Содержание
Блоги по ИТ и технологиям для ИТ-сообществ
余文樂代言的Tommy Hilfiger,實力演繹還是又被黑出翔?
Ян 07 22 ноября
在2017年,余文樂代言了美國休閑品牌TOMMY HILFIGER(湯米·希爾費格),成為了中 Подробнее…
3 Преимущества найма специалистов для ремонта ворот замка
Адам 20 октября 22
Зачем нанимать специалистов для ремонта ворот замка? Хотя мы проводим большую часть времени дома и в офисе, мы ч Подробнее.
 ..
..4 причины установить акриловые перегородки в Office
Абхишек 07 22 октября
4 преимущества установки акриловых перегородок в офисе Предпринимателям часто приходится искать лучшие способы создания Подробнее…
3 способа найти лучших дилеров пластиковых листов
Абхишек 05 августа 22
Как найти лучших дилеров пластиковых листов? Мы живем в пластиковый век, когда большинство людей и потребителей сегодня п Подробнее.
 ..
..3 фактора выбора фирмы Clopay для гаражных ворот
Адам 21 июня 22
Как выбрать фирму Clopay Garage Doors? Домашний ремонт – ключ к поддержанию вашего дома в хорошем состоянии Подробнее…
3 причины установить акриловые перегородки в офисе
Абхишек 13 22 июня
Зачем устанавливать акриловые перегородки в офисе? Несмотря на то, что сегодня можно найти множество видов пластика, Подробнее.
 ..
..Скачать Mega Personal Apk 2022
Хира 11 июня 22
Если вы ищете отличное приложение для отношений, это приложение для вас. встретиться с вашим партнером и через Подробнее…
3 фактора для покупки лучших стеклянных гаражных ворот
Адам 19 22 апреля
Как купить лучшие стеклянные гаражные ворота? Гаражные помещения, как правило, представляют собой скучные и тусклые помещения без надлежащего освещения Подробнее.
 ..
..3 Преимущества знания подробностей о приеме в школу
Соня 25 марта 22
Как информация о поступлении в школу может помочь? Если вы хотите, чтобы ваш ребенок получил лучшее образование, вам нужна звезда Подробнее…
Как выбрать дилеров листового поликарбоната?
Абхишек 08 марта 22
Выбор лучших дилеров поликарбонатных листов Если вы планируете купить больше поликарбонатных панелей и листов Подробнее.
 ..
..
Пользовательское поле продукта в пользовательской теме Opencart
В любом проекте вам может потребоваться какая-либо настройка, потому что не требуется, чтобы все были довольны поведением по умолчанию функций, предоставляемых программным обеспечением/источником.
Что касается пользовательских полей продукта opencart, я уже написал одну серию статей на ту же тему. Это было для темы по умолчанию, и, как я уже сказал, если у вас есть пользовательская тема, вам нужно внести некоторые другие изменения, чтобы все заработало.
Моя предыдущая статья о добавлении пользовательского поля продукта стала очень популярной, и многие пользователи писали благодарственные сообщения и комментарии, но лишь немногие пользователи столкнулись с трудностями при использовании пользовательской темы. Итак, я собираюсь объяснить вам, какие изменения требуются при использовании пользовательской темы opencart.
Прежде чем вносить какие-либо изменения, сделайте резервную копию исходного кода и базы данных. Все изменения, описанные в этом руководстве, протестированы на последней версии opencart 2.0.3.1
.
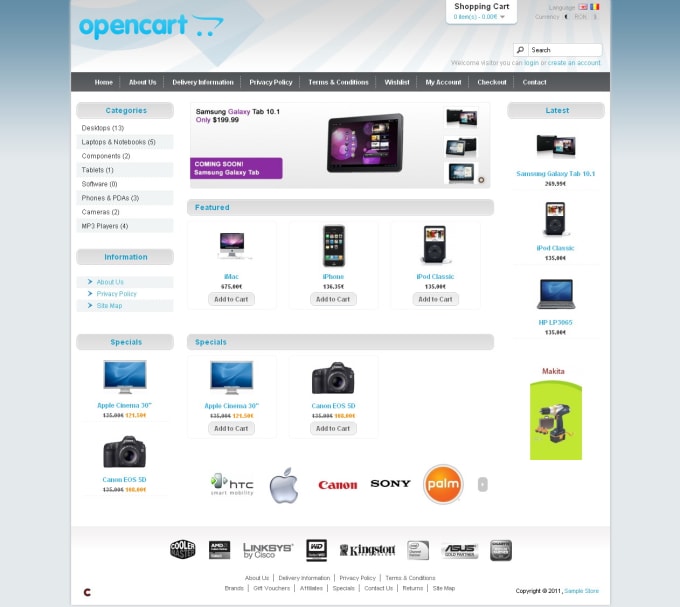
Я собираюсь использовать следующую пользовательскую тему «Ancart». Спасибо focusthemes за предоставление темы БЕСПЛАТНО. Название темы: Ancart Free Responsive Opencart Theme
Ниже приведена структура по адресу opencartdemo/upload/catalog/view/
Какую бы пользовательскую тему вы ни использовали, но для добавления пользовательского поля продукта изменения на уровне раздела администратора будут такими же, как описано в предыдущем руководстве. Таким образом, вы можете сослаться на эти шаги, чтобы внести изменения, необходимые для раздела администратора. Итак, после того, как вы завершили изменения в разделе администратора, мы можем перейти к изменениям, необходимым для внешнего интерфейса.
Прочитайте это: Изменения, необходимые для административного раздела
Изменения, необходимые для внешнего интерфейса Раздел
Для любой пользовательской темы, которую вы используете, вам необходимо внести некоторые изменения только в раздел просмотра. Изменения файлов контроллера, модели и языка будут такими же, как описано в старом посте об изменениях в разделе внешнего интерфейса.
Изменения файлов контроллера, модели и языка будут такими же, как описано в старом посте об изменениях в разделе внешнего интерфейса.
Поэтому я прошу вас внести изменения, как описано в сообщении ниже (только для файлов контроллера, модели и языка. Оставить изменения файлов просмотра ).
Прочтите это: Изменения, необходимые для внешнего интерфейса Раздел
В предыдущей статье для темы по умолчанию мы должны внести изменения в следующие файлы:
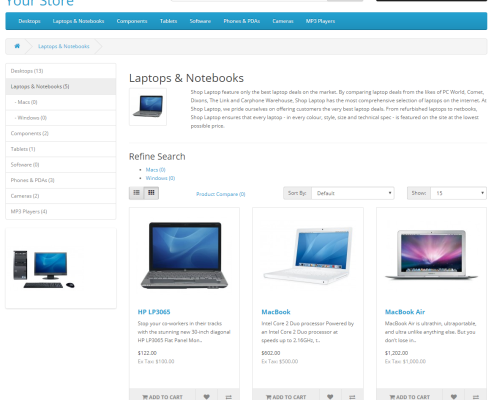
каталог/представление/тема/по умолчанию/шаблон/продукт/продукт.tpl
каталог/представление/тема/по умолчанию/шаблон/продукт/search.tpl
catalog/view/theme/default/template/product/compare.tpl Теперь для пользовательской темы вам просто нужно внести изменения в файлы вашей пользовательской темы (здесь) вместо файла по умолчанию.
каталог/вид/тема/ancart/шаблон/продукт/продукт.tpl
каталог/представление/тема/ancart/шаблон/продукт/search. tpl
catalog/view/theme/ancart/template/product/compare.tpl
tpl
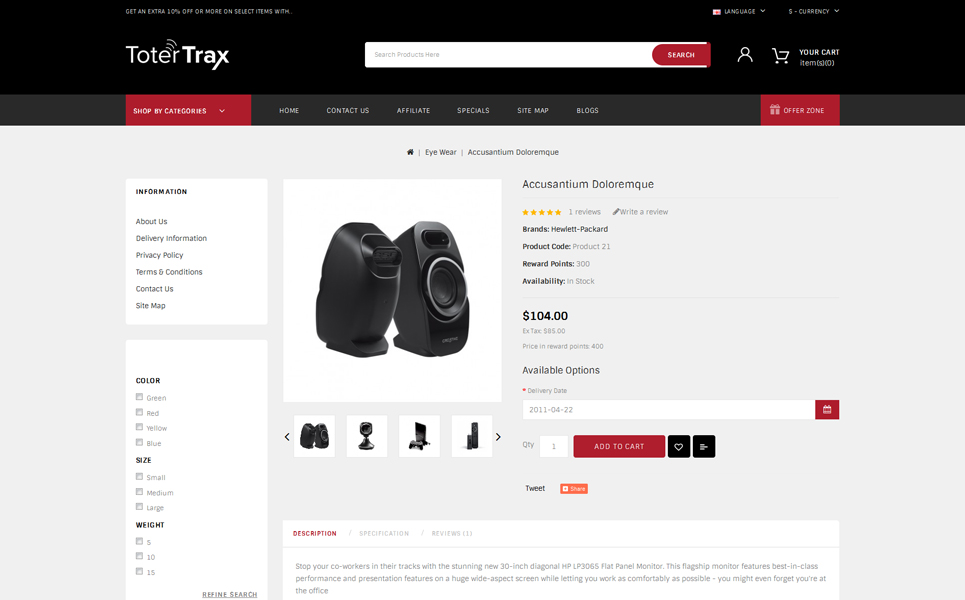
catalog/view/theme/ancart/template/product/compare.tpl Теперь внесите изменения, описанные в предыдущей статье, в эти файлы представления пользовательской темы, и вы получите поле пользовательского продукта, отображаемое в вашей пользовательской теме.
Эта настраиваемая тема «Ancart» создана на основе темы по умолчанию , поэтому изменения касаются только дизайна. Структура такая же, как и по умолчанию, поэтому вы можете легко найти все блоки контента и код точно в этой теме, которая у нас есть по умолчанию.
Но это не обязательно во всех случаях. На рынке доступно множество тем премиум-класса для opencart, содержание и структура кода в файлах представлений которых могут отличаться от темы по умолчанию.
Скажем, например,
Если в вашей пользовательской теме нет точного кода:
Возможно, в тему добавлен собственный другой или дополнительный класс, например:
.
В таких случаях попробуйте найти переменные opencart, например:
Они никогда не изменятся. Таким образом, вы можете найти свой блок кода, в котором вам нужно внести изменения, а затем вы можете добавить изменения в пользовательское поле продукта, как описано в предыдущей статье. Вам просто нужно следовать тому же процессу, если ваша пользовательская тема имеет другую структуру кода.
Выводы:
У нас есть в основном две статьи, необходимые для добавления пользовательского поля продукта в opencart.
Для административной части:
https://www.php-dev-zone.com/blog/how-to-add-custom-product-field-in-opencart
Для передней части:
https://www.php-dev-zone.com/blog/displaying-custom-product-field-on-front-end-in-opencart
Требуемые изменения одинаковы для темы по умолчанию и пользовательской темы.

 ..
.. ..
.. ..
.. ..
.. ..
.. tpl
catalog/view/theme/ancart/template/product/compare.tpl
tpl
catalog/view/theme/ancart/template/product/compare.tpl 
