Как в OpenCart добавить баннер. Opencart баннеры на главной
Как в OpenCart добавить баннер

От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как в OpenCart добавить баннер.
Одним из вспомогательных элементов интернет-магазина являются баннеры. Именно с помощью них мы можем акцентировать внимание покупателей на каких-нибудь товарах: новинках, акционных предложениях и т.п. В OpenCart, само-собой, также есть возможность добавлять баннеры. Как это сделать – мы и рассмотрим в этой статье.
Я не буду создавать новые баннеры, поскольку в OpenCart из коробки они уже есть и для демонстрации примера они вполне подойдут. Итак, давайте мы добавим баннер на главную страницу сайта, в левый сайдбар.
Для этого перейдем в меню Дизайн – Баннеры, где найдем три вида уже имеющихся по умолчанию модуля баннеров: Продукция HP, Производители, Слайдшоу на главной.


Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
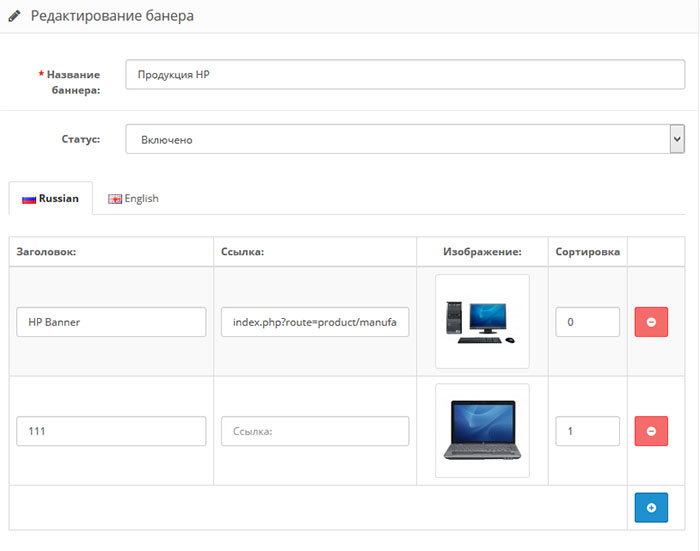
Приступить к созданиюПроизводители и Слайдшоу на главной уже выводятся на главной странице магазина в виде слайдеров в шапке и футере. Мы же хотим вывести баннер в сайдбаре и для этого подойдет уже имеющийся баннер Продукция HP. Перейдем к его редактированию.

Баннер имеет два слайда, которые мы вольны удалить или редактировать. Мы можем изменить изображение, кликнув по нему, можем прописать свою ссылку для слайда, чтобы можно было переходить по ней, также можно изменить наименование баннера и его порядок сортировки. Ну и, конечно же, можно добавлять новые слайды для баннера. После внесения изменений сохраним их.
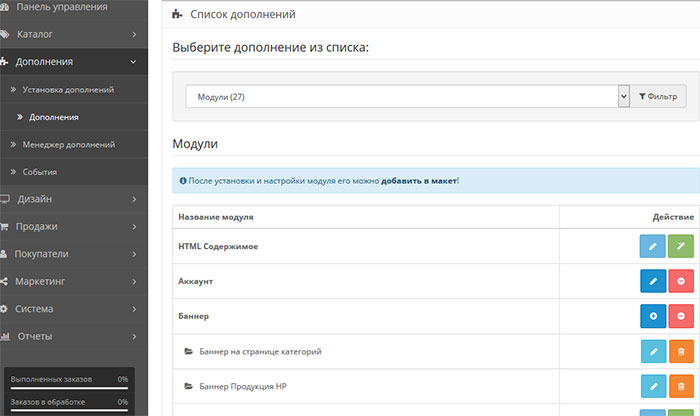
У вас может возникнуть вопрос относительно прочих настроек баннера, в частности размеров изображений. Они настраиваются в меню Дополнения – Дополнения. В списке модулей выберите Баннер Продукция HP, где и можно настроить размеры изображений.


Ну что же, осталось лишь добавить баннер на главную страницу. Для этого переходим в меню Дизайн – Схемы и выбираем макет главной страницы. На открывшейся странице просто выбираем для левой колонки нужный модуль.

Сохраним изменения и проверим их на сайте, в левой колонке должен появиться баннер.

На этом сегодня все. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Интернет-магазин на OpenCart!
Создайте интернет-магазин на самой популярной CMS – OpenCart с нуля!
Приступить к созданию
OpenCart: быстрый старт, первые результаты
Создайте свой первый интернет-магазин на OpenCart с полного нуля!
Получитьwebformyself.com
Создание баннера и слайдшоу в opencart
Если вы осваиваете такой популярный движок для интернет-магазина как opencart, то наверняка встретились с некоторыми неудобствами в работе с изображениями в opencart. Вообще настройка opencart не так уж и проста, как об этом говорят многие. К сожалению, структура данного движка устроена таким образом, что в ней можно запутаться. В частности в таких вещах, как установка баннеров, работа с фотографиями. В данной статье я постараюсь осветить понятным языком, как как создать слайдер и баннер в opencart.
программа FastStone Image Viewer
Прежде всего, я бы рекомендовал поставить программу FastStone Image Viewer, которую можно скачать бесплатно с официального сайта. С помощью нее вы сможете легко изменять размер любого изображения, а также сохранять в подходящем формате. Делается это просто. Открываете фотографию с помощью данной программы, далее правой мышкой выбираете «Изменить размер». Желательно снять галочку в «Сохранять пропорции», для того чтобы вы могли ставить нестандартные размеры. В пункте «Сохранить как» подбираете нужный формат, к примеру jpeg или png.
Также рекомендую использовать онлайн сервисы, с помощью которых можно уменьшать размер фотографий, при этом, не теряя их качество. Например, jpegmini.com. Для чего это нужно делать? К примеру, у вас транспортная компания, и ваш сайт предлагает такие услуги как: международные перевозки, доставка грузов, авиаперевозки и т. п. Если на вашем сайте слишком долго будет загружаться фотка какого-нибудь грузовика, то это может отрицательно повлиять на раскрутку вашего сайта. Хотя к opencart это меньше относиться, так как данный движок не потребляет много ресурсов, как это делает wordpress. Фактически, opencart был создан для того, чтобы на него загружали много фоток с товарами.
Как создать слайдер и баннер в opencart
Чтобы создать слайдер на главной страницы сайта на opencart, нужно прежде всего зайти в Система – Дизайн – Баннеры. Нажать на «Добавить». Придумать название баннера. Дальше нажать на «Добавить баннер». В заголовке нужно что-то написать иначе баннер не добавиться. Кстати, если вы не удалили все языки, кроме русского (или нужного вам), то вам потребуется заполнять все поля заголовка. Если вы не планируете несколько языков для своего магазина, то рекомендую в пункте «Система- Локализация-Языки», удалить все языки, кроме нужного вам. Теперь вам нужно загрузить фотку, нажав Обзор. В некоторых случаях, вам может выскочить сообщение, что вы не можете загрузить выше определенного размера фотку. В настройках opencart прописан лимит размера, загружаемого изображения. Поэтому вам стоит уменьшить размер, это легко сделать с помощью программы FastStone Image Viewer.
Совет. Чтобы не запутаться в фотографиях, которые вы загружаете в магазин, рекомендую создать несколько папок в менеджере изображений, и загружать нужные фотки в эти папки. Вот, к примеру так.
Коротенькое видео как создать баннер в опенкарт
По такому принципу вы можете настроить модуль Карусель и другие баннеры. Например, вы хотите настроить отображения баннера слева (сайдбар) на странице каталог товаров. Вам нужно, прежде всего, зайти в «Дизайн – Баннеры», произвести соответствующие настройки (придумать имя баннера, залить фотки), а потом уже зайти в «Модули» и выбрать пункт «Баннер».
Немножко туповата схема настроек баннера и слайда в opencart. Но тем не менее, если сделать эту процедуру несколько раз, то потом можно все это делать на автомате.
Похожие записи:
Баннер Opencart, модуль баннеры на главной
Это связанные изображения, отображаемые на главной странице в магазине и который можно вывести в любой схеме на любой странице. Этот функционал Опенкарт можно использовать, чтобы обратить внимание клиентов и направить их на специальные товары в магазине. В административной панели страница «Баннеры» находится в разделе «Система -> Дизайн» и позволяет настраивать изображения и ссылки.
Добавление и использование баннеров в модулях Opencart
В разделе «Модули» используются баннеры для двух модулей: «Карусель» и «Баннеры». Раздел «Баннеры» позволяет вам настроить макет страницы, в который будет включаться баннер, и его положение. Модуль Карусель действует как слайд-шоу или карусель. Клиент может щелкнуть стрелку, чтобы просмотреть ряд изображений товара. На мобильный гаджетах карусель скроллится росчерком пальца.
Если вы хотите создать новую карусель, отображающий все логотипы производителя или что либо другое, вам нужно перейти в «Система»> «Дизайн»> «Баннеры» и нажать «Добавить». После появления формы добавления, укажите название и нажмите кнопку «Добавить», чтобы добавить новое изображение.

Вы можете добавить неограниченное количество этого модуля, сколько необходимо. В разделе «Модули» можете редактировать «Карусель», чтобы отобразить «Производителей».
Нижеприведенный скриншот - это снимок экрана главной страницы после того, как модуль Carousel был назначен баннером Производителей. Все логотипы производителей, которые были добавлены в административной панели, можно добавлять в любую схему магазина.

ocmod.net