Содержание
Упрощенное оформление заказа в Opencart 2: как настроить
Упрощенное оформление заказа в Opencart позволяет увеличить конверсию интернет-магазина в заказ, а изменить страницу оформления заказ можно при помощи инструкции, описанной ниже.
- Установка;
- Настройка;
Установка модуля упрощенного оформления заказа в Opencart
В первую очередь потребуется скачать модуль, зарегистрировавшись и оформив заказ на сайте:
https://opencart2x.ru/moduli/zakaz/uproshhennoe-oformlenie-zakaza
Важно! Модуль полностью бесплатный
При необходимости можно скачать его напрямую без регистрации с папки в Google Диске:
https://drive.google.com/drive/folders/1x8nrJN6iwTUucEDvk9jDlPv1uBC0LOYT?usp=sharing
После этого переходим в административной панели в «Дополнения»-«Установка дополнений».
После успешной установки необходимо очистить кэш в «Дополнения»-«Менеджер дополнений».
Все готово можно переходить к настройкам.
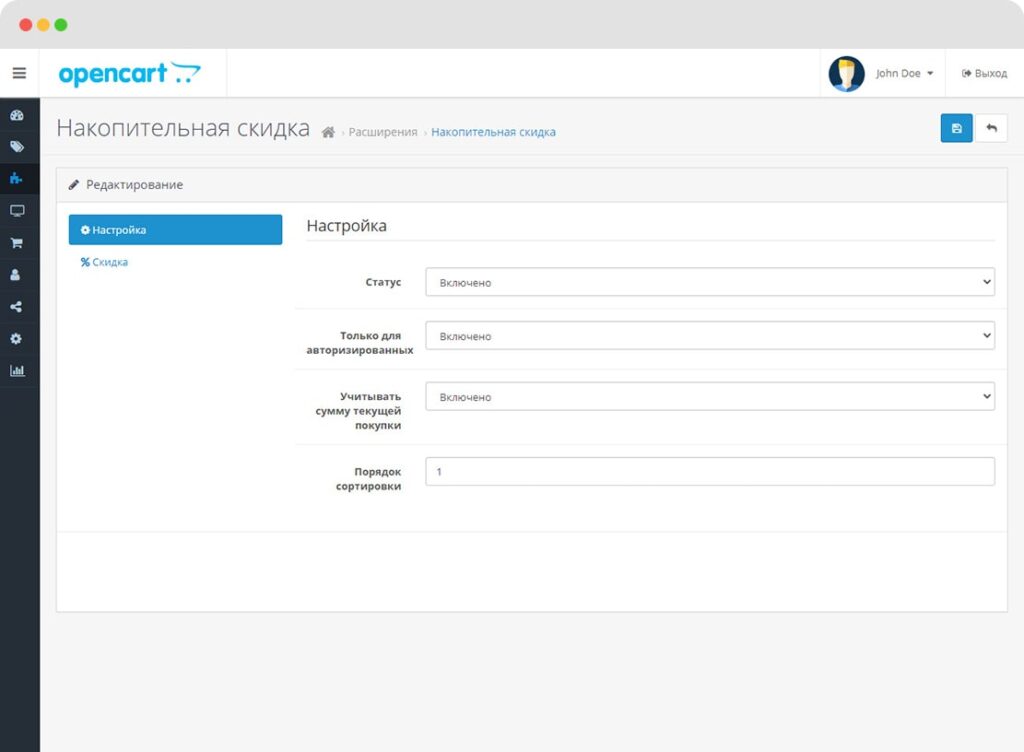
Настройки модуля упрощенного оформления заказа в Опенкарт
Для настройки потребуется перейти в «Дополнения»-«Дополнения» где в фильтре оставляем «Модули».
В нижней части таблицы можно будет увидеть нужный модуль «Упрощенное оформление заказа», который необходимо установить.
Переходим в его редактирование.
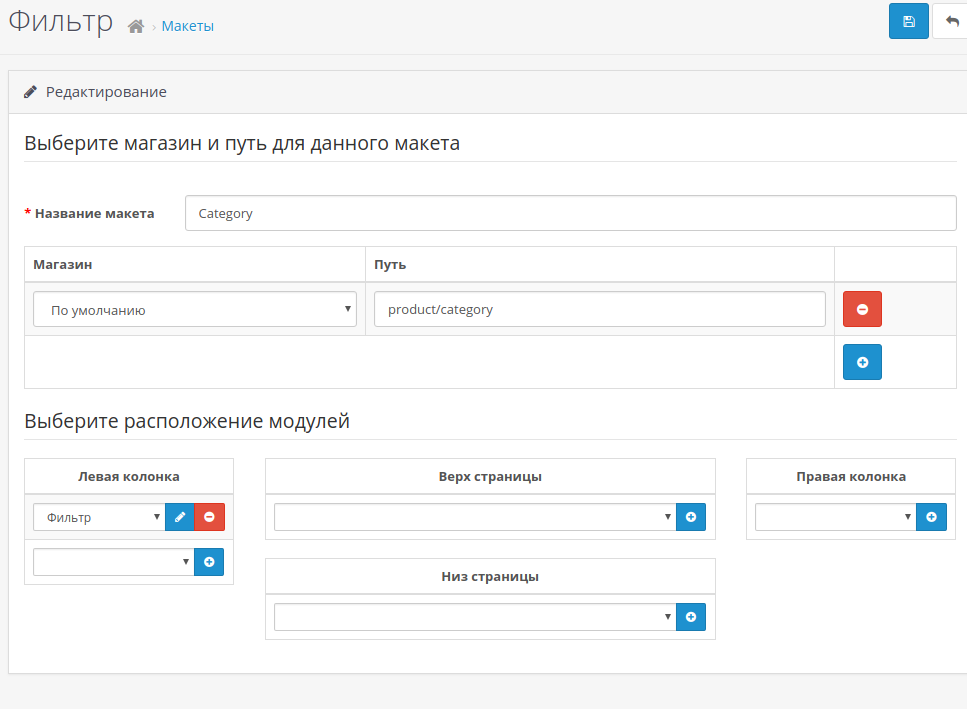
В первой вкладке видим «Макет», который можно пропустить и перейти в «Настройки».
В первую очередь выбираем «Общие», где необходимо указать автовыбор:
- Региона;
- Способ заказа. Регистрировать новый заказ или гостевой;
- Страницу подтверждения для условий регистрации;
- Страницу подтверждения для условий заказа;
- Группу пользователей при оформлении покупки.
Данные, которые будут указаны в «Корзине»:
- Фото товара;
- Название;
- Модель;
- EAN;
- ISBN;
- UPC;
- Количество;
- Цена;
- Сумма;
- Код купона;
- Подарочный ваучер;
- Бонусные баллы.
«Регистрация» указывает на то, какие поля потребуется заполнить пользователю, куда могут включаться:
- Имя;
- Фамилия;
- e-mail;
- Телефон;
- Факс;
- Компания;
- Адрес 1;
- Адрес 2;
- Город;
- Индекс;
- Страна;
- Регион;
- Подписка на новости;
- Пароль;
- Повторить пароль.

Вкладка «Гость» представляется собой аналог пункту выше, но при заполнении данных гостем.
«Адрес плательщика» позволяет включить поля для платежных данных:
- Имя;
- Фамилия;
- Компания;
- Адрес 1;
- Адрес 2;
- Город;
- Индекс;
- Страна;
- Регион.
«Адрес доставки» дает возможность ввести те же поля, что и в пункте выше, но для пользователя, который будет получать товар.
Во вкладке доставка можно выбрать как будут называть действующие фиксированные доставки и необходимо ли добавлять поле для комментария.
В «Оплата» также выбирается как будут называться действующие способы оплаты и необходимо ли к ним добавлять поле для комментариев.
После переходим «Цвета», где можно выбрать какой цветовой гаммы будет оформлена корзина.
Также стоит использовать «Заголовки» для того, чтобы улучшить навигацию.
В итоге на странице оформления заказа пользователь увидит в первую очередь список из добавленных в корзину товаров.
После будут указаны лишь те поля, что были выбраны в настройках выше.
Все готово.
Как настроить модуль авторизации в REG.Site и для чего он нужен
В WordPress есть встроенная возможность давать доступ к сайту только для авторизованных пользователей. Это может понадобиться:
- Для внутреннего корпоративного сайта. На сайте коллеги могут делиться полезными постами, HR-работники – проводить корпоративные активности, а руководители – делиться важными новостями. Чтобы корпоративная информация не утекла к конкурентам, доступ к нему должен быть ограничен. То есть когда сотрудник будет переходить на сайт, ресурс потребует от него авторизации. Также можно назначить те или иные права каждому пользователю.
- Для закрытых обучающих курсов и форумов. Ситуация, как и с корпоративными сайтами. Нужно ограничить доступ к ресурсу неавторизованным пользователям. Или ограничить некоторые права для пользователей.

Минус такой системы ― пользователь не может зарегистрироваться самостоятельно. Данные пользователя нужно вводить администратору.
Несмотря на то, что встроенная форма авторизации есть, выглядит она стандартно:
Такой внешний вид не подходит для бизнеса. Форма требует кастомизации. Сделать свой внешний вид поможет модуль «Авторизация» (при этом функционал останется тем же). Мы расскажем, как добавить эту форму с помощью модуля REG.Site и как настроить её дизайн. Если вы хотите создать полноценный личный кабинет, прочитайте статью Как создать личный кабинет для пользователей в REG.Site.
- 1.
Перейдите в режим редактирования страницы.
- 2.
Выберите область страницы, на которой хотите разместить модуль, и кликните на плюс в сером круге (Добавить новый модуль):
- 3.
В списке найдите модуль «Авторизация» и кликните по нему. Чтобы ускорить процесс поиска, можно ввести название модуля в поисковую строку:
Вы добавили модуль авторизации. Теперь переходите к его настройке на вкладках «Контент», «Дизайн» и «Дополнительно».
Теперь переходите к его настройке на вкладках «Контент», «Дизайн» и «Дополнительно».
Контент
- 1.
В меню настройки на вкладке «Контент» перейдите в блок Текст:
- 2.
В поле «Заголовок» укажите название формы (например, «Авторизация в Личном кабинете»). В поле «Тело» на вкладке «Текст» введите пояснение к форме авторизации либо оставьте поле пустым:
- 3.
В блоке «Перенаправление» переведите переключатель в положение ДА. При таких настройках, если пользователь нажмет кнопку «Выйти» из личного кабинета, его направит на страницу с формой авторизации на сайте, а не на страницу входа WordPress.
- 4.
В блоке «Фон» вы можете установить цвет фона модуля:
Чтобы выбрать интенсивность и прозрачность фона, кликните на значок Пипетка и передвиньте ползунки в нужное положение:
Также на следующей вкладке вы можете настроить градиент для фона: выбрать его оттенки, направление, исходное и конечное положение, а также настроить фоновое изображение заголовка.

На третьей слева вкладке вы можете добавить в форму изображение и отредактировать его на свой вкус: перевести переключатель в положение ДА, чтобы использовать параллакс эффект, выставить размер, позицию, повторение или смешивание.
В форму можно добавить фоновое видео в одном из двух форматов: MP4 или WebM. Для этого перейдите на четвертую слева вкладку и нажмите на плюс в сером круге. Отображение видео на странице можно отредактировать по ширине и высоте, а также настроить приостановку видео при прокрутке или отображении другого ролика.
После завершения настроек на вкладке «Контент», нажмите на галочку, чтобы сохранить изменения в модуле. После этого переходите на вкладку Дизайн.
Дизайн
В блоке «Дизайн» находятся инструменты для творчества. С их помощью вы сможете отредактировать форму на свой вкус. Расскажем, как вносятся основные изменения.
- 1.
В меню настроек на вкладке «Дизайн» перейдите в блок Поля.
 Тут вы можете изменить цвет текста, настроить фокус, выбрать шрифт, настроить тень и её цвет, а также выставить внешний и внутренний отступы.
Тут вы можете изменить цвет текста, настроить фокус, выбрать шрифт, настроить тень и её цвет, а также выставить внешний и внутренний отступы.В блоках «Текст», «Заголовок Текст», «Тело Текст» и «Кнопка» вы можете выставить аналогичные настройки для всех элементов формы авторизации.
- 2.
Чтобы скорректировать ширину, высоту и расположение текста в форме, перейдите в блок Размеры:
- 3.
Для настройки внешнего и внутреннего отступа внутри формы откройте блок Отступы:
- 4.
Чтобы сделать закругленные границы формы, перейдите в блок Граница и выставите нужное значение:
- 5.
В блоке «Тень контейнера» можно выбрать один из вариантов тени для формы и настроить её:
- 6.
В блоке «Фильтр» вы можете изменить оттенок формы — настроить насыщенность, яркость, контраст, инверсию или сепию.
- 7.

В блоке «Преобразовать» можно выбрать варианты расположения формы на странице:
- 8.
Если вы хотите, чтобы форма авторизации динамично появлялась на сайте, перейдите в блок Анимация. Настройте направление градиента, продолжительность, задержку анимации, скорость и другие показатели:
После этого нажмите на галочку, чтобы сохранить изменения, и переходите на вкладку Дополнительно.
Дополнительно
На вкладке «Дополнительно» находятся настройки параметров кода. Если у вас есть опыт в веб-разработке, вы можете настроить форму через атрибуты CSS и HTML.
После того как вы настроите форму для авторизации, сохраните изменения на странице. Готово, вы добавили и настроили форму авторизации с помощью модуля REG.Site.
Помогла ли вам статья?
Да
0
раз уже помогла
Удалить поле регистрационной формы в OpenCart – Jsh :: Blogspot
У вас все настроено для интернет-магазина, но клиент звонит вам и говорит, что ему действительно не нужно поле Факс в регистрационной форме, потому что он им не пользуется . Поэтому они хотят, чтобы вы удалили поле регистрационной формы в OpenCart и избавились от тех полей, которые на самом деле раздражают посетителей. Есть поля, которые можно легко удалить, но есть и обязательные поля, требующие более пристального внимания. В этом посте описывается, как удалить поле регистрационной формы в OpenCart, которое не является обязательным, например поле формы факса.
Поэтому они хотят, чтобы вы удалили поле регистрационной формы в OpenCart и избавились от тех полей, которые на самом деле раздражают посетителей. Есть поля, которые можно легко удалить, но есть и обязательные поля, требующие более пристального внимания. В этом посте описывается, как удалить поле регистрационной формы в OpenCart, которое не является обязательным, например поле формы факса.
Обязательные поля формы в OpenCart основаны на обработке ошибок PHP. Если вы удалите поле из файла шаблона, код PHP все равно будет искать это поле, и если он не найдет для него значения, он выдаст ошибку.
Поскольку поле формы факса является необязательным полем (так же, как поля Company и Address 2 ), вы можете просто удалить их из файла шаблона, и все готово. PHP не будет беспокоить вас никакими ошибками. Итак, вот что нужно сделать.
1. Найдите файл шаблона темы — register.tpl
Если вы используете тему OpenCart по умолчанию, файл шаблона находится в:
каталог/представление/тема/по умолчанию/шаблон/учетная запись/регистр. tpl
tpl
Если вы используете какую-либо другую тему, то путь немного отличается:
catalog/view/theme/NameOfYourTheme/template/account/register.tpl
2. Найдите код поля формы факса
Код для этого поля должен быть около строки 47 (версия 1.5.x):
факс" значение = "php эхо $ факс; ?>" />
Для версии 2.x код для поля факса находится вокруг строки 81:
факс» значение = «php echo $fax; ?>” placeholder=»php echo $entry_fax; ?>» id = «ввод-факс» class = «форма-управление» />
Я рекомендую прокомментировать код, а не удалять его, потому что в некоторых случаях после удаления поля регистрационной формы в OpenCart ваш клиент передумает и захочет, чтобы вы вернули поле на прежнее место.
3. Скопируйте файл register.tpl обратно на сервер
Готово! После того, как вы скопируете файл обратно на его место и перезагрузите страницу регистрации, вы должны НЕ увидеть поле формы факса. Вот как вы удаляете необязательные поля регистрационной формы в OpenCart.
Вот как вы удаляете необязательные поля регистрационной формы в OpenCart.
ПРИЛОЖЕНИЕ
Обратите внимание, что поле почтового индекса по умолчанию является необязательным, но при желании вы можете сделать его обязательным в настройках панели инструментов, выполнив следующие действия:
1. Перейдите к: Система⇒Локализация⇒Страны
2. Выберите страну, в которой зарегистрирован ваш магазин, и нажмите Редактировать
3. Найдите переключатель Почтовый индекс Требуется и установите флажок Да, а затем нажмите кнопку Сохранить.
Это будет работать для регистрационной учетной записи и для гостевой кассы .
ПРИЛОЖЕНИЕ 2
Для OpenCart версии 3.x следует искать строки input-payment-address-2 и input-payment-company в следующих файлах: guest.twig, guest_shipping.twig, payment_address.twig, register.twig, shipping_address.twig
Все они находятся в: /catalog/view/theme/ВАШЕ-ИМЯ-ТЕМЫ/template/checkout
Закомментируйте эти строки, и все готово! 😉
Опубликовано
Категория OpenCart Tagged форма, поле формы, удаление поля формы, форма регистрации, форма удаления
Веб-разработчик и ИТ-консультант. Фрилансер с полным уважением к OpenCart и WordPress. Геймер, (бывший) барабанщик и родитель.
Фрилансер с полным уважением к OpenCart и WordPress. Геймер, (бывший) барабанщик и родитель.
Посмотреть все сообщения janoshke.
Хостинг OpenCart | Установите OpenCart в один клик
Чтобы вернуться к обзору сравнения планов, нажмите здесь
Чтобы вернуться к обзору сравнения планов, нажмите здесь
Получите свой сайт электронной коммерции OpenCart онлайн за считанные минуты
Надежный хостинг OpenCart от HostPapa
Благодаря простой установке HostPapa и оптимизированной для электронной коммерции серверной части вы можете создать и запустить полнофункциональный сайт электронной коммерции OpenCart за считанные минуты. Серверы веб-хостинга HostPapa работают на самых быстрых и стабильных версиях PHP и MySQL, обеспечивая лучший хостинг OpenCart в отрасли. Все это, подкрепленное нашими 9Гарантия безотказной работы 9,9 % означает бесперебойную работу и надежность вашего сайта.
В нашем плане хостинга OpenCart есть все необходимое для начала работы с сайтом электронной коммерции, включая простую установку, достаточно места на диске и бесплатный SSL-сертификат Let’s Encrypt. А по мере роста вашего интернет-магазина мы готовы помочь с расширенными функциями, такими как выделенные IP-адреса, автоматическое резервное копирование, неограниченное дисковое пространство и многое другое.
А по мере роста вашего интернет-магазина мы готовы помочь с расширенными функциями, такими как выделенные IP-адреса, автоматическое резервное копирование, неограниченное дисковое пространство и многое другое.
Об OpenCart
OpenCart — это мощная основанная на PHP онлайн-платформа для покупок с элегантным пользовательским интерфейсом. Установка OpenCart поддерживает неограниченное количество категорий и продуктов, а также несколько платежных шлюзов, способов доставки и валют. Управление пользователями на основе ролей позволяет повысить безопасность сайта, определяя привилегии и доступ для учетных записей и групп. OpenCart по умолчанию полностью адаптивен, поэтому он отлично выглядит и полностью функционален на всех размерах экрана — настольных компьютерах, планшетах и мобильных устройствах.
Вы можете настроить хостинг HostPapa OpenCart с помощью нашей простой установки в один клик. Платформа OpenCart является бесплатной и с открытым исходным кодом, и для настройки вашего сайта доступно множество бесплатных и платных плагинов.
Преимущества хостинга OpenCart с HostPapa
OpenCart — это проект с открытым исходным кодом, который постоянно обновляется преданными разработчиками. Обновления OpenCart всегда бесплатны и легко устанавливаются. Отчеты о продажах, подписка на рассылку новостей, партнерская система и управление скидками — вот некоторые из мощных функций, включенных в стандартную установку OpenCart.
Даже со всеми мощными функциями и настройками, доступными в OpenCart, вам не нужно быть техническим экспертом, чтобы настроить свой сайт электронной коммерции. Вы можете настраивать, настраивать и управлять своим сайтом в интуитивно понятной панели администратора.
Вот лишь некоторые из преимуществ лучшего хостинга HostPapa для OpenCart:
- Полностью адаптивный дизайн, который отлично смотрится на всех размерах экрана, включая мобильные устройства
- Интуитивно понятная панель администратора
- Простая установка и отмеченная наградами поддержка
- Описания метатегов и ключевые слова для расширенного SEO
- Бесплатные обновления с установкой в один клик
Прекрасная ценность – сейчас и в будущем
Платформа электронной коммерции OpenCart и ее обновления всегда абсолютно бесплатны.




 Тут вы можете изменить цвет текста, настроить фокус, выбрать шрифт, настроить тень и её цвет, а также выставить внешний и внутренний отступы.
Тут вы можете изменить цвет текста, настроить фокус, выбрать шрифт, настроить тень и её цвет, а также выставить внешний и внутренний отступы.