Содержание
OpenCart 2.0 — 2.3 — Возможности PayKeeper
1.Установка модуля.
CMS OpenCart предоставляет 2 способа установки расширений:
1) С помощью мастера установки расширений
Откройте раздел «Модули»->«Установка расширений».
На открывшейся странице нажмите кнопку «Загрузить» (рисунок 1). Выберите установочный архив на локальном диске. Архив будет автоматически загружен. В поле «Файлы которые будут записаны» будет отображен список файлов платежного модуля с полными адресами к ним относительно корня сайта.
Рисунок 1. Загрузка файлов модуля.
После этого нажмите на кнопку «Продолжить», чтобы установить платежный модуль PayKeeper. Когда в поле «Процесс» будет полностью зеленая полоска и под ней появится текст «Модуль успешно установлен!», то можно переходить к следующему шагу.
2) Вручную через FTP
Распакуйте архив на локальном ПК и из папки upload скопируйте обе папки (admin и catalog) в корень сайта. Вы можете использовать любой удобный FTP-клиент, например, FileZilla.
Вы можете использовать любой удобный FTP-клиент, например, FileZilla.
2. Включение и настройка модуля.
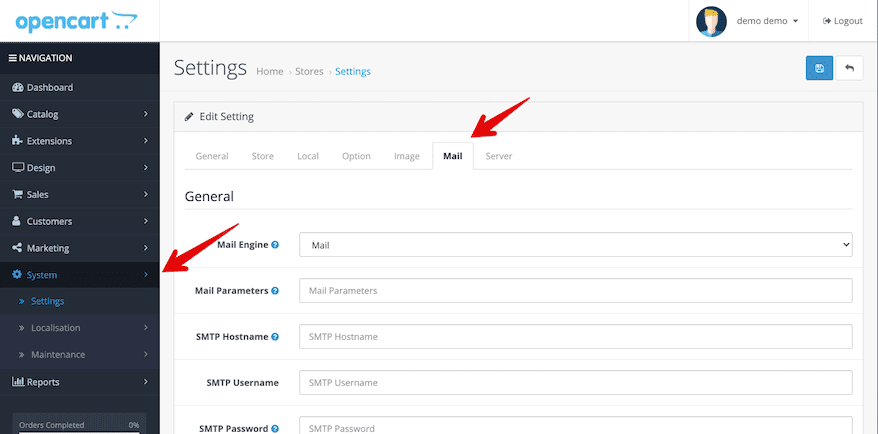
В панели администрирования OpenCart перейдите в раздел «Модули»-«Оплата» (рисунок 2).
Рисунок 2. Список модулей оплаты.
В списке модулей оплаты найдите строку PayKeeper и активируйте модуль, нажав на кнопку «Активировать» (белый кружок с плюсиком в зеленом квадрате). Когда модуль будет активирован вместо него будет красная кнопка «Деактивирован» и нажать на синюю кнопку «Редактировать», чтобы настроить модуль (рисунок 3).
Рисунок 3. Редактирование настроек модуля PayKeeper.
На открывшейся страницы обязательно нужно заполнить два поля:
Сервер PayKeeper.
В этом поле необходимо указать URL адрес формы PayKeeper. Адрес имеет формат:
http://<ваш сайт>.server.paykeeper.ru/create/
Например, если название Вашего сайта netprint.ru, то URL адрес формы PayKeeper будет следующий:
http://netprint. server.paykeeper.ru/create/
server.paykeeper.ru/create/
Данные, которые нужно взять с этой страницы:
Статус
Это статус платежной системы, является ли она активированной или нет, т.к. если деактивировать модуль на предыдущем шаге, то будут удалены все настройки модуля.
Адрес уведомления
В этом поле хранится полная абсолютная ссылка, по которой должен будет обратиться сервер системы PayKeeper для уведомления о платеже на сайт. Значение нужно полностью скопировать в поле «URL, на который будут отправляться POST-запросы» на странице «СПОСОБ ПОЛУЧЕНИЯ УВЕДОМЛЕНИЯ О ПЛАТЕЖАХ» в личном кабинете PayKeeper.
Успешный переход
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае успешной оплаты. Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» на странице «АДРЕСА ПЕРЕНАПРАВЛЕНИЯ КЛИЕНТА» в личном кабинете PayKeeper.

Переход при ошибке
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае проблем и ошибок при проведении оплаты. Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» на странице «АДРЕСА ПЕРЕНАПРАВЛЕНИЯ КЛИЕНТА» в личном кабинете PayKeeper.
После проведенных манипуляций обязательно сохраните настройки, нажав на кнопку «Сохранить изменения».
3. Настройка оплаты в личном кабинете PayKeeper
Зайдите в раздел «Настройки» Вашего личного кабинета PayKeeper и выполните следующее:
В разделе «Получение информации о платежах» установите
URL, на который будут отправляться POST-запросы
Значение для этого поля можно скопировать в административной панели OpenCart на втором шаге поле «Адрес уведомления».
Секретное слово
Сгенерируйте или придумайте Секретное слово.
 Оно должно совпадать с тем, что Вы указали в настройках модуля.
Оно должно совпадать с тем, что Вы указали в настройках модуля.
Рисунок 4. Настройка личного кабинета PayKeeper.
После заполнения полей настроек нажмите кнопку «Сохранить».
В разделе «Адреса перенаправления клиента» установите:
Пропускать служебные страницы PayKeeper
Поставьте галочку, если хотите, чтобы после успешной оплаты покупатель был сразу отправлен на страницу уведомления об успешной оплате на сайте минуя служебные страницы PayKeeper.
URL страницы, на которую клиент переходит при успешном завершении оплаты
Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Успешный переход».
URL страницы, на которую клиент переходит при неудаче в процессе оплаты
Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Переход при ошибке».
Рисунок 5. Настройка личного кабинета PayKeeper.
Сохраните настройки, нажав на кнопку «Сохранить».
Шаблон Barbara для opencart и ocstore 2.0, 2.1, 2.2, 2.3
Главная » ВЕБ-МЕХАНИКА » Шаблоны » Шаблон Barbara для opencart и ocstore 2.0, 2.1, 2.2, 2.3
Описание
Вопросы и ответы (3)
Похожие товары (8)
Демо-сайты:
http://demo1.opencart4you.ru
http://demo2.opencart4you.ru
http://demo3.opencart4you.ru
http://demo4.opencart4you.ru
Административная панель: http://demo1.opencart4you.ru/admin (demo, demo)
Системные требования:
— Opencart/ocStore v2.0.x — 2.1.x — 2.2.x — 2.3.x
Будьте внимательны при установке движка. Русская сборка Opencart и Opencart.Pro с шаблоном не протестированы.
— Ioncube Loader v5.0+
— PHP v5.3+, для версии 2.3 — PHP 5.4 и выше
Документация demo1. opencart4you.ru/documentation
opencart4you.ru/documentation
Возможности шаблона:
1. Модуль управления темой.
— Выбор варианта шапки сайта
— Выбор количества товара в категориях
— Отображение контента на всю ширину экрана
— Пользовательские ссылки и текст в шапке и в подвале.
— Дополнительные изображения в блоках товара
— Мега меню. Создавайте разделы категорий, наборов категорий, брендов, статей, новостей, акций, пользовательских ссылок и блоков.
— Выбор обязательных опций товара на стр. категорий
— Показ атрибутов на стр. категорий
— Редактирование карточки товара: изменение ширины блока с изображением, выбор кол-ва доп. изображений в карусели, свои кнопки соц. сетей, блоки с пользовательской информацией
— Редактирование шрифтов
— Редактирование цветовой палитры. 4 готовых цветовых варианта
— Виджеты соц. сетей
— Установка схемы проезда в подвале сайта и на стр. контактов.
контактов.
— Импорт-экспорт настроек шаблона и таблиц шаблона.
2. Модуль мега меню для левой(правой) колонки
3. Стикеры. Можно назначать группе товаров ( производителям, акционным товарам, скидочным или выбирать товары из списка) или отдельным товарам в карточке товара.
4. Модуль Быстрого просмотра с возможностью вкл./откл. блоков с информаций.
5. Быстрый заказ. Форма быстрого заказа — это письмо администратору магазина с вопросом о товаре или о желании приобрести товар.
Товары со склада не вычитаются и не поступают в основной список заказов магазина.
Сообщения о быстром заказе и об обратном звонке появляются в списке в модуле «Заказ в один клик». Оповещение о звонке и заказе приходит на почту администратору.
6. Модуль вкладок. Используйте модуль Barbara вкладки вместо модулей темы default
Barbara вкладки, альтернатива этим модулям, имеет больший функционал.
7. Модуль категорий. 2 вида отображения, выбор количества видимых подкатегорий, загрузка фонового изображения.
8. Модуль баннеров позволяет расположить в ряд до 6 статичных баннеров или слайдеров.
9. Модуль текстовых блоков. Выбор отображения дополнительной информации как ссылка на другую страницу, выпадающий блок, модальное окно или раскрывающийся текст.
10. Дизайнерский модуль товаров.
11. Новости с категориями
— Дополнительные модули для новостей ( избранные, последние, тэги, разделы новостей)
— Возможность прикреплять товары к новостям
12. Дополнительные вкладки товаров
13. Поиск с автоподстановкой. В шаблоне используется адаптированный бесплатный модуль Live Search
https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=26240&filter_license=free&filter_download_id=44&page=4
Для его установки скачайте архив с модулем для вашей версии движка.![]() Инструкция по установке внутри.
Инструкция по установке внутри.
14. Обновление цены при выборе опции, без AJAX. Адаптирован под шаблон.
https://opencartforum.com/files/file/743-obnovlenie-ceny-pri-vybore-opcii-bez-ajax-oc15-oc2/
Демо-данные высылаются по просьбе покупателя
Лицензионный ключ и лицензионное соглашение.
Kapust — 14.01.2019
Вопрос:
Добрый день помогите решить проблему.
https://ok-teplo.com.ua/gazovij-kotel-aton-compakt-10-e-napolnij-parapetnij-odnokonturnij.html
например этот товар, не важно на любом товаре если открыть картинку потом по кнопке «назад» не выходит в категорию, может как то вообще отключить можно что бы не открывалась, или открывалась как у стандарнтного шаблона????
Ответ администрации:
Здравствуйте!
Буквально на прошлой неделе убрали из шаблона Fancybox, вернув стандартное перелистывание по ряду причин, в том числе и из-за этого поведения.
Поменялся файл catalog/view/theme/barbaratheme/template/product/product.tpl
multimen — 14.01.2019
Вопрос:
Скажите пжл., как поставить новый ключ при смене php?
Ответ администрации:
Распакуйте архив для PHP7.1-7.2 в корень сайта PHP7.1-7.2.zip , удалите файл admin/barbaratheme2.lic, если он существует и зайдите в настройки модуля «Barbara Тема». Шаблон запросит новый ключ.
Yurykasiak — 15.11.2018
Вопрос:
Добрый день. Подскажите, хотел уточнить по доработке шаблона, возможно ли переделать кое-какие моменты?
Ответ администрации:
Можно, список задач шлите на [email protected]
Задать вопрос
Ваше Имя:
Ваш E-mail (не публикуется):
Ваш вопрос:
Внимание: HTML не поддерживается! Используйте обычный текст.
Введите код, указанный на картинке:
Продолжить
ShopUtils — Opencart. Market © 2010 — 2022
Market © 2010 — 2022
Demo 2 Страница продукта | Journal Docs
Страница продукта содержит следующие элементы (прокрутите вниз, чтобы просмотреть пронумерованные пояснения):
Заголовок создается в Journal > Header > Compact… и активируется в
Журнал > Скины > Правка > Заголовок > Заголовок рабочего стола . Для получения дополнительной информации, связанной с заголовком , пожалуйста, прочитайте
документация по демонстрационному заголовку.
Панировочные сухари . Их можно стилизовать в Журнал > Стили > Панировочные сухари > [Активный стиль]…
Стиль Breadcrumbs добавлен глобально в Журнал > Скины > Правка > Глобальный > Глобальные стили > Breadcrumbs .Заголовок страницы . Стили заголовков создаются в Журнал > Стили > Заголовок > [Активный стиль] (PAGE_TITLE_TOP в этом
case)… Стиль Page Title добавлен глобально в
Журнал > Скины > Редактировать > Глобальные > Глобальные стили > Заголовки > Заголовок страницы > Стиль заголовка. .. .
.. .
Дополнительные параметры заголовка страницы продукта доступны в
Журнал > Стили > Страница продукта > [Активный стиль] > Общие > Заголовок страницы.Blocks Share Plugin Плавающий AddThis , созданный в Журнал > Модули > Блоки… . Назначенный
in Journal > Дополнительные модули > Дополнительный модуль > Share Plugin — Desktop (Floating)… in Row 1 .Дополнительные изображения . Они могут быть оформлены в
Journal > Стили > Страница продукта > Изображение продукта > Дополнительные изображения…Изображение продукта . Это может быть оформлено в Журнал > Стили > Страница продукта > Изображение продукта… Вы можете обрабатывать
ширина контейнера основного изображения из Журнал > Стили > Страница продукта > [Активный стиль] > Общие > Коэффициент разделения страницы.5а. Этикетки для товаров Продажа % , создано в 9Журнал 0007 > Дополнительные сведения о продуктах > Этикетки продуктов .
 Стили могут
Стили могут
создать в Журнал > Стили > Этикетка продукта > … и применить в каждом модуле этикетки.
Вкладки продуктов , созданные в журнале > Дополнительные сведения о продуктах > Вкладки продуктов . Пожалуйста, прочитайте документацию
на вкладках продуктов.6а. Свернуть содержимое . Этой функцией можно управлять из модуля вкладок, в данном случае в
Journal > Дополнительные сведения о продукте > Вкладки продуктов > [Описание] > Содержание > Свернуть содержимое . Дополнительные глобальные стили
для этой функции можно найти в Журнал > Скины > Редактировать > Глобально > Свернуть содержимое.
На складе . Это может быть оформлено в
Journal > Стили > Страница продукта > [Активный стиль] > Детали продукта > Статистика > Акции…Награда / Модель / Вес / Размеры .
 Они могут быть оформлены в
Они могут быть оформлены в
Journal > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Статистика > Другая статистика…Бренд . Они могут быть оформлены в
Journal > Стили > Страница продукта > [Активный стиль] > Детали продукта > Статистика > Бренд…Цена . Они могут быть оформлены в
Journal > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Ценовая группа…Оповещения . Их можно настроить в Журнал > Стили > Оповещения…
Опции . Опции создаются в Opencart > Каталог > Опции. Они могут быть оформлены в
Журнал > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Параметры , где можно использовать стиль формы .
используется для стилизации входных данных. Дополнительные настраиваемые параметры находятся в подразделе Push Options на той же странице.
Количество , оформлено в журнале > Стили > Страница продукта > [Активный стиль] > Кнопки > Количество . Это использует
стиль Stepper , созданный в журнале > Стили > Степпер > …Добавить в корзину , стилизованный в журнале > Стили > Страница продукта > [Активный стиль] > Кнопки > Добавить в корзину..
Здесь используется стиль Button , созданный в Journal > Styles > Button > …Buy Now , созданный в Journal > Product Extras > Extra Button . Это может быть оформлено в
Journal > Стили > Страница продукта > Кнопки > Дополнительная кнопка… . Он использует стиль Button , созданный в
Журнал > Стили > Кнопка > … . Для получения дополнительной информации о том, как работают дополнительные кнопки , см. документацию.
на дополнительных кнопках. Также ознакомьтесь с назначением продукта
Также ознакомьтесь с назначением продукта
docs, чтобы понять, как они назначаются различным продуктам.Задать вопрос , создано в 9Журнал 0007 > Дополнительные функции продукта > Дополнительная кнопка . Это может быть оформлено в
Journal > Стили > Страница продукта > Кнопки > Дополнительная кнопка… Используется стиль Button , созданный в
Журнал > Стили > Кнопка > … . . Для получения дополнительной информации о том, как работают дополнительные кнопки , см. документацию на
Дополнительные кнопки. Также ознакомьтесь с назначением продукта
docs, чтобы понять, как они назначаются различным продуктам.WishList , стиль
Журнал > Стили > Страница продукта > [Активный стиль] > Кнопки > Список пожеланий / Сравнить > Список пожеланий… . Это использует
Button стиль, созданный в Journal > Styles > Button > …
Журнал > Стили > Страница продукта > [Активный стиль] > Кнопки > Список пожеланий / Сравнить > Сравнить. .. .
.. .
Здесь используется стиль Button , созданный в Журнал > Стили > Кнопка > …Рейтинг . Это может быть оформлено в
Journal > Стили > Страница продукта > [Активный стиль] > Сведения о продукте > Обзоры…Сопутствующие мини-товары — Также покупают мини-товары , создано в
Журнал > Модули > Мини Продукты . Назначено в журнале > Дополнительные продукты > Дополнительные модули… в ряду 1 .
Нижний колонтитул создается в Журнал > Нижний колонтитул… и активируется в
Журнал > Скины > Правка > Нижний колонтитул > Нижний колонтитул рабочего стола . Для получения дополнительной информации, связанной с нижним колонтитулом , пожалуйста, прочитайте
документация по Demo Footer.
Opencart Marketplace Version2 Массовая загрузка продукта CSV-файл Демонстрация
В этом посте показано, как добавить и обновить продукты в массе с использованием CSV-файла и предоставит вам обзор структуры CSV-файла.
Массовая загрузка продуктов (CSV-файл)
Для импорта продуктов через CSV-файл –
- Профиль потока данных может быть выбран как созданный администратором или продавцом, чтобы разрешить загрузку нескольких деталей.
- Просто выберите тип файла « CSV ».
- Затем выберите Добавить новый Загрузить новый продукт.
- Загрузить CSV-файл с информацией о продукте.
Вы можете создать новый CSV для очень простой загрузки новых продуктов. В файле CSV первая строка определяет имя столбца.
Вы можете писать как строчными, так и заглавными буквами, а также на нескольких языках. Вы можете написать что угодно в имени столбца, но вы должны правильно сопоставить его на последующих шагах.
Начните свою безголовую электронную коммерцию
прямо сейчас. Подробнее
Определение описания, метаописания, ключевых слов и заголовка
Вы можете добавить описание многоязычности, используя имя вкладки , разделитель , имя поля и язык . Нравится описание: имя: английский. Здесь описание — это имя вкладки, имя — это имя поля, а английский язык — это язык.
Нравится описание: имя: английский. Здесь описание — это имя вкладки, имя — это имя поля, а английский язык — это язык.
Добавление – мета-описания , мета-ключевых слов и мета-заголовка .
Как определить атрибуты
Вы можете добавлять атрибуты в многоязычном , используя имя поля и имя атрибута .
Как определить параметры
Вы можете добавить несколько параметров в один продукт , а также несколько значений для параметра . Опция имя , тип , значение необходимы для добавления опции в продукт. Тип опции должен быть написан строчными буквами, а также на любом языке.
Как определить специальную запись для продукта
Вы можете добавить несколько специальных записей для одного продукта, используя поле модели в каждой строке.
Как определить ввод скидки для продукта
Вы можете добавить ввод нескольких скидок для одного или нескольких продуктов, используя поле модели , как показано ниже на снимке.
Как определить изображение продукта
Вы можете добавить несколько дополнительных изображений для одного продукта, используя имя вкладки, разделитель, имя поля. Как изображения продукта: изображение. В вашем образе CSV путь выглядит следующим образом: каталог/имя_папки/имя_файла.png(расширение).
Как определить настраиваемое поле
Вы можете добавить несколько настраиваемых полей для одного продукта. Для добавления настраиваемого поля в CSV-файл — имя, тип и значение обязательны. Тип настраиваемого поля должен быть написан строчными буквами, а значение настраиваемого поля должно совпадать с параметром продукта, созданным на стороне администратора.
**Примечание – Пользовательское поле применимо для OC версии 2.0.X снимок экрана и введите допустимые параметры.
Продавец может выбрать профиль потока данных, выбрать продавца, тип файла (CSV), обновить старый продукт и загрузить zip-файл.
Как обновить атрибуты в файле CSV
Если вы хотите обновить атрибут в существующем продукте, вам необходимо добавить идентификатор продукта и комбинацию модель:название. Первая строка определяет поле столбца.
Как обновить параметр в файле CSV
Вы можете обновить несколько параметров для одного продукта, а также обновить несколько значений параметра для одного продукта. Имя опции, тип, значение необходимы для обновления опции. Когда вы обновите опцию, предыдущая опция будет удалена, а новая обновленная опция будет применена.
Как обновить запись о скидках в файле CSV
Если вы хотите обновить записи о скидках в существующем продукте, вам необходимо добавить идентификатор продукта и комбинацию модель:название в структуру файла CSV.

 server.paykeeper.ru/create/
server.paykeeper.ru/create/
 Оно должно совпадать с тем, что Вы указали в настройках модуля.
Оно должно совпадать с тем, что Вы указали в настройках модуля. .. .
.. . Стили могут
Стили могут Они могут быть оформлены в
Они могут быть оформлены в
 Также ознакомьтесь с назначением продукта
Также ознакомьтесь с назначением продукта .. .
.. .