Содержание
HTML теги h2, h3, h4, h5, h5 и h6. Создаем правильные заголовки
- Что такое html тег h2?
- Пример заголовка h2
- Пример заголовков h3…h6
- Роль тегов h2…h6 в SEO
- Правильно прописываем заголовок h2
- Ошибки при написании h2
- Правильно прописываем h3…h6
- h2, h3…h6 для WordPress
- h2, h3…h6 для Joomla!
- h2, h3…h6 для Opencart
Что такое html тег h2…h6?
Теги h2, h3, h4, h5, h5 и h6 представляют из себя заголовки с первого по шестой уровень. Они определяют важность сегмента, который озаглавливают. Градация начинается от h2 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
При этом на странице может быть не более одного заголовка h2, так как именно этот тег описывает все содержимое страницы целиком.
Заголовков h3…h6 в документе может быть сколько угодно.
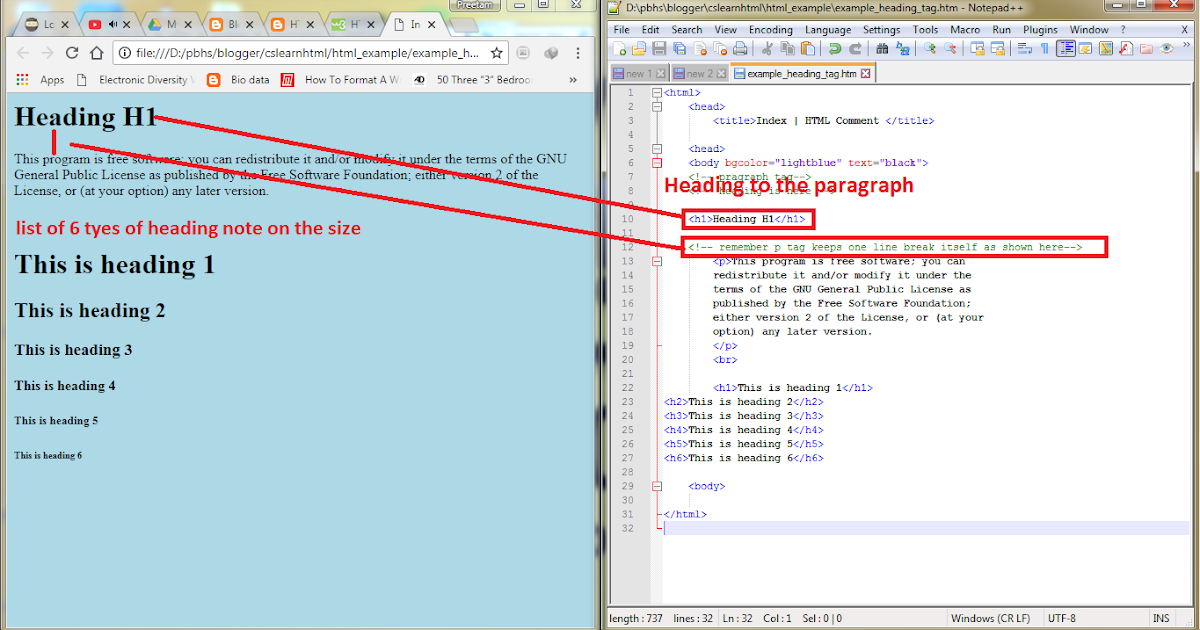
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h2>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h2>.
Начинается заголовок с тега <h2>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h2>.
Вот так: <h2>Тут находится текст заголовка</h2>
На рисунке ниже представлен заголовок внутри HTML страницы.
Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h2
Пример заголовка h2 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.
Его синтаксис крайне прост: <h2>Заголовки страницы h2, h3, h4 … h6</h2>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h2 нету.
Пример заголовков h3…h6
Наглядный пример вложенных заголовков h3 и h4 можно увидеть на странице https://dh-agency. ru/title/ (Для удобства, на рисунке мы убрали текст статьи)
ru/title/ (Для удобства, на рисунке мы убрали текст статьи)
Заголовок <h3></h3> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h4></h4>. Во все теги добавлены ключевые слова. При этом h3 имеет более частотный ключевик, чем h4.
Роль тегов h2…h6 в SEO
В SEO продвижении заголовок первого уровня h2 занимает особую роль. Он описывает содержимое всего документа и в отличии от <title> отображается на странице. По сути, это второй по важности тег для поисковой системы после title. Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
Подзаголовки h3, h4, h5, h5 и h6 структурируют документ разбивая его на блоки различной степени вложенности. Опираясь именно на данные теги поисковая система определяет важность того или иного отрывка текста. Не стоит весь материал озаглавливать тегом h2 или h3. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Не стоит весь материал озаглавливать тегом h2 или h3. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Правильно прописываем h2
Качественный заголовок h2 должен соответствовать ряду серьезных требований.
Кратко и понятно описывать содержимое всей страницы;
Легко читаться;
Быть написан на том же языке, что и весь материал страницы;
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.
 )
)Содержать самые важные ключевые слова страницы;
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
Не вводить пользователей в заблуждение;
Иметь уникальное содержимое;
Быть одним на странице;
Внутри <h2></h2> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h2
Ошибки при написании заголовков первого уровня h2 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.

Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h2></h2> в семантическое ядро.
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h2 повлечет за собой потерю драгоценного места.
Заголовки, которые не описывают суть статьи.
В первую очередь, h2 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
Наличие множества h2 в статье.
Если на Вашей странице находится несколько h2, это введет поискового робота в заблуждение.
Правильно прописываем h3…h6
Для заголовков h3…h6 требования немного мягче. Для них справедливо все указанное выше, но при этом:
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h3 в одном документе)
Они должны описывать только тот блок, который озаглавливают;
Могут иметь длину до 80 символов;
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h2)
Ошибки при написании тегов h3, h4, h5, h5 и h6 очень схожи с теми, что допускают при создании h2. Поэтому, мы не будем уделять им внимание.
Поэтому, мы не будем уделять им внимание.
Заголовки h2, h3,…h6 для WordPress
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h2></h2>. Пример заголовка представлен на рисунке ниже.
Обратите внимание, что добавлять <h2> в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия.
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h3, h4, h5, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.
Заголовки h2, h3,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h2></h2>. При определенных настройках заголовок может не отображаться.
Принцип создания вложенных заголовков при помощи тегов h3, h4, h5, h5 и h6 схож с WordPress. Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.
(Вид редактора может отличаться в зависимости от версии Joomla! или установленных модулей и настроек.)
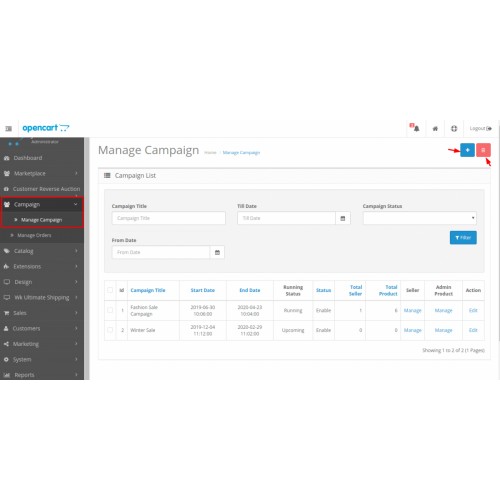
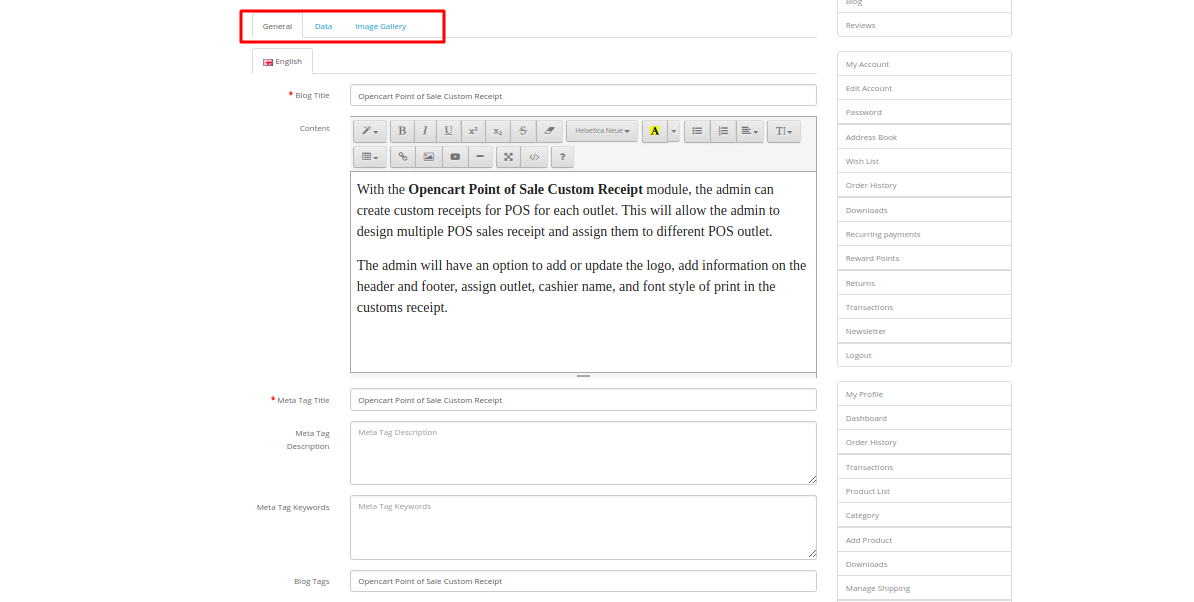
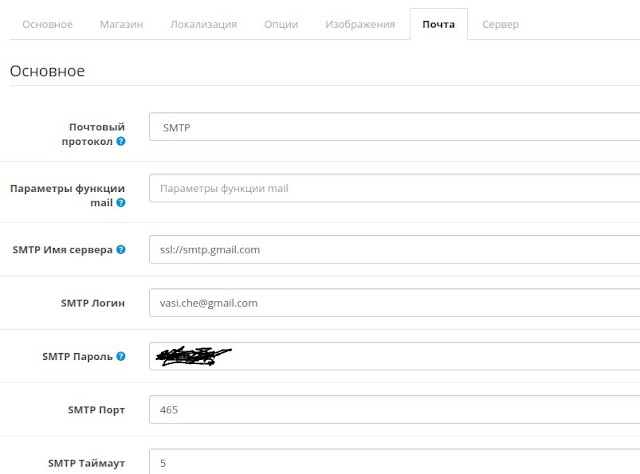
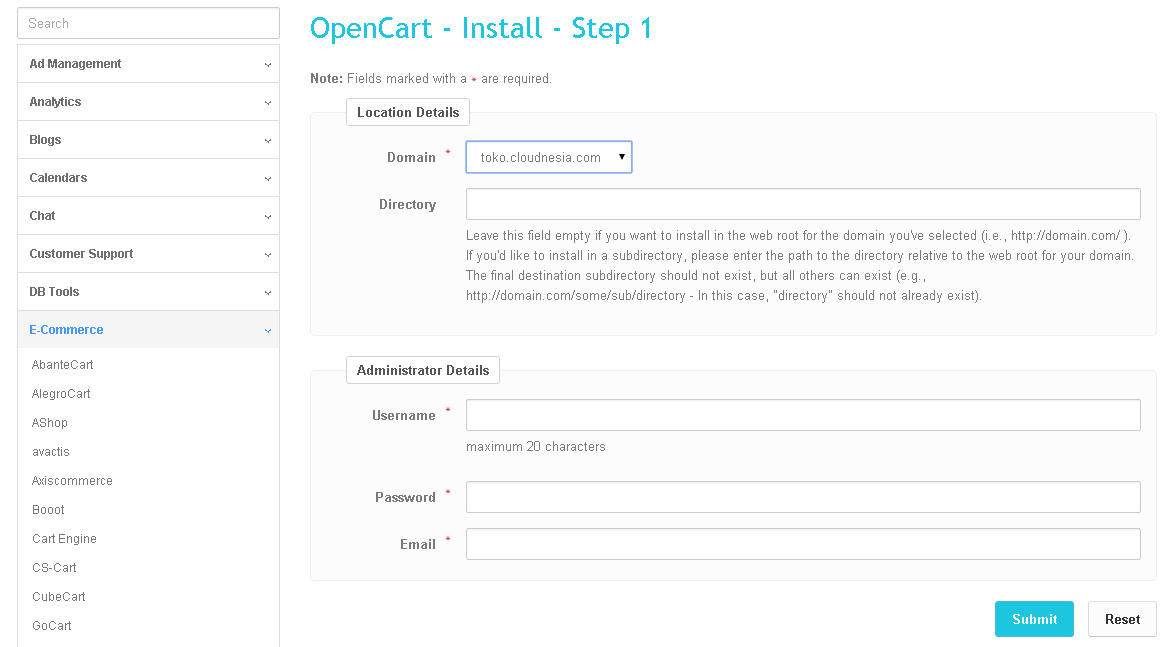
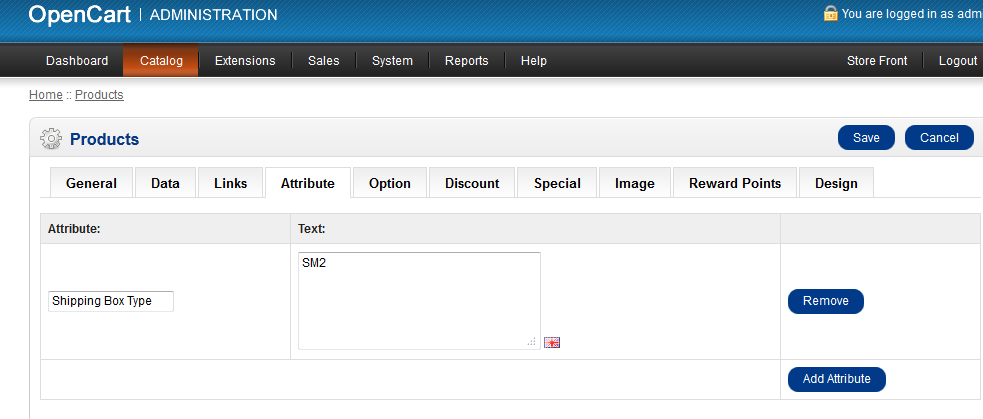
Заголовки h2, h3,…h6 для Opencart
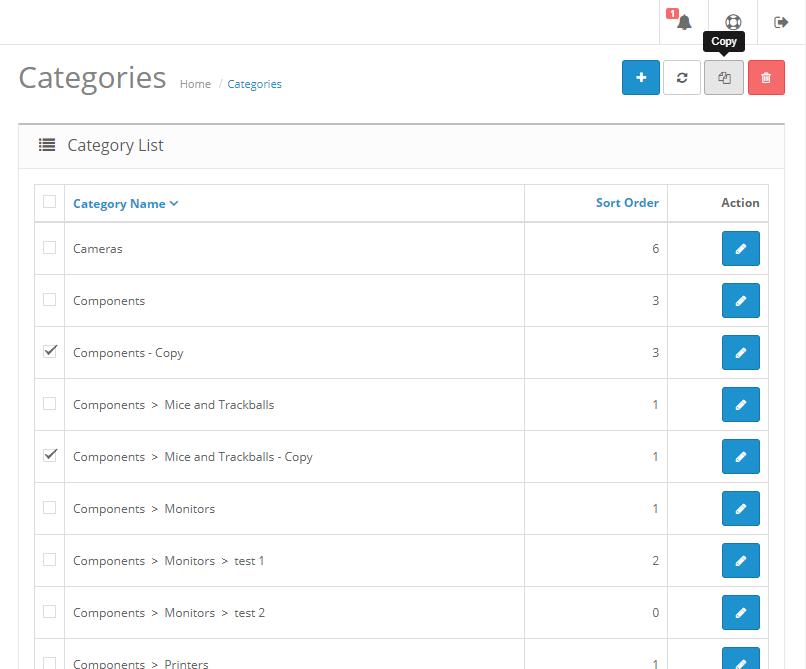
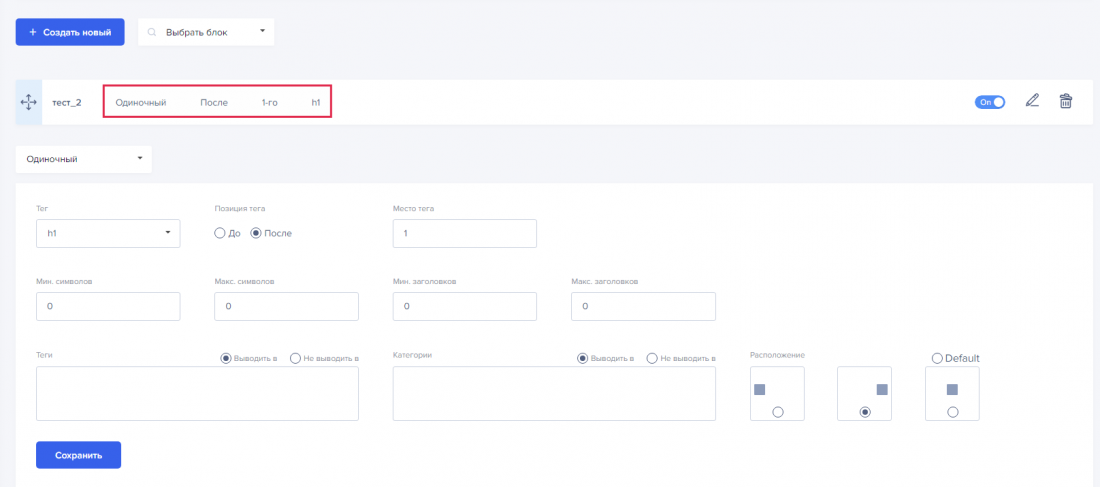
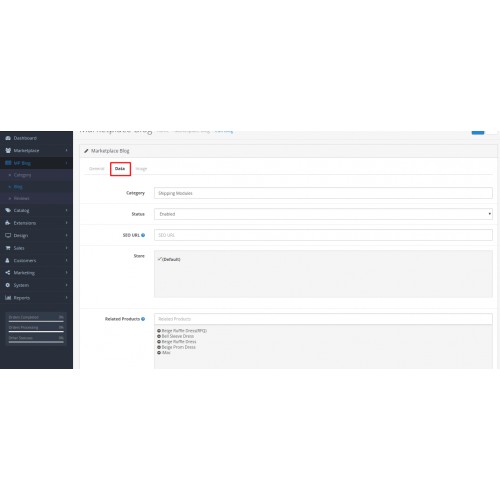
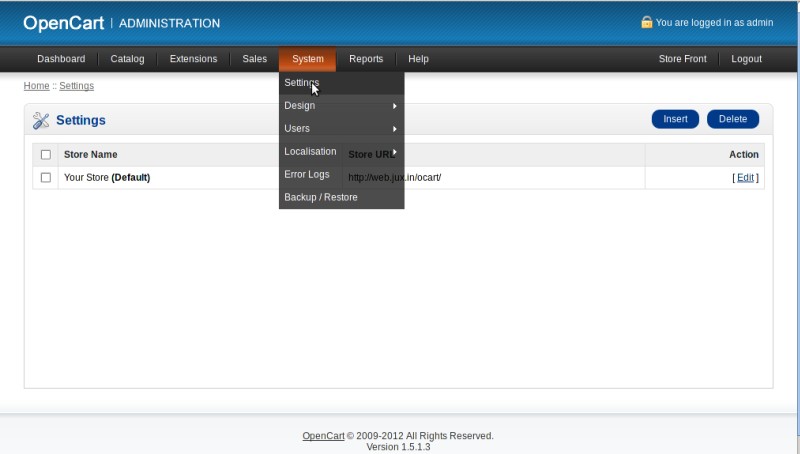
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег h2». Это достаточно удобно, так как название может отличаться от фактически выводимого h2.
Как и в других CMS, никаких ограничений внутри поля тут нету.
Заголовки второго, третьего и т.д. уровней (h3, h4, h5, h5 и h6) прописываются в статье самостоятельно. Делается это так же, как и в других системах управления при помощи HTML разметки или редактора.
Тег h2 что это | Примеры
На сайте ведутся технические работы! Приносим свои извинения за возможные неудобства!
Закрывающий тег
Обязателен
Синтаксис
В коде HTML5 тег имеет две скобки открывающую и закрывающую
пример тега:
Заголовок первого уровня
Внешний вид
Стандартно по умолчанию заголовок первого уровня будет отображаться в браузере следующим образом
.h2
{
display: block;
font-size: 2em;
margin-top: 0.67em;
margin-bottom: 0.67em;
margin-left: 0;
margin-right: 0;
font-weight: bold;
}
Также вы можете менять стиль отображения h2 с помощью CSS
Чтобы не запутаться в тегах, прочитайте что такое тег h3
Примеры расстановки
Тег h2 обязательно должен быть расположен вверху страницы и в структуре h тегов должен быть первым! Постановка других тегов выше h2 является грубой ошибкой с точки зрения SEO. Старайтесь всегда размещать тег h2 как можно выше к началу страницы. После него мы советуем размещать интро текст кратко разворачивающий суть тега h2 и всей страницы в целом. После тега h2 обязательно должен быть размещен тег h3
Старайтесь всегда размещать тег h2 как можно выше к началу страницы. После него мы советуем размещать интро текст кратко разворачивающий суть тега h2 и всей страницы в целом. После тега h2 обязательно должен быть размещен тег h3
Пример правильной структуры страницы с тегом h2
Влияние на SEO
Тег h2 оказывает исключительное влияние на SEO продвижение всей страницы. В него принято включать самую высокочастотную фразу продвигаемой страницы комбинируя ее с заголовком в title.
После вставки в h2 самых продвигаемых ключевых слов следует 1-2 раза включить ключи в теги h3. Они должны отрабатывать СЧ и НЧ запросы. Если вы будете размечать страницы в таком формате, то хорошее SEO продвижение сайта Вам будет обеспечено
Как составить заголовок
Также отдельно отметим, что в случае с разными посадочными страницами и их целями следует по-разному работать с заголовком h2. К примеру если наша задача отработать коммерческую страницу с оказанием услуги или продажой товара в конкрентном регионе, то мы должны обязателньо включать в h2 следующие пункты
- регион
- купить, цена
- дешево, выгодно, недорого
Пример семантической структуры страницы с использованием тега h2;
Купить женский купальник «название модели» в Москве
Короткий абзац
Артикул модели
Короткий абзац
Характеристики модели
Развернутый абзац с характеристиками модели и описанием купальника
Преимущества данной модели
Расписываем все условия гарантии, возврата, оплаты срок и тд
Описание карточки товара можно делать очень подробным с большим количеством текста в абзаце. Это сделает Ваш сайт более конкурентным среди других
Это сделает Ваш сайт более конкурентным среди других
Приведем пример продажи услуг
Юридические услуги по выгодной цене в Москве
Короткий абзац
Цены на юридические услуги в Москве
Короткий абзац
Услуги юриста
Развернутый абзац
Ниже по классической структуре описываем ваши преимущества и все детали вашей услуги
Если наша страница информационная, тогда не рекомендуется включать в описание тега регион и коммерческие призывы — купить, цена, продажа и тд. Заголовок должен отвечать на вопрос всей статьи, ее суть
Оптимальная длина тега
Оптимальная длина тега h2 не должна превышать 5-7 слов, чем длиннее тег, тем слабее вес ключевых слов которые в него входят. Поисковой система будет сложнее вытащить основной смысл из h2 который вы заложили. Но для молодых сайтов использование слишком короткого h2 также вредно. Потому что при использовании короткой ключевой фразы сильно возрастает конкуренция в запросе и Ваш сайт просто проиграет ее более весомым конкурентам
Заголовок первого в различных CMS
Сегодня все CMS поддерживают опцию уникального h2 для каждой страницы. Все разработчики знают о важности данного тега для поисковых систем и пользователей поэтому его наличие обязательно на странице. Ниже перечислим самые популярные CMS которые поддерживают данный тег
Все разработчики знают о важности данного тега для поисковых систем и пользователей поэтому его наличие обязательно на странице. Ниже перечислим самые популярные CMS которые поддерживают данный тег
- Битрикс
- WordPress
- MODX Revolution
- Joomla
- Django
- Opencart
- Magento
- Самописные решения (как правило реализуются хорошими разработчиками которые делают упор впервую очередь на SEO продвижение будущего проекта)
Переоценить важность тега h2 для продвижения страницы в интернете сложно. Это второй по важности элемент описывающий документ после тега title
Одинковое описание title и заголовка первого уровня
Здесь нет однозначного ответа как сделать лучше, но чаще всего рекомендуется несколько изменять словоформу h2 от title. К примеру, если в title вы ставите вопрос «Широформатная печать — что это», то в h2 следует поставить вопрос «Что такое широкоформатная печать»
К примеру, если в title вы ставите вопрос «Широформатная печать — что это», то в h2 следует поставить вопрос «Что такое широкоформатная печать»
Для более грамотного и корректного составления всех тегов следует обязательно пользоваться сервисом Яндекс Вордстат. Это поможет вам узнать в какой форме пользователи задают вопрос и вы сможете заполнить теги точным вхождением ключевых слов и фраз, что положительно скажется на SEO вашей страницы
Также можно пользоваться сервисом Мутаген для вычисления конкуренции в запросах. Это поможет вам при продвижении молодого сайта
Ошибки при заполнении
Ниже повторим частые ошибки которые допускают начинающие веб-мастера, избежание которых позволит вам получить качественное сео продвижение своей посадочной страницы
- Несколько h2 на странице
- Переспам ключами
- Нелогичное написание h2 ради вставки ключевого слова/фразы
- Слишком короткий h2
- Слишком длинный h2
- Большое количество знаков пунктуации — восклицательные знаки, запятые, точки, вопросы и тд
- Отсутствие региона и коммерческого призыва к действию — относится к коммерческим страницам
- Полное совпадение описания с title
Если вы будете руководстоваться таким простым списком правил при составлении h2 то результаты продвижения страницы будут гораздо эффективнее, нежели их игнорирование
Понимание основных тегов HTML | Хостинг InMotion
Обновлено Брэдом Марклом от 28 января 2021 г.
3 минуты, 3 секунды на чтение
HTML-теги и атрибуты внутри тега используются для создания HTML-документов, которые вы видите в Интернете. Вы можете использовать код HTML для добавления изображений, создания ссылок и изменения способа отображения текста. Существует множество тегов, которые помогут вам спроектировать и отформатировать вашу страницу. Полный список можно найти в нашем справочном списке HTML-тегов. В этой статье мы рассмотрим несколько наиболее часто используемых тегов HTML.
Теги заголовков
Теги заголовков используются для разделения контента. Они обычно используются с названиями разделов. Они также пронумерованы от
до
. Тег
считается самым важным, поэтому он больше остальных. Они по-прежнему меньше по размеру вплоть до тега h6, который является самым маленьким. В то время как теги
очень распространены, нижние конечные теги, такие как
и
используются только в глубоко детализированных документах. Ниже приведен пример каждого из тегов заголовка.
Ниже приведен пример каждого из тегов заголовка.
Код:
Это h2
Это h3
Это h4
Это h5
Это H5
Это H6
Вывод:
Это h2
Это h3
Это h4
Это h5
Это H5
Это H6
Сильный тег
Тег используется для выделения важных слов или текста. Этот тег выделяет текст жирным шрифтом. В HTML 5 он часто используется для замены тега . По стандартам HTML 5 вы всегда должны использовать тег , когда вам нужен полужирный текст. Ниже приведен пример сильного текста.
Код:
Это сильный текст
Вывод:
Это сложный текст.
Тег выделения
Тег используется для выделения текста из окружающего текста. Этот текст достаточно важен, чтобы выделяться, но не так важен, как текст, в котором используется текст . Чаще всего он используется для отображения текста курсивом и часто используется вместо тега . Ниже приведен пример текста с использованием тега .
Чаще всего он используется для отображения текста курсивом и часто используется вместо тега . Ниже приведен пример текста с использованием тега .
Код:
Это обычное предложение. Это нужно немного выделить. Это еще одно обычное предложение.
Вывод:
Это обычное предложение. Этот должен немного выделяться. Еще одно нормальное предложение.
Тег разрыва строки
Тег
используется для перевода текста на следующую строку в определенном месте. Длинное предложение будет автоматически переноситься на край страницы, но это будет сильно зависеть от ширины экрана зрителя. 9Тег 0011
приведет к переносу текста в одном и том же месте, независимо от экрана посетителя. Ниже приведен пример предложения, разделенного тегом
.
Код:
Это предложение прерывается
посередине.
Вывод:
Это предложение разбито
посередине.
Мы обсудим использование HTML для создания ссылок, вставки изображений и вставки видео в последующих разделах этого образовательного канала. Для получения дополнительной информации о тегах и использовании CSS для оформления контента см. наш образовательный канал об использовании CSS на вашем веб-сайте.
Как организовать структуру тега заголовка на сайте электронной коммерции?
Опубликовано Joe / 7 июля 2017 г. / Нет ответов
Теги заголовков, они являются наиболее важными, но недостаточно используемыми элементами SEO на странице. Несмотря на то, что они оказывают решающее влияние на SEO, а также на удобство использования вашего сайта, вы вряд ли используете их в полной мере.
Не твоя вина. Теги заголовков долгое время считались одним из элементов разработки сайта. Вряд ли кто-то задумывается об их возможностях в поисковой оптимизации.
Эта статья познакомит вас с тегами заголовков на сайте электронной коммерции и объяснит, как правильно использовать эти теги HTML для оптимизации удобства использования и SEO на странице.
Понимание тегов заголовков
Теги заголовков имеют шесть уровней от h2 до H6, также известных как h2-6. Эти теги заголовков при совместном использовании определяют иерархию элементов на странице.
Например, к сообщению в блоге можно применить теги заголовков, чтобы разделить основной заголовок и его подзаголовки на разных уровнях. Теги заголовков сделают структуру поста в блоге примерно такой:
Вторичный заголовок
Подзаголовок вторичного заголовка
Второй вторичный заголовок
Подраздел второго вторичного заголовка
Эти теги определяют иерархию блога. Однако не только сообщения в блогах, теги заголовков используются на всех типах страниц веб-сайта. Особенно на сайтах электронной коммерции эти теги HTML характеризуют иерархию элементов на домашней странице, странице категории, странице продукта, странице CMS и других.
h2-6 Использование SEO
Теги H важны с точки зрения SEO. Они помогают поисковым системам легко сканировать страницы и соответствующим образом классифицировать элементы. Эта классификация помогает поисковым роботам обращать внимание на наиболее важные разделы и легко определять ранг. Более того, они также играют важную роль в доставке вашего контента в окно ответов Google, оптимизируя структурированные данные ваших страниц.
Эта классификация помогает поисковым роботам обращать внимание на наиболее важные разделы и легко определять ранг. Более того, они также играют важную роль в доставке вашего контента в окно ответов Google, оптимизируя структурированные данные ваших страниц.
Релевантность — При сканировании страниц поисковые роботы проверяют релевантность тегов заголовков связанному с ними содержимому. Таким образом, всегда рекомендуется снабжать тег заголовка соответствующим содержанием для его поддержки.
Связь ключевых слов- Поисковые системы проверяют релевантность ключевых слов и отношения между всеми заголовками, подзаголовками, контентом, используемым на странице. Поэтому важно поддерживать согласованность связанных ключевых слов в заголовках.
Тег
—
Тег
определяет наиболее важное и основное содержимое страницы. Каждая страница веб-сайта должна содержать тег
, указывающий на основной заголовок. Более того, вы должны использовать только тег
Более того, вы должны использовать только тег на странице или URL. Он не представляет серьезной угрозы для SEO, но использование нескольких тегов
просто разделит объем вашего основного контента. Он будет разделять факторы ранжирования с другими тегами на той же странице, чтобы ваш самый важный контент не оставался самым важным в глазах поисковых пауков.
на той же странице, чтобы ваш самый важный контент не оставался самым важным в глазах поисковых пауков.
Пользовательский опыт- Поисковые системы, такие как Google, всегда уделяют особое внимание пользовательскому опыту страниц при их ранжировании. Теги заголовков просто обеспечивают четкий и оптимизированный UX, позволяя зрителю легко различать содержимое, а также понимать уровни иерархии. Таким образом, это косвенно важный фактор SEO.
Структура заголовка на сайте электронной коммерции
Вот как можно структурировать сайт электронной коммерции с помощью тегов заголовков на различных типах страниц.
1. На главной странице
Домашняя страница — это большая страница на любом сайте электронной коммерции. В нем бессчетное количество элементов. Вы можете использовать эту структуру заголовка для идеальной домашней страницы:
В нем бессчетное количество элементов. Вы можете использовать эту структуру заголовка для идеальной домашней страницы:
h2: Логотип сайта
h3: Слоган сайта, и если есть рекомендуемые продукты, такие как популярные, специальные, новые и т. д., вам могут понадобиться их названия. на h3 тоже.
h4: В большинстве случаев электронной коммерции не используется.
h5: В большинстве случаев электронной коммерции не используется.
H5: В большинстве случаев электронной коммерции он не используется.
H6: В большинстве случаев электронной коммерции он не используется.
2. На странице конкретной категории
h2: Название категории.
h3: Названия продуктов, перечисленных в категории.
h4: В большинстве случаев электронной коммерции не используется.
h5: В большинстве случаев электронной коммерции не используется.
H5: В большинстве случаев электронной коммерции он не используется.
H6: В большинстве случаев электронной коммерции он не используется.
3. На странице конкретного продукта
h2: Название продукта.
h3: Описание товара. Если в описании продукта есть разделы, заголовки этих разделов могут быть h3.
h4: В большинстве случаев электронной коммерции не используется.
h5: В большинстве случаев электронной коммерции он не используется.
H5: В большинстве случаев электронной коммерции он не используется.
H6: В большинстве случаев электронной коммерции он не используется.
4. На странице CMS
h2: Заголовок страницы CMS.
h3: Если на странице несколько вторичных заголовков, они должны быть h3.
h4: Если вторичный заголовок имеет несколько подзаголовков, они должны быть h4.
h5: В большинстве случаев не используется.
H5: В большинстве случаев не используется.
H6: В большинстве случаев не используется.
Что нужно и чего нельзя делать при использовании тегов заголовков
Мы часто допускаем ошибки при использовании тегов заголовков. Из-за этих ошибок теги заголовков имеют неприятные последствия для SEO, что не очень хорошо. Вот почему я поместил эти правила и правила, которым вы можете следовать, чтобы подготовить идеальную структуру тега заголовка.
Dos
Иерархия- Используйте структуру заголовков для определения иерархии. При этом вы также улучшите удобство использования для посетителей.
Тег h2- Используйте тег h2 только один раз на страницу или URL. Используя несколько тегов h2, вы запутаете поисковые системы и заставите их думать, что эта страница посвящена нескольким темам, и это не очень хорошо с точки зрения SEO.
Используя несколько тегов h2, вы запутаете поисковые системы и заставите их думать, что эта страница посвящена нескольким темам, и это не очень хорошо с точки зрения SEO.
Тег title- Сохраняйте тесное соответствие между тегом h2 и тегом Title на странице. Они должны иметь прямое отношение. Чаще всего они одинаковы.
Использовать содержимое- Внутри каждого тега заголовка включите содержимое для поддержки релевантности. Тег заголовка имеет соответствующую связь с поддерживающим его содержимым.
Skip- Если вы не уверены в том, какой тег заголовка использовать, вполне нормально не использовать его, а не делать его двусмысленным из-за запутанной структуры. Однако вы обязательно должны использовать тег h2 для своего основного заголовка.
Запрещается
Один и тот же заголовок — Не используйте один и тот же заголовок на каждой странице. Вы должны включить уникальную фразу в заголовок каждой страницы на вашем сайте.
Размер шрифта — Не используйте теги заголовков для увеличения размера шрифта. Хотя теги заголовков могут увеличивать размер шрифта, они не предназначены для этой цели. Вы должны использовать параметр изменения размера шрифта, а не заголовки. В противном случае вы просто запутаете поисковые системы неорганизованной структурой заголовка.
Чрезмерное использование- Не злоупотребляйте тегами заголовков. Несмотря на то, что у вас есть 6 вариантов тегов заголовков, использование слишком большого количества тегов заголовков на одной странице запутает поисковые системы и может снизить авторитет вашей страницы. В большинстве случаев заголовки используются только до уровня h3. В некоторых случаях они могут быть расширены до уровня h4, но не более того.
В завершение
При разработке любого веб-сайта электронной коммерции крайне важно включить в него элементы SEO на странице. То же самое происходит с тегами заголовков, которые используются в любой из ситуаций — разработка веб-сайта и SEO на странице.

 )
)
 Более того, вы должны использовать только тег
Более того, вы должны использовать только тег