Содержание
opencart 2 работа с модулями и макетами
Главная » Без рубрики
Опубликовано: Рубрика: Без рубрикиАвтор: Глеб Рудковский
В данной статье расскажу как в Opencart 2 работать с модулями и как их найти на готовом сайте
Содержание:
Добавляем модуль.
Выводим модуль на страницу.
Находим и редактируем модуль на страницу.
Содержание
- Добавляем модуль
- Как вывести модуль на страницу
- Как найти и отредактировать модуль на сайте.
Добавляем модуль
Как добавить модуль.
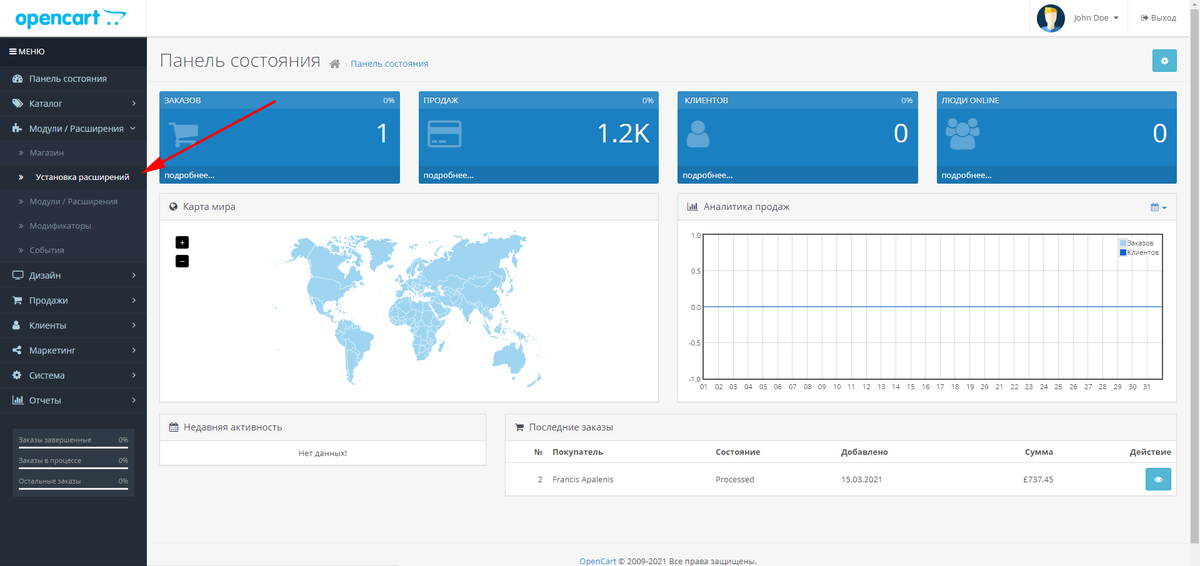
Для того что бы добавить модуль (оно же расширение), нам его надо создать, для этого переходим во вкладку Расширения -> Расширения.
И для примера создадим модуль HTML контент нажав на плюс.
В данном модуле не особо много строк
Название модуля — у большинства модулей это названия которое будет отображаться в админ панели (зависит от разработчика модуля)
Все остальные поля у большинства модулей разные, у данного модуля мы заполним Заголовок и Описание
Да и не забывайте про поле Статус! Его надо включить, иначе ничего не выйдет и вы ничего не увидите, даже если он добавлен в дизайн.
Как вывести модуль на страницу
Переходим по вкладку Дизайн -> Макеты
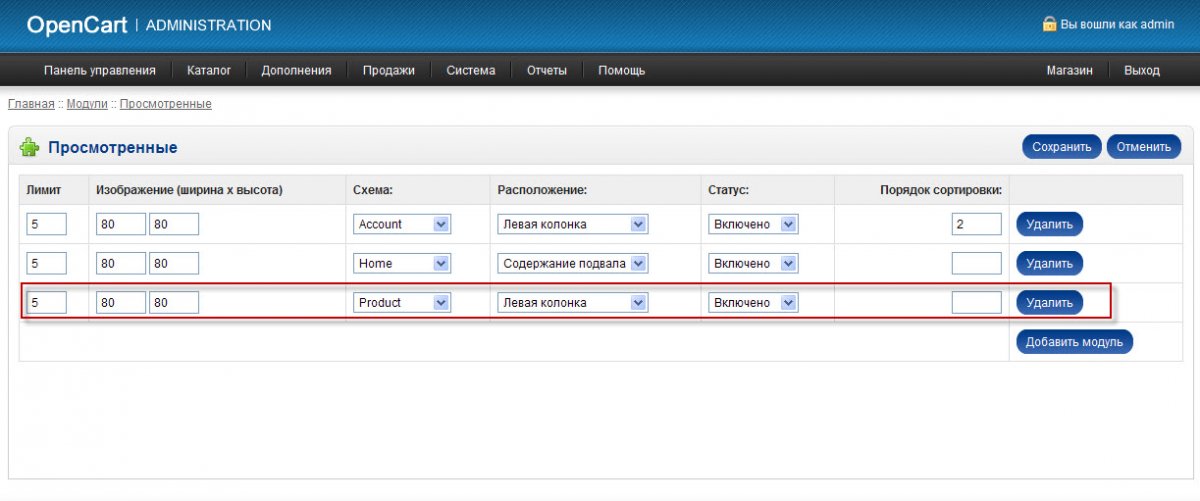
В данной вкладке вы можете зайти в макет любой странице и (если программисты не поленились и натянули все как надо) посмотреть где какой модуль выведен а так же перейти на страницу его редактирования
Для примера возьмем главную страницу.
Смотрим на раздел Выбора положений модуля.
Есть 4 положения:
Левая колонка
Верх страницы
Правая колонка
Низ страницы
На данном макете у нас используется только низ и верх страницы (зависит от макета сайта).
Выберем созданный выше модуль
И НЕЗАБЫВАЕМ НАЖАТЬ ПЛЮС
Все модуль добавлен нажимаем вверху страницы сохранить, проверяем нашу главную страницу.
Наш модуль на месте
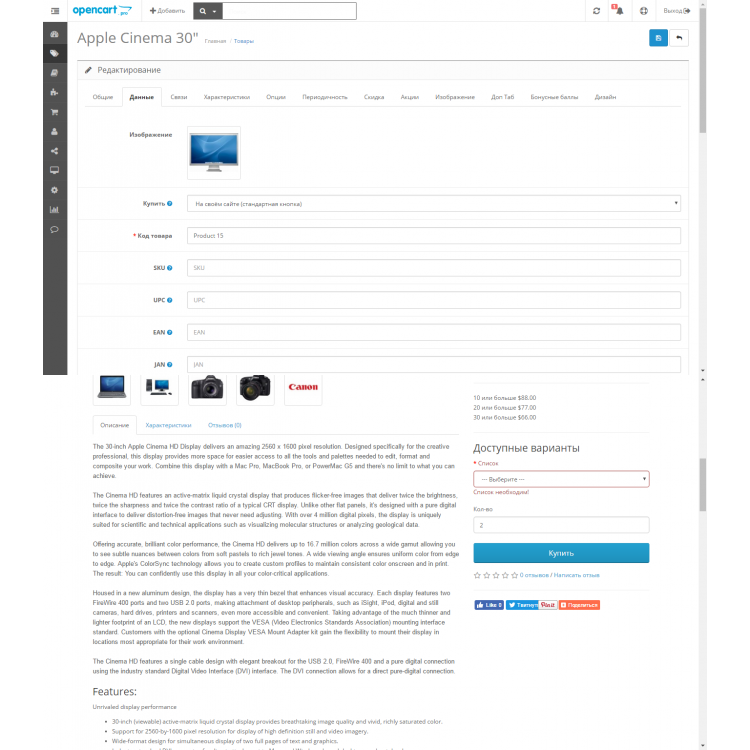
Как найти и отредактировать модуль на сайте.
Выше я показал вам как добавить модуль, там же можно его найти и отредактировать
Переходим во вкладке Дизайн -> Макеты Редактируем главную страницу.
На скриншоте в блоке Верх странице видим кнопку с карандашем, нажимаем и редактируем модуль.
Дальше написать инструкцию сложно так как каждый модуль индивидуальный.
Будут вопросы задавайте в комментарии, с удовольствием отвечу.
0
opencart 2 вывести дизайн добавить изменение модули отредактировать поиск расширения редактирование шаблон
Понравилась статья? Поделиться с друзьями:
Учебники и руководства по веб-хостингу
Категории
Клиентская зона (4)
Учебники и руководства по клиентской области проведут вас по всем областям использования портала поддержки Todhost.
Учебники по CPanel (42)
Узнайте, как использовать раздел CPanel панели управления вашего веб-сайта, используя наше бесплатное учебное руководство по cPanel.
Учебники по доменам (4)
Вопросы, связанные с доменом — управление доменом, учебные пособия по переносу домена, управление DNS и связанные с ним учебные пособия
Электронная коммерция (56)
Руководства по электронной коммерции, которые помогут вам управлять наиболее популярными приложениями электронной коммерции.
Учебники по электронной почте (23)
Учебники по электронной почте — узнайте, как работать и использовать функции электронной почты в панели управления веб-сайта
Учебники по программному обеспечению форума (16)
Программное обеспечение для форумов Учебное пособие, охватывающее все области, необходимые для эффективного управления онлайн-форумами
FTP — протокол передачи файлов (6)
Протокол передачи файлов — руководства по FTP, охватывающие основные области, необходимые для эффективной передачи и управления файлами веб-сайта с помощью приложений для передачи файлов
Учебники по хостингу (15)
Техническая поддержка более общего характера, охватывающая все аспекты, связанные с веб-хостингом и другими областями, не вошедшими в другие категории.
Порталы/CMS (117)
Учебники по WordPress, Joomla, Drupal, Magento, Expression Engine, Ghost и другим основным системам управления контентом.
Предпродажные вопросы (2)
Подборка наиболее часто задаваемых вопросов и предоставленных нами ответов. Также ниже вы найдете ответы на наиболее часто задаваемые вопросы перед продажей.
Управление проектами (1)
Программное обеспечение для управления проектами Учебные пособия, охватывающие все области, необходимые для эффективного управления веб-сайтами по управлению проектами.
Социальная сеть/сообщество (16)
Учебные пособия по программному обеспечению ведущих социальных сетей/сообществ, помогающие эффективно управлять веб-сайтами социальных сетей/сообществ
SSL — защищенный уровень сокетов (4)
Руководства по SSL, охватывающие основные области, необходимые для эффективного управления установками SSL на вашем веб-сайте
Менеджер веб-хостинга (4)
Руководства по Web Host Manager, охватывающие основные темы и помогающие эффективно управлять серверами хостинга.
Дизайн веб-сайтов (10)
Общее руководство и статьи по дизайну веб-сайтов и методам управления ими
Самые популярные статьи
Обзор быстрой установки
QuickInstall — это программа автоматической установки, работающая на всех планах общего и реселлерского хостинга. Это делает…
Поисковая оптимизация Concrete5
После долгих исследований и испытаний я думаю, что у нас есть поисковая оптимизация (SEO) для…
Руководство по входу в cPanel
Это руководство представляет собой пошаговое руководство по входу в cPanel. Вы узнаете, как войти в…
Основные шаги после установки PrestaShop
После того, как вы завершили установку нашего веб-сайта Prestashop и создали свой онлайн. ..
..
Конфигурация PHP в cPanel
1.0 Введение для владельцев интернет-магазинов, чтобы превратить свой магазин в прогрессивное веб-приложение. Магазин электронной коммерции в PWA — одна из основных передовых технологий, которую должен искать каждый бизнес электронной коммерции. Мобильное приложение OpenCart PWA на самом деле представляет собой веб-приложение, которое не зависит от сторонних магазинов приложений (Google Play и Apple App Store). Онлайн-покупатели могут легко «Добавить приложение PWA на главный экран» и покупать товары на ходу, как и любое другое приложение.
1.1 Как работает прогрессивное веб-приложение OpenCart (PWA)?
После преобразования магазина электронной коммерции в мобильное приложение OpenCart PWA каждый раз, когда любой пользователь открывает URL-адрес магазина в мобильном браузере, пользователям будет предложено «Добавить PWA на главный экран». Установить и использовать OpenCart Progressive Web App очень просто.
1.2 Основные функции для выбора OpenCart PWA:
- Быстрая загрузка и высокая производительность
- Полностью настраиваемый главный экран с редактором «Сделай сам»
- Все способы доставки и оплаты на сайте поддерживаются
- Неограниченное количество push-уведомлений (как автоматических, так и пользовательских)
- Push-уведомление о брошенной корзине
- Поддержка чата Zopim и WhatsApp
- Привлекательный удобный интерфейс
- Нет зависимости от магазинов приложений
- Полностью брендирован для вашего магазина (White Label)
- Электронная почта и вход через социальные сети (Google и Facebook)
- Поддержка нескольких языков и RTL
- Автономный режим работает
- Встроенная функция списка пожеланий
- Живая синхронизация ч/б веб-сайт и приложение
- Автоматическое обновление инвентаризации
- Совместимость с несколькими устройствами
- Оформление заказа на одной странице
- Легкое приложение
- Управление страницами CMS
- Связанные продукты в Progressive Web App
- Отзывы пользователей о продуктах на PWA
- Мультивалютная поддержка
- Поддержка купонов/ваучеров
[IMP] Примечания Для iOS PWA:
-> Устройства iOS (iPhone, iPad и т. д.) не предлагают встроенной подсказки «Добавить на главный экран». Следовательно, пользователям мобильного приложения PWA необходимо вручную добавить мобильное приложение OpenCart PWA на главный экран iPhone или iPad.
д.) не предлагают встроенной подсказки «Добавить на главный экран». Следовательно, пользователям мобильного приложения PWA необходимо вручную добавить мобильное приложение OpenCart PWA на главный экран iPhone или iPad.
-> iOS не поддерживает веб-push-уведомления. Следовательно, администратор магазина может отправлять push-уведомления только на устройство Android, а не на iOS.
[НОВОЕ ОБНОВЛЕНИЕ] OpenCart PWA поддерживает языки с письмом справа налево (арабский, иврит и т. д.):
OpenCart PWA Mobile App Creator теперь поддерживает несколько языков, включая сценарии с письмом справа налево, такие как арабский, иврит, персидский и т. д. Все языки магазина OpenCart будут в прогрессивном веб-приложении, а также могут быть добавлены другие необходимые языки. Пользователи могут выбрать язык в веб-приложении Progressive, и весь контент приложения будет переведен соответствующим образом.
Полная совместимость с торговой площадкой KnowBand для различных поставщиков:
Наше мобильное приложение OpenCart PWA совместимо с торговой площадкой для различных поставщиков OpenCart. Превратите свой магазин электронной коммерции OpenCart в полноценный рынок и запустите для него мобильное приложение PWA. Продавцы торговой площадки будут доступны в вашем прогрессивном веб-приложении, и пользователи также смогут просто просматривать их.
Превратите свой магазин электронной коммерции OpenCart в полноценный рынок и запустите для него мобильное приложение PWA. Продавцы торговой площадки будут доступны в вашем прогрессивном веб-приложении, и пользователи также смогут просто просматривать их.
Примечание. Мобильные приложения OpenCart PWA ориентированы только на клиента, т. е. пользователи могут посещать приложение просмотра PWA вместе с продавцами. Через OpenCart Progressive Web App не будет какой-либо панели инструментов продавца или управления. Администратор может управлять продавцами из интернет-магазина, и они будут автоматически обновляться в мобильном приложении PWA.
1.3 Посмотреть демоверсию OpenCart PWA:
Изучите функции модуля и приложения PWA по ссылкам ниже:
Панель администратора модуля: https://opencartdemo.knowband.com/3.0/pwa/admin/
Демонстрационное приложение PWA: https://opencartdemo.knowband. com/3.0/pwa/pwa-app/
com/3.0/pwa/pwa-app/
(скопируйте и вставьте URL-адрес в мобильный браузер и нажмите «Добавить на главный экран»)
2.0 Экраны панели администратора :
Изучите все настройки панели администратора расширения мобильного приложения OpenCart PWA, а также функциональные возможности и работайте с представленными ниже снимками:
2.1 Общие настройки:
а) Показать/скрыть предварительный просмотр: Нажмите на кнопку с изображением глаза, чтобы отобразить/скрыть предварительный просмотр телефона в панели администратора.
б) Статус: Включить модуль для работы PWA на мобильных устройствах.
c) Включить отчеты журнала запросов: Включить журнал ошибок на мобильном устройстве.
d) Имя для приложения PWA: Введите имя для приложения OpenCart PWA.
e) Выберите макет для домашней страницы: Выберите один из предварительно добавленных макетов домашнего экрана для OpenCart Progressive Web App.
f) Включить панель вкладок: Включить панель вкладок в нижней части приложения OpenCart PWA для удобной навигации.
g) Шрифт для приложения PWA: Выберите шрифт для прогрессивного веб-приложения OpenCart (PWA).
h) Цвет кнопки приложения: Выберите цвет кнопки для мобильного приложения PWA.
i) Цвет темы приложения: Выберите цвет темы для приложения PWA.
j) Цвет фона приложения: Выберите цвет фона для приложения PWA.
k) Цвет заставки приложения: Выберите заставку для мобильного приложения PWA.
l) Включить логотип: Добавьте логотип своего бренда в заголовок мобильного приложения OpenCart PWA.
m) Изображение для значка приложения: Добавьте изображение значка приложения в панель администратора расширения OpenCart PWA.
n) Перенаправление на страницу корзины при добавлении в корзину: Управление перенаправлением кнопки «Добавить в корзину», когда любой пользователь нажимает кнопку «Добавить в корзину».
2.2 Настройки push-уведомлений
Push-уведомления — лучший маркетинговый инструмент для Progressive Web App (PWA) для OpenCart. Администратор магазина может просто продвигать продукты и предложения магазина пользователям приложения и увеличивать продажи и доход. Введите все данные в настройках push-уведомлений, создав проект Firebase:
Как настроить учетную запись Firebase?
Шаг 1: Войдите в Google Firebase
Шаг 2: Создайте новый проект
Когда вы нажмете «Добавить проект», появится следующее диалоговое окно:
9019 создать проект. Когда проект будет готов, нажмите «Продолжить».
Шаг 3: Управление настройками проекта
После создания проекта нажмите «Настройки проекта».
Шаг 4: Перейдите к параметрам аутентификации:
Шаг 5: Найдите ключи Firebase
В настройках проекта нажмите Настройки облачных сообщений. Отсюда вы можете напрямую получить ключ сервера.
Отсюда вы можете напрямую получить ключ сервера.
Шаг 6: Добавьте свое веб-приложение в Firebase
Шаг 7: Получите другие сведения, связанные с firebase, и вставьте их в панель администрирования модуля PWA.
Шаг 8: Получите ключ сервера firebase на вкладке облачных сообщений в настройках:
Шаг 9: Добавьте свой домен в аутентификацию >> вход.
A) Push-уведомление об успешном заказе:
Включить/отключить автоматическое push-уведомление, которое будет отправляться пользователям приложения всякий раз, когда они размещают успешный заказ из OpenCart Progressive Web App (PWA).
B) Push-уведомление об обновлении статуса заказа:
Включить/отключить автоматические push-уведомления, отправляемые при каждом обновлении статуса заказа из приложения. Пользователи мобильного приложения OpenCart PWA могут следить за деталями предыдущих заказов.
C) Push-уведомление о заброшенной корзине:
Включить/отключить автоматические push-уведомления, отправляемые пользователям, оставившим товары в корзине без успешной покупки. Это push-уведомление будет отправлено пользователям автоматически по истечении заданного интервала времени.
2.3 История push-уведомлений
Здесь будет отображаться полная история push-уведомлений об успешно отправленных push-уведомлениях. Отсюда администратор магазина может отслеживать ранее отправленные push-уведомления.
A) Отправить уведомление:
Персонализируйте и отправьте push-уведомление вручную пользователям OpenCart Progressive Web App (PWA) в соответствии с потребностями. Администратор магазина может настроить эти уведомления самостоятельно и отправить их пользователям OpenCart Progressive Web App (PWA).
2.4 Макет домашней страницы:
Создайте и сохраните несколько дизайнов макетов (распродажа, фестивали и т.
д.) и просто выберите нужный из панели администратора для обновления в OpenCart Progressive Web App.
Прогрессивное веб-приложение OpenCart (PWA) предлагает настраиваемый главный экран, макет которого можно настроить с панели администратора несколькими щелчками мыши и перетаскиванием. Привлекательный макет в соответствии с текущим фестивалем, распродажей, событием и т. д., безусловно, может помочь в увеличении продаж через мобильные приложения OpenCart PWA.
Добавьте новый макет с этой вкладки или отредактируйте ранее добавленные. The home page configuration settings offer the following elements:
Top Categories:
Square Banner:
Horizontal Sliding Banner:
Grid Banner:
Баннер с таймером обратного отсчета:
Square Products:
Раздвижные продукты:
Решетчатые продукты:
Как получить информацию о приложении Facebook?
Приложение Facebook можно создать, выполнив следующие шаги:
Шаг 1: Перейдите по указанному URL-адресу: https://developers. facebook.com/apps/
facebook.com/apps/
Шаг 2: Нажмите « Добавить новое приложение».
Шаги 3 и 4: Введите название приложения и идентификатор электронной почты, затем нажмите кнопку «Создать идентификатор приложения».
Шаг 5 и 6: Нажав на кнопку «Создать идентификатор приложения», вам нужно будет пройти проверку безопасности, как показано на рисунке:
Шаг 7: Перейдите на вкладку «Настройка».
Шаг 8-13: В раскрывающемся списке будут доступны два параметра: «Основной» и «Расширенный». Нажмите «Основной». Затем введите свой «Домен приложения», «Контактный адрес электронной почты», «URL-адрес конфиденциальности», «URL-адрес условий и положений», «Добавить логотип», «Выбрать категорию» и нажмите кнопку «Сохранить изменения».
Домены приложений:
yourdomain.com верно
yourdomain.com/store неверно
www.domain.com неверно
Шаг 14: Теперь нажмите «+Добавить платформу».
Шаг 15: И выберите Веб-сайт в качестве платформы.
Шаг 16: Теперь введите URL своего сайта.
Шаги 17 и 18: Нажмите «Продукты+» и выберите «Войти через Facebook».
Шаг 19: Выберите Интернет в качестве платформы для приложения.
Шаг 20: Теперь нажмите «Сохранить».
Шаги 21 и 22: Нажмите «Настройки» и добавьте действительные URI перенаправления OAuth.
Действительные URI перенаправления OAuth:
https://example.com/pwa-app/login
Шаги 23 и 24: Нажмите «Проверка приложения». И установите для параметра «Сделать имя вашего приложения общедоступным» значение Да.
Последний шаг: Скопируйте идентификатор приложения и секрет приложения и вставьте их в поля, предусмотренные в модуле.
Как получить информацию о приложении Google?
- Перейдите в Google Developers Console
(https://console. developers.google.com/project) или щелкните ссылку в правом верхнем углу соответствующей вкладки на странице конфигурации модуля.
developers.google.com/project) или щелкните ссылку в правом верхнем углу соответствующей вкладки на странице конфигурации модуля. - Теперь нажмите «Создать проект» в левой части страницы.
- Введите имя для своего проекта и перейдите к следующему шагу.
- Теперь нажмите API и авторизация-> Учетные данные в меню слева, как показано ниже.
- Нажмите кнопку «Создать новый идентификатор клиента» на правой панели экрана.
- Возможно, вам придется заполнить форму для экрана согласия, прежде чем продолжить. Для этого вам нужно щелкнуть «Экран согласия» в левом меню, как показано на изображении выше.
- Заполните всплывающую форму следующими данными:
Тип приложения: Веб-приложение.
Авторизованные источники JavaScript: Доменное имя вашего магазина (https://www.yourstore.com).
URI авторизованного перенаправления или URI страницы перенаправления Loginizer:
https://example. com/pwa-app/login
com/pwa-app/login
- Теперь нажмите кнопку «Создать идентификатор клиента», чтобы получить идентификатор клиента и секретный ключ клиента.
- Теперь вы можете использовать секрет клиента и идентификатор клиента, чтобы ваши клиенты могли входить в ваш магазин, используя свою учетную запись Google.
2.7 Информационные страницы:
Добавьте страницы CMS в приложение и предложите информативный контент пользователям мобильного приложения OpenCart PWA.
3.0 Интерфейсные экраны приложений PWA:
3.1 Главный экран:
Главный экран OpenCart Progressive Web App (PWA) полностью настраивается с помощью редактора DIY, как описано выше на экранах панели администратора. Меняйте внешний вид главного экрана приложения в любое время и делайте его более удобным для пользователя и ориентированным на продажи.
1. Пользовательский макет:
Используя различные баннеры, слайдеры, элементы продукта, администратор магазина может создать динамический макет в соответствии с потребностями.
2. Логотип бренда:
Используйте логотип своего магазина в верхнем заголовке прогрессивного веб-приложения OpenCart (PWA).
3. Корзина для покупок Сумка:
Значок корзины в правом верхнем углу главного экрана позволяет пользователям получить доступ к экрану корзины и проверить добавленные продукты.
Просмотрите категории, отображаемые в приложении PWA, с помощью левого меню навигации.
Мобильные приложения OpenCart PWA поставляются с удобной и правильной категоризацией. Пользователи могут находить соответствующие категории в левом навигационном меню и просматривать продукты. Различные страницы CMS также могут быть добавлены в меню, предлагающее соответствующий контент в приложении.
1. Моя учетная запись:
Моя учетная запись содержит всю личную информацию пользователей, включая доставку и заказ. Покупатели OpenCart Progressive Web App могут просматривать и обновлять сохраненную информацию.
2. Категории:
Категории, отображаемые в левом навигационном меню прогрессивного веб-приложения OpenCart, такие же, как и в интернет-магазине.
3. Страницы CMS:
Отсюда можно получить доступ к различным страницам CMS, таким как «О нас», «Свяжитесь с нами», «Положения и условия» и т. д. Эти информационные страницы можно добавить из панели администратора расширения.
4. Язык(и):
Выбор языка позволяет пользователям приложения PWA просматривать веб-приложение на желаемом языке.
5. Валюта(ы):
Все доступные валюты на вашем веб-сайте отображаются здесь в приложении OpenCart Progressive Web App (PWA).
6. Вход/выход:
С помощью этой опции пользователи могут легко входить/выходить из приложения OpenCart PWA.
3.3 Экран категории:
Экраны категорий без помех со списком и сеткой позволяют пользователям выбирать то, что лучше для них из определенной категории. Весь инвентарь магазина будет оставаться синхронизированным с мобильным приложением OpenC Progressive Web App (PWA), а новые дополнения и изменения даже будут обновляться в режиме реального времени.
1. Представление в виде списка и сетки:
Категории в приложении PWA для OpenCart можно просматривать как в виде списка, так и в виде сетки.
2. Сортировка товаров:
Опция сортировки позволяет онлайн-покупателям сузить список товаров в желаемом порядке сортировки и найти правильный.
3. Фильтр товаров:
Мобильное приложение OpenCart PWA позволяет фильтровать товары, упрощая поиск товаров. Интернет-покупатели могут найти нужные товары по категориям, используя фильтры по различным атрибутам, таким как размер, цвет, цена и т. д.
3.4 Экран продукта:
Экран продукта прогрессивного веб-приложения OpenCart настолько прост и интригующий, насколько это возможно. Имея все необходимые опции и информацию о продукте, пользователь может за считанные минуты убедиться в продукте, который он собирается приобрести. Мультиизображения доступны для товара с вариантами «В наличии» и «Нет в наличии».
1. Информация о продукте и уход:
Здесь будет отображаться полная информация о продукте, доступная на складе.
2. Краткое описание:
Пользователи могут прочитать краткое описание вашего продукта, чтобы быстро принять решение о покупке.
3. Варианты продукта:
Здесь отображаются все параметры, связанные с продуктом, такие как размер, цвет и т. д.
4. Добавить в корзину:
Эта кнопка позволяет пользователям добавлять товары в корзину. Пользователи могут дополнительно обрабатывать корзину для покупки.
Опция совместного использования продукта позволяет пользователям делиться продуктами в нескольких социальных сетях.
3.5 Экран входа в систему
Мобильное приложение OpenCart PWA предлагает варианты входа через социальные сети одним касанием и упрощает процесс входа/регистрации. Прогрессивное веб-приложение OpenCart предлагает вход через Google и Facebook.
1. Логин:
Пользователи приложений могут легко аутентифицироваться и входить в приложения PWA, используя свои предыдущие учетные данные электронной почты.
2. Зарегистрируйтесь:
Все новые пользователи приложения могут зарегистрироваться и создать свою учетную запись в магазине из приложения OpenCart PWA. Форма регистрации запрашивает только необходимые данные для создания учетной записи.
3. Войти через Facebook:
Пользователи могут войти в приложение PWA, используя учетные данные своей учетной записи Facebook.
4. Войти с помощью Google:
Пользователи могут войти в приложение PWA, используя учетные данные своей учетной записи Google.
3.6 Экран корзины:
На экране корзины мобильного приложения OpenCart PWA отображаются все товары, добавленные в корзину. Пользователи приложения могут просматривать название продукта, количество, общую цену и стоимость доставки. Этот экран имеет следующие параметры:
1. Применить ваучер:
Эта опция позволяет пользователям использовать купоны веб-сайта и получать скидки.
2. Общая стоимость товара:
Пользователи могут просмотреть полную стоимость своей корзины, прежде чем продолжить. Он автоматически обновляется в соответствии с любым обновлением количества продукта или новым добавлением.
Он автоматически обновляется в соответствии с любым обновлением количества продукта или новым добавлением.
3. Обновление количества продукта:
Пользователи приложения PWA могут даже обновить количество продукта с помощью параметра «Обновить количество».
4. Удалить продукт:
Пользователи приложения могут просто удалить продукт из корзины, просто нажав кнопку «Удалить».
5. Продолжить покупки:
Пользователи приложения могут выйти из корзины, чтобы просмотреть другие продукты в вашем приложении.
6. Продолжить оформление заказа:
Пользователи приложения PWA могут перейти к экранам оформления заказа и оплаты, просто нажав кнопку «Продолжить оформление заказа».
3.7 Экран оформления заказа
Progressive Web App для OpenCart имеет упрощенный одноэкранный режим оформления заказа, на котором отображается только актуальная информация. Пользователи приложения могут просматривать полные сведения об оплате, такие как сведения о доставке, платежные реквизиты, сводка заказа, комментарий к заказу, сводка платежа.
1. Информация о доставке и выставлении счетов:
На этом экране отображается информация об адресах доставки и выставления счетов, сохраненных пользователем. При необходимости пользователь также может отредактировать/сохранить новый адрес доставки.
2. Сводка заказа:
Пользователи приложения могут просматривать сведения о продукте перед оплатой.
3. Способы доставки:
Здесь показаны все доступные способы доставки. Пользователи могут выбрать тот, который соответствует их потребностям.
Пользователи также могут добавлять любые комментарии, относящиеся к их заказу, которые будут видны администратору магазина на веб-странице заказа в бэкенде.
6. Сводка платежей:
В этом разделе отображается полная информация о платежах, связанных с покупкой.
7. Перейти к оплате:
Пользователи приложения PWA будут перенаправлены на экран оплаты после нажатия кнопки «Перейти к оплате».
3.8 Экран оплаты:
На экране оплаты в приложении OpenCart PWA представлены все платежи в веб-просмотре, доступные в магазине. Онлайн-покупатели могут найти похожие способы оплаты как на веб-сайтах, так и в приложениях.
Онлайн-покупатели могут найти похожие способы оплаты как на веб-сайтах, так и в приложениях.
3.9 Экран «Моя учетная запись»
Экран «Моя учетная запись» мобильного приложения OpenCart PWA позволяет онлайн-покупателям просматривать свои полные данные, сохраненные в Progressive Web App. На этом экране также отображается список предыдущих заказов приложений.
1. Личные данные:
Пользователи могут просматривать и обновлять предварительно сохраненные личные данные в мобильном приложении PWA.
2. Адрес(а) доставки:
Пользователи приложения могут просмотреть полный список предварительно сохраненных адресов доставки в приложении PWA.
3. Детали заказа:
Пользователи приложения могут просмотреть полный список ранее размещенных заказов из приложения PWA и их детали.
4. Функция повторного заказа:
На экране «Моя учетная запись» прогрессивного веб-приложения OpenCart (PWA) есть кнопка прямого повторного заказа.

 д.) и просто выберите нужный из панели администратора для обновления в OpenCart Progressive Web App.
д.) и просто выберите нужный из панели администратора для обновления в OpenCart Progressive Web App.  developers.google.com/project) или щелкните ссылку в правом верхнем углу соответствующей вкладки на странице конфигурации модуля.
developers.google.com/project) или щелкните ссылку в правом верхнем углу соответствующей вкладки на странице конфигурации модуля.