстройки вашей карты.
Проверьте размер карты в файле contact.tpl (проверьте <iframe width=»385″ height=»243″. Ширина и высота это то, что нам нужно) и установите соответствующие значения для вашей карты.
Скопируйте код из поля ‘Copy and paste this HTML to embed in your website’. Вам потребуется только часть его начинающаяся с <iframe … и заканчивающаяся </iframe>.
Вам потребуется только часть его начинающаяся с <iframe … и заканчивающаяся </iframe>.
Теперь вы должны заменить старый код в файле contact.tpl на новый. Сохраните изменения и загрузите файл обратно на сервер в папку /catalog/view/theme/themeXXX/template/information.
Посмотрите подробную видеоинструкцию:
OpenCart. HКак отредактировать страницу Contact us.
OpenCart 1.5.x. Как отредактировать страницу Contact us, 5.0 out of 5 based on 1 rating
info.template-help.com
Чем и как редактировать файлы сайта
В этой статье, речь пойдет о том, какие программы лучше использовать для правки кода в файлах вашего сайта. Как я заметил, многие выкладывают в интернет решения тех или иных проблем или задач, которые требуют непосредственной правкой кода в файлах движка. И при этом многие забывают объяснить, как правильно вносить эти изменения, что бы сайт продолжал работать, и не появлялось множество ошибок.
В этой статье я постараюсь максимально подробно расписать, как и какими средствами лучше вносить изменения.
И так, для начала вам понадобится менеджер файлов. Я отдаю предпочтение NotPad++.
Качаем на официальном сайте и устанавливаем себе на компьютер.
Далее понадобится узнать у своего хостинг провайдера параметры доступа к сайту по ФТП.
Это:
Хост – зачастую это просто доменное имя сайта, но может быть и другим
Порт – не обязательный параметр
Логин – для доступа по FTP
Пароль – для доступа по FTP
После того, как эти данные у нас есть, нужно выбрать FTP клиент (программа, которая позволяет подключаться к серверу и управлять файлами сайта). Таких программ существует много, одни из самых популярных это, наверное – Total Commander и Fille Zilla. Я отдаю предпочтение именно второй, и в этом есть свои причины, одна из которых – автоматическое слежение за изменением файла.
Значит, качаем данную программу с официального сайта (она бесплатная) и устанавливаем ее себе на компьютер. После чего запускаем и начинаем настраивать подключение к серверу, где лежит наш с вами сайт. Переходим в меню Файл/Менеджер сайта (Изображение 1)
После чего запускаем и начинаем настраивать подключение к серверу, где лежит наш с вами сайт. Переходим в меню Файл/Менеджер сайта (Изображение 1)
(Изображение 1)
В открывшемся окне нажимаем кнопку «Новый сайт» и в форме над кнопкой появится новая папка с названием «Новый сайт». Его можно сразу изменить и назвать например в соответствии с названием вашего доменного имени, дабы в дальнейшем не путаться , среди множества подключений к другим сайтам(да именно так, в данной программе можно создавать неограниченное количество подключений к разным серверам и подключаться к ним буквально по одному щелчку мышки). Я назову свою папочку «ATest». Теперь обратим внимание на правую часть окна программы, там мы будем вводить данные для подключения (изображение 2).
(Изображение 2)
Итак начинаем заполнять поля в программе, соответствующими данными которые нам дал хостер.
Для ввода Логина в поле «Пользователь» и пароля, нужно изменить поле «Тип входа» на «Нормальный»
После того как вы ввели все данные просто жмем «Соединиться». И если все сделано правильно то вы должны увидеть примерно такую картинку как на изображении 3.
И если все сделано правильно то вы должны увидеть примерно такую картинку как на изображении 3.
(Изображении 3)
Теперь идем в меню Редактирование/Настройки …/Правка файлов и в разделе «Редактор по умолчанию» ставим галочку возле «Использовать следующий редактор».
После чего выбираем редактор – Notepad++ нажав на кнопку «Обзор… ». Выбрали и сохранили наши настройки, нажав «Ок»
(Изображение 4)
Как работать с файлами в File Zill.
Для перемещения файла с компьютера на сервер и обратно, вам просто нужно выделив нужный элемент (файл или папку) и не отпуская левую кнопку мышки просто перетянуть его в противоположное окно.
Теперь поговорим о самом редактировании файлов
Что бы открыть файл на редактирование нужно щёлкнуть правой кнопкой мышки по нужному объекту и выбрать, с выпавшего меню, пункт «Просмотр/Правка». И нужный файл откроется в нужном нам редакторе для редактирования.
Теперь для более удобного восприятия написанного кода вам надо зайти в пункт «Синтаксис/ Р /PHP. Таким способом мы даем понять программе что смотрим файл написанный на языке php и весь код будет понятно подсвечен, что в разы улучшает его восприятие .
Таким способом мы даем понять программе что смотрим файл написанный на языке php и весь код будет понятно подсвечен, что в разы улучшает его восприятие .
Теперь один из самых важных, а может и самых важный момент, для которого и была написана вся эта статья. В 99% -х случаем все файлы нужно сохранять в кодировке «Кодировка в UTF-8 без BOM», что бы ваш сайт не выдавал ошибок из за скрытых символов которые могут появится при сохранении кода в других кодировках. Перед внесением любых правок вам надо зайти в раздел «Кодировка» и в выпавшем меню выбрать «Кодировка в UTF-8 без BOM»
(Изображение 5)
Теперь после внесения изменений в файле вы просто нажимаете «Сохранить» (изображение дискети в верхнем левом углу редактора) . Автоматически наш FTP клиент, поймет что произошло изменение файла и спросит перезаписать ли старый файл на сервере новым?
(Изображение 6)
Просто соглашаетесь нажатием кнопочки «ок» и все, дело сделано.
Надеюсь, эта инструкция поможет многим избежать ошибок во время правки файлов.
Спасибо за внимание.
ocart.club
Как изменить отображение картинок на странице товара в OpenCart? — Toster.ru
Здравствуйте.
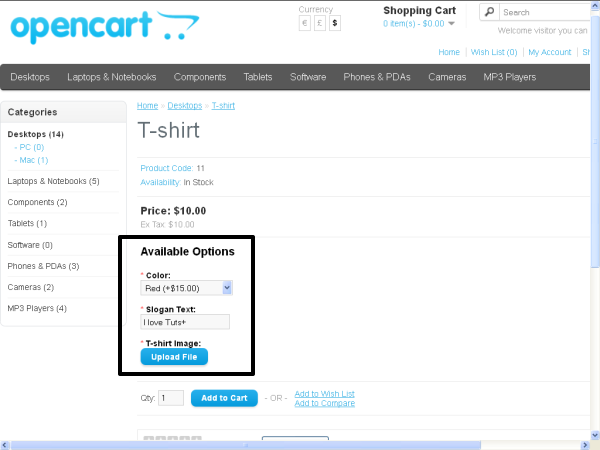
Есть проблема – у любого товара есть главное изображение, которое будет отображаться как превью на разных страницах. Например, на главной. У меня это изображение имеет разрешение 263×181, и на главной выглядит вот так:Но вот если перейти на страницу товара, то эта картинка будет стоять на первом месте в и занимать больше всего места. Выглядит это вот так:Несложно догадаться, что будет, если кликнуть на неё – картинка низкого разрешения растягивается и выглядит это неприятно:
При этом при ниже располагаются картинки подходящего разрешения.
Вот код из product.tpl:
<div> <?php if ($thumb || $images) { ?> <ul> <?php if ($thumb) { ?> <li><a href=»<?php echo $popup; ?>» title=»<?php echo $heading_title; ?>»><img src=»<?php echo $thumb; ?>» title=»<?php echo $heading_title; ?>» alt=»<?php echo $heading_title; ?>» /></a></li> <?php } ?> <?php if ($images) { ?> <?php foreach ($images as $image) { ?> <li><a href=»<?php echo $image[‘popup’]; ?>» title=»<?php echo $heading_title; ?>»> <img src=»<?php echo $image[‘thumb’]; ?>» title=»<?php echo $heading_title; ?>» alt=»<?php echo $heading_title; ?>» /></a></li> <?php } ?> <?php } ?> </ul>
Как убрать изображение с низким разрешением со страницы товара, поставив на её место одну из картинок с подходящим разрешением?
toster. ru
ru
Как редактировать сайт на опенкарт
Алёнка
Главная » Разное » Как редактировать сайт на опенкарт
Редактирование default-шаблона на OpenCart — Бизнес блог Хабиба Омарова
Долго не писал статью на блог, все ленился ленился и в конце запарился и решил написать одну такую полезную статью про OpenCart. И еще для тех кто не в курсе я сейчас работаю над справочником по созданию шаблона для OpenCart от А до Я, чтоб быть в курсе выхода справочника предлагаю подписаться на обновления блога.
Теперь к делу. Оценив статистику посещения моего блога я выяснил что большинство пользователей заходят на мой блог по поисковой фразе связанной с OpenCart-ом.
Почему так?
Все потому что я написал одну статью создание шаблонов для OpenCart (теория) и это статья стала в каком то смысле популярной на моем блоге и я решил продолжить тему связанную с OpenCart-ом.
Для тех кто не знает что такое OpenCart я предлагаю познакомиться со статьей знакомство с OpenCart.
И так начнем самое интересное
Когда речь заходит о создании шаблона для любой системы управления сайтами (CMS) в первую очередь мы должны искать схожий с дизайном в ТЗ шаблон. Такие мысли в голове это нормально, потому что изобретать велосипед когда вокруг их бесплатно раздают я считаю не очень целесообразным.
Перед тем как начать редактирование default-шаблона давайте познакомимся со структурой шаблона более подробно. Файлы шаблона находятся по директории
catalog\view\theme\default\template\
Структура шаблона OpenCart:
- information:
- contact.
 tpl — контакты – связаться с нами
tpl — контакты – связаться с нами - information.tpl — информационные страницы – статьи
- sitemap.tpl — карта сайта
- contact.
- error:
- not_found — запрашиваемая страница не найдена
- common:
- column_left.tpl (левая колонка вашего шаблона)
- column_right.tpl (правая колонка вашего шаблона)
- content_bottom.tpl (низ средней колонки вашего шаблона)
- content_top.tpl (верх средней колонки вашего шаблона)
- footer.tpl (низ-подвал вашего шаблона)
- header.tpl (верх- шапка вашего шаблона)
- home.tlp (домашняя страница)
- maintenance.tpl
- success.tpl — страница успешной выполнении операции
- checkout:
- cart.tpl — страница корзины
- checkout.tpl — оформление заказа
- confirm.tpl — подтверждение заказа
- guest.
 tpl — гостевое оформление заказа
tpl — гостевое оформление заказа - guest_shipping.tpl
- login.tpl — выбор способа оформления заказа
- payment_address.tpl
- payment_method.tpl — способ оплаты
- register.tpl — страница регистрации через ссылку в корзине
- shipping_address.tpl
- shipping_method.tpl
- affiliate:
- account.tpl — страница личного кабинета партнёра
- edit.tpl — страница редактирования личной информации партнёра
- forgotten.tpl — страница восстановления забытого пароля партнёра
- login.tpl — страница входа / регистрации партнёра
- password.tpl — восстановление пароля партнёра
- payment.tpl — способы оплаты
- register.tpl — регистрация нового партнёра
- tracking.tpl — страница реферальных ссылок партнёра
- transaction.tpl — история выплат партнёра
- account:
- account.
 tpl — страница личного кабинета покупателя
tpl — страница личного кабинета покупателя - address_form.tpl — страница редактирования адреса
- address_list.tpl — страница адресов
- download.tpl — страница файлов для скачивания
- edit.tpl — страница редактирования личной информации покупателя
- forgotten.tpl — страница восстановления забытого пароля покупателя
- login.tpl — страница входа / регистрации покупателя
- newsletter.tpl — страница E-Mail рассылки
- order_info.tpl — страница просмотра заказа
- order_list.tpl — страница истории заказов
- password.tpl — страница изменения пароля
- register.tpl — страница регистрации
- return_form.tpl — страница оформления возврата товара
- return_info.tpl — страница с информацией об определённом возврате
- return_list.tpl — страница с информацией о совершённых возвратах
- reward.
 tpl — страница бонусных баллов
tpl — страница бонусных баллов - transaction.tpl — страница истории финансовых операций покупателя
- voucher.tpl — страница подарочных сертификатов
- wishlist.tpl — страница закладок
- account.
- mail
- Письмо о подтверждении
- module
- Здесь находятся файлы установленных различных модулей, редактировать можно из админ-панели Дополнения -> Модули
- payment
- Варианты и способы оплаты заказа
- product
- category.tpl — вывод группы товаров
- manufacturer_info.tpl — товары по производителю
- manufacturer_list.tpl — списком всех производителей
- product.tpl — вывод одного товара;
- review.tpl — вывод отзыва о товаре
- search.tpl — поиск и результаты поиска;
- special.
 tpl — выбор специальных предложений
tpl — выбор специальных предложений - compare.tpl — страница сравнения товаров
Для создание собственного шаблона, то есть для редактирования default-шаблона Вам не придется изменить весь шаблон и все файлы. Их можно менять по мере редактирования и по мере необходимости.
Позиции для модулей
- content_top.tpl — верх страницы
- content_bottom.tpl — низ страницы
- column_left.tpl — левая колонка
- column_right.tpl — правая колонка
Позиции в OpenCart
Начало работы
Любой макет шаблона разделен по блокам, то есть присутствуют такие блоки как шапка, левый блок, правый блок, подвал и все.
Для нашего шаблона тоже поступим так, открываем файл header.tpl и начинаем редактирование, сам процесс редактирования не описать, так как нужно на примере создаваемого шаблона показать.
Таким образом открываем все файлы из папки common по очереди и изменяем по соответствии макету. И конечно же Вам придется владеть языками верстки такими как HTML и CSS.
И конечно же Вам придется владеть языками верстки такими как HTML и CSS.
Внимание
Наверное у вас в макете будут нарисованы еще какие то модули в левых и правых блоках макета, чтоб их создать или редактировать необходимо найти схожий модуль в интернете и установить.
Потом после того как установили модуль переходим в директорию modules находим файл нужной директории и редактируем.
content_top.tpl, content_bottom.tpl, column_left.tpl и column_right.tpl это всего лишь позиции в шаблоне на OpenCart, в этих файлах только метод вызова модулей в эти позиции, редактировать их тоже нужно, но не бойтесь если там не найдете нужного файла модуля
P.S Статья будет обновляться, если есть какие то вопросы пищите в комментариях
Summary
Article Name
Редактирование default-шаблона на OpenCart
Description
Долго не писал статью на блог, все ленился ленился и в конце запарился и решил написать одну такую полезную статью про OpenCart. И еще для тех кто не в курсе я сейчас работаю над справочником по созданию шаблона для OpenCart от А до Я, чтоб быть в курсе выхода справочника предлагаю подписаться на обновления блога.
И еще для тех кто не в курсе я сейчас работаю над справочником по созданию шаблона для OpenCart от А до Я, чтоб быть в курсе выхода справочника предлагаю подписаться на обновления блога.
Author
Хабиб Омаров
Publisher Name
Бизнес блог Хабиба Омарова
Publisher Logo
с открытым исходным кодом — Как редактировать и добавлять страницы обслуживания клиентов, дополнительных функций и моей учетной записи со стороны администратора в Opencart
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где застройщик
.
Лучшие бесплатные расширения OpenCart для веб-сайтов
- Виджеты
- Блог
- Учебники
- Войти
- Зарегистрироваться
- Виджеты Социальные
- Лента Facebook
- Лента Instagram
- 000 Лента Instagram
- 9000 Лидеры продаж
- 9000
- Иконки социальных сетей
- Кнопки социальных сетей
- Twitter Feed
Video
- Vimeo Gallery
- YouTube Gallery Bestseller
Audio
- Audio Player New
- Background Music New
- Podcast Player New
Radio Player
Radio Player
- Airbnb Reviews
- AliExpress
- Отзывы All-in-One NEW
- Amazon Отзывы
- Apple App Store Отзывы
- BBB Отзывы
- Booking Reviews
- DealerRater Revi ews
- Edmunds Reviews
- Etsy Reviews
- Facebook Reviews Trending
- G2 Crowd Reviews
- Отзывы в Google Play
- Google Reviews
- Отзывы об отелях
- Отзывы Houzz
- Отзывы из Instagram
- Отзывы от Trustpilot
- Слайдер отзывов
- Yelp Reviews
- eBay Reviews
0003 отзыва
Чаты
- All-in-One Chat
- Facebook Chat
- Telegram Chat
- Viber Chat
- Whats4App Contact
- Форма
- Конструктор форм
Электронная коммерция
- Нажмите для вызова
- Таймер обратного отсчета Тенденции
- Кнопка PayPal
- Всплывающее окно
- Тенденции в таблице цен
Инструменты
- Проверка возраста
.
Начало работы — Документация OpenCart
- Характеристики
- Демо
- Торговая площадка
- Блог
- Витрина
- ресурса
- Загрузить
- Облако OpenCart
- Партнеры OpenCart
- Форумы сообщества
- Документация OpenCart
- OpenCart Книги
- Отслеживание ошибок GitHub
- Разработчик
- Войти
- Регистр
Авторизация Зарегистрироваться
Категории
Категории
- Дом
- Системные требования
- Установка
- Начало работы
- Где скачать
- Просмотр витрины магазина
- Интерфейс администратора
- Обзор
- Фильтр
- Менеджер изображений
- Добавление нескольких языков
- Создание нескольких магазинов
- Перенос OpenCart на новый сервер
- Ключевые слова SEO
- SSL-сертификаты и HTTPS
- Базовые методы обеспечения безопасности
- vQmod
- Каталог
- Категории
- Обзор
- Общий
- Данные
- SEO
- Проект
- Продукты
- Обзор
- Общий
- Данные
- Ссылки
- Атрибут
- Опция
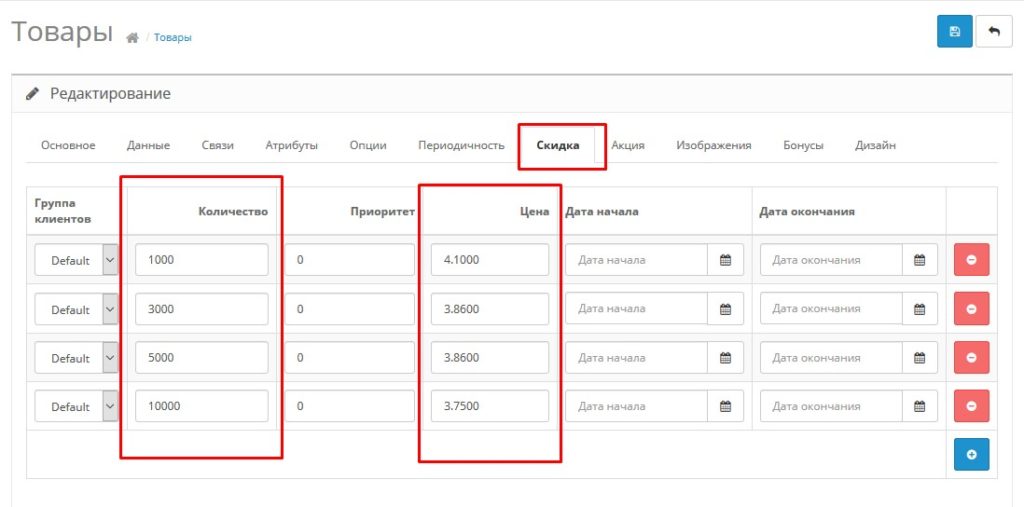
- Скидка
- Особый
- Изображение
- Бонусные баллы
- SEO
- Проект
- Профили
- Фильтры
- Атрибуты
- Опции
- Производителей
- Загрузки
- Обзоры
- Информация
- Категории
- Расширения
- Торговая площадка
- Установщик расширений
- Расширения
- Аналитика
- Капчи
- Панель приборов
- кормов
- Защита от мошенничества
- Модули
- Основные модули
- Установить / Удалить
- Редактирование модуля
- Модули сторонних производителей
- Платежные шлюзы
- Отчеты
- Доставка
- шаблоны
- Всего заказов
- Модификации
- Крон
- Продажи
- Заказы
- Повторяющиеся заказы
- Возвращает
- Клиенты
- Обзор
- Группы клиентов
- Черный список IP-адресов
- Подарочные сертификаты
- PayPal
- Маркетинг
- Маркетинг
- Филиалы
- Купонов
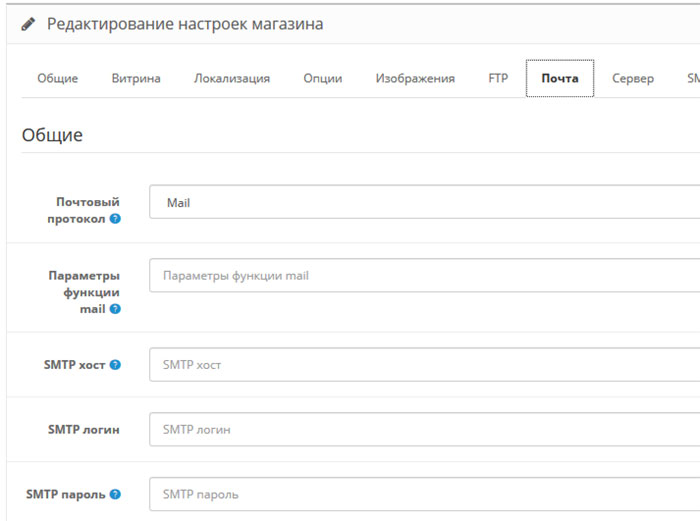
- Почта
- Настройки
- Общие
- Магазин
- Местный
- Опция
- Изображение
- Почта
- Мошенничество
- Сервер
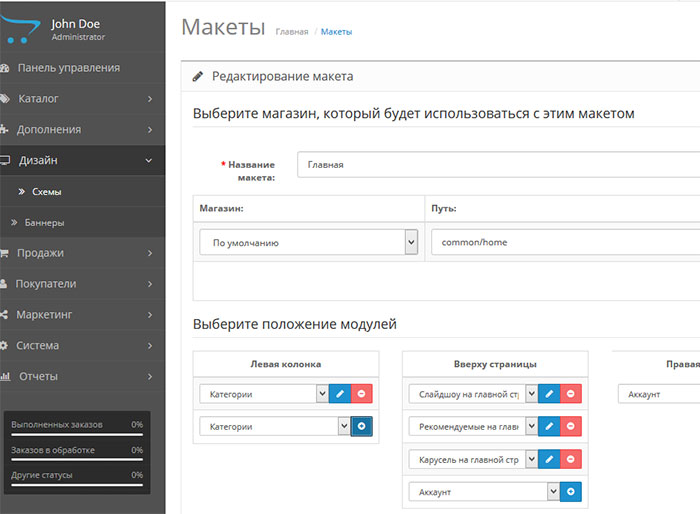
- Дизайн
- Макеты
- Баннеры
- пользователей
- Пользователи
- Группа пользователей
- API
- Локализация
- Расположение магазина
- Язык
- Валюта
- Состояние на складе
- Статус заказа
- Возвращает
- Страны
- Зона
- Геозона
- Налоги
- Класс длины
- Весовая категория
- Настройки
- Инструменты
- Загрузки
- Резервное копирование / восстановление
- Журналы ошибок
- Отчеты
- Отчет о продажах
- Отчет о заказах
- Налоговый отчет
- Отчет о доставке
- Отчет о возврате
- Купонный отчет
- Отчеты о продукции
- Просмотренные продукты Отчет
- Отчеты клиентов
- Клиенты в сети
- Активность клиентов
- Отчет по заказу
- Отчет о бонусных баллах
- Кредитный отчет клиента
- Маркетинг
- Маркетинг
- Партнер
- Партнерская деятельность
- Отчет о продажах
- Руководство разработчика
- Разработка модулей
- Разработка кормов для новых продуктов
- Загрузка файлов в контроллер
- Обновление
Система
目錄
- 關於 OpenCart
- 系統 / 伺服器 需求
- 安裝 OpenCart
- 入門 須知
- 如何 下載
- 管理者 介面
- 概覽
- 篩選
- 圖片 管理
- 新增 多種語言
- 遷移 OpenCart 至 新 伺服器
- SEO
- SSL 網站 安全 證書 及 HTTPS
- 基本 安全措施
- vQmod
- Номер товара
- Товар
- 概覽
- 一般
- 資料
- SEO
- 板 面 設計
- Товар
- 概覽
- 一般
- 資料
- 連結
- 屬性
- 選項
- 折扣 優惠
- 特價 優惠
- 圖片
- 積分
- SEO
- 板 面 設計
- 重複性 配置
- 篩選
- 屬性
- 選項
- Продукт
- Товар
.
OpenCart Store Manager — Pages
fmCMS
Раздел «Страницы» в Store Manager предназначен для создания новой статической страницы. Он будет отображаться в вашем магазине как дополнительная рекламная дополнительная страница или дополнять информацию о товарах вашего магазина.
Чтобы иметь возможность создать новую страницу и ее содержимое, перейдите на верхнюю вкладку Store в Store Manager и щелкните значок Страницы.
Сектор разделен на две панели: левая показывает список всех страниц, доступных в магазине, и называется ‘ Informatio n’ и справа — подробности их содержания.
Нажмите кнопку «Добавить новую» и заполните форму необходимой информацией, например:
Общее:
Укажите новый заголовок страницы (имя), описание и метаданные текущей страницы для улучшения SEO.
Заголовок должен быть лаконичен и информативен.
Описание — содержимое страницы будет отображаться в нижнем меню и новом заголовке страницы.
Используйте HTML-редактор , чтобы добавить мультимедийный текст и заполнить поле мета-заголовка .
Поля title, description и meta title являются обязательными.
Кроме того, вы можете ввести мета-ключевое слово и описание, с которыми будет связана текущая страница, или оставить поля незаполненными.
Вкладка Содержание содержит поля для дополнительной информации.
Отмеченное нижнее поле означает, что страница будет отображаться в информационном окне нижнего колонтитула сайта. Порядок сортировки отвечает за позицию новой страницы по сравнению с другими страницами.
Если вам нужно разместить его выше остальных, вам нужно указать более низкий порядок сортировки. Позиция «Статус» делает текущую страницу включенной (активированной) на сайте магазина.
Во вкладке ‘ Дизайн’ выберите макет, который страница будет брать для каждого вида магазина отдельно.
Если вы управляете несколькими магазинами, назначьте вновь созданную страницу соответствующему магазину на следующей вкладке — «Магазины» .
После заполнения всех деталей нажмите кнопку «Применить» для активации.
Используя верхнюю панель инструментов, вы можете выполнять следующие действия:
- Обновить страницу, чтобы отразить последние обновления
- Добавить новую запись в доступный список Форма Редактора, где можно внести изменения
- Удалить запись из списка
- Столбцы для предварительного просмотра — выберите столбцы, которые вы хотите отображать на информационной панели
- Опция поиска.

Если у вас достаточно объемный сайт с большим количеством страниц, эта опция облегчает процесс поиска нужной.
Задайте параметры поиска в соответствующем поле и выберите идентификаторы, по которым программа будет фильтровать данные и нажмите кнопку запуска.
By eMagicOne Inc.
Изменить мою страницу возврата в Opencart 3 | PHP | Открыть корзину | HTML | Дизайн веб-сайта | JavaScript
Закрыто
Бюджет 10-20 фунтов стерлингов
Здравствуйте, мы хотели бы обновить раздел возврата на нашем веб-сайте. Мы хотели бы добавить описание процесса возврата в верхней части страницы, где «Пожалуйста, заполните форму ниже, чтобы запросить номер RMA». есть, и мы хотели бы, чтобы клиенты могли вернуть более одного товара из своего заказа при одном и том же возврате. Мы продаем обувь, и если клиенты заказывают несколько пар и хотят вернуть более одной, в настоящее время они должны возвращать каждую из них отдельно.
Просмотрите нашу страницу возврата, чтобы проверить, подходит ли вам эта работа здесь — [войдите, чтобы просмотреть URL]
Навыки: PHP, Open Cart, HTML, Дизайн веб-сайтов, JavaScript
О клиенте:
(
1 отзыв
)
Уоллсенд, Великобритания
- «>
ID проекта: #23510862
Опубликовать подобный проект
- Устранение проблемы с множественными платежами (10–20 фунтов стерлингов)
< Предыдущая работа Следующая работа >
- Разработчик онлайн-игр (250–750 евро)
- создание веб-сайта прямой доставки Shopify (₹5000-20000 INR)
- Создайте мне веб-сайт для отображения данных датчика (₹12500-37500 INR)
- Необходимо обновить проект cakephp — 2 (₹50000-60000 INR)
- Я ищу ДОМАШНЮЮ СТРАНИЦУ WordPress / Elementor ТОЛЬКО для нового веб-сайта WordPress, который мы собираемся создать.
 (108 австралийских долларов)
(108 австралийских долларов) - Веб-разработчик (Филиппины) (250–750 долларов США)
- Мне нужно резюме (700-2100 долларов США)
- Настройка веб-сайта электронной коммерции Google Sheet (10–100 долларов США)
- Создайте мне логотип (₹1000 INR)
- Создание веб-сайта — 3 (250–750 долларов США)
- Сайт мечети (30-250 канадских долларов)
- Создайте форму, которая обновляет базу данных и выводит результаты.


 Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте. Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично. tpl — контакты – связаться с нами
tpl — контакты – связаться с нами tpl — гостевое оформление заказа
tpl — гостевое оформление заказа tpl — страница личного кабинета покупателя
tpl — страница личного кабинета покупателя tpl — страница бонусных баллов
tpl — страница бонусных баллов tpl — выбор специальных предложений
tpl — выбор специальных предложений
 (108 австралийских долларов)
(108 австралийских долларов)