Содержание
Сайт создать, сделать свой сайт онлайн, недорогие цены с доменом RU, РФ
Всё просто
1 шаг
Выберите
тариф
2 шаг
Придумайте имя для вашего сайта
3 шаг
Откройте подходящий шаблон
4 шаг
Дополните вашими данными
5 шаг
Кайфуйте,
сайт готов
Посмотрите, как легко работать в REG.Site
Примеры шаблонов для сайта
Создать сайт без знания программирования просто!
Всё, что нужно — выбрать шаблон и наполнить его текстом и иллюстрациями.
Все шаблоны доступны на любом из тарифов
Тарифные планы
Чем дольше срок заказа, тем больше скидка. Например, при оплате за 3 года вы получите 1 год и 4 месяца в подарок
Оплата за 1 мес
Оплата за 6 мес
Оплата за 12 мес
Оплата за 36 мес
Триал
Лучший тарифный план для начала. Имеет ряд ограничений
3 ГБ памяти
для хранения контента сайта и данных форм
2250 визитов/нед
лимит нагрузки на сайт
ежедневно и при превышении
лимита предложим перейти
на более мощный тариф»>
Доступен на 7 дней
1₽/нед
Создать сайт
Доступен на 7 дней
1₽/нед
Создать сайт
Доступен на 7 дней
1₽/нед
Создать сайт
Доступен на 7 дней
1₽/нед
Создать сайт
Старт
Для одностраничных сайтов, лендингов и корпоративных проектов
0. 3 ГБ памяти
3 ГБ памяти
для хранения контента сайта и данных форм
5000 визитов/мес
лимит нагрузки на сайт
ежедневно и при превышении
лимита предложим перейти
на более мощный тариф»>
290₽/мес
Создать сайт
290₽/мес
— 45%
160₽/мес
Создать сайт
290₽/мес
— 15%
247₽/мес
Создать сайт
290₽/мес
— 10%
261₽/мес
Создать сайт
Оптимальный тариф
Развитие
Для любых типов сайтов с формой обратной связи и интернет-магазинов
3 ГБ памяти
для хранения контента сайта и данных форм
10000 визитов/мес
лимит нагрузки на сайт
ежедневно и при превышении
лимита предложим перейти
на более мощный тариф»>
590₽/мес
— 45%
325₽/мес
Создать сайт
590₽/мес
Создать сайт
590₽/мес
— 10%
531₽/мес
Создать сайт
590₽/мес
— 15%
502₽/мес
Создать сайт
Бизнес-гуру
Для высоконагруженных сайтов и крупных интернет-магазинов
30 ГБ памяти
для хранения контента сайта и данных форм
15000 визитов/мес
лимит нагрузки на сайт
ежедневно и при превышении
лимита предложим перейти
на более мощный тариф»>
1390₽/мес
Создать сайт
1390₽/мес
— 45%
765₽/мес
Создать сайт
1390₽/мес
— 15%
1182₽/мес
Создать сайт
1390₽/мес
— 10%
1251₽/мес
Создать сайт
Максимум возможностей
На каждом тарифе доступен весь функционал REG. Site, разница только в мощности. Смена тарифа доступна в любой момент, при этом данные сайта сохраняются
Site, разница только в мощности. Смена тарифа доступна в любой момент, при этом данные сайта сохраняются
Помощь в обучении REG.Site
С Базой знаний, видео-уроками и технической поддержкой будет проще разобраться в REG.Site
Гарантия возврата средств
Если вам не подойдёт REG.Site, вы сможете вернуть деньги в любой момент в течение оплаченного периода
Более 40 модулей
для сайта
Все необходимые модули для современного сайта: галереи, формы заявок, обратной связи и многое другое. Каждый блок имеет актуальное оформление и типографику. Создавайте свой блог, сайт или магазин в индивидуальном дизайне.
Сайт круто выглядит на всех устройствах
Адаптивный дизайн шаблонов и тонкие настройки под мобильные устройства. Сайт будет одинаково хорошо отображаться и работать как на компьютерах, так и на планшетах, смартфонах.
Проверенные технологии
В основе решения REG.Site — WordPress: популярная и удобная система управления сайтом, проверенная миллионами людей. В мире 38,5% сайтов сделаны именно на этой системе управления.
В мире 38,5% сайтов сделаны именно на этой системе управления.
SSL сертификат в подарок
Уникальная цифровая подпись для надёжной защиты при передаче данных. Установка SSL-сертификата обозначается символом замка в адресной строке рядом с названием сайта. Вы получаете доверие пользователей и возможность подняться на первые позиции поисковой выдачи Google или Яндекс.
У вас всё получится
Простой интерфейс
Создавать и редактировать сайт просто: каждый элемент шаблона интуитивно понятен. Вносите любые изменения оперативно в режиме онлайн.
Множество модулей для сайта
В шаблонах представлены все модули для решения ваших задач на WordPress: формы обратной связи и оплаты, тарифы, отзывы, галереи и многое другое!
База знаний
Если вы не знаете как работать с сайтами на WordPress, то воспользуйтесь подробными инструкциями в нашей Базе знаний.

Отзывчивая служба поддержки
Специалисты технической поддержки REG.RU готовы помочь вам 24/7.
Пошагово объясняем, как самостоятельно создать сайт в REG.Site
Для многих пользователей процесс создания сайта кажется чем-то невероятно сложным, особенно когда речь идёт о самостоятельном проектировании и разработке веб-страницы. Но пусть вас не пугают технические термины, благодаря сервису REG.Site на основе CMS WordPress, создать проект в Сети сможет каждый (и совершенно без знаний программирования).
Как создать свой сайт с нуля
Чтобы создать сайт, вам понадобится несколько обязательных элементов: домен, хостинг, SSL-сертификат и программа для создания внешнего вида сайта.
 Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Ответы на частые вопросы
Можно ли сделать интернет-магазин с помощью REG.Site?
Да, вы можете выбрать любой подходящий шаблон для интернет-магазина.
Что делать, если у меня уже есть домен у другого регистратора?
org/Answer»>Можно ли сделать красивую анимацию в шаблоне REG.Site?
Да, это можно сделать с помощью специальных инструментов в решении REG.Site.
Что делать если на сайте появился вирус?
Сайты без программирования абсолютно безопасны. Но если вам пришло уведомление о вредоносном ПО, то попробуйте восстановить сайт из резервной копии.
 Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress.
Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress.Как купить занятый домен?
Если вы захотели «выкупить» уже занятый домен, то можете воспользоваться самостоятельно «Магазином доменов» или услугой «Доменный брокер». После заказа и оплаты услуги менеджеры свяжутся с администратором домена и предложат передавать вам права на владение именем.
Как продлить домен?
Продлить домен можно в Личном кабинете. Если доступа к кабинету нет, воспользуйтесь формой быстрого продления.
Да, вы можете использовать любые домены для решения REG.Site, вне зависимости от того, у кого вы их зарегистрировали. Достаточно просто прописать необходимые настройки у регистратора. Если же вы хотите перенести домен в REG.RU, то воспользуйтесь пошаговой инструкцией.
10 020 278 клиентов
уже создали сайты для бизнеса с помощью REG. RU.
RU.
Присоединяйтесь и вы Мы предлагаем гарантию возврата денег за неиспользованный период, присоединяйтесь без риска.
Редактирование шаблона opencart. Как изменить, настроить шаблон OpenCart
ГлавнаяOpencartРедактирование шаблона opencart
Как изменить, настроить шаблон OpenCart
В этой статье описаны пути к файлам, которые нужно изменять для редактирования шаблона сайта OpenCart
Логотип и favicon(иконка)
Изменение логотипа и фавикона не требует от Вас специальных знаний, так как доступно редактирование с админки.
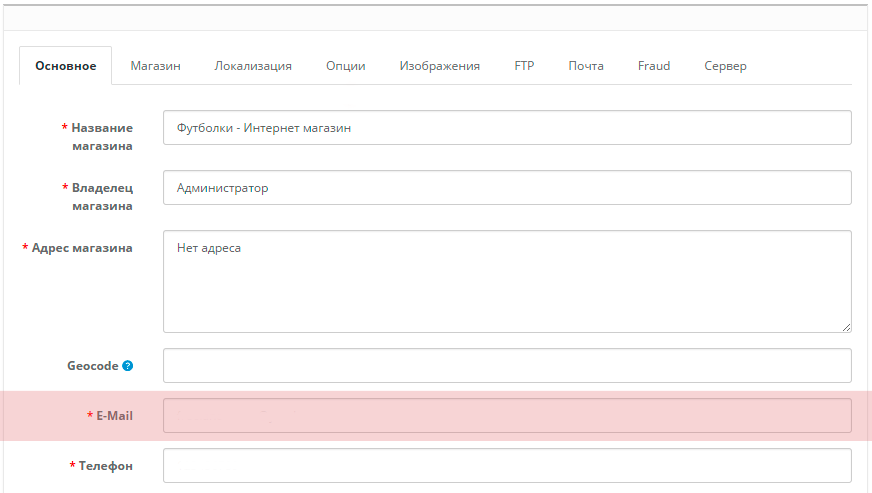
1. Dойдите в панель администратора Opencart.
2. Перейдите Система -> Настройки -> Изменить -> Вкладка «Изображения»
3. В появившейся вкладке жмем кнопку «Очистить» -> затем «Обзор» для загрузки нужного логотипа/фавикона соответственно.
В этой же вкладке можно задать желаемый размер для картинки товара на разных страницах интернет-магазина.
Шрифт и Цветовая гамма & Фон
Для удачного изменения шрифта или цвета отдельных элементов шаблона вы должны быть знакомы с азами html/css.
1. Подключитесь к FTP для редактирования файлов
2. Войдите в корневую папку вашего сайта с файлами Opencart (обычно www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> stylesheet -> stylesheet.css
4. Откройте css-файл stylesheet.css для редактирования
5. Задайте требуемый шрифт/цвет элементу шаблона
6. Сохраните изменения и обновите главную страничку сайта в браузере
Фон — Изменить цвет фона можно посредством редактирования значения «background-color» тэга «body».
Шапка (Верхняя часть сайта) & Подвал
1. Подключаемся к FTP используя фтп-менеджер для редактирования файлов
2. Перейдите в корневую папку интернет-магазина с файлами Opencart (обычно это www или public_html)
3. Перейдите catalog -> view -> theme-> ваша_тема(стандартная default)-> template -> common -> header.tpl
4. Откройте header.tpl для редактирования
5. Редактируем код под свои нужды используя html
Редактируем код под свои нужды используя html
6. Не забываем о сохранении изменений
Редактируем Подвал (Нижняя часть) — перейдите catalog -> view -> theme-> ваша_тема -> template -> common -> footer.tpl
Редактируем и сохраняем изменения.
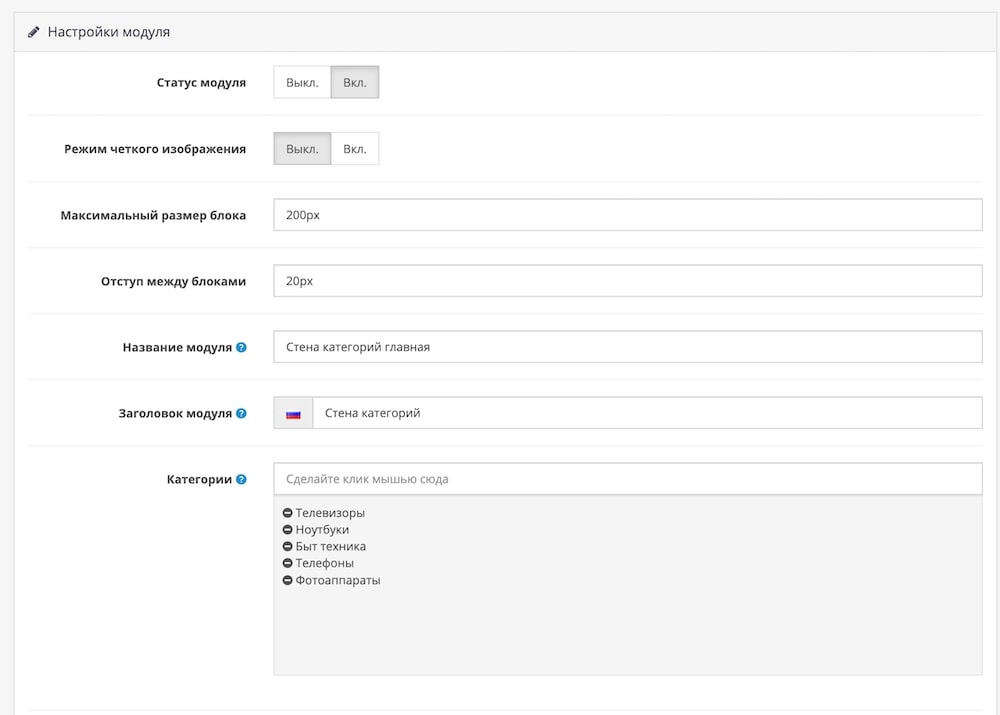
Изменение внешнего вида модуля
Редактирование модуля не особо отличается от редактирования шапки, все отличие в размещение нужных файлов.
1.Перейдите в папку catalog -> view -> theme-> ваша_тема -> template -> module
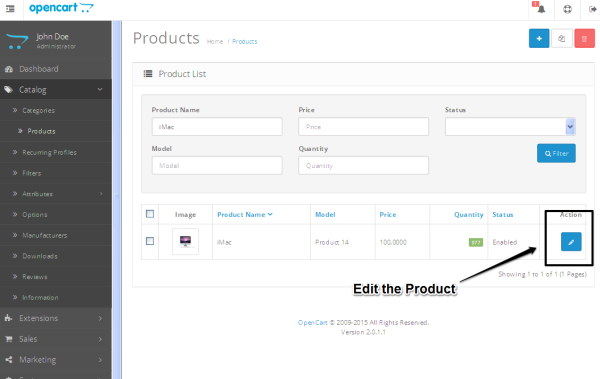
2. Выбираем нужный нам модуль и жмем на редактировать
Для того, чтобы Вы знали какой файл править, приведу соответствие между англоязычным названием модуля(в фтп менеджере) и русскоязычным (в админке)
cart -> корзина
currency -> валюты
slideshow -> слайдшоу
carousel -> карусель
featured -> популярные
bestseller -> самые продаваемые
latest -> последние добавленные
3. Редактируем и сохраняем изменения.
Редактируем и сохраняем изменения.
w1c.ru
Как и где изменить стили и блоки шаблона в OpenCart. / OpenCart / SHOP Эксперты
Доброго времени суток. На просторах интернета лежит много информации про платформу(далее движок, скрипт) Опенкарт, но, как показывает практика, написание не всегда понятно и пользователь снова отправляется искать в паутине новую статью той же темы, но написанную понятным ему языком. Я постараюсь всё описывать довольно подробно. Как раз для тех кто сам захотел владеть ситуацией и научиться управлению своего проекта на этой, уже проверенной в надёжности тысячами пользователей системе. Разберёмся с начало, где у нас лежат все файлы шаблона. Потому как на каждом хостинге разные панели управления, то рассматривать данный вопрос будем с точки зрения SFTP или FTP. Смотря, как у кого настроен доступ. Сразу скажу, что доступ по SFTP наиболее безопасен. Если есть возможность, то пользуйтесь именно SFTP. Рассматривать будем версию V1. 5.5.1, тема default. Все темы движка лежат в одной папке по вот этому пути от корня сайта /catalog/view/theme/папка_с_темой Корнем сайта мы называем то место куда заливаются все файлы данного скрипта. У меня на хостинге корнем сайта является папка с названием домена, где то она может называться html, где то www. Расположение папок и файлов темы. В папке image лежат изображения. В папке stylesheet лежат файлы стилей. В папке template лежат файлы шаблонов блоков магазина. Основным файлом стиля является файл под названием stylesheet.css. Изменяя внешний вид темы, редактировать приходиться в основном его. Теперь заглянем в папочку templateи увидим там ещё кучу папок. Давайте разберём каждую из них. account — название папки говорит само за себя. Тут лежат шаблона профиля пользователя. affiliate — в этом каталоге у нас партнёрка. checkout — здесь то, что связано с заказом и корзиной. common — шаблоны основных блоков магазина. error — название говорит само за себя, страница не найдена.
5.5.1, тема default. Все темы движка лежат в одной папке по вот этому пути от корня сайта /catalog/view/theme/папка_с_темой Корнем сайта мы называем то место куда заливаются все файлы данного скрипта. У меня на хостинге корнем сайта является папка с названием домена, где то она может называться html, где то www. Расположение папок и файлов темы. В папке image лежат изображения. В папке stylesheet лежат файлы стилей. В папке template лежат файлы шаблонов блоков магазина. Основным файлом стиля является файл под названием stylesheet.css. Изменяя внешний вид темы, редактировать приходиться в основном его. Теперь заглянем в папочку templateи увидим там ещё кучу папок. Давайте разберём каждую из них. account — название папки говорит само за себя. Тут лежат шаблона профиля пользователя. affiliate — в этом каталоге у нас партнёрка. checkout — здесь то, что связано с заказом и корзиной. common — шаблоны основных блоков магазина. error — название говорит само за себя, страница не найдена. information — информационные шаблоны. mail — почтовые шаблоны module — шаблоны модулей payment — файлы шаблонов доставки и оплаты, перечислю только основные, остальными, как показала практика, ни кто не пользуется. product — шаблоны страниц категорий, карточки товара, страницы производителей. В следующей статье разберём основные файлы шаблона…
information — информационные шаблоны. mail — почтовые шаблоны module — шаблоны модулей payment — файлы шаблонов доставки и оплаты, перечислю только основные, остальными, как показала практика, ни кто не пользуется. product — шаблоны страниц категорий, карточки товара, страницы производителей. В следующей статье разберём основные файлы шаблона…
allaur.ru
Opencart 3.0 изменение меню дефолтного шаблона
Ищите новых клиентов для своего бизнеса? Тогда вам сюда — получить клиентов!_____
Если появилась необходимость сделать собственные ссылки в дефолтной теме опенкарта 3.0 то можно это реализовать через админку сайта, в разделе дизайн/редактор шаблона/menu.twig. Единственный момент для работы с редактором это необходимость после сохранения файла заходить, например, в другой раздел админки чтобы изменения принялись движком и отразились на сайте.
Проблема в работе модуля заказ и регистрация. Opencart.
Opencart.
Само изменение меню можно провести следующим образом:
1. В админке опекарта заходите в каталог/категории и создаете новую категорию незабыв поставить галочку главное меню. В нашем случае это будет категория «Удача»
2. Далее нам необходимо поставить ссылку luckycom.ru на эту категорию
3. Для этогу заходим в редактор шаблонов и находим файл (в common) menu.twig.
4. Находим строку
и изменяете на допустим
Чтобы последующие разделы меню также имели переход по заданной вами ссылки вы можете под строкой описанной в п. 4. вставить любые необходимые вам строки с ссылками на нужные вам места сайта.
P.S. Часто бывает что файлы не сохраняются на фтп либо помещаются вне папки сайта, что приводит к невозможности редактирования как отдельных файлов сайта, так и сайта целиком. Для исправления ситуации необходимо в админке опенкарта 3.0 зайти в панель состояния — найти значок настройки (правый верхний угол) — выключить кэширование темы. Это позволит менять структурные файлы сайта напрямую через фтп.
Если вашему сайту необходима помощь специалиста по настройке модулей движка вашего сайта или вопросы по созданию новых модулей вы можете обратиться к нам. У нас большой опыт в работе с сайтами.
www.luckycom.ru
Создать новый шаблон в OpenCart 2.3.x.x
Ранее для создания своего шаблона Opencart, вам достаточно было создать в директории catalog\view\theme\ папку с названием своего шаблона (например, mystore) и в ней разместить 3 папки template, stylesheet, image. В новых версиях OpenCart 2.3.x.x все немного изменилось и привычные действия не приносят привычный результат.
Стандартно, вместо того, чтобы выбирать шаблон в настройках магазина, большинство предлагает менять путь папки, в который установлен новый шаблон в Дополнения -> Дополнения -> Шаблоны (из выпадающего списка) -> Редактировать -> Папка шаблона.
Но, есть вариант и другой, который приведет к привычному виду выбора шаблона. Пока что описываю способ «ручной» на примере копии с default шаблона:
- 1.
 Для начала копируем папку default шаблона:
upload/catalog/view/theme/default
в новую папку вашего шаблона, например «new»
Для начала копируем папку default шаблона:
upload/catalog/view/theme/default
в новую папку вашего шаблона, например «new»
- 2. Далее копируем файл theme_default.php из: upload/admin/controller/extension/theme и помещаем его в туже папку, но с именем «new.php» + переименовываем в новом файле название класса (2 строка) ControllerExtensionThemeNew + заменяем все совпадения «theme_default» на «new» (около 197 совпадений)
- 3. Следующий шаг: копируем theme_default.tpl из: upload/admin/view/template/extension/theme в туже папку с именем «new.tpl» + в этом файле меняем «theme_default» на «new» (около 48 совпадений)
- 4. Копируем theme_default.php из: upload/admin/language/en-gb/extension/theme в туже папку с именем «new.php» + в этом файле на 3 строке меняем значение у «heading_title» на название своей темы (шаблона)
- 5.
 В завершении копируем превью темы в:
upload/catalog/view/theme/new/image
с именем «new.png»
В завершении копируем превью темы в:
upload/catalog/view/theme/new/image
с именем «new.png»
В итоге мы идем в Дополнения -> Дополнения -> Шаблоны (из выпадающего списка) — видим там свою тему, у которой есть зеленый плюс (+), нажимаем его, после заходим в редактирование, где указываем папку нашего шаблона из выпадающего списка и собственно включаем шаблон (меняем статус на включен).
После проделанных манипуляций в Система -> Настройка -> <Название магазина> -> Редактировать — в Общих настройках в пункте Шаблон будет Ваша новая тема new.
praids.ru
Услуги по настройке OpenCart | TOPS Infosolutions
Услуги по настройке OpenCart | ТОПС Информационные решения
Улучшите качество покупок с помощью нашей службы разработки OpenCart
Настройка OpenCart — это решение для электронной коммерции с открытым исходным кодом на основе PHP, которое считается одной из лучших платформ, предлагающих программные решения для корзины покупок с более быстрой обработкой. В TOPS мы предоставляем вам полноценную интеграцию OpenCart и настройку OpenCart, которые предлагают масштабируемые, доступные, быстрые, простые и безопасные решения OpenCart.
В TOPS мы предоставляем вам полноценную интеграцию OpenCart и настройку OpenCart, которые предлагают масштабируемые, доступные, быстрые, простые и безопасные решения OpenCart.
Наша очень талантливая команда дизайнеров и разработчиков оснащена инфраструктурой MVC и имеет успешный опыт разработки решений для покупок на основе OpenCart мирового класса для клиентов по всему миру. Наше оптимизированное для SEO решение интегрировано с целым рядом функций, таких как обзоры и рейтинги, счета-фактуры, платежные шлюзы, варианты доставки и многое другое. Наша цель — сделать вашу корзину покупок машиной для онлайн-продаж с помощью наших решений OpenCart. Мы понимаем тот факт, что клиенты ищут надежные, безопасные, быстрые и чрезвычайно удобные решения. Поэтому мы стремимся разрабатывать веб-сайты электронной коммерции OpenCart, которые обеспечивают конкурентное преимущество в отрасли.
От эскиза до реальности мы предлагаем нашим клиентам важные вещи и помогаем им принимать необходимые решения, чтобы их новый интернет-магазин приносил достаточную прибыль и увеличивал рентабельность инвестиций. Наши разработчики OpenCart всегда готовы протянуть руку помощи, чтобы удовлетворить ваши потребности, предоставив вам лучший сервис по настройке OpenCart.
Наши разработчики OpenCart всегда готовы протянуть руку помощи, чтобы удовлетворить ваши потребности, предоставив вам лучший сервис по настройке OpenCart.
Услуги по настройке OpenCart | Настройка OpenCart
Служба разработки OpenCart
Настройка темы OpenCart
Мы превратим ваши идеи в специально разработанную корзину для покупок OpenCart, которая будет отображать ваши продукты в Интернете и побуждать ваших клиентов нажимать «купить сейчас».
Адаптивный тематический дизайн и индивидуальная разработка
Мы являемся экспертами в разработке адаптивного веб-сайта электронной коммерции OpenCart, который эффективно отображается на мобильных устройствах, планшетах и веб-браузерах пользователей вашего магазина.
Дизайн пользовательского расширения OpenCart
Эта простая и мощная платформа веб-приложений с открытым исходным кодом поддерживает разработку модульных расширений.
Сторонняя интеграция OpenCart
Здесь, в TOPS, мы интегрируем службу разработки OpenCart со сторонними API.
Платежный шлюз и оптимизация корзины доставки
Мы обеспечиваем транзакции в вашем интернет-магазине OpenCart с платежными шлюзами, такими как PayPal, Authorize.net, CCAvenue, PayUMoney, eWay и другими, для беспроблемных онлайн-платежей.
Миграция существующего интернет-магазина на OpenCart
Независимо от того, хотите ли вы перейти на OpenCart или перейти с нее на другую платформу по вашему выбору, наш опыт поможет сделать возможным плавный переход, чтобы обеспечить самые высокие стандарты качества.
Модернизация OpenCart
OpenCart обеспечивает простую интеграцию бестселлеров, корзины, Google Analytics и многого другого. Вы можете разработать полную переделку модулей OpenCart, которая может адаптировать вашу бизнес-модель.
Перенос данных с любой платформы на OpenCart
Мы предлагаем услугу миграции магазина для переноса вашего существующего веб-сайта Метатеги: категории, продукты, клиенты, заказы, валюты, налоги, отзывы и производители в новый магазин OpenCart.
Индивидуальные фирменные пользовательские интерфейсы
Поддержите ваш бизнес на видном месте с фирменным и настраиваемым пользовательским интерфейсом, который создает значительный интерфейс магазина для максимальной сложности.
Разработка OpenCart для электронной коммерции
Магазин OpenCart Разработка для интернет-магазинов включает в себя индивидуальный дизайн шаблона OpenCart, интеграцию платежного шлюза, поисковую оптимизацию и многое другое.
Посмотрите, как мы воплощаем идеи в жизнь. Взгляните на нашу разнообразную коллекцию Посетите наше портфолио
Получить бесплатное предложение
Мы готовы помочь вам повысить рентабельность инвестиций и автоматизировать критически важные рабочие процессы.
Наши специалисты свяжутся с вами бесплатно и без обязательств.
ПОЛУЧИТЬ БЕСПЛАТНУЮ ЦЕНУ
Быстрый запрос
Быстрый запрос
Этот веб-сайт использует файлы cookie. Мы собираем статистику и географические данные, чтобы оптимизировать функциональность сайта и предоставлять контент, соответствующий вашим интересам. Используя наш сайт, вы соглашаетесь с нашей Политикой конфиденциальности.
Мы собираем статистику и географические данные, чтобы оптимизировать функциональность сайта и предоставлять контент, соответствующий вашим интересам. Используя наш сайт, вы соглашаетесь с нашей Политикой конфиденциальности.
Pav — Sunbox — Расширенная тема Opencart для Summershop
1 Продажи
Подробности о товаре
Pav
ОБЗОР ТЕМЫ
Pav Shop — лучшая многоцелевая тема для продвинутых веб-сайтов на базе Summer Framework 9002 4 и выдающийся конструктор страниц с перетаскиванием. Тема очень гибкая с 5 уникальными демонстрациями для магазинов моды, очков, бикини, несколькими макетами магазинов и дополнительными страницами: блог, контакты и т. д. Мощная система поиска и фильтрации помогает пользователю легче находить наиболее подходящие продукты.
Pav Sunbox легко настраивается на основе интуитивно понятной панели управления темами со встроенными основными функциями: настройка темы, создание мегаменю, живой редактор тем, разработка CSS, сжатие и т. д. Оптимизированная кодовая база для SEO является дополнительным плюсом пункты темы.
д. Оптимизированная кодовая база для SEO является дополнительным плюсом пункты темы.
ПОДРОБНЫЕ ХАРАКТЕРИСТИКИ
- Родной с Opencart 2.2.0.0, 2.3.0.2
- Отзывчивый и с поддержкой Retina
- 5 готовых уникальных демонстраций
- Конструктор страниц с перетаскиванием
- Интеграция 50+ виджетов
- Integrate Pav Layer Slider — лучший модуль слайд-шоу для Opencart с выдающимся дизайном и интуитивно понятной панелью администратора.
- Несколько расширений Opencart
- Banner Builder — новый способ создания баннеров и управления ими
- Поддержка нескольких стилей
- Чистая и хорошо структурированная кодовая база упрощает настройку темы и повышает производительность сайта.
- Красивый дизайн для быстрого просмотра
- Новые веб-технологии:
- Бутстрап 3
- Потрясающий шрифт 4
- CSS3
- HTML5
- САС
- Шрифты Google
- В штучной упаковке и во всю ширину
- Rich Snippet — сделать сайт удобным на странице результатов поиска
- SEO-оптимизация — сделайте тему удобной для поисковых систем: Google, Yahoo и т.
 д.
д. - Гибкая система компоновки: полная ширина, справа + содержимое + слева, содержимое + справа, слева + содержимое
- Лучшая платформа для блогов Opencart
- Действительная разметка XHTML и CSS
- Самая мощная панель управления темами Opencart со всеми встроенными основными функциями
- Индивидуальная настройка темы — настраивайте и создавайте неограниченное количество обложек тем без программирования
- Конфигурация визуального мегаменю — то, что вы настраиваете, отображается на главной странице
- Пользовательский шрифт: настройка шрифта для всего сайта, заголовка, модуля и т. д.
- Сжатие CSS и JS — объединяйте и сжимайте все файлы CSS и JS, чтобы повысить производительность вашего сайта
- Настройте свой магазин с помощью CSS и JS через панель администратора
- Поддержка разработки CSS
- Оптимизация для SEO
- Оптимизированная кодовая база
- Мощные инструменты для работы с данными — простая установка образцов данных, темы, модулей в существующем магазине
- Поддержка многоязычия и макета с письмом справа налево
- Поддержка всех браузеров, соответствующих стандартам: Firefox, Chrome, Safari, IE, Opera
ПОДДЕРЖИВАЕТСЯ ЛУЧШИМИ РАЗРАБОТЧИКАМИ OPENCART
Тема поставляется с обширным файлом справки, который поможет вам понять, как она работает.


 Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту.
Каждый из этих элементов можно приобрести отдельно и настроить вручную. Однако REG.RU предлагает комплексные решения, которые избавят вас от множества настроек и ускорят путь к готовому сайту. Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress.
Также можете воспользоваться нашей подробной инструкцией об удалении вируса с WordPress. Для начала копируем папку default шаблона:
upload/catalog/view/theme/default
в новую папку вашего шаблона, например «new»
Для начала копируем папку default шаблона:
upload/catalog/view/theme/default
в новую папку вашего шаблона, например «new»
 В завершении копируем превью темы в:
upload/catalog/view/theme/new/image
с именем «new.png»
В завершении копируем превью темы в:
upload/catalog/view/theme/new/image
с именем «new.png» д.
д.