Содержание
Opencart как редактировать шаблон. OpenCart 2.x. Как изменить стандартное содержимое информационных страниц
ГлавнаяOpencartOpencart как редактировать шаблон
OpenCart 2.x. Как редактировать страницы содержимого
Из этого туториала Вы узнаете, как редактировать страницы содержимого (edit content pages) в OpenCart 2.x.
OpenCart 2.x. Как редактировать страницы содержимого
Для того чтобы редактировать страницы в вашем магазине OpenCart, следуйте таким инструкциям:
Для того чтобы внести изменения в страницу Политика конфиденциальности (Privacy Policy) или в другую информационную страницу, перейдите в админ панель (Dashboard). Откройте вкладку Каталог (Catalog) и выберите вкладку Информация (Information):
Следующий шаг: выберите страницу, в которую Вы хотите внести изменения из Списка информационных страниц (Information List) и нажмите на кнопку Редактировать (Edit) в правом углу:
Как Вы можете видеть, во вкладке Общие настройки (General) Вы можете изменить Заголовок (Title) страницы, Описание (Description), которое отображает основное содержимое страницы и настройки Метаданных (Meta).
 Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.Следующий раздел, который Вы можете видеть, — Данные (Data). В разделе «Данные» Вы можете изменить магазин, в котором Вам нужно внести изменения в определённую страницу. Если Вы используете несколько магазинов, эта функция будет Вам полезна. Также, Вы можете изменить настройки SEO, расположение (location) внизу сайта, Статус (Status) и Порядок (Order).
Во вкладке Дизайн (Design) Вы можете изменить макет страницы на любой из вариантов, предложенных в выпадающем списке.
Мы изменим только текстовое описание страницы. Например, мы добавим слово «test». В общих настройках есть разные настройки для текста, Вы можете изменить шрифт, цвет, выравнивание, добавить таблицы, ссылки, вставить изображения и видео. Также, здесь Вы можете добавить содержимое HTML:
Сохраните (Save) изменения и обновите (refresh) ваш сайт.
 Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.Вернитесь на ваш сайт и обновите страницу, которая содержит текст, который Вы изменили. Вы можете видеть, что изменения были внесены успешно.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как редактировать страницы содержимого
www.templatemonster.com
OpenCart 2.x. Как редактировать шаблон счёта
Из этого туториала Вы узнаете, как редактировать шаблон счёта в OpenCart 2.x.
OpenCart 2.x. Как редактировать шаблон счёта
К сожалению, в OpenCart нельзя редактировать шаблон счета в админ панели. Но Вы можете изменить его в файле.
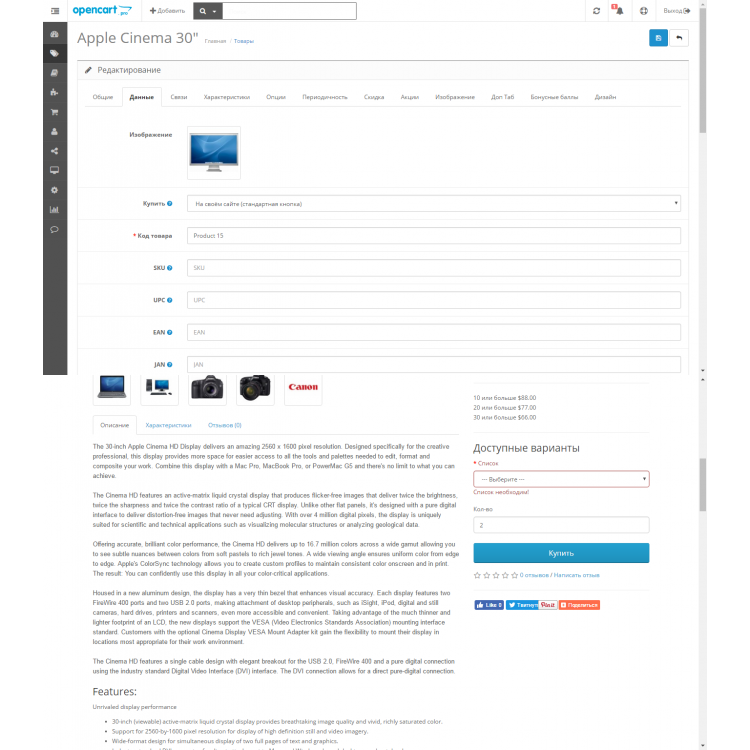
Вы можете ознакомиться с макетом счёта по-умолчанию в админ-панели. Перейдите на вкладку Продажи и заказы (Sales > Orders). Выберите любой заказ из списка доступных заказов:
Нажмите на кнопку ‘Создать’ (Generate) рядом со вкладкой ‘Номер счета’ (Invoice No. ), для того чтобы создать счёт для заказа. Затем нажмите на кнопку ‘Напечатать счёт’ (Print Invoice) вверху окна:
), для того чтобы создать счёт для заказа. Затем нажмите на кнопку ‘Напечатать счёт’ (Print Invoice) вверху окна:
Для того чтобы изменить шаблон счета, получите доступ к файлам на сервере. Используйте FTP или Файловый менеджер Панели управления хостингом, найдите файл /admin/view/template/sales/order_invoice.tpl, для того чтобы внести в него изменения. В нём Вы найдёте код шаблона счета. Используйте любой редактор кода HTML (или встроенный редактор кода Панели управления хостингом), для того чтобы внести изменения.
Вы можете изменить заголовок страницы счета и расположение элементов, добавить пользовательский логотип и пользовательские области.
Сохраните внесённые изменения в файле ‘order_invoice.tpl’. Затем вернитесь в админ панель. Нажмите на кнопку ‘Напечатать счёт’ (Print Invoice’), для того чтобы проверить результат внесения изменений.
Обратите внимание: очистите кэш OpenCart, если Вы не видите внесенных изменений сразу.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2. x. Как редактировать шаблон счёта
x. Как редактировать шаблон счёта
info.template-help.com
OpenCart 2.x. Как изменить стандартное содержимое информационных страниц
Мы рады представить Вам новый туториал, которой покажет, как изменить стандартное содержимое страниц в OpenCart 2.x
В шаблонах OpenCart Вы увидите Информационное меню (Information menu) в футере, которое содержит стандартные страницы. Содержимое всех страниц можно изменить в админ панели.
Давайте внесём изменения в страницу Условия использования (Terms and Conditions), например:
Войдите в вашу Админ панель OpenCart.
Перейдите на вкладку Каталог -> Информация (Catalog -> Information).
Выберите страницу Условия использования (Terms and Conditions) и нажмите на значок изменить рядом с названием страницы.
Во вкладке Общее (General) Вы можете изменить Название (Title), Описание (Description) и Метаданные (Meta data) вашей страницы.

Во вкладке Данные (Data) Вы можете выбрать, для каких магазинов эта страница и страница SEO URL будут доступны.
Также, Вы можете отобразить или скрыть страницу в меню футера, поставив галочку напротив настройки Внизу (Bottom). Порядок отображения изменяет расположение страницы по отношению к другим Информационным страницам. Чем меньше порядковый номер, тем более высокой будет позиция страницы в меню.
Во вкладке Дизайн (Design) настроек вашей страницы, выберите пользовательский макет для вашей страницы. Если для вашего шаблона нужный особый макет, выберите нужные настройки. В противном случае, оставьте стандартные настройки для вашей страницы.
Нажмите на кнопку Сохранить (Save), закончив внесение изменений.
Вы можете изменить все остальные страницы таким же образом.
По
www.templatemonster.com
дизайнов, тем, шаблонов и загружаемых графических элементов Opencart Custom Checkout на Dribbble
Посмотреть АКК
Посмотреть Wirekit: электронная коммерция
Wirekit: электронная коммерция
Просмотр корзины страницы и оформление заказа
Страница корзины и кассы
Посмотреть Wirekit: Электронная торговля
Wirekit: Электронная торговля
Посмотреть Wirekit: электронная коммерция
Wirekit: электронная коммерция
View Deckshop — мобильное приложение для скейтборда
Deckshop — мобильное приложение для скейтборда
Посмотреть одежду на заказ | Концепция приложения
Одежда на заказ | Концепция приложения
Посмотреть конфигуратор кроссовок
Конфигуратор кроссовок
View OpenCart Specialist — Дизайн логотипа 🛒
Специалист по OpenCart — Дизайн логотипа 🛒
View OpenCart Specialist — Дизайн логотипа 🌐
Специалист по OpenCart — Дизайн логотипа 🌐
View OpenCart Specialist — Дизайн логотипа (не используется)
Специалист по OpenCart — Дизайн логотипа (не используется)
Посмотреть быструю оплату Ajax
Быстрая касса Ajax
Посмотреть модуль Ajax Quick Checkout для OpenCart0
Модуль Ajax Quick Checkout для OpenCart0
Посмотреть авокадо.
 Страница оформления заказа
Страница оформления заказаАвокадо. Страница оформления заказа
View Tailstore (шаблон для OpenCart) Pt. 1
Tailstore (шаблон для OpenCart) Pt. 1
View Tailstore (шаблон для OpenCart) Pt. 2
Tailstore (шаблон для OpenCart) Pt. 2
Посмотреть SET24.
 Мобильная версия
Мобильная версияНАБОР24. Мобильная версия
Посмотреть специалист OpenCart — Дизайн логотипа (2) 🛒
Специалист OpenCart — Дизайн логотипа (2) 🛒
Посмотреть тёмную тему VueFront
Темная тема VueFront
Посмотреть Питстор.


 Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте.
Обратите внимание, что Вы можете внести различные изменения для каждого языка (every language), который используется на вашем сайте. Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
Вы можете редактировать все информационные страницы (you can change all information pages) вашего сайта аналогично.
 Страница оформления заказа
Страница оформления заказа Мобильная версия
Мобильная версия