Содержание
Установка модуля расчета доставки на CMS Opencart
[Файл] Видео инструкция с модулем для opencart 2
Скачать модуль
[Код] Установка с фиксированной кнопкой, в любом месте
1 шаг. Зайдите в административную часть CMS Opencart и пройдите в раздел «Модули -> Модули»
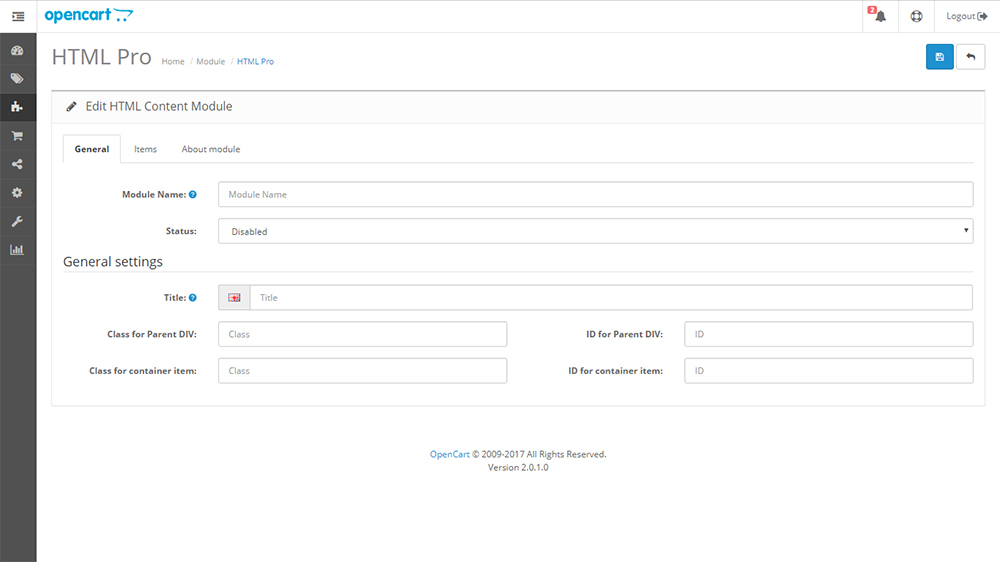
2 шаг. В этом разделе найдите в списке модуль «Текстовой блок — HTML» и нажмите редактировать.
3 шаг.Далее, добавьте название модуля «Модуль доставки»(1), включите режим HTML(2), вставьте код в поле (3):
Конфигуратор для кода
Переведите «Статус» во включено (4) и сохраните модуль (5).
4 шаг. Теперь модуль надо расположить на страницах где нам он нужен, переходим в раздел «Дизайн» — > «Макеты» и выбираем пункт редактировать «Product».
5 шаг. Здесь мы добавляем новый модуль (1), ищем среди других модулей наш «Модуль доставки» (2) и выбираем, далее нажимаем кнпоку сохранить(3) и на всех страницах товара появляется наш виджет, обратите внимание можно установить и на другие шаблоны (оформления заказа, главная, контакты и др).
[Код] Установка со своей кнопкой в контенте
1 шаг. Еще покажем как добавить на конкретной странице модуль, например у вас есть страница (статья) доставка и вам туда необходимо добавить модуль, найдем эту страницу на нашем сайте, «Каталог» -> «Статьи» и перейдем сразу на страницу «Доставка»
2 шаг.Перейдем в режим редактирования кода (1). Добавим код подключения и ссылку для вызова калькулятора (2):
Конфигуратор для кода
И сохраним страницу (3).
3 шаг. Теперь у нас на странице появилась ссылка и по ней вызывается виджет (оформить вы её можете по своему вкусу):
Напомним что у нас есть свои кнопкочки — кнопки со стилями
[Код] Установка со своей кнопкой в шаблоне (например на детальной странице товара)
1 шаг. Вам понадобится доступ к фтп и директория /catalog/view/theme/ваша тема/template/product/product.tpl. Выведим например ниже кнопки купить:
2 шаг. Составьте свой персональный код в конфигураторе. И теперь полученный код поставьте в шаблоне, как показано на картинке и не забудьте к ссылке привязать класс
Составьте свой персональный код в конфигураторе. И теперь полученный код поставьте в шаблоне, как показано на картинке и не забудьте к ссылке привязать класс call-ec-widget чтобы с помощью него вызывался модуль.
Дополнительно. У нас есть уже готовые кнопки со стилями пример, вам нужно подставить только класс нужный. Как выглядит на магазине:
* Установка сделана на примере версии 2.* CMS Opencart, установка на других версиях CMS Opencart (1.*) осуществляется точно так же, разница будет в том, что расположение блоков и элементов будет немного другой.
i18n — Управление наполением страницы со своей html структурой [opencart 2]
Вопрос задан
Изменён
5 лет 8 месяцев назад
Просмотрен
92 раза
Подскажите как правильно сделать: у меня есть страница с кастомной структурой. Это страница на которой выводятся данные (мультиязычные) по проекту в виде табов (в которых текст с картинками), для этого был создан отдельный котролер который отдает блок с контентом + есть еще отдельная страница на которой выводиться галлерея проекта, и тоже было бы неплохо редактировать ее через админку.
Это страница на которой выводятся данные (мультиязычные) по проекту в виде табов (в которых текст с картинками), для этого был создан отдельный котролер который отдает блок с контентом + есть еще отдельная страница на которой выводиться галлерея проекта, и тоже было бы неплохо редактировать ее через админку.
Cейчас данные на страницу подтягиваются с «языковых файлов», но проблемма в том что редактировать и править эти самые данные будет менеджер, а в php файлы он лезть точно не будет, нужно дать возможность править через админку.
Стандартный редактов в админке opencart режить все теги или как минимум произвольные стилевые классы. Можно ли как-то в админке редактировать переменные стилевых фалов (навряд ли), или есть какое-то решение + у меня много разных текстовых (информационных) блоков (с произвольной html структурой) по страницах разбросано, было бы не плохо чтобы их можно было редактировать через админку а не через файлы (мультиязычность обязательная).
- opencart
- i18n
Я работаю с опенкарт2 и, судя по вашему вопросу, кажется что либо вы выбрали не ту кмс, либо не совсем понимаете суть локализации проекта.
Файлы локализации отвечают за перевод темы. Не больше и не меньше. Весь стандартный набор диалогов, текстов кнопок, статичного контента — весь задаётся там. Т.е. та локализация, которая со временем не претерпивает больших изменений.
Нам часто заходят на рефакторинг проекты на OC2, в которых люди умудряются запихнуть в файлы локализации целые куски шаблона с html-разметкой. Это вредительство в прямом смысле.
Если вам нужна возможность править блоки с информацией, вы должны использовать модули из стандартного функционального набора данной системы. Например, модуль «HTML Содержимое», который позволяет создавать вам блоки основанные на html-разметке. И далее управлять выводом экземпляром модуля в тех местах шаблона, где это необходимо. Помимо того есть множества сторонних модулей из разряда «Не учи админку, а поставь вот это!»
Стандартный функционал OC2 позволяет вам гибко управлять контентом, его выводом, распределением и локализацией. Ознакамливайтесь с документацией и не рубите паттерн, на котором сидите)))
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
база знаний Opencart-Руководства и учебные пособия по Zemez Support
категории… HTML HTML FAQ HTML BaseJoomla Joomla how-to joomla знание базового знания знание знания знание знания знание знания знание знания знание WordPress How-to База знаний WordPress
Поиск:
Поиск
в OpenCart, База знаний OpenCart
Если у вас уже есть веб-сайт с товарами, основанный на теме OpenCart, вы можете… 10 мая 2021 г. в OpenCart, База знаний OpenCart
Из этого туториала вы узнаете, как управлять популярными, новыми и специальными товарами в вашем магазине OpenCart.
Посмотреть сообщение полностью
в OpenCart, База знаний OpenCart
Однако после установки языковых пакетов вы можете увидеть некоторые уведомления или ошибки, относящиеся к модулям. Это руководство будет…
Посмотреть сообщение полностью
в OpenCart, База знаний OpenCart
В этом руководстве показано, как перенести шаблон из одного домена в другой.
Посмотреть сообщение полностью
в OpenCart, База знаний OpenCart
В каждом шаблоне есть баннеры, и хорошо, если они управляются и упорядочиваются в соответствии с вашими потребностями. Это руководство…
Просмотреть сообщение полностью
в OpenCart, База знаний OpenCart
Шаблоны OpenCart поставляются со слайдером изображений по умолчанию. Но вы можете легко добавить видео в свой слайдер. Мы идем…
Посмотреть весь пост
в OpenCart, База знаний OpenCart
В этом видеоуроке показано, как управлять модулем TM Mega Menu в шаблонах OpenCart.
Перейти к полному сообщению
в OpenCart, База знаний OpenCart
В этом руководстве мы рассмотрим новую функцию SEO URL в OpenCart 3.0.
Посмотреть сообщение полностью
в OpenCart, База знаний OpenCart
Архив «Обновление» в основном используется в тех случаях, когда у вас уже есть работающий веб-сайт и вы хотите внедрить…
OpenCart выпустила третью версию движка и одну из самых важных и изменяющих игру функций — Редактор тем. В этом руководстве…
Посмотреть сообщение полностью
в OpenCart, База знаний OpenCart
В этом туториале мы научим вас, как добавить переводы модулей тем, которые отсутствуют после выхода новых…
Посмотреть сообщение полностью
Что может быть важно при просмотре сайта, так это то, как он выглядит, особенно используемые на нем шрифты, что…
Показать сообщение полностью
В чем разница между модулями и расширениями в OpenCart?
Опубликовано Полом 17 июня 2016 г.
В компьютерном программном обеспечении термины «модуль», «расширение», «плагин», «надстройка», «приложение» и даже «vQmod» (только в OpenCart) часто используются как синонимы. В большинстве случаев это нормально и не вызывает никаких проблем. В просторечии все эти термины, как правило, относятся к фрагменту компьютерного кода, который можно добавить или «подключить» к существующему программному обеспечению, чтобы расширить его и придать ему больше функциональности.
Часто при работе в сложной отрасли терминам необходимо давать более конкретные определения, чтобы обеспечить точную и достоверную коммуникацию. Мир OpenCart не является исключением, и здесь «модуль» и «расширение» относятся к совершенно разным вещам.
Что такое модуль в OpenCart?
Модули в OpenCart — это маленькие блоки, которые что-то отображают (например, список категорий) и могут располагаться в разных местах шаблона. Их можно найти, перейдя в «Расширения» > «Модули» в админке:
Каждый модуль можно отредактировать, чтобы настроить некоторые параметры и параметры здесь. Чтобы добавить его на страницу сайта, вы должны знать, какой макет использует страница, на которой вы хотите, чтобы он отображался. Таким образом, чтобы применить модуль, в котором перечислены категории, к странице категорий, вам нужно перейти в «Дизайн» > «Макеты», найти макет категории и добавить модуль «Категория» в левый столбец следующим образом:0003
Как только это будет сделано, ваш модуль категории появится здесь:
И что — это модуль в OpenCart, больше ничего!
Что такое vQmod в OpenCart?
Это не техническая статья, предназначенная для разработчиков, но концепция vQmod невероятно проста и может быть достаточно легко объяснена неспециалисту: OpenCart — это платформа с открытым исходным кодом, поэтому весь компьютерный код доступен любому разработчику, который хочет внести изменения (конечно, если у них есть доступ к вашему серверу). Чтобы добавить новую функцию или что-то изменить, можно изменить этот код напрямую, но это плохая идея, поскольку обновление программного обеспечения уничтожит изменение. Кроме того, если расширение работало путем замены файлов, за раз можно было установить только одно расширение — нерабочее решение.
Чтобы добавить новую функцию или что-то изменить, можно изменить этот код напрямую, но это плохая идея, поскольку обновление программного обеспечения уничтожит изменение. Кроме того, если расширение работало путем замены файлов, за раз можно было установить только одно расширение — нерабочее решение.
vQmod был разработан для решения этой проблемы и представляет собой систему, в которой разработчик может написать список изменений кода, которые будут автоматически применены к копии файла при установке расширения. Таким образом можно изменить почти любую часть кода OpenCart, не затрагивая основной код. Неплохое решение, и оно хорошо работает на практике.
Итак, для ясности, vQmod — это один файл XML (т.е. заканчивается .xml и содержит аналог HTML), в котором перечислены изменения, которые необходимо внести в основные файлы OpenCart. Не все расширения используют это, и если они не изменяют файлы ядра, это не проблема.
Моды vQmod находятся в папке /vqmod/xml:
Так что же такое расширение в OpenCart?
Расширение больше, чем модуль и vQmod. Одно расширение может содержать один или несколько модулей и/или тем и/или vQmods. Но что это? В OpenCart это просто заархивированная папка, содержащая все вышеперечисленное, обычно в папке с названием «загрузить».
Одно расширение может содержать один или несколько модулей и/или тем и/или vQmods. Но что это? В OpenCart это просто заархивированная папка, содержащая все вышеперечисленное, обычно в папке с названием «загрузить».
Через FTP при загрузке папки ее содержимое обычно объединяется, а не заменяется. Папка загрузки может содержать папки, соответствующие папкам OpenCart, такие как /admin/catalog и /system, а также vQmods в папке /vqmod. Если повезет, помимо папки для загрузки, расширение также будет содержать полезную документацию в виде файла readme, руководства в формате PDF или HTML. Он также должен содержать контактные данные разработчика.
В заключение, расширение в OpenCart представляет собой zip-файл, который содержит файлы для загрузки в установку OpenCart и может включать в себя модули, темы, vQmods или даже автономный код, который запускается в подпапке вашего магазина. . Модуль — это небольшой блок макета, который можно настроить в админке.
Что вы думаете об этой статье? Я пропустил что-то важное? Дайте нам знать об этом в комментариях?
Включите JavaScript для просмотра комментариев на основе Disqus.
