Opencart 2.x - Как Скрыть Хлебные Крошки. Opencart хлебные крошки
Как скрыть хлебные крошки в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как скрыть хлебные крошки в OpenCart.
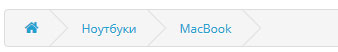
Хлебные крошки – это удобная для пользователя навигационная цепочка ссылок, которые показывают, где находится пользователь и позволяют вернуться на раздел выше, например, от просматриваемого товара к категории, в которой находится данный товар. По умолчанию в OpenCart хлебные крошки выглядят так:

Однако, задачи бывают разные и вполне возможно, что перед вами возникнет задача убрать или хотя бы скрыть хлебные крошки. Давайте посмотрим, как это сделать. Самый простой способ – скрыть блок хлебных крошек через стили. В дефолтной теме Опенкарт для этого достаточно добавить в файл стилей следующее правило:

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию.breadcrumb { display: none; }
.breadcrumb { display: none; } |
Попробуйте обновить теперь страницу, хлебных крошек на ней уже не должно быть.

С этим вопросом, полагаю, мы разобрались. Теперь давайте рассмотрим связанную задачу. В хлебных крошках ссылкой на главную страницу является иконка домика. Вполне возможно, что вы захотите изменить ее на другую иконку или же какой-нибудь текст, например, стандартное Главная.
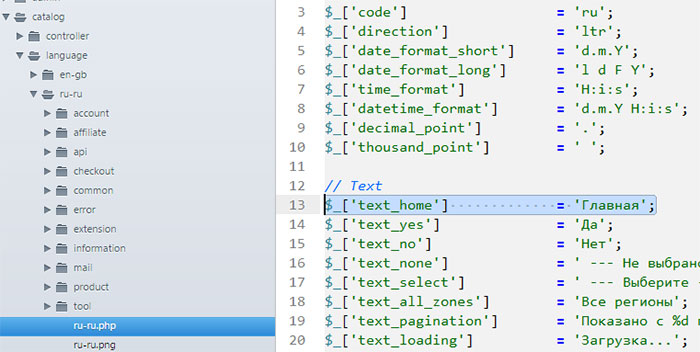
Для решения этой задачи нам необходимо обратиться к языковым файлам. Для русскоязычной версии сайта это будет файл \catalog\language\ru-ru\ru-ru.php. Найдите в нем элемент массива $_['text_home'], его значением как раз и является текущая иконка, отвечающая за первый элемент хлебных крошек. Попробуем изменить ее на что-то свое:
$_['text_home'] = 'Главная';
$_['text_home'] = 'Главная'; |

Сохраним изменения в файле и проверим их на сайте:

Как видим, все работает. Достаточно просто, не так ли? На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
Интернет-магазин на OpenCart
Создание магазина с уникальным шаблоном на CMS OpenCart
Научитьсяwebformyself.com
Opencart 2.x - Как Скрыть Хлебные Крошки | Модули, Шаблоны, Движки
Приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как скрыть хлебные крошки в OpenCart.Хлебные крошки – это удобная для пользователя навигационная цепочка ссылок, которые показывают, где находится пользователь и позволяют вернуться на раздел выше, например, от просматриваемого товара к категории, в которой находится данный товар. По умолчанию в OpenCart хлебные крошки выглядят так:
Однако, задачи бывают разные и вполне возможно, что перед вами возникнет задача убрать или хотя бы скрыть хлебные крошки. Давайте посмотрим, как это сделать. Самый простой способ – скрыть блок хлебных крошек через стили. В дефолтной теме Опенкарт для этого достаточно добавить в файл стилей следующее правило:
Код:
.breadcrumb { display: none; } Попробуйте обновить теперь страницу, хлебных крошек на ней уже не должно быть.
С этим вопросом, полагаю, мы разобрались. Теперь давайте рассмотрим связанную задачу. В хлебных крошках ссылкой на главную страницу является иконка домика. Вполне возможно, что вы захотите изменить ее на другую иконку или же какой-нибудь текст, например, стандартное Главная.
Для решения этой задачи нам необходимо обратиться к языковым файлам. Для русскоязычной версии сайта это будет файл \catalog\language\ru-ru\ru-ru.php. Найдите в нем элемент массива $_['text_home'], его значением как раз и является текущая иконка, отвечающая за первый элемент хлебных крошек. Попробуем изменить ее на что-то свое:
Код:
$_['text_home'] = 'Главная';Сохраним изменения в файле и проверим их на сайте:
Как видим, все работает. Достаточно просто, не так ли? На этом сегодня все.
lowenet.biz
Как прописать отдельный css для активного пункта хлебных крошек
6 февраля 2014 By Сергей Нечипорук
Все мы знаем, что хлебные крошки улучшают юзабилити интернет магазинов, а также, помогают осуществить внутреннюю перелинковку сайта.
В Opencart изначально встроена возможность подключения хлебных крошек, но вот их стиль не совсем подходит для определенных задач. Так, например, при желании поменять цвет или оформление для активного пункта, а точнее страницы, на которой находится пользователь, вы не сможете этого сделать. Плюс ко всему, последний пункт стоит сделать не активной ссылкой, поскольку вы получаете ссылку, которая ведет на эту же страницу. За такое можно и фильтр от Гугл или Яндекс получить, конечно же, при наличии и других факторов, но как говориться, все моменты нам важны.
Итак, для того чтобы конструкция хлебных крошек приняла нормальный вид и дала нам возможность изменять css код активного пункта стоит поменять стандартный код хлебных крошек:
<div> <?php foreach ($breadcrumbs as $breadcrumb) { ?> <?php echo $breadcrumb['separator']; ?><a href="<?php echo $breadcrumb['href']; ?>"><?php echo $breadcrumb['text']; ?></a> <?php } ?> </div>Делать это нужно во всех файлах, в которых они присутствуют. Этот момент не очень удобен, поскольку придется редактировать около 10 файлов. Все нужные файлы находятся в директории /catalog/view/theme/default/template/.
Вам нужны будут директории: category, information, checkout.
webprovincia.com







