Содержание
Opencart 2 модуль. Бесплатные модули для Opencart 2
ГлавнаяOpencartOpencart 2 модуль
Модули Opencart 2 | free-it.ru
Модуль Новая Почта API 2.0 Opencart 2 — платный модуль бесплатно! Модуль Нова Пошта Opencart 2 — автоматический рассчет стоимости доставки по Украине. Модуль доставки Новая Почта API v2 взаимодействует из сервером почты. Для работы нужно получить API key на… Далее →
Модуль экспорта товаров с ценами из магазина в прайс-лист Excel-файл. Ocmod расширение. Установка модуля Прайслист Opencart 2.x: Если тема Default: Шаг 1) Перейти в Дополнения > Установка дополнений Шаг 2) Загрузите save_pricelist_opencart2.ocmod.zip Шаг 3) Перейти к Дополнения > Mодификации. Вы… Далее →
Модуль похож на OpenCart Exchange 1C, отличие заключается только в том, что он адаптирован для OpenCart 2.x. Импорт/экспорт товаров, категорий, производителей из 1С в Opencart 2. Простая, понятная, настраиваемая админка. Можно также производить выгрузку данных из 1С в Opencart 2… Далее →
Модуль Последние товары из выбраных категорий Opencart 2. Выводит последние товары из категории в любую позицию сайта на Опенкарт 2. Имеет гибкие настройки. Установка модуля копированием файлов на сайт. Последние продукты из категории — один из самых популярных модулей на сайтах… Далее →
Выводит последние товары из категории в любую позицию сайта на Опенкарт 2. Имеет гибкие настройки. Установка модуля копированием файлов на сайт. Последние продукты из категории — один из самых популярных модулей на сайтах… Далее →
Модуль Описание производителя Opencart 2 добавляет возможность делать описание для производителей. В админке появляеться поле Описание производителя. Данные хранияться в базе данных. Для установки модуля нужно устновить модификацию и сделать sql-запрос в базу данных для создания дополнительных полей.
Модуль Последние товары с Ajax фильром по избраных категориях Opencart 2. Дает возможность вывода последних товаров из выбраних категорий с ajax фильтром по этих категориях. То есть — при нажатии на категорию, подгрузяться последние товары только из выбраной категории без… Далее →
Модуль Менеджер меню под Опенкарт 2 создан для управления меню сайта, добавления новых пунктов и кастомных ссылок в меню Opencart 2. Модуль меню не затрагивает другие файлы при при его копировании на сайт. Создаеться раздел Меню в админке сайта. Управление… Далее →
Создаеться раздел Меню в админке сайта. Управление… Далее →
Модуль для кастомизации админки Опенкарт2. Добаляет быстрые ссылки-блоки на главную страницу админпанели. Для установки — скопировать содержимое на сайт с заменой файлов. Добавляються блоки в панели управления Opencart 2 которыми удобно пользоваться людям которые не разбираються в опенкарт.
Модули и шаблоны Opencart 2.x от других производителей. Большой выбор бесплатных нулленых модулей Opencart 2
Модуль загрузки и выбора множества картинок для Opencart 2. Функции модуля: — Загрузка нескольких картинок одновременно — Добавление нескольких картинок в товар в один клик — Обрезка фото в указанные размеры без белой рамки-фона. Картинки без белого фона на всю… Далее →
Модуль накопительных скидок с автоматическим переходом в новую группу пользователей после определенной суммы покупок под Opencart 2. Модуль платный на сайте опенкарта, но у нас он совершенно бесплатный. Название модуля Customer Group Auto Switcher.
www.free-it.ru
Модули Opencart 2 | free-it.ru
Модуль Фотогалереи для Opencart 2.0. Установка через установщик модификаций OCMOD. Модуль очень гибкий и позволяет подстроить фотольбомы под ваш дизайн.
Модуль для генерирования PDF документа из карточки товара в Opencart 2.0. Работает на основе VQmod, но можно и без него, если добавить кнопку вручную. Добавляет на страницу товара кнопку «Создать PDF». Если кнопка не добавляеться или у вас нет VQmod, то… Далее →
Модуль Быстрый заказ упростит страницу заказа, соберет все данные на одной странице. Простой заказ для Opencart 2. Есть гибкие настройки, возможность менять позиции блоков местами. Для установки модуля на Opencart 2.0 нужно следовать инструкции ниже.
Модуль «Водяной знак. Watermark» под Opencart 2.0. Работает на основе VQmod. Скопируйте содержимое архива в корень сайта и замените картинку watermark.png в папке /image на свой водяной знак или логотип. Добавляет водяной знак на все full-изображения, на миниатюрах лого не… Далее →
Торговая площадка является расширением OpenCart 2, оно превратит стандартные магазины в полномасштабные площадки для продавцов и поставщиков. Торговая площадка позволяет посетителю создавать продавца и счет в вашем магазине и продавать свои собственные продукты через фронт-офис продавца, то в есть отдельной панели.
Торговая площадка позволяет посетителю создавать продавца и счет в вашем магазине и продавать свои собственные продукты через фронт-офис продавца, то в есть отдельной панели.
Модуль «ФайлМенеджер. Массовая загрузка фото» под Opencart 2. Дает возможность загружать, редактировать, удалять любые файлы через админку Opencart 2.0. Присутствует русская и английская локализация. Работает на основе VQmod. Файловый менеджер для Опенкарт 2 доступен для скачивания по ссылке ниже.
Модуль «Рекомендуемые или произвольные категории» для Opencart 2.0 Позволяет задать какие именно категории нужно выводить, категории можно выводить с картинками, задавать размеры картинок. Можно показывать произвольные категории на главной странице или в любом другом месте.
Модуль для авторизации и зарегистрации покупателей через социальные сети Facebook, Вконтакте, Twiiter, Google (Gmail), Youtube и т.д под Opencart 2.0
Модули и шаблоны Opencart 2.x от других производителей. Большой выбор бесплатных нулленых модулей Opencart 2
Модуль создает клон существующего модуля «Категории» под названием «Категории 2». Для установления скопировать и вставить в корневую папку два каталога «admin» и «catalog». Файлы не заменяют существующих, а добавляются как новые. Затем через админку активировать модуль «Категории 2».
Для установления скопировать и вставить в корневую папку два каталога «admin» и «catalog». Файлы не заменяют существующих, а добавляются как новые. Затем через админку активировать модуль «Категории 2».
Модуль экспорта товаров в Яндекс.Маркет из новой версии CMS Opencart 2.0. Очень удобный в настройках. Работает с магазинами с большим количеством товаров, протестирован для магазина >10000 товаров.
www.free-it.ru
Бесплатные модули для Opencart 2
Просмотров: 182 Комментарии 0
Как удалить все товары, категории, атрибуты в Opencart 2.3?..
Подробнее
Просмотров: 3256 Комментарии 0
Вам нужно войти в админку Opencart 2.x, но вы не знаете пароля и имеете доступ к базе данных сайта? Тогда вам нужно выполнить простой SQL-запрос, который добавит нового админа для вашего сайта на Open..
Подробнее
Просмотров: 240 Комментарии 0
Как вывести название группы клиента в личном кабинете Opencart 2. x. Это делается очень просто, так как уже существует модель, которая возвращает название группы пользователя, то мы обратимся к ней из ..
x. Это делается очень просто, так как уже существует модель, которая возвращает название группы пользователя, то мы обратимся к ней из ..
Подробнее
Просмотров: 325 Комментарии 0
Сегодня я раскажу вам как вывести количество покупок товара в Opencart 2.x У нас стоит задача: вывести в списке товаров или в катрочке товара «Куплено N раз» Для этого мы напишем фукнцию которою пропи..
Подробнее
Просмотров: 249 Комментарии 0
Как создать одностраничный сайт, лендинг..
Подробнее
website4sale.ru
Модули Opencart 2
Просмотров: 182 Комментарии 0
Как удалить все товары, категории, атрибуты в Opencart 2.3?..
Подробнее
Просмотров: 3256 Комментарии 0
Вам нужно войти в админку Opencart 2.x, но вы не знаете пароля и имеете доступ к базе данных сайта? Тогда вам нужно выполнить простой SQL-запрос, который добавит нового админа для вашего сайта на Open..
Подробнее
Просмотров: 240 Комментарии 0
Как вывести название группы клиента в личном кабинете Opencart 2. x. Это делается очень просто, так как уже существует модель, которая возвращает название группы пользователя, то мы обратимся к ней из ..
x. Это делается очень просто, так как уже существует модель, которая возвращает название группы пользователя, то мы обратимся к ней из ..
Подробнее
Просмотров: 325 Комментарии 0
Сегодня я раскажу вам как вывести количество покупок товара в Opencart 2.x У нас стоит задача: вывести в списке товаров или в катрочке товара «Куплено N раз» Для этого мы напишем фукнцию которою пропи..
Подробнее
Просмотров: 249 Комментарии 0
Как создать одностраничный сайт, лендинг..
Подробнее
website4sale.ru
Prostoy-Site | Все права защищены © 2018 |
Множественная валюта для OpenCart | Мультивалютное расширение цены
Введение
Мультивалютное расширение для OpenCart позволяет администратору включить отображение цены продукта в нескольких валютах на веб-сайте.
Теперь с помощью этого расширения клиенты могут просматривать цену каждого продукта в нескольких валютах на странице категории, а также на странице продукта.
Это поможет уменьшить панику клиентов со всего мира, которые сначала рассчитывают цену в своей местной валюте, так как теперь они могут просматривать цены в нескольких валютах.
Ознакомьтесь с кратким обзором плагина –
HEAXMHoGaYo
Особенности – Мультивалютность для OpenCart
- Посмотреть цену в нескольких валютах.
- Администратор может включить отображение цен в нескольких валютах для продуктов.
- Цена продукта в нескольких валютах будет отображаться на странице продукта и странице категории.
Установка модуля – Мультивалютность для OpenCart
Загрузить файлы
Сначала распакуйте загруженный zip-файл. После этого откройте правильную папку версии Opencart. Согласно версии Opencart, установленной в вашей системе.
Ищете опытную компанию
Opencart? Подробнее
Затем загрузите admin, catalog, в корневой каталог OpenCart.
После того, как вы загрузили файл, войдите в систему с правами администратора и перейдите в Extensions>Installer и загрузите ZIP-файл — multicurrencies.ocmod.zip . ZIP-файл находится в папке ocmod .
После загрузки ZIP-файла перейдите в раздел Extensions > Modification и щелкните поле обновления.
Редактировать группы пользователей
После этого перейдите к Система > Пользователи > Группы пользователей . Затем отредактируйте « Администратор ». Установите указанные флажки только для Разрешение на доступ и Разрешение на изменение и Сохранить .
Установить
Теперь перейдите к Расширения > Расширения > Модули. Найдите Несколько валют из списка. Нажмите кнопку Установить , как показано на снимке экрана ниже.
Найдите Несколько валют из списка. Нажмите кнопку Установить , как показано на снимке экрана ниже.
Далее, нажав на кнопку редактирования, откроется страница ниже.
Настройки конфигурации модуля
После успешной установки расширения Мультивалютность для OpenCart. Для настройки расширения. Во-первых, в меню боковой панели выберите Расширения > Расширения > Модули.
Далее нажмите кнопку редактирования рядом с Несколько валют для OpenCart.
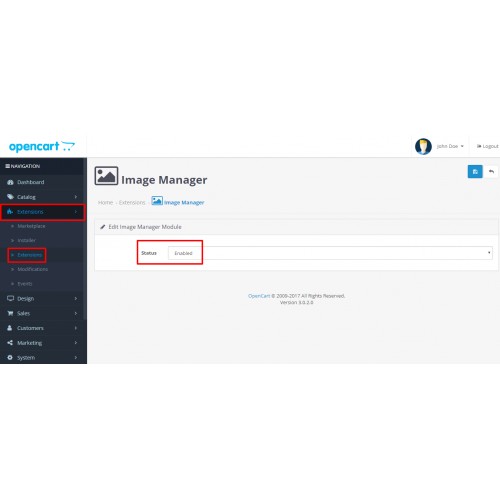
Далее, нажатие на кнопку редактирования вызывает страницу настроек конфигурации модуля. Здесь администратор может увидеть ниже параметры настроек.
Статус: Администратор может включить мультивалютную функцию модуля отсюда.
Отображение нескольких валют — страница категорий
Покупатели могут видеть цены в разных валютах, так как несколько валют отображаются на странице категории внешнего интерфейса.
Отображение нескольких валют — страница продукта
Покупатель также может просмотреть цены продукта в нескольких валютах на странице просмотра продукта, как показано на рисунке ниже.
Переключение валюты — несколько валют для OpenCart
Кроме того, администратор может выбрать конкретную валюту из всех доступных вариантов, как показано на рисунке ниже.
В результате выбранная валюта будет видна покупателю во время оформления заказа.
Это все, что касается расширения Multiple Currency for OpenCart . Однако, если у вас все еще есть какие-либо вопросы относительно модуля, создайте заявку в службу поддержки, нажав здесь, или отправьте электронное письмо по адресу [email protected]
Валюты
Плагин обмена валюты
Форматировать цену без символа валюты
опенкарт
Нилеш Сингх5 значков
21 мая 2021
So Market | Область документации SmartAddons
3.1 Расположение макета
3. 1.1 Layout1
1.1 Layout1
3.1.2 Layout2
3.1.3 Layout3
3.1.4 Layout4
3.1.4. Конфигурация шаблона
Перейдите к Расширения > Модули > Панель управления темами >> Нажмите кнопку «Редактировать» . Все параметры этой темы разбиты на следующие группы, в которых они и объясняются:
General
Макет
Страницы
Пользовательский код
 Файл : настройки бэкенда
Файл : настройки бэкенда3.2.2. Создать продукт
- Войдите в систему администратора opencart >> Перейдите в «Расширение» >> «Модули» >> «Панель управления темами» >> Нажмите кнопку «Изменить» >> Нажмите «Параметры продукта»
- Выберите нужный продукт >> Нажмите кнопку «Редактировать»
- Заполните поля, как показано на рисунке ниже.
- Нажмите кнопку Сохранить, когда закончите
- Откройте главную страницу, чтобы увидеть изменения
3.3.1 Конфигурация Mega Menu
Внешний вид интерфейса
3.3.1.1 Создать новое Mega00menu Перейдите в «Расширения» >> «Модули» >> Найдите модуль «SO Mega Menu» >> Нажмите кнопку «Редактировать» >> Введите имя меню: «SO Mega Menu» >> Затем нажмите кнопку «Сохранить» >> Создайте новое Megamenu здесь. 3. Внешний вид интерфейса  3.1.2 Конфигурация меню функций
3.1.2 Конфигурация меню функций
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «Мегаменю SO» > «Мегаменю SO» >> Нажмите кнопку «Редактировать» >> Нажмите «Создать новый элемент» >> Создайте новый элемент здесь
Отметьте пункты меню в полях в левом столбце, нажмите «Создать новый пункт», чтобы добавить подменю в меню, и перетащите их, чтобы упорядочить.
Чтобы настроить меню функций, нажмите на символ «карандаш», чтобы настроить его внутренние параметры
Скопируйте и вставьте код в редактор :
1 2 3 4 5 6 7 8 9 | Цвета темы
|
Чтобы настроить макеты — подменю, нажмите на символ «карандаш», чтобы настроить его внутренние параметры
Скопируйте и вставьте код в редактор :
- Домашний стиль 1
- Домашний стиль 2
- Домашний стиль 3
- Домашний стиль 4
- magentech.com/themes/so_market/index.php?layoutbox=boxed&pattern=12″>Макет в штучной упаковке
1 2 3 4 5 6 7 8 9 |
3.3.1.3 Конфигурация меню категорий
Внешний вид интерфейса
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «Мегаменю SO» > «Мегаменю SO» >> Нажмите кнопку «Редактировать» >> Нажмите «Создать новый элемент» >> Создать новый элемент Здесь
Отметьте пункт меню в полях в левом столбце, нажмите «Создать новый элемент», чтобы добавить в меню подменю, и перетащите их, чтобы упорядочить.
Чтобы настроить меню категорий, нажмите на символ «карандаш», чтобы настроить параметры его бэкэнда
Чтобы настроить баннер — подменю, нажмите на символ «карандаш», чтобы настроить его параметры бэкэнда
Скопируйте и вставьте код в редактор :
1 2 3 4 5 6 7 8 9 |
Чтобы настроить Automotive — подменю, нажмите на символ «карандаш», чтобы настроить его внутренние параметры
Для настройки электронных устройств — в подменю щелкните символ «карандаш», чтобы настроить его параметры бэкенда
Для настройки ювелирных изделий и часов — подменю, нажмите на символ «карандаш», чтобы настроить его параметры бэкенда
Чтобы настроить сумки, праздничные принадлежности – подменю, нажмите на символ «карандаш», чтобы настроить его бэкэнд-настройки
3.3.1.4 Настройка меню аксессуаров
Внешний вид внешнего интерфейса
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «Мегаменю SO» > «Мегаменю SO» >> Нажмите кнопку «Редактировать» >> Нажмите «Создать новый элемент» >> Создать новый элемент Здесь
Отметьте пункт меню в полях в левом столбце, нажмите «Создать новый элемент», чтобы добавить в меню подменю, и перетащите их, чтобы упорядочить.
Чтобы настроить меню аксессуаров, щелкните символ «карандаш», чтобы настроить его внутренние параметры
Чтобы настроить Automotive — подменю, нажмите на символ «карандаш», чтобы настроить его настройки бэкэнда
Чтобы настроить подменю Bestseller, нажмите на символ «карандаш», чтобы настроить его настройки бэкэнда
3.3.1.5 Конфигурация меню блога
Внешний вид интерфейса
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «SO Megamenu» > «SO Megamenu» >> Нажмите кнопку «Изменить» >> Нажмите «Создать новый элемент» >> Создайте новый элемент здесь
Чтобы настроить меню блога, нажмите «Символ» «Карандаш», чтобы настроить настройки бэкэнд
3.3.2 Конфигурация меню вертикальных меню
Внешний вид
.
 3.3.
3.3.
Перейдите в «Расширения» >> «Модули» >> Найдите модуль «SO Megamenu» >> Нажмите кнопку «Изменить» >> Введите имя меню: «SO Verticalmenu» >> Затем нажмите кнопку «Сохранить» >> Создайте новое вертикальное меню здесь
3.3.2.2 Конфигурация меню Automotive & Motocrycle
Внешний вид интерфейса
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «SO Megamenu» > «SO Verticalmenu» >> Нажмите кнопку «Редактировать». >> Нажмите «Создать новый элемент» >> Создайте новый элемент Здесь
Отметьте пункт меню в полях в левом столбце, нажмите «Создать новый элемент», чтобы добавить подменю в меню, и перетащите их, чтобы упорядочить.
Чтобы настроить меню Automotive & Motocrycle, щелкните символ «карандаш», чтобы настроить его внутренние параметры
Чтобы настроить подкатегорию — подменю, щелкните значок «карандаш», чтобы настроить параметры внутреннего интерфейса
3. 3.2.3 Конфигурация меню «Спорт и отдых»
3.2.3 Конфигурация меню «Спорт и отдых»
Внешний вид интерфейса
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «SO Megamenu > SO Verticalmenu» >> Нажмите кнопку «Изменить». >> Нажмите «Создать новый элемент» >> Создайте новый элемент здесь
Отметьте пункт меню в полях в левом столбце, нажмите «Создать новый пункт», чтобы добавить подменю в меню, и перетащите их, чтобы упорядочить.
Чтобы настроить меню «Спорт и активный отдых», щелкните символ «карандаш», чтобы настроить его внутренние параметры
Чтобы настроить подменю — подменю, щелкните символ «карандаш», чтобы настроить его внутренние параметры
Чтобы настроить HTML — подменю, щелкните символ «карандаш», чтобы настроить его внутренние параметры
3.3.2.4 Конфигурация меню «Здоровье и красота»
Внешний вид внешнего интерфейса
Кнопка «Редактировать» >> Нажмите «Создать новый элемент» >> Создайте новый элемент здесь
Отметьте пункт меню в полях в левом столбце, нажмите «Создать новый элемент», чтобы добавить подменю в меню, и перетащите его, чтобы упорядочить их.
Чтобы настроить меню «Здоровье и красота», щелкните символ «карандаш», чтобы настроить его внутренние параметры.
3.3.2.5 Конфигурация меню смартфонов и планшетов
Внешний вид интерфейса
Чтобы создать это меню, перейдите в «Расширения» >> «Модули» >> «SO Megamenu > SO Verticalmenu» >> Нажмите кнопку «Изменить». >> Нажмите «Создать новый элемент» >> Создайте новый элемент здесь
Отметьте пункты меню в полях в левом столбце, нажмите «Создать новый пункт», чтобы добавить подменю в меню, и перетащите их, чтобы упорядочить.
Чтобы настроить меню смартфонов и планшетов, нажмите на символ «карандаш», чтобы настроить его внутренние параметры
Чтобы настроить подменю — подменю, нажмите на символ «карандаш», чтобы настроить его внутренние параметры
3.
 4 Конфигурация расширения — Layout1
4 Конфигурация расширения — Layout1
Главная страница SO Market интегрирована с расширениями в тему в виде следующего списка:
- SO-SearchPro
- Никита-СП-Категория-Меню
- HTML-контент, баннер
- SO-листинг-вкладки, HTML-контент
- Категория SO
I. SO-SearchPro
- Позиция: Content-Search
- Внешний вид интерфейса
- Серверная часть SO-SearchPro: Щелкните здесь
- Позиция: Content-block1
- Внешний вид интерфейса
- Бэкэнд Никиты-СП-Категория-Меню: Нажмите здесь
III. HTML-контент, баннер
- Позиция: Content-top
- Внешний вид интерфейса
- 1.
 Верхнее содержание – поиск в верхнем блоке
Верхнее содержание – поиск в верхнем блоке - Acer,
- ЯБЛОКО
- Черный,
- Канон
- Коги,
- Конфиденциальность,
- Кейт,
- Лор,
- Продукт
- Золоф, разрушитель рок-н-ролла
- Acer ,
- ЯБЛОКО,
- черный ,
- Canon,
- Cogs,
- Конфиденциальность,
- Кейт,
- Лор,
- Продукт,
- Разрушитель рок-н-ролла Золоф< /л>
Бэкэнд блочного верхнего поиска: нажмите здесь
Скопируйте и вставьте код в редактор
<раздел><ул>
1 2 3 4 5 6 7 8 10 110005 12 13 14 9000 15 1000 9000 9000 9000 9000 9000 210005 9000 9000 9000 9000 9000 9000 9000 9000 9000 21000 9000 9000 9000 9000 9000 210009 9000 18 19 20 21 22 23 24 25 26 27 28 29 | Популярный поиск:
|
- 2.
 Верх контента – Баннер
Верх контента – Баннер 


Бэкэнд верхней части контента — баннер: щелкните здесь
Скопируйте и вставьте код в редактор
<дел> <ул>
1 2 3 4 5 6 |
- 3. Верх контента – блокировка услуг
- Позиция: Content-block2
- Внешний вид интерфейса
- 4. Блок контента 2 – Коллекции блоков
- Позиция: Содержимое внизу
- Внешний вид интерфейса
- Серверная часть SO-категории: Щелкните здесь
- Никита-СП-Категория-Меню
- SO-SearchPro
- Баннер
- Информационный бюллетень
- HTML-контент
- SO-листинг-вкладки, HTML-контент
- Последний, HTML-контент
- Категория SO
- Позиция: Content-Block1
- Внешний вид интерфейса
- Внутренняя часть информационного бюллетеня: Нажмите здесь
- Позиция: левая колонка
- Внешний вид интерфейса
- Серверная часть последней версии: нажмите здесь
- Другие расширения в Layout2 настраиваются так же, как указанные выше расширения в Layout1.
- SO-SearchPro
- Баннер
- HTML-контент
- Никита-СП-Категория-Меню
- SO-листинг-вкладки, HTML-контент
- Категория SO
- Другие расширения в Layout3 настраиваются так же, как вышеуказанное расширение в Layout1 и Layout2.
- Никита-СП-Категория-Меню
- SO-SearchPro
- Баннер
- Предложения
- HTML-контент
- SO-листинг-вкладки, HTML-контент
- Категория SO
Backend of Content Top – Block Services: Щелкните здесь
Скопируйте и вставьте код в редактор
1 2 3 4 5 6 7 8 10 11 |
IV. SO-листинг-вкладки, HTML-контент
SO-листинг-вкладки, HTML-контент
Серверная часть блока контента 2 — коллекции блоков: щелкните здесь
Скопируйте и вставьте код в редактор :
<раздел><ул>
1 2 3 4 5 6 7 8 10 110005 12 13 14 1 |
V. Категория SO
Категория SO
3.5 Конфигурация расширения — Layout2
Главная страница SO Market была интегрирована с расширениями в теме в следующем списке:
I. Информационный бюллетень
II. Последний, HTML-контент
Последний, HTML-контент
3.6 Конфигурация расширения — Layout3
Главная страница SO Market была интегрирована с расширениями в тему в виде следующего списка:
3.7 Конфигурация расширения — Layout4
Главная страница SO Market была интегрирована с расширениями в тему в виде следующего списка:
I.





 Верхнее содержание – поиск в верхнем блоке
Верхнее содержание – поиск в верхнем блоке  Верх контента – Баннер
Верх контента – Баннер 


