Содержание
Как добавить сайт и установить счетчик?
Добавление сайта #
Шаг 1. Авторизуйтесь на Botfaqtor
Если у вас нет учетной записи, зарегистрируйтесь.
Шаг 2. Добавьте сайт в Botfaqtor
На странице со списком сайтов добавьте сайт.
Шаг 3. Укажите основные данные сайта
- Заполните поля:
- Название сайта. Указанное имя будет отображаться на странице Мои сайты и в верхнем меню переключения между сайтами. Желательно использовать корректные имена.
- URL сайта (Адрес сайта). Основной домен сайта. Поле обязательное для заполнения. Префикс схемы/протокола (http://, https://) обязательно нужно указать.

- Нажмите кнопку Создать счетчик.
Шаг 4. Выберите сервис для защиты от ботов
- Антибот для сайта. Анализирует весь трафик на сайте и блокирует ботов. Возможно гибко настроить блокировку ботов по: посадочным страницам, гео, источникам (не защищает от скликивания Я.Директ и Google ADS).
- Защита от скликивания Я.Директ. Позволяет сэкономить до 30% вашего рекламного бюджета. А именно, рекламные объявления защищаемых рекламных кампаний Я.Директ не будут показываться ботам, обнаруженным на вашем сайте. Также ваша реклама перестанет показываться ботам, которых мы поймали во всем нашем сервисе. Их там уже более 6 млн.
- Защита от скликивания Google ADS. Позволяет сэкономить до 30% вашего рекламного бюджета. А именно, рекламные объявления защищаемых рекламных кампаний Google.ADS не будут показываться ботам, обнаруженным на вашем сайте.
Настройка сайта #
В зависимости от выбранного сервиса сделайте настройку защиты.
Антибот для сайта #
Включите/выключите блокировку всех ботов на вашем сайте.
Blocking all bots – (включено/выключено)
ВАЖНО: При включении блокировки в сервисе “Антибот для сайта” обнаруженные боты не будут видеть ваш сайт и поэтому не будут добавляться в сегмент/аудиторию защищаемого сайта в сервисах Защита от скликивания Яндекс Директ и Защита от скликивания Google ADS. Но они будут отправлены в общий сегмент/аудиторию всего сервиса Botfaqtor, который автоматически добавляется в корректировки ставок защищаемых вами рекламных кампаний. Итог: заблокированным ботам также не будет показываться ваша реклама.
Защита от скликивания Я.Директ #
Шаг 1. Разрешите Botfaqtor API доступ к Яндекс Метрике и загрузить список счетчиков.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API. Метрика необходимо получить доступ к API вашей Яндекс Метрики.
Метрика необходимо получить доступ к API вашей Яндекс Метрики.
Нажмите на кнопку “Разрешить доступ к Яндекс Метрике“
В вашей учетной записи на Яндексе должен быть счетчик добавляемого сайта и права на его редактирования.
При отсутствии доступа нашего приложения Botfaqtor API.Метрика к вашей учетной записи Яндекс Метрике сервис работать не будет!
Шаг 2. Разрешите Botfaqtor API доступ к Яндекс Директ и загрузить список рекламных кампаний.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Директ необходимо получить доступ к API вашего Яндекс Директа.
Нажмите на кнопку “Разрешить доступ к Яндекс Директ“
При отсутствии доступа нашего приложения Botfaqtor API.Директ к вашей учетной записи Яндекс Директа сервис работать не будет!
Шаг 3. Выберите кампании для защиты.
Выбираете кампании для защиты и нажимаете кнопку “Сохранить”.
Все приложения Botfaqtor прошли тщательную проверку и были зарегистрированы в Яндекс.
- Полная автоматизация при помощи API-приложений, зарегистрированных в Яндекс – Botfaqtor API.Директ и Botfaqtor API.Метрика.
Защита от скликивания Google ADS #
Шаг 1. Разрешите Botfaqtor API доступ к Google.Analytics и загрузить список счетчиков.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.Analytics необходимо получить доступ к API вашей Google Analytics (подробнее).
Нажмите на кнопку “Разрешить доступ к Google Analytics“
В вашей учетной записи на Google должен быть счетчик добавляемого сайта и права на его редактирования.
При отсутствии доступа нашего приложения Botfaqtor API.Analytics к вашей учетной записи Google Analytics сервис работать не будет!
Шаг 2. Разрешите Botfaqtor API доступ к Google. AdWords и загрузить список рекламных кампаний.
AdWords и загрузить список рекламных кампаний.
Для подключения сервиса “защиты объявлений от скликивания” нашему приложению Botfaqtor API.AdWords необходимо получить доступ к API вашего Google AdWords (подробнее).
Нажмите на кнопку “Разрешить доступ к Google AdWords“
При отсутствии доступа нашего приложения Botfaqtor API.AdWords к вашей учетной записи Google AdWords сервис работать не будет!
Шаг 3. Выберите кампании для защиты
Выбираете кампании для защиты и нажимаете кнопку “Сохранить”.
Все приложения Botfaqtor прошли тщательную проверку и были зарегистрированы в Google.
- Полная автоматизация при помощи API-приложений, зарегистрированных в Google. Подробнее…
Установка счетчика на сайт #
Чтобы начать анализ трафика вашего сайта, разместите этот скрипт перед тегом </head>.
Способ установки кода счетчика Botfaqtor может отличаться для разных CMS и конструкторов сайтов.
Желательно установить наш код выше Я.Метрики и Google Analytics.
Установить скрипт -> Копируем обязательный код счетчика -> вставляем его перед тегом </head>.
Как проверить корректность установки счетчика?
Установить счетчик в WordPress #
Админка -> Внешний вид -> Редактор тем -> файл темы: Заголовок (header.php)
нажми для увеличения
Как проверить корректность установки счетчика?
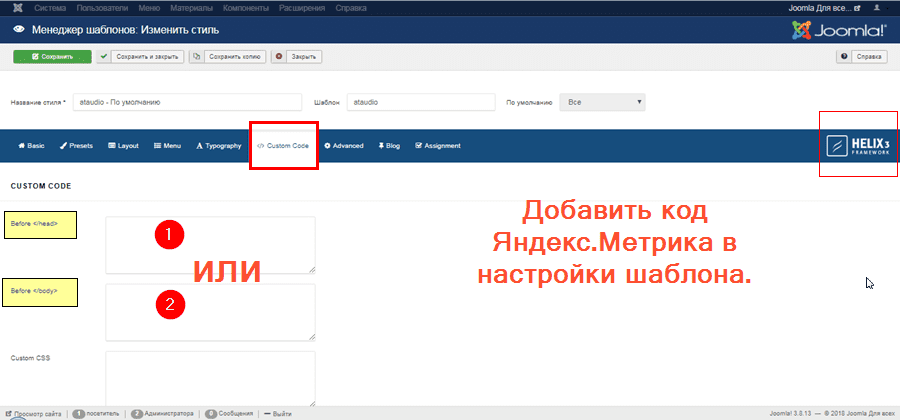
Установить счетчик в Joomla #
Ставим код счётчика напрямую в код шаблона.
Для этого идите на вкладку Расширения -> Шаблоны -> Шаблон.
В редакторе шаблонов найдите файл index.php. Если его нет, на соседней вкладке «Создать переопределение» найдите этот файл и простым нажатием на него создайте файл, который можно править без потерь изменений при обновлении.
Вернитесь на вкладку «Редактор», откройте файл index. php и вставьте код счетчика в секцию < head> < /head>. Сохранитесь.
php и вставьте код счетчика в секцию < head> < /head>. Сохранитесь.
Как проверить корректность установки счетчика?
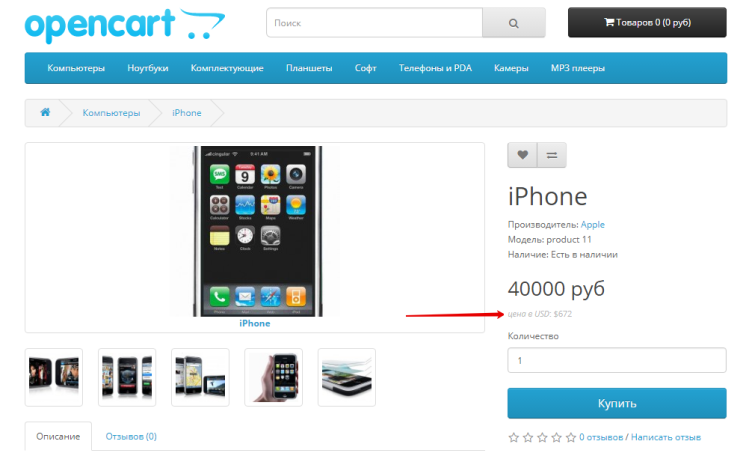
Установить счетчик в Opencart #
Вставляем код счетчика в header.tpl файл.
catalog\view\theme\default(ваша тема)\template\common\header.tpl
Как проверить корректность установки счетчика?
Установить счетчик на Blogger #
Если вы работаете с платформой Blogger, вам необходимо:
- В панели сайта зайдите на вкладку Дизайн;
- Добавьте на сайт новый гаджет «HTML/JavaScript»;
- Вставьте в этот гаджет свой код счетчика Botfaqtor.ru;
- Сохранитесь.
Как проверить корректность установки счетчика?
Установить счетчик на Tilda #
Добавление дополнительного кода блокировок на страницу перед </head>
Мои сайты -> ваш сайт -> Настройки сайта -> Еще -> ищите “HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD” -> Редактировать код -> вставить обязательный код счетчика.
нажми для увеличениянажми для увеличения
Не забудьте переопубликовать все страницы после сохранения, чтобы изменения применились.
Как проверить корректность установки счетчика?
Установить счетчик через Google Tag Manager (GTM) #
Вы можете установить код счетчика отслеживания Botfaqtor через Google Tag Manager (GTM). (Официальный шаблон Botfaqtor GTM)
Шаг 1. Перейдите на страницу https://tagmanager.google.com/#/home
Шаг 2. Авторизуйтесь, перейдите в настройки контейнера GTM.
Шаг 3. Затем перейдите в меню Теги -> Создать.
Шаг 4. В конфигурации тега выберите тип тега, нажав кнопку: в правом верхнем углу.
Шаг 5. Выберите шаблон «Botfaqtor code» в галерее шаблонов.
Шаг 6. Добавьте шаблон в свою рабочую область.
Шаг 7. Настройте конфигурацию тега, указав свой персональный идентификатор сайта и триггер «All pages».
ваш персональный идентификатор ID сайта находится в личном кабинете Botfaqtor на странице настроек сайта.
Шаг 8. Сохраните изменения и отправьте на публикацию.
Как проверить корректность установки счетчика?
Установить счетчик на 1С.Битрикс #
Шаг 1. Войдите в систему управления, выберите
“Администрирование” → “Настройки” → “Настройки продукта” → “Сайты” → “Шаблоны сайтов”.
нажми для увеличения
Шаг 2. Откройте нужный шаблон в режиме редактирования.
нажми для увеличения
Шаг 3. Cкопируйте код вашего модуля и вставьте его в шаблон Вашего сайта. Если на Вашем сайте используется несколько шаблонов дизайна, то устанавливать код нужно во все шаблоны.
Также код можно вставить в файл /bitrix/templates/[имя шаблона]/ на FTP-сервере вашего хостинга.
Как проверить корректность установки счетчика?
Установить счетчик на UMI.
 CMS #
CMS #
Установка через FTP доступ к сайту.
Шаг 1. Зайдите на сайт через FTP и выберите каталог:
/tpls/content/
Шаг 2. В файл «header.inc.tpl» вставьте код виджета сразу после тэга </head>. Если на вашем сайте используется несколько шаблонов, то установить таким образом код нужно во все шаблоны.
Шаг 3. Сохраните файл и обновите страницу вашего сайта.
ИЛИ
Установка через панель администрирования.
Можете также попробовать установить виджет через панель администрирования (хотим предупредить, что в UMI.CMS это реализовано достаточно неудобно, лучше размещать код, используя доступ по FTP)
Шаг 1. Войдите в административную панель UMI, перейдите на страницу, на которой будет размещаться виджет. Нажмите «Редактировать» (редактирование HTML).
Шаг 2. Вставьте код виджета, например, перед закрытием тэга </body>.
Шаг 3. Сохраните страницу и обновите её на вашем сайте.
Как проверить корректность установки счетчика?
Установить счетчик на HostCMS #
Шаг 1. Войдите в систему управления HostCMS в режиме администрирования и выберите “Макеты сайта” → “Ваш макет” → “Редактировать”
нажми для увеличения
Шаг 2. Откройте нужный шаблон в режиме редактирования на вкладке «Макет».
нажми для увеличения
Шаг 3. Cкопируйте код Вашего модуля и вставьте его в шаблон Вашего сайта. Если на Вашем сайте используется несколько шаблонов дизайна, то устанавливать код нужно во все шаблоны.
Также код можно вставить в файл /templates/[имя шаблона]/ на FTP-сервере вашего хостинга.
Как проверить корректность установки счетчика?
Установить счетчик на Wix #
Шаг 1. Войдите в систему управления сайтом Wix.
Шаг 2. Нажмите “Редактировать сайт“.
Шаг 3. Перейдите в Настройки -> Обзор -> Код отслеживания.
нажми для увеличения
Шаг 4. На странице Коды отслеживания выберите “Новый код”.
нажми для увеличения
Шаг 5. Заполните форму “Сторонний код“
- Вставьте код счетчика: находится на странице редактирования сайта в Botfaqtor.
- введите название: Botfaqtor.
- Куда добавлять код: На все страницы – Загружать код один раз.
- Где разместить код: Head.
- Нажмите кнопку “Добавить“
нажми для увеличения
Как проверить корректность установки счетчика на сайт? #
Вариант 1. Через 10 минут после установки счетчика на сайт в личном кабинет Botfaqtor должны начать собираться данные о посещаемости вашего сайта (при условии наличия посетителей на сайте).
нажми для увеличения
Вариант 2. На странице Мои сайты возле каждого сайта есть индикатор показывающий корректность установки счетчика. Можете нажать на него чтоб проверить статус.
Можете нажать на него чтоб проверить статус.
- зеленый – корректно установлен
- желтый – проверяется или не получилось проверить
- красный – не установлен
ВАЖНО: Скрипт “проверки счетчика” иногда не может идентифицировать счетчик на сайте, если вы уверены, что счетчик стоит на сайте, то как только на сайте будет трафик, надпись обновится на “Установлен корректно”.
Защита от ботов и скликивания
Экономим до 30% рекламного бюджета, регистрируйтесь и тестируйте 7 бесплатно! Хочу подключиться!
Как дать доступ к Яндекс Метрике
Widget settings form goes here
- SeoUp.su
- О команде
- Блог и статьи org/Breadcrumb»>
- Как дать доступ к Яндекс Метрике
Поисковое продвижение
Metrika
- 16.02.2022 08:02:00
- 07.09.2020
- 947
- 3.3
- 0
- Константин Винниченко
1. Откройте список счетчиков Яндекс.Метрики https://metrika.yandex.ru/list/ и выберите нужный счетчик
2. На новой странице перейти в «Настройки»-«Доступ»-«Добавить пользователя»
3. Заполните окно:
Логин — для контекстной рекламы Ваш логин Директ, а для SEO-продвижения best69help
Права — Редактирование
Комментарий — заполнить по желанию
4. Все! Сообщите нам, проверим доступ
Все! Сообщите нам, проверим доступ
- ← Как дать доступ к GTM
- → Как дать доступ к Google Аналитике
Полезно прочесть
Как дать доступ к GTM
- 07.09.2020
- 1673
- 0
Как дать доступ к Google Аналитике
- 07.09.2020
- 1368
- 0
Как дать доступ к Google Реклама
- 08.09.2020
- 977
- 0
Оценить статью
Рейтинг:
(3. 3 из 5 — 1 голос)
3 из 5 — 1 голос)
Разделы блога
Поисковое продвижение
07.09.2020 9
SEO, Yandex, Google
Контекстная реклама
23.08.2022 10
AdWords, Direct, Begun
Создание и разработка
27.04.2020 12
HTML, CSS, PHP
Интернет-маркетинг
25. 02.2021 8
02.2021 8
SEM, Email, SMS
Все остальное
26.03.2019 2
Download, Secret, Video
Облако тегов
JSON-LD Schema for Yandex Metrica plugin for WordPress
App Details
Yandex Metrica — это бесплатный инструмент Яндекса для всех, кто может отслеживать ваш сайт. Этот плагин вставляет необходимую схему JSON-LD на страницы ваших сообщений, чтобы вы могли использовать отчеты о контенте в Яндекс Метрике.
Отчеты по контенту в Яндекс Метрике в режиме реального времени показывают ключевые показатели издателя, самые популярные статьи и источники кликов, показатели вовлеченности и отдельные рубрики посещаемости, посещаемость и интерес аудитории к материалам по авторам, показатели вовлеченности и посещаемости по различным темам .
Подробнее об отчетах по контенту можно прочитать в официальном блоге Яндекс Метрики.
Вы можете зарегистрироваться в Яндекс Метрике и бесплатно создать свой тег на официальном сайте.
Вам необходимо вставить код отслеживания Яндекс Метрики на свой сайт.
Обратите внимание, что вы должны активировать отчеты о содержании в настройках вашего тега.
Данные включены в схему JSON-LD
- Сообщение
- Заголовок
- Описание
- URL
- Featured image
- Category
- Tags
- Date published
- Date updated
- Author
- Display name
- URL
- Avatar
- Publisher
- Name
- URL
- Logo
О BreadcrumbList, вот как работает плагин:
В качестве первого шага плагин восстанавливает все категории сообщений, упорядочивая их по родительской категории, поэтому первая категория или категории в списке будут без родительской категории, и затем по названию категории. Если вы используете Yoast SEO и устанавливаете основную категорию, эта категория будет категорией, переданной как ListItem с позицией 1 в схеме JSON-LD. Если Yoast SEO не используется, первой категорией без родительской категории будет ListItem с позицией 1 в схеме JSON-LD.
Если вы используете Yoast SEO и устанавливаете основную категорию, эта категория будет категорией, переданной как ListItem с позицией 1 в схеме JSON-LD. Если Yoast SEO не используется, первой категорией без родительской категории будет ListItem с позицией 1 в схеме JSON-LD.
Как только плагин установит основную категорию, он проверит все остальные категории, если некоторые из них являются подкатегориями, и первым вхождением будет ListItem с позицией 2 в схеме JSON-LD.
Цена
Начиная с $0 в месяц.
Плагин Ultimate Brackets & Tournaments
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
Нет отзывов
Теги
analyticscontent analyticsmetricayandexyandex metrica
Разработано antoniolite
Плагины Common Ninja
Одни из лучших плагинов Common Ninja для WordPress -коммерческая платформа или конструктор сайтов.

Быстро и просто
Легко найти лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Плагины календарного календаря для WordPress
Sliders
плагины Sliders для WordPress
Analytics
Analytics Plugins для WordPress
Обзоры
Plugns для WordPress
Комментарии
Plugnes для WordPress
Комментарии
Plulslio
Комментарии
Комментарии для WordPress
.
 для WordPress
для WordPress
Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Translation
Translation plugins for WordPress
Ads
Ads plugins for WordPress
Video Player
Video Player plugins for WordPress
Music Player
Music Player plugins for WordPress
Backup
Backup plugins for WordPress
Конфиденциальность
Плагины конфиденциальности для WordPress
Оптимизация
Плагины оптимизации для WordPress
Чат
Плагины чата для WordPress
Обратный отсчет
Плагины обратного отсчета для WordPress
Электронный маркетинг
Плагины по электронной почте по электронной почте для WordPress
Плагины для вкладок для WordPress
.
Плагины SiteMap для WordPress
Оплата
Платежные плагины для WordPress
Скоро
Скоро появятся плагины для WordPress
Ecommerce
Ecommerce plugins for WordPress
Customer Support
Customer Support plugins for WordPress
Inventory
Inventory plugins for WordPress
Video Player
Video Player plugins for WordPress
Testimonials
Testimonials plugins for WordPress
Tabs
Плагины Tabs для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Social Feeds
Social Feeds plugins for WordPress
Slider
Slider plugins for WordPress
Reviews
Reviews plugins for WordPress
Portfolio
Portfolio plugins for WordPress
Membership
Membership plugins for WordPress
Forms
Плагины форм для WordPress
Календарь событий
Плагины календаря событий для WordPress
Контакты
Связанные плагины для WordPress
Комментарии
Комментарии Плагинов для WordPress
Analytics
Аналитические плагины для WordPress
Обнаружение плагинов и приложений для других платформ
Найти приложения больше на основе вашей платформы
.
 Больше плагинов
Больше плагинов
Найти больше приложений. Классные плагины
Инструкция Изображение Сжать с помощью Squeezeimg для Opencart
Скачать и установить
Скачать архив плагина из магазина Shop Pinta и сохранить его на свой компьютер.
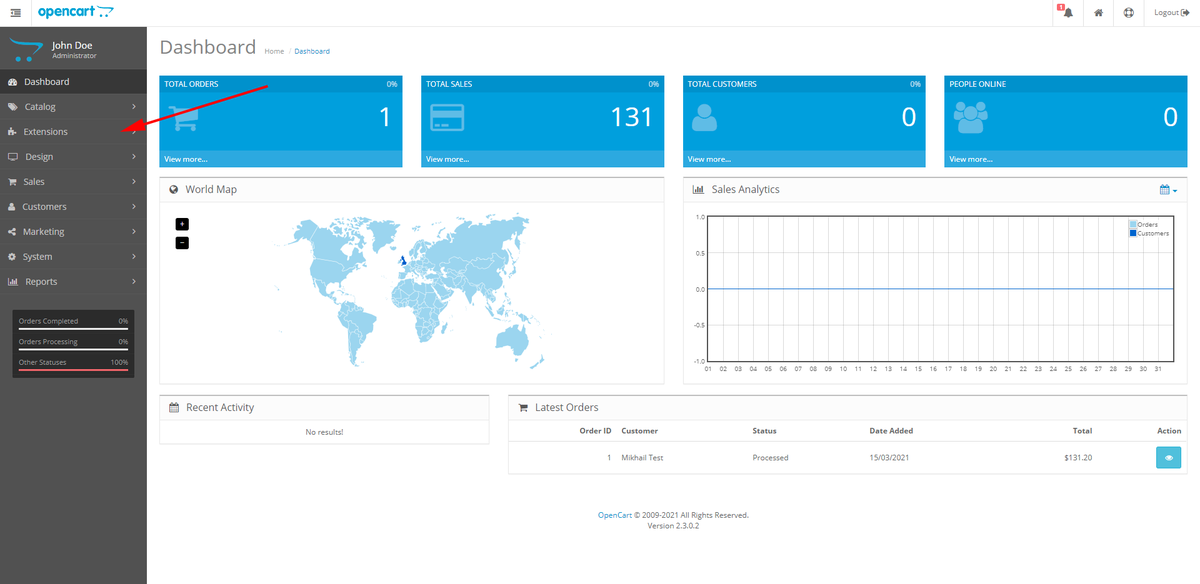
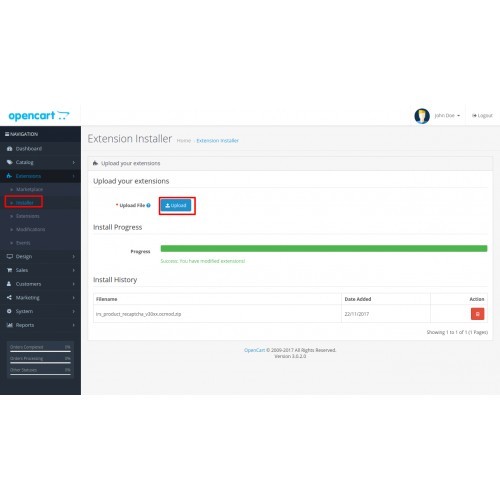
В панели администратора вашего веб-сайта выберите Расширения (1) > Установщик (2).
В разделе «Загрузить расширения» нажмите кнопку «Загрузить» (3).
В открывшемся окне выберите архив плагина (1) и нажмите кнопку Открыть (2).
Очистить кеш (рекомендуется).
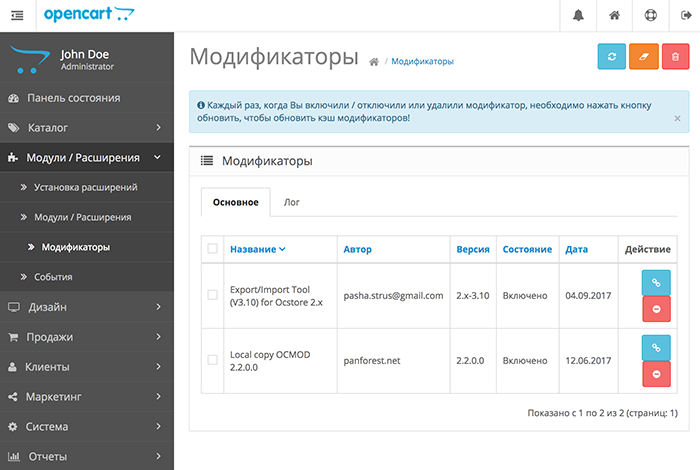
 Перейдите в подкатегорию «Модификации» (1), установите флажок (2), нажмите кнопки «Очистить» (3) и «Обновить» (4).
Перейдите в подкатегорию «Модификации» (1), установите флажок (2), нажмите кнопки «Очистить» (3) и «Обновить» (4).
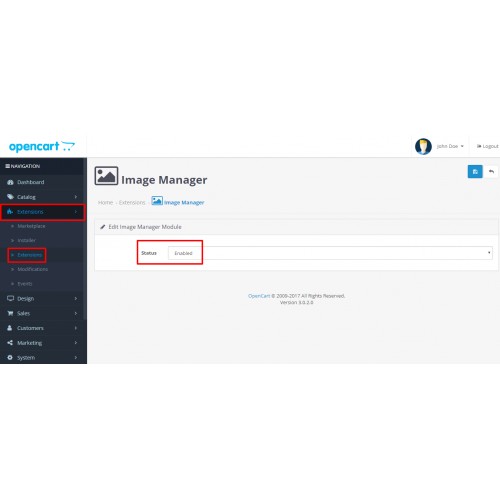
Перейдите в подкатегорию «Расширения» (1) в списке модулей (2), найдите плагин «Преобразование и сжатие изображений с помощью плагина Squeezeimg» и нажмите кнопку «Установить» (3).
Чтобы настроить плагин, нажмите кнопку «Редактировать» (4).
Страница плагина
Страница плагина состоит из таких вкладок — Параметры, CDN, Сжатие и преобразование, Папка конвертации, Cron.
Вкладка «Параметры» включает в себя:
Поле статуса «Включено» (1) — для включения/отключения плагина (положение вкл.
 /выкл.).
/выкл.).Поле Token from Squeezeimg.com (2) – для ввода ключа API, сгенерированного после регистрации учетной записи Squeezeimg.
Поле Конвертировать изображения в формат webp (3) – выберите положение «включено», если хотите, чтобы преобразованные изображения в формате webp отображались на вашем сайте.
Поле Конвертировать изображения в формат avif (4) – выберите положение «включено», если хотите, чтобы преобразованные изображения в формате avif отображались на вашем сайте.
Поле Конвертировать изображения в формат jp2 (5) – выберите положение «включено», если хотите, чтобы преобразованные изображения в формате jp2 отображались на вашем сайте.
Поле Качество сжатия (6) – выберите значение качества сжатия.

Поле с поддержкой gzip (7) – выберите положение «включено», если хотите включить сжатие gzip для своего веб-сайта.
Поле Количество отправленных изображений в запросе (8) — выберите, сколько изображений будет отправлено на обработку одновременно.
Поле «Отложенная загрузка» (9) – выберите положение «включено», если хотите увеличить скорость загрузки сайта с помощью отложенной загрузки изображений.
Поле Заменить исходные изображения (Уменьшает место на диске) (10) – выберите положение «включено», если вы хотите заменить исходные файлы преобразованными изображениями.
В поле Карта сайта (11) создается ссылка на фид с полной картой изображений вашего сайта.
 Используйте эту ссылку для сервисов Google Search Console и Яндекс.Вебмастер.
Используйте эту ссылку для сервисов Google Search Console и Яндекс.Вебмастер.
Чтобы просмотреть созданный XML-файл, откройте ссылку в новом окне браузера.
Карта изображений вашего веб-сайта динамически обновляется, чтобы помочь поисковым системам быстрее находить и индексировать фактические изображения вашего веб-сайта.
Блок «Изображения для загрузчика» (12) — позволяет выбрать вариант отображения загружаемых изображений на вашем сайте.
Вы также можете использовать изображение, отличное от стандартных. Для этого добавьте его в указанную папку (13).
Для заполнения поля Токен от Squeezeimg.com вам необходимо получить ключ API.
Для этого нажмите в поле Токен от Squeezeimg.com на ссылке (1).
Далее в открывшемся окне сервиса Squeezeimg Войдите (2), если вы уже зарегистрированы в сервисе, или зарегистрируйте новый аккаунт — ЗАРЕГИСТРИРУЙТЕСЬ (3).
После регистрации перейдите в раздел «Мой аккаунт», откройте вкладку Api (4) и нажмите кнопку «ГЕНЕРАЦИЯ НОВОГО КЛЮЧА» (5), чтобы сгенерировать API-КЛЮЧ (6).
Вставьте сгенерированный токен из поля API KEY в поле Token from Squeezeimg.com (7) на странице плагина.
Вкладка CDN позволяет сжимать изображения с помощью сервера CDN и включает в себя:
Поле статуса CDN (1) — для включения/выключения сжатия изображений (положение Вкл/Выкл).
Внимание! Для корректной обработки изображений сервером CDN необходимо отключить сжатие/преобразование изображений в форматы WEBP, AVIF, JP2 на вкладке «Параметры» (положение «Выкл.»).
Поле Домен (2) – для ввода домена из вашего тарифного плана Squeezeimg.

Блок Преобразовать изображения в CDN состоит из:
Счетчик происхождения изображений (3) – отображает общее количество изображений, которые могут быть обработаны на сервере CDN.
Счетчик преобразованных изображений (4) – отображает количество сжатых изображений.
Кнопка «Сжать и преобразовать» (5) — для запуска сжатия изображений.
Вкладка Сжатие и преобразование позволяет сжимать/конвертировать изображения вашего сайта и включает в себя:
Блок Преобразование изображений в jpg (1) – для сжатия изображений в формате jpg.
Блок Преобразование изображений в веб-формат (2) – для преобразования изображений в формат веб-сайта.

Блок Конвертация изображений в avif (3) — для преобразования изображений в формат avif.
Блок Преобразовать изображения в jp2 (4) — для преобразования изображений в формат jp2.
Кнопка «Попробовать сжать» (5) — для визуального отображения случайного изображения в исходном и обработанном состоянии.
Каждый из этих блоков включает в себя:
Счетчик происхождения изображений (1) – отображает общее количество изображений на вашем сайте.
Счетчик конвертированных jpg-изображений/конвертированных webp-изображений/конвертированных avif-изображений/конвертированных jp2-изображений (2) – отображает количество всех сжатых изображений соответствующего формата.

Кнопка «Сжать и преобразовать» (3) — для запуска сжатия/преобразования ваших изображений.
Кнопка «Вернуть оригинал» (4) — для возврата изображений в исходное состояние.
Вкладка Преобразование папки предназначена для обработки изображений вашего сайта, находящихся в определенной папке, и состоит из:
Поле Выбрать папку (1) – для выбора папки , изображения, которые вы хотите обработать.
Кнопка «Сжать» (2) – для начала сжатия/преобразования ваших изображений.
Поле «Параметры преобразования» (3) — позволяет выбрать тип обработки изображения:
СЖАТИЕ — изображения сжимаются без изменения формата.

WEBP — изображения сжимаются с преобразованием в формат WebP.
AVIF — изображения сжаты с преобразованием в формат AVIF.
JP2 — изображения сжаты с преобразованием в формат Jp2.
Поле Уровень сжатия (4) – для выбора степени сжатия изображения (НИЗКИЙ, ЛЕГКИЙ, ВЫСОКИЙ).
Поле Уменьшает место на диске (5) – отображает статус замены исходных изображений (ВКЛ – исходные изображения будут заменены, ВЫКЛ – обработанные изображения будут созданы в исходной папке). Чтобы изменить статус, перейдите на вкладку «Параметры» > «Заменить исходные изображения».
Вкладка Cron предназначена для создания задачи Cron и автоматизации процесса сжатия изображений вашего сайта.
Эта вкладка состоит из полей:
Тип Cron (1) – для выбора типа обработки изображения.
Счетчик отправки изображений для cron (2) – для выбора количества изображений, которые будут отправляться на обработку одновременно.
Cron URL (3) – отображается ссылка на Cron-задачу.
Чтобы проверить, как работает задача Cron, откройте ссылку в адресной строке браузера.
После завершения настройки плагина сохраните эти изменения.
Далее перейдите на вкладку Dashboard (1) в главном меню панели администратора. Нажмите кнопку «Настройки разработчика» (2).
В открывшемся окне нажмите кнопку Обновить (3).
После завершения процесса сжатия/преобразования изображения обновите свой веб-сайт.


 Перейдите в подкатегорию «Модификации» (1), установите флажок (2), нажмите кнопки «Очистить» (3) и «Обновить» (4).
Перейдите в подкатегорию «Модификации» (1), установите флажок (2), нажмите кнопки «Очистить» (3) и «Обновить» (4). /выкл.).
/выкл.).
 Используйте эту ссылку для сервисов Google Search Console и Яндекс.Вебмастер.
Используйте эту ссылку для сервисов Google Search Console и Яндекс.Вебмастер.