Содержание
Как настроить шаблон Next Default для опенкарт \ opencart — Tutorials
ВНИМАТЕЛЬНО ЧИТАЕМ ОПИСАНИЕ!
Если что-то непонятно то прежде чем оставить отзыв не в тему спрашиваем в теме поддержки!
Установка:
Не настраивайте FTP доступ в настройках и не включайте его!
——————————————————————————————————————
Установка на OpenCart 3x
- Скачайте архив файла next-default-3x.ocmod.zip
- Установите его через Установка дополнении
- В менеджере дополнений\Модификации жмем справа вверху кнопку обновить.
- Далее в Дополнениях\Расширения\Модули выбираем Шаблоны — включаем шаблон Next Default
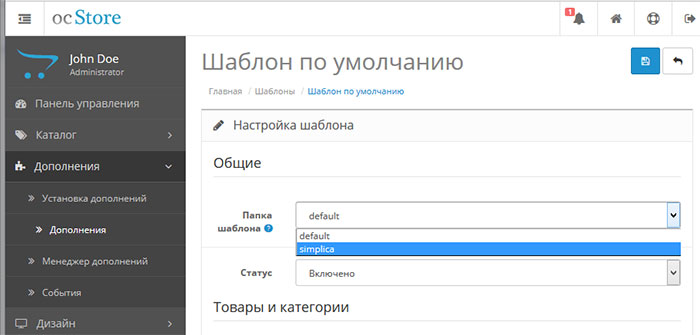
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.

- Не забываем так же обновлять кеш Твига на основной странице админки с права вверху кнопка шестерни
Готово.
——————————————————————————————————————
Для ocStore 2.1 & 2.3x
Не настраивайте FTP доступ в настройках и не включайте его!
- В обязательном порядке — заменить/установить эти один/два файла: тут — обязательно отключите\удалите его после всех действий!
- Загрузите его через Установка дополнений
- В административной части во вкладке *Менеджер дополнений* нажмите кнопку обновления!
Это позволит спокойно загружать файлы через установку дополнений без включения FTP доступа в настройках.
В версии OpenCart 3x этот механизм встроен по умолчанию!
——————————————————————————————————————
Установка на ocStore 2. 3x
3x
- Скачайте архив файла next_default23.ocmod.zip или next-default-oc23_v8-5-1.ocmod с выбором цвета
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Далее в Дополнениях выбираем Шаблоны — включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.
В версии 2.3х не нужно выгружать в корень сайта файлы, только через меню — Установка дополнений
——————————————————————————————————————
Установка на ocStore 2. 1x — поддержка этой версии прекращена
1x — поддержка этой версии прекращена
- Распаковать архив next-default21.zip и содержимое папки UPLOAD выгрузить в корень вашего сайта.
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Далее в Дополнениях выбираем Шаблоны — включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.
Готово.
——————————————————————————————————————
Вывод категорий с банерами на главной:
— Скопируйте в демо административной панели содержимое HTML модуля *HTML Содержимое > Банеры с категориями* html-код с исходного кода.
Вывод карты над футером:
— Скопируйте в демо административной панели содержимое HTML модуля *HTML Содержимое > КАРТА в ФУТЕРЕ* html-код с исходного кода
далее замените его содержимое на код своей карты
— Для яндекс карт тут
— Для гугл карт читайте тут
Для ocStore 2.1x и ocStore 2.3x
— Позиция Post Header для вывода слайдера на всю ширину экрана …или используйте на своё усмотрение.
— Позиция Pre Footer для вывода карт на всю ширину …или используйте на своё усмотрение.
— Прочее смотрите на демо
——————————————————————————————————————
Архивы
Кнопка вернуться назад на предыдущую страницу для шаблона версий 2х и 3х соответственно:
- Скачайте архив файла next_default2x_button_back.ocmod.xml или next_default3x_button_back.ocmod.
 zip
zip - Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
Дополнительные позиции для OpenCart 3x:
- Скачайте архив файла hyper_positions_nd_3.ocmod.zip
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Установите права на модуль нужной группе пользователей и сохраните изменения.
- Установите модуль в дополнениях.
- Перейдите в макеты/схемы и нажмите редактировать нужную схему.
- Установите модули в любых позициях по вашему усмотрению и сохраните изменения.
Скачиваем файл readme. txt и внимательно читаем!
txt и внимательно читаем!
——————————————————————————————————————
Внимание!!!
Прочие вопросы; Не работает, кривой , косой, а как установить, зачем это, почему, зато что и т.д. оставляем в теме поддержки тут
OC 3.x — Next Default
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
Нет прав для скачивания
-
Автор
marauder -
Дата создания
Обзор
История
Обсуждение
Универсальный, адаптивный, +15 вариантов цвета на выбор 2. 3х и 3х
3х и 3х
- Синий
- Красный
- Зелёный
- Бирюзовый
- Розовый
- Синяя сталь
- Темно-пурпурный
- Тёмно-фиолетовый
- Сланцево-серый
- Лайт
- Корал
- Коричневый
- Васильковый
- Нежно-оливковый
- Умеренный аспидно-синий
Версия шаблона для для ocStore 2.1x, ocStore 2.3х и OpenCart 3х
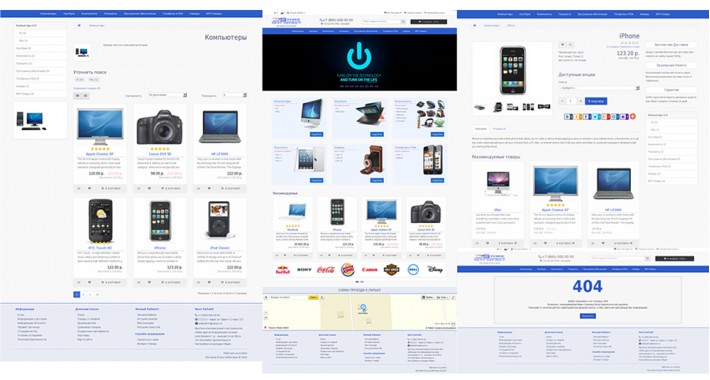
ТУТ ДЕМО — с модулем HYPER PRODUCT MODELS AJAX замена моделей товара по объёму, цвету, весу и т. д. > тут .
д. > тут .
Демо-3x
Демо Админка demo\demo
ДЕМО 2.3х ДЕМО 2.3х — тут
пример оформления модулем стандартное
HYPER Positions оформление
——————————————————————————————————————
ВНИМАТЕЛЬНО ЧИТАЕМ ОПИСАНИЕ!
Если что-то непонятно то прежде чем оставить отзыв не в тему спрашиваем в теме поддержки!
Установка:
Не настраивайте FTP доступ в настройках и не включайте его!
Для ocStore 2.1 & 2.3x
- В обязательном порядке — заменить/установить эти один/два файла: тут — обязательно удалите его после всех действий!
- Загрузите его через Установка дополнений
- В административной части во вкладке *Менеджер дополнений* нажмите кнопку обновления!
Это позволит спокойно загружать файлы через установку дополнений без включения FTP доступа в настройках.
В версии OpenCart 3x этот механизм встроен по умолчанию!
——————————————————————————————————————
Версия — для OpenCart 3x
- Скачайте архив файла next-default-3x.ocmod.zip
- Установите его через Установка дополнении
- Далее распаковать архив next-default-3x.ocmod.zip и содержимое папки UPLOAD выгрузить в корень вашего сайта.
- В менеджере дополнений\Модификации жмем справа вверху кнопку обновить.
- Далее в Дополнениях\Расширения\Модули выбираем Шаблоны — включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.

- Не забываем так же обновлять кеш Твига на основной странице админки с права вверху кнопка шестерни
Готово.
——————————————————————————————————————
Установка для ocStore 2.3x
- Скачайте архив файла next_default23.ocmod.zip или next-default-oc23_v8-0-1.ocmod с выбором цвета
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Далее в Дополнениях выбираем Шаблоны — включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.

В версии 2.3х не нужно выгружать в корень сайта файлы, только через меню —
Установка дополнений
——————————————————————————————————————
Версия — для ocStore 2.1x
- Распаковать архив next-default21.zip и содержимое папки UPLOAD выгрузить в корень вашего сайта.
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Далее в Дополнениях выбираем Шаблоны — включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.
Готово.
——————————————————————————————————————
Вывод категорий с банерами на главной:
— Скопируйте в демо административной панели содержимое HTML модуля *HTML Содержимое > Банеры с категориями* html-код с исходного кода.
Вывод карты над футером:
— Скопируйте в демо административной панели содержимое HTML модуля *HTML Содержимое > КАРТА в ФУТЕРЕ* html-код с исходного кода
далее замените его содержимое на код своей карты
— Для яндекс карт тут
— Для гугл карт читайте тут
Для ocStore 2.1x и ocStore 2.3x
— Позиция Post Header для вывода слайдера на всю ширину экрана …или используйте на своё усмотрение.
— Позиция Pre Footer для вывода карт на всю ширину …или используйте на своё усмотрение.
— Прочее смотрите на демо
——————————————————————————————————————
Архивы
Кнопка вернуться назад на предыдущую страницу для шаблона версий 2х и 3х соответственно:
- Скачайте архив файла next_default2x_button_back.ocmod.xml или next_default3x_button_back.ocmod.zip
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.

Дополнительные позиции для OpenCart 3x:
- Скачайте архив файла hyper_positions_nd_3.ocmod.zip
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Установите права на модуль нужной группе пользователей и сохраните изменения.
- Установите модуль в дополнениях.
- Перейдите в макеты/схемы и нажмите редактировать нужную схему.
- Установите модули в любых позициях по вашему усмотрению и сохраните изменения.
——————————————————————————————————————
Внимание!!!
Прочие вопросы; Не работает, кривой , косой, а как установить, зачем это, почему, зато что и т. д. оставляем в теме поддержки тут
д. оставляем в теме поддержки тут
Шаблон бесплатный — потому помогаю только тем, кто оставил отзыв во вкладке отзывы — нажмите на картинку >
Шаблон бесплатен и не предназначен для продажи или перепродажи!
——————————————————————————————————
Могу вам внедрить в опенкарт 3й версии (в сборке осStоrе3 seo_pro бесплатен,)
инструмент по предотвращению дублирования ссылок
и организации правильных URLов с точки зрения СЕО \ SEO \ поисковых систем
— чтобы у вас было СЕО на сайте — пишите мне в ЛС — платно!
———————————————————————————————————————
Джентельменский набор модулей тут!
———————————————————————————————————————
HYPER LOYALTY + Управление лояльностью клиента +
Внедряем инструмент управления лояльностью клиента и используем свой магазин по максимуму,
привлекая и мотивируя клиентов к новым и новым покупкам!
———————————————————————————————————————
Сверху
Снизу
Как установить OpenCart на CentOS 7 |
Linode
search.query.lndq»>  results match  results
Нет результатов
Фильтры
Фильтры (
)
Все
0, ‘текст-белый’: checkbox.checked, ‘текст-серый-400’: !checkbox.checked && checkbox.count === 0 }» style=letter-spacing:.07px x-text=checkbox.title>
Добавить теги
Все
0, ‘текст-белый’: checkbox.checked, ‘текст-серый-400’: !checkbox.checked && checkbox.count === 0 }» style=letter-spacing:.07px x-text=checkbox.title>
Обновлено
, Джонатан Чун
Это руководство написано для CentOS 7. Другое
Доступны дистрибутивы:
Выбор Распределение:
Унижаемые руководства:
- Fedora 15
- Debian 6
- Centos 6
Debian.
Alyool
9003 Эс
posible que usted esté viendo una traducción generada
автоматический. Estamos trabajando con traductores profesionales
пункт verificar лас traducciones де нуэстро ситио сети. Эсте проект
es un trabajo en curso.Создать учетную запись Linode
чтобы попробовать это руководство с кредитом в долларах США.Этот кредит будет применяться к любым действительным услугам, использованным во время вашего первого
дней.Что такое OpenCart?
OpenCart — бесплатная платформа электронной коммерции с открытым исходным кодом для онлайн-торговцев. OpenCart обеспечивает профессиональную и надежную основу для создания успешного интернет-магазина. Этот фонд нравится широкому кругу пользователей; начиная от опытных веб-разработчиков, ищущих удобный интерфейс, и заканчивая владельцами магазинов, которые впервые запускают свой бизнес в Интернете. OpenCart имеет множество функций, которые дают вам возможность настраивать ваш магазин.
С помощью инструментов OpenCart вы можете помочь своему интернет-магазину раскрыть весь свой потенциал.
Прежде чем начать
Вам следует настроить
LAMP на CentOS 7.Установите репозиторий Extra Packages for Enterprise Linux (EPEL).
sudo yum install epel-releaseУбедитесь, что пакеты вашего сервера обновлены.
sudo yum updateУстановите утилиту распаковки.
sudo yum install unzipУстановка PHP
Убедитесь, что у вас установлены следующие расширения/модули PHP (они должны быть установлены по умолчанию почти во всех установках PHP):
- Curl
- ZIP
- Zlib
- GD Library
- McRypt
- MBSstrings
- XML
Вы можете установить их на следующий -mbstring php-xml php-mysql
Создать базу данных и пользователя
Вам необходимо убедиться, что у вас есть база данных MySQL и пользователь базы данных, настроенный для OpenCart.
Чтобы создать базу данных и пользователя базы данных, выполните следующие инструкции:
Вход в MySQL/MariaDB:
mysql -u root -pВведите корневой пароль MySQL/MariaDB при появлении запроса. Теперь вы должны увидеть приглашение MySQL, похожее на
MariaDB [(нет)]>Создать новую базу данных и пользователя с правами на ее использование для OpenCart:
создать базу данных opencart; предоставить все на opencart.* «окузеру», указанному «вашим паролем»; сброс привилегий;В приведенном выше примере
opencart— имя базы данных,— пользователь,— пользователь,— ваш пароль,— надежный пароль.Выход из MySQL/MariaDB.
выйтиУстановка OpenCart
Загрузка OpenCart и настройка разрешений
Выполните следующие команды, чтобы загрузить и распаковать OpenCart в корневой веб-каталог:
cd /var/www/html/example.com/public_html/ curl -OL https://github.com/opencart/opencart/releases/download/2.3.0.2/2.3.0.2-compiled.zip распаковать 2.3.0.2-compiled.zip 'загрузить/*' cp загрузить/config-dist.php загрузить/config.php cp загрузить/admin/config-dist.php загрузить/admin/config.php sudo chown -R apache: загрузить apache shopt -s многоточие мв загрузить/* . rm -rf загрузить
В приведенном выше примере замените
/var/www/html/example.com/public_html/корневым каталогом вашего виртуального хоста, а2.3.0.2-compiled.zip— именем файла последней версии OpenCart.Примечание
Вы можете найти последнюю версию OpenCart на их
Страница загрузки.Затем выполните следующие команды, чтобы убедиться, что эти каталоги доступны для записи.
chmod 0755 система/память/кэш/ chmod 0755 система/хранилище/журналы/ chmod 0755 система/хранилище/скачать/ chmod 0755 система/хранилище/загрузка/ chmod 0755 система/хранение/модификация/ chmod 0755 изображение/ chmod 0755 изображение/кэш/ chmod 0755 образ/каталог/ chmod 0755 config.php chmod 0755 админ/config.php
Запустите программу установки OpenCart
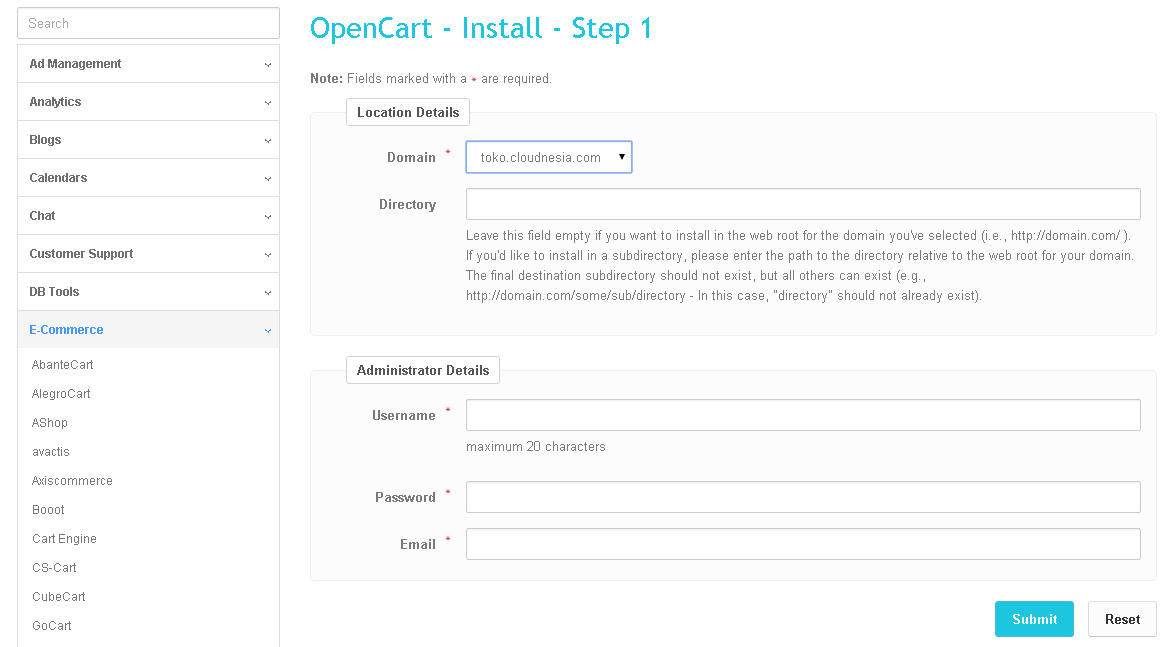
Посетите свой веб-сайт в браузере. Вы должны быть перенаправлены к установщику OpenCart на странице, которая выглядит следующим образом:
Нажмите ПРОДОЛЖИТЬ , и вы увидите страницу перед установкой .
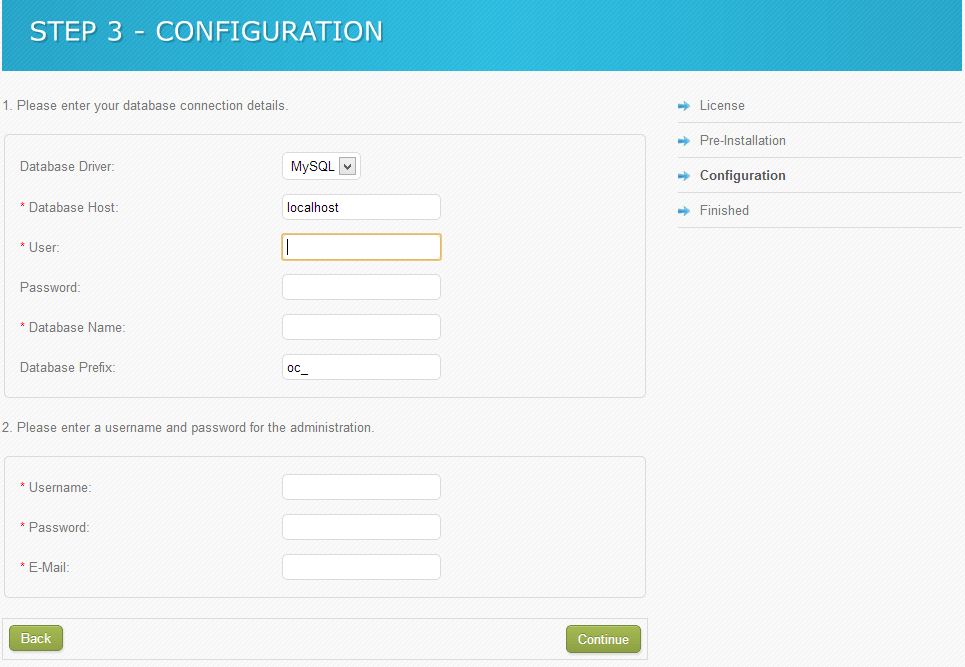
Прежде чем продолжить, убедитесь, что вы видите зеленую галочку для каждого раздела. Если вы видите какие-либо красные метки, вернитесь и убедитесь, что все инструкции в этом руководстве соблюдены правильно. Убедившись, что каждый раздел отмечен зеленой галочкой, нажмите ПРОДОЛЖИТЬ кнопку, чтобы увидеть страницу конфигурации OpenCart:
Здесь выберите драйвер MySQLi и заполните форму соответствующей информацией из
Создайте раздел «База данных и пользователь» в этом руководстве. Вам также необходимо выбрать имя пользователя и пароль для учетной записи администратора по умолчанию для этой установки OpenCart.Наконец, нажмите кнопку ПРОДОЛЖИТЬ , и теперь вы должны увидеть экран Установка завершена .
Вы также увидите окно с предупреждением об удалении каталога установки. Мы можем сделать это, вернувшись в корневой веб-каталог и выполнив:
rm -rf установитьПосле этого установка завершена. Перейдите к
http://example.com/adminВ приведенном выше примере
example.com— это ваше доменное имя.Теперь вы можете войти в систему, используя ранее введенные данные учетной записи администратора.
Теперь, когда ваша установка OpenCart запущена, мы рекомендуем выполнить еще несколько шагов. Из-за того, что веб-сайты электронной коммерции чувствительны к безопасности, вам нужно убедиться, что ваша система защищена.
Убедитесь, что вы следуете нашим
Руководство по обеспечению безопасности вашего сервера.Защитите свой сайт с помощью SSL/TLS. Учиться
Установите SSL-сертификат с Apache в CentOS 7. После установки сертификата включите Использовать SSL , следуя инструкциям
Документация Opencart по SSL.Следуйте
Основные методы обеспечения безопасности из документации OpenCart.Установить
vQmod, если вы хотите использовать сторонние расширения.Вы можете обратиться к следующим ресурсам для получения дополнительной информации
по теме. Хотя они предоставляются в надежде, что они будут
полезно, обратите внимание, что мы не можем ручаться за точность или своевременность
материалы внешнего размещения.
- Веб-сайт OpenCart
- Документация OpenCart
- Форумы сообщества OpenCart
Эта страница была первоначально опубликована на
Centos
Присоединяйтесь к разговору.
Прочитайте другие комментарии или разместите свои ниже. Комментарии должны быть уважительными,
Включите JavaScript для просмотра
конструктивны и соответствуют теме руководства. Не публиковать внешние
ссылки или реклама. Перед публикацией подумайте, будет ли ваш комментарий
лучше решить, связавшись с нашим
Служба поддержки или запрос на
наш
Сайт сообщества.
комментарии от Disqus.comments от Disqus
Учебники и руководства по веб-хостингу DisqusКатегории
Клиентская зона (4)
Учебники и руководства по клиентской области проведут вас по всем областям использования портала поддержки Todhost.
Учебники по CPanel (42)
Узнайте, как использовать раздел CPanel панели управления вашего веб-сайта, используя наше бесплатное учебное руководство по cPanel.
Учебники по доменам (4)
Вопросы, связанные с доменом — управление доменом, инструкции по переносу домена, управление DNS и связанные с ними руководства
Электронная коммерция (56)
Учебники по электронной коммерции, которые помогут вам управлять наиболее популярными приложениями электронной коммерции.
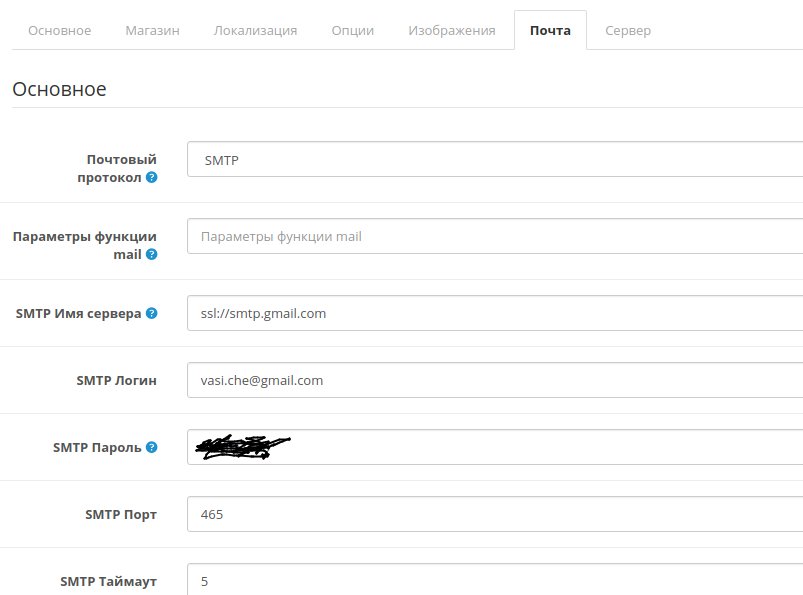
Учебники по электронной почте (23)
Учебники по электронной почте — узнайте, как работать и использовать функции электронной почты в панели управления веб-сайтом
Учебники по программному обеспечению форума (16)
Программное обеспечение для форумов Учебное пособие, охватывающее все области, необходимые для эффективного управления онлайн-форумами
FTP — протокол передачи файлов (6)
Протокол передачи файлов — руководства по FTP, охватывающие основные области, необходимые для эффективной передачи и управления файлами веб-сайта с помощью приложений для передачи файлов
Учебники по хостингу (15)
Техническая поддержка более общего характера, охватывающая все аспекты, связанные с веб-хостингом и другими областями, не вошедшими в другие категории.
Порталы/CMS (117)
Учебники по WordPress, Joomla, Drupal, Magento, Expression Engine, Ghost и другим основным системам управления контентом.
Предпродажные вопросы (2)
Подборка наиболее часто задаваемых вопросов и предоставленных нами ответов. Также ниже вы найдете ответы на наиболее часто задаваемые вопросы перед продажей.
Управление проектами (1)
Программное обеспечение для управления проектами Учебные пособия, охватывающие все области, необходимые для эффективного управления веб-сайтами по управлению проектами.
Социальная сеть/сообщество (16)
Учебные пособия по программному обеспечению ведущих социальных сетей/сообществ, помогающие эффективно управлять веб-сайтами социальных сетей/сообществ
SSL — защищенный уровень сокетов (4)
Руководства по SSL, охватывающие основные области, необходимые для эффективного управления установками SSL на вашем веб-сайте
Менеджер веб-хостинга (4)
Учебники по Web Host Manager, охватывающие основные темы и помогающие эффективно управлять серверами хостинга.
Дизайн веб-сайтов (10)
Общее руководство и статьи по дизайну веб-сайтов и методам управления ими
Самые популярные статьи
Обзор быстрой установки
QuickInstall — это программа автоматической установки, работающая на всех планах общего и реселлерского хостинга. Это делает…
Поисковая оптимизация Concrete5
После долгих исследований и испытаний я думаю, что у нас есть поисковая оптимизация (SEO) для…
Руководство по входу в cPanel
Это руководство представляет собой пошаговое руководство по входу в cPanel. Вы узнаете, как войти в…
Основные шаги после установки PrestaShop
После того, как вы завершили установку нашего веб-сайта Prestashop и создали свой онлайн.


 zip
zip 


 Alyool
Alyool С помощью инструментов OpenCart вы можете помочь своему интернет-магазину раскрыть весь свой потенциал.
С помощью инструментов OpenCart вы можете помочь своему интернет-магазину раскрыть весь свой потенциал. Чтобы создать базу данных и пользователя базы данных, выполните следующие инструкции:
Чтобы создать базу данных и пользователя базы данных, выполните следующие инструкции: com/public_html/
curl -OL https://github.com/opencart/opencart/releases/download/2.3.0.2/2.3.0.2-compiled.zip
распаковать 2.3.0.2-compiled.zip 'загрузить/*'
cp загрузить/config-dist.php загрузить/config.php
cp загрузить/admin/config-dist.php загрузить/admin/config.php
sudo chown -R apache: загрузить apache
shopt -s многоточие
мв загрузить/* .
rm -rf загрузить
com/public_html/
curl -OL https://github.com/opencart/opencart/releases/download/2.3.0.2/2.3.0.2-compiled.zip
распаковать 2.3.0.2-compiled.zip 'загрузить/*'
cp загрузить/config-dist.php загрузить/config.php
cp загрузить/admin/config-dist.php загрузить/admin/config.php
sudo chown -R apache: загрузить apache
shopt -s многоточие
мв загрузить/* .
rm -rf загрузить
 php
chmod 0755 админ/config.php
php
chmod 0755 админ/config.php
 Вы также увидите окно с предупреждением об удалении каталога установки. Мы можем сделать это, вернувшись в корневой веб-каталог и выполнив:
Вы также увидите окно с предупреждением об удалении каталога установки. Мы можем сделать это, вернувшись в корневой веб-каталог и выполнив: