Содержание
Определение города по IP (Geo IP PRO) 6.0
Описание
GeoIp Pro (группы покупателей, разные цены для городов) или ProgRoman — CityManager+GeoIP 6.0
Расширенная версия модуля GeoIP — включает в себя весь его функционал и обладает дополнительными возможностями.
Модуль определяет город по IP-адресу или домену либо пользователь выбирает его вручную. Автоматически заполняются поля Страна, Регион, Город, Индекс (не для всех) при регистрации и оформлении заказа, избавляя пользователя от ручного ввода.
Геосообщения — возможность выводить разный текст или html для городов и регионов (см. скриншоты и FAQ) .
Редиректы — в зависимости от города модуль может перебрасывать пользователя на нужный поддомен и URL.
Для всех стран можно задать свою валюту, она будет автоматически выставляться при определении по IP.
GeoIP Pro позволяет задавать разные цены на товары для городов через привязку групп покупателей к городам.
В Pro-версии можно привязать поддомен к городу и там всегда будет выставляться этот город, не зависимо от IP, это дает существенный выигрыш при региональном сео-продвижении сайта.
Модуль содержит базу населенных пунктов России (ФИАС), Украины, Белоруссии, Казахстана на русском языке.
Определение по IP работает для России, Украины, Белоруссии и Казахстана с точностью до города для других стран с точностью до страны.
Модуль русскоязычный, автор не гарантирует 100%-ю работу модуля для других языков. Настройка редиректов, геосообщений и групп покупателей возможна только для указанных выше стран.
Модуль работает на основе базы данных Sypex Geo и не делает запросы на сторонние сервисы, за счёт чего скорость определения города гораздо выше.
1) Скопируйте в корень сайта содержимое папки upload.
2) Зайдите через браузер http://ВАШ_САЙТ/install-citymanager, выберите необходимые настройки и нажмите кнопку «Установить»,
установщик добавит в вашу базу необходимые таблицы. После установки папку install-citymanager можно удалить.
3) Зайдите в установщик модулей OpenCart (http://ВАШ_САЙТ/admin/index.php?route=extension/installer), загрузите файл citymanager. ocmod.xml.
ocmod.xml.
4) Включите модуль в админке, введите лицензионный ключ. Проверьте на вкладке «Регионы», чтобы регионы соответствовали друг другу.
5) В любом шаблоне в том месте, где нужно вывести модуль вставьте: <div class=»prmn-cmngr» data-confirm=»true»></div>
Отредактируйте CSS-стили под тему своего шаблона в файле /catalog/view/javascript/jquery/progroman/progroman.city-manager.css
Если модуль не отображается, попробуйте обновить модификаторы в разделе Менеджер дополнений (Модификаторы/Modification) (http://ВАШ_САЙТ/admin/index.php?route=extension/modification),
Важно: если вы используете поддомены, установите для них одну сессию, для этого в .htaccess добавьте:
php_value session.cookie_domain .site.com
где site.com — ваш сайт
Opencart 2.3
Если у Вас модуль не работает, мы можем предложить платную помощь. Если нету метки support то бесплатной поддержки нет.
Рады видеть Вас в интернет магазине продажи Определение города по IP (Geo IP PRO) 6. 0.Предлагаем Вам купить Определение города по IP (Geo IP PRO) 6.0, а также недорогая стоимость плагинов и модулей на нашем сайте для веб разработчиков.Предлагаем скачать бесплатноОпределение города по IP (Geo IP PRO) 6.0 и установить. Мы предлагаем Вам выбрать Определение города по IP (Geo IP PRO) 6.0купить Вы сможете в магазине CS50. Предлагаем Вам скачать модуль или плагин или в нашем интернет магазине плагинов. Также, наилучшие предложения для бесплатного скачиванияОпределение города по IP (Geo IP PRO) 6.0в каталоге CS50. Найти в нашем магазине для программистов бесплатные модули и плагины. У нас в магазине цена на Определение города по IP (Geo IP PRO) 6.0Вас приятно удивит. Узнайте стоимость Определение города по IP (Geo IP PRO) 6.0в магазине для веб разработчиков CS50.
0.Предлагаем Вам купить Определение города по IP (Geo IP PRO) 6.0, а также недорогая стоимость плагинов и модулей на нашем сайте для веб разработчиков.Предлагаем скачать бесплатноОпределение города по IP (Geo IP PRO) 6.0 и установить. Мы предлагаем Вам выбрать Определение города по IP (Geo IP PRO) 6.0купить Вы сможете в магазине CS50. Предлагаем Вам скачать модуль или плагин или в нашем интернет магазине плагинов. Также, наилучшие предложения для бесплатного скачиванияОпределение города по IP (Geo IP PRO) 6.0в каталоге CS50. Найти в нашем магазине для программистов бесплатные модули и плагины. У нас в магазине цена на Определение города по IP (Geo IP PRO) 6.0Вас приятно удивит. Узнайте стоимость Определение города по IP (Geo IP PRO) 6.0в магазине для веб разработчиков CS50.
Модуль “Определение местоположения” — Документация docs.cs-cart.ru 4.6.x
Предыдущая статья
Следующая статья
Модуль “Определение местоположения” добавляет окно с возможностью указать свой город при входе на сайт. Город определяется автоматически, а покупатель может подтвердить его или изменить. Данные о городе подставляются в форму оформления заказа и рассчета стоимости доставки.
Город определяется автоматически, а покупатель может подтвердить его или изменить. Данные о городе подставляются в форму оформления заказа и рассчета стоимости доставки.
Для работы данного модуля необходимо установить модуль “Города”.
Установка и настройка модуля
Установите модуль “Города” (см. “Установка модулей”).
Установите модуль “Определение местоположения” (см. “Установка модулей”).
Настройки модуля:
- Способ определения местоположения:
- Yandex — определять местоположение по данным Яндекса на основе IP-адреса пользователя.
- Браузер — использовать встроенные средства браузера для определения местоположения.
- Автоматический (Браузер + Yandex) — использовать оба способа и выбрать лучшее значение.
- Отображать способы доставки — на детальной странице товара будет отображаться список с возможноми способами доставки для выбранного города.
- Список отображаемых городов — список городов, которые будут отображаться в окне определения города.

Примечание
Если в настройке “Список отображаемых городов” модуля “Определение местоположения” не указан ни один город, то будут отображаться все города из раздела “Пункты назначения” (Верхнее меню → Администрирование → Доставка и налоги → Пункты назначения)
- Способ определения местоположения:
Перейдите на страницу “Макеты” ( Верхнее меню → Дизайн → Макеты ) и создайте блок “Определение города”. Этот блок позволяет изменить выбранный город.
Примечание
Без этого блока окно с выбором города не появится.
Выберите во вкладке “Создать новый блок” блок “Определение города”, задайте название блока и нажмите кнопку “Создать”.
Как работает модуль
Перейдите в магазин. В браузере отобразится окно с выбором города и сообщение с вопросом о предоставлении доступа для определения местоположения. В случае если вы нажмете на кнопку “Запретить”, то в качестве вашего место положения будет выбран город по умолчанию.

Если город в поле определен верно, нажмите на кнопку “Город определен верно”. Если город определен неверно, то можно выбрать город из списка или ввести его вручную.
Выбранный город будет отображаться в блоке “Определение местоположения”.
Для изменения города нажмите на ссылку города в блоке и измените на нужный город.
При переходе на страницу товара отобразится список способов доставки для выбранного города. Также отобразится стоимость доставки для одной единицы товара. Если для выбранного города не задан способ доставки, то отобразится надпись “К сожалению, мы не можем доставить товар в ваш город”.
При расчете доставки на странице корзины в поле “Город” автоматически подставится выбранный город.
При оформлении заказа как гость в качестве города покупателя автоматически подставится выбранный город.
Opencart Marketplace Seller Locator — Блог Webkul
Установка модуля Opencart Marketplace Seller Locator очень проста. Вам просто нужно переместить папку администратора, каталога и изображения в корневой каталог Opencart.
Вам просто нужно переместить папку администратора, каталога и изображения в корневой каталог Opencart.
Вы также можете установить этот модуль, загрузив файл zip и XML через программу установки расширений.
После загрузки файла перейдите в «Расширения» > «Модификация» и щелкните поле «Обновить».
Кроме того, после этого в панели администратора перейдите в Система -> Пользователи -> Группа пользователей и отредактируйте « Администратор », выберите «Выбрать все» для «Доступ» и «Изменить разрешение» и сохраните его.
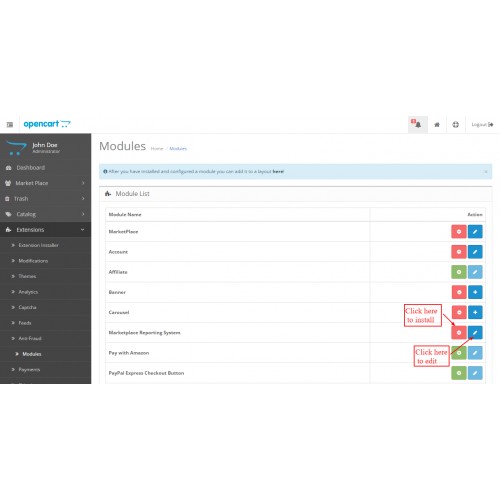
После этого под Extension > Module установите модуль Opencart Marketplace Seller Locator следующим образом.
Кроме того, после нажатия на опцию Edit откроется страница конфигурации Seller Locator, как показано на снимке экрана ниже. Здесь администратор должен предоставить следующую информацию:
Статус — установите для этого параметра значение Включено , чтобы использовать этот модуль поиска продавца, или выберите Отключено , если вы не хотите его использовать.
Уровень масштабирования – Настройте уровень масштабирования карты по умолчанию с помощью кнопок – и +.
Определить местоположение — установите флажок, если вы хотите автоматически загружать местоположение клиента по умолчанию.
Местоположение по умолчанию — здесь администратор может ввести адрес магазина, название улицы, город, пин-код и т. д.
Широта и долгота по умолчанию будут получены автоматически после ввода местоположения по умолчанию.
API-KEY — Здесь вы должны ввести свой API-ключ Google Maps . Нажмите на ссылку ниже, чтобы получить свой API-ключ, как показано на снимке экрана ниже.
Чтобы получить ключ API Карт Google, войдите в свою учетную запись Google и перейдите по этой ссылке. После входа в свою учетную запись вы увидите эту страницу ниже. Нажмите Получить ключ API 9Ссылка 0016, как показано на скриншоте ниже.
После нажатия на ссылку выше вы попадете на эту страницу. Щелкните ссылку Google API Console , как показано ниже.
Откроется новая страница, выберите кнопку Да , а затем нажмите кнопку Согласиться и продолжить , как показано на снимке экрана ниже.
После нажатия кнопки «Согласен и продолжить» вы попадете на страницу Учетные данные диспетчера API . Пожалуйста, нажмите кнопку с именем Какие учетные данные мне нужны?
После этого вы получите API-ключ Google Maps , как показано на снимке экрана ниже. Скопировав ключ, нажмите кнопку Done и вставьте этот ключ в свою конфигурацию Opencart Seller Locator.
Проверка домена
Пользователь должен выполнить указанные шаги для проверки домена.
Первоначально на странице Google Cloud Platform пользователь должен перейти к APIs & Services > Подтверждение домена , как показано ниже.
Это направляет пользователя на страницу проверки домена, где пользователю необходимо нажать кнопку Добавить домен .
Появится всплывающее окно, как показано на изображении, где пользователю необходимо ввести URL-адрес домена (https://example.com/) в текстовом поле и нажать кнопку ДОБАВИТЬ ДОМЕН .
При нажатии кнопки ДОБАВИТЬ ДОМЕН , откроется другое всплывающее окно с именем Подтвердите право собственности .
Пользователь должен щелкнуть ВЗЯТЬ МЕНЯ СЮДА , чтобы продолжить.
При нажатии на то же самое пользователь перенаправляется на страницу Webmaster Central, как показано на изображении ниже.
Пользователь должен нажать на кнопку ДОБАВИТЬ СОБСТВЕННОСТЬ , присутствующую на этой странице.
Откроется текстовое поле, в котором пользователю необходимо добавить URL-адрес свойства , которое пользователь хочет проверить, и нажать Продолжить.
Google рекомендует пользователю выполнить несколько шагов, чтобы подтвердить URL свойства.
После этого пользователь может поставить галочку в поле Я не робот и нажать кнопку Подтвердить .
После завершения процесса проверки появится следующая страница.
Включить ключи API Google
Чтобы включить API Google, пользователь должен открыть страницу Google Cloud Platform и перейти на страницу учетных данных.
Пользователь найдет раскрывающийся список All Google Maps APIs, щелкнув который, пользователь должен щелкнуть ENABLE API .
При этом открывается список API Google. Если пользователи не находят требуемый API, они могут ввести название API в поле поиска и найти его.
Чтобы включить API, пользователь должен нажать на него.
API геокодирования и карт JavaScript
API геокодирования: включить
Продукты на основе PIN-кода города opencart
(Последнее обновление: 28 ноября 2017 г. )
)
Продукты на основе пин-кода города opencart: Справочное руководство, история версий и часто задаваемые вопросы
Продукты на основе пин-кода города opencart
Это расширение opencart, предназначенное для помощи магазинам, которые работают на основе местоположения.
Так что, если ваши продукты зависят от местоположения, это расширение будет вам полезно.
Он предоставляет вам множество интеллектуальных инструментов и функций для создания продуктов на основе города, района или пин-кода.
Перейти к:
1) Как пользоваться?.
2) Часто задаваемые вопросы.
3) История версий.
Удлинитель
- CartBinder
- Открытая тележка
Как следует из названия, это руководство посвящено использованию продуктов opencart на основе пин-кода в городе. Итак, давайте начнем.
Где найти расширение в админке:
Присутствует по этому пути: Админ – Меню – Доставка товаров
Демо-ссылка:
Демо-ссылка админ
Имя пользователя/пароль: demo
Как это работает?
Предположим, у вас есть 2 города, куда доставляется ваша продукция. Назовем их Город А, Б.
Назовем их Город А, Б.
Продукт A доступен только в городе A.
Продукт B доступен в обоих городах A и B.
Таким образом, с помощью этого расширения вы назначаете продукт A городу A.
И назначаете продукт B обоим городам A, B.
Кроме того, у вас также есть возможность добавить стоимость доставки товаров в разные города.
Теперь предположим, что есть товары, которые также можно доставить в определенную область (пин-код).
Это также можно сделать с этим расширением.
Наконец, вы можете назначить продукт городу, группе районов или одному району.
Как пользоваться модулем?
Итак, вы получили общее представление о модуле, можно двигаться дальше.
Прежде всего позвольте мне рассказать вам о различных страницах в модуле. Вот список ниже:
- Страница со списком городов.
- Страница назначения продукта для города.
- Назначение продукта области.
- Страница списка областей.
- Страница области импорта.

- Страница настроек.
- Плата за доставку в зависимости от продукта Модуль доставки.
Страница со списком городов:
Страница со списком городов — это страница, на которой вы управляете городами доставки. Вы можете создавать разные города, как показано ниже:
- Местный город (Ваш собственный город)
- Другие города Метро.
- Удаленные города без кода.
- Удаленные города код.
- Зона 1 Восток.
- Юго-западная зона.
- Мумбаи
- Дели
- Банглор
- Нойда
- Нью-Йорк.
Как вы можете видеть выше, у нас могут быть разные города, как показано выше. Лучше иметь меньшее количество городов в зависимости от стоимости доставки и способа оплаты. Потому что, когда у вас меньше городов, вы сможете управлять ими очень быстро.
Страница импорта областей:
Как следует из названия, эта страница используется для массового импорта областей. Вы должны получить список областей с пин-кодом от своего курьера или поисковой системы, такой как Google. Когда у вас есть список, вы можете импортировать свои области в течение 5-10 минут.
Вы должны получить список областей с пин-кодом от своего курьера или поисковой системы, такой как Google. Когда у вас есть список, вы можете импортировать свои области в течение 5-10 минут.
На этой странице доступна опция справочного листа. Вы должны скачать это. Так как вам нужно использовать этот формат для импорта областей. Теперь как импортировать?
Пример 1: Импорт областей без наложенного платежа
Как вы видите выше, мы создали города. Итак, предположим, у вас есть список всех отдаленных городов, не входящих в зону трески. Затем вы должны ввести эти области в справочный лист. А затем нажмите кнопку импорта.
Вы увидите возможность выбрать способ оплаты и способ доставки. Поскольку в этом районе не будет наложенного платежа, не отмечайте наложенный платеж в способе оплаты. А в разделе «Выбор города» вы можете выбрать название города, а затем нажать «Загрузить».
Пример 2: Импорт районов с наложенным платежом
Теперь предположим, что вы хотите загрузить районы мегаполисов с наложенным платежом. Теперь все мегаполисы вместе взятые будут иметь множество районов внутри себя. Так что вы можете делать это и партиями. Перед загрузкой убедитесь, что в названии города вы выбрали соответствующее название города.
Теперь все мегаполисы вместе взятые будут иметь множество районов внутри себя. Так что вы можете делать это и партиями. Перед загрузкой убедитесь, что в названии города вы выбрали соответствующее название города.
Вы можете выбрать способ оплаты и доставки загружаемых вами файлов. В этом случае вы будете отмечать опцию COD, поскольку вы хотите COD для этих областей.
Таким образом, вы можете импортировать области, а также назначать им способ оплаты и доставки в соответствии с требованиями вашего магазина.
Страница списка зон:
Эта страница предназначена для управления отдельными областями, которые вы добавили. Здесь вы можете отредактировать или добавить одну область.
Каждому пин-коду можно назначить определенный способ оплаты и способ доставки.
Пример:
1) Пин-код 400064 имеет наложенный платеж, предоплату и 1 способ доставки.
2) Пинкод 441112 имеет только предоплату и все способы доставки.
Вы также можете ввести собственное сообщение для каждой области.
Пример:
1) возможна доставка.
2) доставка 5-6 рабочих дней.
Страница назначения продукта для города:
Теперь, когда вы создали свои города и районы. Теперь с этой страницы вы можете распределять продукты по городам. Очень легко и прямо вперед.
Предположим, вы хотите назначить все продукты категории мобильных телефонов городу А.
Все продукты категории мобильных телефонов будут добавлены автоматически.
Итак, выберите категорию «Мобильный телефон» и отметьте город А. У вас также есть возможность установить стоимость доставки.
Затем нажмите кнопку «Назначить». И это сделано. Очень прямо вперед.
Вы также можете объединить несколько городов.
Как насчет назначения одного продукта?
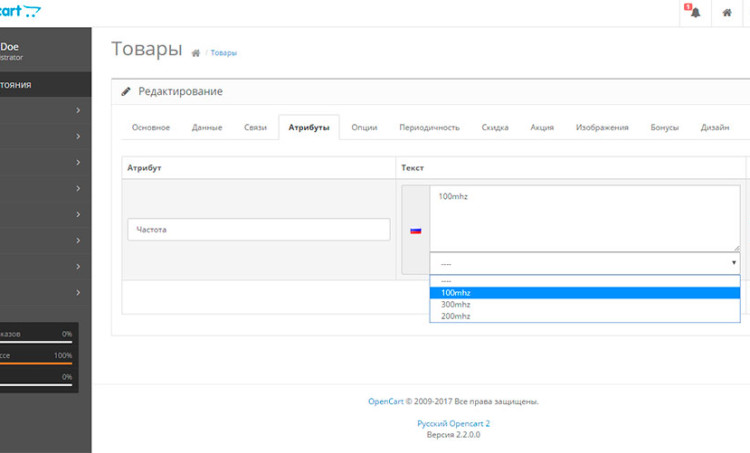
Мы рассмотрели и это. Для этого необходимо перейти в Каталог — Товар — Страница редактирования.
В этой вкладке «Ссылки» есть возможность назначить город.
Значит, это можно сделать отсюда.
Назначение продукта району:
Выше вы назначаете продукт городу. Существует также возможность назначить продукт одной области или группе областей.
Существует также возможность назначить продукт одной области или группе областей.
Для этого необходимо перейти в Каталог – Товар – Страница редактирования.
В этой вкладке «Ссылки» есть возможность назначить области.
Значит, это можно сделать отсюда.
Плата за доставку в зависимости от продукта Модуль доставки
Если вы хотите ввести разные расходы на доставку для разных городов для продуктов. Вы должны включить модуль доставки в разделе «Администратор» — «Расширения» — «Доставка» — «Стоимость доставки на основе пин-кода продукта».
Таким образом, клиент переднего плана увидит общую стоимость этого способа доставки.
Если вы хотите принять во внимание самые высокие расходы на доставку продукта или несколько товаров с количеством, эти варианты также доступны.
Страница настроек:
Все настройки для этого модуля будут управляться отсюда.
Мы обсудим их один за другим.
Настройки цвета
Если вы посмотрите нашу демонстрацию, мы добавили блок на странице продукта для ввода информации о местоположении.
Поскольку каждая тема отличается, цвета должны соответствовать друг другу.
Таким образом, с помощью этой опции вы можете управлять цветом фона и шрифта, чтобы они соответствовали вашей теме.
Настройки всплывающих окон
Как следует из названия, вы можете управлять всплывающим окном местоположения отсюда.
Если вы хотите, чтобы окно поиска местоположения отображалось для новых пользователей, вы можете включить это.
Также, если вы хотите, чтобы никто не заходил на ваш сайт без ввода действительного местоположения, включите эту опцию «Строгая проверка местоположения».
Таким образом, это гарантирует, что только если введено правильное местоположение, клиент увидит веб-сайт.
Настройки страницы продукта
Здесь можно управлять настройками окна местоположения страницы продукта.
У нас есть 2 типа окна местоположения: прямой ввод или всплывающее окно по клику.
Итак, вы можете выбрать тот, который вы хотите.
Есть возможность отключить кнопку «Добавить в корзину», если местоположение не найдено.
Включите эту опцию, если хотите отключить кнопку добавления в корзину на странице товара.
Для пользовательских тем может потребоваться незначительная настройка, которая предоставляется бесплатно. Для этого нужен фтп и админ.
Если вы включили наш модуль доставки, который поставляется с этим пакетом.
При этом у вас есть стоимость доставки в зависимости от местоположения и продукта.
Поэтому, если вы хотите отображать стоимость доставки на странице продукта для местоположения, включите этот параметр.
Вы также можете показать наличие наложенного платежа на странице продукта.
Настройки страницы оформления заказа
Поскольку покупатель может изменить свой почтовый индекс на странице оформления заказа, необходимо выполнить некоторую проверку и на этой странице. Также, если какой-то клиент напрямую переходит на страницу оформления заказа с домашней страницы, необходимо выполнить проверку на странице оформления заказа. Таким образом, вы можете включить настройки на странице оформления заказа.
Таким образом, вы можете включить настройки на странице оформления заказа.
Возможна проверка пин-кода клиента при регистрации.
Если клиент вводит правильный пин-код, но товар не доставлен, такая проверка также возможна.
Для этого включите поле «Ограничить кассу при отсутствии доставки».
Оплата в зависимости от почтового индекса доставки
Иногда вам нужно указать способ оплаты в зависимости от местоположения клиента (пин-код).
Так что вы можете включить эту опцию, если хотите эту функцию. Если у вас общий способ оплаты для всех локаций, не включайте эту опцию.
Вы можете выбрать способ оплаты при загрузке области из инструмента импорта области.
Также вы можете добавить способы оплаты из формы пин-кода, т.е. страницы формы области.
Доставка в зависимости от почтового индекса доставки
Иногда вам нужно выбрать способ доставки в зависимости от местоположения клиента (пин-код).
Так что вы можете включить эту опцию, если хотите эту функцию. Если у вас есть общий способ доставки для всех мест, не включайте эту опцию.
Вы можете выбрать способ доставки при загрузке области из инструмента импорта области.
Также вы можете добавить способы доставки из формы пин-кода, т.е. страницы формы области.
Еще несколько элементов управления для администратора
Как вы понимаете, есть 2 вещи: город и район. В интерфейсе вы можете дать клиенту возможность выбрать свой город, а затем пин-код. Или вы можете просто дать им опцию пин-кода.
Крупная электронная коммерция использует опцию прямого пин-кода. Для этого вы можете установить флажок «Показывать только ввод пин-кода впереди».
Когда клиенты впервые посещают ваш сайт, у нас есть возможность выбрать город по умолчанию.
Таким образом, вы можете установить свой город по умолчанию на странице настроек.
Многие магазины нуждаются в кнопке проверки местоположения в заголовке. Если вам это нужно, включите эту опцию на странице настроек.
Если вам это нужно, включите эту опцию на странице настроек.
Заключение
Поэтому, если вы ищете в магазине opencart товары на основе пин-кода города, это расширение может быть вам полезно. Со всеми вышеперечисленными функциями вы можете легко начать работу.
У вас должны быть пин-коды доставки от поисковых систем или от вашего партнера по доставке. Они могут предоставить вам список, и вы можете импортировать, используя наши функции импорта.
Если у вас есть собственная тема / оформление заказа, мы предоставляем бесплатную настройку в зависимости от вашей темы / оформления заказа. Мы уже сделали много установок на пользовательскую тему и оформление заказа. Поэтому, если вы заинтересованы, просто дайте нам знать здесь: [email protected]
Часто задаваемые вопросы:
Q. Какие версии opencart поддерживаются?
Ответ) Пожалуйста, проверьте это на странице описания расширения. Написано какие версии поддерживаются.
Написано какие версии поддерживаются.
Q. Что используется Ocmod или Vqmod?
Ответ) Мы следуем стандарту opencart, поэтому это Ocmod. Поскольку ocmod быстрее, чем vqmod.
Q. Возможна ли конфигурация с несколькими поставщиками?
Ответ) Мы предоставляем конфигурацию от разных поставщиков. Вы должны спросить нас перед покупкой о конфигурации. Поскольку существует множество расширений от нескольких поставщиков. Так что мы можем проверить и сообщить вам стоимость.
В. Полностью ли он совместим с пользовательскими темами?
Ответ) Поскольку на рынке существует множество пользовательских тем, сказать об этом невозможно. Поскольку все темы кодируются по-разному. Мы предоставляем бесплатную настройку один раз с пользовательской темой в течение срока действия лицензии, если ваша лицензия действительна. После истечения срока лицензии мы поддерживаем за дополнительную плату. Лицензия действительна в течение 1 года.
В. Продукты, отображаемые на домашней странице, соответствуют выбранному пин-коду? Например, если я выберу пин-код Дели, будут отображаться только продукты, доступные для Дели, а не для Мумбаи?
Ответ) Нет, это плохо с точки зрения SEO. Так что это не так. Вместо этого мы отключаем кнопку добавления в корзину на странице продукта. И сделайте проверку на странице корзины и странице оформления заказа.
В. На моем веб-сайте установлен сторонний модуль доставки. Может ли этот модуль ссылаться на него, чтобы на странице продукта отображалась стоимость доставки из стороннего модуля?
Ответ) У нас есть собственный модуль доставки, который поставляется с этим пакетом. Он добавляет цену в зависимости от местоположения и продукта, который вы настроили. Также есть возможность отображать на страницах товаров.
История версий:
| Дата добавления | Номер версии | Новые функции/исправления |
28 августа 2017 г. | 15,1 | — Теперь вы можете назначать город продукту прямо из админки без импорта/экспорта. Еще быстрее. — теперь совместим с версией 3.x. — Мелкие исправления ошибок. |
| 19 августа 2016 г. | 14.1 | — Добавлен классный значок загрузки при смене пин-кода на странице товара. — Страница настроек модуля теперь более организована. — Незначительные улучшения кода. |
| 19 августа 2016 г. | 13.1b | — Мелкие обновления. — Добавление цвета фона и цвета шрифта на страницу продукта для поля местоположения. |
| 19 августа 2016 г. | 13,1 | — Добавлена возможность выбора поля ввода и всплывающего окна выбора для страницы продукта. — Функция поддержки продуктов, поставляемых только с ограниченным количеством пин-кодов. — Добавлена информация о наложенном платеже на странице товара. — добавлена функция, позволяющая запретить покупателю оформлять заказ, если он покупает не тот товар в неправильном месте.  — Добавлена функция проверки пин-кода при регистрации. — добавлена функция, позволяющая скрывать крупный город и отображать только поле ввода пин-кода. |
| 24 апреля 2016 г./тд> | 12,1 | — Добавлена поддержка версии 2.2.x — Улучшенный код — Добавление сведений о местоположении должно быть скопировано при копировании функции продукта |
| 26 февраля 2016 г. | 11.1 | — Возможность управлять кнопкой местоположения в заголовке и стоимостью доставки продукта со страницы настроек. — Функция для мгновенного назначения местоположения и стоимости доставки нескольким продуктам. — Возможность сохранения ранее назначенного местоположения продукта. — Исправления ошибок и улучшения. |
| 12 февраля 2016 г. | 10,1 | — Отключить добавление в корзину на странице продукта, если товар не может быть доставлен в указанное место. — Возможность добавить плату за доставку или бесплатную доставку для каждого продукта в другое место.  — Возможность отображать все продукты новому покупателю, который не добавляет местоположение в начале. — Улучшения кода и исправления мелких ошибок. |
| 14 января 2016 г. | 8.1 | — расширение теперь поддерживается в версии 2.1.0.2 |
| 7 января 2016 г. | 7,1 | — Возможность показывать всплывающее окно местоположения только для нового посетителя. — Возможность разрешить строгую проверку местоположения для нового посетителя. Без входа посетитель не может просматривать магазин. Это необязательное поле. — Возможность добавлять сообщения с каждым пин-кодом: Пример: Доставка в течение 3 дней, Доставка в течение 4–5 рабочих дней. — Возможность запрашивать местоположение на домашней странице под меню. |
| 26 декабря 2015 г. | 6.1 | — Теперь вы можете легко назначать местоположение продукта с помощью csv. Вы также можете назначить местоположение на основе категорий.
|