Содержание
Opencart 2.3.0.2 — новая пользовательская тема недоступна в панели администратора
Задавать вопрос
спросил
Изменено
6 лет, 1 месяц назад
Просмотрено
6к раз
Я создаю новую пользовательскую тему, скопировав и вставив тему по умолчанию Opencart 2.3.0.2 и переименовав ее, но эта тема не отображается в панели администратора->Система->Настройки и Ваш магазин (по умолчанию)=> «Редактировать». Кто-нибудь может помочь мне в этом отношении.
Спасибо предвкушению.
- opencart
У меня есть ответ.
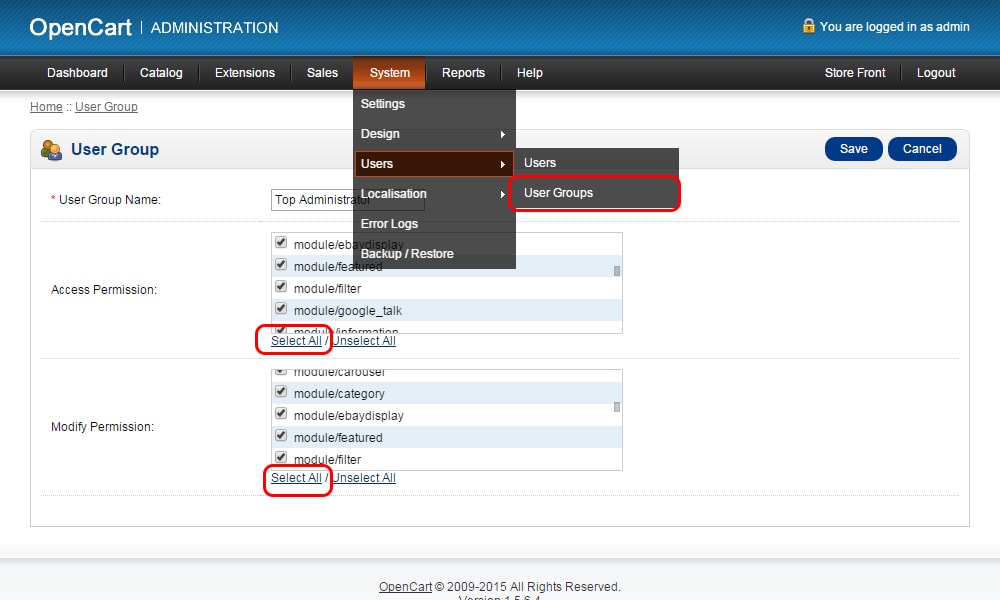
Расширения >> Темы (выберите из раскрывающегося списка) >> Изменить (ваша тема) >> Каталог тем (выберите свою тему в раскрывающемся списке и нажмите «Сохранить»).
Ваша тема будет изменена.
Предыдущий ответ удален. Вот ссылка (и инструкции из нее):
http://undefined.gr/site/2016/10/09/custom-opencart-2-3-0-2-theme/
- Копировать папку upload/ каталог/вид/тема/по умолчанию ->
загрузить/каталог/просмотреть/тема/моя тема - Копировать файл
загрузить/админ/контроллер/расширение/тема/theme_default.php ->
загрузить/админ/контроллер/расширение/тема/mytheme.php- Изменить имя класса в файле mytheme.php с ControllerExtensionThemeThemeDefault на ControllerExtensionThemeTFM
(строка 2). - В mytheme.php замените весь текст «theme_default» на «mytheme».
- Изменить имя класса в файле mytheme.php с ControllerExtensionThemeThemeDefault на ControllerExtensionThemeTFM
- Скопируйте файл upload/admin/view/template/extension/theme/theme_default.tpl в
загрузить/админ/просмотр/шаблон/расширение/тема/mytheme.tpl- В mytheme.tpl замените весь текст «theme_default» на «mytheme».
- Скопировать файл upload/admin/language/en-gb/extension/theme/theme_default.php
загрузить/admin/language/en-gb/extension/theme/mytheme. php.
php.- В mytheme.php измените название темы (строка 3).
- Переименуйте файл upload/catalog/view/theme/mytheme/image/default.png в mytheme.png.
В версии 2.3.x немного сложнее. Далее шаг за шагом.
Загрузите файлы.
- администратор/контроллер/тема/theme_default.php
- админ/язык/английский/тема/theme_default.php
- админ/представление/шаблон/тема/theme_default.tpl
- catalog/view/theme/default/* //Загрузить всю папку
Переименуйте файлы из папки admin/* из theme_default в «theme_custom».
Переименовать папку catalog/view/theme/default 9от 0074 до пользовательский
Откройте файл admin/controller/theme/theme_default.php и замените все слова default на custom .
Создайте папку с именем , загрузите и переместите в нее все папки, загруженные на шаге 1.

Заархивируйте и переименуйте в custom.ocmod.zip и отправьте через установщик ОС.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Коннектор челнока OpenCart Dhgate | Расширение импортера продуктов
Введение:
Соединитель Dropship OpenCart DHgate позволяет владельцу веб-сайта импортировать товары с DHgate (веб-сайт).
Кроме того, администратор сможет назначать импортируемые товары на склады.
Кроме того, правила ценообразования применяются к товарам, импортируемым с DHgate или созданным менеджерами склада.
DHgate предоставляет платформу, которая облегчает продажу произведенной продукции от поставщиков малым и средним розничным торговцам.
Это крупнейшая международная платформа электронной коммерции B2B в Китае.
Ищете опытную компанию
Opencart? Подробнее
Предварительное условие :
- У вас должно быть установлено расширение Google Chrome – DHgate Product Importer Chrome
- Введите ключ API Карт Google (Консоль Google Cloud Platform) в настройках конфигурации модуля. Это позволяет автоматически настраивать местоположение магазина (широта и долгота автоматически).
Примечание:
- Этот модуль поддерживает все шаблоны и темы, включая тему журнала.

- Модуль поддерживает функцию мультимагазина Opencart по умолчанию.
- Этот модуль не будет работать на серверах AWS и Google Cloud.
- Войдите в систему SSH и выполните следующую команду.
- curl «https://www.dhgate.com» -H «User-Agent:example.com»
- Если результат этой команды показывает HTML-контент страницы, то этот модуль будет работать на сервере, иначе, если результат команды отображается как пустой, значит, Dhgate не поддерживает сервер.
Посмотрите видео, чтобы понять рабочий процесс расширения: —
Особенности
Получение ключей API для Карт Google
Установка расширения DHgate Product Importer Chrome
Как импортировать товары с помощью плагина DHgate для Chrome
После успешной установки импортера продуктов плагин отображается в верхней правой части браузера Chrome рядом с адресной строкой .
Чтобы импортировать продукты из DHgate , сначала перейдите на сайт DHgate. com и перейдите в категорию или на любую из страниц продукта .
com и перейдите в категорию или на любую из страниц продукта .
Здесь продуктов можно получить импорт двумя способами –
- Один за другим или
- оптом
Но перед импортом продуктов мы должны аутентифицировать наш магазин, введя имя пользователя и токен, что является одноразовым процессом.
Для импорта продуктов один за другим вы можете нажать значок импортера на продукте , который вы хотите импортировать.
После этого появится всплывающее окно . Введите имя пользователя , Токен, и нажмите кнопку Отправить , чтобы сначала подтвердить свой магазин.
Оба эти значения можно найти в настройках конфигурации модуля для расширения , как показано ниже на снимке.
После нажатия кнопки Отправить и Аутентификация выполнена успешно , на экране появляется сообщение.
Теперь коснитесь значка импортера , чтобы сначала импортировать один продукт, и появится сообщение о том, что « Сведения о продукте получены ” отображается.
Затем вы можете увидеть всплывающее окно Edit This Product . Нажмите «Отправить », чтобы импортировать товар в магазин OpenCart.
После этого вы увидите сообщение об успешном завершении после того, как продукт получит импортированный . Вы можете отредактировать цену продукта в соответствии с требованиями или любыми другими данными в описании.
Теперь в панели администратора перейдите к DHgate Management -> DHgate Товары . Здесь администратор найдет продукт, который будет импортирован.
Чтобы импортировать продукты оптом , выберите продукты для импорта и нажмите плавающую кнопку Массовый импорт в правой части веб-страницы.
Опция массового импорта позволяет вам импортировать несколько продуктов но вам необходимо нажать кнопку Отправить для каждого перед импортом. Чтобы не было нужно 9От 0072 до коснитесь значка импортера снова и снова .
Настройки конфигурации
Управление DHgate —
Конфигурация DHgate
При нажатии на этот параметр подменю администратор переходит к разделу конфигурации модуля .
Вы можете перейти к настройкам конфигурации модуля через Extensions->Extensions->Modules->Dhgate Dropshipping или просто коснитесь этого подменю, опция для быстрого доступа к нему.
Быстрый доступ к конфигурации модуля.
Управление складом
В этом разделе администратор сможет управлять складами.
Далее администратор может создавать несколько складов , редактировать или удалять их. Более того, помимо этого, администратор может назначать продукты складам .
Более того, помимо этого, администратор может назначать продукты складам .
Создать склад
До создайте склад , нажмите кнопку Добавить в правом верхнем углу . Откроется раздел для создания склада.
Здесь администратор будет –
- Добавьте код для склада.
- Введите Заголовок для склада.
- Установить Описание для склада.
- Выберите пользователя для этого конкретного склада.
- Выберите страну происхождения склад.
- Выберите Город отправления .
- Добавьте Origin Street для склада.
- Введите почтовый индекс .
- Значения широты и долготы для выбранной страны и штата происхождения заполняются автоматически (через ключ API в настройках конфигурации модуля).

- Выберите статус Склад как Включено или Отключено по мере необходимости
- Наконец, выберите применимые методы доставки , которые будут доступны для этого склада.
- После этого нажмите кнопку Сохранить .
После создания склада администратор может увидеть сообщение об успешном завершении для того же самого.
Склад создан
Чтобы назначить продукты складу, нажмите кнопку Назначить продукты рядом с опцией редактировать для соответствующего склада.
Это поднимает раздел до присвоить товары складу с указанием их количества.
Администратор может назначить продукты этому складу, выбрав их и введя количество для соответствующего склада.
Кроме того, для назначения продуктов администратору необходимо ввести количество на вкладке «Количество». При сохранении деталей он присвоил продукты складу.
При сохранении деталей он присвоил продукты складу.
Следовательно, при назначении продуктов в верхней части страницы «Управление складом» должно отображаться сообщение. Назначить продукты тоже получает уведомление.
Товары со склада
Продукты DHgate
Завершение процесса заказа на сайте DHgate?
После добавления товара (DHgate) в корзину покупатели могут перейти к оформлению заказа.
После нажатия на продукт покупатель может просмотреть детали продукта, как показано ниже на снимке экрана.
Далее покупатель выберет варианты продукта и может добавить продукт в корзину после этого.
Наконец, чтобы разместить заказ, покупатель должен нажать кнопку Подтвердить заказ в интернет-магазине OpenCart.
После того, как разместил заказ на продукт DHgate , заказ отображается в разделе Заказы Dhgate на панели администратора.
Администратор теперь нажмет на значок корзины в столбце Разместить заказ .
Примечание :
- Администратор должен иметь учетную запись на DHgate.com , чтобы разместить заказ на DHgate.
- Кроме того, администратор должен использовать тот же браузер Chrome , который изначально использовался для установки модуля импорта продуктов, а затем для импорта продуктов из DHgate в магазин OpenCart .
При нажатии на тележку , он перенаправляет администратора на веб-сайт DHgate для завершения заказа на веб-сайте DHgate .
Во время перенаправления детали конкретного заказа также видны в значке импортера продуктов (после нажатия значка).

 php.
php.