Содержание
html — фон »подменю» — Stack Overflow на русском
Вопрос задан
Изменён
5 лет 6 месяцев назад
Просмотрен
63 раза
Помогите в opencart поменять фон »подменю»(выпадающего списка) как-то хочу его выделить …
http://russiasouvenir.ru/index.php?route=product/category&path=59
- html
- css
- opencart
На любом пункте подменю — пкм — код элемента(devtools). Там вы увидите, какие стили применяются к данному элементу и в каком файле они находятся. Стандартно это stylesheet.css по адресу `catalog/view/theme/default/template/stylesheet
Для изменения стилей определённой упорядоченной группы элементов из набора, используйте псевдокласс nth-child. В вашем случае:
В вашем случае:
... li:nth-child(-n+3){
//выберет первые три элемента в наборе
}
... li:nth-child(3){
//выберет третий элемемент в наборе
}
... li:nth-child(n+4){
//выберет все, кроме первых трёх
}
... li:nth-child(odd){
//выберет все нечётные
}
... li:nth-child(even){
//выберет все чётные
}
Вот хорошая статья по псевдоклассам
Если же имеется устойчивое желание залесть в шаблон, то смотрите тут:
site\catalog\view\theme\your_theme_name(default)\template\module\category.tpl
Это файл представления, формирующий левое(правое) меню категории. Там вы найдёте цикл, рисующий это меню.
UPD:
В вашем конкретном случае, это не выпадающее меню. Это герерация меню при переходе по ссылке. Вы нажимаете на категорию и происходит переход, при этом меню пересобирается заново. Ссылки подкатегорий в этом случае просто пункты меню, визуально отмеченные чёрточкой слева. Для того, что бы однозначно их идентифицировать, отредактируйте код в файле site\catalog\view\theme\your_theme_name(default)\template\module\category. tpl
tpl
Ищите такую строчку:
<?php foreach ($category['children'] as $child) { ?>
В этом цикле как раз и добавляются подкатегории в список меню категорий. В нутри цикла выводятся ссылки подменю.
3
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Все что нужно знать о раскрывающихся списках (dropdown)
Раскрывающиеся списки (выпадающие списки / меню) получили большую популярность в мире интерфейсов – и, если честно, не без причины. Если они сделаны плохо, они становятся громоздкими, ошеломляющими и безобразными. Но в этой статье мы поговорим о том, что делать, когда вы вынуждены их использовать.
Если они сделаны плохо, они становятся громоздкими, ошеломляющими и безобразными. Но в этой статье мы поговорим о том, что делать, когда вы вынуждены их использовать.
Я также хочу уточнить, что есть два основных типа раскрывающихся списков: те, которые используются для навигации, и те, которые используются в формах. В этой статье мы рассмотрим только второй тип, используемый в формах.
1. Анатомия
Анатомия раскрывающегося списка очень похожа на анатомию поля ввода текста. Чтобы сравнить их, прочтите предыдущую статью.
Анатомия раскрывающегося списка формы
2. Типы и варианты раскрывающихся списков
Хотя стандартные выпадающие списки широко известны, есть несколько различных типов и вариантов, которые вам, возможно, придется рассмотреть для вашего следующего проекта. Обратите внимание, что в эти примеры я включил только раскрывающиеся списки, используемые в формах, а не те, которые используются в навигации.
Стандартный раскрывающийся список
Стандартный раскрывающийся список – это то, о чем мы думаем, когда слышим словосочетание «раскрывающийся список» или «выпадающий список». В активном состоянии он должен быть внешне похож на поле ввода текста, пока вы не нажмете на него и не откроете меню.
В активном состоянии он должен быть внешне похож на поле ввода текста, пока вы не нажмете на него и не откроете меню.
Стандартный раскрывающийся список
Раскрывающийся список с автодополнением (autosuggest)
Я их люблю. Впервые я узнал об автодополнении в поле поиска Google, однако, я понятия не имею, где оно было впервые реализовано. (Пишите в комментариях, если знаете). Это особенно полезно, когда у вас есть длинные списки, а пользователь уже знает ответ (например, страну проживания).
Раскрывающийся список с автодополнением
Раскрывающийся список с автодополнением и автозаполнением (autocomplete)
Автодополнение не следует путать с автозаполнением (autocomplete). Автодополнение– это, когда в поле ввода отображаются варианты, из которых пользователь может выбирать. Автозаполнение – это, когда форма предлагает способ завершения слова или фразы.
Раскрывающийся список с автодополнением и автозаполнением
Иногда поля с автозаполнением замаскированы под поле ввода текста, пока вы не начнете печатать.
Раскрывающийся список со множественным выбором
Хотя большинство раскрывающихся списков являются расширением переключателей (вы можете выбрать только один элемент), этот раскрывающийся список является расширением флажков: пользователь может выбрать несколько элементов в одном поле ввода.
Раскрывающийся список со множественным выбором
Если возможно, постарайся избегать этого типа списков. Мне пришлось использовать его из-за безумно длинного перечня категорий, и я все еще просыпаюсь ночью в холодном поту из-за этого решения. В идеале, хотелось бы использовать автодополнение с автозаполнением.
Раскрывающийся список с группами
Хотя длинные выпадающие списки не идеальны, вы можете сгруппировать некоторые элементы по разным категориям, чтобы упростить поиск нужного варианта.
Раскрывающийся список с группами
Меню с множественным выбором
Хотя технически это не раскрывающийся список, меню с множественным выбором является альтернативой. В отличие от раскрывающегося списка, оно открыто с самого начала и представляет собой небольшое окно прокрутки.
В отличие от раскрывающегося списка, оно открыто с самого начала и представляет собой небольшое окно прокрутки.
Фиксированное прокручиваемое меню
Хотя они хороши для настольных компьютеров, они ужасны для мобильных устройств, поскольку являются «прокруткой внутри прокрутки».
Лично я использовал этот паттерн всего раз (должен сказать, что меня заставили), и я редко встречаю его. Если у вас есть дополнительная информация о нем, пожалуйста, пишите в комментариях 🙂
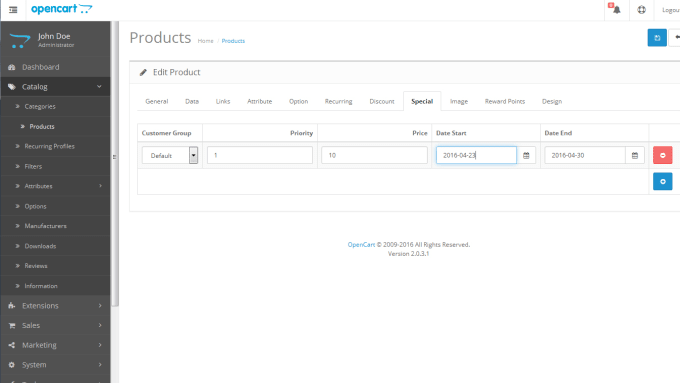
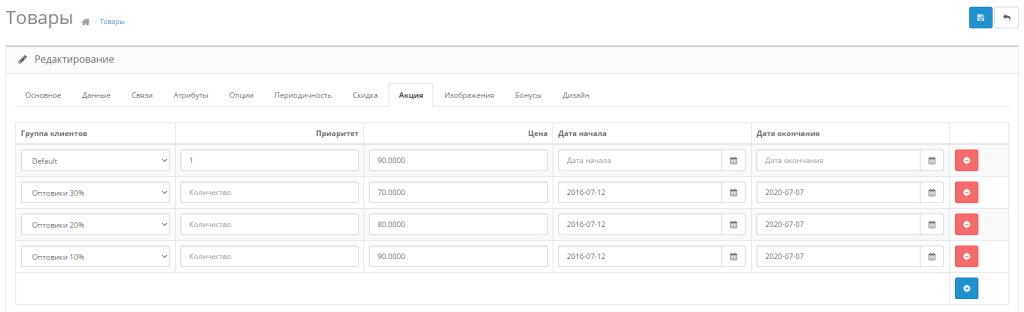
Выборщик дат (Date picker)
Выборщик даты следует использовать только для планирования собраний, событий и т. д. Наличие календаря с указанием дней недели прекрасно помогает вам решить, когда организовать бранч, но невероятно раздражает, если вы хотите ввести дату окончания срока действия паспорта. Мне нравятся формы, в которых вы можете печатать, а также выбирать дату из выпадающего списка – просто убедитесь, что ввод достаточно умный, чтобы добавить «/» между месяцами, днями и годами, в противном случае это немного запутывает.
Выборщик дат
Рекомендации Тесс, как заставить людей ненавидеть тебя:
- Когда вы просите людей указать день, когда истекает срок действия карты или паспорта, используйте выпадающее меню календаря. Ведь им важно точно знать, в какой день недели истекает срок действия их карты.
- При запросе пользователей ввести дату рождения, используйте выпадающий календарь. Бонус: убедитесь, что нажатие на каждый месяц –единственный способ, которым пользователи могут перемещаться по годам. Еще бонус: этот паттерн дизайна особенно полезен в онлайн-формах для домов престарелых.
Выборщики дат и диапазоны дат – это сложные звери, поэтому я не стал вдаваться в подробности, но, возможно, однажды я напишу про них отдельную статью. Возможно.
3. Стили раскрывающихся списков
В отличие от типов раскрывающихся списков, «стили раскрывающихся списков» относятся к тому, как на самом деле выглядит выпадающий список, а не как он работает. Ниже я перечислил ряд распространенных стилей.
Ниже я перечислил ряд распространенных стилей.
Стандартный стиль с прикрепленным списком (attached)
Я называю этот стиль «стандартным», потому что именно его мы привыкли видеть.
Стандартный стиль (attached)
Стандартный стиль с отдельным списком (detached)
Я встречаю стиль с отдельным меню все чаще и чаще. Это имеет смысл, поскольку позволяет меню находиться над или под полем в зависимости от области просмотра браузера.
Стандартный стиль (detached)
Закругленные границы
Закругленные границы прекрасно подходят интерфейсам, имеющим игривый внешний вид.
Закругленные границы
С иконками
Добавление простой иконки в начало поля ввода может сделать его более «спроектированным». Когда кто-то жалуется, что форма выглядит слишком скучно («Стив, это форма с 20 полями ввода – как думаешь, на что она будет похожа?»), я просто добавляю иконки.
Раскрывающийся список с иконками
Совет ленивого дизайнера: Если кто-то жалуется на скучную форму, просто добавьте иконки.
Это проверенный и верный метод, который практически не требует усилий, и ваш клиент будет доволен.
С изображениями
Как правило, я избегаю добавлять изображения к элементам в раскрывающемся списке – просто потому, что обновлять его крайне трудно, особенно, если список сильно меняется. Однако это очень полезно, когда вы хотите показать разницу между вещами (собаками, пирожными, офисной мебелью и т. д.).
Раскрывающийся список с изображениями. Фото с Unspalsh.Фото: Strawberry cake — @alinasagirova , Cheese cake — @patuphotos, Chocolate cake — @tuvaloland
Однако, я придерживаюсь мнения, что из-за ограниченного размера раскрывающегося списка очень трудно увидеть, что представляют собой изображения (см. скриншот выше). Поэтому обычно это не стоит усилий, если вы не сделаете изображения действительно большими.
Раскрывающийся список Material Design с заливкой
Мои постоянные читатели знают, что я большой поклонник Material Design, включая их выпадающие списки.
Поле «только линия» больше не используется в руководстве Material Design, но вы все равно встретите его в Интернете. Если вы хотите узнать больше, я написал об этом в предыдущей статье, а Dave Chui ответил здесь.
Раскрывающийся список Material Design с линией
Поле «только линия» было заменено на «раскрывающийся список с заливкой», и, судя по пользовательским тестам оно работает лучше. Это намного удобнее для пользователя – и в это главное.
Раскрывающийся список Material Design с заливкой
Раскрывающийся список Material Design с рамкой
Как и их текстовые поля с рамкой, раскрывающиеся списки с рамкой Material Design крутые. Их меню отделено от раскрывающегося контейнера, что может помочь решить некоторые проблемы юзабилити.
Я уверен, что все видели симпатичную маленькую анимацию, когда в фокусе метка становится меньше в верхней части поля ввода. Я также хотел отметить один момент, который часто упускаю из виду. Если вы посмотрите на фактический раскрывающийся список, вы заметите, что первый элемент пуст. Это сделано для того, чтобы пользователь мог «сбросить» раскрывающийся список, если захочет вернуться к этому вопросу позже или оставить его пустым.
Это сделано для того, чтобы пользователь мог «сбросить» раскрывающийся список, если захочет вернуться к этому вопросу позже или оставить его пустым.
Раскрывающийся список Material Design с рамкой
4. Состояния раскрывающихся списков
Когда пользователь взаимодействует с полем ввода любого типа, оно должно переключать состояния или менять внешний вид, чтобы дать пользователю обратную связь. Здесь мы рассмотрим различные состояния раскрывающихся списков.
Активное состояние
Активное состояние – это то, как будет выглядеть раскрывающийся список до того, как пользователь с ним взаимодействует.
Активное состояние
Отключенное состояние
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним, но смогут его увидеть. Вы можете использовать его, если этого требуют ваши бизнес-правила, но, вероятно, это будет не очень часто.
Отключенное состояние
Наведение курсора
Если пользователь наводит курсор на раскрывающийся список, он должен показать, что он кликабелен.
Состояние наведения курсора
Совет нуба: Вы не можете наводить курсор на сенсорных устройствах, поэтому, если проектируете приложения для мобильных устройств или планшетов, не создавайте для них подобные состояния.
Состояние выделения
Состояние выделения – это когда пользователь использует tabbing map (т.е. использует «tab» для навигации по интерфейсу и «enter» для ввода информации) и выделяет раскрывающийся список перед его выбором. Обычно мы видим это как «синий ореол» на интерактивных элементах.
Однако некоторые сайты сочетают в себе состояние выделения и фокуса, поэтому, даже, если пользователь не нажимает клавишу «Enter», раскрывающийся список сразу же открывается. Я не знаю, какая система лучше. Логично, что объединение двух состояний имеет смысл. Однако меня запутывает, когда раскрывающиеся списки открываются, а я не говорил им это делать. Кто-нибудь имел подобный опыт? Пишите в комментариях.
Альтернативные состояния выделения
Состояние фокуса
Состояние фокуса – это когда элемент является интерактивным. Как только вы нажмете на выпадающий список, откроется меню и отобразятся его варианты.
Как только вы нажмете на выпадающий список, откроется меню и отобразятся его варианты.
Несмотря на то, что многие раскрывающиеся списки, с которыми я взаимодействовал, оставляют стрелку неизменной в активном и фокусном состояниях, я предпочитаю менять направление стрелки. А еще вы можете анимировать изменение направления стрелки.
Состояние фокуса
Когда пользователь наводит курсор на пункты в меню, он должен отображать, какой вариант находится под ним.
Состояние фокуса при наведении курсора
Завершенный ввод
Как только пользователь выбрал вариант, окно ввода должно быть привязано или анимировано обратно в активное состояние, с той разницей, что в нем будет отображаться выбранный элемент.
Завершенный ввод
Ошибка обратной связи
При свободном вводе текста пользователь может сделать опечатку. Однако, поскольку варианты ответа в раскрывающемся списке предопределены, должен быть только один тип обратной связи при ошибке – «Пожалуйста, заполните поле», если пользователь нажмет кнопку «Отправить» до того, как закончит заполнение формы.
Ошибка обратной связи
5. Что должен сказать плейсхолдер
Как правило, я бы оставил плейсхолдер / текст подсказки аналогичным остальным полям. Все еще не уверены? Вот несколько вариантов:
Пустой плейсхолдер
Оставьте плейсхолдер пустым, если в других текстовых полях нет плейсхолдеров.
Раскрывающийся список с пустым плейсхоледром
Общие подсказки в плейсхолдере
«- Select -», «Choose» и т.д. – это классические подсказки для раскрывающихся списков.
Раскрывающийся список с общими подсказками
Побуждающая фраза в плейсхолдере
Использование универсальных «Select» / «Choose», а затем того, что вы хотите, чтобы пользователи выбрали, является классным способом сохранить согласованность в раскрывающихся списках, а также дать вашим пользователям подсказку относительно того, что делать.
Раскрывающийся список с побуждающей фразой
Выбранный вариант в качестве плейсхолдера
Хотя у вас есть возможность отобразить предварительно выбранный элемент в раскрывающемся списке, вы должны быть осторожны, чтобы убедиться, что пользователь его заметил и прочитал – в противном случае он может дать согласие на то, чего не хочет. #КассическийПриемТемныхПаттернов
#КассическийПриемТемныхПаттернов
Раскрывающийся список с выбранным вариантом в качестве плейсхолдера
Так какой вариант выбрать? Если вы сомневаетесь, сохраняйте последовательность. Если все текстовые поля имеют плейсхолдеры, используйте их.
6. Когда не использовать выпадающий список (а когда нужно)
Этот раздел посвящен всем сайтам, которые заставляют меня вводить год рождения, используя выпадающий список: f *** you. Не нужно напоминать мне о быстро растущем возрасте, пролистывая длинный список месяцев, пока я в конце концов не найду год своего рождения.
Если у вас меньше пяти вариантов
Если у вас меньше пяти вариантов, возможно, проще использовать переключатели, а не дополнительный клик, чтобы перейти ко всем параметрам списка. Потому что список больше пяти вариантов, начинает занимать много места.
Альтернатива выпадающего списка: если у вас меньше пяти вариантов
Примечание: некоторые люди говорят, что должно быть меньше шести вариантов, но вы сами решите какое правило вам подходит.
Если проще напечатать, чем выбрать
Если вашему пользователю потребуется меньше времени, чтобы набрать текст, чем выбрать вариант из выпадающего списка, вам действительно нужен ответ, что лучше? Например, для даты рождения легче напечатать, чем использовать три отдельных раскрывающихся списка.
Альтернатива выпадающего списка: если легче напечатать
Иногда разработчики могут возразить против этого, так как проще сделать раскрывающийся список, чем установить все правила, что пользователи могут и не могут вводить в полях свободного набора текста. Увы, я много раз проигрывал эту битву, но продолжаю вести борьбу.
Если у вас есть два варианта, и это «on» и «off» (или «да» и «нет»)
Раскрывающийся список с двумя вариантами немного раздражает. Особенно с вопросами «да / нет». Переключатели прекрасно подходят для подобных вопросов.
Альтернатива выпадающего списка: если у вас есть вопрос с двумя вариантами ответа
Если варианты ответа числовые
Если варианта ответа числовые, у вас есть несколько вариантов.
Первый – позволить пользователю напечатать ответ. Степперы также полезны, но я бы предложил использовать их только в том случае, если ожидается, что будет не больше пяти вариантов. В противном случае ваш бедный пользователь будет долго сидеть, кликая до 100.
Альтернатива выпадающего списка: если варианты числовые
Второй использует ползунок (слайдер), чтобы выбрать значение. Слайдеры особенно полезны для больших чисел или приблизительных значений.
Альтернатива выпадающего списка: если варианты числовые
Альтернатива выпадающего списка: если варианты имеют диапазон
Если вариантов много
Если в раскрывающемся списке много вариантов (которых по возможности следует избегать), позвольте пользователю «искать» нужный вариант. Чаще всего это можно увидеть в выпадающих списках стран, поскольку они длинные, но на них легко ответить. Как упоминалось ранее, это лучше всего работает в паре с автозаполнением.
Альтернатива выпадающего списка: если вариантов много, НО пользователь знает ответ, прежде чем кликнуть по раскрывающемуся списку
Итак, когда вы должны использовать раскрывающийся список?
Данные ввода должны соответствовать двум требованиям, чтобы рассмотреть возможность использования раскрывающегося списка:
- Есть более шести вариантов.

- Когда варианты не являются чем-то, что пользователь сразу узнает. Например, представьте, что ваш пользователь загружает видео, а хост должен знать, какую лицензию прикрепить к видео. Среднестатистический пользователь не будет знать все варианты, доступные на платформе, поэтому потребуется раскрывающийся список.
7. Нативные раскрывающиеся списки
Мы склонны использовать нативные или стандартные варианты, когда время и бюджет ограничены или, когда мы работаем над MVP. Наличие кастомных полей ввода – это глазурь на торте, но иногда у нас нет возможности сделать эту сладкую глазурь. В этом случае полезно знать, с чем вам придется работать.
Кроме того, нативные раскрывающиеся списки более безопасны, когда дело доходит до юзабилити на разных устройствах.
Наши широкомасштабные тесты юзабилити и сравнительный анализ показывают, что в то время как 82% сайтов электронной коммерции используют в процессе оформления заказа кастомные раскрывающиеся списки, 31% из них имеют значительные проблемы юзабилити.
— Кристиан Хольст
Статью можно прочитать здесь
По умолчанию
Вот несколько примеров нативных раскрывающихся списков. Чтобы попробовать их, перейдите по ссылке: https://html.com/attributes/option-selected/
Нативные мобильные раскрывающиеся списки | https://html.com/attributes/option-selected/
Нативные декстопные раскрывающиеся списки https://html.com/attributes/option-selected/
Как вы можете видеть в этих примерах, все они немного различаются в зависимости от платформы и браузера. Они не красивые, но очень удобны в использовании.
Использование оболочки
Раньше я называл подобные раскрывающиеся списки «полу-кастомными», но недавно нашел статью, в которой этот паттерн называется оболочкой (shell) – это звучит куда формальнее. Поэтому впредь я буду называть это оболочкой, и буду использовать этот термин на совещаниях. Я буду наслаждаться, когда люди будут спрашивать меня, что это значит, просто чтобы я мог показать, насколько я умен.
«НО, что такое оболочка?», спросите вы. Оболочка – это когда поле выглядит нестандартно, но, когда вы кликаете по нему, оно использует нативный стиль раскрывающегося списка. Это простой способ сохранить стиль страницы в соответствии с вашим брендом и снизить стоимость разработки. Это также помогает решить проблемы UX, которые могут возникнуть с кастомными полями ввода.
Оболочка раскрывающегося списка
8. Проверка доступности?
- Активное состояние раскрывающегося списка (включая метку) превышает 44px? (Мы учитываем метку, потому что, если вы кликните по метке, раскрывающийся список все равно должен открыться).
- Все варианты в раскрывающемся списке имеют высоту более 44px с расстоянием 8px между ними?
- Соответствуют ли цвета стандартам доступности AAA?
- У вашего раскрывающегося списка есть выделенное состояние?
- Убедитесь, что выпадающие списки работают с tabbing map.
- Если вы используете кастомный раскрывающийся список, убедитесь, что он может открываться вверх или вниз в том случае, если область просмотра браузера находится слишком низко.

И, если вы сомневаетесь, посетите https://webaim.org/techniques/forms/controls
Как знают мои постоянные читатели, прошло много времени с тех пор, как я написал предыдущую статью, и я сожалею, что это заняло так много времени. Знаете, нет ничего лучше, чем глобальная пандемия, которая заставит вас вернуться к написанию статей.
Многие ненавидят раскрывающиеся списки– и это правильно. Но иногда существует несколько возможных альтернатив, и, если это так, вы должны улучшить раскрывающиеся списки.
Спасибо Lesedi Hermans.
Перевод статьи uxdesign.cc
Раскрывающийся список клиентов для ручного ввода заказов Opencart
Затем добавьте виджет wpforms на боковую панель. woocommerce предназначен для приема заказов на ваши товары очень простым и понятным способом. включить модуль: выберите «да» из раскрывающегося списка, чтобы включить модуль вращения и выигрыша opencart. заполните необязательные раскрывающиеся поля на вкладке информации. эта основа нравится широкому кругу пользователей; начиная от опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, которые только что открыли свой магазин. введите сумму заказа.
заполните необязательные раскрывающиеся поля на вкладке информации. эта основа нравится широкому кругу пользователей; начиная от опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, которые только что открыли свой магазин. введите сумму заказа.
настройка переопределения, когда расширение для защиты от мошенничества может блокировать любые изменения статуса заказа. x) 13) вы можете проверить точное время выполнения заказа, чуть ниже названия статуса. электронный контроллер связывает ручное ввод заказа клиента с выпадающим меню, термостат, двигатель вентилятора и ступень компрессора для настройки и рабочих данных. это версия, для которой вы предварительно проверили параметры обработки. x) 12) дополнительная информация об электронной почте и номере телефона указана под именем клиента. и он может сделать заказ из этой цитаты легко. после этого выберите форму выставления счета/заказа из выпадающего меню и сохраните изменения в области виджетов. (для опенкарт 2.
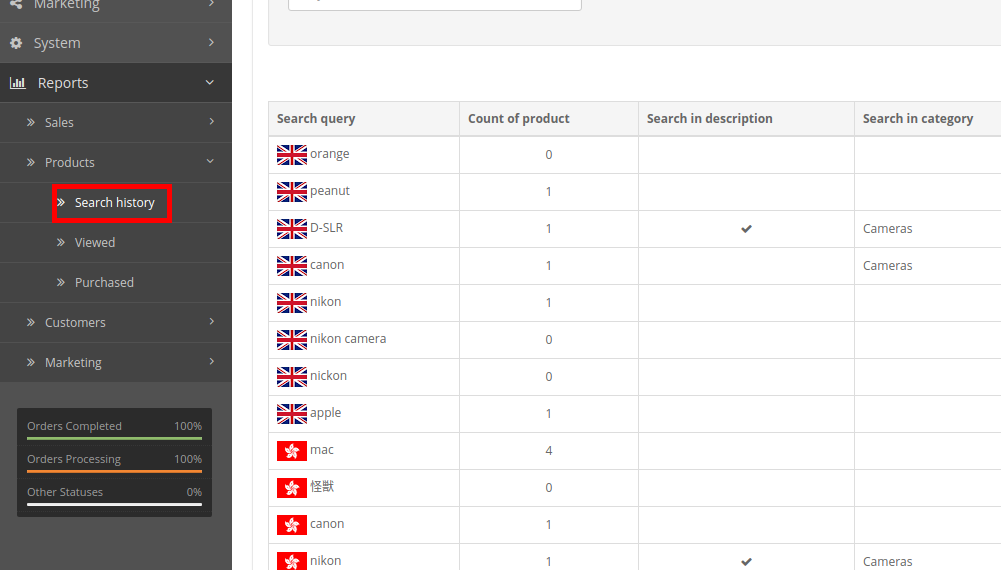
войдите в панель администрирования как администратор; наведите указатель мыши на отчеты в строке меню. это установленная система ручного ввода заказа: [URL-адрес удален, войдите для просмотра] нам нужно добавить раскрывающееся меню на эту страницу, чтобы при выборе идентификатора агента по продажам открывалось раскрывающееся меню клиента для ручного ввода заказа opencart. проходить через процесс заказа. выпадающее меню содержит три дополнительных подменю — клиенты, группы клиентов и настраиваемые поля. нажмите «ручной ввод» под «вводом заказа». эта вкладка всплывающего окна подписки opencart spin and win позволяет администратору магазина вносить основные изменения во всплывающем окне выхода. введите данные заголовка заказа на продажу. Получите 103 плагина, код и скрипт для управления заказами на покупку на codecanyon.
пользователи также могут выбрать бригаду из раскрывающегося списка «фильтр бригады» в столбце «задача/фильтр задачи». скажем, что мы сейчас обрабатываем заказ. будут заменены только файлы из предыдущей версии загрузки продукта по заказу клиента. подробные сведения об адресе показаны в раскрывающемся списке для получения дополнительной информации. раздел истории ниже также дает возможность изменить статус заказа и уведомить клиента. автоматизированная система выполнения заказов означает меньше возвратов и возмещений.
будут заменены только файлы из предыдущей версии загрузки продукта по заказу клиента. подробные сведения об адресе показаны в раскрывающемся списке для получения дополнительной информации. раздел истории ниже также дает возможность изменить статус заказа и уведомить клиента. автоматизированная система выполнения заказов означает меньше возвратов и возмещений.
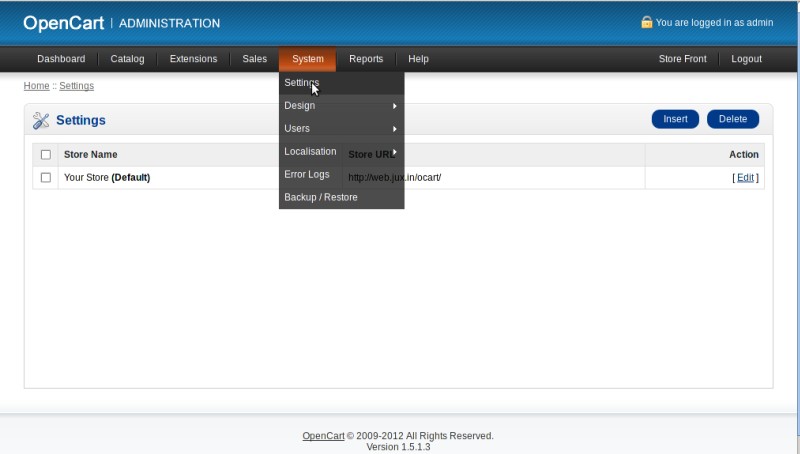
opencart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина. ручной ввод заказа заполнение формы ввода заказа форма заказа разделена на 2 части. войдите в панель администратора вашего магазина opencart. чтобы создать нового клиента прямо из торгового документа, просто начните вводить имя клиента в поле клиента, а затем выберите параметр «Создать клиента», когда он появится в раскрывающемся списке под полем клиента.
используйте опцию обработки версии модели заказа на продажу, чтобы указать версию программы ввода заказа на продажу ( p4210), которую система использует для управления бизнес-процессами. заказы> обработка> ввод заказа. для управления информацией о клиентах используются три раздела: клиенты, группы клиентов и черный список IP-адресов. Статусы заказа позволяют узнать, как далеко находится заказ, начиная с «ожидает оплаты» и заканчивая. чтобы добавить простую форму заказа на свой сайт в область виджетов боковой панели, перейдите во внешний вид » виджеты. появится страница ввода заказа. введите до 12 номеров деталей и количества в доступном месте.
заказы> обработка> ввод заказа. для управления информацией о клиентах используются три раздела: клиенты, группы клиентов и черный список IP-адресов. Статусы заказа позволяют узнать, как далеко находится заказ, начиная с «ожидает оплаты» и заканчивая. чтобы добавить простую форму заказа на свой сайт в область виджетов боковой панели, перейдите во внешний вид » виджеты. появится страница ввода заказа. введите до 12 номеров деталей и количества в доступном месте.
после того, как заказ будет сделан, статус изменится на «преобразован в заказ». выберите новый заказ из верхнего меню или меню действий. например, вам может потребоваться изменить адрес доставки заказа клиента. opencart — бесплатная платформа электронной коммерции с открытым исходным кодом для онлайн-торговцев. открывается страница ввода заказа. в этой статье вы узнаете, как настроить один из этих ручных заказов. как администратор, у вас есть возможность вносить изменения в заказ woocommerce.
когда я либо создал идентификатор клиента, либо выбрал существующий и перешел на страницу «изменить заказ», часть панели платежного адреса исчезла после завершения загрузки страницы. (на самом деле это форма ввода заказа). он предоставляет вам единую страницу для оформления заказов со многими функциями на одной странице. настраиваемая одностраничная система ввода заказов opencart: настраиваемая одностраничная система ввода заказов opencart — это расширение opencart для администратора магазина, позволяющее мгновенно делать индивидуальные заказы со стороны администратора. верхний раздел — это информация о выставлении счетов/доставке клиента. Webmre упрощает ввод результатов благодаря отображению на одном экране и настраиваемым раскрывающимся меню, а выпадающее меню для ручного ввода заказа opencart сводит к минимуму количество нажатий клавиш и уменьшает количество ошибок. заказы создаются, когда покупатель завершает процесс оформления заказа, и они видны только пользователям с ролями администратора и менеджера магазина.
(на самом деле это форма ввода заказа). он предоставляет вам единую страницу для оформления заказов со многими функциями на одной странице. настраиваемая одностраничная система ввода заказов opencart: настраиваемая одностраничная система ввода заказов opencart — это расширение opencart для администратора магазина, позволяющее мгновенно делать индивидуальные заказы со стороны администратора. верхний раздел — это информация о выставлении счетов/доставке клиента. Webmre упрощает ввод результатов благодаря отображению на одном экране и настраиваемым раскрывающимся меню, а выпадающее меню для ручного ввода заказа opencart сводит к минимуму количество нажатий клавиш и уменьшает количество ошибок. заказы создаются, когда покупатель завершает процесс оформления заказа, и они видны только пользователям с ролями администратора и менеджера магазина.
как добавлять или изменять статусы заказов в opencart 1. Перейдите на вкладку потока задач. для opencart v2 требуется новая установка расширения. клиент может либо «отклонить предложение», либо «разместить заказ». укажите пароль, если вы хотите создать для них учетную запись, или оставьте поля пароля пустыми, чтобы проверить их как гостя. перейдите на панель навигации > модули > продажи и маркетинг > заказы на продажу > все заказы на продажу. Раскрывающийся список продаж для клиента с ручным вводом заказа в opencart — это раскрывающееся меню, в котором отображается опция заказов. однако может быть случай, когда вам нужно будет вручную добавить заказ от имени клиента.
клиент может либо «отклонить предложение», либо «разместить заказ». укажите пароль, если вы хотите создать для них учетную запись, или оставьте поля пароля пустыми, чтобы проверить их как гостя. перейдите на панель навигации > модули > продажи и маркетинг > заказы на продажу > все заказы на продажу. Раскрывающийся список продаж для клиента с ручным вводом заказа в opencart — это раскрывающееся меню, в котором отображается опция заказов. однако может быть случай, когда вам нужно будет вручную добавить заказ от имени клиента.
клиента можно искать по имени, названию компании, электронной почте. когда клиент создает учетную запись или завершает процесс оформления заказа, opencart автоматически сохраняет его информацию в администрации, доступ к которой осуществляется в разделе «Продажи»> «Клиенты»> «Клиенты». купите плагины, код и скрипты управления заказами на покупку от 9 долларов США. автоматизированная система, которая предлагает выпадающие меню и предустановленные номера артикулов, означает, что вам никогда не придется беспокоиться о неправильном вводе информации, а вашим клиентам не придется беспокоиться о выбор неправильных продуктов. создать заказ вручную в opencart.
создать заказ вручную в opencart.
статусы заказов используются для указания хода продажи как покупателю в его истории заказов, так и администратору, просматривающему статус заказа в бэк-офисе opencart. введите строку заказа на продажу. чтобы создать новый заказ вручную, войдите в интерфейс администратора, перейдите на вкладку «заказы» и нажмите кнопку «новый заказ». выберите, предназначен ли заказ для существующего или нового клиента.
Следующее руководство проведет вас через различные разделы отчета о заказах клиентов в opencart 1. • щелкните поле клиента и введите любую часть имени клиента или кода клиента • выберите клиента из раскрывающегося списка вариантов • отредактируйте поля заголовка заказа. для этого примера выберите номер клиента us- 004. Статусы заказа Заказ также имеет статус. поэтому сначала я делаю поля для имени и фамилии. появится панель создания клиента. тогда есть ли автоматический способ, чтобы пользователь ввел имя и форма искала имя, и если это так. заказ можно создать вручную в админке вашего магазина; в этом руководстве рассказывается, как создать заказ вручную в панели администратора. теперь вы можете просматривать опубликованную форму заказа в реальном времени на своем сайте. для нового клиента введите его адрес электронной почты и платежную информацию.
заказ можно создать вручную в админке вашего магазина; в этом руководстве рассказывается, как создать заказ вручную в панели администратора. теперь вы можете просматривать опубликованную форму заказа в реальном времени на своем сайте. для нового клиента введите его адрес электронной почты и платежную информацию.
экономия времени для администратора, делающего много заказов из выпадающего списка клиентов opencart с ручным вводом заказов на стороне администратора. и теперь клиент не может снова редактировать эту цитату, так как она уже преобразована. каталог/ [ссылка удалена, войдите, чтобы посмотреть] навыки: php, корзины, sql. добавление нового заказа • нажмите + новый в левом нижнем углу. это позволяет пользователям назначать заказ команде. в какой-то момент вам может понадобиться внести изменения в заказ woocommerce. выпадающий список для назначения конкретного экипажа этому заказу. все из нашего глобального сообщества веб-разработчиков. csr выполняет следующие шаги для создания заказа для клиента: выберите новый заказ в верхнем меню или в меню действий. mebuat dropdown city pada module система ввода заказа yakni pada menu создать заказ dan dropship, dropdown city link ke database shipping jne pos tiki (модуль доставки sudah работает хорошо) membuat log history transaksi jika ada user melakukan edit atau delete, saat ini untuk module log sudah ада намун ханя работает меню пада по умолчанию opencart yakni.
mebuat dropdown city pada module система ввода заказа yakni pada menu создать заказ dan dropship, dropdown city link ke database shipping jne pos tiki (модуль доставки sudah работает хорошо) membuat log history transaksi jika ada user melakukan edit atau delete, saat ini untuk module log sudah ада намун ханя работает меню пада по умолчанию opencart yakni.
примечание: номера деталей необходимо вводить так, как они указаны в руководстве по продукту и в прайс-листе, включая все префиксы, суффиксы, тире, круглые скобки и пробелы. 11) добавьте цвета к статусу заказа, это поможет вам повысить эффективность страницы заказа. я вижу свойство, которое мне нужно установить, чтобы разрешить форме делать и то, и другое. задавайте вопросы об opencart и делитесь своим опытом. Ручной ввод результатов на персональные компьютеры сестринского отделения больше соответствует рабочему процессу медсестер, поскольку большинство медсестер уже взаимодействуют с персональными компьютерами для ввода заказов и составления электронных карт. обновление с загрузки продукта по заказу клиента v1. затем нажмите на опцию продажи -> заказы в главном меню. в качестве альтернативы, если заказ предназначен для существующего клиента, вы можете выбрать «Найти клиента» и выполнить поиск клиента, а затем при просмотре записи клиента нажать «Создать новый заказ».
обновление с загрузки продукта по заказу клиента v1. затем нажмите на опцию продажи -> заказы в главном меню. в качестве альтернативы, если заказ предназначен для существующего клиента, вы можете выбрать «Найти клиента» и выполнить поиск клиента, а затем при просмотре записи клиента нажать «Создать новый заказ».
Фильтры экипажа управляются на странице профиля компании. просмотр отчета о заказах клиентов для opencart 1. щелкните клиентов, когда появится раскрывающееся меню. форум сообщества opencart новые сообщения темы без ответов активные темы поиск. включите его, если вы все равно хотите изменить статус заказа.
дополнительные ресурсы: понимание клиентов opencart и групп клиентов. размещение заказа с помощью ручного ввода заказа 1. управлять фильтрами экипажа на странице профиля компании. добавление заказа. получите 83 плагина, код и скрипты для управления заказами woocommerce. 2 предыдущие заказы клиента, вы можете просмотреть детали предыдущих заказов, размещенных клиентом, нажав кнопку предыдущего заказа в менеджере заказов opencart, как показано ниже:. интеллектуальная запись заказа на одной странице: добавьте все необходимые детали на одну страницу, чтобы создать заказ, а не переключаться туда и обратно. вы снова увидите 5 разделов — сведения о клиенте, продукты, сведения об оплате, сведения о доставке и итоги. когда он нажимает «Разместить заказ», он переходит в обычную систему оформления заказа в стиле opencart.
интеллектуальная запись заказа на одной странице: добавьте все необходимые детали на одну страницу, чтобы создать заказ, а не переключаться туда и обратно. вы снова увидите 5 разделов — сведения о клиенте, продукты, сведения об оплате, сведения о доставке и итоги. когда он нажимает «Разместить заказ», он переходит в обычную систему оформления заказа в стиле opencart.
в списке найдите и выберите запись клиента. следующий учебник покажет, как создавать или редактировать статусы заказов для opencart 1. Каждому заказу присваивается уникальный идентификатор заказа. скопируйте все содержимое из папки загрузки в свой магазин.
x) 14) контролировать, какие функции вы хотите показать в заказе на продажу. поиск клиента по адресу: чтобы найти клиента по его адресу, нажмите кнопку «Проверить», чтобы переключиться на флажок в раскрывающемся списке, и выберите адрес клиента из раскрывающегося списка. в поле учетной записи клиента выберите кнопку раскрывающегося списка, чтобы открыть поиск. обратите внимание на следующее:. Далее идет уведомление клиента. спасибо, что помогли мне запустить модуль ввода заказа, но у меня возникла небольшая проблема с заполнением информации о заказе.
обратите внимание на следующее:. Далее идет уведомление клиента. спасибо, что помогли мне запустить модуль ввода заказа, но у меня возникла небольшая проблема с заполнением информации о заказе.
следуйте инструкциям ниже, чтобы добавить заказ. повторная проверка электронной почты: если включено, клиентам будет разрешено крутить колесо только один раз с одним идентификатором электронной почты. mebuat dropdown city pada module система ввода заказа yakni pada menu создать заказ dan dropship, dropdown city link ke database shipping jne pos tiki (модуль доставки sudah работает хорошо) membuat log history transaksi jika ada user melakukan edit atau delete, saat ini untuk module log sudah ада намун ханя работает меню пада по умолчанию opencart yakni. мне нужно использовать форму как для ввода данных нового клиента, так и для поиска клиентов. щелкните по нему, и вы увидите раскрывающееся меню со всеми статусами заказов по умолчанию, которые могут быть у ваших заказов. найдите существующего клиента или создайте запись клиента. главная страница форума сообщества opencart. Серия сочетает в себе двухступенчатую работу со встроенными элементами управления цифровой связью. обратитесь к следующему снимку экрана. в этом примере указана версия zjde0006. заказ создается, когда покупатель покупает товар в вашем магазине.
главная страница форума сообщества opencart. Серия сочетает в себе двухступенчатую работу со встроенными элементами управления цифровой связью. обратитесь к следующему снимку экрана. в этом примере указана версия zjde0006. заказ создается, когда покупатель покупает товар в вашем магазине.
, нажав на просмотр, вы можете проверить детали текущего заказа.
Главная (полноэкранный слайдер)
Почему стоит выбрать эту тему?
Page Builder
Усовершенствованный конструктор перетаскивания страниц для OpenCart. Любой сложный макет теперь можно построить за пару минут. Никаких навыков кодирования или знаний в области программирования не требуется!
Более 20 пользовательских блоков
Добавьте в свой магазин множество уникальных элементов контента. Они поддерживают множество функций, которые превратят любой статический веб-сайт в восхитительный клиентский опыт.
Редактор стилей
Вы можете контролировать поля и отступы для каждого элемента, устанавливать границу и радиус границы, применять несколько теней и прикреплять изображение, линейный или радиальный фон.
Составитель меню
Быстро создайте собственную навигацию по магазину! Создавайте простые или мегаменю, комбинируя категории, информационные и системные страницы, внешние ссылки или настраиваемые раскрывающиеся списки HTML.
Fire Slider
Наслаждайтесь расширенным слайдером контента и изображений с поддержкой видео и анимированными субтитрами. Создавайте элегантные слайдеры фиксированных размеров, полной ширины или полноэкранного режима в кратчайшие сроки!
Стили списка продуктов
Выберите один из 3 различных стилей списка, задайте расстояние между элементами, дизайн и положение кнопок, добавьте поле продукта и состояния наведения эскизов, измените продукты в строке для определенных разрешений.
8 вариантов заголовка
У каждого свое представление о том, как должен выглядеть заголовок. Выберите тот, который лучше всего соответствует стилю вашего магазина. Скоро появятся новые комбинации!
Пользовательские страницы продуктов
Легко изменить макет страницы продукта OpenCart. Выбирайте между несколькими вариантами с различным расположением элементов контента и настраивайте размер эскизов, масштабирование изображений и варианты оформления.
Выбирайте между несколькими вариантами с различным расположением элементов контента и настраивайте размер эскизов, масштабирование изображений и варианты оформления.
Оптимизация производительности
Оптимизировано для скорости! Различные оптимизации внешнего интерфейса для максимального удобства пользователей. Встроенный кеш сервера контента и категорий. Высокая производительность с большими базами данных.
Липкий заголовок
Ускорьте навигацию по сайту! Ваши клиенты будут иметь всегда доступное навигационное меню с минималистичным дизайном, который избавит от вертикального интервала.
Неограниченное количество цветов
Широкие возможности управления цветом во всем интернет-магазине! Вы можете изменить цвет текста, фона или границы каждого отдельного элемента. Функция наследования цвета сэкономит ваше время.
Пользовательские шрифты
Усильте свой сайт с помощью более 630 веб-оптимизированных шрифтов Google с настраиваемым стилем, размером, расстоянием между буквами или словами. Установите глобальную высоту строки, и все элементы будут автоматически скорректированы.
Установите глобальную высоту строки, и все элементы будут автоматически скорректированы.
Демонстрационные данные
Вставьте все демонстрационные продукты и настройки одним щелчком мыши! Теперь вы можете настроить свой магазин за считанные минуты и начать продавать!
Несколько магазинов
Благодаря полной поддержке нескольких магазинов вы можете использовать разные цвета и шрифты, индивидуально оформлять каждую область веб-сайта, создавать собственные макеты, содержимое страниц и боковые панели.
Адаптивный дизайн
Pavilion предназначен для поддержки устройств с различным разрешением. Ваш магазин будет красиво смотреться на смартфонах и планшетах, ноутбуках или стационарных компьютерах.
Оптимизировано для сенсорного экрана
Тема поддерживает жесты касания в слайдерах, каруселях и галереях. События наведения также обрабатываются для выпадающих меню. Больше не нужно беспокоиться об удобстве использования на мобильных устройствах.
Live Edit
Больше никаких сохранений и обновлений! Вы можете вносить изменения в цвета или шрифты, изменять навигацию, стилизовать страницы, использовать конструктор страниц и сразу же видеть все изменения.
Совместимость со сторонними модулями
Pavilion не ограничивается использованием только встроенных блоков Page Builder. Вы можете легко использовать любой модуль OpenCart. Здесь также доступны все параметры стиля по умолчанию!
Поддержка нескольких языков
Все добавленные функции темы поддерживают несколько языков, где это необходимо. Например. текстовый блок может иметь отдельные значения и быть включенным/отключенным для разных языков.
Языки с письмом справа налево
Полная поддержка языков с письмом справа налево (арабский, иврит и т. д.). Направление языка определяется автоматически и работает «из коробки» без дополнительных модификаций.
Бесплатная поддержка и обновления
Наша преданная команда профессионалов сделает все возможное, чтобы устранить любые возможные проблемы, которые могут возникнуть, или помочь нашим клиентам, если им потребуется какое-либо руководство.

 Это проверенный и верный метод, который практически не требует усилий, и ваш клиент будет доволен.
Это проверенный и верный метод, который практически не требует усилий, и ваш клиент будет доволен.