Содержание
Создание собственной темы с OpenCart: часть вторая
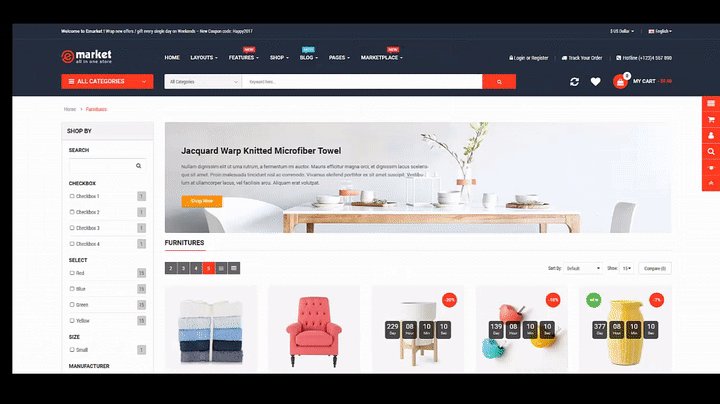
В первой статье этой серии мы рассмотрели базовую структуру тем OpenCart. Теперь давайте продвинемся еще на один шаг и узнаем, как создать собственную тему. Если вы еще не прошли первую часть этого учебного цикла, прочитайте ее, чтобы понять, к чему мы стремимся в этой статье, и продолжаем создавать собственную тему.
OpenCart поставляется с приличной темой по умолчанию, которая будет служить базовой темой для нашей новой пользовательской темы. Вообще говоря, есть два сценария, в которых вы хотите создать свою собственную тему:
- Вы хотите полностью заменить интерфейсный интерфейс по умолчанию новым интерфейсом по вашему выбору,
- Вы хотели бы изменить несколько вещей, таких как сочетание цветов, структура макета и изменения, связанные с брендингом.
В любом случае я рекомендую создать новую пользовательскую тему вместо непосредственного изменения файлов темы по умолчанию, поскольку это упростит жизнь при обновлении версии OpenCart.
Прежде чем продолжить, у вас должна быть рабочая установка OpenCart. Если вы этого не сделали, продолжайте и настройте то же самое.
После того, как сделано, давайте начнем!
Давайте создадим новый каталог с именем mycustomtheme под catalog/view/theme . Это будет служить контейнером для других файлов, таких как изображения, таблицы стилей и шаблоны. Кроме того, вам нужно создать еще три каталога в каталоге mycustomtheme : image , mycustomtheme stylesheet и templates .
Вы настроили базовую структуру скелета, необходимую для вашей пользовательской темы, как только вы закончите с этим. На самом деле, вы можете просто включить свою пользовательскую тему из серверной части, и она будет отлично работать.
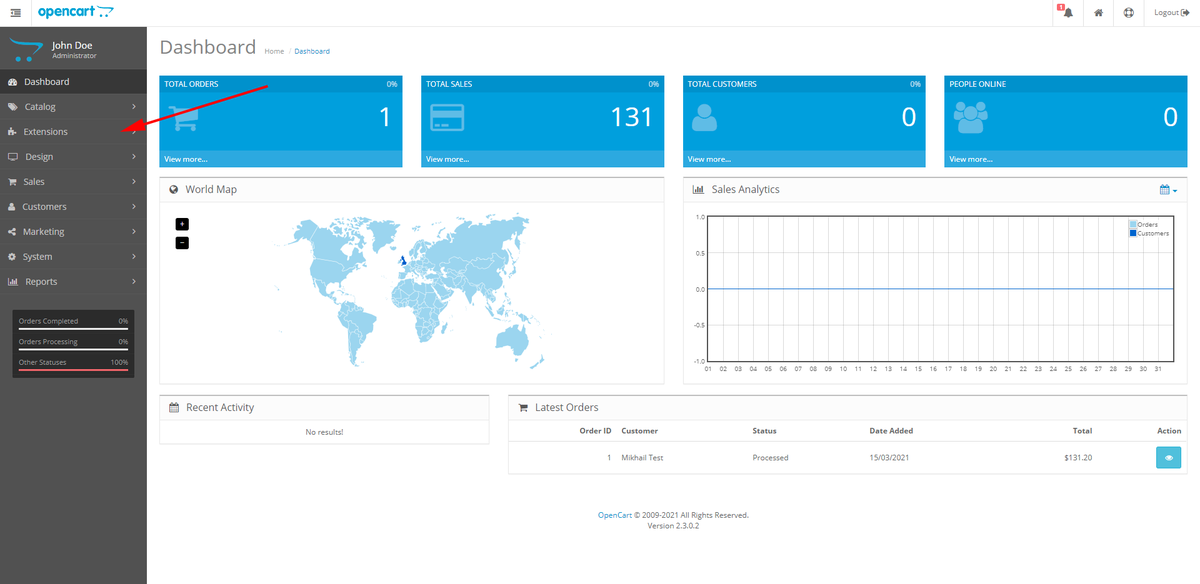
Давайте продолжим и активируем вашу пользовательскую тему из серверной части. После того, как вы вошли в бэкэнд, зайдите в Система> Настройки. В нем будут перечислены все магазины, доступные в вашей установке OpenCart.
В большинстве случаев будет отображаться одна запись магазина, но если у вас настроено несколько магазинов, вы увидите более одной строки. OpenCart позволяет настроить несколько магазинов с помощью одной установки.
Это действительно важная функция, если у вас несколько магазинов, и вы не хотите устанавливать установку OpenCart для каждого магазина. Вы можете управлять всеми магазинами, используя единый интерфейс администратора! Настройка нескольких магазинов выходит за рамки данного руководства, но это важная функция, которую стоит изучить.
Вернуться к нашему бизнесу, нажмите на Изменить ссылка в действии столбец, который должен открыть интерфейс конфигурации магазина.
Нажмите на магазин Вкладка. Откроется форма конфигурации, которая позволит нам выбрать внешнюю тему. Вы должны увидеть, что наша пользовательская тема, mycustomtheme , также указана вместе с темой по default в раскрывающемся списке Шаблон. Выберите это и нажмите кнопку Сохранить , чтобы применить наши изменения.
Выберите это и нажмите кнопку Сохранить , чтобы применить наши изменения.
Теперь, если вы проверите интерфейс, все работает нормально. Мы еще не создали ни одного файла в нашей пользовательской теме — как это работает? Вот где в игру вступает переопределение шаблонов.
Даже если мы настроили нашу новую тему, mycustomtheme , в качестве активной темы магазина, интерфейс все равно будет выглядеть так же, как и до того, как мы включили нашу новую тему из серверной части. Это связано с тем, что система переопределения шаблонов на месте.
Давайте рассмотрим краткий пример, чтобы нам было легче понять это: Для рендеринга домашней страницы OpenCart использует шаблон, расположенный в catalog/view/theme/*/template/common/home.tpl . Звездочка здесь в пути отображает название темы. Теперь OpenCart выполнит следующую процедуру, чтобы найти шаблон home.tpl :
- Поскольку мы настроили
mycustomthemeв качестве активной темы для магазина, сначала он попытается найти файл вcatalog/view/theme/mycustomtheme/template/common/home.. Если он найден, OpenCart счастлив, и он возьмет этот файл и остановит процесс здесь. tpl
tpl
- Если OpenCart не может найти
home.tplв активной теме, он вернется к теме по умолчанию и попытается получитьcatalog/view/theme/default/template/common/home.tpl. Очевидно, что будет гарантировано, чтоhome.tplбудет там, если вы не связаны с файлами шаблонов темы по умолчанию!
OpenCart всегда возвращается к теме по default когда не может найти нужный файл шаблона в активной пользовательской теме. Таким образом, фактически мы можем сказать, что это default тема, обслуживающая файлы в данный момент, даже если mycustomtheme уже установлен.
Это действительно удобно в том случае, если вам нужно настроить только несколько выбранных файлов шаблонов. В этом случае вы только скопируете эти файлы в каталог пользовательских тем для выполнения задания.
Это пустая корзина в том, что касается нашей пользовательской темы mycustomtheme . Позволяет обогатить его некоторым полезным содержанием.
Позволяет обогатить его некоторым полезным содержанием.
Идите дальше и создайте новый каталог с именем common в каталоге template нашей пользовательской темы. Теперь скопируйте home.tpl шаблонов home.tpl и header.tpl из каталога template/common темы по default . Вы должны вставить эти файлы во вновь созданный common каталог нашей темы.
Аналогичным образом скопируйте все файлы таблиц стилей из каталога stylesheet темы по default и вставьте его в каталог stylesheet нашей темы. Повторите тот же процесс для всех изображений в каталоге image хотя мы пока проигнорируем этот каталог.
На этом этапе ваше новое дерево каталогов тем должно выглядеть примерно так:
Здесь есть несколько важных вещей, на которые стоит обратить внимание, прежде чем мы продолжим. Вы должны только скопировать файлы шаблона в пользовательскую тему, которая требует настройки. Причина в том, что отсутствующий файл всегда будет выбран из темы по
Причина в том, что отсутствующий файл всегда будет выбран из темы по default поэтому нет необходимости хранить дубликаты одного и того же файла, если вам не нужно изменять их.
Еще одна вещь, которую стоит отметить, это то, что вы должны поддерживать структуру файлов, похожих на тему по default особенно в случае файлов шаблонов. Как вы видели, мы создали common каталог, когда копировали home.tpl и header.tpl чтобы имитировать структуру с темой по умолчанию.
С этого момента я буду упоминать все пути к файлам относительно нашей пользовательской директории темы. В дальнейшем откройте файл template/common/header.tpl в вашем любимом текстовом редакторе. Код в этом файле отвечает за отображение заголовка на всем сайте. Если вы внимательно посмотрите на код, есть несколько ссылок на таблицы стилей, жестко запрограммированных на тему «по умолчанию».
Давайте изменим это так, чтобы это было получено из пользовательской темы.
Найдите следующий код,
1 | <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/default/stylesheet/stylesheet.css» /> |
И заменить то же самое,
1 | <link rel=»stylesheet» type=»text/css» href=»catalog/view/theme/mycustomtheme/stylesheet/stylesheet.css» /> |
Сделайте то же самое для других ссылок на таблицы стилей в других местах.
Таким образом, мы гарантируем, что все файлы таблиц стилей загружены из нашей пользовательской темы. Теперь откройте файл template/common/home.tpl и замените все содержимое этого файла следующим.
01 02 03 04 05 06 07 08 09 10 11 12 13 14 | <?php echo $header;
<?php echo $column_left; <?php echo $column_right;
<div style=»background: #00F;color: #FFF;font-weight: bold;padding-left: 10px;»>If this line appears, Our custom theme is doing it’s part!</div><br/> <div id=»content»> <?php echo $content_top; <h2 style=»display: none;»><?php echo $heading_title; <?php echo $content_bottom; </div> </div>
<?php echo $footer; |
Проверьте свою домашнюю страницу, и вы должны увидеть изменения.
Это только один пример того, как переопределить и настроить шаблоны с помощью вашей пользовательской темы. Конечно, в реальном мире вам может понадобиться изменить множество шаблонов, чтобы они соответствовали индивидуальному дизайну, который вы хотели бы интегрировать. Позже в этой серии статей мы увидим, как найти шаблон, связанный с конкретной страницей, во внешнем интерфейсе.
В конечном счете, эта статья призвана помочь вам понять нюансы создания собственной темы. Вы можете пойти дальше и изучить код других файлов шаблонов для лучшего понимания работы темы OpenCart.
В следующей части мы подробно рассмотрим некоторые из распространенных шаблонов. Конечно, ваши отзывы приветствуются, поэтому, пожалуйста, оставляйте вопросы, комментарии и так далее в комментариях.
Шаблон — Платные шаблоны Opencart 3 — Дизайн, оформление и шаблоны OpenCart и ocStore — Page 30
svitlo1
Гуру форума
#291
Funya007 написал(а):
Здравствуйте! Есть у кого модуль совместимости шаблона Техникс и оформление заказа Simple? Спасибо
Нажмите для раскрытия.
..
Ха а что не так с симплой??? Ставил сто раз не наблюдал не совместимостей!!!
Funya007
Постоялец
#292
svitlo1 написал(а):
Ха а что не так с симплой??? Ставил сто раз не наблюдал не совместимостей!!!
Нажмите для раскрытия…
Так с этим шаблоном то ставили? У шаблона свое оформление заказа, что перыкрывает simple. Не зря они написали в инструкции — Для получения файлов адаптации дополнения, пожалуйста, отправьте нам запрос на электронную почту, и там только 2 адаптации, simple, ocfilter
Не зря они написали в инструкции — Для получения файлов адаптации дополнения, пожалуйста, отправьте нам запрос на электронную почту, и там только 2 адаптации, simple, ocfilter
svitlo1
Гуру форума
#293
Funya007 написал(а):
Так с этим шаблоном то ставили? У шаблона свое оформление заказа, что перыкрывает simple. Не зря они написали в инструкции — Для получения файлов адаптации дополнения, пожалуйста, отправьте нам запрос на электронную почту, и там только 2 адаптации, simple, ocfilter
Нажмите для раскрытия.
..
Да действительно…. пересмотрел все у меня тоже нет такой адаптации((( Если нароете поделитесь плыз я тоже буду рыть… Не обратил внимания потому что ставил с родной оказывается корзиной.
qwest77777
Создатель
#294
PirateGod написал(а):
Для просмотра ссылки Войди
или
Зарегистрируйся (если у вас есть 1.
2.1 или любой другой шаблон и модуль, присылайте в личку, взломаю)
Всеми ожидаемый шаблон. Расшифровал, очистил. Полностью готов к работе. Работает и витрина и админка и демо контент.
Нажмите для раскрытия…
С чем может быть связана 500 ошибка фронта? ионкуб установлен, php 7.3, Админка норм работает. Другие шаблоны работают.
Есть у кого-нибудь мысли, куда копать?
CAPAXA
Хранитель порядка
#295
qwest77777 написал(а):
С чем может быть связана 500 ошибка фронта? ионкуб установлен, php 7.
3, Админка норм работает. Другие шаблоны работают.
Есть у кого-нибудь мысли, куда копать?Нажмите для раскрытия…
Нужно смотреть логи.
valet92
Писатель
#296
Какие темы действительно хорошие для простого интернет манащина.
qwest77777
Создатель
#297
CAPAXA написал(а):
Нужно смотреть логи.
Нажмите для раскрытия…
На сервере такие логи:
[14-Dec-2020 15:53:58 UTC] PHP Fatal error: Uncaught Twig_Error_Loader: Unable to find template «technics/template/extension/module/wallcategory.twig» (looked into: /home/d/site.ru/storage/modification/catalog/view/theme, /home/d/site.ru/public_html/catalog/view/theme). in /home/d/site.ru/public_html/system/library/template/Twig/Loader/Filesystem.php:215
Stack trace:
#0 /home/d/site.ru/public_html/system/library/template/Twig/Loader/Filesystem.php(139 Twig_Loader_Filesystem->findTemplate(‘technics/templa…’)
#1 /home/d/site.ru/public_html/system/library/template/Twig/Environment.php(312 Twig_Loader_Filesystem->getCacheKey(‘technics/templa…’)
#2 /home/d/site.ru/public_html/system/library/template/Twig/Environment.php(378 Twig_Environment->getTemplateClass(‘technics/templa…’, NULL)
#3 /home/d/site.ru/storage/modification/system/library/template/twig. php(42 Twig_Environment->loadTemplate(‘technics/templa…’)
php(42 Twig_Environment->loadTemplate(‘technics/templa…’)
#4 /home/d/site.ru/public_html/system/library/template.php(51 Template\Twig->render(‘technics/templa…’, ‘1’)
#5 /home/d/site.ru/storage/modification/system/engine/loader.php(125 Template->render(‘technics/templa…’, ‘1’)
#6 /home/d/site.ru/public_html/catalog/controller/extension/module/wallcategory.php(76 Loader->view(‘extension/modul…’, Array)
#7 /home/d/site.ru/storage/modification/system/engine/action.php(79 ControllerExtensionModuleWallCategory->index(Array)
#8 /home/d/site.ru/storage/modification/system/engine/loader.php(48 Action->execute(Object(Registry), Array)
#9 /home/d/site.ru/storage/modification/catalog/controller/common/content_top.php(58 Loader->controller(‘extension/modul…’)
#10 /home/d/site.ru/storage/modification/system/engine/action.php(79 ControllerCommonContentTop->index(Array)
#11 /home/d/site.ru/storage/modification/system/engine/loader.php(48 Action->execute(Object(Registry), Array)
#12 /home/d/site. ru/public_html/catalog/controller/common/home.php(14 Loader->controller(‘common/content_…’)
ru/public_html/catalog/controller/common/home.php(14 Loader->controller(‘common/content_…’)
#13 /home/d/site.ru/storage/modification/system/engine/action.php(79 ControllerCommonHome->index()
#14 /home/d/site.ru/public_html/catalog/controller/startup/router.php(25 Action->execute(Object(Registry))
#15 /home/d/site.ru/storage/modification/system/engine/action.php(79 ControllerStartupRouter->index()
#16 /home/d/site.ru/public_html/system/engine/router.php(67 Action->execute(Object(Registry))
#17 /home/d/site.ru/public_html/system/engine/router.php(56 Router->execute(Object(Action))
#18 /home/d/site.ru/public_html/system/framework.php(165 Router->dispatch(Object(Action), Object(Action))
Отключил модуль Стена категорий, заработало, но с ошибками. На чистый ОС встает норм.
TJ2Gamer
Создатель
#298
Aurora v2. 8.0
8.0
Для просмотра ссылки Войди илиЗарегистрируйся
TJ2Gamer
Создатель
#299
Robby_S написал(а):
UltraStore 2.1 Opencart 3.0 Nulled
Нажмите для раскрытия…
скиньте кто в личку плиз
DepecheMode
Постоялец
- Автор темы
#300
qwest77777 написал(а):
На сервере такие логи:
[14-Dec-2020 15:53:58 UTC] PHP Fatal error: Uncaught Twig_Error_Loader: Unable to find template «technics/template/extension/module/wallcategory.
twig» (looked into: /home/d/site.ru/storage/modification/catalog/view/theme, /home/d/site.ru/public_html/catalog/view/theme). in /home/d/site.ru/public_html/system/library/template/Twig/Loader/Filesystem.php:215
Stack trace:
#0 /home/d/site.ru/public_html/system/library/template/Twig/Loader/Filesystem.php(139 Twig_Loader_Filesystem->findTemplate(‘technics/templa…’)Отключил модуль Стена категорий, заработало, но с ошибками. На чистый ОС встает норм.
Нажмите для раскрытия…
Версия опенкарта не 3.3.0.5/6 часом?
Установка темы Opencart 3 для оборудования
Благодарим вас за приобретение темы Opencart 3x для оборудования. Выберите в правом меню, чтобы просмотреть пошаговую инструкцию по установке и настройке этой темы.
ПОЖАЛУЙСТА, ПРОЧТИТЕ:
Пожалуйста, обратите внимание, что эта тема НЕ будет автоматически настроена с теми же настройками, что и наша демонстрация… но с демонстрационными продуктами и настройками Opencart. Но перейдите по ссылкам справа, и настройки будут идентичными.
Но перейдите по ссылкам справа, и настройки будут идентичными.
Так что не пугайтесь, если домашняя страница не похожа на нашу демонстрацию. Вам нужно будет добавить свои собственные изображения баннера и слайдера.
Следуйте нашим шагам, и это произойдет. Свяжитесь с нами, если у вас есть какие-либо вопросы.
Установка вашего шаблона
- Перейдите в раздел «Расширения» и нажмите «Установщик».
- Нажмите «загрузить» рядом с «загрузить файл».
- Найдите zip-файл «upload-hardware.ocmod.zip» и выберите этот файл для загрузки.
- Автоматически появится загрузчик, показывающий процесс установки. Не нажимайте прочь. Оставайтесь на этой странице, пока файлы темы не будут загружены.
- Теперь нажмите «расширения > модификации» и нажмите кнопку «обновить» в верхней части страницы прямо под вашим именем пользователя
Теперь, когда файлы загружены, вам нужно включить тему.
- Нажмите «расширения» и снова нажмите «расширения»… затем в разделе «Выберите тип расширения» выберите «темы».
- Нажмите синий значок редактирования рядом с названием вашего магазина
- В разделе «Каталог тем» выберите «Оборудование» (один из вариантов цвета)
- Нажмите «сохранить» в правом верхнем углу страницы.
Также в этом разделе вы можете выбрать количество товаров на странице и лимит описания списка. И размеры изображений, которые описаны ниже. Поскольку это тема с бесконечной прокруткой, лучше всего выбирать около 4 товаров на странице.
Тема установлена.
Размеры изображений
Поскольку вы все еще находитесь в этом разделе, давайте отсортируем размеры ваших изображений.
- Нажмите «расширения» и снова нажмите «расширения»… затем выберите «темы»
- Нажмите синий значок редактирования рядом с названием вашего магазина
Добавьте указанные ниже размеры ширины. Высота изображений (выделена красным) не является обязательной.
Высота изображений (выделена красным) не является обязательной.
Если вы предпочитаете автоматическую настройку высоты изображения, добавьте 1 только для высоты.
Добавление вашего логотипа
- Зайдите в «Система» и выберите «Настройки». Теперь нажмите «Изменить» для вашего магазина.
- Нажмите на вкладку «изображение». Нажмите на первое поле, где вы видите логотип «opencart».
- Появится всплывающее окно. Нажмите кнопку «Загрузить» и найдите только что созданный логотип на жестком диске. Как только вы это сделаете, он будет добавлен в список во всплывающем окне. Дважды щелкните логотип. Теперь он сохранен, и все готово.
Создание слайдера домашней страницы
Сначала вам нужно создать изображения баннера. В моем примере я создал их размером:
460 пикселей в ширину и 700 пикселей в высоту.
Создайте несколько изображений указанного выше размера и сохраните их на жестком диске. Убедитесь, что все они одинакового размера.
Убедитесь, что все они одинакового размера.
В панели администратора перейдите в раздел Дизайн > баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.
- Назовите баннер, например, «баннеры главной страницы».
- Теперь нажмите «+» (плюс), чтобы добавить новый баннер
- Добавьте заголовок (он будет виден) Сделайте что-нибудь простое и быстрое. Не больше нескольких слов или меньше.
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница. Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
- После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого баннера, который у вас есть
- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.

Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом со слайд-шоу щелкните карандаш для редактирования
- Нажмите на добавление модуля «+» (значок плюса).
- Добавьте название модуля (что-то вроде «ползунок домашней страницы»
- Теперь выберите из только что созданной группы баннеров (баннеры главной страницы)
- Теперь добавьте высоту и ширину, которые должны отражать размер ваших изображений.
Размер нашего примера: 1500 пикселей в ширину и 600 пикселей в высоту. - Установите статус «включено».
Теперь нам нужно убедиться, что слайдер находится в макете вашей домашней страницы
Перейдите в «Система» > «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Если это новая установка, у вас уже есть слайд-шоу из демонстрации в этой области. Переключите его на слайд-шоу, которое вы только что создали «слайдер домашней страницы»
Убедитесь, что вы прикрепили слайд-шоу к содержимому top
Нажмите «Сохранить» (значок диска) в правом верхнем углу страницы.
Добавление рекомендуемых продуктов на домашнюю страницу
Когда у вас есть продукты, вы захотите добавить несколько рекомендуемых продуктов на свою домашнюю страницу.
По умолчанию избранные товары уже настроены на вашу домашнюю страницу. Но на случай, если этого не произошло или вы не начинаете с нуля.
Вы также можете установить специальные и последние или рекомендуемые продукты. Мы будем использовать избранные изображения для инструкций.
- Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке
- Рядом с избранным вы увидите 2 кнопки. Если он не установлен, а левая кнопка зеленая, нажмите «Установить».
- Теперь нажмите на кнопку карандаша для редактирования.
- Добавьте имя рекомендуемого модуля. В нашем примере
- Вручную введите названия продуктов, которые вы хотите отобразить как рекомендуемые, в верхнем поле ввода.

- Добавить лимит товаров (в нашем примере у нас 4 товара)
- Сделайте ширину изображения 500 пикселей и установите высоту либо на 1 для автоматической высоты, либо на коэффициент для ваших изображений.
- Затем сохраните (правый верхний угол страницы)
мы использовали «Избранные товары — домашняя страница».
Теперь убедитесь, что он находится в макете вашей домашней страницы.
Перейдите в «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Теперь нажмите кнопку «+», чтобы добавить модуль
Выберите избранное, поместите его в положение «контент внизу».
Создание баннерной сетки на главной странице
Создание изображения баннера размером:
- 600 пикселей в ширину x любая высота (если вы размещаете баннер в столбце)
- В нашем примере мы использовали изображения размером 600 пикселей в ширину и 300 пикселей в высоту
- Для главной страницы создайте минимум 2 изображения. В нашей демонстрации мы использовали 4 изображения.

В панели администратора перейдите в раздел Дизайн > баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.
- Назовите баннер, например, «Баннеры главной страницы» или «Реклама нижнего баннера». В зависимости от должности.
- Теперь нажмите « + » (плюс), чтобы добавить новый баннер
- Добавьте заголовок (это будет отображаться как тег alt, что важно для хорошего SEO)
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница. Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
- После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого имеющегося у вас баннера, если их больше 1. Убедитесь, что все они имеют одинаковый размер, так как они автоматически поворачиваются, если у вас более 1 баннера.

- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.
Теперь перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом с «баннером» нажмите карандаш для редактирования (или кнопку «Установить», если вы еще не установили его).
- Нажмите на добавление модуля «+» (значок плюса).
- Теперь добавьте имя модуля. Мы использовали «Сетчатые баннеры домашней страницы»
- Выберите в раскрывающемся списке название вашего баннера «баннеры главной страницы». Или как вы это назвали.
- Сделайте ширину 600 и высоту 1. (добавление высоты 1 позволит автоматически установить высоту)
- Сохранить (значок диска) в правом верхнем углу страницы
.
Теперь нам нужно убедиться, что баннер находится в макете вашей домашней страницы.
Перейдите в раздел «Дизайн» > «Макеты» и щелкните значок карандаша рядом с макетом, на котором должен отображаться баннер. В нашем примере он отображается на странице категорий.
В нашем примере он отображается на странице категорий.
Измените положение, в котором должны отображаться баннеры. Посмотрите наш пример ниже.
Добавить значки социальных сетей
К сожалению, в системе Opencart нет значков социальных сетей. Но вы можете выполнить поиск модулей Opencart, чтобы узнать, найдете ли вы какие-либо модули, которые вам нравятся, и можете установить и пропустить эту часть. http://www.opencart.com/index.php?route=extension/extension В противном случае вы можете вручную установить их в эту тему, выполнив следующие действия. Если вам нужна помощь с этим разделом, свяжитесь с нами по [email protected] и мы сделаем это за вас.
Шаг 1. Социальные сети:
- Войдите в свою панель администратора и нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите туда, где вы видите «html-контент»
- Нажмите зеленую кнопку установки, если этот модуль еще не установлен
.
Шаг 2 – Социальные сети:
Теперь нажмите на эту ссылку:
https://themegoblin. com/socialmedia-icons.txt
com/socialmedia-icons.txt
- Вы увидите кучу кода, заключенного в DELETE и END DELETE
- Давайте использовать facebook например
У нас также есть варианты для twitter, google+, pinterest, instagram и youtube. Допустим, например, у вас нет учетной записи YouTube и вы хотите удалить этот значок.
- Все, что вам нужно сделать, это удалить из до
- И сделайте то же самое для других значков социальных сетей, если вы не хотите их включать.
Допустим, у вас есть только facebook и twitter. И вы удалили другие. Теперь файл должен выглядеть следующим образом:
Выберите все копии в файле и скопируйте их.
Шаг 3 – Социальные сети:
- Теперь вернитесь к своему администратору Opencart, нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите до места, где вы видите «html-контент»
- Нажмите синюю кнопку с карандашом, чтобы отредактировать «html-контент».
- Нажмите «добавить модуль».
- Добавьте имя модуля. В нашем примере мы использовали «социальные сети»
- ОСТАВЬТЕ ЗАГОЛОВОК ПУСТЫМ,
- Нажмите кнопку просмотра кода
- И вставьте сюда содержимое текстового файла
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
.
Шаг 4 – Социальные сети:
Теперь нам нужно добавить HTML-контент в ваш магазин. Перейдите в раздел «Дизайн» > «Макеты».
- Щелкните значок синего карандаша, чтобы отредактировать каждый раздел, начиная с учетной записи.
- Внизу нажмите на синий значок «+», чтобы добавить новый модуль.
 (значок + внизу, а не вверху)
(значок + внизу, а не вверху) - Теперь появился новый модуль, который автоматически устанавливает его в баннер. Нам нужно изменить это.
- Измените его с баннера на html-контент 1 (или 2, если у вас более одного html-контента)
- Установите положение «содержимое внизу».
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
Вы должны повторить шаги 1-6 выше для
- Аккаунт
- Филиал
- Категория
- Касса
- Сравнить
- Контакт
- По умолчанию
- Дом
- Информация
- Производитель
- Продукт
- Поиск
- Карта сайта
Интеграция Kaption в 2022 году
Kaption.co
Цены начинаются с:
25 долларов США в месяц
Заявить об этом Страница продукта
Узнайте, какие интеграции Kaption существуют в 2022 году. Узнайте, какое программное обеспечение и услуги в настоящее время интегрируются с Kaption, и отсортируйте их по отзывам, стоимости, функциям и другим параметрам. Ниже приведен список продуктов, с которыми в настоящее время интегрируется Kaption:
Узнайте, какое программное обеспечение и услуги в настоящее время интегрируются с Kaption, и отсортируйте их по отзывам, стоимости, функциям и другим параметрам. Ниже приведен список продуктов, с которыми в настоящее время интегрируется Kaption:
- 1
См. Программное обеспечение
Платформа электронной коммерции для WordPress. Самая настраиваемая платформа электронной коммерции в мире. Начните продавать в США уже сегодня. Ваш магазин, ваш путь. WooCommerce используется американскими компаниями для продажи всего: от роскошных матрасов и кексов до уроков каякинга и украшений ручной работы. Онлайн. WooCommerce — наиболее часто используемая платформа электронной коммерции для создания интернет-магазина. Вы можете просмотреть сотни расширений WooCommerce бесплатно или за плату на нашем официальном рынке.
 К ним относятся Stripe, PayPal и ShipStation.
К ним относятся Stripe, PayPal и ShipStation. - 2
См. Программное обеспечение
Magento Open Source предоставляет все необходимые возможности электронной коммерции, позволяя вам создать уникальный интернет-магазин прямо с нуля. Если вы ищете более продвинутое решение для электронной коммерции, мы рекомендуем облачное программное обеспечение Adobe Commerce. Он включает в себя оптимизированную облачную архитектуру, хостинг и мерчандайзинг на основе ИИ.
Вы можете создать уникальный и привлекательный опыт покупок ни с какой другой платформой. Вы найдете множество готовых функций, непревзойденные возможности настройки и бесшовную интеграцию со сторонними организациями. Вы можете воплотить свое коммерческое видение в реальность с помощью наших платформ электронной коммерции и глобальной сети партнеров. Для безупречного взаимодействия с брендом сочетайте контент и коммерцию, чтобы удовлетворить потребности клиентов.
 Вы можете получить максимальную отдачу от возможностей своего интернет-магазина, добавив на рынок готовые к использованию расширения.
Вы можете получить максимальную отдачу от возможностей своего интернет-магазина, добавив на рынок готовые к использованию расширения. - 3
См. Программное обеспечение
Отказ от возврата целевых страниц может повысить конверсию. Без необходимости в разработчиках или технических узких местах вы можете создавать, запускать, оптимизировать и оптимизировать целевые страницы для любой кампании. Показ пользователям целевых всплывающих окон или липких полос увеличит число потенциальных клиентов и доход. Технических узких мест можно избежать полностью. Любой член вашей команды может создавать, запускать, оптимизировать и оптимизировать целевую страницу Unbounce, всплывающие окна и липкие панели. Вы можете легко воссоздать любой макет, концепцию бренда или логотип. Вы можете начать с нуля или выбрать из нашей коллекции полностью настраиваемых шаблонов.
 Конструктор перетаскивания Unbounce позволяет легко и быстро создавать целевые страницы и липкие панели. Вы можете публиковать целевые страницы в WordPress и интегрировать их с Google Analytics. Лиды будут автоматически переданы любому инструменту электронного маркетинга. Планы от 9 долларов0/мес с годовой оплатой при регистрации по приведенной выше ссылке и получении 20% скидки на платные планы! Все планы включают 14-дневную бесплатную пробную версию.
Конструктор перетаскивания Unbounce позволяет легко и быстро создавать целевые страницы и липкие панели. Вы можете публиковать целевые страницы в WordPress и интегрировать их с Google Analytics. Лиды будут автоматически переданы любому инструменту электронного маркетинга. Планы от 9 долларов0/мес с годовой оплатой при регистрации по приведенной выше ссылке и получении 20% скидки на платные планы! Все планы включают 14-дневную бесплатную пробную версию. - 4
См. Программное обеспечение
Преодолейте кодовый барьер Более быстрые и качественные веб-сайты для бизнеса. Без кодирования. Без кодирования создавайте готовые решения. Webflow Designer позволяет воплотить ваше дизайнерское видение в жизнь с помощью чистых, семантических HTML5, CSS и JavaScript. Создавайте полностью настраиваемые базы данных для поддержки динамических типов контента, таких как интернет-магазины.
 Легко создавайте иммерсивные взаимодействия и анимацию. Всего одним щелчком мыши вы можете запустить надежную, быструю и простую сеть веб-хостинга, которая масштабируется вместе с бизнесом. Создан для масштабирования — та же сеть, что и у Netflix, Pinterest и Airbnb, Slack и Adobe. Ваш сайт никогда не упадет. Нет необходимости запускать обновления, пакеты или управлять головной болью. Вы можете запускать, повторять и запускать новые маркетинговые кампании, не влияя на команду разработчиков. Элементы управления метаданными, автоматические XML-карты веб-сайтов, простая переадресация 301 и канонические теги. Вы можете подключить свои маркетинговые инструменты с помощью встроенных интеграций или с помощью пользовательского кода.
Легко создавайте иммерсивные взаимодействия и анимацию. Всего одним щелчком мыши вы можете запустить надежную, быструю и простую сеть веб-хостинга, которая масштабируется вместе с бизнесом. Создан для масштабирования — та же сеть, что и у Netflix, Pinterest и Airbnb, Slack и Adobe. Ваш сайт никогда не упадет. Нет необходимости запускать обновления, пакеты или управлять головной болью. Вы можете запускать, повторять и запускать новые маркетинговые кампании, не влияя на команду разработчиков. Элементы управления метаданными, автоматические XML-карты веб-сайтов, простая переадресация 301 и канонические теги. Вы можете подключить свои маркетинговые инструменты с помощью встроенных интеграций или с помощью пользовательского кода. - 5
См. Программное обеспечение
Вы можете построить бизнес, готовый ко всему. Гибкая открытая платформа SaaS, открывающая новую эру в электронной коммерции.
 Откройте для себя бесконечные возможности для инноваций, строительства и роста. Вы можете начать с прочной основы платформы электронной коммерции. С непревзойденными инструментами дизайна вы можете дать волю творчеству и создать красивый магазин. Простая в использовании, безопасная платформа, которая всегда доступна, когда вам это нужно больше всего, помогает вам управлять сложностью операций. Ваши клиенты вернутся за новыми покупками благодаря молниеносной коммерции. Open SaaS позволяет создавать невероятные коммерческие возможности. Вы можете использовать рыночные возможности и молниеносно создавать новые впечатления. Создавайте насыщенные контентом впечатления, где бы ни находилась ваша аудитория. Легко унифицировать серверную часть и использовать сторонние приложения. Масштабируйте и становитесь умнее без сложностей.
Откройте для себя бесконечные возможности для инноваций, строительства и роста. Вы можете начать с прочной основы платформы электронной коммерции. С непревзойденными инструментами дизайна вы можете дать волю творчеству и создать красивый магазин. Простая в использовании, безопасная платформа, которая всегда доступна, когда вам это нужно больше всего, помогает вам управлять сложностью операций. Ваши клиенты вернутся за новыми покупками благодаря молниеносной коммерции. Open SaaS позволяет создавать невероятные коммерческие возможности. Вы можете использовать рыночные возможности и молниеносно создавать новые впечатления. Создавайте насыщенные контентом впечатления, где бы ни находилась ваша аудитория. Легко унифицировать серверную часть и использовать сторонние приложения. Масштабируйте и становитесь умнее без сложностей. - 6
См. Программное обеспечение
CMS позволяет легко улучшить ваш веб-сайт.
 Гибкие темы и структуры контента используются разработчиками для создания веб-сайтов. Маркетологи могут легко редактировать и создавать страницы самостоятельно. Клиенты получают персонализированный и безопасный опыт. CMS Hub — это беспроигрышная ситуация для всех. CMS Hub — это система управления контентом, необходимая для создания и управления веб-сайтами, адаптированными для разных посетителей. Он оптимизирован для устройств и конверсий. Вы можете полагаться на разработчиков так часто или так редко, как это необходимо. Главный экран SEO-рекомендаций позволяет вам легко увидеть, что можно сделать для улучшения вашего сайта, и принять меры. Вы можете выбрать одну из готовых тем HubSpot или выполнить индивидуальную разработку. Вы можете создать целостный веб-сайт, не беспокоясь о несоответствии логотипов, навигации или дизайна. Вы можете легко управлять многоязычными доменами и оптимизировать их для SEO. Пользователи могут переключаться между языками. Вы можете обновлять и создавать страницы без помощи разработчика или пользовательского кода.
Гибкие темы и структуры контента используются разработчиками для создания веб-сайтов. Маркетологи могут легко редактировать и создавать страницы самостоятельно. Клиенты получают персонализированный и безопасный опыт. CMS Hub — это беспроигрышная ситуация для всех. CMS Hub — это система управления контентом, необходимая для создания и управления веб-сайтами, адаптированными для разных посетителей. Он оптимизирован для устройств и конверсий. Вы можете полагаться на разработчиков так часто или так редко, как это необходимо. Главный экран SEO-рекомендаций позволяет вам легко увидеть, что можно сделать для улучшения вашего сайта, и принять меры. Вы можете выбрать одну из готовых тем HubSpot или выполнить индивидуальную разработку. Вы можете создать целостный веб-сайт, не беспокоясь о несоответствии логотипов, навигации или дизайна. Вы можете легко управлять многоязычными доменами и оптимизировать их для SEO. Пользователи могут переключаться между языками. Вы можете обновлять и создавать страницы без помощи разработчика или пользовательского кода. Публиковать изменения на лету еще никогда не было так просто.
Публиковать изменения на лету еще никогда не было так просто. - 7
См. Программное обеспечение
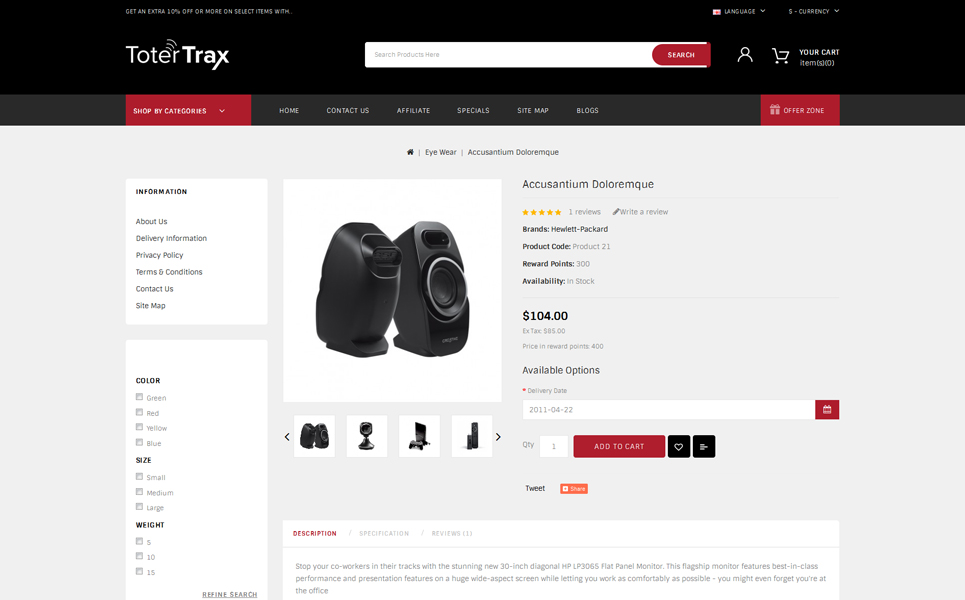
Лучшая платформа электронной коммерции с открытым исходным кодом. Все, что вам нужно, чтобы начать, масштабировать и управлять своим бизнесом. Открытый исходный код означает прозрачность. OpenCart доступен для бесплатных загрузок и обновлений. Ежемесячных платежей нет. Наше программное обеспечение SEO включено. Легко управлять клиентами, продуктами, заказами, налоговыми правилами и кодами купонов. У вас есть самый большой выбор модулей и тем для электронной коммерции, доступных для расширения функциональности вашего магазина. Мы вас прикрыли. OpenCart предоставляет бесплатное сообщество и специальную коммерческую поддержку. OpenCart предлагает более 13000 тем и модулей, которые помогут вам расти, запускать и расширять свой бизнес.
 Красивые темы доступны практически для любой отрасли, интеграции услуг и платежных систем. Вы также можете найти способы доставки, бухгалтерский учет, отчетность, языковые пакеты и маркетинговые стратегии. Вы можете интегрировать самые уважаемые в мире платежные шлюзы и варианты доставки.
Красивые темы доступны практически для любой отрасли, интеграции услуг и платежных систем. Вы также можете найти способы доставки, бухгалтерский учет, отчетность, языковые пакеты и маркетинговые стратегии. Вы можете интегрировать самые уважаемые в мире платежные шлюзы и варианты доставки. - 8
См. Программное обеспечение
Красивый веб-сайт произведет впечатление на ваших клиентов. Получите индивидуальный дизайн для вашей отрасли со всеми необходимыми функциями. Кодирование не требуется. Чтобы продавать свою продукцию в Интернете, вам не нужно быть веб-дизайнером. Загрузите фото продукта и добавьте свою информацию, и у вас есть современный, профессиональный и готовый к работе интернет-магазин. Вам нужен профессиональный логотип быстро и в рамках бюджета. Наш Logo Creator позволяет легко создать ваш логотип всего за несколько минут.
 Jimdo дает малым предприятиям возможность присутствовать в Интернете. Jimdo позволяет легко создать профессиональный веб-сайт всего за несколько минут. Это шаги, необходимые для создания веб-сайта для вашего бизнеса. Jimdo создает красивые веб-сайты. Многие считают, что создать сайт для бизнеса сложно. Jimdo Dolphin проведет вас через каждый шаг, пока вы не достигнете своей цели.
Jimdo дает малым предприятиям возможность присутствовать в Интернете. Jimdo позволяет легко создать профессиональный веб-сайт всего за несколько минут. Это шаги, необходимые для создания веб-сайта для вашего бизнеса. Jimdo создает красивые веб-сайты. Многие считают, что создать сайт для бизнеса сложно. Jimdo Dolphin проведет вас через каждый шаг, пока вы не достигнете своей цели. - 9
См. Программное обеспечение
Joomla! Джумла! это бесплатная система управления контентом (CMS) с открытым исходным кодом для публикации веб-контента. Джумла! существует уже много лет. Джумла! завоевал множество наград за эти годы. Он использует представление модели и структуру веб-приложений контроллера, которую можно использовать отдельно от CMS, чтобы вы могли создавать мощные онлайн-приложения. Джумла! Джумла! является популярным программным обеспечением для веб-сайтов благодаря глобальному сообществу добровольцев и разработчиков, которые гарантируют, что платформа удобна для пользователя, расширяема, многоязычна, доступна и отзывчива, оптимизирована для поисковых систем и многое другое.
 CMS — это веб-приложение, которое позволяет нескольким пользователям управлять содержимым, данными и информацией проекта веб-сайта или приложения интрасети. Управление контентом относится к созданию, редактированию, архивированию и публикации контента, данных и информации веб-сайта.
CMS — это веб-приложение, которое позволяет нескольким пользователям управлять содержимым, данными и информацией проекта веб-сайта или приложения интрасети. Управление контентом относится к созданию, редактированию, архивированию и публикации контента, данных и информации веб-сайта. - 10
См. Программное обеспечение
Ваш бизнес — ваш лучший актив. У вас есть способность. У нас есть правильный путь. Все функции, необходимые для электронной коммерции и точек продаж, которые помогут вам начать, развивать и управлять своим бизнесом. Наши бесплатные инструменты помогут вам найти название компании, приобрести домен и создать бренд. Вы можете продавать товары кому угодно и где угодно с помощью одной платформы: в Интернете с помощью вашего интернет-магазина, онлайн-рынков и социальных сетей. Лично с точки продажи. Встроенные инструменты упрощают создание, выполнение, анализ и отчетность по кампаниям в Facebook или Google.
 Вы можете управлять всеми своими заказами, доставкой, платежами и другими данными с одной панели инструментов. Получите информацию, необходимую для развития вашего бизнеса. Shopify интегрируется с более чем 3200 приложениями, позволяя вам добавлять функциональные возможности в свой бизнес.
Вы можете управлять всеми своими заказами, доставкой, платежами и другими данными с одной панели инструментов. Получите информацию, необходимую для развития вашего бизнеса. Shopify интегрируется с более чем 3200 приложениями, позволяя вам добавлять функциональные возможности в свой бизнес. - 11
См. Программное обеспечение
Вы можете быстро создавать красивые веб-сайты, повышающие конверсию. С нашим запатентованным алгоритмом импорта вы можете быстро импортировать контент от клиентов в Duda и создавать красивые сайты за считанные минуты, используя наши оригинальные разделы. Duda предоставляет вам все инструменты, необходимые для создания веб-сайтов с высокой конверсией для ваших клиентов. Ведущие в отрасли функции Duda обязательно впечатлят, независимо от того, создаете ли вы сайты или предоставляете клиентам управлять ими.
 Ваши клиенты могут создавать персонализированные действия наподобие Amazon для своих веб-сайтов. Чтобы адаптировать содержимое веб-сайта к каждому посетителю, просто выберите триггер (например, время суток). Конструкторы веб-сайтов Duda дают вам полный контроль над вашим SEO и беспрепятственно применяют множество настроек в фоновом режиме, чтобы веб-сайты ваших клиентов всегда были в верхней части результатов поиска Google.
Ваши клиенты могут создавать персонализированные действия наподобие Amazon для своих веб-сайтов. Чтобы адаптировать содержимое веб-сайта к каждому посетителю, просто выберите триггер (например, время суток). Конструкторы веб-сайтов Duda дают вам полный контроль над вашим SEO и беспрепятственно применяют множество настроек в фоновом режиме, чтобы веб-сайты ваших клиентов всегда были в верхней части результатов поиска Google. - 12
См. Программное обеспечение
Лучший в мире конструктор страниц WordPress. Все аспекты вашего рабочего процесса веб-дизайна могут управляться из одного места. Простой. Простой. Гибкий. Наслаждайтесь силой 100% визуального проектирования. Вы можете создавать веб-сайты, которые загружаются быстрее и ускоряют процесс создания. Единственная полная платформа для дизайна, предлагающая безупречный до пикселя дизайн и чистый код.
 Превратите свое дизайнерское видение в потрясающий, сделанный на заказ веб-сайт. Вы можете визуально создавать формы и интегрировать их с вашими любимыми маркетинговыми инструментами, чтобы генерировать больше трафика, лидов и конверсий. Elementor имеет открытый исходный код и имеет тысячи участников. Они создали темы, дополнения и продукты для дальнейшего расширения функциональности. Элементор был создан для вас. Разработчики, маркетологи, предприниматели и дизайнеры имеют одинаковый доступ к Elementor. Вы можете создавать потрясающие целевые страницы, вести блог или настраивать свой интернет-магазин.
Превратите свое дизайнерское видение в потрясающий, сделанный на заказ веб-сайт. Вы можете визуально создавать формы и интегрировать их с вашими любимыми маркетинговыми инструментами, чтобы генерировать больше трафика, лидов и конверсий. Elementor имеет открытый исходный код и имеет тысячи участников. Они создали темы, дополнения и продукты для дальнейшего расширения функциональности. Элементор был создан для вас. Разработчики, маркетологи, предприниматели и дизайнеры имеют одинаковый доступ к Elementor. Вы можете создавать потрясающие целевые страницы, вести блог или настраивать свой интернет-магазин. - 13
См. Программное обеспечение
WordPress поддерживает 35% Интернета. WordPress.com — лучшее место для его получения. Начните создавать свой сайт прямо сейчас. Что вы можете сделать с WordPress.com? WordPress.com позволяет создавать любые веб-сайты.
 Это мощное, гибкое, безопасное и настраиваемое решение в соответствии с потребностями вашего бизнеса. Чтобы развивать свой бизнес, продвигайте свои продукты, используйте расширенную статистику, инструменты SEO и подключайтесь к встроенной аудитории через социальные сети. Вы создаете виджеты, мы делаем сайт. Мы можем обрабатывать платежи, настраивать налоги и доставку и даже составлять маркетинговый план. У каждого есть взгляд. Вы можете оставить свой след в Интернете с помощью лучшего в мире инструмента для ведения блога. Присоединяйтесь к миллионам людей, которые хотят услышать, что у вас есть. Есть тысячи макетов на выбор, а варианты хранения и дизайна позволяют загружать любой файл, который вы хотите. Это привлечет к вашей работе то внимание, которого она заслуживает.
Это мощное, гибкое, безопасное и настраиваемое решение в соответствии с потребностями вашего бизнеса. Чтобы развивать свой бизнес, продвигайте свои продукты, используйте расширенную статистику, инструменты SEO и подключайтесь к встроенной аудитории через социальные сети. Вы создаете виджеты, мы делаем сайт. Мы можем обрабатывать платежи, настраивать налоги и доставку и даже составлять маркетинговый план. У каждого есть взгляд. Вы можете оставить свой след в Интернете с помощью лучшего в мире инструмента для ведения блога. Присоединяйтесь к миллионам людей, которые хотят услышать, что у вас есть. Есть тысячи макетов на выбор, а варианты хранения и дизайна позволяют загружать любой файл, который вы хотите. Это привлечет к вашей работе то внимание, которого она заслуживает. - 14
См. Программное обеспечение
ClickFunnels — это веб-сайт и конструктор воронок продаж для предпринимателей.

ClickFunnels был разработан, чтобы помочь предпринимателям, таким как вы, которые не имеют навыков программирования или не умеют программировать, создавать красивые страницы в воронке продаж для развития своего бизнеса в Интернете. Вот как это работает.
— Проведите своих посетителей шаг за шагом через весь процесс продажи. Это гарантирует, что они не потеряются, не запутаются и не уйдут.
— Направьте своего клиента к продукту или услуге, которые наиболее эффективно решат его проблему
— Следите за посетителями даже после того, как они покинут ваш сайт!Да, ClickFunnels предоставляет вам инструменты и стратегии для маркетинга, продажи и доставки ваших продуктов в Интернете.
- 15
См. Программное обеспечение
Создайте профессиональный веб-сайт, который будет расти вместе с вашим бизнесом. Доступ к настраиваемым дизайнам веб-сайтов и другим полезным инструментам, которые помогут вам создать свой веб-сайт и развивать свой бизнес.
 Вы можете легко создать веб-сайт бесплатно, чтобы привлечь к себе внимание и расширить клиентскую базу. Начните сегодня с нашего бесплатного конструктора сайтов. С помощью профессиональных инструментов планирования и руководств для начинающих вы сможете выполнить шаги, необходимые для создания и запуска вашего веб-сайта. Профессиональный сайт поможет вам быть замеченным. Наш бесплатный конструктор сайтов позволяет легко настроить ваш сайт. Универсальные инструменты электронной коммерции, которые упрощают управление заказами, доставку, платежи и обработку платежей. Интегрированные маркетинговые инструменты позволяют находить новых клиентов, включая рекламу в Facebook и автоматизированные кампании по электронной почте. Square теперь включает Weebly как часть своего набора продуктов. Это означает, что вы не пропустите распродажу, а ваши клиенты смогут платить столько, сколько захотят. Square обрабатывает все платежи, будь то в вашем всплывающем магазине или в вашем интернет-магазине. Это позволяет вам сосредоточиться на своем бизнесе.
Вы можете легко создать веб-сайт бесплатно, чтобы привлечь к себе внимание и расширить клиентскую базу. Начните сегодня с нашего бесплатного конструктора сайтов. С помощью профессиональных инструментов планирования и руководств для начинающих вы сможете выполнить шаги, необходимые для создания и запуска вашего веб-сайта. Профессиональный сайт поможет вам быть замеченным. Наш бесплатный конструктор сайтов позволяет легко настроить ваш сайт. Универсальные инструменты электронной коммерции, которые упрощают управление заказами, доставку, платежи и обработку платежей. Интегрированные маркетинговые инструменты позволяют находить новых клиентов, включая рекламу в Facebook и автоматизированные кампании по электронной почте. Square теперь включает Weebly как часть своего набора продуктов. Это означает, что вы не пропустите распродажу, а ваши клиенты смогут платить столько, сколько захотят. Square обрабатывает все платежи, будь то в вашем всплывающем магазине или в вашем интернет-магазине. Это позволяет вам сосредоточиться на своем бизнесе.
- 16
См. Программное обеспечение
Wix позволяет легко создать профессиональный и стильный веб-сайт электронной коммерции. Wix сочетает в себе красоту и технологии для безупречного создания вашего веб-сайта. Wix ADI позволяет вам создать уникальный веб-сайт с профессиональными изображениями, текстом и т. д. Wix Editor позволяет вам создать свой сайт с помощью перетаскивания и расширенных функций. Код Wix позволяет создать современный веб-сайт или веб-приложение. Wix поможет вам, независимо от того, запускаете ли вы веб-сайт или являетесь профессиональным веб-дизайнером.
- 17
См. Программное обеспечение
Все, что вам нужно, чтобы сделать ваш сайт успешным в Интернете.
 Вы найдете простые инструменты, которые помогут вам реализовать свои большие идеи. Получите бесплатную пробную версию веб-сайта прямо сейчас, без кредитной карты. Выберите шаблон вашего сайта. Выберите любой из наших лучших в отрасли шаблонов, шрифтов и цветовых палитр. Это позволит вам персонализировать свой веб-сайт и удовлетворить ваши профессиональные потребности. Добавьте необходимые инструменты. Подумайте, какие инструменты вы хотели бы добавить, будь то служба бронирования, интернет-магазин или сторонние расширения. Достигните своей аудитории. Будьте замечены в каждой электронной почте и ленте социальных сетей. Легко охватить вашу аудиторию по нескольким каналам с помощью фирменных кампаний по электронной почте или социальных инструментов. Зоны для участников Squarespace можно интегрировать с вашим сайтом, чтобы создавать эксклюзивный контент для участников. Это позволит вам углубить отношения с посетителями вашего сайта и увеличить свое присутствие в Интернете. Начните с этих отмеченных наградами шаблонов, а затем настройте их в соответствии со своим стилем и профессиональными потребностями.
Вы найдете простые инструменты, которые помогут вам реализовать свои большие идеи. Получите бесплатную пробную версию веб-сайта прямо сейчас, без кредитной карты. Выберите шаблон вашего сайта. Выберите любой из наших лучших в отрасли шаблонов, шрифтов и цветовых палитр. Это позволит вам персонализировать свой веб-сайт и удовлетворить ваши профессиональные потребности. Добавьте необходимые инструменты. Подумайте, какие инструменты вы хотели бы добавить, будь то служба бронирования, интернет-магазин или сторонние расширения. Достигните своей аудитории. Будьте замечены в каждой электронной почте и ленте социальных сетей. Легко охватить вашу аудиторию по нескольким каналам с помощью фирменных кампаний по электронной почте или социальных инструментов. Зоны для участников Squarespace можно интегрировать с вашим сайтом, чтобы создавать эксклюзивный контент для участников. Это позволит вам углубить отношения с посетителями вашего сайта и увеличить свое присутствие в Интернете. Начните с этих отмеченных наградами шаблонов, а затем настройте их в соответствии со своим стилем и профессиональными потребностями.
- 18
См. Программное обеспечение
Доверьте свой сайт веб-хостингу №1 в мире. Мы предлагаем веб-хостинг Windows в дополнение к нашим планам Linux. Установка 125+ приложений в один клик. (WordPress, Joomla, Drupal и т. д.) Приобретение дополнительных ресурсов в 1 клик (ЦП, ОЗУ, ввод-вывод и т. д.) 1 ГБ хранилища базы данных (MySQL Linux). Круглосуточный мониторинг безопасности и защита от DDoS-атак Настройка в один клик для доменов GoDaddy. Простая в использовании и гибкая панель управления
- 19
См. Программное обеспечение
Drupal — самая популярная CMS с открытым исходным кодом для создания цифрового взаимодействия, которое взаимодействует с несколькими каналами.
 Drupal — это способ создавать уникальные пространства в мире, полном шаблонных решений.
Drupal — это способ создавать уникальные пространства в мире, полном шаблонных решений. - 20
См. Программное обеспечение
Ваши увлечения, ваш путь. Создайте красивый и уникальный блог. Это просто и бесплатно. Вы можете создать блог, который соответствует вашему стилю. Вы можете выбрать один из множества простых в использовании шаблонов с сотнями фоновых изображений. Или, вы можете разработать свой собственный. Дайте вашему блогу идеальный дом. Всего за несколько кликов вы можете получить домен blogpot.com бесплатно или собственный домен. Зарабатывайте деньги своим упорным трудом. Google AdSense автоматически отображает целевые объявления в вашем блоге, чтобы показать вам доход. Встроенная аналитика Blogger поможет вам определить, какие сообщения популярны. Вы можете видеть, откуда к вам приходит ваша аудитория и чем она интересуется.


 tpl
tpl ..
.. ..
.. 2.1 или любой другой шаблон и модуль, присылайте в личку, взломаю)
2.1 или любой другой шаблон и модуль, присылайте в личку, взломаю) 3, Админка норм работает. Другие шаблоны работают.
3, Админка норм работает. Другие шаблоны работают.
 twig» (looked into: /home/d/site.ru/storage/modification/catalog/view/theme, /home/d/site.ru/public_html/catalog/view/theme). in /home/d/site.ru/public_html/system/library/template/Twig/Loader/Filesystem.php:215
twig» (looked into: /home/d/site.ru/storage/modification/catalog/view/theme, /home/d/site.ru/public_html/catalog/view/theme). in /home/d/site.ru/public_html/system/library/template/Twig/Loader/Filesystem.php:215



 (значок + внизу, а не вверху)
(значок + внизу, а не вверху)  К ним относятся Stripe, PayPal и ShipStation.
К ним относятся Stripe, PayPal и ShipStation. Вы можете получить максимальную отдачу от возможностей своего интернет-магазина, добавив на рынок готовые к использованию расширения.
Вы можете получить максимальную отдачу от возможностей своего интернет-магазина, добавив на рынок готовые к использованию расширения. Конструктор перетаскивания Unbounce позволяет легко и быстро создавать целевые страницы и липкие панели. Вы можете публиковать целевые страницы в WordPress и интегрировать их с Google Analytics. Лиды будут автоматически переданы любому инструменту электронного маркетинга. Планы от 9 долларов0/мес с годовой оплатой при регистрации по приведенной выше ссылке и получении 20% скидки на платные планы! Все планы включают 14-дневную бесплатную пробную версию.
Конструктор перетаскивания Unbounce позволяет легко и быстро создавать целевые страницы и липкие панели. Вы можете публиковать целевые страницы в WordPress и интегрировать их с Google Analytics. Лиды будут автоматически переданы любому инструменту электронного маркетинга. Планы от 9 долларов0/мес с годовой оплатой при регистрации по приведенной выше ссылке и получении 20% скидки на платные планы! Все планы включают 14-дневную бесплатную пробную версию. Легко создавайте иммерсивные взаимодействия и анимацию. Всего одним щелчком мыши вы можете запустить надежную, быструю и простую сеть веб-хостинга, которая масштабируется вместе с бизнесом. Создан для масштабирования — та же сеть, что и у Netflix, Pinterest и Airbnb, Slack и Adobe. Ваш сайт никогда не упадет. Нет необходимости запускать обновления, пакеты или управлять головной болью. Вы можете запускать, повторять и запускать новые маркетинговые кампании, не влияя на команду разработчиков. Элементы управления метаданными, автоматические XML-карты веб-сайтов, простая переадресация 301 и канонические теги. Вы можете подключить свои маркетинговые инструменты с помощью встроенных интеграций или с помощью пользовательского кода.
Легко создавайте иммерсивные взаимодействия и анимацию. Всего одним щелчком мыши вы можете запустить надежную, быструю и простую сеть веб-хостинга, которая масштабируется вместе с бизнесом. Создан для масштабирования — та же сеть, что и у Netflix, Pinterest и Airbnb, Slack и Adobe. Ваш сайт никогда не упадет. Нет необходимости запускать обновления, пакеты или управлять головной болью. Вы можете запускать, повторять и запускать новые маркетинговые кампании, не влияя на команду разработчиков. Элементы управления метаданными, автоматические XML-карты веб-сайтов, простая переадресация 301 и канонические теги. Вы можете подключить свои маркетинговые инструменты с помощью встроенных интеграций или с помощью пользовательского кода. Откройте для себя бесконечные возможности для инноваций, строительства и роста. Вы можете начать с прочной основы платформы электронной коммерции. С непревзойденными инструментами дизайна вы можете дать волю творчеству и создать красивый магазин. Простая в использовании, безопасная платформа, которая всегда доступна, когда вам это нужно больше всего, помогает вам управлять сложностью операций. Ваши клиенты вернутся за новыми покупками благодаря молниеносной коммерции. Open SaaS позволяет создавать невероятные коммерческие возможности. Вы можете использовать рыночные возможности и молниеносно создавать новые впечатления. Создавайте насыщенные контентом впечатления, где бы ни находилась ваша аудитория. Легко унифицировать серверную часть и использовать сторонние приложения. Масштабируйте и становитесь умнее без сложностей.
Откройте для себя бесконечные возможности для инноваций, строительства и роста. Вы можете начать с прочной основы платформы электронной коммерции. С непревзойденными инструментами дизайна вы можете дать волю творчеству и создать красивый магазин. Простая в использовании, безопасная платформа, которая всегда доступна, когда вам это нужно больше всего, помогает вам управлять сложностью операций. Ваши клиенты вернутся за новыми покупками благодаря молниеносной коммерции. Open SaaS позволяет создавать невероятные коммерческие возможности. Вы можете использовать рыночные возможности и молниеносно создавать новые впечатления. Создавайте насыщенные контентом впечатления, где бы ни находилась ваша аудитория. Легко унифицировать серверную часть и использовать сторонние приложения. Масштабируйте и становитесь умнее без сложностей. Гибкие темы и структуры контента используются разработчиками для создания веб-сайтов. Маркетологи могут легко редактировать и создавать страницы самостоятельно. Клиенты получают персонализированный и безопасный опыт. CMS Hub — это беспроигрышная ситуация для всех. CMS Hub — это система управления контентом, необходимая для создания и управления веб-сайтами, адаптированными для разных посетителей. Он оптимизирован для устройств и конверсий. Вы можете полагаться на разработчиков так часто или так редко, как это необходимо. Главный экран SEO-рекомендаций позволяет вам легко увидеть, что можно сделать для улучшения вашего сайта, и принять меры. Вы можете выбрать одну из готовых тем HubSpot или выполнить индивидуальную разработку. Вы можете создать целостный веб-сайт, не беспокоясь о несоответствии логотипов, навигации или дизайна. Вы можете легко управлять многоязычными доменами и оптимизировать их для SEO. Пользователи могут переключаться между языками. Вы можете обновлять и создавать страницы без помощи разработчика или пользовательского кода.
Гибкие темы и структуры контента используются разработчиками для создания веб-сайтов. Маркетологи могут легко редактировать и создавать страницы самостоятельно. Клиенты получают персонализированный и безопасный опыт. CMS Hub — это беспроигрышная ситуация для всех. CMS Hub — это система управления контентом, необходимая для создания и управления веб-сайтами, адаптированными для разных посетителей. Он оптимизирован для устройств и конверсий. Вы можете полагаться на разработчиков так часто или так редко, как это необходимо. Главный экран SEO-рекомендаций позволяет вам легко увидеть, что можно сделать для улучшения вашего сайта, и принять меры. Вы можете выбрать одну из готовых тем HubSpot или выполнить индивидуальную разработку. Вы можете создать целостный веб-сайт, не беспокоясь о несоответствии логотипов, навигации или дизайна. Вы можете легко управлять многоязычными доменами и оптимизировать их для SEO. Пользователи могут переключаться между языками. Вы можете обновлять и создавать страницы без помощи разработчика или пользовательского кода. Публиковать изменения на лету еще никогда не было так просто.
Публиковать изменения на лету еще никогда не было так просто. Красивые темы доступны практически для любой отрасли, интеграции услуг и платежных систем. Вы также можете найти способы доставки, бухгалтерский учет, отчетность, языковые пакеты и маркетинговые стратегии. Вы можете интегрировать самые уважаемые в мире платежные шлюзы и варианты доставки.
Красивые темы доступны практически для любой отрасли, интеграции услуг и платежных систем. Вы также можете найти способы доставки, бухгалтерский учет, отчетность, языковые пакеты и маркетинговые стратегии. Вы можете интегрировать самые уважаемые в мире платежные шлюзы и варианты доставки. Jimdo дает малым предприятиям возможность присутствовать в Интернете. Jimdo позволяет легко создать профессиональный веб-сайт всего за несколько минут. Это шаги, необходимые для создания веб-сайта для вашего бизнеса. Jimdo создает красивые веб-сайты. Многие считают, что создать сайт для бизнеса сложно. Jimdo Dolphin проведет вас через каждый шаг, пока вы не достигнете своей цели.
Jimdo дает малым предприятиям возможность присутствовать в Интернете. Jimdo позволяет легко создать профессиональный веб-сайт всего за несколько минут. Это шаги, необходимые для создания веб-сайта для вашего бизнеса. Jimdo создает красивые веб-сайты. Многие считают, что создать сайт для бизнеса сложно. Jimdo Dolphin проведет вас через каждый шаг, пока вы не достигнете своей цели. CMS — это веб-приложение, которое позволяет нескольким пользователям управлять содержимым, данными и информацией проекта веб-сайта или приложения интрасети. Управление контентом относится к созданию, редактированию, архивированию и публикации контента, данных и информации веб-сайта.
CMS — это веб-приложение, которое позволяет нескольким пользователям управлять содержимым, данными и информацией проекта веб-сайта или приложения интрасети. Управление контентом относится к созданию, редактированию, архивированию и публикации контента, данных и информации веб-сайта. Вы можете управлять всеми своими заказами, доставкой, платежами и другими данными с одной панели инструментов. Получите информацию, необходимую для развития вашего бизнеса. Shopify интегрируется с более чем 3200 приложениями, позволяя вам добавлять функциональные возможности в свой бизнес.
Вы можете управлять всеми своими заказами, доставкой, платежами и другими данными с одной панели инструментов. Получите информацию, необходимую для развития вашего бизнеса. Shopify интегрируется с более чем 3200 приложениями, позволяя вам добавлять функциональные возможности в свой бизнес. Ваши клиенты могут создавать персонализированные действия наподобие Amazon для своих веб-сайтов. Чтобы адаптировать содержимое веб-сайта к каждому посетителю, просто выберите триггер (например, время суток). Конструкторы веб-сайтов Duda дают вам полный контроль над вашим SEO и беспрепятственно применяют множество настроек в фоновом режиме, чтобы веб-сайты ваших клиентов всегда были в верхней части результатов поиска Google.
Ваши клиенты могут создавать персонализированные действия наподобие Amazon для своих веб-сайтов. Чтобы адаптировать содержимое веб-сайта к каждому посетителю, просто выберите триггер (например, время суток). Конструкторы веб-сайтов Duda дают вам полный контроль над вашим SEO и беспрепятственно применяют множество настроек в фоновом режиме, чтобы веб-сайты ваших клиентов всегда были в верхней части результатов поиска Google. Превратите свое дизайнерское видение в потрясающий, сделанный на заказ веб-сайт. Вы можете визуально создавать формы и интегрировать их с вашими любимыми маркетинговыми инструментами, чтобы генерировать больше трафика, лидов и конверсий. Elementor имеет открытый исходный код и имеет тысячи участников. Они создали темы, дополнения и продукты для дальнейшего расширения функциональности. Элементор был создан для вас. Разработчики, маркетологи, предприниматели и дизайнеры имеют одинаковый доступ к Elementor. Вы можете создавать потрясающие целевые страницы, вести блог или настраивать свой интернет-магазин.
Превратите свое дизайнерское видение в потрясающий, сделанный на заказ веб-сайт. Вы можете визуально создавать формы и интегрировать их с вашими любимыми маркетинговыми инструментами, чтобы генерировать больше трафика, лидов и конверсий. Elementor имеет открытый исходный код и имеет тысячи участников. Они создали темы, дополнения и продукты для дальнейшего расширения функциональности. Элементор был создан для вас. Разработчики, маркетологи, предприниматели и дизайнеры имеют одинаковый доступ к Elementor. Вы можете создавать потрясающие целевые страницы, вести блог или настраивать свой интернет-магазин. Это мощное, гибкое, безопасное и настраиваемое решение в соответствии с потребностями вашего бизнеса. Чтобы развивать свой бизнес, продвигайте свои продукты, используйте расширенную статистику, инструменты SEO и подключайтесь к встроенной аудитории через социальные сети. Вы создаете виджеты, мы делаем сайт. Мы можем обрабатывать платежи, настраивать налоги и доставку и даже составлять маркетинговый план. У каждого есть взгляд. Вы можете оставить свой след в Интернете с помощью лучшего в мире инструмента для ведения блога. Присоединяйтесь к миллионам людей, которые хотят услышать, что у вас есть. Есть тысячи макетов на выбор, а варианты хранения и дизайна позволяют загружать любой файл, который вы хотите. Это привлечет к вашей работе то внимание, которого она заслуживает.
Это мощное, гибкое, безопасное и настраиваемое решение в соответствии с потребностями вашего бизнеса. Чтобы развивать свой бизнес, продвигайте свои продукты, используйте расширенную статистику, инструменты SEO и подключайтесь к встроенной аудитории через социальные сети. Вы создаете виджеты, мы делаем сайт. Мы можем обрабатывать платежи, настраивать налоги и доставку и даже составлять маркетинговый план. У каждого есть взгляд. Вы можете оставить свой след в Интернете с помощью лучшего в мире инструмента для ведения блога. Присоединяйтесь к миллионам людей, которые хотят услышать, что у вас есть. Есть тысячи макетов на выбор, а варианты хранения и дизайна позволяют загружать любой файл, который вы хотите. Это привлечет к вашей работе то внимание, которого она заслуживает.
 Вы можете легко создать веб-сайт бесплатно, чтобы привлечь к себе внимание и расширить клиентскую базу. Начните сегодня с нашего бесплатного конструктора сайтов. С помощью профессиональных инструментов планирования и руководств для начинающих вы сможете выполнить шаги, необходимые для создания и запуска вашего веб-сайта. Профессиональный сайт поможет вам быть замеченным. Наш бесплатный конструктор сайтов позволяет легко настроить ваш сайт. Универсальные инструменты электронной коммерции, которые упрощают управление заказами, доставку, платежи и обработку платежей. Интегрированные маркетинговые инструменты позволяют находить новых клиентов, включая рекламу в Facebook и автоматизированные кампании по электронной почте. Square теперь включает Weebly как часть своего набора продуктов. Это означает, что вы не пропустите распродажу, а ваши клиенты смогут платить столько, сколько захотят. Square обрабатывает все платежи, будь то в вашем всплывающем магазине или в вашем интернет-магазине. Это позволяет вам сосредоточиться на своем бизнесе.
Вы можете легко создать веб-сайт бесплатно, чтобы привлечь к себе внимание и расширить клиентскую базу. Начните сегодня с нашего бесплатного конструктора сайтов. С помощью профессиональных инструментов планирования и руководств для начинающих вы сможете выполнить шаги, необходимые для создания и запуска вашего веб-сайта. Профессиональный сайт поможет вам быть замеченным. Наш бесплатный конструктор сайтов позволяет легко настроить ваш сайт. Универсальные инструменты электронной коммерции, которые упрощают управление заказами, доставку, платежи и обработку платежей. Интегрированные маркетинговые инструменты позволяют находить новых клиентов, включая рекламу в Facebook и автоматизированные кампании по электронной почте. Square теперь включает Weebly как часть своего набора продуктов. Это означает, что вы не пропустите распродажу, а ваши клиенты смогут платить столько, сколько захотят. Square обрабатывает все платежи, будь то в вашем всплывающем магазине или в вашем интернет-магазине. Это позволяет вам сосредоточиться на своем бизнесе.
 Вы найдете простые инструменты, которые помогут вам реализовать свои большие идеи. Получите бесплатную пробную версию веб-сайта прямо сейчас, без кредитной карты. Выберите шаблон вашего сайта. Выберите любой из наших лучших в отрасли шаблонов, шрифтов и цветовых палитр. Это позволит вам персонализировать свой веб-сайт и удовлетворить ваши профессиональные потребности. Добавьте необходимые инструменты. Подумайте, какие инструменты вы хотели бы добавить, будь то служба бронирования, интернет-магазин или сторонние расширения. Достигните своей аудитории. Будьте замечены в каждой электронной почте и ленте социальных сетей. Легко охватить вашу аудиторию по нескольким каналам с помощью фирменных кампаний по электронной почте или социальных инструментов. Зоны для участников Squarespace можно интегрировать с вашим сайтом, чтобы создавать эксклюзивный контент для участников. Это позволит вам углубить отношения с посетителями вашего сайта и увеличить свое присутствие в Интернете. Начните с этих отмеченных наградами шаблонов, а затем настройте их в соответствии со своим стилем и профессиональными потребностями.
Вы найдете простые инструменты, которые помогут вам реализовать свои большие идеи. Получите бесплатную пробную версию веб-сайта прямо сейчас, без кредитной карты. Выберите шаблон вашего сайта. Выберите любой из наших лучших в отрасли шаблонов, шрифтов и цветовых палитр. Это позволит вам персонализировать свой веб-сайт и удовлетворить ваши профессиональные потребности. Добавьте необходимые инструменты. Подумайте, какие инструменты вы хотели бы добавить, будь то служба бронирования, интернет-магазин или сторонние расширения. Достигните своей аудитории. Будьте замечены в каждой электронной почте и ленте социальных сетей. Легко охватить вашу аудиторию по нескольким каналам с помощью фирменных кампаний по электронной почте или социальных инструментов. Зоны для участников Squarespace можно интегрировать с вашим сайтом, чтобы создавать эксклюзивный контент для участников. Это позволит вам углубить отношения с посетителями вашего сайта и увеличить свое присутствие в Интернете. Начните с этих отмеченных наградами шаблонов, а затем настройте их в соответствии со своим стилем и профессиональными потребностями.
 Drupal — это способ создавать уникальные пространства в мире, полном шаблонных решений.
Drupal — это способ создавать уникальные пространства в мире, полном шаблонных решений.