Содержание
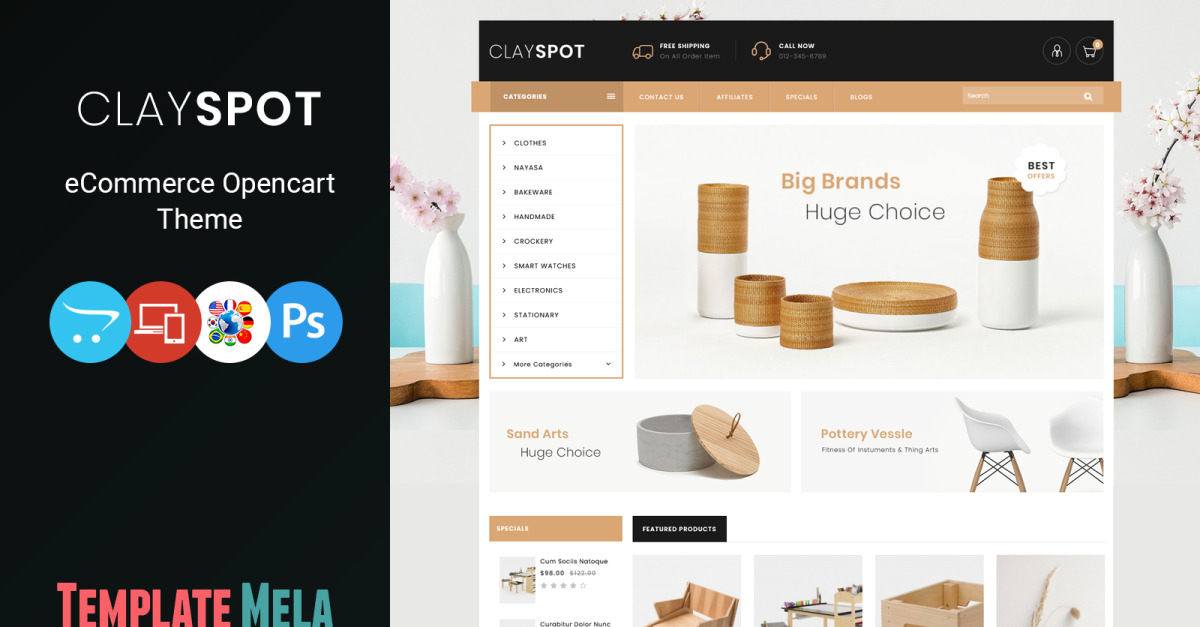
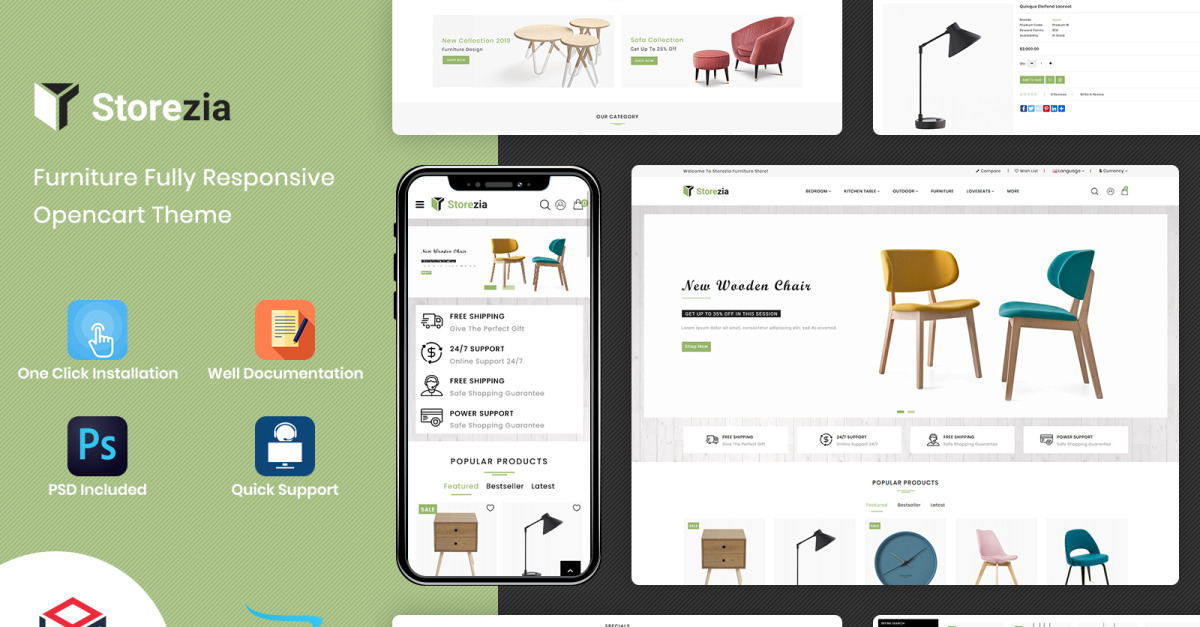
Шаблон для Opencart 3. CosmeticStore
Шаблон для Opencart 3 CosmeticStore – это комфортный интерфейс для просмотра и мониторинга интересующих товаров.
В шаблоне предусмотрено четкое разделение по категориям и направлениям.
Реализован удобный фильтр для поиска по одной или нескольким группам продукции (название, стоимость).
Добавлена функция сравнения продуктов.
К просмотру доступен демо-сайт.
Шаблон включает в себя обширное количество вкладок:
-продукция;
-информация для косметологов;
-акции;
-блог;
-условия доставки и оплаты;
— отзывы.
Установка модуля:
1. У вас должен быть установлен фикс Localcopy
2. Загрузить архив модуля через админку в разделе Установка модулей
3. Нажать кнопку Обновить в разделе Модификации
4. Перейти в Система > Пользователи > Группы пользователей > Администраторы, установите все галочки разрешений
5. Перейти в Расширения > Темы > Тема магазина Homestore > Включить и затем перейти в редактирование и нажать на кнопку сохранить. После чего установятся модули шаблона и частично демо-контент (данные сайта не будут удалены)
После чего установятся модули шаблона и частично демо-контент (данные сайта не будут удалены)
6. Перейти в Система > Настройки > Редактировать магазин > Выберите тему «Тема магазина CosmeticStore» и нажмите сохранить
Платные модули в шаблоне:
1. Модуль Блог
2. Модуль Отзывы
3. Модуль Упрощённый заказ
Все модули в шаблоне и не требуют дополнительной оплаты.
Внимание! В целях защиты от пиратства, после того, как вы купите шаблон, мы сами бесплатно установим его на ваш сайт и настроим. Так же вы можете сразу выслать нам доступ в «админку» магазин и FTP. В дальнейшем при миграции вашего магазина, мы обязательно вам поможем с «переездом» данная услуга бесплатная.
- Opencart 3.0.0.0
- Opencart 3.0.1.1
- Opencart 3.0.1.2
- Opencart 3.0.2.0 или ocStore 3.0.2.0
- Opencart 3.1.0.0
- Opencart 3.0.3.1
- Opencart 3.0.3.2
- Opencart 3.
 0.3.3
0.3.3 - Opencart 3.0.3.6
- Opencart 3.0.3.7 и OcStore 3.0.3.7
1. «Директория не доступна для записи!» или «Папка не разрешена для записи!»»
Решение проблемы:
Скачайте и установите дополнение Localcopy OCMOD
После установки этого дополнения нужно перейти в раздел Модификаторы и нажать кнопку «Обновить модификаторы». После этого можно устанавливать другие модули.
2. Модуль установился и работает в админке, но на сайте ничего не отображается
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*. tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
3. Ошибка 500 Internal Server Error
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
4. Не работает модуль на Opencart 3.0.3.6
В официальных сборках Opencart 3.0.3.5 — 3.0.3.6 есть баг — там модификаторы не работают с twig-файлами из-за ошибки в стандартном модификаторе /system/modification.xml — вторая операция из этого модификатора не срабатывает.
Проблема есть на оф. гитхабе и предложено решение https://github.com/opencart/opencart/blob/3.0.x.x_Maintenance/upload/system/modification. xml
xml
Мы сделали фикс-модификатор по этим рекомендациям, он заменит файл /system/modification.xml на правильный.
Решение проблемы:
1. Сделайте резервную копию вашего файла /system/modification.xml
2. Скачайте фикс-модификатор по ссылке и установите его у себя в админке
3. Обновите кэш модификаторов
4. Обновите кэш twig-шаблонов
Включите javascript, чтобы увидеть комментарии
Установка шаблона Opencart 3 для Ultramodern
Благодарим вас за покупку темы Ultramodern Opencart 3x. Выберите в правом меню, чтобы просмотреть пошаговую инструкцию по установке и настройке этой темы.
ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ:
Пожалуйста, обратите внимание, что эта тема НЕ будет автоматически настроена с теми же настройками, что и наша демонстрация… но с демонстрационными продуктами и настройками Opencart. Но перейдите по ссылкам справа, и настройки будут идентичными.
Так что не пугайтесь, если домашняя страница не похожа на нашу демонстрацию. Вам нужно будет добавить свои собственные изображения баннера и слайдера.
Вам нужно будет добавить свои собственные изображения баннера и слайдера.
Следуйте нашим шагам, и это произойдет. Свяжитесь с нами, если у вас есть какие-либо вопросы.
Примечание. эта тема настроена так, чтобы в раскрывающемся меню отображались левый или правый столбцы. Так что у кнопки гамбургер нажмите, вы должны добавить модули в левый или правый столбец.
Установка шаблона
- Перейдите в раздел «Расширения» и нажмите «Установщик».
- Нажмите «загрузить» рядом с «загрузить файл».
- Найдите zip-файл «upload-aura.ocmod.zip» и выберите этот файл для загрузки.
- Автоматически появится загрузчик, показывающий процесс установки. Не нажимайте прочь. Оставайтесь на этой странице, пока файлы темы не будут загружены.
- Теперь нажмите «расширения > модификации» и нажмите кнопку «обновить» в верхней части страницы прямо под вашим именем пользователя
Теперь, когда файлы загружены, вам нужно включить тему.
- Нажмите «расширения» и снова нажмите «расширения»… затем в разделе «Выберите тип расширения» выберите «темы».
- Нажмите синий значок редактирования рядом с названием вашего магазина
- В разделе «Каталог тем» выберите «Аура» (один из вариантов цвета)
- Нажмите «сохранить» вверху справа страницы.
Также в этом разделе вы можете выбрать количество товаров на странице и лимит описания списка. И размеры изображений, которые описаны ниже. Поскольку это тема с бесконечной прокруткой, лучше всего выбирать около 4 товаров на странице.
Тема установлена.
Размеры изображений
Поскольку вы все еще находитесь в этом разделе, давайте отсортируем размеры ваших изображений.
- Нажмите «расширения» и снова нажмите «расширения»… затем выберите «темы»
- Нажмите синий значок редактирования рядом с названием вашего магазина
Добавьте указанные ниже размеры ширины. Высота изображений (выделена красным) не является обязательной.
Высота изображений (выделена красным) не является обязательной.
Если вы предпочитаете автоматическую настройку высоты изображения, добавьте 1 только для высоты.
Добавление вашего логотипа
- Зайдите в «Система» и выберите «Настройки». Теперь нажмите «Изменить» для вашего магазина.
- Нажмите на вкладку «изображение». Нажмите на первое поле, где вы видите логотип «opencart».
- Появится всплывающее окно. Нажмите кнопку «Загрузить» и найдите только что созданный логотип на жестком диске. Как только вы это сделаете, он будет добавлен в список во всплывающем окне. Дважды щелкните логотип. Теперь он сохранен, и все готово.
Создание слайдера домашней страницы
Сначала вам нужно создать изображения баннера. В моем примере я создал их размером:
1500 пикселей в ширину и 600 пикселей в высоту.
«если вам нужны изображения с высоким разрешением для слайдера, сделайте ваши изображения 1900 в ширину и 1056 в высоту».
Создайте несколько изображений указанного выше размера и сохраните их на жестком диске. Убедитесь, что все они одинакового размера.
В панели администратора выберите Дизайн > Баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.
- Назовите баннер, например, «баннеры домашней страницы».
- Теперь нажмите «+» (плюс), чтобы добавить новый баннер
- Добавьте заголовок (он будет виден) Сделайте что-нибудь простое и быстрое. Не больше нескольких слов или меньше.
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница. Возможно, вы захотите вернуться к этому, если у вас еще нет продуктов.
- После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого баннера, который у вас есть
- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.

Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом со слайд-шоу щелкните карандаш для редактирования
- Нажмите на добавление модуля «+» (значок плюса).
- Добавьте название модуля (что-то вроде «ползунок домашней страницы»
- Теперь выберите из только что созданной группы баннеров (баннеры главной страницы)
- Теперь добавьте высоту и ширину, которые должны отражать размер ваших изображений.
Размер нашего примера: 1500 пикселей в ширину и 600 пикселей в высоту. - Установите статус «включено».
Теперь нам нужно убедиться, что слайдер находится в макете вашей домашней страницы
Перейдите в «Система» > «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Если это новая установка, у вас уже есть слайд-шоу из демонстрации в этой области. Переключите его на слайд-шоу, которое вы только что создали «ползунок домашней страницы»
Убедитесь, что вы прикрепили слайд-шоу к содержимому top
Нажмите «Сохранить» (значок диска) в правом верхнем углу страницы.
Добавление рекомендуемых продуктов на домашнюю страницу
Когда у вас есть продукты, вы захотите добавить несколько рекомендуемых продуктов на свою домашнюю страницу.
По умолчанию избранные товары уже настроены на вашу домашнюю страницу. Но на случай, если этого не произошло или вы не начинаете с нуля.
Вы также можете установить специальные и последние или рекомендуемые продукты. Мы будем использовать избранные изображения для инструкций.
- Перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке
- Рядом с избранным вы увидите 2 кнопки. Если он не установлен, а левая кнопка зеленая, нажмите «Установить».
- Теперь нажмите на кнопку карандаша для редактирования.
- Добавьте имя рекомендуемого модуля. В нашем примере
- Вручную введите названия продуктов, которые вы хотите отобразить как рекомендуемые, в верхнем поле ввода.

- Добавить лимит товаров (в нашем примере у нас 4 товара)
- Сделайте ширину изображения 500 пикселей и установите высоту либо на 1 для автоматической высоты, либо на коэффициент для ваших изображений.
- Затем сохраните (правый верхний угол страницы)
.
мы использовали «Избранные товары — домашняя страница».
Теперь убедитесь, что он находится в макете вашей домашней страницы.
Перейдите в «Дизайн» > «Макеты» — щелкните значок карандаша рядом с макетом «Главная».
Теперь нажмите кнопку «+», чтобы добавить модуль
Выберите избранное, поместите его в положение «контент внизу».
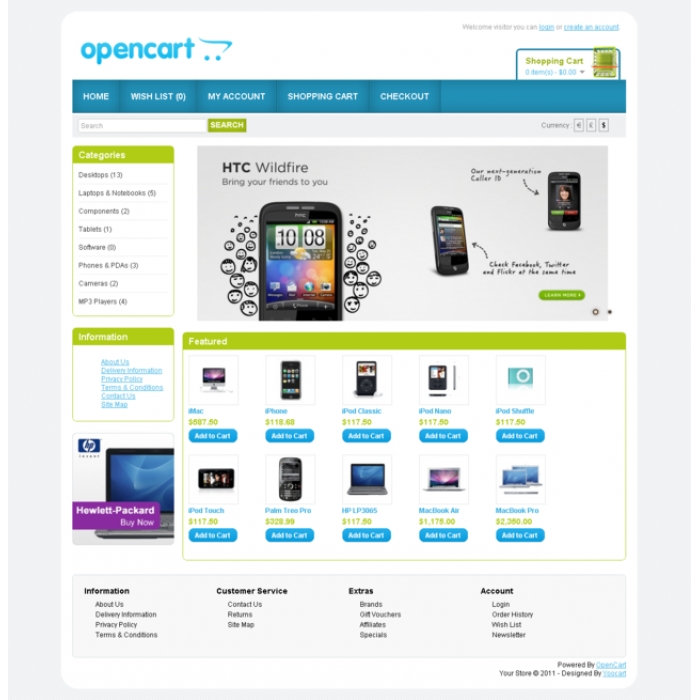
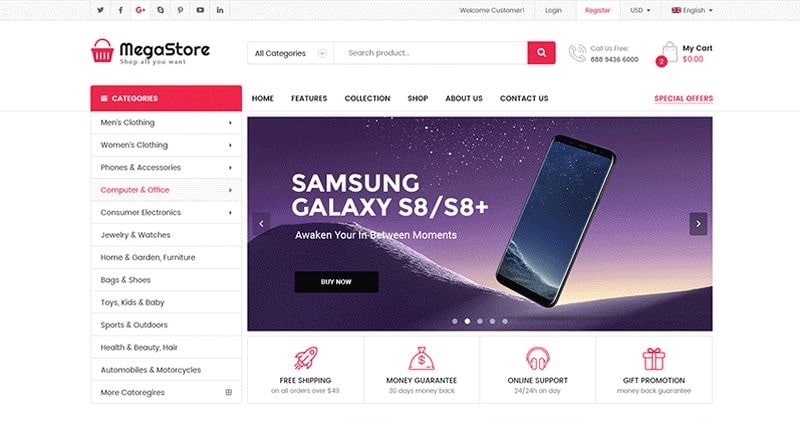
Макет главной страницы Opencart
Создание баннеров
Создайте изображения баннера размером:
- 500 пикселей в ширину x любая высота (если вы помещаете баннер в столбец)
- 1200 пикселей в ширину и около 250 пикселей в высоту (если вы размещаете баннер в верхнем или нижнем колонтитуле)
В панели администратора перейдите в раздел Дизайн > баннеры
- Нажмите «+» (плюс) в правом верхнем углу страницы.

- Назовите баннер, например, «Боковые баннеры» или «Нижние баннеры». В зависимости от должности.
- Теперь нажмите « + » (плюс), чтобы добавить новый баннер
- Добавьте заголовок (это будет отображаться как тег alt, что важно для хорошего SEO)
- Щелкните поле изображения, щелкните поле карандаша, щелкните значок загрузки вверху и выберите один из созданных вами баннеров, которые находятся на вашем жестком диске
- Добавьте ссылку, на которую будет ссылаться страница. Возможно, вы захотите вернуться к этому, если у вас еще нет товаров.
- После загрузки в систему выберите баннер, который будет отображаться на дисплее.
- Повторите для каждого имеющегося у вас баннера, если их больше 1. Убедитесь, что все они одинакового размера, так как они автоматически поворачиваются, если у вас больше 1 баннера.
- Когда вы закончите добавлять баннеры, щелкните значок сохранения в правом верхнем углу страницы.

Теперь перейдите в раздел «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке — рядом с «баннером» нажмите карандаш для редактирования (или кнопку «Установить», если вы еще не установили его).
- Нажмите на добавление модуля «+» (значок плюса).
- Теперь добавьте имя модуля. Мы использовали «боковые баннеры»
- Выберите в раскрывающемся списке название вашего баннера «Side Banner Ads». Или как вы это назвали.
- Сделайте ширину 500 и высоту 1. (добавление высоты 1 позволит установить автоматическую высоту)
- Сохранить (значок диска) вверху справа на странице
Теперь нам нужно убедиться, что баннер находится в макете вашей домашней страницы.
Перейдите в раздел «Дизайн» > «Макеты» и щелкните значок карандаша рядом с макетом, на котором должен отображаться баннер. В нашем примере он отображается на странице категорий.
Измените положение, в котором должны отображаться баннеры. Поэтому, если вы сделали баннер горизонтального размера, вы можете разместить его сверху или снизу контента.
Поэтому, если вы сделали баннер горизонтального размера, вы можете разместить его сверху или снизу контента.
Добавить значки социальных сетей
К сожалению, в Opencart нет иконок социальных сетей. Но вы можете выполнить поиск модулей Opencart, чтобы узнать, найдете ли вы какие-либо модули, которые вам нравятся, и можете установить и пропустить эту часть. http://www.opencart.com/index.php?route=extension/extension В противном случае вы можете вручную установить их в эту тему, выполнив следующие действия. Если вам нужна помощь с этим разделом, свяжитесь с нами по [email protected] и мы сделаем это за вас.
Шаг 1. Социальные сети:
- Войдите в панель администратора и нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите до места, где вы видите «html-контент» 9.0027
- Нажмите зеленую кнопку установки, если этот модуль еще не установлен.
Шаг 2 – Социальные сети:
Теперь нажмите на эту ссылку:
https://themegoblin. com/socialmedia-icons.txt
com/socialmedia-icons.txt
- Вы увидите кучу кода, заключенного в УДАЛЕНИЕ и ЗАВЕРШЕНИЕ УДАЛЕНИЯ
- Давайте использовать facebook например
У нас также есть варианты для twitter, google+, pinterest, instagram и youtube. Допустим, например, у вас нет учетной записи YouTube и вы хотите удалить этот значок.
- Все, что вам нужно сделать, это удалить из в
- И сделайте то же самое для других значков социальных сетей, если вы не хотите их включать.
Допустим, у вас есть только facebook и twitter. И вы удалили другие. Теперь файл должен выглядеть следующим образом:
Выбрать всю копию в файле и скопируйте его.
Шаг 3 — Социальные сети:
- Теперь вернитесь к своему администратору Opencart, нажмите «Расширения» > «Расширения», затем выберите «модули» в раскрывающемся списке и прокрутите до места, где вы видите «html-контент»
- Нажмите синюю кнопку с карандашом, чтобы отредактировать «html-контент».
- Нажмите «добавить модуль».
- Добавьте имя модуля. В нашем примере мы использовали «социальные сети»
- ОСТАВЬТЕ ЗАГОЛОВОК ПУСТЫМ,
- Нажмите кнопку просмотра кода
- И вставьте сюда содержимое текстового файла
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
.
.
Шаг 4 – Социальные сети:
Теперь нам нужно добавить HTML-контент в ваш магазин. Перейдите в раздел «Дизайн» > «Макеты».
- Щелкните значок синего карандаша, чтобы отредактировать каждый раздел, начиная с учетной записи.
- Внизу нажмите на синий значок «+», чтобы добавить новый модуль.
 (значок + внизу, а не вверху)
(значок + внизу, а не вверху) - Теперь появился новый модуль, который автоматически устанавливает его в баннер. Нам нужно изменить это.
- Измените его с баннера на html-контент 1 (или 2, если у вас более одного html-контента)
- Установите положение «содержимое внизу». Вы также можете поместить значки социальных сетей в левую или правую колонку.
- Теперь нажмите «Сохранить» (значок синего диска в правом верхнем углу браузера)
Вы должны повторить шаги 1-6 выше для
- Аккаунт
- Филиал
- Категория
- Касса
- Сравнить
- Контакт
- По умолчанию
- Дом
- Информация
- Производитель
- Продукт
- Поиск
- Карта сайта
Покупки — Адаптивная тема Opencart 3
Распродажа
39,00 $
- Качественный и многофункциональный шаблон
- Премиум-поддержка на 1 год
- Бессрочные бесплатные обновления
Посмотреть демонстрацию в реальном времени
Информация об элементе
- Создано : 7 17 ноября
- Последнее обновление: 9 ноября 17
- Версия начальной загрузки: 3.
 x
x - Версия программного обеспечения: OpenCart 3.0.2.x,
- OpenCart 3.0.1.x, OpenCart 3.0.0.x
- файлов: PHP, HTML, JS, CSS
- Документация: Да
- Поддерживаемые браузеры: Firefox, Chrome, Safari, Edge
- Премиум-поддержка на 6 месяцев
- Бесплатные пожизненные обновления
Нет в наличии
Категории: Электронная коммерция, Шаблоны электронной коммерции, Мода, Шаблоны OpenCart, Темы OpenCart
Теги: шаблоны электронной коммерции, fashion opencart, жидкая сетка, Магазин подарков, ювелирные изделия, ювелирные изделия opencart, минимальный, многоцелевой, Тема OpenCart 3, Темы OpenCart, Премиум-шаблоны OpenCart, отзывчивый, отзывчивая электронная торговля, Отзывчивый Opencart, Отзывчивая тема OpenCart 3, Отзывчивые шаблоны OpenCart , Отзывчивая тема OpenCart, Отзывчивые темы OpenCart, покупки, темы корзины покупок
Описание
Описание
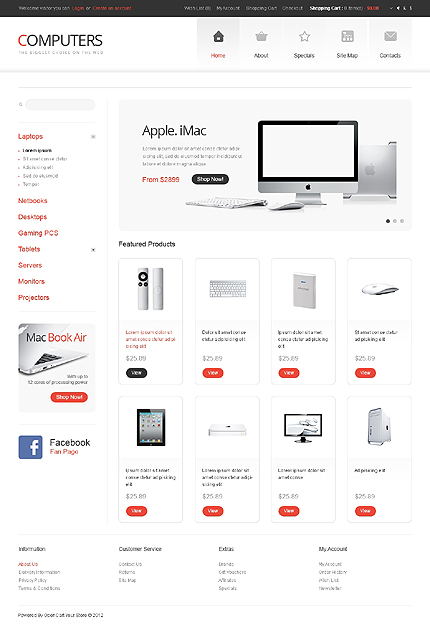
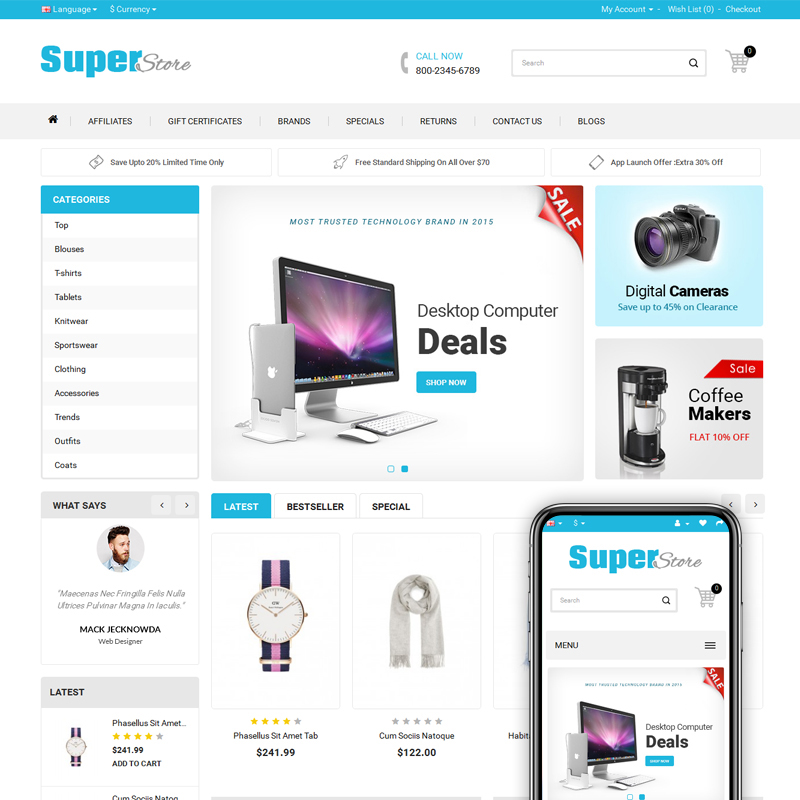
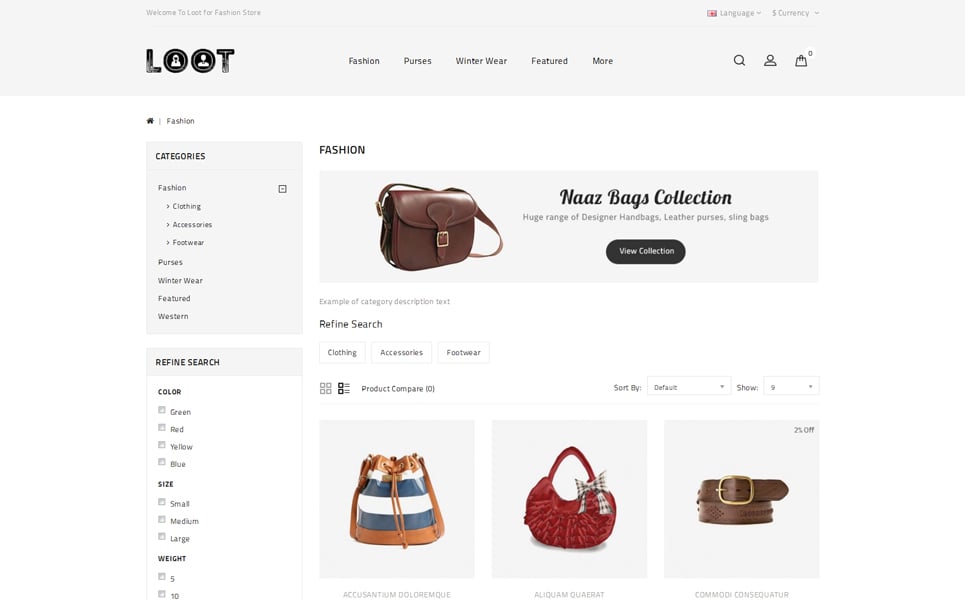
Адаптивная тема Opencart 3 — тема OpenCart Fashion Store с простыми и классными функциями. Предназначен для магазина моды, одежды, мебели, магазина модной одежды, ювелирных изделий, нижнего белья, дизайнерской одежды, косметики, салона красоты, игрушек, мебели, детских и отзывчивых многоцелевых магазинов.
Предназначен для магазина моды, одежды, мебели, магазина модной одежды, ювелирных изделий, нижнего белья, дизайнерской одежды, косметики, салона красоты, игрушек, мебели, детских и отзывчивых многоцелевых магазинов.
Хорошо задокументировано и обеспечена поддержка.
Предназначен для
Эта адаптивная тема OpenCart подходит для владельцев малого и среднего бизнеса, у которых есть свой интернет-магазин. Эта тема может быть использована для веб-сайта интернет-магазина, чтобы продавать свой продукт
Список функций
1. Совместимость с OPENCART версии 3.0.x
2. 100 % адаптивный макет
3. 1 столбец, 2 столбца и 3 столбца Поддерживается дизайн
0.02 Мобильное меню 5.02 Мобильные продукты 5 0
Модуль Tab Slider
6. Пользовательский модуль нижнего колонтитула
7. Пользовательский контактный модуль заголовка
8. Модуль новостной рассылки
9. Экспорт записи новостной рассылки в формате CSV
10. Поддержка VQMod
Поддержка VQMod
Модуль столбцов HTML 9.0003
12. HTML-модуль с 2 столбцами
13. Модуль HTML с 3 столбцами
14. Модуль HTML с 4 столбцами
15. Модуль слайдера пользовательского баннера
16. Модуль слайдера логотипа бренда
Модуль слайдера 0
17.0 18. Мультивалютность
19. Многоязычность
20. Легко настраиваемый
21. Последняя библиотека Font Awesome
22. Корзина Ajax / Список желаний
23. Семейство Google Fonts
9.0002 24.0003
25. Масштабирование изображения продукта и всплывающая галерея
26. Удобство для мобильных устройств (включение касания)
27. Удобство для пользователя
28. Настраиваемый модуль CMS боковой панели продукта
29. Easy Documentation
30. Ready with03 Sample Data 900
31. Подходит для любого интернет-магазина
32. Конструктор страниц с функцией перетаскивания
33. Около 25 готовых шорткодов с помощью конструктора страниц
Аккордеон
Коробка
Контактная форма
Слайдер контента
Обратный отсчет
Счетчик
Причудливый текст
Функция
Flickr
Галерея
Google Map
HTML
Image Carousel
Lightbox
Live Icon
Points
Table Table
Carousel
Протокол.

 0.3.3
0.3.3



 (значок + внизу, а не вверху)
(значок + внизу, а не вверху)  x
x