Содержание
Выбор цвета и модели товара Opencart • фриланс-работа для специалиста • категория Веб-программирование ≡ Заказчик Ruslan Koval
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
В карточке товара Opencart выбор цвета товара нужно реализовать при помощи цветных квадратиков. При нажатии на квадрат, меняется главное изображение товара на соответствующее цвету (без перезагрузки страницы). Выбор моделей товара нужно реализовать на радио-кнопках, при смене модели меняется изображение товара в соответствии с выбранным цветом и моделью. Смена изображений должна происходить без перезагрузки всей страницы. Данные о выбранных моделях и цветах должны передаваться в корзину. Также цвета принтов должны быть в квадратиках при нажатие меняется цвет принта.
Нужно еще сделать в карточки товара таблицу размеров, при нажатии чтоб разворачивалась в небольшом окне и не была привязана ко всем товарам, а был выбор на какие товары вкл. или выкл.
или выкл.
Приблизительно такой http://www.printsalon.com.ua/futbolka-kamaz.html
Опубликовать похожий проект
Заказчик не желает делать предоплату? Оплата через Сейф поможет избежать возможного мошенничества.
Ставки
6
дата
онлайн
рейтинг
стоимость
время выполнения
1 день
1 день
Здравствуйте, готов взяться. Обсудим подробности с вами
Контакты Skype: am4iki, ICQ 201458545
E-mail [email protected], сайт webzavod.netфрилансер больше не работает на сервисе
3 дня100 USD
3 дня100 USD
Вітаю Руслан,
Готовий зробити все згідно з Вашим ТЗ
skype: igor_mim777
фрилансер больше не работает на сервисе
43″ data-days=»1″ data-lastactivity=»1434887510″>4453
167 2
2 дня70 USD
Олег Ковтало
2 дня70 USD
Доброго дня готовий взятися за ваш проект усі деталі мажу обговорити по скайпі _ Kovtalo_oleg або за телефоном 0968209543
Навчання, консультація, супровід
фрилансер больше не работает на сервисе
8 лет назад
1269 просмотров
OPENCART-Как создать настраиваемые товары с помощью опций в OpenCart
29 Мая в 07:33
Базовое понятие опций
Вы когда-нибудь попадали в ситуацию, когда вам нужно создать несколько товаров с небольшими различиями в атрибутах? Опции в OpenCart созданы именно для этого! С их помощью можно создавать версии одного товара, а также менять их цену.
Давайте разберем парочку реальных примеров, чтобы понять. Скажем, вам нужно предоставить разные цвета для товара «футболка» в своем магазине. Вы также хотите получать немного больше денег с самых популярных цветов. Добиться этого можно с помощью опции select в OpenCart. После настройки цветов в панели администратора, пользователю будет предоставлен выбор цветов на странице одного товара. И да, цена будет меняться в зависимости от выбранного цвета!
Более продвинутый пример — Graphic Tee. Здесь пользователям необходимо разрешить загрузку изображений, которые можно печатать на футболках. Для этого можно использовать опцию file. Иногда от пользователя нужны некоторые данные типа «ваше имя», которые будут распечатаны на брелке. Здесь вам поможет опция text.
Таким образом, опции включают в себя несколько форм с данными от пользователя, помимо самой покупки товара. Также по необходимости можно менять цену в зависимости от выбора пользователя.
Различные типы опций
Рассмотрим различные типы опций в OpenCart.
Text и textarea. С помощью этого типа от пользователя получаются текстовые данные. Text даст вам текстовый бокс, а textarea – текстовое поле, в которые пользователь может ввести необходимые данные.
Загрузка файлов. Судя по названию, тип file можно использовать, когда пользователю необходимо загрузить файл для товара.
Date и time. Как вы могли догадаться, этот тип попросит пользователя ввести дату и время. Есть три разных типа. Тип date & time позволяет вводить дату и время вместе. Date позволяет вводить только дату. Time – только время. Опция полезна, когда необходимо уточнить у пользователя дату доставки.
Выборочные данные. В этом типе опций пользователю даются на выбор различные элементы. Есть 4 выбираемых типа:
Select – выпадающий список с различными опциями
Radio – радиокнопка для каждой опции
Checkbox – различные чекбоксы для каждой опции. Эту опцию можно использовать, когда необходимо дать множественный выбор для одной опции
Image – схож с radio, только пользователь выбирает из разных изображений, а не текста
С типами опций закончили. Хватит теории, перейдем к действию!
Хватит теории, перейдем к действию!
Создание настраиваемого товара
В этом разделе мы создадим настраиваемый товар в панели администратора. Сначала создайте простой товар Graphic T-Shirt через back end. Заполните стандартную информацию о товаре и выберите категорию. Детали не важны, так как мы будем работать только с вкладкой option в интерфейсе редактирования товара. Вернусь к этому в конце раздела.
Наша футболка должна быть настраиваемая. Можно выбрать ее цвет, ввести слоган и загрузить изображение для печати. Давайте посмотрим, как это сделать с помощью опций.
Опция color
Перейдите в back end и далее в Catalog > Options. Откроются существующие опции. Для создания новой опции color кликните на insert.
Заполните значения, как на скриншоте сверху. В Option Name мы указали color. Это будет заголовок. Далее поле type, для которого мы выбрали select, так как нам нужен выпадающий список для цветов. Sort order используется для сортировки отображения опций. Пока что введем 1 в это поле.
Пока что введем 1 в это поле.
После заполнения базовой информации необходимо ввести значений опции. У нас это будут разные цвета. Кликните на add option value, чтобы добавить значения для опции color. На скриншоте сверху мы указали red в Option Value Name и Sort Order 1. Поле image трогать не будем для упрощения. Так же добавьте 2 цвета blue и green.
Опция slogan text
Давайте настроим опцию Slogan Text. Кликните на Insert на странице Catalog > Options.
В поле option name мы ввели Slogan Text. Type установлен text. Sort order 2.
Опция Tshirt Image
Последняя опция T-Shirt Image – добавьте ее опять же по кнопке insert.
В поле option name мы ввели T-Shirt Image. Type равен file, sort order 3.
Настройку опция закончили. Теперь необходимо связать наши опции с товаром, чтобы они отображались на front end. Надеюсь, вы уже создали товар Graphic T¬-Shirt, как я говорил ранее. Если еще нет, создайте прежде чем продолжить!
Назначение опции товару
Давайте отредактируем товар Graphic T-Shirt и добавим опции. Перейдите на вкладку option в интерфейсе редактирования. Слева будет текстовый бокс с автокомплитером. Если ввести color, в выпадающем списке значений автокомплитера отобразится опция color, которую мы добавили ранее.
Перейдите на вкладку option в интерфейсе редактирования. Слева будет текстовый бокс с автокомплитером. Если ввести color, в выпадающем списке значений автокомплитера отобразится опция color, которую мы добавили ранее.
Если кликнуть на color, добавится новая строка для цвета, как показано на скриншоте. В этом разделе вы можете добавить разные значения опции, которые необходимо отобразить для color на front end. Добавьте разные опции color по кнопке add option value.
Я добавил три опции: blue, green и red. Price – еще одно важное поле. Для всех опций можно менять цену с помощью знаков +/- для введенного значения. Последнее – нужно задать quantity для каждого типа опции. Если этого не сделать, она не будет отображаться на front end. С опцией color мы закончили.
Теперь давайте назначим slogan text таким же образом. Для этого поля не нужны настройки, так как это просто текстовый бокс.
И давайте назначим T-Shirt Image. Для этой опции также не нужны настройки, так как это просто поле загрузки файла.
После назначения всех трех опций товару, сохраните его. И все!
Тест-драйв front end
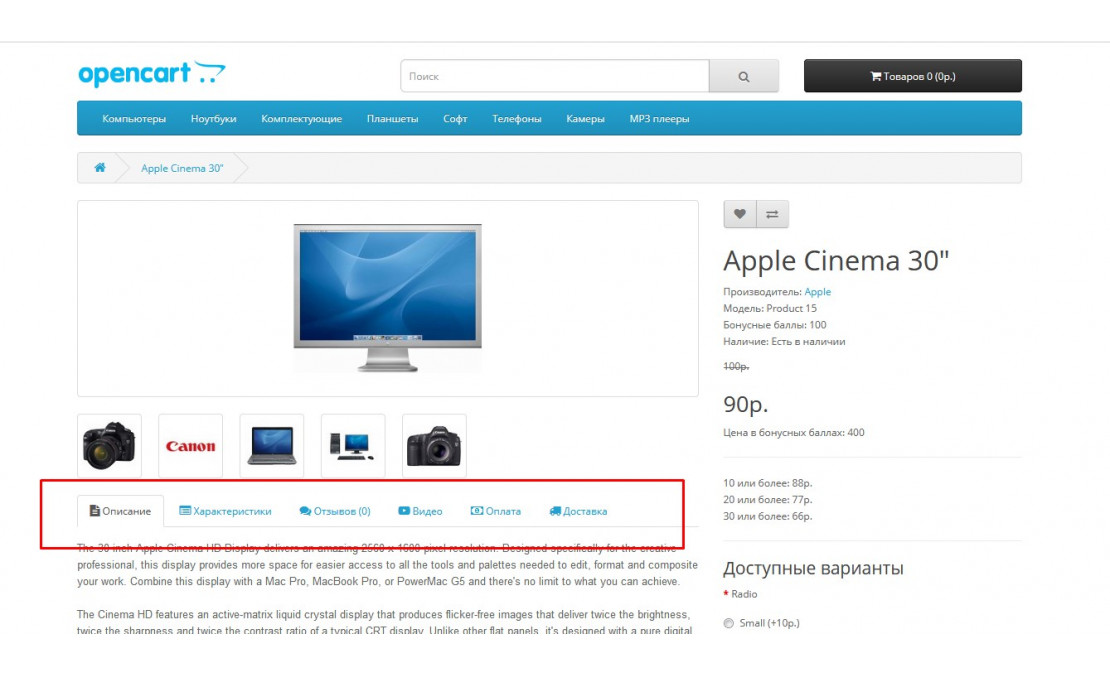
Давайте сразу перейдем к странице одного товара на front end!
Смотрится круто, правда? Таким образом, вы только что создали настраиваемый товар T-shirt, в котором пользователи могут выбрать цвет, ввести текст слогана и загрузить изображение. Вы могли заметить, что за другие цвета берется другая сумма. Все по настройкам back end! Теперь вы должны знать, что такое опции, и уметь создавать настраиваемые товары в OpenCart. На сегодня все!
php — Opencart: Как связать параметры продукта (например, размер и цвет)?
спросил
Изменено
8 лет, 10 месяцев назад
Просмотрено
11 тысяч раз
Я использую opencart версии 1. 5.5.1 для нашего сайта. Мне нужно добавить более одного варианта для продуктов. Например: мне нужно показать рубашки размеров — Большой/Средний/Маленький и цвета Белый/Черный/Синий/Красный/Зеленый и т. д. По умолчанию opencart позволяет нам добавлять отдельные количества для каждого цвета и размера.
5.5.1 для нашего сайта. Мне нужно добавить более одного варианта для продуктов. Например: мне нужно показать рубашки размеров — Большой/Средний/Маленький и цвета Белый/Черный/Синий/Красный/Зеленый и т. д. По умолчанию opencart позволяет нам добавлять отдельные количества для каждого цвета и размера.
Как я могу упомянуть, что у нас есть 5 больших рубашек синего цвета, 3 средних рубашки белого цвета и т.д. ?
Пожалуйста, помогите. Заранее спасибо!
- php
- opencart
- корзина для покупок
- продукт
Я думаю, это будет возможно только в том случае, если вы создадите параметры только для комбинаций размер x цвет . Затем покупатель должен будет выбрать желаемый размер и цвет в одном варианте, например:
S, черный (+ 0,00 долл. США) - 3 шт. S, зеленый (+ 0,00 $) - 1 шт. М, черный (+$0.00) - 7 шт. М, красный (+$0.00) - 11 шт. М, синий (+$0.00) - 2 шт. L, черный (+$0.00) - 1 шт. L, черный (+$0.00) - 2 шт. XL, розовый (+$0.00) - 200 шт.
Я считаю, что это может быть сложно поддерживать, но это будет намного проще и дешевле, чем внедрение такой зависимости в OpenCart. Но об этом стоит подумать (возможно, Дэниэл Керр должен больше, чем мы…).
РЕДАКТИРОВАТЬ: в соответствии с комментарием: в этом случае единственное решение состоит в том, чтобы иметь разные продукты для каждого цвета (или размера), а затем выбрать только вариант желаемого размера (цвета)… В этом случае у вас будет много больше продуктов, но вы сможете ограничить количество цветов каждого конкретного размера (или наоборот)…
2
Стандартная установка невозможна. Существует коммерческая модификация, которая может это сделать, и вы можете найти ее здесь. Он называется OpenStock, и я считаю, что он делает то, что вам нужно
0
Вы можете попробовать это расширение: Option To Product
Оно делает именно то, что вам нужно.
1
Связанные опции для OpenCart могут вам помочь
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Вариант цвета продукта
Файлы
| Имя файла | Совместимые версии |
v1. 5.0.1 5.0.1 | v1.5.0.x, v1.5.1.x, v1.5.2.x, v1.5.3.x, v1.5.4.x, v1.5.5.x, v1.5.6.x, v2.0.0.x, v2 .0.1.x, v2.0.2.x, v2.0.3.x, v2.1.0.x, v2.2.0.x |
| v1.6.1.1 ocmod | v3.0.xx |
| v1.6.1.1 vqmod | v3.0.xx |
Описание
Хотите, чтобы ваши клиенты могли выбрать различные варианты цвета для каждого продукта?
Вот что вам нужно: Расширение Product Color Option.
Особенности:
Это расширение расширяет возможности вашего магазина OpenCart:
— Создать вариант цвета с несколькими вариантами цвета
— Установите несколько вариантов цвета для каждого продукта
— Просмотр вариантов цвета как на странице сведений о продукте, так и на странице категории
.
— Добавьте любой цвет, который вы можете придумать, с помощью встроенной палитры цветов, и сразу же посмотрите, как он будет выглядеть на внешнем сайте
Демо:
Внешний интерфейс
Администратор (демо/демо)
Совместимость:
— OpenCart 3
— OpenCart 2
— OpenCart 1. 5.0-1.5.6, AceShop, MijoShop 2
5.0-1.5.6, AceShop, MijoShop 2
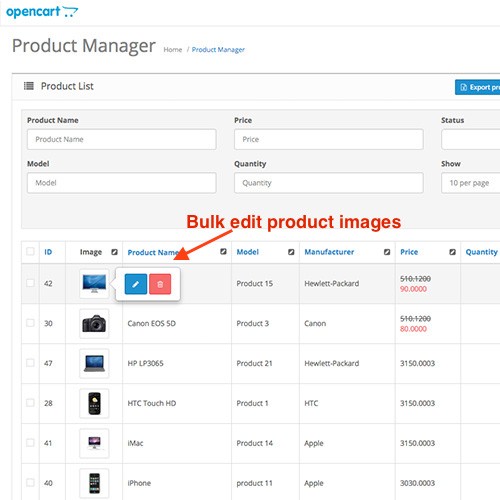
— Массовое обновление параметров продукта, опция Boost
— Замена цвета изображения продукта,
— OpenCart Mobile Framework — получите настоящую мобильную версию вашего магазина
— Shoppica, Sellegance, Granule, MultiCart, Benetton, Elantra, Shoppiza… темы
Совместимость с большинством других тем
ПЛЮС
Настройка мода для работы с вашей темой (пользовательская или нет) предоставляется по адресу без дополнительной оплаты
Дополнения: можно использовать вместе с
— Изменение цвета изображения продукта
— Изображение параметра продукта — замена изображения продукта при выборе цвета
— Массовое обновление параметров продукта — добавление одного и того же набора цветов к нескольким продуктам за один раз
Контакт:
По вопросам, поддержке, запросам функций, предложениям, пожалуйста, отправьте электронное письмо по адресу contact@wedoweb.

 00) - 200 шт.
00) - 200 шт.