Содержание
Модуль Менеджер заказов Opencart 3.0
- Описание
- Совместимость
- Типичные ошибки
- Отзывы
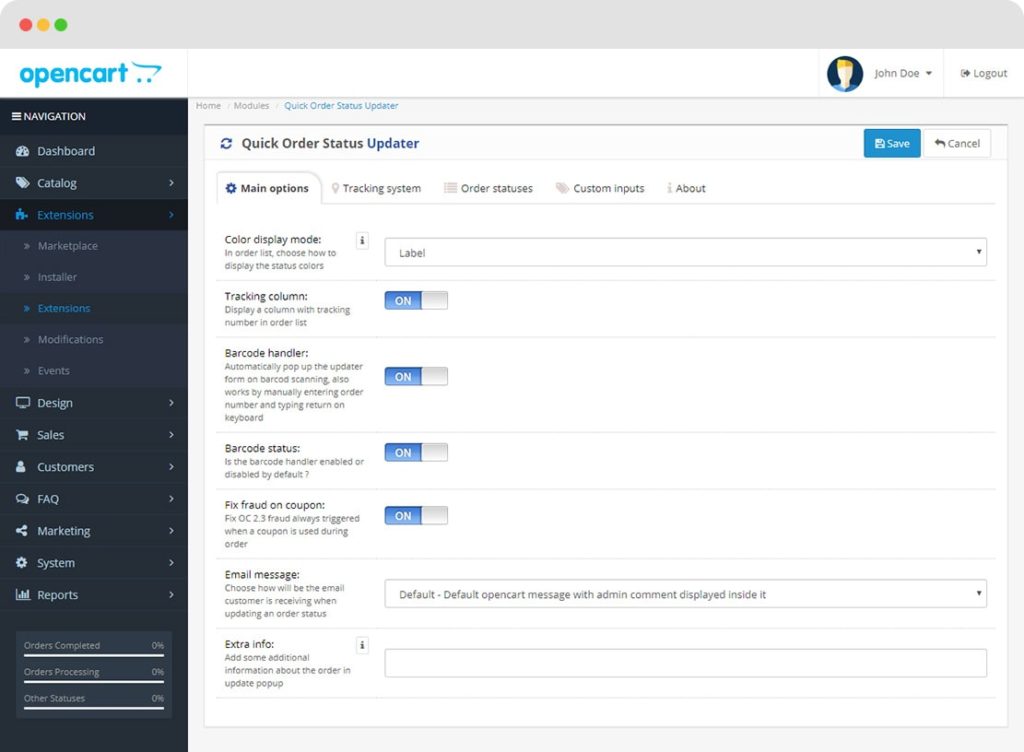
Модуль расширенного менеджера заказов Opencart 3.0 позволит удобно просматривать заказы в интернет-магазине и быстро менять статус заказу, с возможностью добавить комментарий. После установки данного расширения у вас появится возможность просматривать список заказов с подробностями по каждому из них, с панелью фильтрации заказов по всевозможным параметрам. Появится возможность менять статус заказа в три клика прямо со списка заказов. Также можно массово управлять заказами: менять статусы для нескольких заказов одновременно, удалять несколько заказов одновременно. Еще у вас будет возможность печатать счет и доставочный лист как и в стандартных заказах. Также можно быстро перейти к редактированию клиента, оформившего заказ.
Модуль для управления заказами Order Manager Opencart 3.
 0
0
Для того, чтобы быстро идентифицировать определенные заказы у вас будет возможность задать цвета для статусов заказов, цвета для способов доставки и оплаты. Также вы можете управлять отображением колонок в таблице заказов — включать или отключать их.
Модуль на русском языке.
Инструкция по установке:
1. У вас должен быть установлен фикс для правильной загрузки модулей localcopy
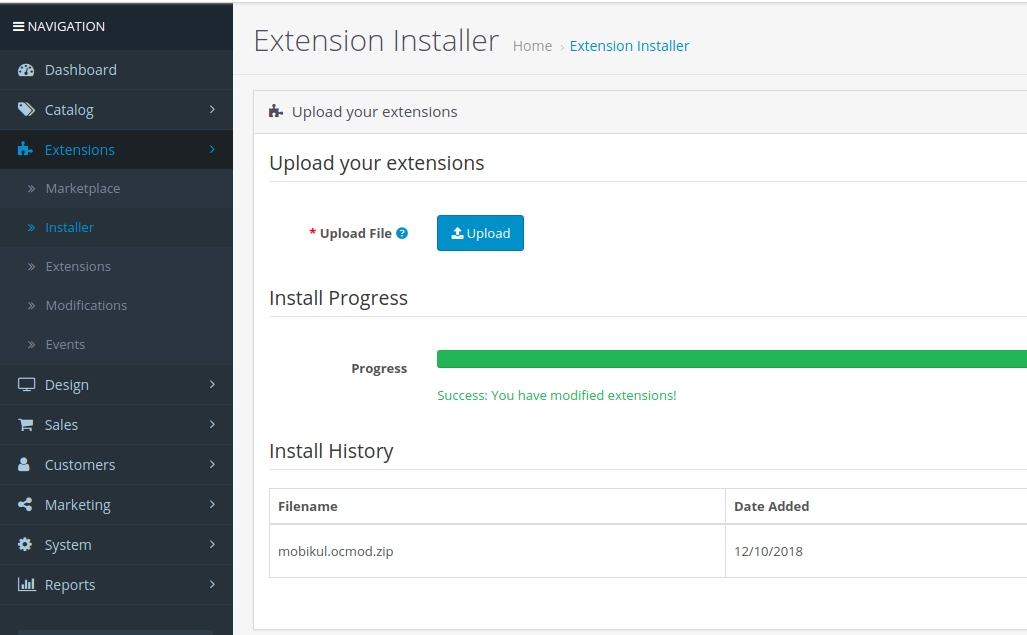
2. Открыть в админке раздел Установка модулей и загрузить файл order-manager_oc3.ocmod.zip
3. В разделе Модификаторы нажать Обновить модификации
4. Обновить кэш шаблонов
5. Включить и настроить модуль Менеджер заказов
6. Открыть главную страницу админки — там должна появится таблица с заказами. Если она не отобразилась или вы получили ошибку «Доступ запрещен» — возможно вам нужно добавить права группе пользователей Администраторы — установить галочки возле полей dashboard/manager.
Возможные ошибки:
1. Если при редактировании или удалении заказа вы видите ошибку «Внимание: Ваш IP не добавлен в список доступа к API!» и «Внимание: Не корректный API Key!» — вам нужно очистить кеш и куки в браузере или протестировать на другом браузере. Если проблема не решится — нужно создать нового пользователя API (Система > Пользователи > API) и выбрать его в настройках магазина на вкладке Опции (Система > Настройки > Редактировать магазин > Опции > API. После этого нужно перелогиниться в админке.
Если проблема не решится — нужно создать нового пользователя API (Система > Пользователи > API) и выбрать его в настройках магазина на вкладке Опции (Система > Настройки > Редактировать магазин > Опции > API. После этого нужно перелогиниться в админке.
Лог изменений:
27.08.2018 — исправлена проблема с английской локализацией
08.11.2018 — добавлена постраничная навигация заказов; добавлен горизонтальный скролл для небольших экранов
13.07.2019 — исправлена работа отключения отображения заказов с определенными статусами + решены мелкие баги
05.11.2019 — улучшена совместимость с php 7
13.01.2020 — улучшена работа фильтра заказов по способах оплаты и доставки
10.09.2020 — решена проблема с фильтром по полю «Подитог»
30.11.2020 — решены проблемы Undefined index: payment_method и Undefined index: shipping_method, возникающие на новых версиях PHP
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.
 2
2 - Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Opencart редактировать главную страницу. OpenCart 2.0 Настройка домашней страницы (1 часть)
ГлавнаяOpencartOpencart редактировать главную страницу
редактировать главную страницу opencart видео Лайн видеоролики
…
3 лет назад
Как поменять внешний вид и расположение блоков в Opencart версии 2.
…
2 лет назад
Это 3-й урок из серии «Как создать интернет-магазин на OpenCart» и в этом уроке разбираем настройку внешнего вида. …
…
…
5 лет назад
http://dmitriysleptsov.com/dengi-i-biznes/kak-sdelat-sayt-na-joomla.html Дмитрий Слепцов Курс «Как сделать сайт на Joomla!» Настройка главной…
…
4 лет назад
Добавление произвольного HTML кода на отдельную страницу в Opencart.
…
2 лет назад
Шаблон интернет магазина для WordPress: http://bit.ly/mshop777 В этом видеоуроке вы узнаете как настроить главную страниц…
…
2 лет назад
В этом видео я расскажу вам как можно самостоятельно изменить цветовое оформление вашего шаблона на Opencart….
…
6 меc назад
Как настроить шаблон в OpenCart 3? В этом уроке разбираем как настраивать цвета и изменить внешний вид в стандар…
…
5 лет назад
Рассмотрим как изменить внешний вид нашего интернет-магазина OpenCart. Изменим логотип, фавикон. Научимся изме…
Изменим логотип, фавикон. Научимся изме…
…
2 лет назад
В этом видео я расскажу вам как с помощью модуля Simple упростить форму регистрации, для клиента вашего интерн…
…
2 лет назад
В этом видео я расскажу вам как вывести ссылки на статьи в главное меню вашего магазина. Ссылки из видео:…
…
6 меc назад
В этом видео я расскажу Вам о 3-х стандартных модулях сборки ocStore 2.3.0.2.3 для вывода товаров на витрине магазин…
…
4 лет назад
Добавление формы подписки на главную страницу в Opencart.
…
3 лет назад
Как удалить меню с главной страницы Opencart 2. Один из вариантов удаления главного меню правкой кода, что назыв…
…
7 лет назад
Где в OpenCart хранится html код и как его менять.
…
4 лет назад
Как изменить шапку Opencart, добавляем в шапку Opencart иконки социальных сетей.
…
5 лет назад
СХЕМА АВТОМАТИЧЕСКОЙ ВОРОНКИ ПРОДАЖ ДЛЯ ИНФОБИЗНЕСА Скачать: http://vk.cc/4w550F Какие 4 основные проблемы вы может…
…
3 лет назад
Как изменять, редактировать, добавлять и удалять модули Prestashop. В действительности, почти все настройки…
videoline63.ru
OpenCart 2.0 Настройка домашней страницы (1 часть)
В этой статье я покажу вам как настроить домашнюю страницу в новой версии OpenCart 2.0. Мы выведем в левую колонку блоки категорий и информационных страниц, и выведем приветственный текст в центральную колонку нашей витрины.
Статья написана по просьбе Александра.
Свежую версию OpenCart’а я беру с официального сайта — http://www.opencart.com/index.php?route=download/download, перевод не устанавливаю – по скриншотам вы и так всё поймёте.
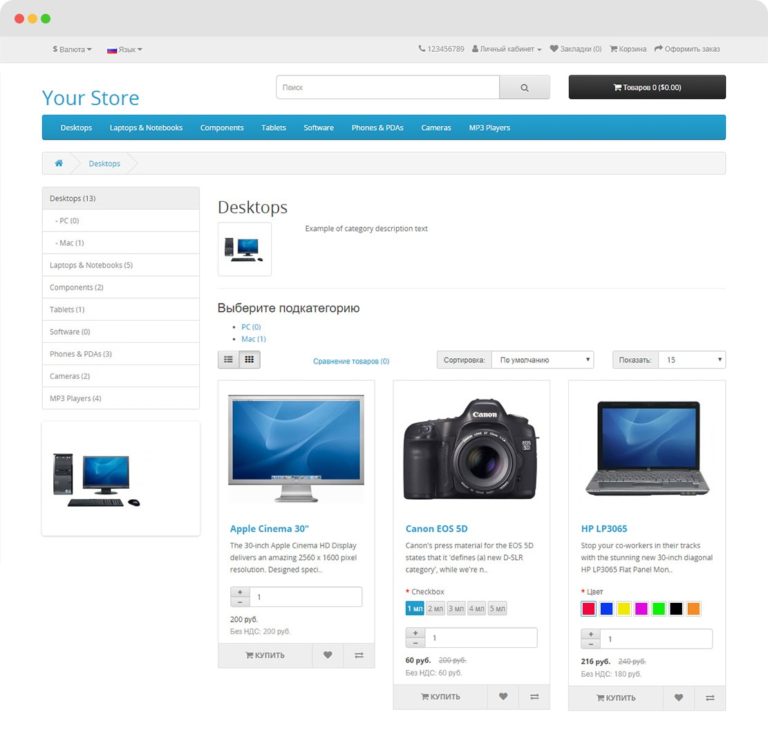
После установки OpenCart’a домашняя страница нашего магазина выглядит так:
Кому то такой внешний вид нравится, а мне не очень, поэтому буду настраивать внешний вид магазина под себя.
1. Выведем категории в левую колонку:
Админка — Settings – Design – Layouts – Home – Edit – Add Module
и выбираем:
Category / Column Left / 1
Нажимаем кнопку Save.
2. Выведем модуль Информация в левую колонку, под категории:
Админка — Extensions – Modules – Information – Install – Edit – Enabled – Save
2.1. Выведем блок информации в левую колонку:
Админка — Settings – Design – Layouts – Home – Edit – Add Module
и выбираем:
Information / Column Left / 2
Нажимаем кнопку Save.
3. Выведем приветствие на главной странице витрины:
Админка — Extensions – Modules – HTML Content – Install – Edit
Заполняем:
Module Name: Приветствие
Heading Title: Интернет магазин Test
Description: Добро пожаловать в наш интернет магазин (и т.д. и т.п.)
Status: Enabled
Нажимаем кнопку Save.
3.1. Выведем Приветствие на домашнюю страницу:
Админка — Settings – Design – Layouts – Home – Edit – Add Module
и выбираем:
HTML Content > Приветствие / Content Top / 4
Нажимаем кнопку Save.
3.2. Наше Приветствие расположилось под каруселью, но это смотрится не очень, давайте поменяем модули местами:
Админка — Settings – Design – Layouts – Home – Edit
Настраиваем:
HTML Content > Приветствие / Content Top / 3
Carousel / Content Top / 4
Нажимаем кнопку Save.
В результате наша домашняя страница преобразилась:
Пожалуй на сегодня хватит, продолжим настраивать домашнюю страницу нашей витрины в следующей статье. Вступайте в нашу группу В контакте и узнавайте о выходе новых материалов нашего блога первыми.
moushe.ru
Помощь — Редактирование главной страницы
djvavik сказал(а): ↑ Это не проще, а извините калхоз. Тогда зачем вообще интернет магазин? Допустим, есть же модуль оплата по счету. Удобно же? Не нужно никому ничего звонить и писать…и в этом же случае так же. Человек знает, что у него в ЛК появятся документы такого то числа, зашел и распечатал. Интернет магазин отличается от обычного магазина тем, что клиенту не нужно ни с кем общаться. Да и тем более если по электронке, где вероятность того, что документы стоимостью 100 000 не попадут в спам?
Да и тем более если по электронке, где вероятность того, что документы стоимостью 100 000 не попадут в спам?
Чуть подумав упрощу свои вопросик….возможно ли редактирвать ЛК? Добавлять элементы, сслыки?
Нажмите, чтобы раскрыть…
Могу посоветовать схему:1) После нажатия на кнопку купить — туриста должно перекидывать на страницу с указанием мыла, Ф.И.О, и телефона туриста — далее перекидывает на страницу с полным описанием тура. (Нужно обязательно реализовывать вывод описания (информация по туру) + размещение + количество человек + питание) + галочка страховки (которая должна формироваться из базы данных и этот пункт нужно реализовывать отдельно в виде модуля, что бы в админке можно было контролировать стоимость страховки для каждой отдельной страны) + пункт «я согласен с условиями» Что бы галочку поставил. «Далее»2) Его перекидывает на страницу оплаты тура — он делает оплату онлайн.3) после подтверждения оплаты нужно сделать что бы появлялось окно — для ввода загран паспортных данных туриста (окна должны появляться на всех туристов в зависимости от количества человек — с разделение на взрослых и детей)4) после подтверждения свои данных нажатием кнопкой продолжить — должен формироваться pdf файл (договор оферты с печатью) и автоматически подставлялись данные туриста (инфа по туру и его паспортные данные) + страховка. «Далее»5) Появляется ссылка для скачивания договора оферты + отправка письма с доступом в ЛК на почту туриста и копия ссылки на файл должна появляться в ЛК.
«Далее»5) Появляется ссылка для скачивания договора оферты + отправка письма с доступом в ЛК на почту туриста и копия ссылки на файл должна появляться в ЛК.
Весь пакет документов лучше формировать в отделе бронирования (если таковой имеется). Так как печать должна быть оригинальной.
Совет: в Open Cart можно реализовать всё что угодно (если вы разработчик). Но советую для такого дела писать сайт с чистого листа и не опираться на CMS так как очень много нюансов в туризме. Если вы хотите работать по всем направлениям (странам). То нужно будет интегрировать поисковик туров у которого будет связь с базой типа Sletat.ru. Думаю ковырять Opencart в таком случае нет смысла. Ещё не реализованы в OC модули для такого бизнеса.
www.nulled.cc
Мобильное приложение Opencart: Как установить слайдер и баннеры на главной странице | by Басма Басма | New Things
Мобильное приложение Android для Opencart предоставляет широкий набор функций. Мобильное приложение загружено множеством функций, которые готовы использовать все. Нет необходимости делать жесткое кодирование или сложный код для создания мобильного приложения opencart. Просто заполните основные данные, и ваше приложение готово к использованию. Мы создали приложение, которое можно легко настроить для любого магазина Opencart, просто заполнив базовую информацию.
Мобильное приложение загружено множеством функций, которые готовы использовать все. Нет необходимости делать жесткое кодирование или сложный код для создания мобильного приложения opencart. Просто заполните основные данные, и ваше приложение готово к использованию. Мы создали приложение, которое можно легко настроить для любого магазина Opencart, просто заполнив базовую информацию.
Opencart Bestselling Multivendor, т. е. Purpletree Multivendor Marketplace для Opencart , поддерживается в мобильном приложении. Продавцы могут зарегистрироваться в мобильном приложении и пользоваться многими функциями, которые мы предоставляем.
Настроить домашнюю страницу для мобильного приложения от нескольких поставщиков можно одним щелчком мыши. Нет необходимости делать жесткий код для добавления слайдера и баннеров на главную страницу. Мы предопределили некоторые области для слайдера и баннеров. Вам просто нужно выбрать слайды и баннеры, которые можно мгновенно изменить в мобильном приложении. Нет необходимости создавать и переиздавать свое мобильное приложение только для изменения всех слайдов слайдера и баннеров на главной странице, которые будут меняться в режиме реального времени.
Нет необходимости создавать и переиздавать свое мобильное приложение только для изменения всех слайдов слайдера и баннеров на главной странице, которые будут меняться в режиме реального времени.
Наряду с конструктором мобильных приложений opencart мы предоставляем модуль, который необходимо установить на Opencart, а затем, чтобы добавить слайдер для домашней страницы, выполните следующие простые шаги.
- Перейдите в меню «Дизайн» в админке и нажмите на меню «Баннеры». Используйте точно такое же имя баннера с ключевым словом для слайдов в этом баннере, которые будут отображаться в мобильном приложении.
- Установить статус баннера на « Включено ».
- Добавить изображения только для языка по умолчанию.
- Сохраните изменения.
Например, мы устанавливаем Slides для слайдера, выполнив описанные выше простые шаги. На главной странице есть область, где мы можем показывать баннеры по нашему выбору, загрузив их в админку, так же, как мы добавили для Slider. Всего на главную страницу приложения можно добавить 3 баннера.
Всего на главную страницу приложения можно добавить 3 баннера.
Выполните те же действия
- Войдите в панель администратора Opencart.
- Перейдите в раздел «Дизайн» > «Баннеры» > «Создать/редактировать»
- Создавайте баннеры только со следующим именем. Используйте точно такое же имя баннера с ключевым словом, чтобы этот баннер отображался в мобильном приложении.
- Purpletree Banner 1, Purpletree Banner 2, Purpletree Banner 3
- Здесь добавьте единственное 1-е изображение баннера для языка по умолчанию, единственное 1-е изображение в каждом баннере должно отображаться в мобильном приложении. Это означает, что вы можете добавить 1 изображение в Purpletree Banner 1, 2-е изображение в Purpletree Banner 2, и 3-е изображение баннера в Purpletree Banner 3.
- Установите статус «Включено» и сохраните баннер.
Теперь все 3 баннера можно просмотреть в мобильном приложении Opencart на главной странице вместе со слайдерами, если вы это настроили.
1-й баннер в приложении идет после основных категорий, 2-й баннер после специальных продуктов и 3-й баннер после блока избранных продуктов. Если в разделе «Специальные товары» и «Избранные товары» данных нет, то в мобильном приложении вы увидите все 3 баннера подряд. В противном случае внешний вид домашней страницы будет таким же, как на данном снимке экрана из нашего демонстрационного мобильного приложения.
Более подробную информацию о мобильном приложении Purpletree opencart можно найти здесь.
Как создать потрясающую целевую страницу Shopify [ноябрь 2022 г.]
Наличие эффективной целевой страницы Shopify может значительно повысить эффективность вашего магазина и вашу способность превращать посетителей в покупателей .
Однако у многих владельцев магазинов Shopify могут возникнуть общие вопросы: Как создать правильную целевую страницу Shopify? Будет ли это включать много технических навыков?
Не смотрите дальше – как LitExtension — эксперт №1 по миграции корзины покупок ответит на эти вопросы и предложит подходящее решение в этой статье! Давайте ознакомимся с нашим подробным руководством о том, как создать целевую страницу Shopify, используя ключевые моменты ниже:
- Определение целевой страницы Shopify: типы целевых страниц и зачем они нужны
- Как создать целевую страницу с высокой конверсией для вашего магазина Shopify
- Примеры лучших целевых страниц Shopify
- Советы и рекомендации по созданию правильной целевой страницы
Без лишних слов давайте обсудим, как сделать лендинг на Shopify!
Знакомство с целевой страницей Shopify
#1.
 Что такое целевая страница Shopify?
Что такое целевая страница Shopify?
По простому определению, целевая страница Shopify — это целевая страница, созданная в вашем магазине Shopify . Эта страница обычно служит определенной цели, например, , посвященная продукту или знакомящая клиентов с рекламной кампанией 9.0006 .
В отличие от оплаты, доставки и управления запасами, создание целевой страницы Shopify не является срочной задачей, которую необходимо выполнить сразу после создания магазина Shopify. Тем не менее, подходящая целевая страница может в значительной степени способствовать вашему успеху в долгосрочной перспективе.
Прокрутите вниз, чтобы узнать больше причин, по которым наличие целевой страницы Shopify имеет решающее значение и почему вы можете уделить больше внимания ее созданию.
#2. Зачем вам нужна целевая страница Shopify
Цель создания целевых страниц Shopify — привлечь внимание аудитории и побудить их совершить полезное действие на этой веб-странице. Другими словами, с помощью эффективной целевой страницы вы можете превратить случайных посетителей в платящих клиентов .
Другими словами, с помощью эффективной целевой страницы вы можете превратить случайных посетителей в платящих клиентов .
Представьте себе, что целевая страница — это визуальная ловушка, которую вы устанавливаете на своем веб-сайте, и цель этой ловушки — заставить покупателей нажать кнопку «Призыв к действию» .
Затем чем целевая страница отличается от других страниц вашего сайта , такие как ваша домашняя страница и страницы продуктов?
- Домашняя страница может обслуживать множество различных целей, например, рассказывать историю вашего бренда и представлять широкий ассортимент продуктов.
- С другой стороны, ваша целевая страница будет сосредоточена на получении только одного сообщения через , будь то объявление о новой кампании или предложение специальной скидки для вашей аудитории.
- Наконец, страница продукта позволяет покупателям сосредоточиться на одном элементе и предоставить конкретную информацию о продукте, который они просматривают.

Страница продукта будет направлена на то, чтобы побудить клиентов добавить товар в корзину
С целевой страницей, ориентированной на правильное намерение клиента, затраты и время, необходимые для превращения посетителей в платящих клиентов, будут эффективно сокращены . Таким образом, владельцы магазинов Shopify по всему миру используют целевые страницы в качестве средств маркетинга, коммуникации, сбора данных и многого другого .
№3. Типы целевых страниц Shopify
Дизайн целевой страницы Shopify можно изменить для различных целей.
Таким образом, важно заранее определить, чего вы хотите достичь с помощью своей целевой страницы Shopify. Это поможет вам выбрать правильный тип целевой страницы и создать ее в дальнейшем, соответствующую вашей цели конверсии.
Давайте рассмотрим несколько типов целевых страниц Shopify и то, как они могут удовлетворить конкретные намерения конвертации:
Страница сжатия
Страница сжатия — как следует из названия — используется, когда вы хотите «выжать» данные ваших посетителей. Этот тип целевой страницы поможет вам убедить посетителей предоставить личную информацию, например, адрес электронной почты или номер телефона. Взамен они получат специальных предложений, таких как скидка, бесплатная пробная версия или загружаемый контент, такой как электронные книги или отчеты.
Этот тип целевой страницы поможет вам убедить посетителей предоставить личную информацию, например, адрес электронной почты или номер телефона. Взамен они получат специальных предложений, таких как скидка, бесплатная пробная версия или загружаемый контент, такой как электронные книги или отчеты.
Сжатая страница на веб-сайте Shopify
Страница перехода
Страница перехода убеждает ваших потенциальных клиентов посетить страницу продукта и в конечном итоге совершить покупку, предоставляя им достаточно контекста и информации о ваших продуктах или услугах .
Подогревая лидов положительной информацией, вы предлагаете лучший клиентский опыт . Это поможет вашему бренду завоевать большее доверие и, следовательно, повысить шансы на увеличение конверсии.
Пример страницы перехода по клику
Страница начала работы
Когда посетители обращаются к этому типу целевой страницы, им предоставляется привлекательная информация, которая часто нацелена на их болевые точки . Как только посетители зацепятся, они нажмут на « Начало работы ” Кнопки призыва к действию, чтобы узнать, как ваш бренд может решить их проблемы.
Как только посетители зацепятся, они нажмут на « Начало работы ” Кнопки призыва к действию, чтобы узнать, как ваш бренд может решить их проблемы.
Этот тип целевой страницы больше ориентирован на объяснение ваших продуктов или услуг . рассказать аудитории, насколько это здорово и почему они выиграют, если они купят у вас.
Пример целевой страницы «Начало работы»
Целевая страница кампании
Целевая страница кампании обычно представляет собой отдельную страницу, которая предоставляет информацию об эксклюзивных распродажах на вашем веб-сайте.
Если вы анонсируете новые продукты, отмечаете праздники или предлагаете рекламные акции, этот тип целевой страницы поможет создать волнение для аудитории . Кроме того, у посетителей может быть больше шансов проверить продукты, которые вы демонстрируете на этих специальных целевых страницах.
Пример страницы кампании
✧ Дополнительные примеры прибыльных целевых страниц см. в разделе : Примеры высокоэффективных целевых страниц для изучения.
в разделе : Примеры высокоэффективных целевых страниц для изучения.
Как создать целевую страницу Shopify, которая конвертирует
Теперь, когда мы разобрались с основами создания целевых страниц Shopify, давайте подробно рассмотрим, как создать целевую страницу с высокой конверсией для своего магазина.
№1. Создать целевую страницу с использованием коллекций продуктов
Это самый быстрый способ создания целевых страниц, так как вам нужно будет только добавить новую страницу, используя коллекции Shopify по умолчанию. Дизайн этого типа целевой страницы также проще и не занимает слишком много времени.
Использование коллекции продуктов в качестве целевой страницы Shopify даст вам большие преимущества . Все шаблоны веб-сайтов Shopify могут поддерживать вашу новую целевую страницу, независимо от того, платные они или бесплатные темы Shopify. Более того, расстояние до кнопки «Добавить в корзину » сокращается, так как ваши товары будут отображаться прямо на целевой странице.
Существует несколько типов страниц, которые вы можете создать с помощью редакторов тем Shopify, например, страница «О нас» , страница коллекции или страница контактов . Но мы подробно поговорим только о создании лендинга Shopify с использованием коллекции товаров.
Пример того, как коллекция продуктов Shopify может стать отличной целевой страницей эта целевая страница для флэш-распродаж или ограниченной по времени коллекции . Вы можете загружать и редактировать список продуктов по своему вкусу, но это также означает, что вам придется добавлять продукты один за другим.
.
Итак, как создать новую коллекцию Shopify? Вот шаги, которые вы можете предпринять:
- В меню вашего магазина Shopify выберите Products .
- Выберите Коллекции .
Выберите Коллекция из меню
- Выберите между ручной или автоматизированной коллекцией, как мы упоминали.
- Введите заголовок и URL вашей страницы. Убедитесь, что ваш URL-адрес и описания продуктов оптимизированы для SEO для достижения наилучших результатов.
#2. Создайте целевую страницу, настроив страницы Shopify по умолчанию
Если вы хотите сделать свою целевую страницу Shopify более уникальной , этот метод для вас. Хотя этот метод требует немного больше технических навыков, он позволит вам лучше использовать дизайн вашей темы.
Прежде чем настраивать страницу, вы должны сначала добавить ее на свой сайт Shopify. В бэкэнд-меню выберите Интернет-магазин . Будет вариант для страниц . Выберите Добавить новый и просто заполните всю информацию для вашей новой страницы, такую как заголовок и описание.
Будет вариант для страниц . Выберите Добавить новый и просто заполните всю информацию для вашей новой страницы, такую как заголовок и описание.
Добавьте новую страницу в свой магазин Shopify
Ниже приведено пошаговое руководство по настройке этой страницы по умолчанию, которую вы только что добавили:
- Подготовьте целевую страницу к настройке. Перед настройкой важно иметь резервную копию вашей текущей страницы Shopify. Это гарантирует, что вы всегда сможете перезапустить систему, если это необходимо, и никакая информация не будет изменена.
- В разделе Интернет-магазин выберите Темы . В настройках текущей темы выберите Customize .
Советы для профессионалов : Если вы ищете альтернативу вашей текущей теме Shopify, мы рекомендуем просмотреть магазин тем Shopify и выбрать ту, которая поможет вам создать лучшую целевую страницу.
Все темы — даже платные — позволят вам редактировать целевую страницу бесплатно, пока вы не решите опубликовать страницу . Так что воспользуйтесь этой возможностью, чтобы настроить свой веб-сайт так, как вам нравится, прежде чем сделать окончательный выбор!
Так что воспользуйтесь этой возможностью, чтобы настроить свой веб-сайт так, как вам нравится, прежде чем сделать окончательный выбор!
- Теперь, когда у вас есть доступ к функции настройки вашей темы, вы можете выбрать страницу, которую хотите отредактировать, из раскрывающегося меню.
Выберите страницу, которую вы хотите настроить, используя раскрывающееся меню.
- Существует несколько тем, доступных для создания целевой страницы даже с нуля.
Добавьте новый раздел на свою страницу
- Кроме того, вы всегда можете получить доступ к внутреннему коду вашей темы, чтобы еще больше настроить шаблоны ваших целевых страниц. В настройках вашей текущей темы вы найдете вариант Отредактируйте код , как показано ниже.
Вы можете отредактировать коды в своей теме, чтобы настроить целевую страницу. Подробнее
Нужна помощь в переходе на Shopify?
Если вы собираетесь перейти с на Shopify , LitExtension предлагает отличную услугу миграции, которая поможет перенести ваши данные с текущей платформы электронной коммерции на новую точно, безболезненно и с максимальной безопасностью.
ПЕРЕЙТИ В SHOPIFY СЕЙЧАС
Нужна дополнительная информация о создании целевой страницы с настройками Shopify по умолчанию? Ознакомьтесь с этим руководством по целевой странице от Shopify!
№3. Создайте целевую страницу с помощью приложений для целевой страницы Shopify
Все еще думаете, что 2 метода, которые мы только что упомянули выше, ограничены с точки зрения дизайна? Тогда с использованием сторонних приложений будет самым удобным для новичков способом создания уникальной целевой страницы Shopify.
Эти конструкторы целевых страниц Shopify упрощают и упрощают работу. Они напрямую интегрируются с вашим магазином Shopify и предоставляют функции дизайна с помощью перетаскивания. Это означает, что вы можете просматривать свои изменения в режиме реального времени.
Чтобы ускорить процесс проектирования, эти программы также позволяют вам применять готовый шаблон целевой страницы Shopify . Нет необходимости разбираться со сложными внутренними кодами самостоятельно!
Нет необходимости разбираться со сложными внутренними кодами самостоятельно!
Вот несколько приложений для целевых страниц Shopify, доступных на рынке, которые мы рекомендуем проверить:
PageFly
Плюсы : Если вы не уверены, стоит ли платить за редактора, вы всегда можете создать бесплатную целевую страницу Shopify с помощью PageFly. Этот редактор предлагает более 50 элементов страницы, чтобы вы могли свободно настраивать свои целевые страницы и максимизировать свой потенциал конвертации. Он хорошо известен своей простотой в использовании, набором красивых шаблонов и возможностью беспрепятственного подключения ко многим другим инструментам.
Минусы : Лучшие шаблоны дизайна доступны только для планов Pro и Premium.
✧ Наш обзор PageFly : Обзор PageFly – Настройка вашей витрины магазина Shopify
Shogun
Плюсы : Это также один из лучших конструкторов целевых страниц Shopify, известный своим мощным инструментом проектирования. Редактор перетаскивания очень удобен для пользователя, и вы можете быстро проверить текущий дизайн с помощью функции предварительного просмотра. Shogun также обеспечивает отличную поддержку, поэтому он очень подходит для владельцев Shopify с очень небольшими техническими навыками.
Редактор перетаскивания очень удобен для пользователя, и вы можете быстро проверить текущий дизайн с помощью функции предварительного просмотра. Shogun также обеспечивает отличную поддержку, поэтому он очень подходит для владельцев Shopify с очень небольшими техническими навыками.
Минусы : Плата за подписку намного выше, чем у других приложений на рынке.
Gempages
Плюсы : Еще один надежный инструмент для разработки целевой страницы, Gempages — это редактор с разнообразной библиотекой для создания веб-сайтов. Имея на выбор более 60 шаблонов и 100 элементов, вы, безусловно, можете адаптировать лендинг Shopify по своему вкусу. У вас есть 30-дневная бесплатная пробная версия, чтобы вы могли использовать и создавать потрясающие целевые страницы!
Минусы : Бесплатные планы недоступны. В плане Starter отсутствуют Pro Templates и A/B Testing.
Советы по созданию целевой страницы Shopify
Есть ли что-то, на что владельцы магазинов должны обратить внимание при создании целевой страницы на Shopify?
Давайте взглянем на эти небольшие, но эффективные советы, которые помогут вам разработать целевую страницу, которая конвертируется:
#1.
 Знайте тип целевой страницы, который вам нужен
Знайте тип целевой страницы, который вам нужен
Как мы упоминали в предыдущем разделе, Очень важно заранее понять, чего вы хотите достичь с помощью целевой страницы . Это сыграет огромную роль в определении того, как вы должны спроектировать свою целевую страницу Shopify.
С каким элементом чаще всего взаимодействуют посетители, просматривая страницу с похожим содержанием? Вы хотите, чтобы они сосредоточились на нажатии кнопок CTA или предоставлении вам личных данных? Определение цели конверсии поможет вам легче ответить на эти вопросы и, таким образом, создать более эффективную целевую страницу.
#2. Учитывайте скорость вашей страницы
Замечательно иметь красивую целевую страницу, но она разрушит все цели, если ваша страница загружается неправильно. По данным Forbes, время концентрации внимания посетителей составляет всего 8 секунд. Поэтому, когда вы думаете о дизайне целевой страницы Shopify, помните о производительности сайта.
Старайтесь не злоупотреблять тяжелыми носителями, такими как фотографии или видео высокого разрешения. Упрощение целевой страницы иногда может принести лучшие результаты!
№3. Сохраняйте четкий макет страницы
Краткая целевая страница не только повышает скорость вашего веб-сайта, но и позволяет клиентам лучше понять ваше сообщение. Не путайте их со слишком большим количеством элементов или текстов на одной целевой странице.
Краткий и простой макет может быть очень эффективным
Все, что вам нужно, это продемонстрировать привлекательный заголовок вместе с упрощенной информацией на вашей целевой странице . Сосредоточьтесь на преимуществах, которые получат посетители, работая с вами, и пусть эта кнопка CTA будет в центре внимания .
№4. Добавьте всплывающие окна, стимулирующие взаимодействие
Всплывающие окна очень эффективно привлекают внимание ваших посетителей сразу же . Поэтому, если у вас есть какая-либо информация, которую вы не хотите, чтобы посетители пропустили, например, подписка на новостную рассылку или флеш-распродажи, всплывающие окна будут лучшим способом донести ее.
Поэтому, если у вас есть какая-либо информация, которую вы не хотите, чтобы посетители пропустили, например, подписка на новостную рассылку или флеш-распродажи, всплывающие окна будут лучшим способом донести ее.
Наличие всплывающих окон на вашей целевой странице Shopify также предоставляет аудитории больше способов взаимодействия с вашим контентом . Таким образом, это отличный способ стимулировать общение потенциальных клиентов с вашим брендом.
Примеры эффективной целевой страницы Shopify
Тогда как же должна выглядеть эффективная целевая страница? Вот несколько впечатляющих примеров целевых страниц Shopify для вашего удобства:
#1. Soko Glam
Soko Glam, корейский производитель средств по уходу за кожей, предлагает посетителям чистую, но эффективную целевую страницу руководства, чтобы помочь им лучше понять свою продукцию.
При прокрутке появится раздел с баннерами, состоящий только из заголовка и кнопки CTA. Хотя это может показаться простым, эти незамысловатые баннеры будут привлекать внимание зрителей исключительно к кнопкам Узнать больше и побуждать к большему количеству кликов.
Хотя это может показаться простым, эти незамысловатые баннеры будут привлекать внимание зрителей исключительно к кнопкам Узнать больше и побуждать к большему количеству кликов.
Soko Glam также использует свежую цветовую комбинацию, которая остается верной цели их бренда: создавать отличные продукты для чистой и здоровой кожи.
#2. Alo Yoga
Alo Yoga — бренд одежды для йоги, предлагающий замечательный подход к распространению осознанности в мире. Компания не только продает одежду для йоги, но и поощряет родителей вовлекать детей в занятия йогой.
Целевая страница Alo Gives состоит из динамического видео в качестве большого баннера, а также большого количества подробной информации о миссиях Alo Yoga.
Эта целевая страница поможет повысить интерес посетителей к получению дополнительной информации о продуктах Alo Yoga и повысить доверие к их бренду. Отличный способ превратить прохожих в покупателей без необходимости показывать свои товары напрямую!
№3.
 OneWheel
OneWheel
Наконец, давайте взглянем на потрясающий пример представления продукта. У OneWheel есть впечатляющий способ продемонстрировать свой автомобиль на целевой странице продукта. Они используют комбинацию видео, фотографий и текстов для создания целевой страницы Shopify, которая может произвести впечатление на посетителей сразу же, как только они попадут на нее.
Несмотря на то, что на целевой странице отображается множество различных мультимедийных материалов, страница загружается быстро, и все взаимодействия выполняются без сбоев. Помимо информации о продукте, OneWheel также добавляет раздел для отзывов, чтобы еще больше повысить социальную значимость своих продуктов.
Целевая страница Shopify: Часто задаваемые вопросы
Заключительные мысли
Создание целевой страницы Shopify, которая эффективно превращает посетителей в платящих клиентов, несомненно, важно для любого интернет-магазина Shopify. Знание правильного типа целевой страницы, а также того, как создать подходящую, поможет вам улучшить работу магазина и значительно увеличить объем продаж.

 2
2