Содержание
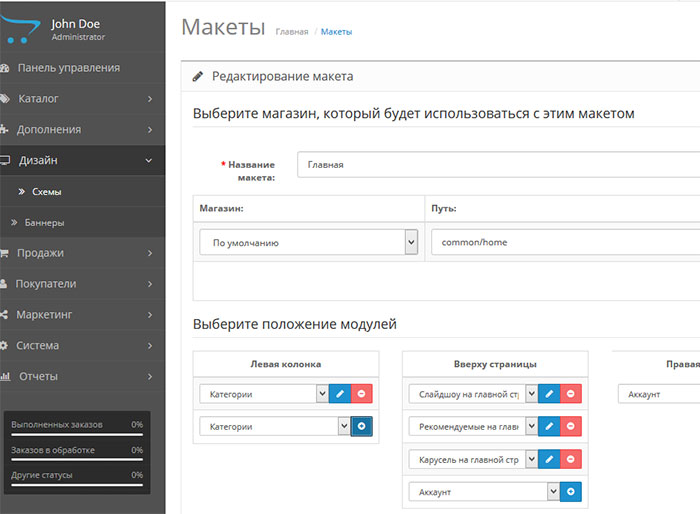
Урок 4. Как поменять дизайн своего сайта?
1. Настройки фона сайта на
2. Как управлять цветами сайта
3. Стили текста
4. Категория «Темы» для тонкой настройки сайта
Работа с фоном
В качестве фона для страницы сайта на MotoCMS можно выбрать однотонную заливку или какую-то фотографию. Все варианты изменения фона нужно сохранять как отдельный шаблон со своим названием.
Следует так же указать для изображения нужное размещение фона. Могут быть такие варианты:
— не масштабировать
— вписать по ширине
— вписать по высоте
Вариант — «Не масштабировать» предполагает использование картинке в ее оригинальном виде и размере.
Вариант — «Вписать по ширине» позволит растянуть картинку на весь экран в ширину, но при этом сохранятся все пропорции.
Вариант — «Вписать по высоте» растягивает изображение по высоте экрана, пропорции также остаются правильными.
Есть еще один полезный инструмент, который позволяет отцентрировать изображение или расположить его к одной из сторон.
Мы можем задать на странице повторение фона несколько раз. Для этого тоже есть несколько вариантов:
«Не повторять»— вариант, использующийся по умолчанию. Повторение не используется.
«Повторять» — вариант, который позволит повторить изображение несколько раз по все странице (с использованием оригинальных размеров).
«Повторить горизонтально»— соответственно, повторяем горизонтально.
«Повторить вертикально»— повторяем вертикально.
«Зафиксировать»— фиксирует фон. По умолчанию это параметр включен, если его отключить, то изображение будет перемещаться при прокрутке страницы.
По умолчанию это параметр включен, если его отключить, то изображение будет перемещаться при прокрутке страницы.
Как управлять цветами сайта
Чтобы управлять цветами сайта в Свойствах дизайна имеется специальный инструментарий Цвета.
Всего в палитре имеется 25 предустановленных и 5 основных цветов. В зависимости от установленного основного цвета, дополнительно генерируется 5 дополнительных цветов для сайта, каждый из которых можно отредактировать.
Для открытия палитры цветов для смены оттенка, нужно нажать на любой из подобранных в автоматическом режиме цветов. Для удобства в окне можно видеть текущий цвет, который используется на сайте, и новый, который может быть использован в качестве альтернативы после нажатия на кнопку ОК.
Кнопка Сбросить может быть использована для обнуления всех внесенных изменений. Если все сделано верно, в панели управления появится сообщение: «Цвета были успешно сохранены».
Если все сделано верно, в панели управления появится сообщение: «Цвета были успешно сохранены».
Как работать со стилями текста на сайте
В специально созданном разделе Стили текста можно создать новый стиль или же отредактировать существующий.
Чтобы добавить новый стиль для текста, который используется на сайте, нужно воспользоваться кнопкой Добавить стиль.
При клике на стиль текста открываются новые настройки.
Имя стиля — поле для ввода имени стиля. Длина названия стиля может быть 2-200 символов.
Свойства стиля — опция, содержащая основные настройки текста.
Предпросмотр — предварительный просмотр всех внесенных изменений: шрифта, размера текста, цвета и т.д.
B (Bold) — жирный шрифт.
I (Italic) — курсив.
A (Font Color) — цвет шрифта.
Для изменения цвета текста необходимо нажать на A. После совершения этого действия откроется окно, в котором можно воспользоваться предустановленными и дополнительными цветами или же при помощи палитры подобрать свой.
Чтобы видеть разницу между текущим цветом шрифта на сайте и выбранным в качестве альтернативы, в окне имеется два поля для их отображения: Текущий и Новый.
Высота строки — межстрочный текстовый интервал.
Межстрочный интервал — опция, которая регулирует размер текста.
Свойства ссылок — изменение внешнего вида ссылки. Инструменты Normal и Hover используются для настройки ссылок при наведении на них. По умолчанию используется режим Normal.
Все существующие в панели управления стили можно дублировать и удалять. После удаления стиля в Панели управления появится сообщение следующего содержания: «Стиль был удален», а при дублировании: «Стиль был скопирован».
После удаления стиля в Панели управления появится сообщение следующего содержания: «Стиль был удален», а при дублировании: «Стиль был скопирован».
Категория «Темы» для тонкой настройки сайта MotoCMS
Специальный раздел, в котором находятся настройки для редактирования внешнего вида сайта.
Здесь находится набор самых различных настроек, при помощи которых можно изменить дизайн шрифтов, стилей текста, кнопок и т.д. Каждая из тем, которая содержится в данном разделе, имеет Имя, свою Миниатюру и Версию. Каждый из шаблонов уникален, более того, для каждой темы периодически выходят обновления. Тему сайта можно изменить самостоятельно в данном разделе панели управления.
Категория «Темы» включает в себя параметры для изменения цвета шаблона, шрифтов, стилей текста, списков, фона и виджетов.
Цвета
На выбор представлено 30 цветовых схем, 5 из которых являются основными, 20 дополнительными и еще 5 стандартными.
Шрифты
В данном разделе содержится коллекция нестандартных шрифтов из Google Fonts, которые можно использовать для настройки шаблона.
Стили текста
Здесь находится 15 предустановленных стиля.
Списки
Чтобы использовать новые стили для списков, необходимо обратиться в раздел Списки. Здесь можно управлять списками в текстовом редакторе.
Фоны
Выбрать фон для сайта можно из трех имеющихся фонов, два из которых являются дополнительными.
Виджеты
Данный раздел содержит четыре опции: Изображения, Кнопки, Меню, Разделители.
Изображения
Здесь находятся стили изображения (5 предустановленных).
Кнопки
Можно легко изменять дизайн кнопок, которые будут отображаться на сайте. Есть пять основных вариантов выбора стиля кнопки, а также три дополнительных.
Для изучения предыдущих уроков:
Урок 1. Первый шаг к созданию своего сайта на MotoCMS 3.0
Первый шаг к созданию своего сайта на MotoCMS 3.0
Урок 2. Настраиваем систему МотоCMS 3.0 под свои задачи
Урок 3. Создаем новые разделы и страницы сайта на МотоCMS 3.0
Поменять тему в CMS Opencart • фриланс-работа для специалиста • категория Дизайн сайтов ≡ Заказчик Олег Кравченко
5 из 5
проект завершен
публикация
прием ставок
утверждение условий
выполнение проекта
проект завершен
Есть ИМ на opencart. Версия 1.5.5.1.2
Нужно установить и адаптировать новую тему (либо поменять старую тему). Тему можете вы предложить, либо я подберу. На данный момент интересует цена такой работы (вилка цен). После этого вышлю подробное ТЗ.
Отзыв заказчика о сотрудничестве с Haim Asher
Поменять тему в CMS Opencart
Качество
Профессионализм
Стоимость
Контактность
Сроки
Работой с Женей в целом доволен. Он всегда на связи и выполнил всю оговоренную работу. Некоторые моменты делали вместе так как мне нужно было поскорее запускать проект, а он видимо не успевал все сделать в оговоренные сроки. В остальном это порядочный исполнитель который не просто выполнит вашу работу по ТЗ, но и предложит дополнительные варианты решения которые могут быть лучше.
Некоторые моменты делали вместе так как мне нужно было поскорее запускать проект, а он видимо не успевал все сделать в оговоренные сроки. В остальном это порядочный исполнитель который не просто выполнит вашу работу по ТЗ, но и предложит дополнительные варианты решения которые могут быть лучше.
Отзыв фрилансера о сотрудничестве с Олегом Кравченко
Поменять тему в CMS Opencart
Оплата
Постановка задачи
Четкость требований
Контактность
Заказчик человек ответственный, который умеет четко поставить задачу, постоянно на связи, сотрудничеством доволен.
Haim Asher
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
Ставки
13
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
5 дней1500 UAH
5 дней1500 UAH
Готов просмотреть ТЗ, и тогда смогу сказать окончательную цену.
 Спасибо
Спасибо2 дня500 UAH
2 дня500 UAH
Начну прямо сейчас!
Напишите, обсудим детали.фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день500 UAH
1 день500 UAH
Готов выполнить — опыт есть
Победившая ставка5 дней2000 UAH
Победившая ставка5 дней2000 UAH
Могу помочь
фрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
529″ data-days=»2″ data-lastactivity=»1598956949″>3 дня500 UAH
3 дня500 UAH
Здравствуйте. Цена зависит от количества нестандатрных изменений в системе, 500-1500грн.
Больше отзывов здесь https://alexlazeb.fl.ru
Freelancehunt
С уважением, Алексей.1 день20 USD
1 день20 USD
Подгоню под ваш проект, локализую, есть готовые темы обращайтесь.
2 дня500 UAH
2 дня500 UAH
Привет.
 Готов начать работу прям щас. Напиши мне обсуди.
Готов начать работу прям щас. Напиши мне обсуди.
2 дня15 USD
2 дня15 USD
Готов сделать
6 лет назад
189 просмотров
- дизайн сайта
- Opencart
- дизайн/редизайн сайтов
OpenCart Marketplace Web To Print
С помощью модуля Opencart Marketplace Web To Print продавцы могут создать сеть для печати персонализированных продуктов для своих клиентов.
Покупатели смогут персонализировать и спроектировать выбранные товары на витрине магазина.
Дополнение Opencart Marketplace Web-To-Print полезно для тех продавцов, которые продают персонализированные товары, такие как футболки с принтами, кофейные кружки, чехлы для телефонов, фотоподарки и т. д. Доступно множество вариантов настройки продукт.
Примечание: Чтобы использовать это расширение, вы должны сначала установить OpenCart Multi Vendor Marketplace.
Конфигурация и рабочий процесс администратора:-
3DryvdLu7lM
Рабочий процесс продавца:-
filNdVY0NMI
Особенности
- Полностью основанный на холсте настройщик продукта.

- Администратор/продавец может добавлять изображения для добавления изображений в шаблон продукта.
- Администратор/продавец может добавлять цвета в текст, редактор форм на холсте.
- Кроме того, администратор/продавец может отредактировать шаблон продукта и добавить первоначальный дизайн для настройщика.
- Администратор/продавец может создать несколько шаблонов для одного продукта, например, для дизайна лицевой стороны, дизайна задней стороны и т. д.
- Клиент может редактировать шаблон во внешнем интерфейсе.
- Клиент может использовать различные редакторы для настройки дизайна, такие как редактор изображений, текстовый редактор, редактор форм.
- Кроме того, при разработке клиент может искать изображения с помощью Pixabay.
- Будет создано индивидуальное изображение шаблона, которое будет отображаться в корзине и других местах в качестве изображения продукта.
- Покупатель может добавить в корзину выбранный товар.

- После успешной покупки клиент может загрузить изображения из заказа.
- Администратор/продавец может просматривать и загружать настроенный шаблон изображения для заказа в информации о заказе.
Установка — OpenCart Marketplace Web To Print
Шаг 1:
Извлеките содержимое полученной zip-папки в вашей системе в соответствии с вашей версией OpenCart. Извлеченная папка содержит папки admin , catalog , Image , ocmod и wtp папки. Теперь загрузите все каталоги кроме ocmod в корневой каталог OpenCart.
Ищете опытную компанию
Opencart? Подробнее
Шаг 2:
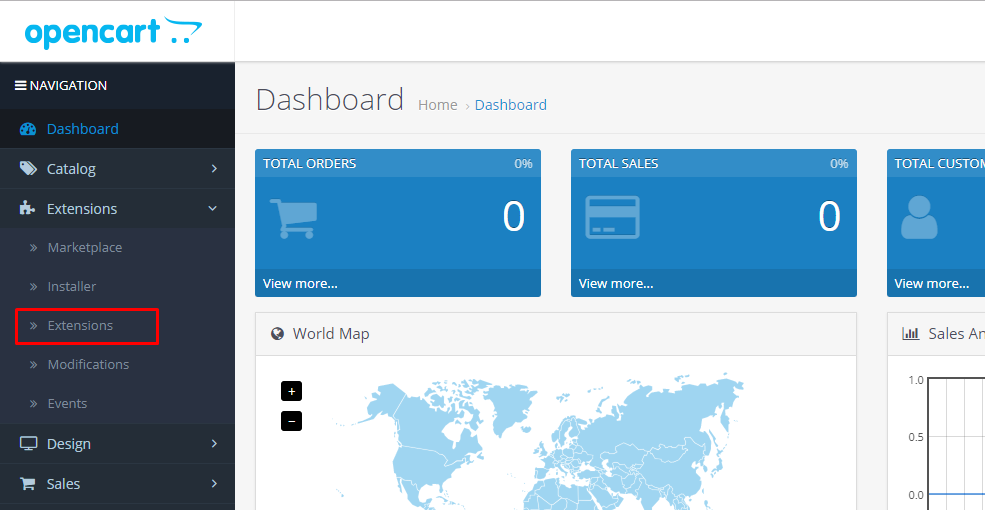
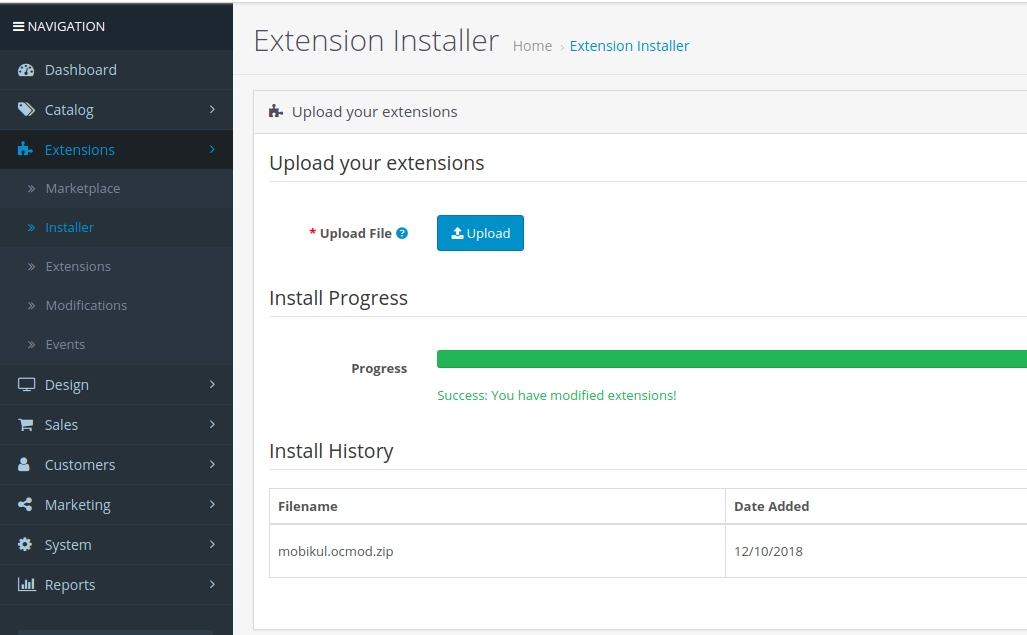
После загрузки папок войдите в панель администратора и перейдите к Extensions> Extension Installer , а затем загрузите файл XML . Файл XML находится в папке ocmod в каталоге модуля.
В папке ocmod выберите версию Opencart, которую вы используете, и под ней вы найдете файл Webkul_Web_To_Print.ocmod.xml .
Шаг 3:
После загрузки XML-файла перейдите к расширению -> Modifications и нажмите кнопка обновления .
Шаг 4:
после этого на панели администратора перейти к Система -> Пользователи -> Группы пользователей и отредактируйте группу «Администратор» и выберите все для обоих Доступ к и Изменить разрешение для разрешения, которое вы хотите предоставить, и Сохранить его.
Шаг 5:
Теперь перейдите к Extensions-> Extensions->Modules->Marketplace Web To Print Extension и нажмите кнопку Установить , чтобы установить модуль.
Конфигурация модуля
После успешной установки расширения для печати на торговой площадке opencart нажмите кнопку изменить , чтобы открыть настройки конфигурации модуля .
Под модулем настройки конфигурации администратор сможет настроить различные настройки для 9Расширение 0003 Marketplace Web To Print .
Здесь администратор будет –
- Статус – Включите модуль, чтобы использовать модуль.
- Время автоматического сохранения — Это время, в течение которого шаблон будет автоматически сохранен, если клиент или администратор не нажали кнопку сохранения.
- Разрешенный параметр — Администратор может выбрать разрешенные параметры среди текста, изображения и других (например, формы), которые клиент может использовать при настройке шаблона.

- Поиск клиентов в Интернете — Используется для клиентского интерфейса, чтобы клиенты могли искать различные шаблоны в Интернете.
- Ключ API Pixabay — Администратор может ввести здесь ключ API учетной записи Pixabay и даже получить ключ API, нажав « Как получить ключ API?» ссылка .
- Лимит текстового поля — Максимальное количество символов в текстовом поле для шаблона.
- Допустимые расширения изображений — Расширение для изображений, которые можно загружать в шаблон.
- Допустимый размер файла изображения — Размер файла изображения, который можно добавить в шаблон.
- Текст утверждения дизайна — Сообщение об окончательном утверждении дизайна шаблона должно быть проверено заказчиком после окончательной настройки дизайна.
- Завершить контрольный список — Контрольный список шаблона указывает, что необходимо проверить в шаблоне дизайна
Конец администратора – Как добавить шаблон?
Администратор может создать шаблон, который клиенты могут использовать на веб-сайте.
Название шрифта — Семейство шрифтов, также известное как гарнитура, представляет собой набор похожих шрифтов в различных стилях.
Загрузить файл шрифта – Вы можете загрузить файл шрифта, который можно загрузить отсюда.
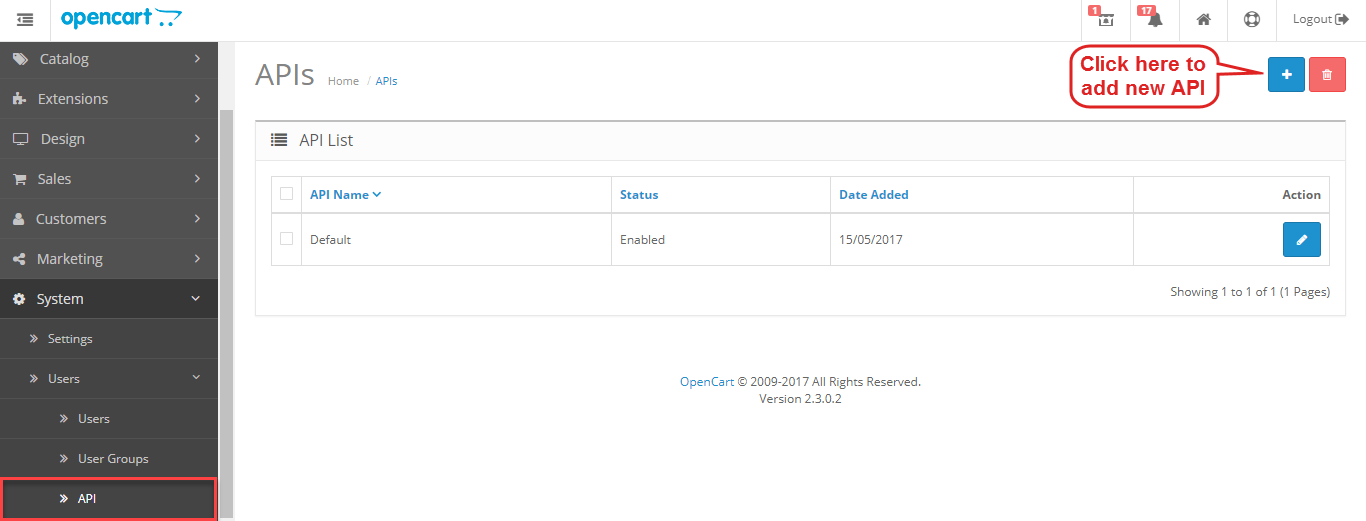
Чтобы добавить новый шаблон , администратор коснется кнопки Добавить вверху справа .
Откроется раздел для создания нового шаблона.
Здесь будет админ —
- Введите Имя для шаблона
- Установить код для шаблона
- Нажмите кнопку Пуск , чтобы продолжить
Откроется раздел для ввода высоты и ширины холста, на котором размещается шаблон. После ввода размеров нажмите кнопку next .
Введите количество сторон на которых админ хочет добавить шаблон и нажмите далее .
Теперь выберите изображение для шаблона и введите имя стороны и нажмите кнопку далее .
Теперь администратор добавит на холст Text , Image и Shapes .
- Текст: Содержимое в текстовом формате может быть установлено на холсте. От Text, вы можете выбрать шрифт в соответствии с изображением ниже.
- Изображение: Изображение, которое можно расположить на холсте. Для изображений администратор может либо использовать Изображение пользователя , которое доступно заранее, либо искать изображения в Интернете с помощью Поиск в Интернете .
- Форма: Если администратор желает включить в холст любую форму, которую можно выбрать здесь
Наконец, нажмите кнопку Сохранить изменения, чтобы сохранить текущий шаблон. После этого вы можете проверить список созданных вами шаблонов, перейдя к Опция меню Web To Print .
После этого вы можете проверить список созданных вами шаблонов, перейдя к Опция меню Web To Print .
Конец администратора — Назначение шаблона продукту
Администратор может назначать шаблоны продукту, перемещаясь по каталогу -> Продукты .
Здесь отредактируйте продукт и перейдите на его вкладку Web To Print . Здесь администратор сможет увидеть все доступные шаблоны и проверить необходимые шаблоны, а затем сохранить продукт, чтобы назначить шаблон продукту.
Примечание: Администратору необходимо включить статус , чтобы иметь возможность настроить этот вариант дизайна для конкретного продукта в интерфейсе.
Seller’s End – Как добавить шаблон?
У продавцов будет опция меню « Marketplace Print On Demand » под блоком их учетной записи на торговой площадке.
При нажатии открывается раздел со всеми созданными шаблонами (впервые раздел пуст). Здесь администратор может создавать, редактировать или удалять шаблоны по мере необходимости.
Название шрифта — Семейство шрифтов, также известное как гарнитура, представляет собой набор похожих шрифтов в различных стилях.
Загрузить файл шрифта – Вы можете загрузить файл шрифта, который можно загрузить отсюда.
Чтобы добавить новый шаблон, нажмите кнопку добавить в правом верхнем углу. Это вызывает « Веб-форма шаблона для печати ».
Здесь продавцу необходимо –
- Введите Имя для шаблона
- Введите код для шаблона, а затем
- Коснитесь кнопки Пуск
Откроется раздел для настройки размера холста. Введите Высота и Ширина холста и нажмите кнопку далее после этого.
Теперь введите количество сторон для которых продавец хочет добавьте шаблон и нажмите далее .
Теперь выберите изображение для шаблона и введите имя стороны и коснитесь следующей кнопки .
Теперь продавец добавит на холст Text , Image и Shapes .
- Текст: Содержимое в текстовом формате может быть установлено на холсте. Продавец может выбрать любой тип шрифта.
- Изображение: Изображение, которое можно расположить на холсте. Для изображений администратор может либо использовать Изображение пользователя , которое доступно заранее, либо искать изображения в Интернете с помощью Поиск в Интернете .

- Форма: Если администратор желает включить в холст любую форму, которую можно выбрать здесь
Marketplace Web To Print Template
Наконец, нажмите кнопку Сохранить изменения, чтобы сохранить текущий шаблон. После этого продавец может проверить список созданных вами шаблонов, перейдя на страницу Marketplace Print On Demand Опция меню на панели учетной записи Marketplace.
Добавление шаблона к продукту
После создания шаблона продавец перейдет на страницу Добавить продукт . Здесь добавьте новый или отредактируйте старый продукт и перейдите на вкладку Web to Print .
Примечание: Продавцу необходимо включить статус , чтобы иметь возможность настроить этот вариант дизайна для конкретного продукта в интерфейсе.
Теперь выберите шаблон для этого продукта, вы также можете выбрать несколько шаблонов. Наконец, нажмите кнопку сохранить , чтобы сохранить шаблон для соответствующего продукта.
Наконец, нажмите кнопку сохранить , чтобы сохранить шаблон для соответствующего продукта.
Рабочий процесс клиента
Клиенты могут настроить продукт в соответствии со своими потребностями. Клиент должен будет перейти к продукту, для которого возможна настройка или для которого видна кнопка « Настроить этот дизайн ».
Чтобы настроить продукт, коснитесь кнопки ‘ Настроить этот дизайн кнопка.
После нажатия кнопки « Настроить этот дизайн » открывается следующий раздел.
Здесь покупателю необходимо выбрать дизайн, заранее определенный продавцом , или он может выбрать и предоставить свой собственный дизайн для продукта.
Для выбора заранее определенного дизайна продавца перейдите на вкладку « Наш дизайн », а для выбора собственного дизайна перейдите на вкладку « Ваш дизайн ».
После этого покупатель может щелкнуть значок Добавить новый индивидуальный дизайн , чтобы создать дизайн по своему выбору, или выбрать шаблон, предоставленный продавцом, нажав вкладку « Наш дизайн » для продукта.
Если клиент выбирает « Your Design », появляется всплывающее окно, в котором клиенту необходимо ввести код шаблона. Здесь клиент может добавить код шаблона и нажать кнопку Next .
После вышеуказанного шага клиент добавит детали холста, включая высоту и ширину. После этого клиент нажмет кнопку Next , чтобы продолжить.
Теперь покупатель должен выбрать сторону дизайна шаблона, хочет ли он, чтобы дизайн был на обеих или только на одной стороне продукта, и нажать кнопку Далее .
Теперь клиент выберет изображение для шаблона и введите имя стороны и коснитесь далее кнопка .
Наконец, клиент может добавить изображения , текст или фигуры по мере необходимости и сохранить конфигурацию.
Примечание:
Здесь покупатель может выбрать предварительно определенный дизайн, предоставленный продавцом на вкладке Наш дизайн , или может предложить свой собственный дизайн на вкладке Ваш дизайн вкладка.
Клиент может нажать на кнопку Preview , чтобы просмотреть предварительный просмотр. Затем нажмите кнопку Сохранить Изменить , чтобы сохранить шаблон, и, наконец, нажмите Далее .
На странице Review Your Design клиент должен дать утверждение для окончательного проекта , а также просмотреть контрольный список проверки , упомянутый администратором. Затем нужно нажать на Далее .
Теперь покупатель может увидеть индивидуальный дизайн продукта на странице продукта .
Теперь покупатель может добавить товар в корзину и перейти к оформлению заказа.
Заказы клиентов
Клиенты могут просмотреть ZIP-файл настроенного продукта в истории заказов для соответствующего заказа.
Заказ содержит small custom image продукта вместе с ZIP-файлом продукта, который содержит изображение дизайна продукта по желанию заказчика.
Конец продавца — детали заказа клиента
Продавец также сможет просмотреть небольшое настроенное изображение продукта вместе с файлом .zip продукта, который содержит изображение дизайна продукта по желанию клиента.
Служба поддержки
Это все, что касается модуля OpenCart Marketplace Web To Print. Однако, если вам нужна дополнительная информация или требуется какая-либо настройка, отправьте нам электронное письмо по адресу [email protected]
модуль дизайна продукта
веб-расширение для печати
Нишад Бхан7 значков
12 мая 2021 г.
Opencart Product Designer/Customizer Extension | Knowband
1.0 Введение
Каждый любит индивидуальный подход. Это особенно актуально в современной вселенной онлайн-покупок, которая позволяет вам заказывать товар по вашему выбору, не вставая с собственного дивана. Кроме того, впечатляющий рост числа интернет-магазинов предоставил покупателям широкий выбор вариантов покупки. И здесь в игру вступает кастомизация продукта. Компании, которые осуществляют настройку продукта, проектируют, изменяют и продают свои товары в соответствии с потребностями или желаниями клиентов. Opencart Product Designer/Customizer предлагает множество преимуществ и, как правило, приводит к более высоким коэффициентам конверсии.
Еще несколько лет назад персонализированные продукты были в значительной степени ограничены небольшим кругом брендов и товаров. В основном это подарочные товары, демонстрационные продукты или маркетинговые товары. Образно говоря, количество персонализированных вещей можно пересчитать по пальцам одной руки. К счастью, многое изменилось. Во благо. Продавцы почти всего, от платьев и рубашек до сумок и даже потребительских товаров, открывают для себя преимущества и ценность индивидуальной настройки продукта. Все больше и больше брендов обнаруживают, что персонализация товаров и услуг — отличный способ повысить лояльность и вовлеченность клиентов.
К счастью, многое изменилось. Во благо. Продавцы почти всего, от платьев и рубашек до сумок и даже потребительских товаров, открывают для себя преимущества и ценность индивидуальной настройки продукта. Все больше и больше брендов обнаруживают, что персонализация товаров и услуг — отличный способ повысить лояльность и вовлеченность клиентов.
OpenCart Product Designer/Customizer — это простой способ позволить вашим клиентам настроить любой продукт в соответствии с их желанием и разместить заказ у вас. Это дает вашим клиентам гибкость, чтобы получить продукт, который они хотят, и так, как они хотят, и, следовательно, увеличить ваши продажи. Клиенты могут легко добавлять насыщенные цветные тексты с эффектами, загружать свои изображения с фильтрами и добавлять QR-код, чтобы сделать его подходящим для своих нужд.
Почему вы должны предоставлять своим клиентам возможность настройки продукта?
Если вам интересно, почему Индивидуализация продукта? Тогда вот почему это сделает ваш интернет-магазин лучше.
2.0 Руководство по установке
Перед началом процесса установки вам необходимо приобрести Opencart Product Designer/Customizer в магазине Knowband. После покупки вы получите следующие файлы на ваш зарегистрированный адрес электронной почты.
1. Исходный код модуля настройки продукта Opencart в формате архивного файла.
2. Руководство пользователя расширения дизайнера пользовательских продуктов Opencart.
Теперь, чтобы установить это расширение пользовательского конструктора продуктов Opencart в вашем интернет-магазине, выполните следующие действия:
Шаг 1: Разархивируйте zip-файл. Вы получите папки, как показано на изображении ниже:
Шаг 2: Скопируйте все папки zip-файла в корневой каталог установки OpenCart через FTP-менеджер.
Итак, модуль Opencart Custom Product Design успешно установлен и готов к использованию в вашем магазине. Зайдите в меню администратора и нажмите на расширения. Выберите Тип расширения как Модули. Вы найдете список модулей. Выберите конструктор/настройщик продуктов Opencart.
Выберите Тип расширения как Модули. Вы найдете список модулей. Выберите конструктор/настройщик продуктов Opencart.
Чтобы настроить расширение Product Designer/Customizer для OpenCart, перейдите к настройкам в следующем порядке:
Панель администратора > Расширения > Модули > Product Designer/Customizer
Расширение /Customizer включает следующие основные настройки:
- Настроить
- цветов
- Шрифт
- Группа изображений
Как настроить продукт?
Чтобы настроить продукт, следуйте по следующему пути:
Каталог>> Продукты>> Выбрать продукт>> Редактировать>> Дизайнер/настройщик продукта Customizer, пользователь будет иметь следующие параметры в модуле расширенной настройки продукта Opencart:
3.0.1 Конфигурация
С помощью этой настройки модуля Custom Product Design в Opencart пользователь может включать/отключать весь модуль и вносить изменения в настройку продукт.
3.0.2 Цена
Этот параметр модуля расширенной настройки продукта Opencart позволяет администратору определять фиксированную цену для каждой настройки, которая должна быть добавлена в продукт. Экран для того же будет выглядеть, как показано ниже:
3.0.3 Текст
С помощью этой настройки модуля Opencart Custom Product Design администратор может управлять опцией Text в Customization. Экран для этой опции будет выглядеть, как показано ниже:
3.0.4 Стороны
Стороны Настройка модуля расширения пользовательского дизайнера продуктов Opencart позволяет администратору добавлять изображения разных сторон продукта, чтобы пользователь мог настроить продукт с любой стороны, которую он хочет. Администратор также может назвать добавленные стороны.
Экран будет выглядеть следующим образом:
Как настроить шрифты, цвета и группы изображений?
При изменении настроек продукта в правом верхнем углу экрана вы найдете опции для выбора различных шрифтов, цветов и групп изображений. Вы найдете три варианта:
Вы найдете три варианта:
1. Настройка шрифтов
Все шрифты, которые были добавлены из модуля, перечислены здесь в этом интерфейсе. Вы можете напрямую включить или отключить любой шрифт.
2. Настройка цветов
Все цвета, которые были добавлены с помощью модуля, перечислены здесь в этом интерфейсе. Вы можете напрямую включить или отключить любой цвет.
3. Настройка групп изображений
Все добавленные группы изображений перечислены здесь в этом интерфейсе. Вы можете напрямую включить или отключить любую группу изображений.
При нажатии кнопки «Просмотр изображений» вы увидите следующий экран.
3.0.5 Настройка
Этот параметр задается в панели администратора расширения пользовательского конструктора продуктов OpenCart. Администратор может включить или отключить весь модуль с помощью этого параметра. Экран будет выглядеть, как показано ниже:
3. 0.6 Шрифты
0.6 Шрифты
С помощью этой настройки модуля расширенной настройки продукта OpenCart администратор может добавить новый шрифт в систему, а также отредактировать существующий. Экран будет выглядеть, как показано ниже:
Редактировать шрифт: Вы можете редактировать существующий набор шрифтов с помощью параметра «Редактировать». Экраны для редактирования шрифта будут такими же, как и для добавления шрифта. Единственная разница будет заключаться в том, что при редактировании поля будут уже заполнены.
Удалить шрифт: Вы можете удалить шрифт, щелкнув значок «Корзина». Появится всплывающее окно с запросом подтверждения. Вы можете нажать «Да», и шрифт будет удален.
Добавить шрифт: Вы можете добавить шрифт в модуль расширенной настройки продукта OpenCart, щелкнув значок «+» в верхней части страницы. Экран будет выглядеть, как показано ниже:
3.0.7 Цвета
С помощью этой настройки модуля расширенной настройки продукта OpenCart администратор может добавить новый цвет в систему, а также отредактировать существующий. Экран будет выглядеть так, как показано ниже:
Экран будет выглядеть так, как показано ниже:
Редактировать цвет: Вы можете редактировать существующий набор цветов, используя опцию Редактировать. Экраны для редактирования цвета будут такими же, как и для добавления цвета. Единственная разница будет заключаться в том, что при редактировании поля будут уже заполнены.
Удалить Цвет: Вы можете удалить цвет, щелкнув значок «Корзина». Появится всплывающее окно с запросом подтверждения. Вы можете нажать «Да», и шрифт будет удален.
Добавить цвет: Вы можете добавить цвет в модуль расширенной настройки продукта OpenCart, щелкнув значок «+» в верхней части страницы. Экран будет выглядеть, как показано ниже:
3.0.8 Группа изображений
Настройки группы изображений модуля расширенной настройки продукта OpenCart позволяют администратору добавить группу изображений, чтобы предложить своим клиентам для настройки продукта. Экран будет выглядеть, как показано ниже:
Редактировать группу изображений: Вы можете редактировать существующий набор групп изображений, используя параметр «Редактировать». Экраны для редактирования группы изображений будут такими же, как и для добавления цвета. Единственная разница будет заключаться в том, что при редактировании поля будут уже заполнены.
Экраны для редактирования группы изображений будут такими же, как и для добавления цвета. Единственная разница будет заключаться в том, что при редактировании поля будут уже заполнены.
Удалить группу изображений: Вы можете удалить группу изображений, щелкнув значок «Корзина». Появится всплывающее окно с запросом подтверждения. Вы можете нажать «Да», и шрифт будет удален.
Добавить группу изображений: Вы можете добавить группу изображений в модуль расширенной настройки продукта OpenCart, щелкнув значок «+» в верхней части страницы. Экран будет выглядеть, как показано ниже:
Предварительный просмотр группы изображений: Вы можете просмотреть все изображения в группе, щелкнув значок «Глаз», соответствующий определенной группе. Появится следующий экран:
Здесь вы можете добавить новое изображение в группу, отредактировать/удалить существующее изображение.
При нажатии кнопки «Добавить» вы увидите следующие параметры, как показано ниже:
Загрузить изображение: Эта опция позволит вам найти нужное изображение на локальном компьютере и загрузить его сюда.
Цена: Эта опция устанавливает цену для выбранного изображения.
Активно: Эта опция включает или отключает изображение для выбранной группы. Установите его на ДА или НЕТ.
Аналогичным образом можно нажать на кнопку «Редактировать», соответствующую изображению. Параметры будут такими же, единственное отличие состоит в том, что поля будут заполнены, как показано на изображении ниже.
Удалить изображение очень просто. Просто нажмите на значок «Корзина», соответствующий изображению.
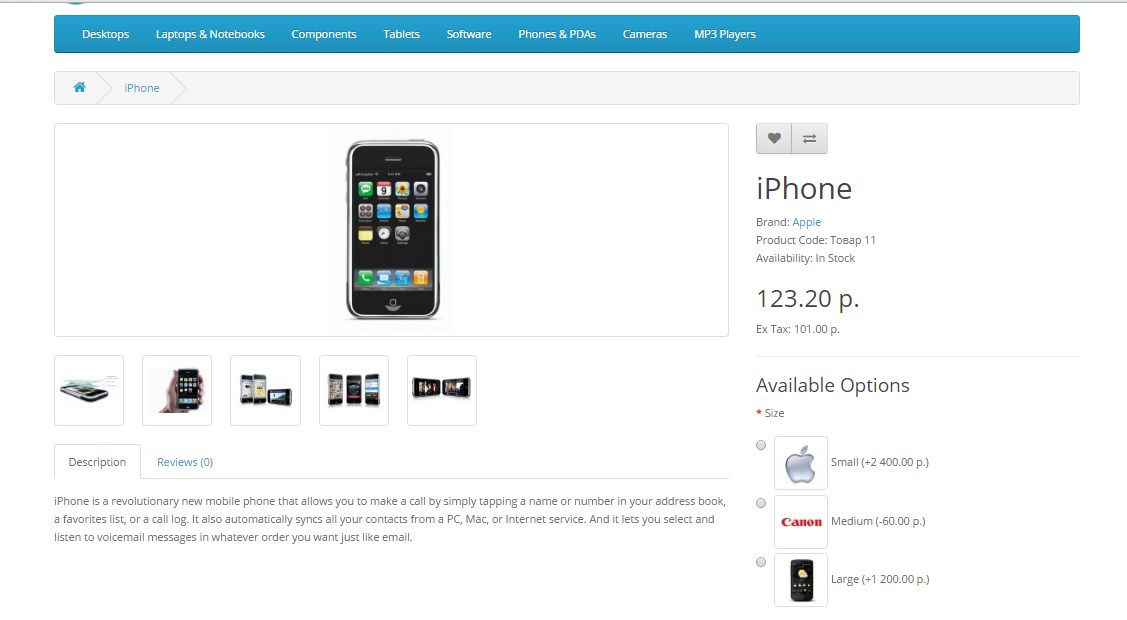
Если модуль Opencart Product Designer/Customizer включен, на странице продукта будет отображаться кнопка «Настроить», как показано ниже.
При нажатии кнопки «Настроить» покупателю будет показано всплывающее окно, которое будет состоять из различных параметров дизайна и настройки продукта. Клиенты могут добавить любой цвет, пользовательский текст, пользовательское изображение или QR-код для продукта в соответствии со своими требованиями к покупкам.
Клиенты могут выполнять различные виды настройки, такие как:
1. Цвет
2. Изображение
Клиенты могут выбрать изображение по своему выбору из предоставленных опционов группы изображений.
Они могут загрузить и распечатать любое другое изображение по своему выбору из локального пространства.
Они могут даже распечатать QR-код для скрытого текста или ссылки на веб-сайт.
3. Текст
Клиент может сохранить все настройки своего продукта, нажав кнопку «Сохранить», как показано ниже.
На экране появится флажок стоимости. Нажмите OK для подтверждения.
Точно так же эти настройки применимы к другим товарам в магазине, таким как кружки и чехлы для телефонов.
Страница сводки корзины покупок для индивидуального продукта
На изображении ниже показано, как пользовательское изделие отображается на странице корзины с различными вариантами для клиентов после нажатия кнопки «Сохранить настройку».

 Спасибо
Спасибо Готов начать работу прям щас. Напиши мне обсуди.
Готов начать работу прям щас. Напиши мне обсуди.