OpenCart 1.5.x. Как добавить новую контентную страницу и ссылку на нее из меню. Opencart добавить страницу
Как добавить новую страницу в OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить новую страницу в OpenCart.
OpenCart – это прежде всего движок для создания интернет-магазина. Поэтому он предлагает достаточно обширный функционал по работе с товарами. Вместе с тем, Опенкарт также предлагает пусть и ограниченный, но все же достаточный функционал для работы со страницами. Речь идет об информационных страницах, на которых вы можете рассказать покупателям об условиях продажи, доставки, оплаты и т.д.
Из коробки в OpenCart эти страницы уже есть и находятся они в футере сайта:

Здесь мы видим четыре страницы, которые фактически являются стандартными для любого интернет-магазина. Но у вас вполне может возникнуть закономерное желание добавить новую страницу. Как это сделать?

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
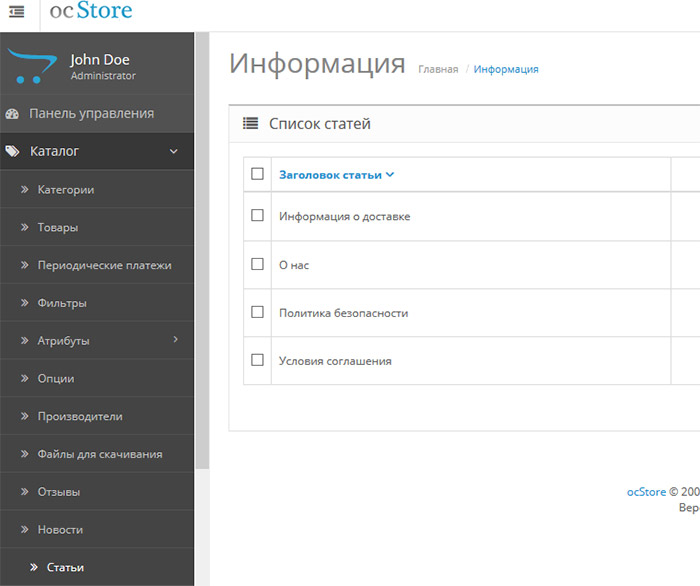
Приступить к созданиюНет ничего проще, давайте попробуем сделать это. Идем в админку сайта и переходим в меню Каталог – Статьи.

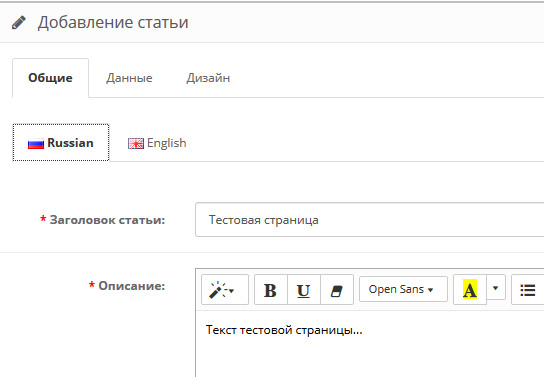
Здесь мы найдем те самые четыре статьи, которые вы можете редактировать, добавляя в них нужный вам текст. Здесь же мы можем и добавить новую страницу. Для этого жмем плюсик в правом верхнем углу и заполняем форму необходимыми данными. Я создам тестовую страницу.

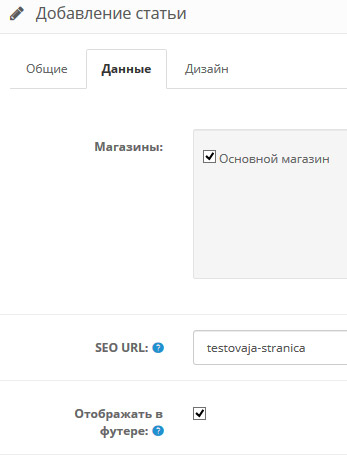
На вкладке Данные не забудьте поставить галочку Отображать в футере, чтобы новая страница появилась в меню статей в футере сайта.

Осталось сохранить статью и проверить результат на сайте, в футере должна появиться ссылка но новую страницу:

Как видите, все просто. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
ПолучитьOpenCart 1.5.x. Как добавить новую контентную страницу и ссылку на нее из меню
1) Войдите в административную панель OpenCart. Введите в адресной строке вашего браузера http://yourdomain.com/admin. Если вы установили Opencart во вложенную папку, к примеру, «store», то вам потребуется ввести http://yourdomain.com/store/adminВведите ваше имя пользователя и пароль.
2) Перейдите в Catalog > Information
3) Нажмите кнопку Insert для создания новой страницы
4) Введите заголовок страницы и вставьте весь необходимый текст в поле Description. Вы можете использовать визуальный редактор для форматирования текста, вставки изображений и создания ссылок. Кроме того, вы сможете редактировать HTML код. Для этого нажмите кнопку Source.
5) Выберите вкладку Data. Тут вы можете определить ключевые слова для страницы, установите порядок сортировки Sort Order и включите enable или отключите disable эту страницу.
6) Сохраните изменения и проверьте как работает ваш магазин. Контентные страницы отображаются в информационном блоке.

7) Нам нужно получить ссылку на нашу новую страницу для вставки ее в главное меню. Нажмите на ссылку на страницу в информационном блоке и скопируйте ее адрес из адресной строки вашего браузера.
8) Отредактируйте код в файле header.tpl для добавления ссылки на страницу в верхнем меню. Файл находится в папке /catalog/view/theme/themeXXX/template/common.
9) Отредактируйте файл с помощью PHP редактора. Найдите строки меню. Они должны выглядеть примерно следующим образом:
<ul> <li><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li> <li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?><strong></strong></a></li> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li> <li><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li> <li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li> </ul>10) Каждая строка кода отвечает за соответствующий geryn меню
www.templatemonster.com
Opencart - Как Добавить Новую Страницу | Модули, Шаблоны, Движки
приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить новую страницу в OpenCart.OpenCart – это прежде всего движок для создания интернет-магазина. Поэтому он предлагает достаточно обширный функционал по работе с товарами. Вместе с тем, Опенкарт также предлагает пусть и ограниченный, но все же достаточный функционал для работы со страницами. Речь идет об информационных страницах, на которых вы можете рассказать покупателям об условиях продажи, доставки, оплаты и т.д.
Из коробки в OpenCart эти страницы уже есть и находятся они в футере сайта:

Здесь мы видим четыре страницы, которые фактически являются стандартными для любого интернет-магазина. Но у вас вполне может возникнуть закономерное желание добавить новую страницу. Как это сделать?
Нет ничего проще, давайте попробуем сделать это. Идем в админку сайта и переходим в меню Каталог – Статьи.

Здесь мы найдем те самые четыре статьи, которые вы можете редактировать, добавляя в них нужный вам текст. Здесь же мы можем и добавить новую страницу. Для этого жмем плюсик в правом верхнем углу и заполняем форму необходимыми данными. Я создам тестовую страницу.

На вкладке Данные не забудьте поставить галочку Отображать в футере, чтобы новая страница появилась в меню статей в футере сайта.

Осталось сохранить статью и проверить результат на сайте, в футере должна появиться ссылка но новую страницу:

lowenet.biz
Как добавить текст на главную страницу OpenCart

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как добавить текст на главную страницу OpenCart.
Как правило, на главной странице интернет-магазина, кроме различных акционных предложений, желательно поместить какой-либо ознакомительный текст, который расскажет посетителям что-то о вашем магазине. Кроме того, этот текст может в перспективе понравиться и поисковикам в плане SEO.
По умолчанию на главной странице OpenCart нет никакого текста. Давайте исправим это упущение и выведем произвольный текст на главную страницу OpenCart. В админке нет конкретной страницы, которая бы отвечала за стартовую страницу магазина, поэтому напрямую редактировать нам как бы и нечего. Однако, в админке мы можем управлять схемами и модулями.
В частности, почему бы нам не вывести искомый текст модулем, который будет помещен в макет главной страницы? Правильно, нам ничто не мешает так поступить. А раз так, тогда давайте для начала создадим такой модуль.
Идем в раздел Дополнения – Дополнения и в списке модулей нам интересен модуль HTML Содержимое. Установим его, если он еще не установлен, кликнув по зеленой кнопке Установить.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
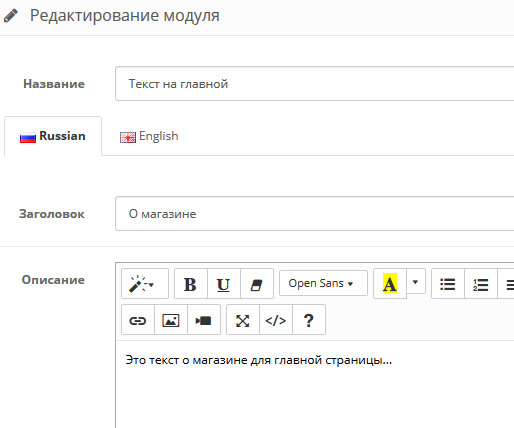
После этого жмем синюю кнопку рядом – кнопку Редактировать. На открывшейся странице редактирования модуля заполняем необходимые поля формы и не забываем включить модуль, указав статус Включено внизу формы.

После этого жмем кнопку сохранения. Все, модуль готов к использованию.
Давайте добавим его в макет главной страницы. Идем в меню Дизайн – Схемы и открываем схему Главная. В нужную позицию страницы добавим модуль, созданный на предыдущем шаге. Например, я вставлю его самым последним в позицию Вверху страницы.

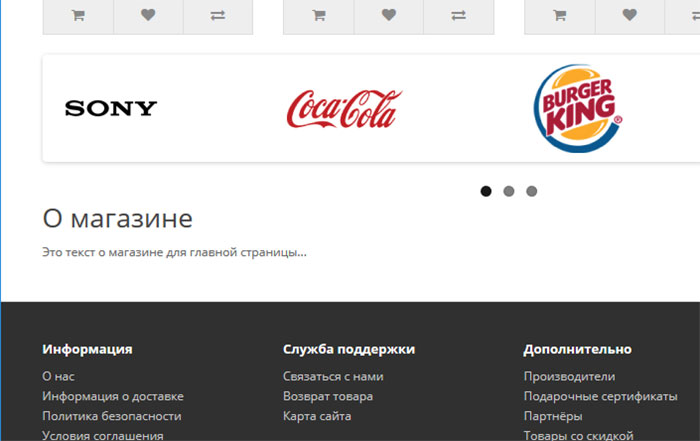
Сохраним изменения и перейдем на сайт для проверки результата.

Отлично! Все получилось. После карусели появился текст на главной странице Опенкарт. Ну а на сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
создать страницу в opencart 2.0
1) Войдите в административную панель OpenCart. Введите в адресной строке вашего браузера http://yourdomain.com/admin. Если вы установили Opencart во вложенную папку, к примеру, «store», то вам потребуется ввести http://yourdomain.com/store/admin Введите ваше имя пользователя и пароль.
2) Перейдите в Catalog > Information
3) Нажмите кнопку Insert для создания новой страницы
4) Введите заголовок страницы и вставьте весь необходимый текст в поле Description. Вы можете использовать визуальный редактор для форматирования текста, вставки изображений и создания ссылок. Кроме того, вы сможете редактировать HTML код. Для этого нажмите кнопку Source.
5) Выберите вкладку Data. Тут вы можете определить ключевые слова для страницы, установите порядок сортировки Sort Order и включите enable или отключите disable эту страницу.
6) Сохраните изменения и проверьте как работает ваш сайт. Конкретные страницы отображаются в информационном блоке.
7) Нам нужно получить ссылку на нашу новую страницу для вставки ее в главное меню. Нажмите на ссылку на страницу в информационном блоке и скопируйте ее адрес из адресной строки вашего браузера.
8) Отредактируйте код в файле header.tpl для добавления ссылки на страницу в верхнем меню. Файл находится в папке /catalog/view/theme/themeXXX/template/common.
9) Отредактируйте файл с помощью PHP редактора. Найдите строки меню. Они должны выглядеть примерно следующим образом:
<ul> <li><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li> <li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?><strong></strong></a></li> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li> <li><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li> <li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li> </ul>Код может отличаться в зависимости от шаблона.
10) Каждая строка кода отвечает за соответствующий geryn меню. Скопируйте последнюю строку кода:
<li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>Добавьте новую строку и вставьте туда код, который вы скопировали
11) Класс last должен быть присвоен последнему пункту меню. Так как мы добавляем новую страницу последней в меню, то класс last должен быть удален из предпоследнего элемента. Замените следующий код:
<?php echo $checkout; ?>на адрес страницы, который мы
ru.stackoverflow.com
OpenCart 1.5.x. Как добавить новую контентную страницу и ссылку на нее из меню
1) Войдите в административную панель OpenCart. Введите в адресной строке вашего браузера http://yourdomain.com/admin. Если вы установили Opencart во вложенную папку, к примеру, «store», то вам потребуется ввести http://yourdomain.com/store/adminВведите ваше имя пользователя и пароль.
2) Перейдите в Catalog > Information
3) Нажмите кнопку Insert для создания новой страницы
4) Введите заголовок страницы и вставьте весь необходимый текст в поле Description. Вы можете использовать визуальный редактор для форматирования текста, вставки изображений и создания ссылок. Кроме того, вы сможете редактировать HTML код. Для этого нажмите кнопку Source.
5) Выберите вкладку Data. Тут вы можете определить ключевые слова для страницы, установите порядок сортировки Sort Order и включите enable или отключите disable эту страницу.
6) Сохраните изменения и проверьте как работает ваш магазин. Контентные страницы отображаются в информационном блоке.
7) Нам нужно получить ссылку на нашу новую страницу для вставки ее в главное меню. Нажмите на ссылку на страницу в информационном блоке и скопируйте ее адрес из адресной строки вашего браузера.
8) Отредактируйте код в файле header.tpl для добавления ссылки на страницу в верхнем меню. Файл находится в папке /catalog/view/theme/themeXXX/template/common.
9) Отредактируйте файл с помощью PHP редактора. Найдите строки меню. Они должны выглядеть примерно следующим образом:
<ul> <li><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li> <li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?><strong></strong></a></li> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li> <li><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li> <li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li> </ul>ВНИМАНИЕ: Код может отличаться в зависимости от шаблона.
10) Каждая строка кода отвечает за соответствующий geryn меню. Скопируйте последнюю строку кода:
<li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li>Добавьте новую строку и вставьте туда код, который вы скопировали
11) Класс last должен быть присвоен последнему пункту меню. Так как мы добавляем новую страницу последней в меню, то класс last должен быть удален из предпоследнего элемента.
Замените следующий код:
<?php echo $checkout; ?>на адрес страницы, который мы копировали ранее
Следующий код
<?php echo $text_checkout; ?>должен быть заменен на заголовок элемента меню.
12) Вот полная строка со всеми внесенными изменениями:
<li><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li>13) Весь блок меню:
<ul> <li><a href="<?php echo $home; ?>"><?php echo $text_home; ?><strong></strong></a></li> <li><a href="<?php echo $wishlist; ?>"><?php echo $text_wishlist; ?><strong></strong></a></li> <li><a href="<?php echo $account; ?>"><?php echo $text_account; ?><strong></strong></a></li> <li><a href="<?php echo $shopping_cart; ?>"><?php echo $text_shopcart; ?><strong></strong></a></li> <li><a href="<?php echo $checkout; ?>"><?php echo $text_checkout; ?><strong></strong></a></li> <li><a href="http://templatetesting.com/ron/opencart/index.php?route=information/information&information_id=8">Test<strong></strong></a></li> </ul>14) Сохраните файл. Теперь страница добавлена в главное меню.
Посмотрите подробную инструкцию:
OpenCart. Как добавить новую контентную страницу и ссылку на нее из меню
OpenCart 1.5.x. Как добавить новую контентную страницу и ссылку на нее из меню, 5.0 out of 5 based on 1 ratinginfo.template-help.com
Как в OpenCart вывести товары на главную страницу

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как в OpenCart вывести товары на главную страницу.
В данной статье, которая предназначена для начинающих свое знакомство с OpenCart, мы с вами узнаем, как в OpenCart вывести товары на главную страницу. Сделать это совсем не сложно. Попробуем?
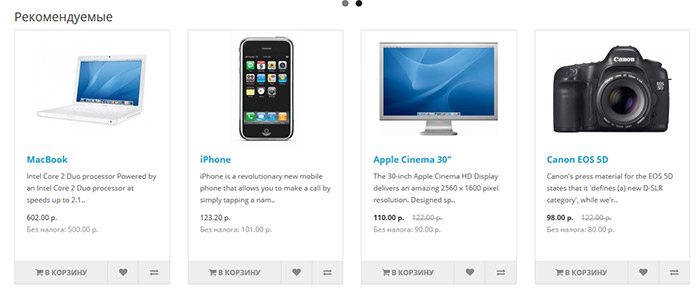
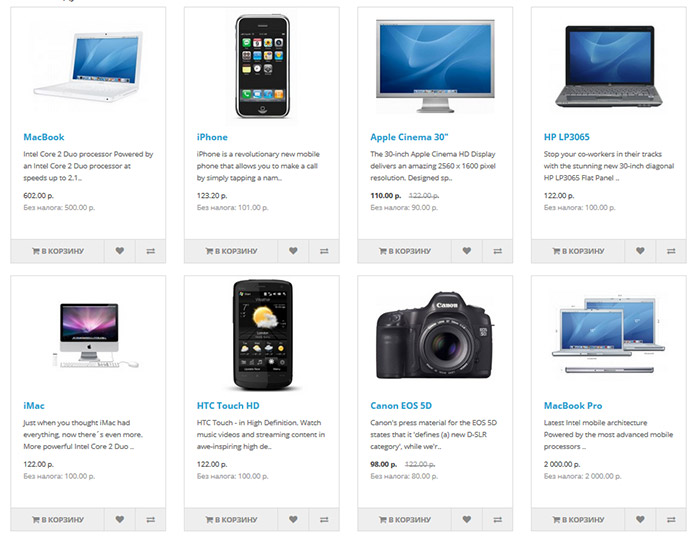
Итак, вы только установили Опенкарт, теперь дело за его настройкой. Одна из вещей, которую вы однозначно захотите сделать – вывести на главную страницу некоторый набор товаров. Для этого движок уже имеет соответствующий модуль, которым мы и воспользуемся. Именно этот модуль выводит в дефолтной теме главной страницы следующие четыре товара:

Это тестовые товары, которые доступны после установки системы и которые вам необходимо удалить или отключить, чтобы наполнить магазин вашими товарами, некоторые из которых и будут выводиться на домашней странице.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданиюИдем в меню Дополнения – Дополнения и находим в списке дополнений модуль Рекомендуемые.

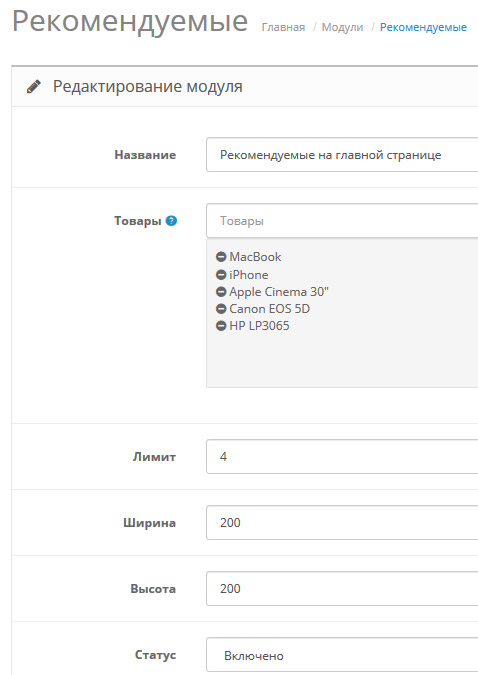
Перейдем на страницу редактирования модуля.

Именно здесь и можно добавить через поле Товары нужные вам позиции для вывода на главную страницу. Также здесь есть и несколько других настроек модуля, в частности, лимит товаров для показа. По умолчанию будет показано четыре товара. Давайте добавим еще несколько товаров и увеличим лимит показа до восьми.

Сохраним настройки модуля и проверим изменения на главной странице магазина, там должны появиться восемь выбранных товаров:

Собственно, это все, ничего сложного. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com









