Содержание
Menu for Opencart3
Установка через ocmod (обновить модули и включить)
Отличие от прочих работ в гибкой настройке и быстром отклике. Возможость кастомизации,без необходимости покупать шаблоны. (ради удобнного меню)
Тестировалось на версиях Opencart 3.* включая самописный шаблон.
ТИПЫ ПУНКТОВ МЕНЮ
На данный момент в меню есть 11 типов элементов, которые можно легко добавить в верхнее меню.
типы меню
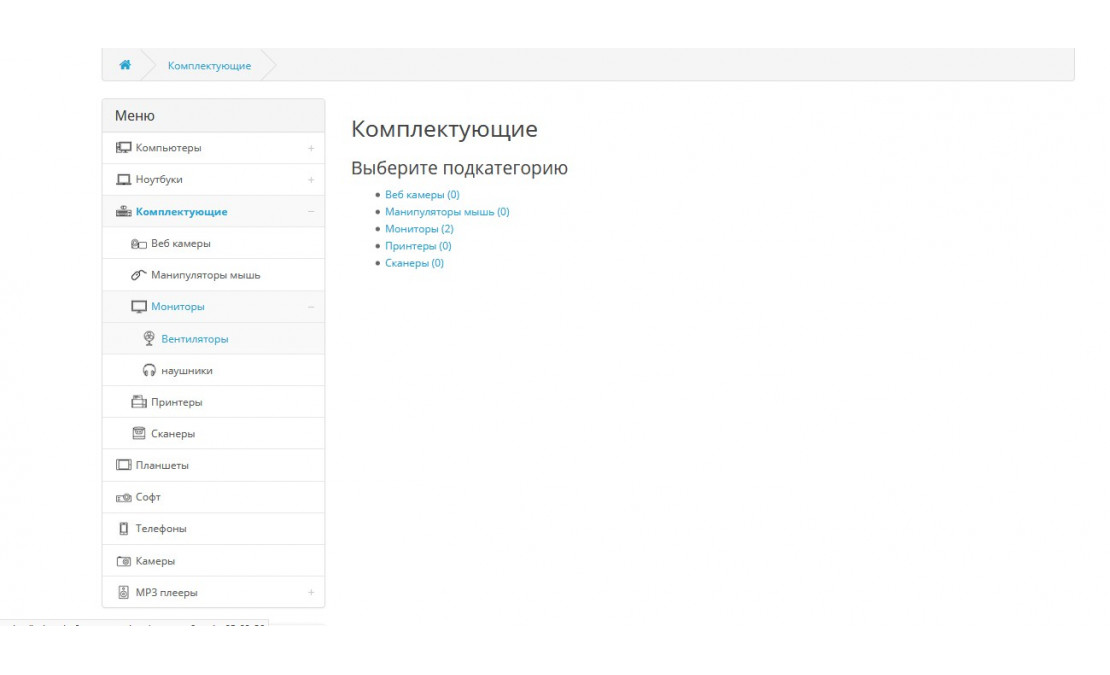
1. Категория — с помощью этого типа элемента вы можете добавить категорию в меню, и если эта категория имеет подкатегории, также будет доступен раскрывающийся список
2. Информационная ссылка — просто отобразите ссылку в верхнем меню на информационную страницу.
3. Раскрывающееся меню информации — добавляет пункт меню под названием информация с раскрывающимся списком, содержащим все информационные страницы.
4. Пользовательская ссылка — добавляет пользовательскую ссылку на любую страницу, которую вы хотите, в верхнем меню с настраиваемым именем и URL-адресом.
5. раскрывающийся список брендов — добавляет пункт меню под названием бренды с раскрывающимся списком, содержащим все бренды в магазине.
6. Раскрывающийся список «Больше» — отображает набор категорий в раскрывающемся списке — вы можете указать, какие категории на вкладке настроек в «категории из раскрывающегося списка« Еще »».
7. Выпадающее меню «Избранные категории» — те же функции, что и выпадающее меню «Еще»;
8. Продукты — отображение пункта меню с новейшими / бестселлерами / специальными / рекомендованными продуктами
9. Категории с продуктами — отображать настраиваемое количество последних продуктов из определенной категории.
10. Категория с подкатегориями и последним продуктом — первый уровень детей — это подкатегории, а следующий уровень имеет настраиваемое количество последних продуктов для каждой подкатегории.
11. раскрывающийся список входа / учетной записи — отображение раскрывающегося списка входа в систему, если клиент не вошел в систему, или раскрывающегося списка учетной записи, если пользователь уже вошел в систему.
ДОБАВЛЕНИЕ ПУНКТОВ В МЕНЮ
добавить предметы
Сначала отредактируйте модуль меню, чтобы перейти на страницу модуля, если вы еще этого не сделали. Когда страница меню открывается впервые, она открывается на вкладке элементов, которая с этого момента является вкладкой, на которой вы будете находить добавленные элементы.
Чтобы добавить элемент в меню, просто нажмите кнопку добавления элемента, и появится форма с параметрами.
Чтобы удалить элемент меню, нажмите кнопку удаления этого элемента.
Как сказано, при нажатии кнопки добавления элемента появляется строка с параметрами. Он имеет 3 столбца: первый предназначен для выбора типа элемента и стиля его раскрывающегося списка, второй столбец предназначен для настроек элемента, а третий столбец содержит расширенные настройки для добавленного элемента.
Первый столбец является прямым, вы выбираете тип добавляемого элемента (категория, настраиваемая ссылка, информационная ссылка и т. Д.) И стиль представления раскрывающегося списка этого элемента (если он имеет раскрывающийся список).
Содержимое второго столбца зависит от того, что вы выбрали в первом столбце в типе элемента. Если вы выбрали категорию, появится поле категории, чтобы вы могли выбрать категорию для отображения (поле автозаполнения — введите имя категории, затем выберите ее), если Вы выбрали настраиваемую ссылку. 2 поля появятся для имени настраиваемой ссылки и URL-адреса, если вы выбрали раскрывающийся список брендов или раскрывающийся список информации, ничего больше не появится, кроме раскрывающегося меню баннера.
На 3-м купоне есть кнопка, при нажатии на которую раскрывается список с расширенными настройками для элемента. расширенные настройки содержат:
расширенные настройки
1. Пользовательский цвет верхней ссылки — здесь вы можете установить собственный цвет, который будет применяться только к редактируемому элементу в верхнем меню.
2. Пользовательский класс верхнего элемента — вы можете добавить пользовательский класс в верхний элемент, если вам нужно как-то настроить только редактируемый элемент в css (для опытных пользователей)
3. Настраиваемый раскрывающийся список HTML — здесь вы можете настроить отображение содержимого одной из 10 областей HTML на вкладке Пользовательские области HTML, вы также можете настроить отображение пользовательского HTML как единственного содержимого раскрывающегося списка, отображать его только в область баннера или отображать ее над категориями / содержимым раскрывающегося списка
Настраиваемый раскрывающийся список HTML — здесь вы можете настроить отображение содержимого одной из 10 областей HTML на вкладке Пользовательские области HTML, вы также можете настроить отображение пользовательского HTML как единственного содержимого раскрывающегося списка, отображать его только в область баннера или отображать ее над категориями / содержимым раскрывающегося списка
4. Отображение уровней подкатегорий — по умолчанию в меню отображается до 3-го уровня категорий в раскрывающемся списке, здесь вы также можете настроить отображение только второго уровня или не отображать подкатегории.
5.Ширина раскрывающегося списка (px) — установите ширину раскрывающегося списка редактируемого элемента.
6.Item width (px) — установите произвольную ширину для элементов в раскрывающемся списке.
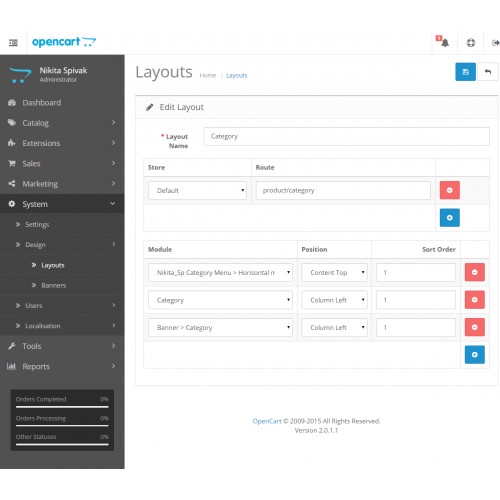
7. Магазины — магазины больше не будут отображаться, как на скриншоте выше, теперь в верхней части меню у вас есть выбор магазина, поэтому у вас есть совершенно разные меню для каждого магазина.
8. Идентификатор производителя — здесь вы можете ввести некоторые идентификаторы производителя, разделенные запятой, и во внешнем интерфейсе добавленные бренды появятся в списке в правой части раскрывающегося списка.
9. Ссылка открывает новую вкладку — выберите ее, если хотите, чтобы ссылка на пункт меню открывала новую вкладку.
10.Small Flyout — если ваш элемент имеет стиль представления как раскрывающийся + всплывающий, по умолчанию ширина всплывающего меню занимает все пространство, оставшееся между раскрывающимся списком и краем верхнего меню, в то время как по вертикали он имеет высоту не менее раскрывающийся список. Если вы хотите удалить там правила, выберите эту опцию, это сделает всплывающее окно маленьким, а не всплывающее меню мегаменю.
11.Flyout to left — выберите его, если вы хотите, чтобы всплывающее окно открывалось в левой части раскрывающегося списка (применяется только в том случае, если стиль представления — раскрывающийся + всплывающий)
БОЛЬШЕ ВЫПАДАЮЩИХ И ОСОБЕННЫХ КАТЕГОРИЙ
Выпадающее меню «Еще» и раскрывающееся меню «Избранные категории» имеют те же функции, только вы можете установить разные категории для каждой из них. Избранные категории были добавлены, потому что пользователи запросили еще одну функцию «большего раскрывающегося списка».
Избранные категории были добавлены, потому что пользователи запросили еще одну функцию «большего раскрывающегося списка».
Раскрывающееся меню Дополнительно (и раскрывающееся меню избранных категорий) — это пункт меню, в котором отображается настроенная группа категорий. Первоначально он был предназначен для отображения раскрывающегося списка «больше» с остальными категориями вашего магазина, которые не могли поместиться в верхнем меню.
Вы можете добавить дополнительное раскрывающееся меню в меню, как и любой другой элемент, с помощью кнопки добавления элемента. Но содержимое выпадающего меню нужно настраивать на вкладке настроек.
Нажмите на вкладку настроек на странице администратора меню, и в правом верхнем углу вы увидите поле выбора со всеми категориями, называемыми «Дополнительные раскрывающиеся категории» и «Избранные категории». Там выберите категории, которые вы хотите отображать внутри раскрывающийся список дополнительных и избранных категорий.
По-прежнему на вкладке настроек, в области «ЯЗЫК, СВЯЗАННЫЙ С ЯЗЫКОМ», вы также можете установить собственное имя для раскрывающегося списка «Дополнительно» и для раскрывающегося списка избранных категорий.
ВЫПАДАЮЩИЕ СТИЛИ ДИСПЛЕЯ
В первом столбце при добавлении элемента в меню для некоторых типов элементов вы увидите параметр, называемый раскрывающимся списком. Здесь вы можете установить стиль отображения раскрывающегося списка, есть 4 доступных типа:
1. Обычный список — отображает элементы в раскрывающихся списках и текстовые ссылки.
2. Сетка с изображениями — отображает элементы в раскрывающемся списке в виде сетки с изображением для каждого элемента.
3. Выпадающий + всплывающий список — отображает раскрывающийся список с первым уровнем подэлементов, затем для каждого подэлемента, имеющего свои собственные подэлементы, отображается всплывающее окно справа при наведении курсора, содержащее подпункты в виде текстовых ссылок.
4.Dropdown + Flyout Grid с изображениями — отображает раскрывающийся список с первым уровнем подэлементов, затем для каждого подэлемента, имеющего свои собственные подэлементы, отображается всплывающее окно справа при наведении курсора, содержащее подэлементы в виде сетки с изображениями
Для типов элементов, таких как раскрывающийся список категорий и др. , Доступны все стили отображения, для типов элементов, таких как раскрывающийся список брендов или раскрывающийся список продуктов, в то время как все 4 варианта отображаются, следует использовать только первые 2, потому что эти типы элементов не имеют подподпунктов, поэтому не будет Вылететь. Для таких элементов, как настраиваемая ссылка, информационная ссылка или раскрывающийся список информации, селектор раскрывающегося меню не отображается, поскольку он не нужен.
, Доступны все стили отображения, для типов элементов, таких как раскрывающийся список брендов или раскрывающийся список продуктов, в то время как все 4 варианта отображаются, следует использовать только первые 2, потому что эти типы элементов не имеют подподпунктов, поэтому не будет Вылететь. Для таких элементов, как настраиваемая ссылка, информационная ссылка или раскрывающийся список информации, селектор раскрывающегося меню не отображается, поскольку он не нужен.
НАСТРОЙКИ МЕНЮ
Вкладка настроек меню разделена на 5 разделов / областей:
1. Общие — содержит общие настройки, относящиеся к меню> будут объяснены ниже
2. категории из раскрывающегося списка «Дополнительно» — и избранные категории.
3. Связанный с языком — Здесь вы можете переименовывать различные слова из меню, оно также многоязычное, не требует дополнительных объяснений, каждый параметр сообщает вам, что именно будет переименовано
4. меню Рекомендуемые продукты — выбранные здесь продукты появятся в раскрывающемся списке рекомендуемых товаров в меню (если вы добавите продукты -> пункт меню избранных товаров в меню).
5.Настройка — здесь вы можете детально настроить внешний вид и цвета меню, каждая настройка имеет название / пояснение, и если вы не уверены, для чего она нужна, вы можете просто протестировать ее и посмотреть результат в магазине.
Общие настройки:
1. Отображать заголовок элемента в раскрывающемся списке — установите значение «Да», если вы хотите, чтобы имя элемента также отображалось в качестве заголовка в раскрывающемся списке.
2. Скин меню — выберите один из предопределенных скинов для меню. Примечание. В одной из новых обложек под названием «Меню изображения» для верхних элементов отображается изображение. Отображаемое изображение является баннером добавления, поэтому при использовании обложки меню изображения изображение добавления баннера, которое вы можете установить для каждого элемента, будет изображением верхнего элемента. Это также означает, что у вас не будет баннера в раскрывающемся списке, но вы все равно сможете использовать области HTML для добавления изображений в область баннера в раскрывающемся списке.
3. Ссылка на верхний элемент — важная настройка — здесь вы указываете, где будет ссылка на верхний элемент. По умолчанию выбрана кнопка «Просмотреть все в нижней части раскрывающегося списка». Это означает, что, когда элемент меню имеет раскрывающийся список, вместо того, чтобы щелкнуть верхний элемент для перехода на его страницу, вы нажимаете кнопку в раскрывающемся списке (этот параметр так раскрывающиеся списки можно было бы проще открывать на устройствах с сенсорным экраном), но у вас также есть возможность установить для него значение «Верхний элемент имеет ссылку», что означает, что при нажатии на верхний элемент будет переходить на его страницу, и никакая кнопка не будет отображаться в раскрывающемся списке. Третий вариант «В раскрывающемся заголовке есть ссылка» дает вам возможность, при отображении имени элемента в виде раскрывающегося списка, оно также будет ссылкой, и ее можно щелкнуть / нажать, чтобы перейти на страницу элемента.
4. Отображать ссылку на значок дома в меню — дает возможность отображать значок дома в меню светлым или темным тоном.
5. Ширина раскрывающегося пространства баннера — задайте произвольную ширину для раскрывающегося пространства баннера, применяется ко всем раскрывающимся спискам с баннерами, размер по умолчанию составляет 200 пикселей.
6. Ограничение подкатегорий — ограничение количества категорий 3-го уровня, отображаемых в раскрывающихся списках, применяется ко всем раскрывающимся спискам.
7.Размер изображения элемента (ШxВ) — установите собственный размер для изображений элементов в раскрывающихся списках, применяется ко всем раскрывающимся спискам.
8. Эффект выпадающего меню — измените эффект выпадающего меню.
9. Use hoverIntent — Установите, использовать ли hoverintent или нет (hoverintent — это плагин, который задерживает отображение раскрывающегося списка до тех пор, пока скорость курсора мыши не уменьшится достаточно над верхним элементом — очень полезно и предотвращает раздражающее отображение раскрывающегося списка каждый раз, когда вы переходите указатель мыши над верхним меню)
НАСТРОЙКА МЕНЮ
В меню представлен расширенный набор параметров настройки цвета, фона, шрифтов и границ.
Каждая строка имеет название / объяснение, которое сообщает вам, что делает этот параметр.
Параметры настройки будут применяться только в том случае, если вы установите «Применить параметры настройки снизу?» да.
Если ваша тема имеет собственный шрифт, который вы также хотите использовать в меню, поместите название шрифта в поле ввода строки «Семейство шрифтов меню».
МЕНЮ
Измените отображаемое имя верхней категории элемента в меню.
Это может быть полезно, если у вас есть категория с длинным именем и вы хотите, чтобы в верхнем меню отображалось более короткое имя.
Как: добавить категорию в меню. Затем отредактируйте этот элемент и в типе элемента выберите «Пользовательская ссылка» вместо категории, затем в поле имени пользовательской ссылки вставьте пользовательское имя, которое вы хотите для категории, а затем выберите категорию назад в типе элемента. Имя настраиваемой ссылки будет сохранено в раскрывающемся списке и будет отображаться как имя категории в меню.
Children Levels in the more dropdown
меню отображает до 3-го уровня подкатегорий
Если тип элемента — категория: Уровень1: категория в верхнем меню, Уровень2: первый уровень подкатегорий в раскрывающемся списке, Уровень3: подкатегории категорий внутри раскрывающегося списка.
Если выбран тип элемента «Дополнительно», в меню фактически отображаются только 2 уровня категорий, поскольку «Уровень1» — это элемент раскрывающегося меню «Дополнительно».
Однако, если вы настроите раскрывающийся список «Дополнительно» для отображения в виде раскрывающегося + всплывающего меню, тогда он будет отображать все 3 уровня категорий, Уровень 1 будет категориями в раскрывающемся списке, Уровень 2 — первые категории во всплывающем меню и Уровень 3 — подкатегории категорий в Вылететь.
При добавлении пункта меню (категории или нескольких раскрывающихся списков) в виде раскрывающегося списка + всплывающего окна убедитесь, что вы добавили его через первые элементы в меню, чтобы было место справа для отображения всплывающего окна (поскольку всплывающее окно всегда открывается вправо)
Добавьте видео с YouTube в поле для баннера в раскрывающемся списке
Зайдите на youtube и получите код для встраивания видео, вставьте код в одну из html-областей в режиме исходного кода. Затем отредактируйте нужный пункт меню и в его расширенных настройках в html выберите область html с видео и настройте ее отображение в пространстве баннера.
Затем отредактируйте нужный пункт меню и в его расширенных настройках в html выберите область html с видео и настройте ее отображение в пространстве баннера.
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер
Из этого туториала Вы узнаете, как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер в OpenCart 2.x.
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер
Войдите в вашу админ панель OpenCart (yoursite.com/admin).
Перейдите на вкладку Каталог -> Информация (Catalog -> Information):
Нажмите на кнопку Добавить новый (Add new), для того чтобы добавить новую страницу с содержимым:
Введите название страницы и текст страницы в поле Описание (Description). Используйте визуальный редактор для форматирования текста. Вставьте изображения и создайте ссылки.
 Вы можете также использовать код HTML. Просто нажмите на кнопку Исходный код (Source):
Вы можете также использовать код HTML. Просто нажмите на кнопку Исходный код (Source):Выберите вкладку Данные (Data). Здесь Вы можете ввести ключевые слова, задать Порядок отображения, отображение футера, а также включить или отключить страницу:
Сохраните изменения и проверьте сайт вашего онлайн-магазина. Страницы с содержимым отображаются в Информационном блоке (Information block):
Внесите изменения в код в файле header.tpl, для того чтобы добавить страницу с содержимым в главное меню. Этот файл находится в папке /catalog/view/theme/themeXXX/template/common.
Редактируйте файл, используя любой редактор PHP/кода. Найдите код меню. Он будет выглядеть следующим образом:
<nav> <a href='#'></a> <ul> <li> <a href="<?php echo $checkout; ?>" title="<?php echo $text_checkout; ?>"> <i></i> <span><?php echo $text_checkout; ?> </span> </a> </li> <li> <a href="<?php echo $account; ?>"><i></i> <span><?php echo $text_account; ?></span></a> <ul> <?php if ($logged) { ?> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?></a></li> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $transaction; ?>"><?php echo $text_transaction; ?></a></li> <li><a href="<?php echo $download; ?>"><?php echo $text_download; ?></a></li> <?php } else { ?> <li><a href="<?php echo $register; ?>"><?php echo $text_register; ?></a></li> <?php } ?> </ul> </li> <li><a href="<?php echo $wishlist; ?>"><i></i> <span><?php echo $text_wishlist; ?></span></a> </li> <li><?php if ($logged) { ?> <a href="<?php echo $logout; ?>"><i></i> <span><?php echo $text_logout; ?></span></a> <?php } else { ?> <a href="<?php echo $login; ?>"><i></i> <span><?php echo $text_login; ?></span></a> <?php } ?></li> </ul> </nav>Каждая строка кода отображает один пункт меню.
 Скопируйте строку кода:
Скопируйте строку кода:<li><a href="<?php echo $wishlist; ?>"><i></i> <span><?php echo $text_wishlist; ?></span></a> </li>
Добавьте новую строку и вставьте скопированный код.
Теперь замените
<?php echo $wishlist; ?>"1">
Замените
<?php echo $text_wishlist; ?>
на заголовок страницы. В нашем случае это Тест (Test).
Вот строка с внесёнными изменениями:
<li><a href="http://templatetesting.com/harry/opencart/index.php?route=information/information&information_id=11"><i></i> <span>Test</span></a> </li>
Сохраните файл. Страница была добавлена в меню хедера.
Для того чтобы добавить ссылку на новую страницу в баннер, следуйте таким инструкциям:
Войдите в админ панель OpenCart, перейдите на вкладку Дизайн > Баннеры (Design > Banners).

Откройте нужный баннер и в поле описания баннера замените
index.php?route=product/product&path=33&product_id=28
на ссылку на страницу содержимого, которую можно скопировать из адресной строки браузера:
http://templatetesting.com/harry/opencart/index.php?route=information/information&information_id=11
Закончив внесение изменений, сохраните изменения и проверьте баннера. Они ссылаются на вашу новую страницу с содержимым.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
OpenCart 2.x. Как добавить новую страницу с содержимым и ссылку на неё в меню или в баннер
Эта запись была размещена в OpenCart туториалы и помечена как banner, content, link, menu, opencart, page. Добавьте в закладки постоянную ссылку.
Если вы не смогли найти подходящее решение проблемы, пожалуйста воспользуйтесь следующей ссылкой, чтобы отправить запрос команде технической поддержки.
Отправить запросВы получите ответ в течение 24 часов
Управление меню и изменение навигации или меню в Opencart
Главное меню в Opencart отображает категории, выбранные для отображения в верхнем меню, оно работает только для верхних родительских категорий. Прямо сейчас вы можете управлять верхним меню, чтобы отображать категории, мы видим некоторые скрытые коды и модули, которые Opencart по умолчанию пытается использовать в следующей версии, но на данный момент мы можем изменить навигацию, просто обрабатывая категории. Мы покажем вам один простой способ добавить элемент в верхнее меню с помощью модуля OCMOD.
Прямо сейчас вы можете управлять верхним меню, чтобы отображать категории, мы видим некоторые скрытые коды и модули, которые Opencart по умолчанию пытается использовать в следующей версии, но на данный момент мы можем изменить навигацию, просто обрабатывая категории. Мы покажем вам один простой способ добавить элемент в верхнее меню с помощью модуля OCMOD.
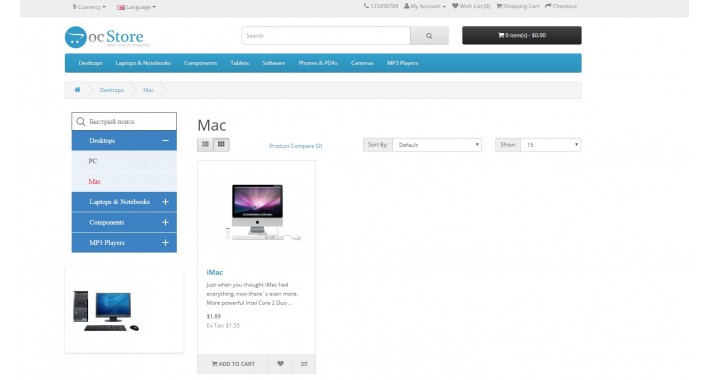
Показать категории верхнего уровня в главном меню
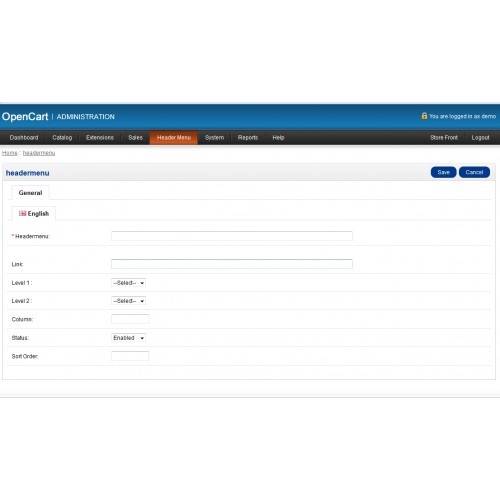
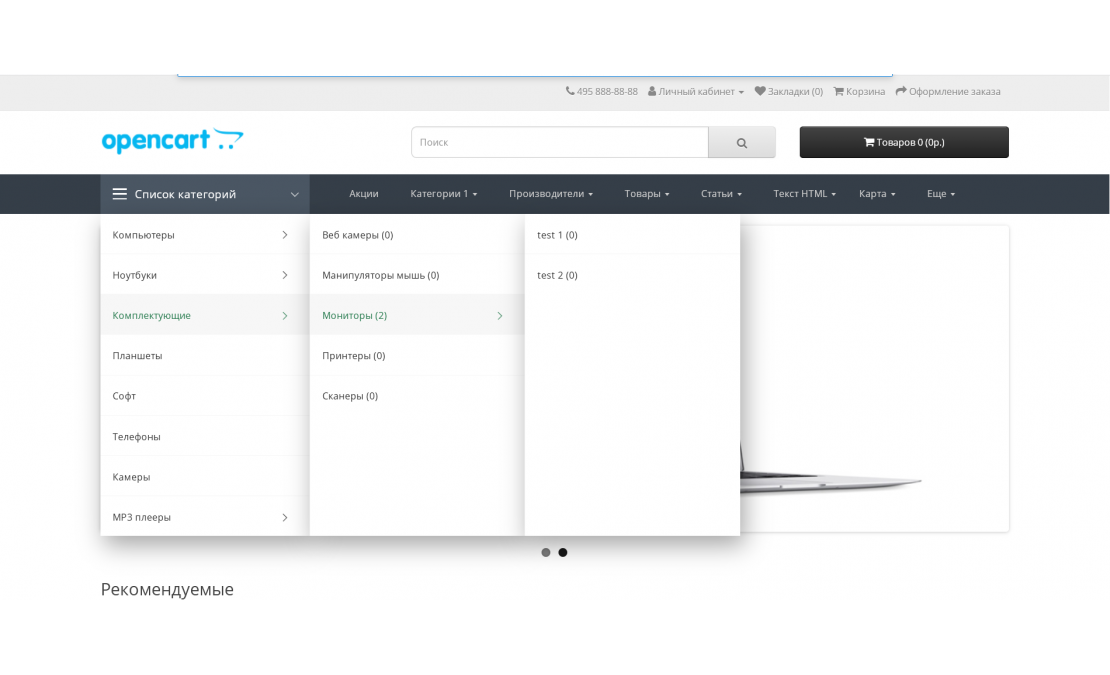
В Opencart по умолчанию вы можете видеть элементы меню, как на изображении ниже:
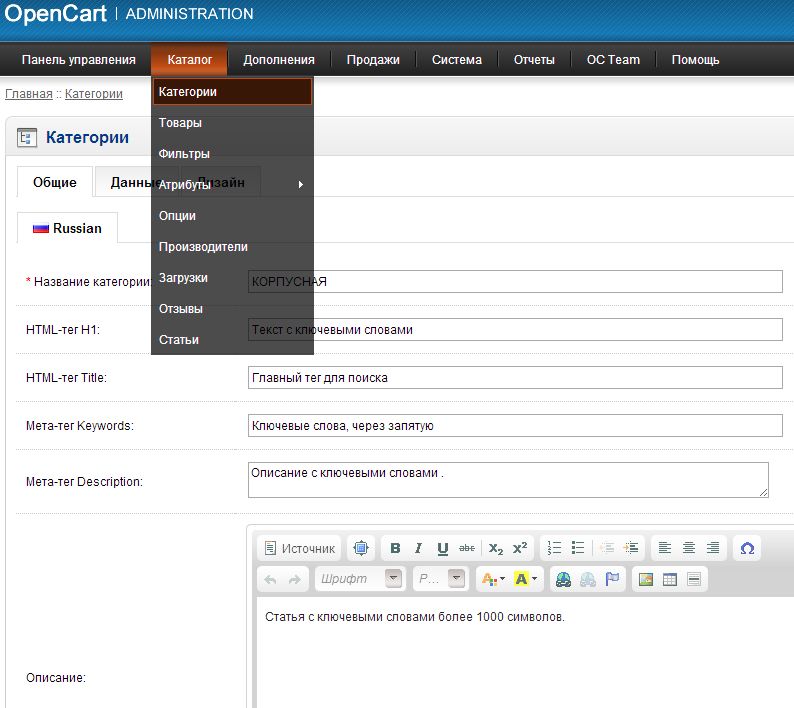
Чтобы изменить категории, войдите в систему администратора Opencart, затем перейдите в Каталог >> Категории, см. списки категорий. Вы можете редактировать существующие категории верхнего уровня или добавлять новые категории. Затем на вкладке данных вы увидите поле флажка Top , где вы можете установить флажок для отображения в главном меню.
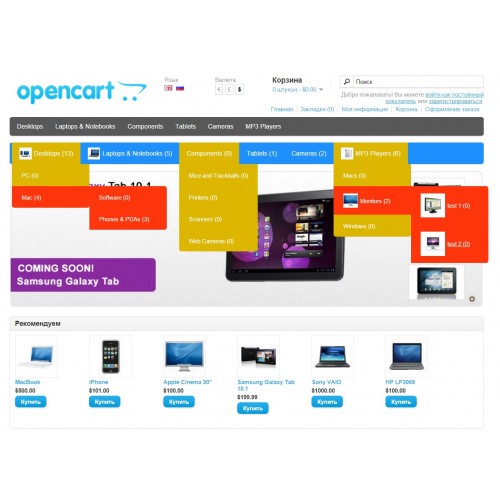
Работает только для категорий верхнего уровня, не работает для подкатегорий. Все подкатегории отображаются в раскрывающемся списке категории верхнего уровня меню. Чуть ниже Верхнее поле, есть поле «Столбцы», которое предназначено для распределения столбцов раскрывающегося меню, количество столбцов, используемых для нижних 3 категорий. Например, вы можете увидеть категорию « MP3 Players » демо-данных по умолчанию Opencart, поле Top которой отмечено флажком, а в поле Columns добавлено 4, например:
Чуть ниже Верхнее поле, есть поле «Столбцы», которое предназначено для распределения столбцов раскрывающегося меню, количество столбцов, используемых для нижних 3 категорий. Например, вы можете увидеть категорию « MP3 Players » демо-данных по умолчанию Opencart, поле Top которой отмечено флажком, а в поле Columns добавлено 4, например:
Меню вывода выглядит, как показано ниже, в демо-данных Opencart.
Таким образом, вы можете отобразить категории верхнего уровня в верхнем главном меню Opencart.
Добавить пользовательский пункт меню в главное меню Opencart
Для этого мы покажем вам, создав модуль OCMOD. Давайте создадим файл install.xml, а затем скопируем следующий код и вставим в install.xml
<модификация>
Пользовательское меню
<версия>3. 0
0
Рупак Непали
<ссылка>https://webocreation.com
webocreation_custom_top_menu
Пользовательское меню для Opencart
<операция>
<добавить позицию="перед">ТЕКСТ ТУТ
]]>
В приведенном выше коде найдите https://YOURURLHERE и замените своим URL-адресом, найдите TEXTHERE и замените его своим текстом для отображения. После их изменения сожмите файл install.xml и переименуйте zip-файл в custom-menu.ocmod.xml. Затем перейдите в раздел «Администрирование» >> «Расширения» >> «Установщик» и загрузите файл custom-menu.ocmod.xml. После этого перейдите в раздел «Администрирование» >> «Расширения» >> «Модификации» и нажмите кнопку «Обновить». После того, как вы выполнили вышеуказанные шаги, он будет отображаться, как на изображении ниже:
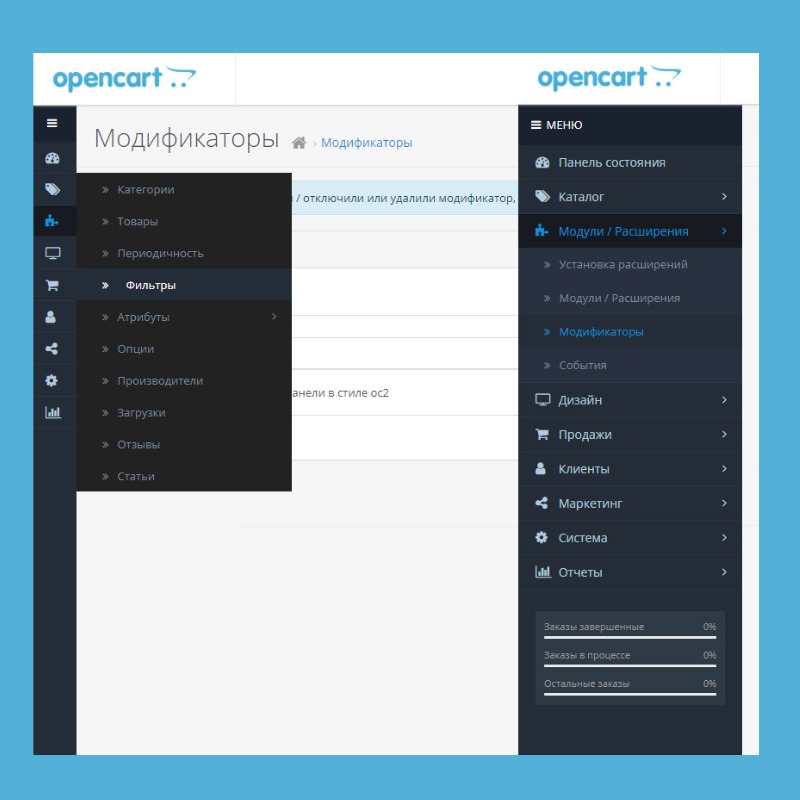
После того, как вы выполнили вышеуказанные шаги, он будет отображаться, как на изображении ниже:
Таким образом, вы можете добавить пользовательский пункт меню в главное меню Opencart. Пожалуйста, не забывайте публиковать свои вопросы, комментарии или ошибки, чтобы мы могли вам помочь. Вы можете следить за нами в нашем твиттер-аккаунте @rupaknpl. Подпишитесь на наш канал YouTube, чтобы получать учебные пособия по Opencart, и нажмите, чтобы просмотреть все советы и рекомендации по Opencart.
Настройка меню в OpenCart • Учебное пособие по OpenCart
Обновлено 10 декабря 2015 г.
Настройка главного меню внешнего интерфейса OpenCart поначалу может сбивать с толку, поскольку в панели администратора OpenCart нет специального места для настройки меню. В этом уроке мы покажем вам, как добавлять категории продуктов в главное меню и сортировать их в определенном порядке.
Для начала войдите в свою панель администратора OpenCart и перейдите в раздел Каталог → Категории через верхнее меню навигации.
Это перенаправит вас к списку категорий товаров. Найдите нужную категорию, которую вы хотели бы отобразить в главном меню внешнего интерфейса OpenCart, и нажмите ссылку редактирования рядом с ее названием.
В навигации по вкладкам щелкните вкладку Данные и прокрутите страницу вниз.
Здесь вы увидите доступные параметры для отображения нужной категории в меню навигации вашего интерфейса. Для этого установите флажок Top и введите число в поле Sort Order . Например, если вы хотите, чтобы эта категория отображалась первой, введите 0 в поле Порядок сортировки. Вы можете установить порядок сортировки второй категории на 1, чтобы он был установлен следующим и так далее.
Когда вы будете готовы, нажмите кнопку Сохранить в правом верхнем углу экрана.
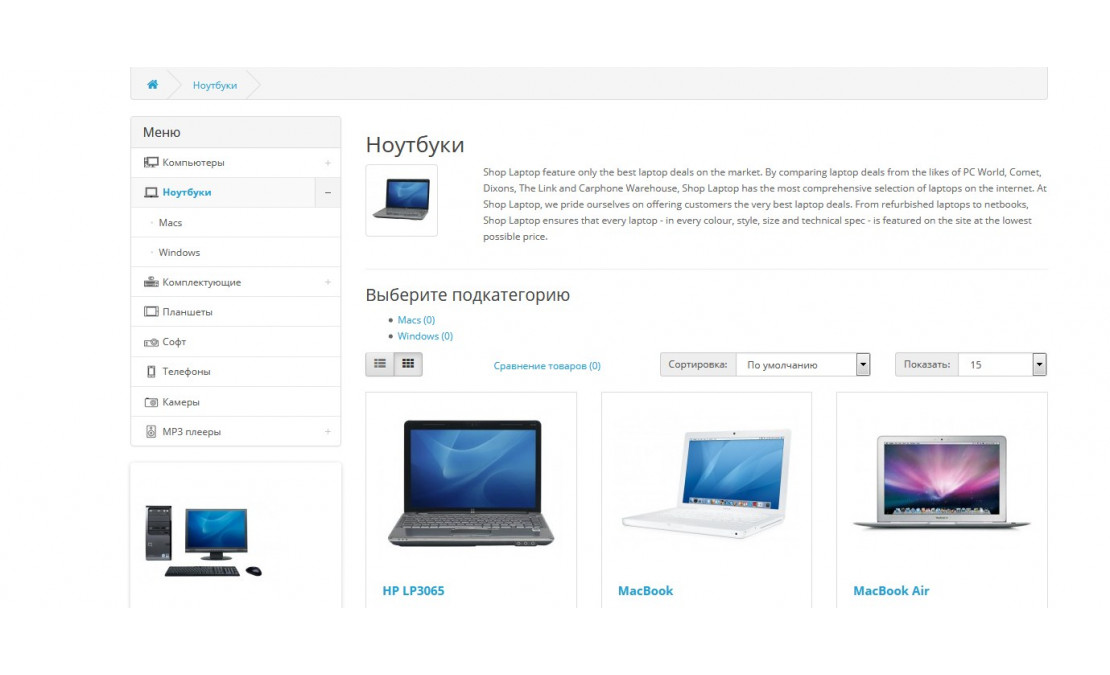
Теперь вы должны увидеть, что ваша категория отображается в главном меню навигации в интерфейсе вашего магазина.
Добавить валюту
Наверх
URL SEF
На этой странице...
Хостинг OpenCart
- Бесплатно Установка
- 24/7 Поддержка OpenCart
- Бесплатная передача домена
- Защита от взлома
- Быстрый SSD-накопитель
- Бесплатные темы OpenCart
- Бесплатный перевод OpenCart
- Бесплатный CDN CloudFlare
Просмотреть больше
Наши сайты используют такие инструменты, как файлы cookie, чтобы понять, как вы используете наши услуги, и улучшить как
ваш опыт и актуальность нашей рекламы. Здесь вы можете отказаться от такого отслеживания:
Социальный
Функции социальных сетей, такие как кнопка «Нравится/Поделиться» в Facebook, виджеты или интерактивные мини-программы
сайт для включения каналов социальных сетей и отзывов клиентов.

 Вы можете также использовать код HTML. Просто нажмите на кнопку Исходный код (Source):
Вы можете также использовать код HTML. Просто нажмите на кнопку Исходный код (Source): Скопируйте строку кода:
Скопируйте строку кода:
 0
0