Содержание
Как очистить кэш браузера в Google Chrome, Mozilla Firefox, Opera, Яндекс Браузер, IE?
Помощь
0
Регистрация
Вход
Домены
Хостинг
Сайты
Размещение сайта
WordPress
Конструктор сайтов
Личный кабинет
VPS и серверы
SSL-сертификаты
Общие вопросы
- Google Chrome
- Mozilla Firefox
- Opera
- Яндекс.
 Браузер
Браузер - Internet Explorer (Edge)
- Как очистить кэш определенного сайта
Google Chrome
Как удалить кэш сайта в Google Chrome:
-
Выберите Настройки в меню браузера.
-
В разделе «Конфиденциальность и безопасность» нажмите Очистить историю.
-
Проставьте галочки напротив пунктов «История браузера», «Файлы cookie и другие данные сайтов» и «Изображения и другие файлы, сохраненные в кеше».
-
Выберите временной диапазон «Всё время» и нажмите Удалить данные:
Готово, вы очистили временные данные (кэш) вашего браузера.
Mozilla Firefox
Как сбросить кэш сайта в Mozilla Firefox:
-
Нажмите клавиши Ctrl+Shift+Delete.
-
Отметьте галочками пункты «Куки» и «Кэш» и кликните кнопку Удалить сейчас:
Готово, вы очистили кэш браузера.
Opera
Как почистить кэш на сайте в Opera:
-
Нажмите клавиши Ctrl+Shift+Delete.
-
Проставьте галочки напротив пунктов «Историю посещений», «Файлы cookie и прочие данные сайтов» и «Кэшированные изображения и файлы».
-
Выберите временной диапазон «Всё время» и нажмите Удалить данные:
Готово, вы очистили кэш браузера.
Яндекс.Браузер
Как очистить кэш браузера в Яндекс.Браузер:
-
Выберите Настройки в меню в правом верхнем углу браузера.
- В строке «Системные» в меню слева нажмите Очистить историю:
-
В выпадающем списке отметьте временной промежуток «За всё время» и нажмите Очистить.
Готово, вы очистили кэш браузера.
Internet Explorer (Edge)
Как очистить кэш в Internet Explorer:
-
Нажмите клавиши Ctrl+Shift+Delete.

-
Проставьте галочки напротив нужных пунктов и кликните Очистить:
Готово, вы очистили кэш браузера.
Как очистить кэш определенного сайта
Если вы заходили на сайт в течение одного часа, то при удалении данных выберите временной диапазон «за последний час». Так кэш конкретной страницы, на которую вы недавно заходили, удалится.
Популярные статьи
Как указать (изменить) DNS-серверы для домена
Я зарегистрировал домен, что дальше
Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
Что такое редирект: виды и возможности настройки
Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты
//=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
Домены оптом
Географические домены
Кириллические домены
Административные домены
Национальные домены
Новые домены первого уровня
Где купить домен дешево
Дешевый хостинг
CloudVPS
Хостинг для сайта-визитки
Хостинг с PHP и MySQL
Надежный хостинг
Самые дешевые домены
Хостинг WordPress
Хостинг для 1С-Битрикс
Хостинг для Drupal
Хостинг для Joomla
Хостинг для MODX
Хостинг для OpenCart
Антивирус для хостинга
Бэкап сайта
Защита от DDoS-атак
Хостинг с ISPmanager
SSL бесплатно
AlphaSSL
AlphaSSL WildCard
ExtendedSSL
GlobalSign-сертификаты
Comodo / Sectigo — сертификаты
GeoTrust-сертификаты
Symantec-сертификаты
Thawte-сертификаты
TrustWave-сертификаты
Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Отключить создание кэша фотографий Opencart Версия 1.5.6.4 • фриланс-работа для специалиста • категория PHP ≡ Заказчик Артур Есаян
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Есть сайт на опенкарте Версия 1.5.6.4 с более 8тыс товаров.
Опенкарт кеширует все фотки и складывает их в image/cache
В итоге создается более более 100тыс доп файлов и когда ОБЩЕЕ количество переваливает за 200тыс, хостер отключает нас, т.к. нагрузка на сервер.
Каждые два-три дня я вручную удаляю папку кэша, но это не выход.
Надо либо отключить кеширование, либо придумать что-то.
Отключить создание кэша фотографий Opencart Версия 1. 5.6.4
5.6.4
Качество
Профессионализм
Стоимость
Контактность
Сроки
Все супер — поправил — теперь кеш не забивает систему!!!
Отзыв фрилансера о сотрудничестве с Артуром Есаяном
Отключить создание кэша фотографий Opencart Версия 1.5.6.4
Оплата
Постановка задачи
Четкость требований
Контактность
Ставки
5
Обсуждение
2
дата
онлайн
рейтинг
стоимость
время выполнения
фрилансер больше не работает на сервисе
ставка скрыта фрилансером
1 день300 UAH
1 день300 UAH
Добрый день,
Готов выполнить поставленную задачу.

С уважением, Дмитрий
ставка скрыта фрилансером
ставка скрыта фрилансером
4 года назад
68 просмотров
Настройка NitroPack • Учебное пособие по OpenCart 2
Обновлено 8 сентября 2016 г.
Заполнение вашего магазина OpenCart 2 все большим количеством товаров обязательно в какой-то момент начнет сказываться на производительности. Некэшированные страницы, плохо оптимизированные изображения, JavaScript и CSS, требующие минификации, увеличивают время загрузки вашего магазина. Компания редко создает целую структуру, пытаясь предоставить своим клиентам решение проблемы. Однако iSenseLabs не жалела усилий, когда дело доходило до удовлетворения клиентов и создания отличного продукта. NitroPack — очень мощный модуль оптимизации производительности, который значительно сократит время загрузки вашего магазина.
Однако iSenseLabs не жалела усилий, когда дело доходило до удовлетворения клиентов и создания отличного продукта. NitroPack — очень мощный модуль оптимизации производительности, который значительно сократит время загрузки вашего магазина.
Чтобы использовать NitroPack в полной мере, вам необходимо настроить:
- Шаг 1: Установка и доступ
- Шаг 2: Настройки
- Шаг 3: Кэш страницы
- Шаг 4: Кэш базы данных
- Шаг 5. Система, браузер и кэш изображений
- Шаг 6: Сжатие
- Шаг 7: Минификация
- Шаг 8: CDN
- Шаг 9: CRON
- Шаг 10. Оптимизация изображения
шаг
Установка и доступ
Процесс установки NitroPack аналогичен процессу установки других расширений для OpenCart 2. Мы рассмотрели этот шаг в нашем руководстве по управлению расширениями. Однако, поскольку NitroPack — это целая структура, после установки вам придется выполнить дополнительные действия, чтобы получить доступ к ее настройкам.
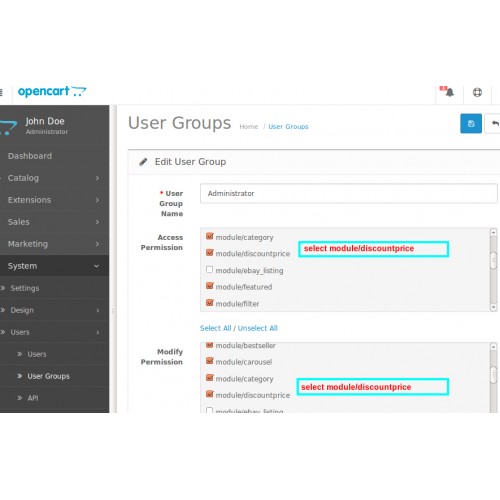
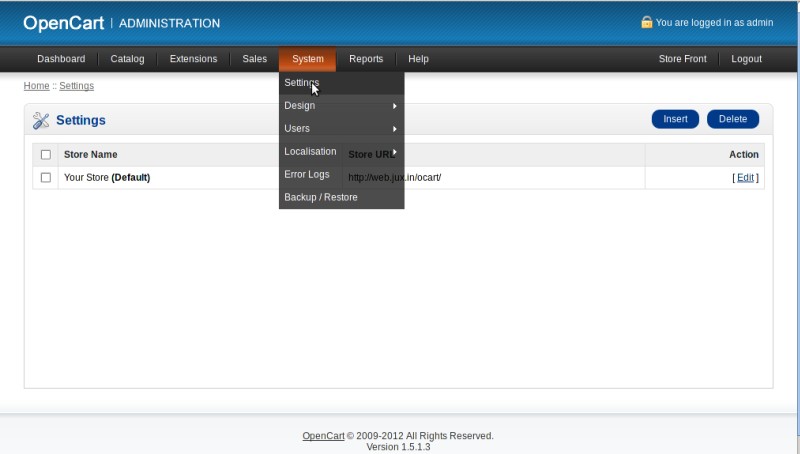
Во-первых, вам нужно будет перейти в меню Система → Пользователи → Группы пользователей .
Здесь вам нужно будет нажать синюю кнопку редактирования, соответствующую группе администраторов, чтобы перейти на страницу ее настроек.
В списках разрешений на доступ и изменение найдите параметр tool/nitro и отметьте его. Когда закончите, нажмите кнопку Сохранить в правом верхнем углу страницы.
Теперь вы сможете увидеть и войти в NitroPack. Фреймворк был добавлен в качестве инструмента, доступ к которому можно получить через System → Tools → NitroPack .
шаг
Настройки
После входа в NitroPack перейдите к Настройки и включите расширение. Вы также можете вставить свой ключ API Google в соответствующее поле здесь. Этот ключ API позволит вам использовать Google PageSpeed Insights, который предоставит оценку для вашего веб-сайта в зависимости от его скорости. Веб-сайты с самым высоким рейтингом имеют средний балл 80,78. Выше этого значения веб-сайт считается хорошо оптимизированным.
Веб-сайты с самым высоким рейтингом имеют средний балл 80,78. Выше этого значения веб-сайт считается хорошо оптимизированным.
Вернувшись в панель управления, вы увидите список из 5 шагов, которые необходимо предпринять для оптимизации вашего магазина. С помощью Кнопка «Настроить сейчас» вы можете получить доступ к параметрам в этих шагах.
step
Кэш страниц
Другой способ получить доступ к тем же настройкам — просто открыть соответствующую вкладку и выбрать функцию, которую вы хотите настроить. Например, давайте введем настройки Page Cache . Этот метод кэширования используется для предоставления уже обработанного контента посетителю вашего магазина. Это означает, что после первоначальной загрузки каждая страница будет загружаться для этого посетителя намного быстрее. Перед включением кэширования страниц Nitro рекомендуется отключить другие сторонние методы кэширования. Обратите внимание, что в некоторых случаях кэширование страниц будет намеренно отключено. Для получения дополнительной информации об этом вы можете прочитать в файле документации расширения.
Обратите внимание, что в некоторых случаях кэширование страниц будет намеренно отключено. Для получения дополнительной информации об этом вы можете прочитать в файле документации расширения.
Как вы можете видеть, каждая опция хорошо объяснена во всплывающей подсказке, поэтому в этом руководстве мы предоставим только краткий обзор.
- Статус кэша страницы — Включить/отключить кэширование страницы для вашего магазина
- Время истечения (в секундах) — Количество секунд, в течение которых кэш будет храниться до повторного кэширования страниц. Период времени по умолчанию составляет 1 день.
- Оптимизация адаптивной темы — Если вы используете адаптивную тему, вы можете включить этот параметр, чтобы кэшированный контент отображался на всех устройствах, а не только на рабочем столе.
- Добавление атрибутов ширины/высоты к изображениям — Включение этого параметра добавит тег размера к вашим изображениям, что поможет браузерам загружать их быстрее.
 Мы уже рассказывали, как это влияет на производительность, в нашем руководстве по GTmetrix по этому вопросу.
Мы уже рассказывали, как это влияет на производительность, в нашем руководстве по GTmetrix по этому вопросу.
- Очистить кеш при редактировании товара — Если включить, кеш для конкретного товара будет очищаться при выполнении одного из заданных условий: после того, как вы модифицируете этот товар из панели администратора; после того, как клиент купил этот продукт; после редактирования заказа, содержащего товар
- Игнорируемые маршруты — Если у вас есть страницы, которые вы не хотите кэшировать (страницы с динамическим содержимым), вы можете указать маршрут к этим страницам здесь.
- Поддерживаемые файлы cookie — Кэширование файлов cookie может вызвать проблемы, которые трудно устранить. Однако, если у вас есть определенный файл cookie, который вы хотите кэшировать, вы можете указать его в этом поле.
- Виджет Store Front — Это добавит полосу внизу каждой страницы в интерфейсе, которая даст вам информацию о скорости загрузки и предоставит кнопку очистки кеша.

- Вы можете выбрать, хотите ли вы, чтобы эта полоса была видна всем, никому или только администратору (рекомендуется).
step
Кэш базы данных
Если у вас часто запрашиваются тяжелые запросы к базе данных, вы можете включить кеш базы данных NitroPack для увеличения времени доставки. Этот тип кэширования по умолчанию отключен, так как он может мешать другим типам кэширования.
На вкладке «Общие» вы сможете выбрать систему хранения и срок действия:
- Хранилище кэша — Выберите один из 4 различных типов кэширования.
- Метод хранения на жестком диске является самым медленным, поскольку он использует скорость диска хранения сервера. Этот вариант по-прежнему будет намного быстрее на серверах FastComet, поскольку они оснащены твердотельными накопителями.
- Второй способ — использование eAccelerator. Однако этот ускоритель PHP недоступен на наших серверах общего хостинга из-за конфигурации Apache на них.
 Проще говоря, поскольку существуют разные обработчики PHP, и мы используем suPHP, который обеспечивает более надежную защиту, он будет мешать тому, как eAccelerator создает кеш. Хотя у NitroPack есть возможность исправить это, когда в этой опции выбран eAccelerator, запуск других приложений на том же простом поле будет усеян проблемами. Если вы явно хотите использовать eAccelerator в качестве метода хранения, вы можете сделать это в наших планах хостинга VPS и DS.
Проще говоря, поскольку существуют разные обработчики PHP, и мы используем suPHP, который обеспечивает более надежную защиту, он будет мешать тому, как eAccelerator создает кеш. Хотя у NitroPack есть возможность исправить это, когда в этой опции выбран eAccelerator, запуск других приложений на том же простом поле будет усеян проблемами. Если вы явно хотите использовать eAccelerator в качестве метода хранения, вы можете сделать это в наших планах хостинга VPS и DS. - XCache можно использовать в версиях PHP до 5.5, которые представили встроенный кэш кода операции, который устраняет необходимость в типах кэширования, таких как XCache и APC.
- Memcache — это один из наиболее часто используемых типов кэширования памяти, который можно включить с помощью селектора PHP в cPanel → Выберите версию PHP . Для целей этого руководства мы будем использовать эту опцию со значениями сервера и порта по умолчанию (localhost и 11211)
.
- Время истечения (секунды) — Период времени, в течение которого будет храниться кешированный контент (по умолчанию 1 день)
На других вкладках у вас будут опции для кэширования запросов на количество продуктов, запросов по категориям, URL-адресов SEO и популярных поисковых запросов. Последнее очень полезно, когда вы видите, что ваши посетители постоянно ищут определенные ключевые слова.
Последнее очень полезно, когда вы видите, что ваши посетители постоянно ищут определенные ключевые слова.
step
Система, браузер и кэш изображений
В меню системного кэша вы сможете изменить поведение стандартного кэша OpenCart. Если есть проблемы с другими методами кэширования, вы можете отключить его, но вероятность этого очень мала, и рекомендуется оставить его включенным. В вашем распоряжении также есть стандартные параметры Expire Time и Delete Cache.
Кэширование браузера отвечает за то, как браузер посетителя кэширует изображения HTML, CSS, JavaScript и шрифты.
- Состояние кэша браузера — Включить/отключить кэширование браузера на стороне клиента.
- Активированные заголовки — Заголовки очень полезны при указании поведения кэша содержимого, которое вы хотите быстро доставить своим клиентам. Есть 3 заголовка, которые вы можете включить здесь, и каждый из них обеспечивает некоторое повышение производительности.
 Для получения дополнительной информации о том, как работает кэширование браузера и заголовки, вы можете ознакомиться с нашим руководством по использованию кэширования браузера.
Для получения дополнительной информации о том, как работает кэширование браузера и заголовки, вы можете ознакомиться с нашим руководством по использованию кэширования браузера.
Вы можете выбрать, как долго кэшировать различные элементы вашего веб-сайта, включая xml, txt, css, js, jpg, jpeg, png, gif, swf, svg, otf, ico, pdf, flv, woff и форматы файлов ttf.
Последний параметр в раскрывающемся меню «Системы кэша» — «Кэш изображений». Здесь вы можете перезаписать качество изображения всех изображений jpeg на вашем веб-сайте с помощью сжатия на основе %. Это полезно для массовой оптимизации кеша для изображений ваших товаров.
шаг
Сжатие
На вкладке Сжатие настройки очень просты. Вы можете включить сжатие GZIP и настроить, хотите ли вы, чтобы ваши файлы CSS, JavaScript и HTML были сжаты, а также уровень сжатия. Однако мы в FastComet предлагаем сжатие GZIP по умолчанию на всех наших серверах общего хостинга, поэтому вы можете оставить его отключенным в NitroPack. Если вы хотите узнать больше о сжатии GZIP, вы можете посетить наш учебник по сжатию GZIP, который является частью наших руководств, связанных с GTmetrix.
Если вы хотите узнать больше о сжатии GZIP, вы можете посетить наш учебник по сжатию GZIP, который является частью наших руководств, связанных с GTmetrix.
шаг
Минификация
Следующая вкладка, которую мы собираемся посетить, это вкладка Минификация . В двух словах, минификация — это удаление всех ненужных символов из кода без изменения способа его выполнения. Это уменьшает размер файла, что облегчает доставку и ускоряет работу веб-сайта. Включите минификацию, изменив статус параметра Use Minification .
Теперь вместо ручного доступа к файлам и минимизации их с помощью 3 rd party software for Minification, все это можно сделать, просто выбрав Да для нужного типа файла (CSS, JavaScript и HTML) в NitroPack. Параметры CSS и JavaScript похожи, поэтому мы рассмотрим их как один:
- Минимизировать файлы CSS — Включает/отключает минимизацию каскадных таблиц стилей (CSS)
- Объединение файлов CSS — Обычно у вас будет несколько файлов CSS, соответствующих различным частям вашего веб-сайта.
 Их загрузка по отдельности занимает больше времени, чем загрузка одного файла, представляющего собой комбинацию всех ваших CSS 9.0010
Их загрузка по отдельности занимает больше времени, чем загрузка одного файла, представляющего собой комбинацию всех ваших CSS 9.0010 - Объединить файлы CSS для всех мультимедиа и экрана — Это объединит CSS для двух типов мультимедиа
- Улучшенный алгоритм обнаружения CSS — Эта функция попытается найти жестко запрограммированные ресурсы CSS в сгенерированных из кэша страниц файлах и обработать их. Обратите внимание, что для этого должен быть включен Page Cache
- Анализ операторов импорта — Это попытается получить ресурсы @import CSS и включить их в комбинацию файлов CSS. Как правило, вам следует избегать @import, так как это негативно влияет на скорость вашего магазина. Подробнее о CSS @import можно узнать в нашем учебном разделе.
- Переместить обнаруженный CCS в — Вы можете переместить файлы CSS в верхнюю или нижнюю часть страницы. Ознакомьтесь с нашим руководством по размещению CSS в заголовке документа, чтобы узнать, почему лучше переместить CSS в верхнюю часть страницы.

- Исключить файлы — Чтобы исключить файл из процесса минификации, добавьте имя файла в это поле.
В разделе HTML у вас есть только две опции:
- Минимизировать файлы HTML — Включить/отключить минификацию HTML-файла. Это создаст файлы кэша страниц, минимизированные
- Сохранить HTML-комментарии — Включите этот параметр, чтобы сохранить HTML-комментарии
.
step
CDN
Сети доставки контента (CDN) значительно повышают скорость доставки и обычно рекомендуются при работе интернет-магазина, поскольку местоположение вашего сервера не имеет значения, если у провайдера CDN много граничных узлов. FastComet официально сотрудничает с CloudFlare CDN, и мы можем помочь вам интегрировать ваш сайт с CDN. Вы можете проверить наш учебный раздел Cloudflare для получения более актуальной информации.
В NitroPack вы можете настроить OpenCart так, чтобы он учитывал заголовок HTTP_CF_CONNECTING_IP и отображал IP-адреса ваших посетителей вместо IP-адреса CloudFlare по умолчанию.
шаг
CRON
Далее в списке идет вкладка CRON. Cron — это программное обеспечение для выполнения запланированных задач, поэтому оно очень удобно для любого владельца веб-сайта. Обычно пользовательское задание cron можно настроить с помощью cPanel → задания Cron , но NitroPack предлагает простой в использовании конфигуратор cron, который поможет вам с определенными задачами, связанными с расширениями.
- Локальный статус CRON — Включить/отключить задание CRON
- Локальная частота CRON — Установите, в какие дни недели должно выполняться задание CRON
- Локальное поведение CRON — Выберите, какие задачи должны выполняться заданием CRON при выполнении
- Локальная команда CRON — Вы всегда можете вручную добавить задание CRON с помощью этой команды через SSH
Если вы хотите настроить удаленный CRON, прокрутите локальные поля CRON, и вы увидите:
- Удаленный URL-адрес CRON — Если вы хотите использовать стороннюю службу CRON 3 rd , вы можете сделать это с помощью URL-адреса CRON, который вы можете вставить в установленную службу
- Удаленное поведение CRON — Выберите, какие задачи должны быть выполнены при выполнении
.
шаг
Оптимизация изображения
Последняя вкладка в NitroPack называется Оптимизация изображения. Здесь вы можете массово оптимизировать изображения в своем магазине.
До того, как выпадет Начать новый процесс оптимизации кнопку, которую необходимо настроить:
- Метод оптимизации — Выберите между локальным и удаленным методами. Если локальная у вас не работает, используйте удаленную, но помните, что в этом случае функция «Оптимизировать на лету» будет недоступна
- Оптимизация «на лету» — Если этот параметр включен, изображения будут оптимизироваться «на лету» по мере создания их кэша
- Оптимизировать каталог/файл — Вы можете ввести путь к каталогу или файлу, который хотите оптимизировать
- Удалить файлы cookie изображений — Включение этой опции сделает ваши домены бесплатными файлами cookie за счет удаления HTTP-запросов из ваших изображений.
 Для получения дополнительной информации по этому вопросу вы можете ознакомиться с нашим руководством по доменам без файлов cookie.
Для получения дополнительной информации по этому вопросу вы можете ознакомиться с нашим руководством по доменам без файлов cookie.
Теперь вы можете повторно оценить скорость своего сайта, нажав кнопку обновления для модуля скорости, расположенного на вкладке панели управления.
Во время наших тестов нам удалось получить время загрузки веб-сайта с большим количеством продуктов с 2,9до 1,7 секунды при использовании большинства функций NitroPack. Соединение было между нашим центром обработки данных, расположенным в Далласе, штат Техас, и запросом из Стокгольма, Швеция.
Это расширение доказало свою ценность, и мы можем порекомендовать его всем, кто хочет увеличить скорость загрузки своего магазина OpenCart.
iCustomFooter
Наверх
Режим обслуживания
Кэширование URL-адресов OpenCart SEO
- Описание
- Список изменений
- Помощь
- Отзывы (0)
Расширение OpenCart SEO Url Caching , вместо того, чтобы каждый раз вызывать URL-ссылки SEO, которые вы создаете из базы данных, оно вызывает из созданного кеша и сокращает запрос к базе данных.
Особенности модуля
- Поддержка нескольких магазинов и языков.
- Нет перезаписанных файлов ядра.
v1.0.1 Список изменений
- Исправлена ошибка кеша при добавлении нового товара, категории и т.д.
v1.0.0 Список изменений
- Первоначальный выпуск.
Как установить
- Загрузите файл seo-url-caching-x.x.x.ocmod.zip в Extensions->Extension Installer.
- Нажмите кнопку «Обновить» в меню «Расширения» -> «Модификации».
- Если вы используете систему кэширования, очистите кэш.
Идет загрузка…
Часто задаваемые вопросы
| Количество | Цена | Скидка |
| 5 кол-во или больше | 19,41 $ | %22,06 |
| 10 кол-во или более | 16,10 $ | %35,33 |
- В наличии
0
0 отзывов
| Общие атрибуты | |
| Дата добавления | 02.
|



 Мы уже рассказывали, как это влияет на производительность, в нашем руководстве по GTmetrix по этому вопросу.
Мы уже рассказывали, как это влияет на производительность, в нашем руководстве по GTmetrix по этому вопросу.
 Проще говоря, поскольку существуют разные обработчики PHP, и мы используем suPHP, который обеспечивает более надежную защиту, он будет мешать тому, как eAccelerator создает кеш. Хотя у NitroPack есть возможность исправить это, когда в этой опции выбран eAccelerator, запуск других приложений на том же простом поле будет усеян проблемами. Если вы явно хотите использовать eAccelerator в качестве метода хранения, вы можете сделать это в наших планах хостинга VPS и DS.
Проще говоря, поскольку существуют разные обработчики PHP, и мы используем suPHP, который обеспечивает более надежную защиту, он будет мешать тому, как eAccelerator создает кеш. Хотя у NitroPack есть возможность исправить это, когда в этой опции выбран eAccelerator, запуск других приложений на том же простом поле будет усеян проблемами. Если вы явно хотите использовать eAccelerator в качестве метода хранения, вы можете сделать это в наших планах хостинга VPS и DS. Для получения дополнительной информации о том, как работает кэширование браузера и заголовки, вы можете ознакомиться с нашим руководством по использованию кэширования браузера.
Для получения дополнительной информации о том, как работает кэширование браузера и заголовки, вы можете ознакомиться с нашим руководством по использованию кэширования браузера.
 Для получения дополнительной информации по этому вопросу вы можете ознакомиться с нашим руководством по доменам без файлов cookie.
Для получения дополнительной информации по этому вопросу вы можете ознакомиться с нашим руководством по доменам без файлов cookie.