Содержание
Как установить модуль, ocmod модификатор или дополнение в Opencart 3
В Opencart 3 предусмотрено 2 способа установки модулей и модификаторов.
Первый способ — загрузка через встроенный в панели администратора установщик расширений.
Второй способ — загрузка файлов модуля непосредственно на сервер.
В большинстве случаев порядок установки стандартный. Но если для какого то расширения есть свои особенности установки, то обычно разработчики прилагают к данному модулю подробную инструкцию по установке.
Важно! Перед установкой любого модуля или расширения всегда делайте резервную копию сайта и базы данных. Если при установке вдруг что-то пойдет не так, вы всегда сможете восстановить первоначальное состояние магазина из резервной копии.
Рассмотрим оба способа установки модулей:
Установка модулей через установщик расширений в Opencart 3 (рекомендованный способ).
- Открываем в боковом Меню админ-панели вкладку >>> Модули/Расширения и переходим в раздел >>> Установка расширений.

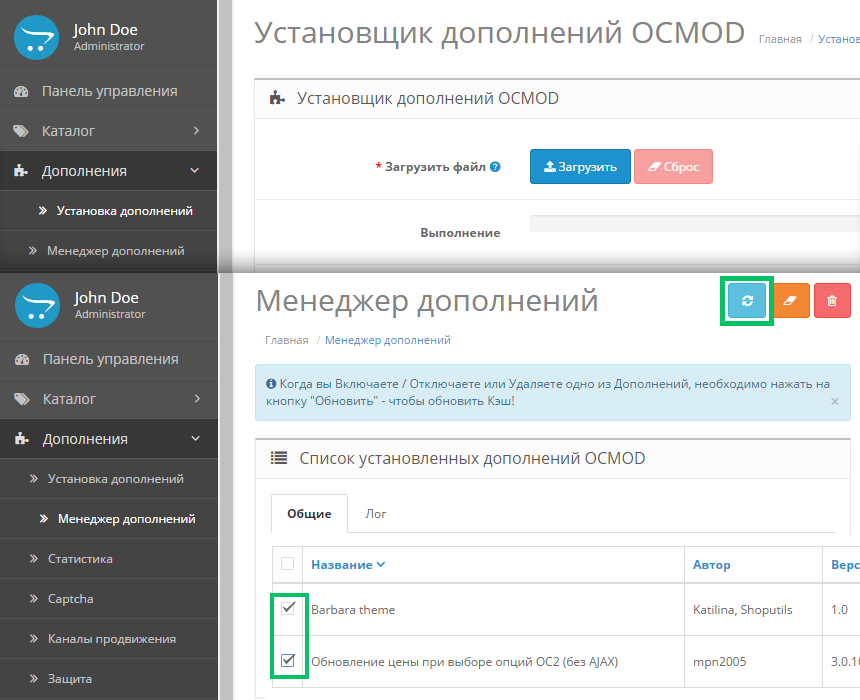
- Жмем кнопку «Загрузить» и загружаем архив модуля «имя-модуля».ocmod.zip (Важно! модуль должен иметь именно такое расширение .ocmod.zip). Ждем, пока индикатор загрузки загорится зеленым цветом. Это будет означать, что файлы из архива модуля успешно загружены на сервер.
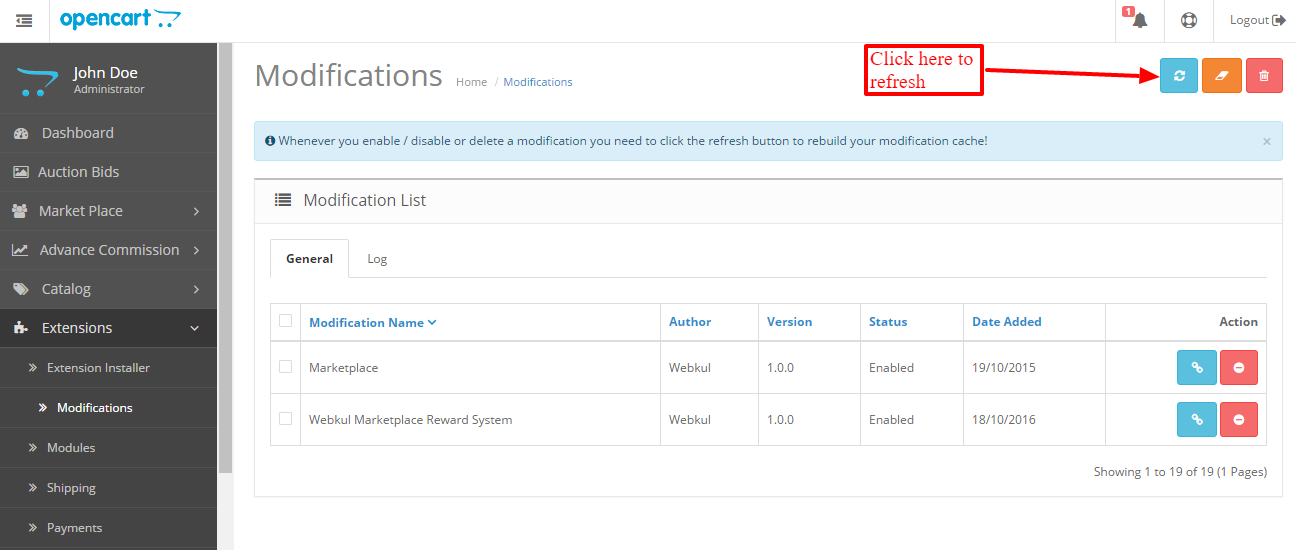
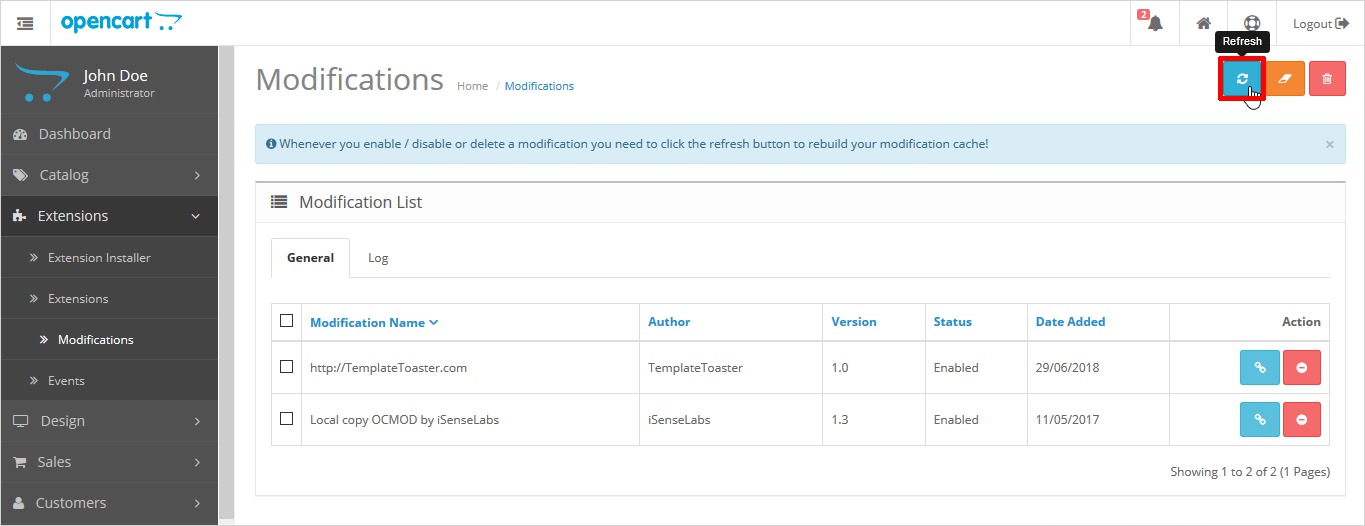
- Переходим в раздел Модули/Расширения >>> Модификаторы и обновляем кеш модификаторов. Жмем поочередно кнопки в правом верхнем углу «Очистить» >>> «Обновить».
- Переходим в раздел Меню >>> Панель состояния и жмем на кнопку в правом верхнем углу «Настройки разработчика». В открывшемся окне поочередно жмем «Очистить кэш Темы» и «Очистить кэш SASS».
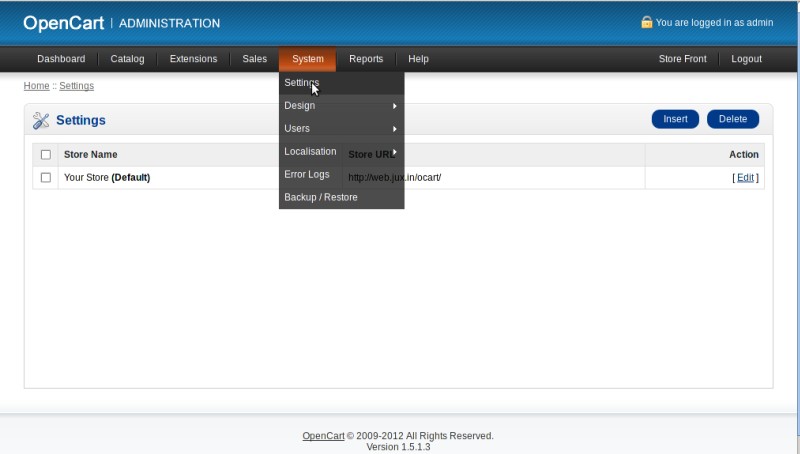
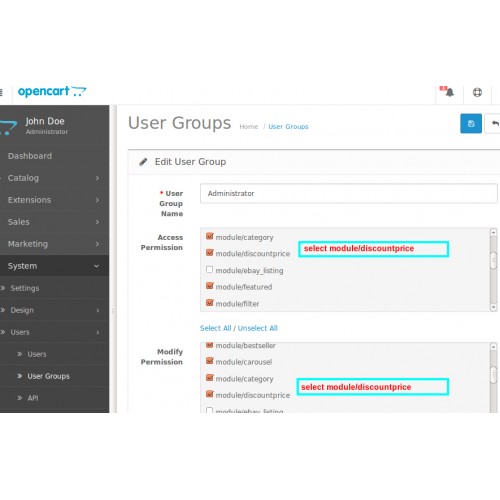
- Заходим в Меню Система >>> Пользователи >>> Группы пользователей. Жмем «Редактировать» группу Администратор. На открывшейся странице жмем «Выделить все» в обоих столбцах и обязательно нажимаем кнопку «Сохранить» в правом верхнем углу.
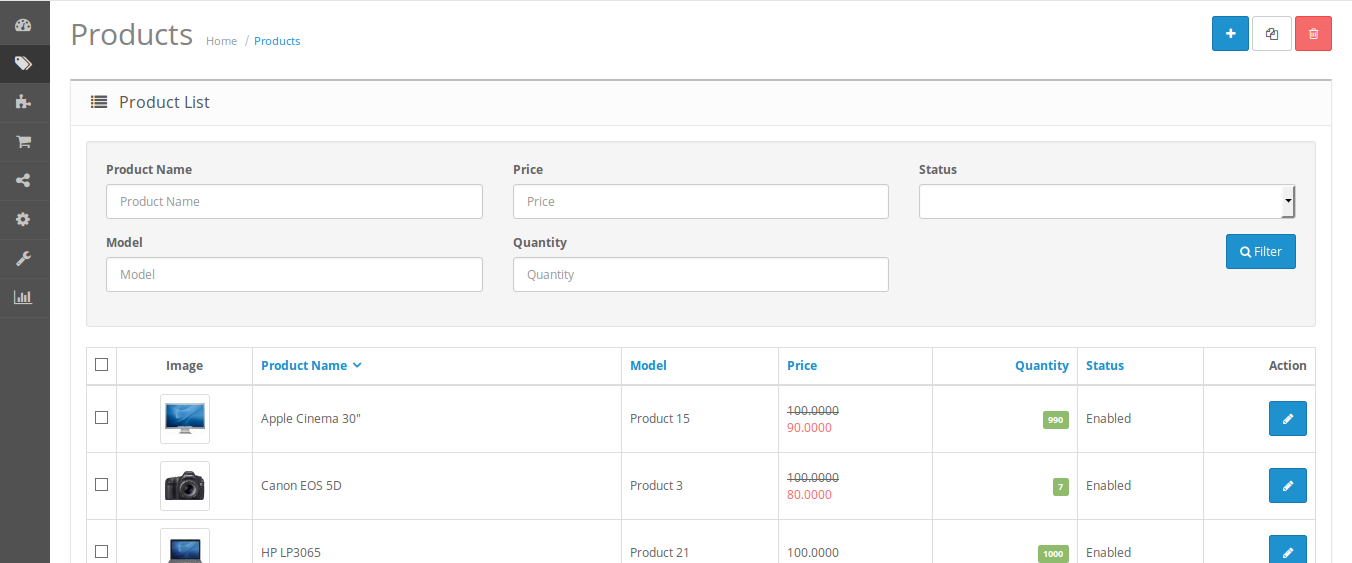
- Переходим в раздел Модули/Расширения >>> Модули/Расширения выбираем в выпадающем списке тип расширения «Модули».
 На открывшейся странице находим модуль, который только что установили и жмем «Активировать» (зеленая кнопка с плюсиком). Далее жмем на кнопку рядом «Редактировать» и заходим в настройки модуля. Выставляем нужные настройки и жмем кнопку «Сохранить» в правом верхнем углу.
На открывшейся странице находим модуль, который только что установили и жмем «Активировать» (зеленая кнопка с плюсиком). Далее жмем на кнопку рядом «Редактировать» и заходим в настройки модуля. Выставляем нужные настройки и жмем кнопку «Сохранить» в правом верхнем углу.
Важно! Не забывайте после каждого изменения настроек, что бы эти изменения применились на сайте, очищайте кэши модификаторов, Темы и SASS. В некоторых случаях так же нужно очищать кэш и cookies вашего браузера. Для быстрой очистки кэшей сайта рекомендуем использовать бесплатный модуль быстрой очистки кэша и логов для Opencart 3.
Особенности установки расширений через стандартный установщик Опенкарт 3 в панели администратора.
По умолчанию в Опенкарт 3 загружать файлы через установщик расширений разрешено только в следующие директории:
'admin/controller/extension/', 'admin/language/', 'admin/model/extension/', 'admin/view/image/', 'admin/view/javascript/', 'admin/view/stylesheet/', 'admin/view/template/extension/', 'catalog/controller/extension/', 'catalog/language/', 'catalog/model/extension/', 'catalog/view/javascript/', 'catalog/view/theme/', 'system/config/', 'system/library/', 'image/catalog/'
Если при установке расширения индикатор загрузки загорелся красным цветом, и появилось сообщение «Директория XXX не доступна для записи», Вам необходимо загрузить бесплатное дополнение Localcopy OCMOD для Opencart 3, а затем снова повторить загрузку данного модуля.
Либо воспользуйтесь вторым способом установки дополнений
Установка модулей и дополнений с загрузкой непосредственно на сервер (для опытных пользователей).
Для этого распакуйте архив с модулем «имя-модуля».ocmod.zip
Внутри вы найдете папку «upload» а также файл «install.xml»
Закачайте содержимое, которое находится внутри папки «upload» на сервер в корень вашего сайта.
Переименуйте файл install.xml в >>> «имя-модуля».ocmod.xml
Закачайте переименованный файл в директорию «system» на сервере.
После этого зайдите в админ панель вашего магазина и выполните пункты первого способа начиная с пункта 3
Установка отдельного модификатора ocmod.xml
Бывают случаи, когда у вас есть или вы создали свой модификатор в виде «имя-модуля».ocmod.xml и его необходимо установить. Есть три способа как это сделать.
1. Рекомендованный способ. Этот способ установки записывает код ocmod файла в базу данных, так же вы получаете возможность редактировать модификатор в разделе «Модификаторы» не делая повторных загрузок, возможность просматривать лог ошибок модификаторов, возможность создавать свои модификаторы.
- Для этого вам необходимо установить бесплатный Ocmod editor для Opencart 3.
- Далее в разделе «Модификаторы» очистить и обновить кэш. В правом верхнем углу у вас появятся дополнительные кнопки.
- Нажмите кнопку “+ Новый модификатор”.
- На открывшейся странице вставьте код, скопированный из вашего файла «имя-модуля».ocmod.xml и нажмите кнопку «Сохранить» в правом верхнем углу.
- Очистите кэши.
2. Загрузка модификатора через установщик расширений в панели администратора. Данный способ установки записывает код ocmod файла в базу данных, так же модификаторы видны в списке в разделе «Модификаторы».
Для того чтобы установить файл ocmod.xml данным способом, вам необходимо
Создать .zip архив, например <имя-модуля>.zip и переименовать его в <имя-модуля>.ocmod.zip
Поместить внутри архива пустую папку «upload» а так же ваш файл модификатора, переименовав его предварительно в install.xml
Загрузить созданный архив <имя-модуля>. ocmod.zip через установщик расширений в админ панели.
ocmod.zip через установщик расширений в админ панели.
3. Загрузка файла модификатора на сервер в папку «system» . Данный способ не записывает код ocmod файла в базу данных, а использует его напрямую. Модификаторы НЕ видны в списке в разделе «Модификаторы».
Важно! Не забывайте после каждой установки или изменения модификатора, что бы эти изменения применились на сайте, очищайте кэш модификаторов, кэш Темы и кэш SASS. Для быстрой очистки кэшей сайта рекомендуем использовать бесплатный модуль быстрой очистки кэша и логов для Opencart 3.
Документация модуля Opencart Долями
Категории
Главная
» Документация модуля Opencart Долями
Лицензионный ключ отправляется автоматически на почту аккаунта покупателя, если письма Вы не нашли, проверьте папку спам, если письмо в спаме, то пожалуйста поставьте отметку не спам. При отсутствии ключа в папке спам напишите в поддержку.
Купить модуль можно по ссылке.
Последние версии модулей:
Магазины 2.3 — 1.0 (oc2.3)
Магазины 3.0 — 1.0 (oc3.0)
Магазины версии 3.0, 3.x Установка:
- Разархивируйте основной архив.
- Установите архив artdolyame.ocmod.zip через Установщик модулей, в модификациях (менеджер дополнений) нажать обновить кэш модификаторов (кнопка со стрелками по кругу, в правом верхнем углу)
- Обновите кеш шаблона (на главной странице админ панели справа вверху кнопка с шестеренкой)
- Установите модуль в админ панель -> Дополнения -> Оплата -> ART&PR Долями -> Установить (Если вы не видите модуль то воспользуйтесь установкой вручную)
Магазины версии 2.3 Установка:
- Разархивируйте основной архив.
- Установите архив artdolyame.ocmod.zip через Установщик модулей, в модификациях (менеджер дополнений) нажать обновить кэш модификаторов (кнопка со стрелками по кругу, в правом верхнем углу)
- Обновите кеш шаблона (на главной странице админ панели справа вверху кнопка с шестеренкой)
- Установите модуль в админ панель -> Дополнения -> Оплата -> ART&PR Долями -> Установить (Если вы не видите модуль то воспользуйтесь установкой вручную)
Настройка модуля:
- Введите логин и пароль выданный сервисом
- Укажите путь до сертификата исходя из корня сайта (Обязательно размещайте сертификаты выше сайта по уровня для избежания доступа к ним из вне).
 Сертификаты генерируются по инструкции от сервиса Долями.
Сертификаты генерируются по инструкции от сервиса Долями. - Выбирете валюту магазина рубль
- Рекомендуется установить префикс для заказа (буквы-цифры не более 5ти)
- Установите разные статусы для ожидаемого и удачного платежа (РАЗНЫЕ)
- Установите статус включено (остальные настройки являются не обязательноми и добавляют только дополнительный функционал)
Обновление версии модуля
- Удалить модификатор (для магазинов 2.х)
- Провести полную установку с заменой файлов
- Ввести в настройки повторно публичный и приватный ключ
- Пересохранить настройки модуля
- Если вы корректировали tpl или twig, то произвести повторные корректировки под свой шаблон
- Обновить кэш twig (для магазинов 3.х, главная страница админ панели, кнопка с шестеренкой в правом верхнем углу)
Режим работы Отложенная оплата
В данном режиме оплата покупателем возможно только после обработки заказа администратором магазина
В настройках включите режим отложенная оплата, установите 3 разных статуса для статуса после заказа, разрешения оплаты и оплаченного заказа.
После заказа покупатель получит 1й статус.
Для активации оплаты, необходимо в просмотре(не редактировании) заказа установить 2й статус из настроек модуля — Статус для активации Отложенной оплаты и установить галку уведомить покупателя, нажать кнопку добавить историю
В версиях магазинов 2.0-2.1, для работы отложенной оплаты обязательно наличие модификатора в разделе Менеджер дополнений(Модификаторы) и обновленный кеш модификаторов (там же кнопка вверху стрелки по кругу)
Покупатель получит ссылку в письме о смене статуса заказа (поддерживается стандартное опенкартовское письмо о смене статуса заказа, если вы используете модуль шаблонов то ссылки может не быть) и в кабинете покупателя, если покупатель зарегистрирован появится ссылка на оплату (поддерживается стандартный шаблон кабинета)
После оплаты заказ получит 3й статус
Перевод модуля на другой язык
- Распакуйте архив модуля и отредактируйте файлы внутри admin/language/ru-ru и catalog/language/ru-ru переведя текст на Ваш язык, сохраните файлы в кодировке UTF-8 без BOM
- Скопируйте содержимое папки admin/language/ru-ru и catalog/language/ru-ru в папку вашего языка(например в en-gb)
Доступные переменные
Некоторые переменные могут не работать в зависимости от версии магазина или места вывода
~href~ — ссылка на оплату
~paysum~ — сумма к оплате без знака валюты
~paysum-symbol~ — сумма к оплате со знаком валюты
~order_id~ — номер заказа
~invoice_no~ — номер счета
~invoice_prefix~ — префикс счета
~store_id~ — id магазина
~store_name~ — название магазина
~store_url~ — url магазина
~customer_id~ — id покупателя
~customer_group_id~ — id группы покупателя
~firstname~ — имя
~lastname~ — фамилия
~telephone~ — телефон
~fax~ — факс
~email~ — почта
~payment_firstname~ — имя плательщика
~payment_lastname~ — фамилия плательщика
~payment_company~ — компания плательщика
~payment_address_1~ — адрес плательщика
~payment_address_2~ — адрес2 плательщика
~payment_postcode~ — индекс плательщика
~payment_city~ — город плательщика
~payment_zone_id~ — id гео зоны плательщика
~payment_zone~ — гео зона плательщика
~payment_zone_code~ — код зоны плательщика
~payment_country_id~ — id страны плательщика
~payment_country~ — страна плательщика
~payment_iso_code_2~ — iso код плательщика
~payment_iso_code_3~ — iso код плательщика
~payment_address_format~ — формат адреса плательщика
~payment_method~ — метод оплаты
~payment_code~ — код оплаты
~shipping_firstname~ — имя для доставки
~shipping_lastname~ — фамилия для доставки
~shipping_company~ — компания для доставки
~shipping_address_1~ — адрес доставки
~shipping_address_2~ — адрес2 доставки
~shipping_postcode~ — индекс для доставки
~shipping_city~ — город доставки
~shipping_zone_id~ — id гео зоны доставки
~shipping_zone~ — гео зона доставки
~shipping_zone_code~ — код зоны доставки
~shipping_country_id~ — id страны доставки
~shipping_country~ — страна доставки
~shipping_iso_code_2~ — iso код доставки
~shipping_iso_code_3~ — iso код доставки
~shipping_address_format~ — формат адреса доставки
~shipping_method~ — метод доставки
~shipping_code~ — код метода доставки
~comment~ — комментарий
~total~ — итого (в валюте по умолчанию)
~order_status_id~ — id статуса заказа
~order_status~ — статус заказа
~language_id~ — id языка
~language_code~ — код языка
~language_filename~ — файл языка
~language_directory~ — дирректория языка
~currency_id~ — id валюты
~currency_code~ — код валюты
~currency_value~ — курс валюты
~ip~ — ip
~forwarded_ip~ — переадресованный ip
~user_agent~ — юзер агент
~accept_language~ — язык
~date_modified~ — дата изменения заказа
~date_added~ — дата создания заказа
Переменные и использование полей из Simple:
Название берется из вкладки «Настройка полей» строка ID
Для Simple 4. x
x
~paymentsimple4_имяполя~ — поле привязанное к адресу оплаты
~shippingsimple4_имяполя~ — поле привязанное к адресу доставки
~simple4_имяполя~ — поле привязанное к учетной записи покупателя или поле привязанное к методу
Выбор отображения отчества покупателя
Пример:
Отчество: ~simple4_otchestvo~
Полностраничный кэш Opencart | Плагин Varnish FPC Cache
Нельзя отрицать, что скорость веб-сайта является важным компонентом процветающего онлайн-бизнеса.
Кроме того, более быстрый веб-сайт займет верхнюю позицию на странице результатов поисковой системы (SERP). Причина в том, что быстрый веб-сайт должен иметь меньший показатель отказов.
Таким образом, оптимизация скорости веб-сайта чрезвычайно важна, и одним из способов является кэширование. Там, где кэширование помогает ускорить работу веб-сайта, оно даже помогает управлять и сокращать нагрузку на сервер.
Кэширование сохраняет данные в базе данных, памяти или где-либо еще, а затем доставляет их по мере необходимости, не создавая их снова, снова и снова.
Varnish Cache:
Тем временем Varnish Cache помогает веб-сайтам, которые ежедневно сталкиваются с интенсивным трафиком.
Начните свою безголовую электронную коммерцию
прямо сейчас. Подробнее
Известный как кэширующий обратный прокси-сервер HTTP, это ускоритель HTTP, размещенный между клиентом и серверной частью (или сервером Apache).
Таким образом, он минимизирует и кэширует запросы, которые сервер веб-приложений доставляет клиенту или хосту.
При получении запросов от клиента, лак отправляет кешированный запрос на сервер, который, в свою очередь, пересылает ответ лаку.
Возможны случаи, когда лак не принимает запросы от клиента. В этом случае он отправляет запрос на серверную часть, которая снова перенаправляет ответ на лак, который отправляет кэшированные данные ответа клиенту.
Модуль Opencart Varnish FPC включает в себя функции Varnish Cache.
Это означает, что для ускорения работы веб-сайта Opencart необходимо двигаться вперед и интегрировать Varnish Cache со своим веб-сайтом Opencart.
Этот модуль позволяет администратору установить несколько конфигураций для настройки лака, таких как имя хоста, номер порта, список IP-адресов доступа, время ожидания первого байта, время ожидания между байтами, время ожидания соединения, внутренний опрос и т. д.
Где лак Функция кеша обеспечит более быстрое время загрузки страницы и улучшит взаимодействие с пользователем для клиентов, она даже добавляет, чтобы импровизировать SEO веб-сайта.
Примечание:
- Для установки Varnish Cache нажмите здесь.
Посмотрите приведенный ниже видеоурок, чтобы понять рабочий процесс расширения:
veS5WcSNuY4
Функции
- Администратору необходимо установить IP-адрес хоста, а также номер порта сервера.
- Список доступа, который включает в себя список IP-адресов, принимает IP-адрес хоста по умолчанию, если он не выбран администратором.
- Администратор должен настроить время ожидания первого байта и между байтами (в секундах).

- Установлен тайм-аут соединения, в течение которого сервер должен отправить ответ лаку.
- Время жизни кеша устанавливается администратором, который хранит копию ресурсов вашего сайта.
- Администратор может даже включить внутренний опрос, при котором запросы клиентов отправляются на сервер, если лак не может ответить на запрос.
- Varnish помогает снизить потребление пропускной способности сети, а также ускорить загрузку страниц.
Установка
Загрузка файлов
Сначала распакуйте загруженный zip-файл. После этого откройте правильную папку версии Opencart. Согласно версии Opencart, установленной в вашей системе.
Затем загрузите администратора и каталог в корневой каталог Opencart.
Обновить модификации
Пользователь может перемещаться по Расширения > Модификации . Теперь нажмите кнопку Обновить .
Редактировать группы пользователей
После этого перейдите в Система > Пользователи > Группы пользователей . Затем отредактируйте « Администратор ». Нажмите «Выбрать все» для разрешения доступа и разрешения на изменение и Сохранить это.
Затем отредактируйте « Администратор ». Нажмите «Выбрать все» для разрешения доступа и разрешения на изменение и Сохранить это.
Установить
Теперь перейдите к Extensions > Extensions > Modules . Найдите Webkul Varnish Cache из списка. Нажмите кнопку Установить , как показано на снимке экрана ниже.
Права администратора: Varnish FPC
После успешной установки модуля OpenCart Varnish FPC администратор должен пройти через Расширения > Расширения > Модули , чтобы установить конфигурации.
Администратор должен нажать на кнопку Edit Webkul Varnish Cache , представленную в данном списке расширений, и перейти к настройке конфигураций.
Он перенаправляет на страницу Webkul Varnish Cache, где клиентам необходимо настроить такие поля, как имя хоста, номер порта, первый байт, между байтами или тайм-аут соединения и т. д.
д.
Конфигурации для Varnish Cache могут быть установлены как под-
Статус: Изначально администратор должен включить статус этого модуля.
Внутренний хост: IP-адрес хоста (устройства) пользователя.
Внутренний порт: Администратор настраивает номер порта внутреннего интерфейса или сервера.
Список доступа (список разрешенных IP-адресов для очистки): Администратор может установить более одного IP-адреса. Если IP-адрес не установлен, он принимает IP-адрес хоста по умолчанию.
Время ожидания первого байта (в секундах): Администратор может установить время ожидания первого байта в секундах. Это период времени, в течение которого клиент должен получить ответ на первый запрос .
Время ожидания между байтами (в секундах): Время ожидания между байтами в секундах, которое представляет собой время ожидания ответа между двумя последовательными запросами.
- Чтобы узнать больше об этих терминах, нажмите здесь.
Время ожидания соединения (в секундах): Время ожидания соединения в секундах, после которого отображается ошибка 503.
Льготный период: Время, в течение которого клиент может удерживать ресурсы, прежде чем выпустить их на лак.
Срок жизни кэша (TTL): Администратор определяет период времени жизни в секундах. Это процесс хранения копии ресурсов веб-сайта, таких как изображения, тексты, видео и т. д.
URL-адрес обхода: Администратор перечисляет URL-адреса страниц веб-сайта, которые не требуют кэширования.
Опрос серверной части: Администратор может включить или отключить его. При его включении клиентские запросы отправляются на сервер, если лак не может ответить на клиентские запросы.
Accept-Encoding: Если администратор активирует это поле, файлы Js, CSS и изображения будут сохранены в сжатом виде в лаке.
Изменение/модификация настроек: Varnish FPC
Впоследствии, если администратор внесет какие-либо изменения или обновит любую конфигурацию, относящуюся к настройкам кэша Varnish, то, во-первых, файл VCL необходимо экспортировать, нажав кнопку Вкладка «Экспорт файла VCL » и добавление изменений в файл default.vcl.
Например, администратор изменяет продолжительность ожидания первого байта на 200 секунд.
После этого администратор должен щелкнуть вкладку Export VCL File в правом верхнем углу страницы Webkul Varnish Cache, как показано на рисунке ниже.
При этом загружается файл default.vcl, как показано на изображении выше. Этот файл-образ можно найти, просматривая
/etc/lace/ файл default.vcl.
Далее скачиваем и вносим изменения в файл deafult.vcl.
Примечание:
- VCL или Varnish Configuration Language , который является доменно-ориентированным языком, содержит или включает описание обработки запросов и политики документирования, относящиеся к Varnish Cache.

После этого откройте терминал и напишите следующий код, чтобы перезапустить лак для обновления конфигураций-
sudo /etc/init.d/varnish restart
Далее, чтобы проверить статус кода лака, можно ввести следующий код:
sudo /etc/init.d/varnish status
Мониторинг соединения Varnish FPC: с веб-сайтом Opencart
Чтобы проверить соединение веб-сайта с Varnish Cache, можно просто войти в систему и изучить его.
Например, пользователь может просмотреть, является ли соединение домашней страницы веб-сайта с лаковым кешем «Попал или промахнулся».
Для этого пользователь должен проверить страницу, перейти к Сеть > Заголовки > Все > Путь к странице.
Отобразятся сведения о подключении лака, как показано на изображении ниже, где X-Cache обозначен как HIT .
Альтернативный метод: для обеспечения подключения Varnish к веб-сайту
Пользователь может даже ввести следующую команду, чтобы проверить подключение Varnish к домашней странице веб-сайта.


 На открывшейся странице находим модуль, который только что установили и жмем «Активировать» (зеленая кнопка с плюсиком). Далее жмем на кнопку рядом «Редактировать» и заходим в настройки модуля. Выставляем нужные настройки и жмем кнопку «Сохранить» в правом верхнем углу.
На открывшейся странице находим модуль, который только что установили и жмем «Активировать» (зеленая кнопка с плюсиком). Далее жмем на кнопку рядом «Редактировать» и заходим в настройки модуля. Выставляем нужные настройки и жмем кнопку «Сохранить» в правом верхнем углу. Сертификаты генерируются по инструкции от сервиса Долями.
Сертификаты генерируются по инструкции от сервиса Долями.