Содержание
True File Manager: Менеджер и Редактор изображений, мультизагрузка — Администрирование
Удобный менеджер и редактор изображений.
Это анонс предстоящих возможностей, которые будут включены в последующий дистрибутив.
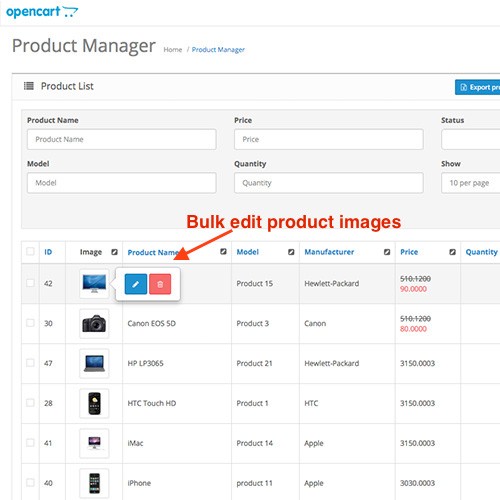
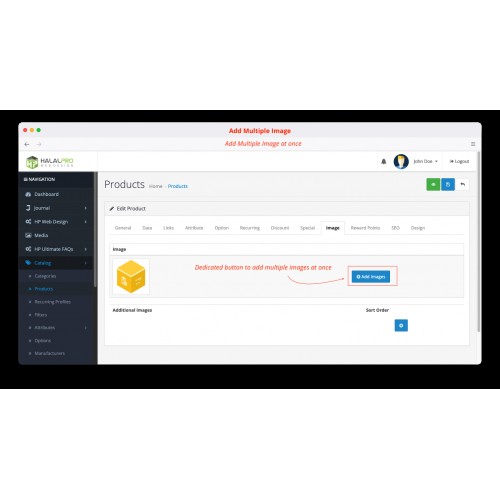
Теперь Мультивставка изображений (сейчас пока для опенкарт 3.0 только)
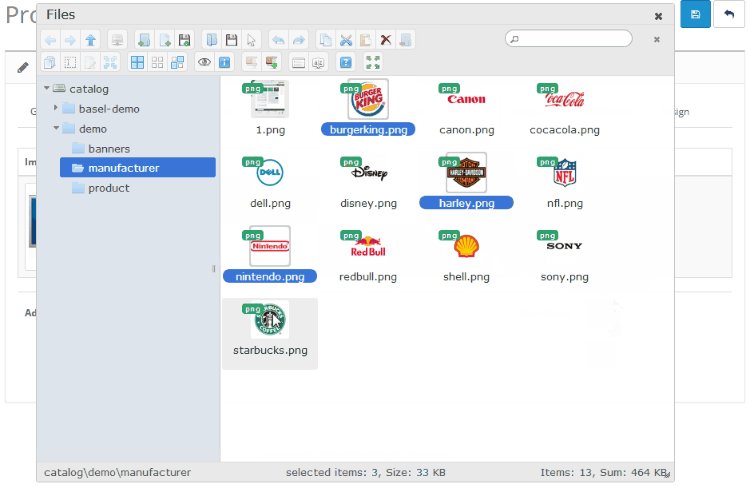
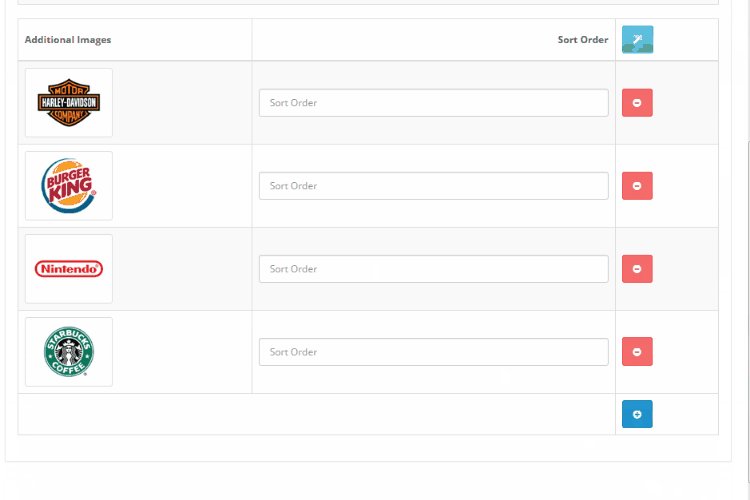
Теперь реализована пакетная работа с несколькими изображениями в расширенном виде, т.е. можно как загружать пакетом файлы, так и вставлять пакетом изображения для товара, а также комбинировать эти действия, например, перетащили несколько файлов и добавили их к товару в один клик. (Видео демо смотрите внизу)
Сейчас в дистрибутиве нет. Т.е. для всех это пока недоступно. Добавлю в дистрибутив позднее. Есть в виде бета-версии для тестировщиков.
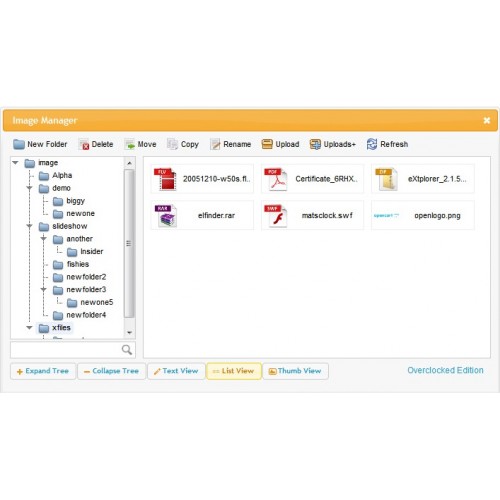
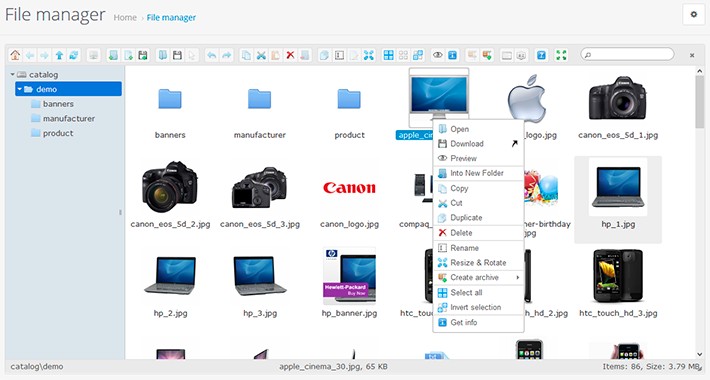
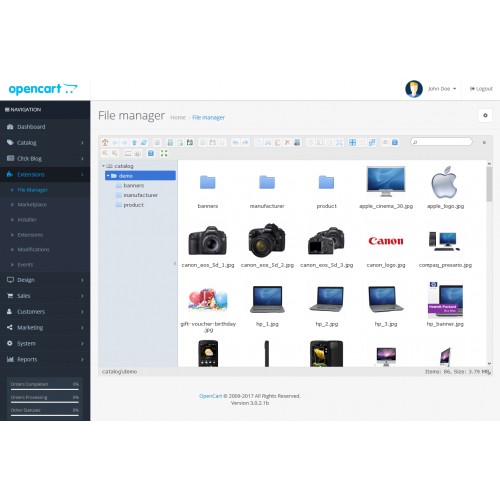
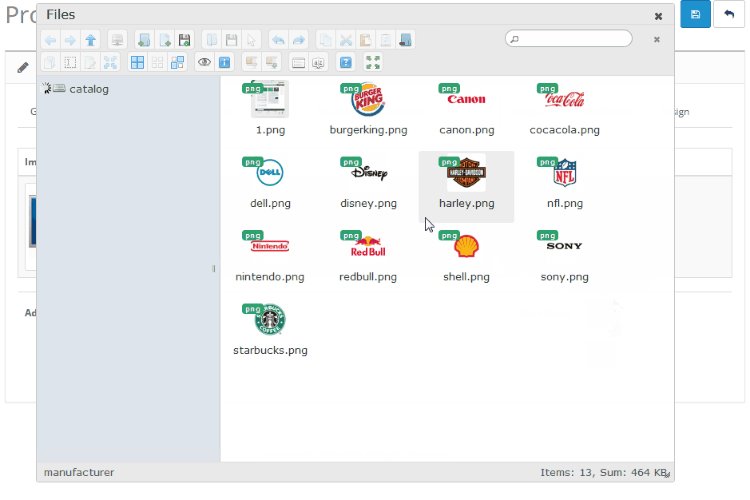
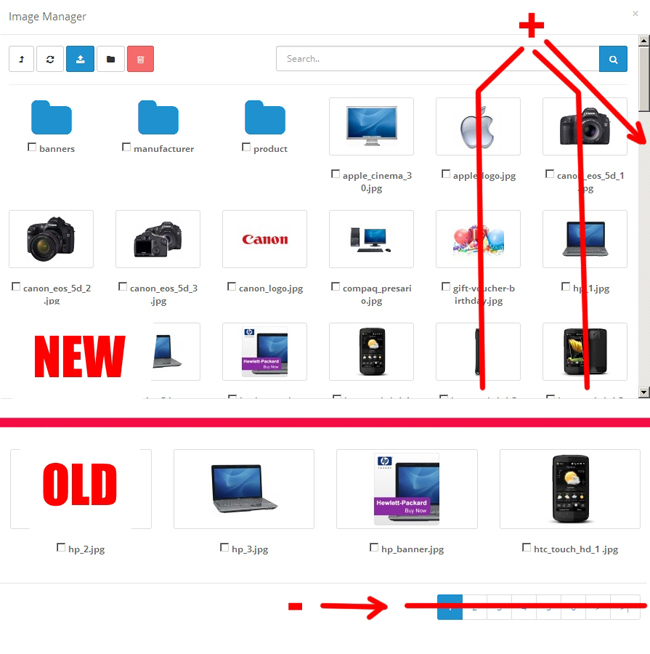
Заменяет собой стандартный файловый менеджер.
Дамы и господа, убедительная просьба если вы заказываете дополнительную опцию «установка и настройка», то не забудьте написать мне в личку (или на почту) ваши доступы (как минимум в админку от админа, с указанием домена) для установки модуля на ваш сайт.
Совместим полностью с текстовыми редакторами движка:
- CKEdit (для ocstore 2.*, т.к. в дистрибутивах ocstore данный редактор уже присутствует, для opencart/ocstore 3.0 если используете модуль моей же разработки: https://opencart.club/files/file/211-ckeditor-for-opencart-by-sitecreator-redaktor-administratora-polnaya-versiya/
- Summer Note
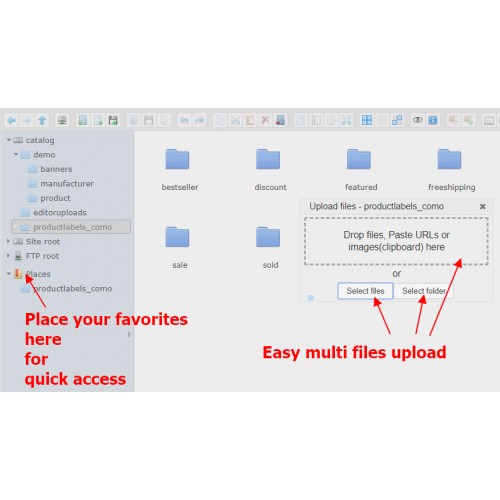
Позволяет пакетно загружать несколько файлов сразу.
Упрощает загрузку за счет простого перетаскивания файлов и целых папок с файлами, и даже архивов с файлами (drag & drop).
Построен на базе elFinder.
Не режет изображения в миниатюрах, поэтому вы всегда их легко узнаете.
Вы можете (перечислена лишь часть возможностей)
- поворачивать ваши исходники и
- менять их размеры,
- делать обрезку
- переименовывать,
- делать быстрый просмотр исходников в удобном размере, а не только как миниатюру
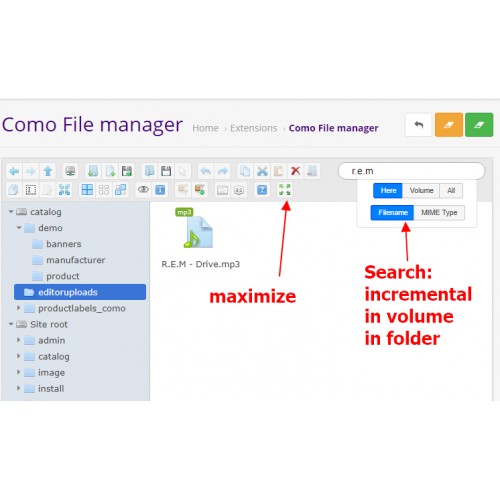
- быстрый поиск по названию файла (достаточно ввести часть названия файла, см. ниже видеоролик)
- можно перетаскивать с компьютера не только несколько файлов сразу, но и целую папку с файлами
- после перетаскивания файла в менеджер фокус переводится на этот файл, т.е. он не теряется визуально среди других файлов, а потому его легко сразу добавить к товару.
- текущая папка запоминается, в следующий раз менеджер откроется на той папке, которую вы покинули
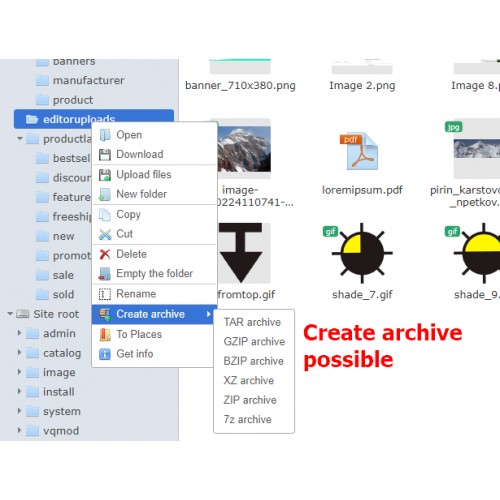
- можете загрузить архив с изображениями простым перетаскиванием и разархивировать его в один клик из менеджера,
- Beta (в дистрибутиве пока нет, есть в бета-версии для тестировщиков), дистрибутив будет позже, сама реализация готова NEW! добавление нескольких изображений для товара в один клик, т.
 е. мультивставка изображений (сейчас для опенкарт 3.0, позже будет и для опенкарт 2),
е. мультивставка изображений (сейчас для опенкарт 3.0, позже будет и для опенкарт 2), - …
И многое многое другое, что существенно упрощает работу с изображениями.
Большим преимуществом данного модуля является то, что он работает в изолированной среде JavaScript с собственными версиями jQuery +jQuery UI , а потому совместим с любой используемой на вашем сайте версией jQuery и/или jQuery UI. Тем самым обеспечивается стремление к максимально возможной совместимости и бесконфликтности с любыми существующими скриптами JS на вашем сайте.
Быстрый поиск
Анонс. Есть пока в бета-версии. В дистрибутиве пока нет, будет в последующей версии.
В дистрибутиве пока нет, будет в последующей версии.
МУЛЬТИВСТАВКА изображений (это бета-версия, только для тестировщиков, анонс возможностей):
Модуль Менеджер модификаторов OCmod Opencart 3.0
Менеджер модификаторов OCmod — очень полезный модуль для любого администратора сайта на Opencart 3.x. Вы сможете быстро и удобно редактировать или создать модификацию в редакторе с подсветкой кода, адаптировать ocmod.xml под ваш шаблон, увидеть лог ошибок модификаций в удобном виде.
Редактор модификаций полезный не только для разработчиков и программистов, но и для обычных пользователей админки Opencart — ведь в любое время может понадобиться сделать какие-то правки в модификации какого то модуля.
Инструкция по установке:
1. Загрузить архив через Установку модулей в админке
2. Обновить модификации
- Opencart 3.0.0.0
- Opencart 3.
 0.1.1
0.1.1 - Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.0.3.3
- Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification.xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Менеджер файлов и изображений OpenCart | Elfinder
| Совместимость | |
| Совместимость Opencart | v2.2, v2.3, v3.0 |
Отличная замена для стандартного изображения в Wysi -vyswy. .
Расширяет функциональные возможности диспетчера изображений по умолчанию. Поддерживает множественную загрузку и загрузку/распаковку архива.
Расширение на торговой площадке OPENCART.COM
DEMO
ПРИМЕЧАНИЕ: демо имеет ограниченную (только для чтения) функциональность из соображений безопасности
Совместимость:
Совместимость с Summernote, нашим расширением CKEditor, темой Journal2/Journal3 и другими сторонними расширениями.
Особенности:
- — Контроль прав (доступ, изменение) для пользователей OpenCart
- — Контроль Mime на основе настроек OpenCart (работа с WEBP/DOCX/XLSX/PDF/MP3/MP4 и др.)
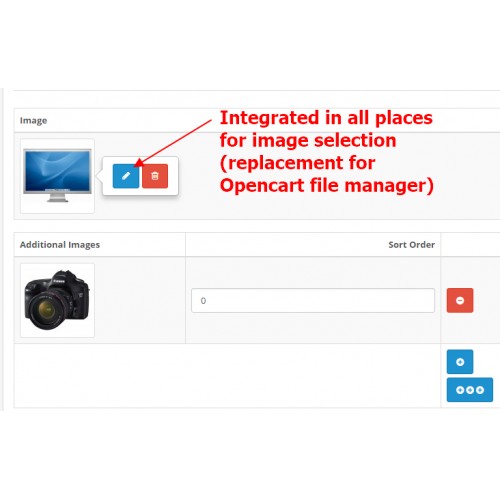
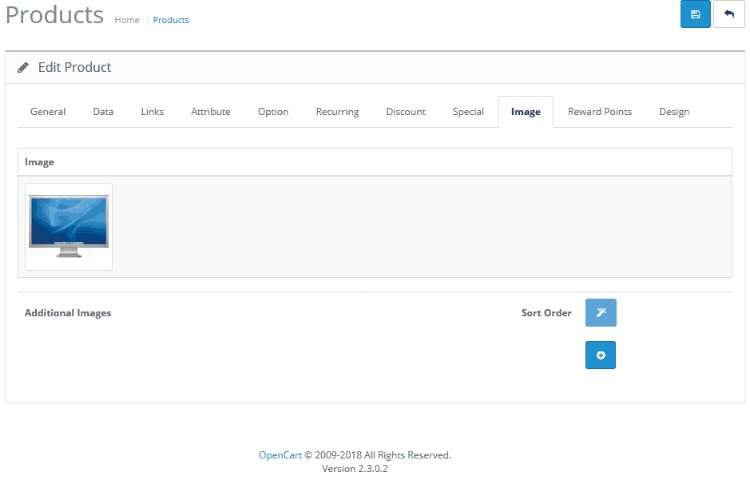
- — Несколько дополнительных изображений назначить для продукта
- — Совместимость с шаблонами Journal2 и Journal3
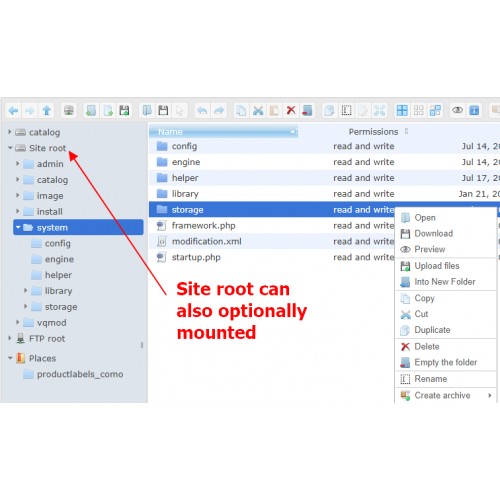
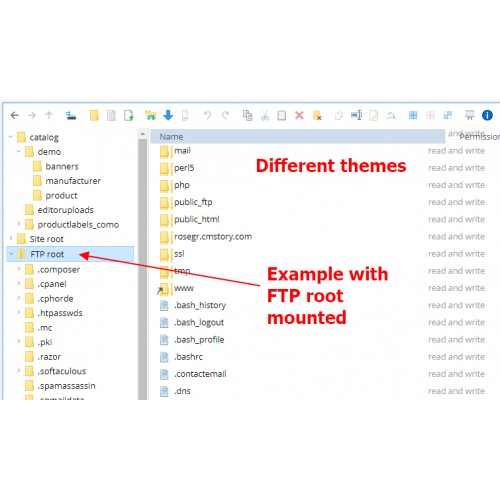
- — Настраиваемая корневая папка
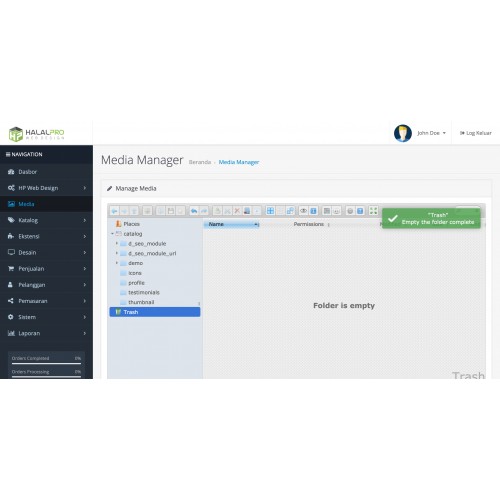
- — Кнопка «Очистить кэш изображений»
- — Запомнить последнюю папку
- — Поиск изображений/копирование/вставка/перемещение Удаление
- — Редактирование изображения (обрезка, изменение размера, поворот)
- — Предварительный просмотр изображения
- — Просмотр списка и значков
- — Поддержка архивов (zip, rar, 7z, tar, gzip, bzip2)
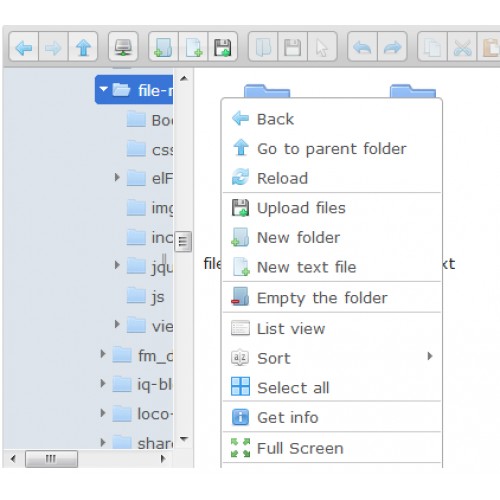
- — Управление папками
- — Множественная загрузка
- — Загрузка в папку
- — Водяной знак изображения при загрузке (настраивается)
- — Удобно использовать на больших экранах
- — Адаптивный
- — Быстрый
- — Доступен из меню Расширения->Файловый менеджер2 4 2 4
Простая установка через ocmod.
Изображения WEBP
Расширенный файловый менеджер может работать практически с любыми типами файлов. Вам просто нужно настроить разрешенные типы файлов в настройках магазина:
1. Откройте Система->Настройки
2. Щелкните Изменить в хранилище по умолчанию
3. Перейдите на вкладку Сервер
4. Найдите разрешенные расширения файлов. Добавьте туда строку «webp» без кавычек
5. Найдите разрешенные типы Mime файлов. Добавьте туда строку «image/webp» без кавычек
6. Сохраните
7. Откройте файловый менеджер и загрузите файлы webp.Рекомендуемая версия PHP для использования изображений webp — 7.1 и выше.
ПРИМЕЧАНИЯ
На виртуальном хостинге Godaddy обнаружена проблема. У них есть ограничение на максимальное количество дисковых операций ввода-вывода в секунду (2 Мбит/с).

Когда Elfinder сканирует папку с 5000 изображений — сайт зависает, и открытие такой папки может занять до 5 минут, а то и останавливаться с ошибкой.Поэтому имейте в виду, что если вы покупаете это расширение для использования на виртуальном хостинге, убедитесь, что у вас нет ограничений на дисковые операции, и что каждая из ваших папок с изображениями не содержит более 500 изображений.
Наши тесты на нескольких VPS среднего уровня и общих хостингах показали, что загрузка папки с 5000 изображений занимает 2-10 секунд, в зависимости от скорости диска.
ИСТОРИЯ
V.1.0
— Первый выпуск
— Elfinder v2.1.28V.1.1
— CSS FIXES
— Исправление DETACTION MIME
— ELFINDER V2.1.28 (последняя ночная сейс 2017). 1.2
— языковые исправления для меню расширений
— исправления разрешений для папки tmp
— Elfinder v2.1.28 (последняя ночная версия, сентябрь 2017 г.)v.1.3
— исправлена совместимость с темой Journal2
— исправления CSS 19 сентября 2017 г. )
)v.1.4
— добавлена кнопка «Очистить кэш изображений» в «Расширения» -> «Диспетчер файлов»
— Elfinder v2.1.29 (последняя ночная версия 11 ноября 2017 г.)v.1.5
— добавлен плагин водяных знаков при загрузке изображения (загрузить изображение с именем «elfinder_watermark.png» в корень вашего каталога изображений. Водяные знаки будут применяться к изображениям размером > 300 пикселей)
— Elfinder v2.1.29 (последняя ночная версия 18 ноября 2017 г.)v.1.6
— Исправление Journal2 CKEditor
— Elfinder v2.1.30 (последняя ночная версия 18 декабря 2017 г.)v.1.7
— Elfinder v2.1.31 (последняя ночная версия 05 января 2018 г.)v.1.8
— Elfinder v2.1.32 (последняя ночная версия 19 февраля 2018 г.)
— Исправлена ошибка OnLoad, которая иногда возникала в очень медленных браузерах
— Fix всплывающие кнопки поискаv.1.9
— Elfinder v2.1.37 (последняя ночная версия 18 апреля 2018 г.)v.
 2.0
2.0
— Elfinder v2.1.38 (последняя ночная версия 03 мая 2018 г.)
— Совместимость с OC 2.2
— OC
x языковые исправленияv.2.1
— Elfinder v2.1.39 (последняя ночь, 15 июня 2018 г.)
— OC 2.x JS fix
— Мелкие исправления CSSv.2.2
— Elfinder v2.1.40 (последняя ночная версия от 26 июля 2018 г.)
— Исправление совместимости Journal3v.2.3
— Elfinder v2.1.40 (последняя ночная версия 29 июля 2018 г.)
— Исправлен путь к language.js
— Некоторые исправления и улучшения дизайна
— Поле поиска автофокуса при открытии всплывающего окна )
— Добавлен диалог настройки (изменить корневую папку, настроить водяной знак и т.д.)
— Добавлено назначение нескольких изображений для продукта
— Незначительные исправления ошибок и оптимизация кодаv.3.2 (25 сентября 2019 г.)
— Elfinder 2.1.50 (последняя ночная версия от 24 сентября 2019 г.)
— Добавлен плагин и конфигурация AutoResize
— Добавлено Клавиши клавиатуры для включения/отключения водяных знаков и автоматического изменения размера при загрузке
— Кнопки «Настройки» и «Очистить кеш» во всплывающем окне
— Незначительные исправления дизайнаv.
 3.3 (2019-12-05)
3.3 (2019-12-05)
— Elfinder 2.1.50 (последняя ночная версия 04 декабря 2019 г.) )
— Исправлены скрытые папки, начинающиеся с .dot. Некоторые системы не могут получить доступ к эскизам в этих папках.v.3.4 (2020-01-16)
— Elfinder 2.1.51 (последняя ночная версия от 12 января 2020 г.)
— исправлено всплывающее окно изменения размера
— добавлен селектор языковых файлов в настройках
— добавлена опция поиска автофокуса в настройках
— добавлено опция отладки в настройках
— улучшена совместимость с CKEditorv.3.5 (2020-05-04)
— Elfinder 2.1.56 (последняя ночная версия 04 мая 2020 г.)
— улучшена совместимость с CKEditor
— исправления JSv.3.6 (202020 -08-21)
— Elfinder 2.1.59 (последняя ночь 08 июля 2021 г.)
— Исправления совместимостиv.3.6.1 (2021-11-04)
— Исправление совместимости с Cloudflare RocketLoader )
— исправить обновление JS при обновленияхУСТАНОВКА OC 2.
 x
x Поддержка: [email protected]
!!! НЕ ЗАБУДЬТЕ ОЦЕНИТЬ МОДУЛЬ, ЕСЛИ ОН ВАМ ПОНРАВИЛСЯ!!!
УСТАНОВКА ЧЕРЕЗ OCMOD OC 2.x
1. Распаковать архив
2. Скопировать содержимое папки Upload в корень Opencart
3. Откройте серверную часть вашего магазина
4. Перейдите в раздел Расширения -> Установщик расширений
5. Установите install.xml
6. Перейдите в Расширения -> Модификации
7. Нажмите кнопку «Обновить»
8. Установите права для «extension/elfinder» в Система->Пользователи->Группы пользователей
9. Это всеЕсли у пользователя нет прав доступа, он увидит стандартный файловый менеджер
Если у пользователя нет прав на изменение, у него не будет доступа к таким функциям, как: создание/удаление/переименование папки , загрузить/удалить/переименовать изображение, обрезать изображение и т. д.УСТАНОВКА OC 3.x
Поддержка: [email protected]
!!! НЕ ЗАБУДЬТЕ ОЦЕНИТЬ МОДУЛЬ, ЕСЛИ ОН ВАМ ПОНРАВИЛСЯ!!!
УСТАНОВКА ЧЕРЕЗ OCMOD OC 3.
 x
x
1. Откройте ваш магазин.
2. Перейдите в Расширения -> Установщик расширений
3. Установите oc3_vxxxxxxxxx.ocmod.zip
4. Перейдите в Расширения -> Модификации
5. Нажмите кнопку «Обновить»
6. Установите права для «extension/elfinder» в System->Users -> Группы пользователей
7. Это всеЕсли у пользователя нет прав доступа, он увидит стандартный файловый менеджер
Если у пользователя нет прав на изменение, у него не будет доступа к таким функциям, как: создание/удаление/переименование папки, загрузка/удаление/переименование изображения, обрезка изображения и т. д.Ваше имя
Ваш отзыв
Примечание: HTML не переводится!
Рейтинг Плохой
Хорошо
Этот сайт защищен reCAPTCHA, к нему применяются Политика конфиденциальности и Условия обслуживания Google.
Установка OpenCart 3 вручную с использованием загруженного установочного архива
Введение
В этом руководстве мы расскажем вам, как вручную установить OpenCart 3 на вашу учетную запись веб-хостинга.
 Мы внимательно рассмотрим все этапы установки и подробно все объясним. В конце этого руководства вы не только получите Интернет-магазин с поддержкой OpenCart , но и познакомитесь с базовой концепцией ручной установки веб-приложений.
Мы внимательно рассмотрим все этапы установки и подробно все объясним. В конце этого руководства вы не только получите Интернет-магазин с поддержкой OpenCart , но и познакомитесь с базовой концепцией ручной установки веб-приложений.Начало работы
Чтобы начать установку, сначала необходимо загрузить необходимые установочные файлы с официального веб-сайта OpenCart, доступ к которому можно получить напрямую с здесь .
Нажмите кнопку « Download Now », чтобы начать процесс и подождите несколько секунд, пока он не будет успешно завершен.
Загрузка установочных файлов
Теперь, когда у вас есть установочные файлы, загруженные на ваш локальный компьютер, пришло время загрузить их в свою учетную запись веб-хостинга. В следующих строках мы специально рассмотрим, как напрямую загрузить архивный файл через cPanel « File Manager » и через File Zila .
 Однако файлы можно передавать с помощью любого FTP-клиента или файлового менеджера, поэтому, пожалуйста, не стесняйтесь действовать наиболее удобным для вас способом.
Однако файлы можно передавать с помощью любого FTP-клиента или файлового менеджера, поэтому, пожалуйста, не стесняйтесь действовать наиболее удобным для вас способом.Загрузка архива через диспетчер файлов
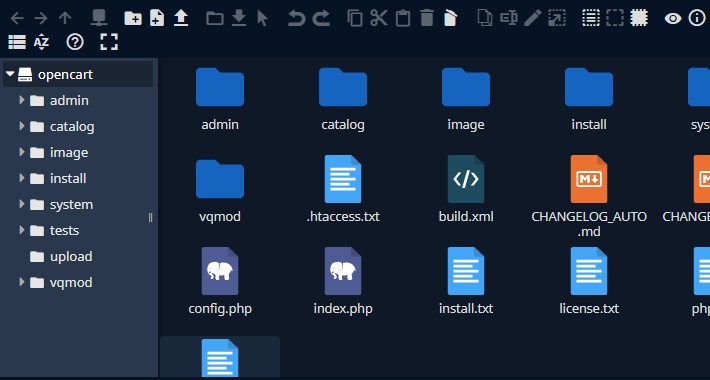
Чтобы загрузить файл архива, войдите в свою учетную запись cPanel и щелкните значок « File Manager », доступный в разделе « Files ». Вам нужно будет перейти в папку, в которую вы хотите установить OpenCart. Корневой каталог вашего основного доменного имени — это папка « public_html ». Если вы хотите, чтобы приложение было установлено прямо на него (например, https://yourdomain.com), убедитесь, что оно расположено под ним. В качестве альтернативы, если вы хотите установить приложение в подкаталог, субдомен или дополнительный домен, убедитесь, что вы находитесь в соответствующей папке.
После этого нажмите кнопку « Загрузить », затем выберите zip-файл на локальном компьютере и подождите несколько секунд, пока он будет успешно загружен.

После загрузки zip-файла щелкните его правой кнопкой мыши, выберите параметр « Извлечь » и немного подождите, пока процесс завершится.
Обратите внимание, что все файлы находятся в папке « загрузить », и вам нужно будет переместить их прямо в корневую папку. Для этого откройте папку « upload », выберите все файлы и нажмите « Move ».
Вам будет предложено новое всплывающее окно, в котором нужно будет указать путь к папке, куда необходимо переместить файлы, в нашем случае /public_html/ и нажать на кнопку « Переместить файл(ы) » для подтверждения.
Если все было сделано правильно, вы сможете увидеть все файлы, перечисленные в корневом каталоге, где будет происходить установка. Теперь вы можете смело удалить файл архива и папку « upload », так как они больше не нужны.

Загрузка файлов через FTP
Чтобы загрузить файлы через FTP-клиент, вам необходимо сначала извлечь архивный файл на локальном компьютере. Мы рекомендуем вам создать новую папку, в которую вы сможете извлечь файлы, чтобы все было организовано. Когда архив будет распакован, войдите в « загрузите папку «» и переместите все файлы, находящиеся в ней, прямо во вновь созданную папку.
Когда вы будете готовы, подключите FTP-клиент к своей учетной записи веб-хостинга.
В файловой структуре справа выберите корневую папку, в которую вы хотите установить OpenCart. Из папок вашего локального компьютера (слева) перейдите в папку, в которую вы распаковали файлы Opencart. Как только вы найдете папку, щелкните ее правой кнопкой мыши и выберите « Загрузить ”опция.
После успешного запуска процесса загрузки подождите несколько секунд, чтобы он успешно завершился. Как только процесс завершится, все готово для перехода к следующему шагу.

Создание базы данных
Следующее, что вам нужно сделать, это создать новую базу данных. Это можно легко сделать с помощью инструмента « MySQL Database Wizard », доступного в версии 9.0007 cPanel . После того, как вы вошли в свою учетную запись cPanel , перейдите в раздел « Database » и щелкните значок « MySQL Database Wizard ».
На первом этапе вам потребуется определить имя базы данных. Обратите внимание, что имя может содержать только буквы и цифры.
Когда вы будете готовы, нажмите « Next Step ».
На втором этапе вам нужно будет создать пользователя базы данных. Пожалуйста, введите имя пользователя и пароль вашей базы данных в соответствующие поля и обязательно сохраните учетные данные в файле, так как они понадобятся вам позже, когда вы будете настраивать OpenCart.

Когда вы будете готовы, нажмите кнопку « Создать пользователя ».
На третьем шаге вам нужно будет определить привилегии, предоставленные пользователю. Пожалуйста, не забудьте выбрать « All Privileges », установив флажок вверху.
Когда вы будете готовы, нажмите кнопку « Next Step », чтобы завершить создание базы данных.
Теперь все готово, и вы готовы приступить к установке и настройке OpenCart.
Настройка OpenCart
Последний шаг, который вам необходимо сделать, чтобы продолжить установку, — получить доступ к веб-адресу вашего магазина (например, https://yourdomain.com) из веб-браузера. Вам нужно будет следовать руководству по установке OpenCart, и всего за четыре простых шага ваш интернет-магазин будет запущен и запущен.
На первом этапе вам необходимо принять условия OpenCart. Пожалуйста, внимательно прочитайте их и, когда будете готовы, нажмите кнопку « Продолжить ».

На втором этапе будет инициирована проверка среды вашей учетной записи хостинга, чтобы подтвердить ее совместимость с требованиями OpenCart.
Столбец « Статус » покажет, выполнены ли требования данных параметров. Если вы получите сообщения об ошибках, как показано в примере ниже, вам нужно будет внести необходимые изменения.
Когда вы загружаете установочные файлы OpenCart, файлы « config.php » по умолчанию называются « config-dist.php ». Что вам нужно сделать, так это переименовать оба файла — один из них находится в корневом каталоге, а другой — в папке « admin ». Кроме того, вам необходимо убедиться, что они настроены с правильными разрешениями 644 .
После внесения изменений обновите страницу и еще раз проверьте, стоит ли зеленая галочка для всех параметров. Если вам удалось этого добиться, вы готовы нажать на кнопку «9».
 0007 Продолжить ” кнопка.
0007 Продолжить ” кнопка.На третьем шаге вам нужно будет ввести данные своей базы данных и выбрать учетные данные для входа в панель администратора OpenCart. Пожалуйста, введите имя базы данных, имя пользователя и пароль, а остальные настройки оставьте без изменений. В следующем разделе введите имя пользователя, пароль и адрес электронной почты администратора.
Когда вы будете готовы, нажмите кнопку « Продолжить ».
На последней, четвертой странице вам будет представлена « Установка завершена », и вам будет предложено удалить папку « установка » из вашего каталога OpenCart. Это то, что вы, безусловно, хотели бы сделать — папка больше не используется, и вы избежите появления этого сообщения все время.
И вот оно! Вы все готовы приступить к разработке своего нового интернет-магазина OpenCart. Мы искренне желаем вам удачи в вашем проекте и благодарим вас за доверие к нашему руководству.


 е. мультивставка изображений (сейчас для опенкарт 3.0, позже будет и для опенкарт 2),
е. мультивставка изображений (сейчас для опенкарт 3.0, позже будет и для опенкарт 2), 0.1.1
0.1.1

 )
) 2.0
2.0  3.3 (2019-12-05)
3.3 (2019-12-05)  x
x  x
x  Мы внимательно рассмотрим все этапы установки и подробно все объясним. В конце этого руководства вы не только получите Интернет-магазин с поддержкой OpenCart , но и познакомитесь с базовой концепцией ручной установки веб-приложений.
Мы внимательно рассмотрим все этапы установки и подробно все объясним. В конце этого руководства вы не только получите Интернет-магазин с поддержкой OpenCart , но и познакомитесь с базовой концепцией ручной установки веб-приложений. Однако файлы можно передавать с помощью любого FTP-клиента или файлового менеджера, поэтому, пожалуйста, не стесняйтесь действовать наиболее удобным для вас способом.
Однако файлы можно передавать с помощью любого FTP-клиента или файлового менеджера, поэтому, пожалуйста, не стесняйтесь действовать наиболее удобным для вас способом.




 0007 Продолжить ” кнопка.
0007 Продолжить ” кнопка.