Содержание
Настройка модуля “NeoSeo Слайдшоу” для OpenCart
-
Установка модуля “NeoSeo Слайдшоу”
Для установки модуля “NeoSeo Слайдшоу” для OpenCart необходимо:
- Перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”:
- В открывшемся списке модулей выбрать “NeoSeo Слайдшоу” и нажать на кнопку “Установить”:
- Перейти в раздел “Дополнения”->”Менеджер дополнений” и в открывшемся окне нажать на кнопку “Обновить”.
На этом установка модуля завершена и можно переходить к редактированию настроек модуля.
-
Редактирование настроек модуля
Для редактирования настроек модуля необходимо перейти в административную панель сайта и выбрать раздел “Дополнения”->”Модули”. В открывшемся списке модулей выбрать “NeoSeo Слайдшоу” и нажать на кнопку “Редактировать”:
После этого на экране появится окно редактирования настроек модуля:
Вкладка “Параметры” предназначена для настройки следующих параметров:
- Название.
 Данное поле предназначено для ввода названия слайдшоу. Для примера, создадим слайдшоу для главной страницы интернет-магазина с названием “Баннер для главной страницы”:
Данное поле предназначено для ввода названия слайдшоу. Для примера, создадим слайдшоу для главной страницы интернет-магазина с названием “Баннер для главной страницы”: - Основные слайды. Данная опция позволяет выбрать необходимые изображения (слайды), которые будут выводится в слайдшоу:
В данном списке отображаются существующие баннеры интернет-магазина. В примере три баннера: “Большие слайды на главной”, “Маленькие слайды на главной” и “Производители”.
Чтобы просмотреть существующие баннеры, необходимо перейти в административную панель сайта и выбрать раздел “Дизайн”->”Баннеры”.
В разделе “Баннеры” можно отредактировать существующие баннеры, нажав на кнопку “Редактировать”:
Или создать новые, нажав на кнопку “Добавить”:
В результате откроется окно настройки нового баннера:
Для примера, создадим новый баннер с названием “Большие слайды на главной 2”:
В поле “Статус” выберем значение “Включено”:
Для добавления нового изображения нажмем на кнопку “Добавить баннер”:
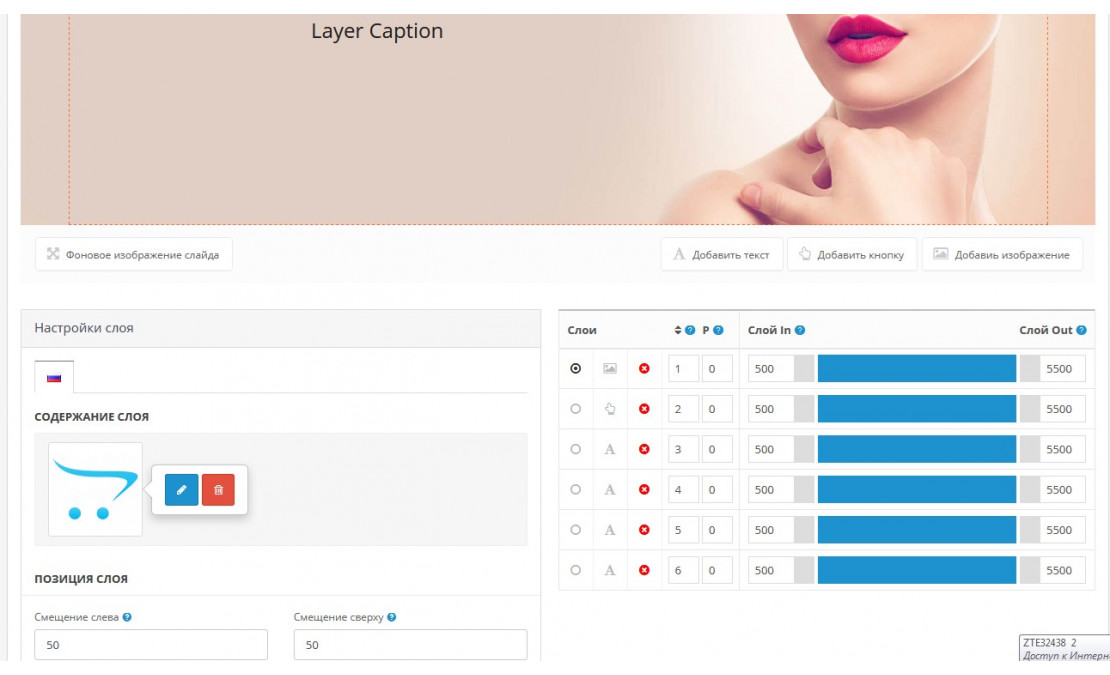
В результате откроется окно настройки нового изображения
В поле “Заголовок” вводим названия изображения, например “Слайд 1”.
Если необходимо сделать кликабельное изображение (то есть, чтобы при нажатии на изображение происходило перенаправление на определенную страницу) введите необходимую ссылку в поле “Ссылка”, например “https://neoseo.com.ua/”.
В поле “Изображение” выберите нужное изображение для слайдера.
В поле “Сортировка”, введите порядок вывода изображения, например 1.
Для примера добавим два рекламных изображения для баннера “Большие слайды на главной 2”:
После добавления всех настроек, необходимо нажать на кнопку “Сохранить”.
Теперь новый баннер стал доступен для выбора в списке слайдов:
Для нашего примера, выберем баннер “Большие слайды на главной”:
Зададим необходимые размеры слайдов, указав их ширину и высоту в соответствующих полях:
- Дополнительные слайды. Данная опция позволяет выбрать дополнительные изображения, которые будут выводится рядом со слайдшоу.

При выборе значения “Не выбрано”, дополнительные изображения отображаться не будут. При выборе баннера из списка, необходимо также задать размеры изображений, указав их ширину и высоту в соответствующих полях:
- Статус. Для того, чтобы подключить данный модуль к магазину, необходимо в поле “Статус” выбрать значение “Включено”.
Важно!!! После добавления всех изменений необходимо нажать кнопку “Сохранить”:
После сохранения настроек модуля перейдите в административную панель сайта и выберите раздел “Дополнения”->”Модули”. В списке модулей появился модуль “NeoSeo Слайдшоу->Баннер для главной страницы”:
Теперь, данный модуль можно подключить к любой странице сайта. Для этого перейдите в административную панель сайта и выберите раздел “Дизайн”->”Схемы”. В списке схем выберите схему, в которую необходимо добавить слайдшоу, и нажмите на кнопку “Редактировать”. Для данного примера выберем схему “Главная”:
Для данного примера выберем схему “Главная”:
В окне редактирования схемы нажимаем на кнопку “Добавить модуль”:
В списке модулей выбираем “NeoSeo Слайдшоу->Баннер для главной страницы”, в колонке “Расположение” выбираем необходимое расположение слайдшоу и задаем порядок сортировки:
После внесения всех изменений нажимаем на кнопку “Сохранить”:
В результате, после добавления модуля в схему “Главная” получаем следующий вид главной страницы сайта:
В данном случае, в настройках модуля указаны только основные слайды:
Для вертикального типа меню рекомендуемый размер большого баннера 800*400 рх. Для горизонтального меню – 1200*400 рх.
Отредактируем настройки модуля и добавим вывод дополнительных слайдов. Для этого в поле “Дополнительные слайды” выберем один из существующих баннеров, например “Большие слайды для главной 2” и зададим размеры изображений:
В результате получаем следующий вид главной страницы сайта:
Как изменить настройки слайдера в Opencart2x?
Число просмотров:
3 922
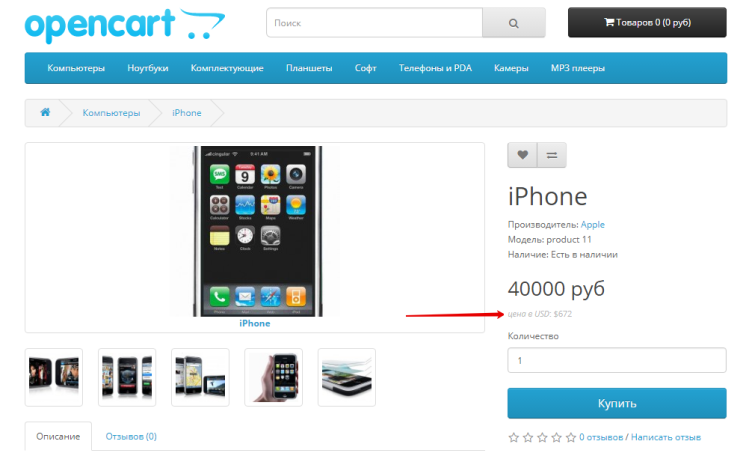
В одной из наших предыдущих статей, мы узнали с Вами как вывести артикул в карточке товара Opencart2x.
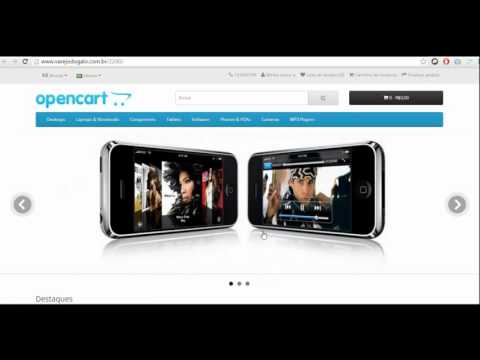
В этой статье, я расскажу Вам как настроить стандартный слайдер который выводится на главной странице Opencart 2x!
Как и в предыдущих статьях все манипуляции я буду показывать на примере сборки ocStore версии 2.3. Расположение исходных файлов для других версий может немного отличаться.
Из этой статьи Вы узнаете как:
- Как изменить скорость смены слайдов;
- Как отключить кнопки навигации и пагинации;
- Как остановить слайдшоу при наведении мыши;
- Как задать свой текст для кнопок навигации;
1 Шаг. Подключаемся к нашему FTP серверу с помощью программы FileZilla.
Данные для доступа к вашему FTP серверу уточняйте у Вашего хостинга.
2 Шаг. Открываем файл модуля слайдера slideshow.tpl
Во избежание ошибок, открывать файл стоит только с помощью специального текстового редактора NotePad++, не используйте стандартный блокнот!
Важно! Перед началом редактирования обязательно скачайте копию файла slideshow. tpl себе на компьютер или сделайте полный бэкап на вашем хостинге.
tpl себе на компьютер или сделайте полный бэкап на вашем хостинге.
Файл находится по пути catalog/view/theme/default/template/extension/module/slideshow.tpl
3 Шаг. Изменяем стандартные настройки слайдера
По умолчанию в файл слайдшоу выглядит следующим образом, но нас будет интересовать только блок выделенный красным.
Итак давайте разберём за что отвечают имеющиеся настройки и как мы можем их изменить.
items: 6, – Эта переменная позволяет установить максимальное количество видимых элементов (слайдов) в браузере с шириной более 1199px;
autoPlay: 3000, – Эта переменная задаёт скорость смены слайдшоу, по умолчанию она составляет 3 секунды (значение указано в миллисекундах), если вы хотите увеличить скорость например до 5 секунд, то вместо 3000 нужно указать значение 5000.
singleItem: true, – Эта переменная имеет всего 2 значения true и false. Если задать значение false то все наши слайды будут выводится в одну строку вот так:
Если задать значение false то все наши слайды будут выводится в одну строку вот так:
navigation: true, – Эта переменная позволяет скрывать/отображать навигационные стрелки Prev (Назад) и Next (Вперёд) и так же как и предыдущая имеет всего 2 значения true или false.
pagination: true, – Эта переменная позволяет скрывать/отображать кнопки пагинации и так же как и предыдущая имеет всего 2 значения true или false.
navigationText: [‘<i class=”fa fa-chevron-left fa-5x”></i>’, ‘<i class=”fa fa-chevron-right fa-5x”></i>’], – Эта переменная позволяет назначить свой собственный текст для навигации. Чтобы получить пустые кнопки используйте navigationText : false .
Также можно использовать HTML код, например мы можем сменить иконки стрелок на любые другие, взяв нужный шорт код с сайта Font Awesome с поисковым запросом arrow или chevron.
Затем просто копируем код для левой стрелки fa fa-arrow-circle-left и вставляем его вместо стандартного fa fa-chevron-left, аналогично проделываем и для правой стрелки с другим кодом чтобы получилось вот так:
navigationText: ['<i></i>', '<i></i>'],
И получаем вот такую красоту )
Так же с помощью переменной navigationText: мы можем задать любой текст для кнопок навигации.
Например если прописать код вот так: navigationText: [“Назад”,”Вперёд”],
То получим вот такой результат:
А теперь я вам расскажу как настроить слайдшоу чтобы оно останавливалось при наведении курсора мыши на текущий слайд.
Сделать это очень просто, достаточно дописать следующий код:
stopOnHover: True, – следующей строкой после pagination: true,
4 Шаг. Сохраняем и проверяем
Сохраняем и проверяем
После редактирования файла slideshow.tpl сохраните изменения и загрузите их на сервер.
Затем перейдите в ваш браузер и проверьте изменения нажав комбинацию клавиш CTRL+F5.
Если изменений нет, попробуйте перейти в раздел Менеджера дополнений в админке и нажмите кнопку Обновления кэша.
Всё должно заработать! На этом у меня всё.
Ну а если Вам захочется поэкспериментировать, то Вам табличка со многими другими параметрами которые Вы можете дополнительно указать для вашего слайдшоу!
Ниже приведены все опции доступные для настройки плагина jQuery Owl Carousel.
| Наименование | По умолчанию | Тип | Описание |
|---|---|---|---|
items | 5 | int | Эта переменная позволяет установить максимальное количество видимых элементов (слайдов) в браузере с шириной более 1199px |
itemsDesktop | [1199,4] | array | Позволяет установить число видимых слайдов в зависимости от ширины браузера. Формат Формат [x,y], где x = ширина браузера и y = число видимых слайдов. Например, [1199,4]означает, что если (окно <= 1199) { показывать на странице 4 слайда }. Также можно использовать itemsDesktop: false, чтобы отменить эти установки. |
itemsDesktopSmall | [979,3] | array | См. выше. |
itemsTablet | [768,2] | array | См. выше. |
itemsTabletSmall | false | array | См. выше. По умолчанию отключено. |
itemsMobile | [479,1] | array | См. выше. |
itemsCustom | false | array | Эта опция позволят установить собственные варианты в зависимости от ширины браузера. Если опция стоит, то itemsDeskop, itemsDesktopSmall, itemsTablet, itemsMobileи др отключены. Например: Например: [[0, 2], [400, 4], [700, 6], [1000, 8], [1200, 10], [1600, 16]]. |
singleItem | false | boolean | Отображает только один элемент. |
itemsScaleUp | false | boolean | Опция запрещает растягивание, если количество элементов (слайдов) меньше, чем объявлено. Чтобы включить растягивание элементов установить true. |
slideSpeed | 200 | int | Скорость смены слайдов в мс. |
paginationSpeed | 800 | int | Скорость пагинации в мс. |
rewindSpeed | 1000 | int | Скорость перемотки в мс. |
autoPlay | Измените на любой числовое значение, например, autoPlay: 5000 и пойдет прокрутка каждые 5 секунд. Если вы поставите true, по умолчанию скорость будет равна 5 секундам. | ||
stopOnHover | false | boolean | Остановить прокрутку при наведении мышки. |
navigation | false | boolean | Отображать кнопки “next” и “prev” |
navigationText | [“prev”,”next”] | array | Вы можете назначить свой собственный текст для навигации. Чтобы получить пустые кнопки используйте navigationText : false. Также можно использовать HTML. |
rewindNav | true | true | Переход к первому слайду (при достижении последнего). Используйте rewindSpeed, чтобы изменить скорость анимации. |
scrollPerPage | false | boolean | Вместо перехода по элементам срабатывает скролл. Оказывает влияние на кнопки next/prev и при клике/касании. |
pagination | true | boolean | Показываем пагинацию. |
paginationNumbers | false | boolean | Показываем цифры вместо кнопок пагинации. |
responsive | true | boolean | Вы можете использовать Owl Carousel лишь для десктопных сайтов. Чтобы отключить “отзывчивость” поставьте false. |
responsiveRefreshRate | 200 | int | Проверяет изменение ширины окна каждые 200мс для “отзывчивых” действий. |
responsiveBaseWidth | window | селектор jQuery | OwlCarousel проверяет window для отслеживания изменений ширины браузера. Вы можете проверять изменения ширины у любого другого элемента jQuery, например, у “.owl-demo”. |
baseClass | “owl-carousel” | string | Автоматически добавляет класс для базовых стилей плагина OwlCarousel. Лучше не изменять без крайней необходимости. |
theme | “owl-theme” | string | Стили CSS плагина owl по умолчанию для кнопок и навигации. Изменить этот параметр, чтобы определить свою собственную тему. Изменить этот параметр, чтобы определить свою собственную тему. |
lazyLoad | false | boolean | Задержка при загрузке изображений. Изображения за пределами области просмотра не будут загружены, пока пользователь не перейдет (проскроллит) непосредственно к самим изображениям. Замечательно подходит для мобильных устройств, увеличивая скорость загрузки страницы. IMG потребуется специальная разметка class=’lazyOwl’ и data-src=’your img path’. |
lazyFollow | true | boolean | Когда используется пагинация пропускается загрузка изображений у страниц, которые были пропущены. Только загруженные изображения будут показаны в области просмотра. Если установлено в false все изображения загрузятся, когда используется пагинация. Это надстройка к lazy load функции. |
lazyEffect | “fade” | boolean / string | По умолчанию стоит fadeIn с 400мс. Используйте Используйте false, чтобы отменить этот эффект. |
autoHeight | false | boolean | Добавляет высоту к owl-wrapper-outer, таким образом вы можете использовать различную высоту у слайдов. Используйте опцию только в том случае, если на странице один слайд. |
jsonPath | false | string | Позволяет вам загрузить непосредственно из json-файла. Ваша json-структура должна соответствовать owl json-структуре. |
jsonSuccess | false | function | Это ф-я, вызываемая после ответа сервера для $.getJSON, построенная в плагине carousel. |
dragBeforeAnimFinish | true | boolean | |
mouseDrag | true | boolean | Переключить вкл/откл события мышки. |
touchDrag | true | boolean | Переключить вкл/откл события касания. |
addClassActive | false | boolean | Добавляем класс ‘active’ видимым элементам. Работает с любым количеством элементов на экране. |
transitionStyle | false | string | Добаляет CSS3 transition стили (перехода). Работаем только с одним элементом на экране. |
Понравилась статья? Поставьте лайк, и напишите Ваш комментарий!
Так же делитесь статьёй со своими друзьями и знакомыми в социальных сетях!
Остались вопросы? Задайте их в комментариях, и я обязательно отвечу.
Хотите узнать больше об OpenCart? Подписывайтесь на мой Youtube канал!
ocstore opencart owl carusel настройка карусели настройка сладшоу настройка слайдера
Профессиональное слайд-шоу для Opencart 2 и Opencart 3
Файлы
| Имя файла | Совместимые версии |
Зенслайдер 2. 0 0 | v2.0.0.x, v2.0.1.x, v2.0.2.x, v2.0.3.x, v2.1.0.x |
| Зенслайдер 2.2 | v2.2.0.x |
| Зенслайдер 2.3 | v2.3.0.x |
| Зенслайдер 3 | v3.0.xx |
Описание
Zenslider — Настройте свое слайд-шоу прямо сейчас!
Особенности/ Характеристики/ Eigenschaften:
— Настройка цветов и непрозрачности
— Установите предпочтительную позицию для описания
— Настройка скорости
— Настройка навигаторов (показывать их или нет)
— Настройка заголовка и описания (показывать их или нет)
— Вставить HTML-код в описание (Ссылки, абзацы и т.д.)
— Немецкий язык включен
— и т.д…
— Personalizzazione dei colori e dell’opacità
— Выберите желаемую позицию для описания
— Персонализация скорости
— Personalizzazione delle frecce (номер входа)
— Personalizzazione della descrizione e del titolo (Mostrali Oppure No)
— Внутренний код HTML с описанием (ссылка, параграфы и т. д.)
д.)
— Lingua tedesca inclusa
— ecc…
— Jetzt auch in deutscher Sprache
Для получения дополнительной информации свяжитесь с нами здесь.
Per altre informazioni potete contattarci qui.
Für weitere informationen können Sie uns hier kontaktieren.
Метки
модуль,
профессиональное слайд-шоу,
настроить слайд-шоу,
настроить цвета,
по модулю,
персонализированное слайд-шоу,
персонализированное слайд-шоу,
персонализация цвета,
персонализация дома,
настроить домашнюю страницу,
Изображение продукта,
товарный баннер,
представьте себе продукт,
представить продукты,
создать дизайн,
креа иль туо дизайн,
создать слайдшоу,
создать слайд-шоу,
слайд-шоу,
плагин immagine,
плагин изображения,
настроить галерею,
персонализированная галерея,
личная домашняя страница,
персональные блюда,
персонализированный баннер,
слайдшоу по модулю,
профессиональное слайд-шоу,
многоязычное слайд-шоу,
многоязычный слайдер,
многоязычные баннеры
Комментарии
BU Слайд-шоу с подписью для Opencart
Хотите привлечь внимание пользователей, добавив неограниченное количество изображений с подписью (текст, изображение или видео), чтобы увеличить продажи?
С помощью BU Slider вы сможете создавать слайды, которые привлекут внимание пользователей и не дадут им покинуть вашу страницу.
Преимущества
- Увеличьте продажи с помощью ползунков распродаж и скидок
- Повысьте уровень вовлеченности посетителей с помощью ползунков BU
- Сосредоточьте внимание на рекомендуемых предложениях, чтобы сделать работу пользователей удобной
Почему это важно
Наличие неограниченного количества изображений для продвижения вашего продукта полезно для клиента, но может испортить макет вашей веб-страницы. Используя слайд-шоу для отображения изображений продуктов, клиенты могут наслаждаться выбором визуальных эффектов, не создавая беспорядка, разбросанного по всей странице.
Как это работает?0049 Демонстрационная страница
Щелкните здесь, чтобы просмотреть живую демонстрацию
Функции
- Простота использования (полностью контролируется администратором)
- Возможность установить ширину ползунка как полную или фиксированную ширину
- Возможность установить положение ползунка под заголовком меню или меню заголовка ниже
- Легкий и быстрый
- Адаптивный дизайн
- Эффекты нескольких переходов
- Несколько экземпляров разрешено на одной странице.

- Поддержка нескольких языков.
- Поддержка клавиатуры.
- Анимированные HTML-заголовки с пользовательскими эффектами (затухание, перемещение вверх, перемещение вправо…).
- В Slides используется только допустимая разметка HTML5 (оптимизированная для SEO).
- Анимированная панель загрузки.
- Совместимость с внешними шрифтами (например, шрифтами Google).
- Поддержка всех браузеров.
- Оптимизировано для SEO, в подписях можно использовать любые теги («h2», «h3», «p»…).
Why Choose us
- Free instalation/support
- Free bug fixes
- Lightweight
- Easy to use admin panel
- Well documented
- Mobile friendliness
- SEO ready
- Multipurpose
- Создано замечательными и дружелюбными разработчиками
Документация
Подробная документация прилагается к загрузке. Или вы можете увидеть здесь
Или вы можете увидеть здесь
Установка с помощью установщика расширений (режим OC) или загрузка вручную
- Войдите в систему с правами администратора и перейдите в «Расширение» > «Установщик расширений», затем выберите и загрузите загруженный zip-файл. Теперь перейдите в «Расширение»> «Модификация» и нажмите кнопку «Обновить» в правом верхнем углу страницы.
- Извлеките архив, который вы загрузили с торговой площадки, найдите папку для загрузки и загрузите все найденные папки (admin, catalog, image) в корневую установку OpenCart и объедините их с существующими.
Поддержка
- Если у вас есть какие-либо вопросы, я буду признателен, но прежде чем задавать вопросы, пожалуйста, убедитесь, что вы прочитали примечания по установке и использованию выше.
- Пожалуйста, не просите поддержки в комментариях ниже, так как комментарии предназначены только для предпродажных вопросов и оценок.
Если вам нужна наша установка и поддержка, сообщите нам об этом по адресу ajeed.

 Данное поле предназначено для ввода названия слайдшоу. Для примера, создадим слайдшоу для главной страницы интернет-магазина с названием “Баннер для главной страницы”:
Данное поле предназначено для ввода названия слайдшоу. Для примера, создадим слайдшоу для главной страницы интернет-магазина с названием “Баннер для главной страницы”: